ウィッシュリストはあなたのWooCommerceストアを強化する素晴らしい方法です。また、お気に入りの商品を友人や家族と共有することも簡単にできます。
この機能はユーザーエクスペリエンスを向上させるだけでなく、リピーターの訪問を促し、最終的には売上増につながる。
物理的な商品、デジタル商品、サービスのいずれを販売している場合でも、ウィッシュリストを追加することは、コンバージョンを増加させる貴重なツールになります。
この投稿では、WooCommerceストアにウィッシュリストを簡単に追加する方法を紹介します。

WooCommerceにウィッシュリストを追加する理由とは?
ウィッシュリストは、カスタマイザーやゲストがお気に入りの商品をリストに保存することができます。これは、彼らが将来買いたい人気の商品を覚えておくのに役立ち、後であなたのWooCommerceストアですぐに見つけることができます。
さらに、カスタムはウィッシュリストを友達や家族と共有することができます。これにより、ブランドの認知度を高め、オンラインストアへのトラフィックを増加させ、売上を伸ばすことができます。
もうひとつのメリットは、ウィッシュリストにどの商品が一番追加されているかを知ることができることです。売上を伸ばすために、ウィッシュリストの人気商品でキャンペーンや割引を実施することができます。
それでは、WooCommerceストアにウィッシュリストを簡単に追加する方法を見てみましょう。
WooCommerceストアにウィッシュリストを追加する
WooCommerceストアにウィッシュリストを追加する最良の方法は、YITH WooCommerce WishlistのようなWordPressプラグインを使用することです。
無料版のプラグインで、訪問者がお気に入りの商品をウィッシュリストに保存したり、友達や家族と共有したりすることができます。
まず、 YITH WooCommerce Wishlistプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
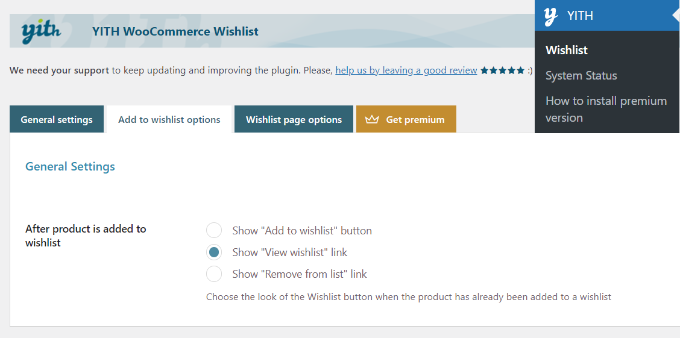
有効化した後、WordPressダッシュボードからYITH ” Wishlistに向かい、’Add to wishlist options’タブをクリックしてプラグインを設定することができます。

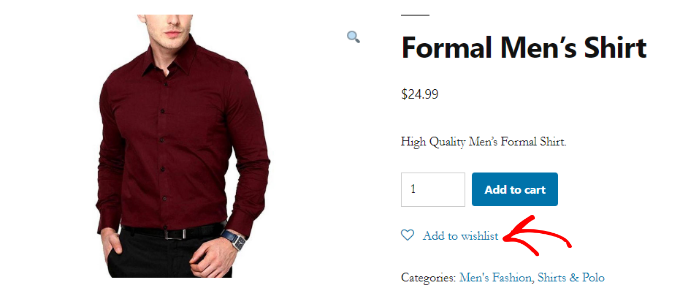
このプラグインは、買い物客が項目を保存するためにクリックできる「ウィッシュリストに追加」リンクを各商品に自動的に追加します。
設定では、ユーザーがウィッシュリストに商品を追加した後に表示するリンクを選択することができます。例えば、’ウィッシュリストに追加’ボタンを表示することもできますし、代わりに’ウィッシュリストを表示’または’リストから削除’オプションを表示するようにリンクを変更することもできます。
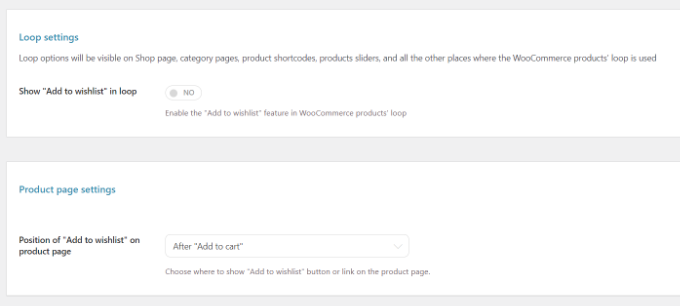
次に、ループ設定と商品ページ設定が表示されます。商品ページのどこに「ウィッシュリストに追加」ボタンを表示するかを選択できます。

初期設定では、お買い物カゴに追加ボタンの後に表示されます。しかし、商品ページの「ウィッシュリストに追加」の位置設定オプションの前にあるドロップダウンメニューをクリックすることで、別の位置を選択することができます。
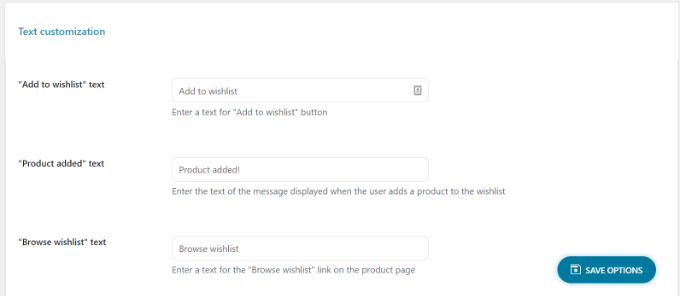
その後、下にスクロールしてウィッシュリストのテキストをカスタマイズし、ウィッシュリストに追加ボタンの色とスタイルを編集するだけです。

設定が終わったら、ページ下部の「オプションを保存」ボタンをクリックするのをお忘れなく。
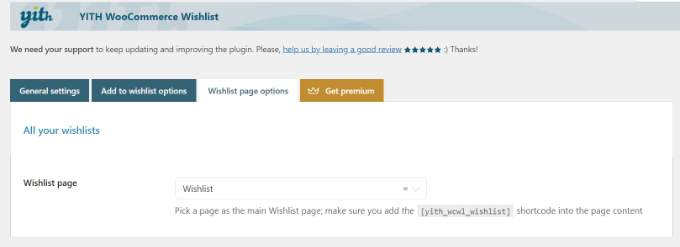
次に、「ウィッシュリストページオプション」タブに向かいます。
プラグインはWooCommerceストアにウィッシュリスト用の新しいページを作成します。お好みであれば、ウィッシュリストページのドロップダウンメニューから別のページを選択するか、[yith_wcwl_wishlist] ショートコードを使ってどのページにもウィッシュリストを表示することができます。

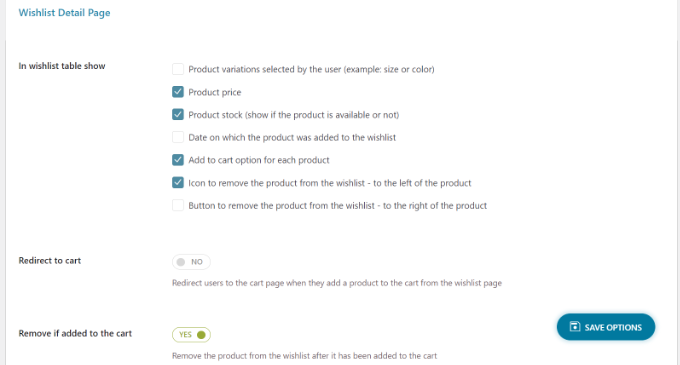
次に、WordPress管理画面のウィッシュリストテーブルに表示する詳細をスクロールダウンして選択します。
例えば、商品のバリエーション、商品がウィッシュリストに追加された日付、価格などを表示するオプション設定があります。

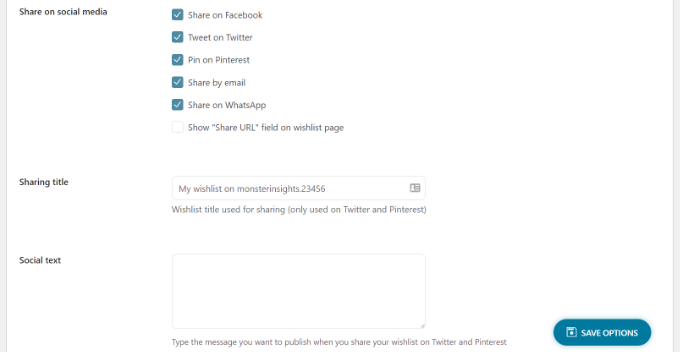
ウィッシュリストを共有できるソーシャルメディアチャンネルを選択したり、リストがソーシャルメディアで共有されたときにカスタマイザーテキストを追加したりすることもできます。
このプラグインは、テキストを変更したり、共有ボタンやソーシャルメディアチャンネルボタンのスタイルや色を編集したりする設定も提供する。

ウィッシュリストページの設定をカスタマイズしたら、’オプションを保存’ボタンをクリックし、変更内容を保存することを忘れないでください。
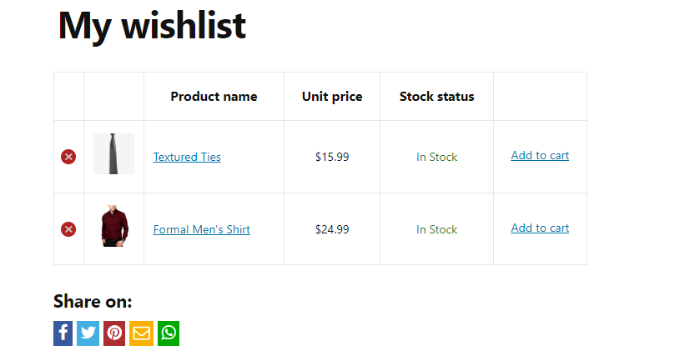
これでWooCommerceストアにアクセスし、商品ページのカートに追加ボタンの下にウィッシュリストに追加アイコンとオプションが表示されます。

ユーザーがウィッシュリストに追加リンクをクリックすると、ウィッシュリストを閲覧し、項目を削除したり、リストからお買い物カゴに商品を追加することができます。
その上、プラグインはFacebook、Twitter、Pinterestのようなソーシャルメディアプラットフォームでウィッシュリストを共有したり、メールやWhatsAppでリストを送信するオプションも表示します。

WooCommerceの売上を伸ばすためにウィッシュリストの枠を超えよう
eコマースサイトにウィッシュリスト機能を追加した今、売上とコンバージョンをさらに高めるために最適化したいと思うかもしれません。
FunnelKitプラグイン(旧WooFunnels)を使用して、WooCommerceの購入手続きを最適化し、ワンクリックでアップセルを追加し、その他のマーケティングオートメーション機能を追加することをお勧めします。

詳しくは、WooCommerceで高コンバージョンのファネルを作成する方法についてのガイドをご覧ください。
そのほか、WooCommerceストアの成長に役立つプラグインを5つご紹介します:
- WooCommerceのための高度なクーポン– 一定金額以上の送料無料割引、1つ買うと1つ無料などのオファーを提供するスマートクーポンを追加するのに役立ちます。
- WooCommerce ギフトカード– WooCommerceストアでギフトカードを販売できます。ウィッシュリストに追加することで、収益を上げることができます。
- PushEngage– 訪問者がサイトを離れた後も、訪問者とのつながりを維持することができます。このテクノロジーは、1800-flowers、Harrys and Davidsなど、多くのスマートなeコマース小売業者が売上を伸ばすために使用しています。
- Uncanny Automator– ルーチンワークフローを自動化して時間を節約できます。WooCommerceストアオーナーにとって最高のタスク自動化プラグインです。
- WP Mail SMTP– WooCommerceのメールが実際にユーザーの受信トレイに届くようにします。これはすべてのWordPressサイトに絶対に必要なツールです。詳しくはWordPressでメールが送信されない問題の解決方法をご覧ください。
この投稿がWooCommerceストアにウィッシュリストを追加する方法を学ぶのにお役に立てば幸いです。あなたのストアを成長させる最高の WooCommerce プラグインや、WordPress サイトの成長に合わせて拡張できる最高の WooCommerce ホスティングサービスもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.