スライド式サイドカートはWooCommerceストアでのショッピングをより簡単にします。
これがないと、買い物客は商品ページとカートの間を行ったり来たりすることになり、イライラしてしまいます。この余分なステップがカートの放棄や販売機会の損失につながる可能性があります。
つまり、スライド式カートを使えば、カスタマはショッピングを中断することなく、どのページからでもカートの中身を確認し、管理することができる。商品の追加や削除、クーポンコードの適用も素早く行え、よりシームレスなプロセスを実現する。
WooCommerceの人気プラグインを調査し、スライド式サイドカートを簡単に作成・表示できるプラグインを調べました。その結果、FunnelKitがベストなオプションでした。このツールは、アップセル、クロスセル、リワードのような追加機能を追加し、売上を上げることもできます。
このガイドでは、WooCommerceでスライド式サイドカートを設定する方法を紹介します。

なぜWooCommerceにスライド式サイドカゴを追加するのか?
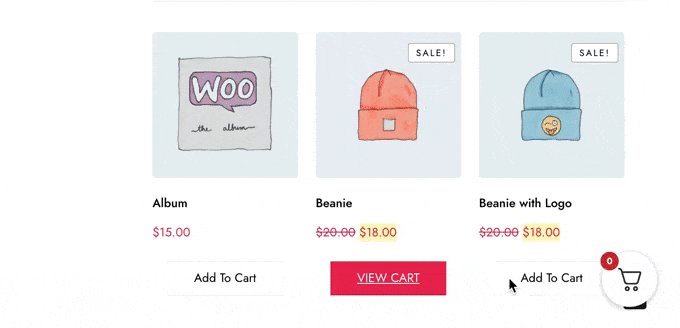
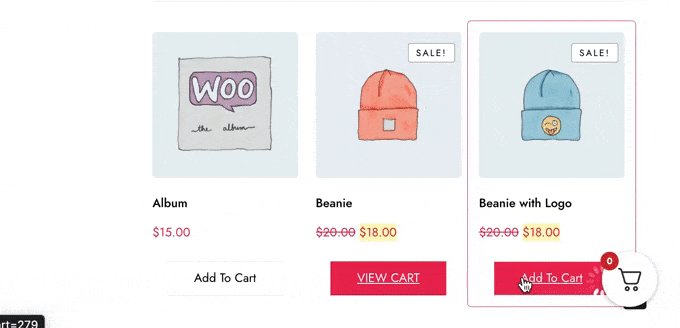
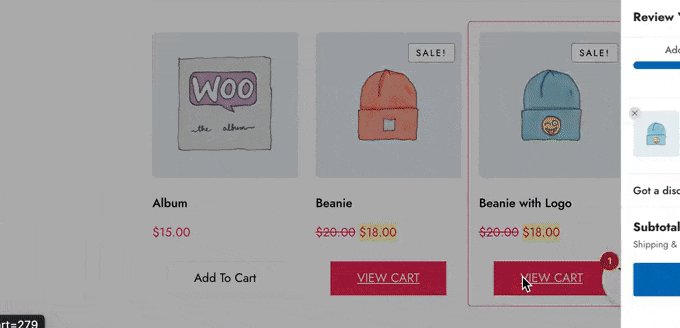
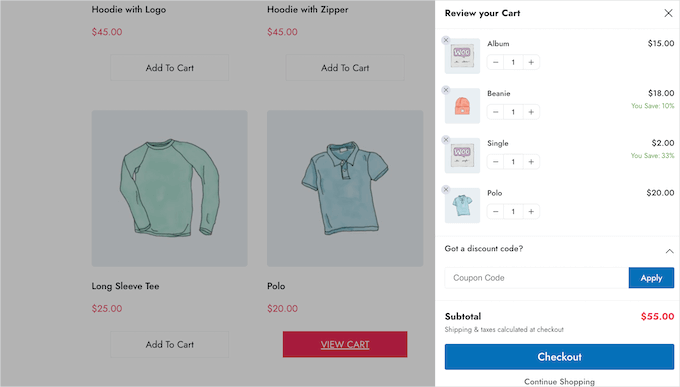
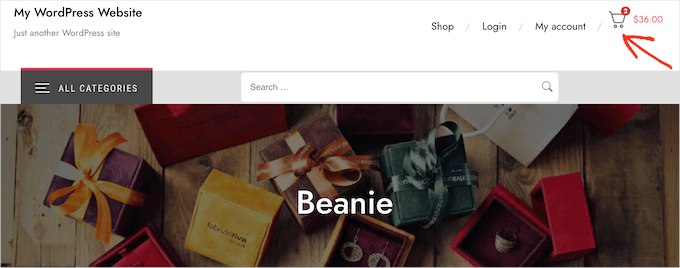
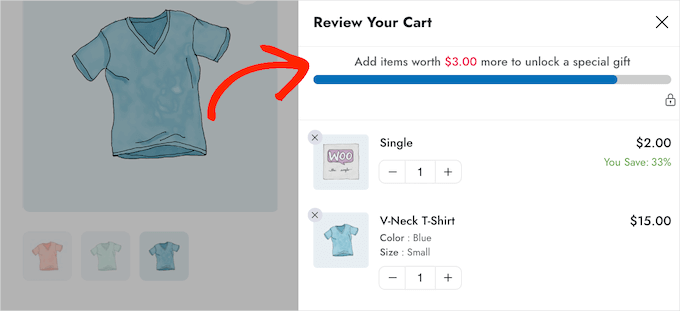
スライド式サイドカゴは、カスタマイザーがカゴに項目を追加したときに外観されるパネルです。
カスタマイザーはカートアイコンをクリックすることで、いつでもお買い物カゴを開くことができます。これにより、WooCommerceのカートページに区切りなく買い物かごを確認することができます。

お買い物カゴの設定によっては、スライドパネルから直接、項目の追加や削除、クーポンの適用ができる。
WooCommerceのチェックアウトページへのリンクなど、コールトゥアクションボタンを追加することもできます。
お買い物カゴをスライドさせることで、購入手続きにおける摩擦をなくし、購入手続きで支払う金額を把握しやすくなるため、カスタマーエクスペリエンスを向上させることができます。これにより、お買い物カゴの放棄率を減らすことができます。
WooCommerceでスライド式サイドカートを追加する方法をご紹介します。下記のクイックリンクからお好きな方法をお選びください。
始めよう!
方法1.無料プラグインを使ってWooCommerceにスライド式サイドカゴを追加する方法
Sliding WooCommerce Cart By FunnelKitを使用することで、スライド式サイドカートを最も早く簡単に作成することができます。この無料プラグインでオンラインストアにカートアイコンを追加できます。
買い物客はボタンをクリックして、スライド式のサイドカゴを開くことができる。

お買い物カゴの色、枠線、ボタン、メッセージなどを変更できます。
オプション設定が豊富なので、どんなWordPressテーマにもぴったり合うお買い物カゴを作ることができます。

サイト全体にお買い物カゴボタンを表示することも、WooCommerceページのみに限定することも、ショートコードを使用して特定のページや投稿にボタンを追加することもできます。
WooCommerce 用カートプラグインの設定方法
まず、Sliding WooCommerce Cart By FunnelKitプラグインをインストールして有効化してください。WordPressプラグインのインストール方法はこちらをご覧ください。
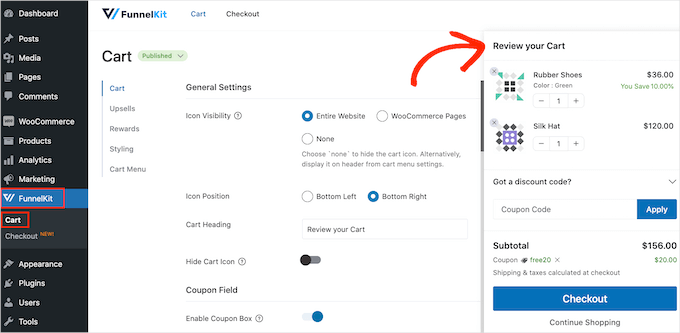
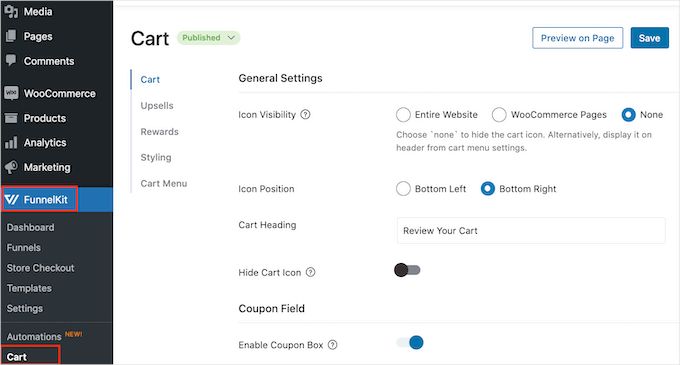
有効化したら、FunnelKit ” カートに移動してください。画面右側にスライドカートのプレビューが表示されます。

お買い物カゴをよりニーズに合わせてカスタマイズできるようになりました。
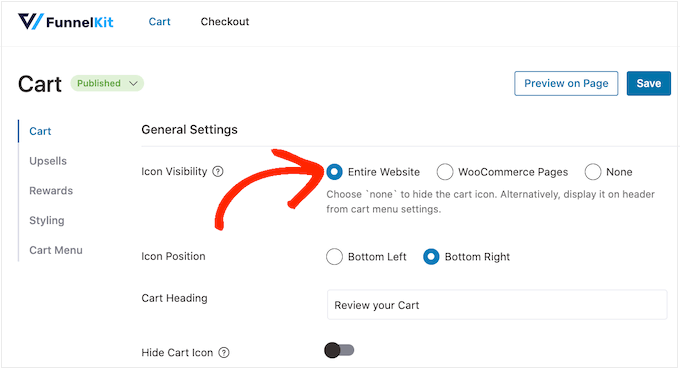
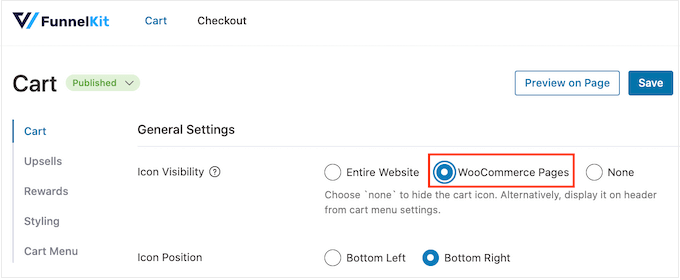
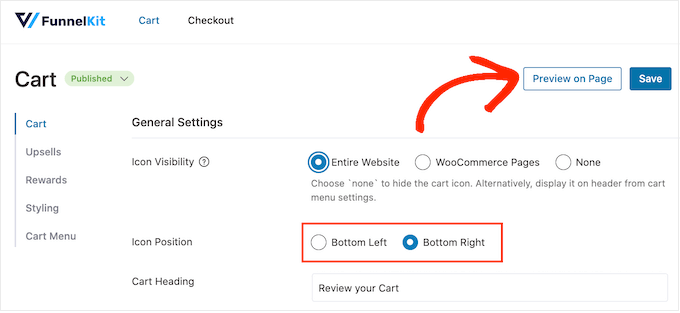
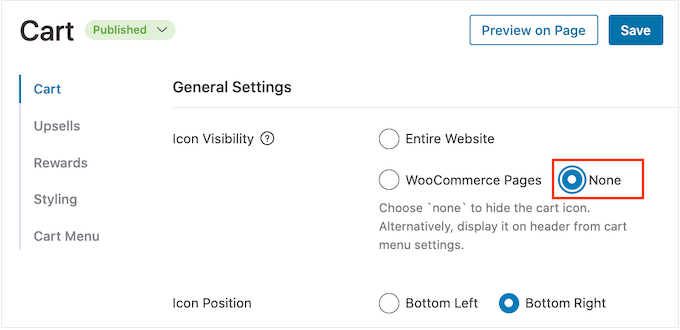
まず始めに、カートアイコンをウェブサイト全体に表示するか、WooCommerceページのみに表示するかを決めることができます。
ウェブサイト全体」を選択した場合、買い物客はどのページからでもスライドカートを開くことができるため、オンラインマーケットや店舗に適している。

しかし、あなたのサイトにはEコマース以外のコンテンツがたくさんあるかもしれません。例えば、人気のWordPressブログを運営しながら、WooCommerceを使ってファンに商品を販売しているような場合です。
ブログの個別投稿にお買い物カゴボタンを表示するのは煩わしいかもしれません。その場合、’WooCommerceページ’ラジオボタンをチェックすることができます。

もう一つのオプションは「なし」で、これはお買い物カゴのアイコンを完全に非表示にします。
なし」オプションを設定すると、ショートコードを使用して、アイコンを任意のページ、投稿、またはウィジェット対応エリアに追加できます。また、ナビゲーションメニューにアイコンを追加することもできます。
この方法は投稿の後半で紹介しますが、手動でお買い物カゴのアイコンを追加する場合は「なし」を選択してください。
カートボタンを表示する場所によって、「左下」または「右下」を選択します。ここで、’ページ上でプレビュー’を選択することで、オンラインストア上でボタンがどのように表示されるかを確認することができます。

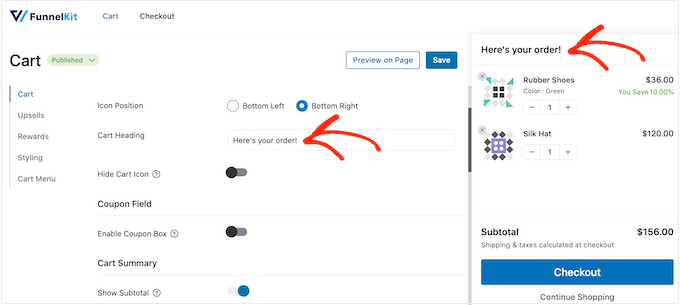
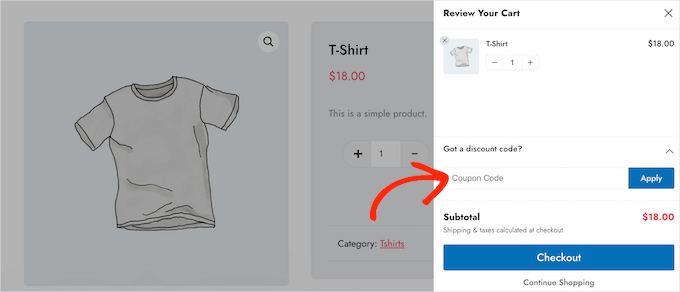
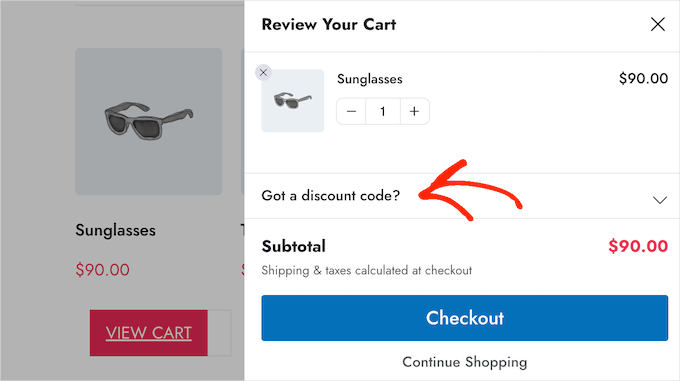
初期設定では、プラグインはスライド式サイドカートの上部に「Review Your Cart」を表示します。
お買い物カゴの見出し」フィールドに入力することで、独自のメッセージに置き換えることができます。

見出しを表示したくない場合は、フィールドを空のままにしてください。
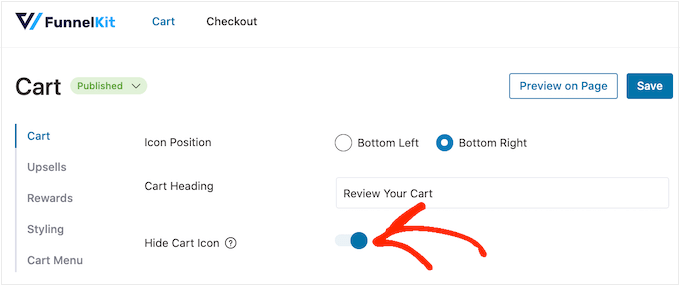
デフォルトでは、FunnelKitは買い物客がアイテムをバスケットに追加する前にカートアイコンを表示します。
もしご希望であれば、訪問者が項目を追加し始めるまでアイコンを非表示にすることができます。お買い物カゴのアイコンを非表示にする」トグルをクリックすると、アイコンが青色に変わります。

基本的なスライド式サイドカゴを作成するのに必要なのはこれだけですが、さらに売上を上げる設定があります。FunnelKitの高度な機能を見てみましょう。
WooCommerceのスライド式サイドカートでクーポンを利用する
クーポンは、より多くの売上を獲得し、顧客ロイヤルティを構築するための素晴らしい方法です。
Advanced Couponsプラグインを使用してスマートなWooCommerceクーポンを作成した場合、買い物客はそれらをスライドカートページに直接入力することができます。

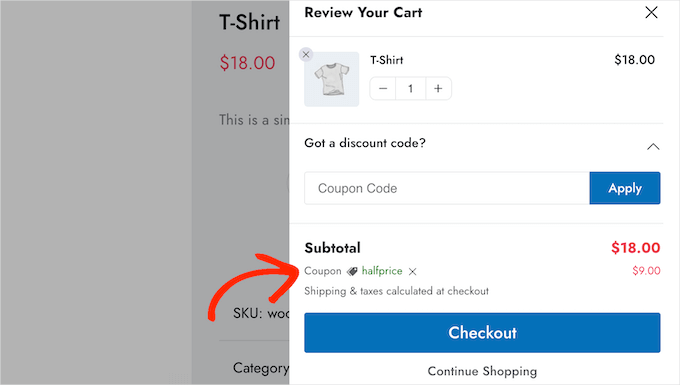
顧客が「適用」をクリックすると、スライドカートにどれだけ節約できたかが表示される。
カスタマイザーにすぐに割引を表示することで、お買い物カゴの放棄率を減らし、さらに項目を追加してもらうことができます。

これらのコードは、WooCommerceのビルトインクーポン機能またはクーポンコードプラグインを使用して作成することができます。
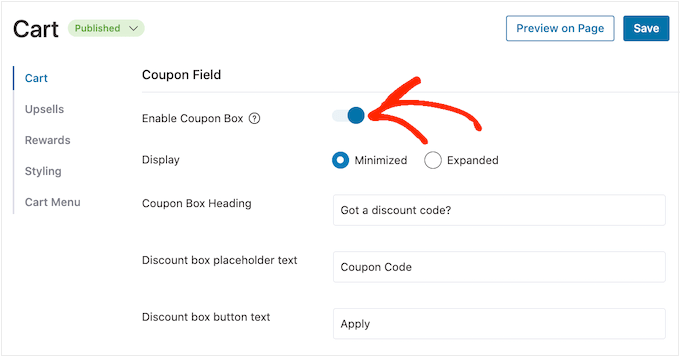
クーポンフィールドを追加するには、「クーポンボックスを有効にする」トグルをクリックし、グレー(無効)からブルー(有効)にします。

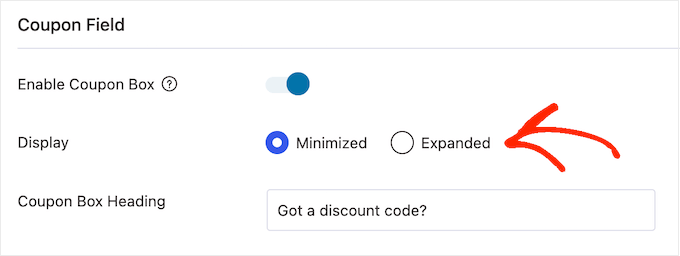
その後、「最小化」と「拡大」のレイアウトを切り替えることができる。
表示』の隣にある右のボックスにチェックを入れるだけです。

最小化するとスペースが小さくなるので邪魔にならないが、買い物客はコードをタイプする前にクーポン欄を広げる必要がある。
次の画像では、最小化されたレイアウトを見ることができる:

レイアウトを選択した後、FunnelKitがクーポンボックス見出し、割引プレースホルダーテキスト、ボタンテキストに使用するテキストを変更できます。
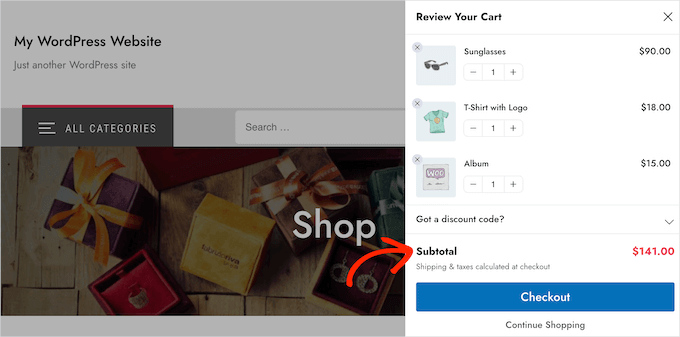
お買い物カゴサマリーのカスタマイズ
お買い物カゴのサマリーは、カスタマイザーに購入金額を表示します。これにより、購入手続き時に不快な驚きを与えることがないため、お買い物カゴの放棄率を減らすことができます。

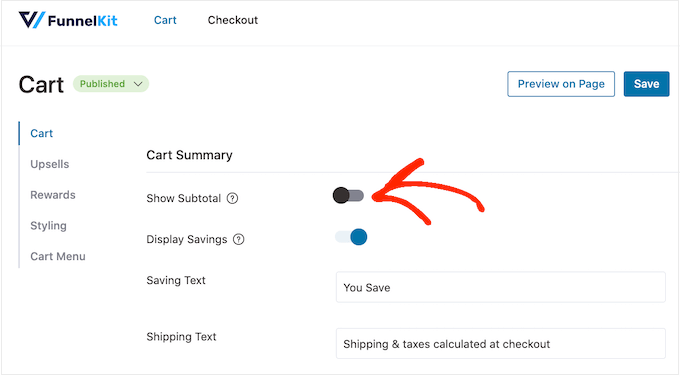
そのため、「小計を表示する」トグルを有効にすることをお勧めします。
ただし、お買い物カゴをシンプルにしたい場合は、「小計を表示」をクリックして無効化することができます。

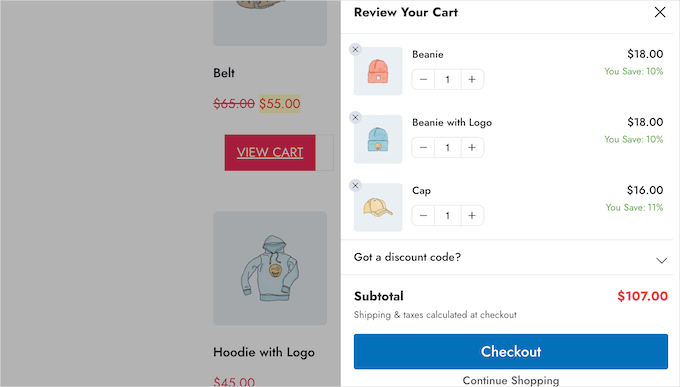
また、カスタマイザーが適用したクーポンの割引など、お得な情報を表示することもできます。
このように、FOMOを利用してコンバージョンを増やすことができる。
例えば、WooCommerceでクーポンのスケジュールを設定し、顧客が期間限定でクーポンを使用できるようにします。

もしこの情報をお買い物カゴから消したい場合は、”Display Savings “トグルを無効化することができます。
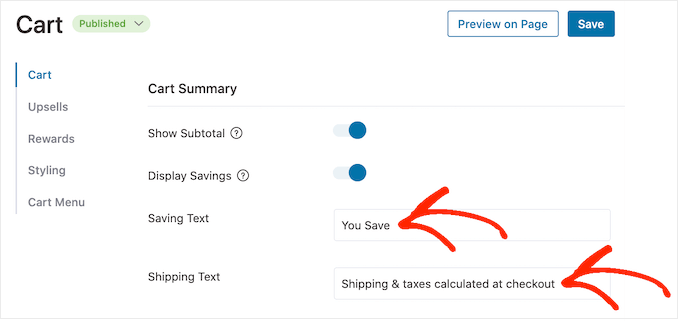
また、’Saving Text’と’Shipping Text’をカスタマイザーで置き換えることもできます。

お買い物カゴのCall To Actionのカスタマイズ
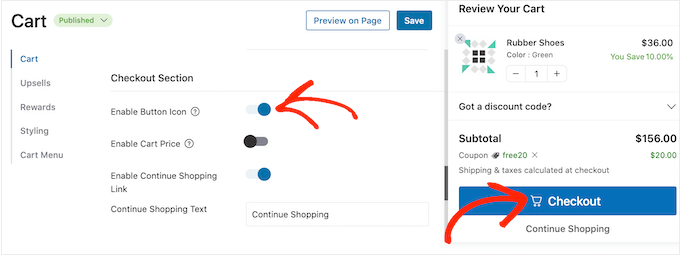
スライド式サイドカートにはデフォルトのチェックアウトボタンがありますが、より多くのコンバージョンを得るためにこのコールトゥアクションボタンをカスタマイズすることができます。まず始めに、’ボタンアイコンを有効にする’トグルを使ってチェックアウトアイコンを追加します。

これは、特に多言語のWordPressサイトを作成している場合に便利です。
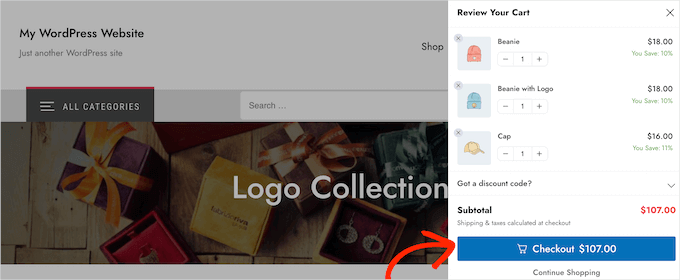
また、「カート価格を有効化」トグルを使用して、購入手続きボタンにお買い物カゴの価格を追加することもできます。

特に、カートのサマリーセクションから小計を削除している場合、これは買い物客がカートのコストを追跡するのに役立ちます。
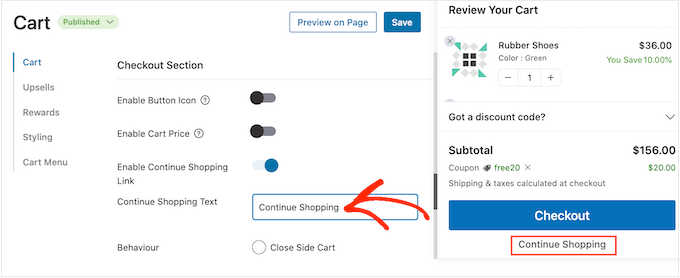
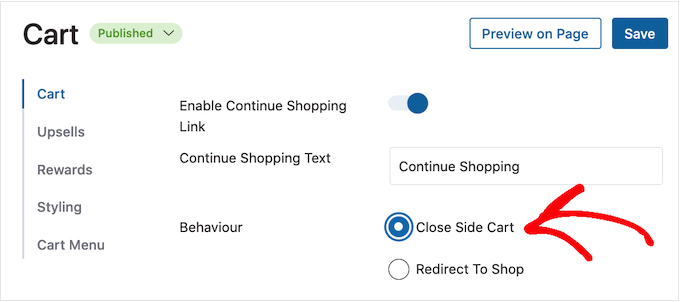
初期設定では、FunnelKitはスライド式サイドカートの下部に’Continue Shopping’リンクを追加します。Continue Shopping Text’フィールドに入力することで、このテキストを独自のメッセージに置き換えることができます。

その後、このリンクが単にサイドカートパネルを閉じるか、買い物客をWooCommerceストアページにリダイレクトするかを選択します。
ほとんどの買い物客はスライド式のお買い物カゴから出ることを想定していますので、「サイドカートを閉じる」ボタンを選択することをお勧めします。

ショップにリダイレクト」を選択した場合は、「ショッピングを続けるテキスト」のテキストを変更し、カスタマイザーがリンクをクリックしたときに何が起こるかを明確にするとよいでしょう。
カスタムお買い物カゴ画面の作成
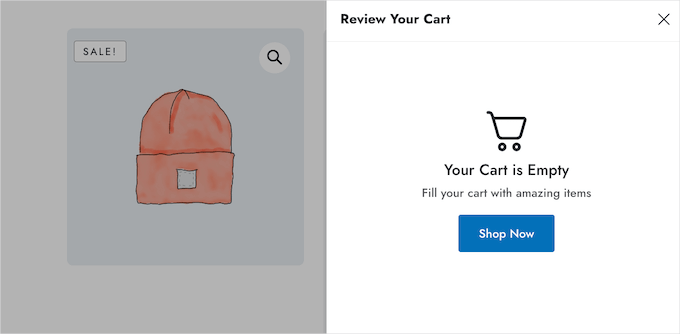
上記のプロセスで、買い物客が少なくとも1つの商品をカゴに入れるまで、カートボタンを非表示にすることは可能です。しかし、ボタンを非表示にしない場合、カートの中身が空の画面が表示されることがあります。

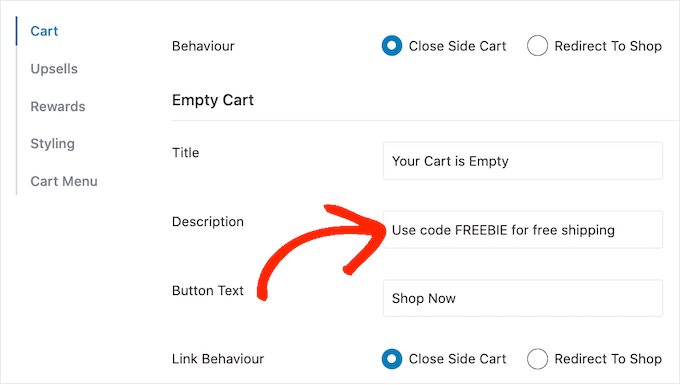
タイトル、説明、ボタンのテキストは「お買い物カゴ」セクションの設定で変更できます。カスタマイズでは、カスタマイザーが買い物を始めるように促します。例えば、送料無料や返金保証など、あなたが提供するものについて話すかもしれません。
買い物客に、1つ買うと1つ無料になるなどのクーポンコードを渡すこともできる。

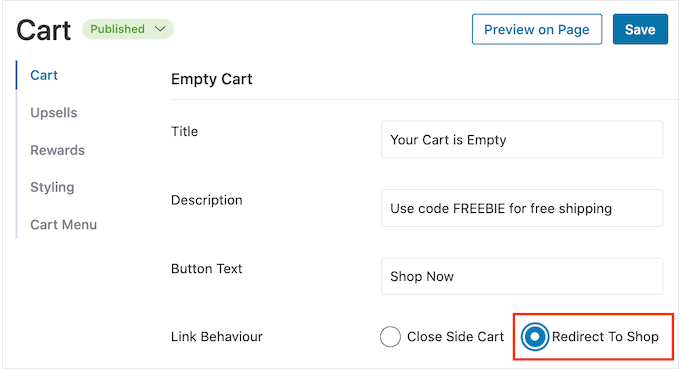
また、’Shop Now’ボタンをクリックすると、WooCommerceストアページに移動するか、単にサイドパネルを閉じるかを選択できます。
ショップへリダイレクト」を選択すると、お買い物カゴへの項目追加が簡単になります。

サイト上の任意の場所にお買い物カゴのアイコンを追加する
お買い物カゴアイコンの外観をもっとコントロールしたい場合は、ショートコードを使ってページ、投稿、ウィジェット対応エリアに追加できます。また、サイトのメニューに追加することもできます。
これは、上記のプロセスに従って「アイコンの表示」の設定で「なし」を選択した場合に最適な選択です。

WooCommerceページ’を選択した場合、お買い物カゴのアイコンをサイトの他の重要なエリアに追加することもできます。例えば、カスタマイザーページや お問い合わせフォームにアイコンを追加することができます。
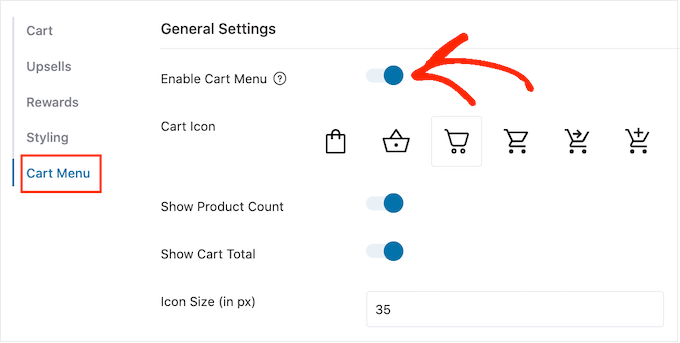
まず、「カートメニュー」を選択し、「カートメニューを有効にする」トグルをオンにします。

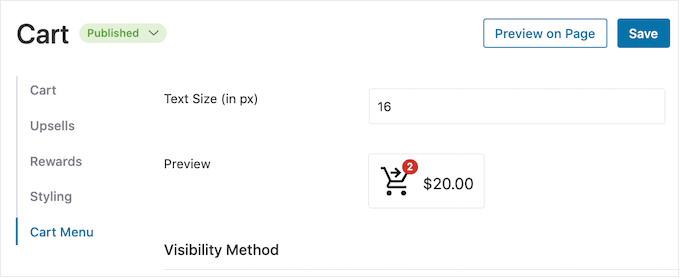
アイコンのテンプレートから1つを選択し、アイコンの一部として商品数とカート合計を表示するかどうかを選択することで、アイコンの見え方を変更できるようになりました。この情報は、訪問者が自分のカートを追跡するのに役立ちます。
アイコンとテキストのサイズも変更できます。変更を加えると、小さなプレビューが自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。

スライド式サイドカートアイコンの外観に満足したら、「保存」ボタンをクリックしてください。
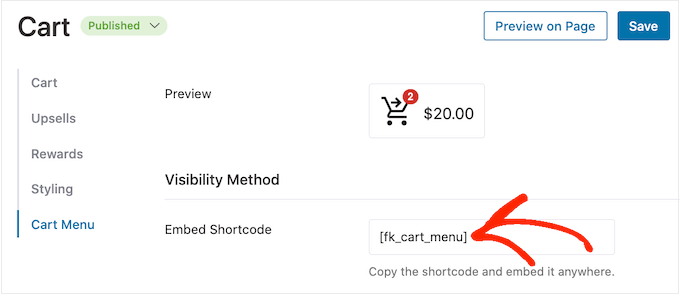
Embed Shortcode」の次のコードを使用して、アイコンを任意のページ、投稿、またはウィジェット対応エリアに追加できるようになりました。

ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。
もう一つのオプションは、サイトのナビゲーションメニューにアイコンを追加することです。こうすることで、スライド式サイドカートは、メインページコンテンツの邪魔をすることなく、常に手の届くところに表示されます。

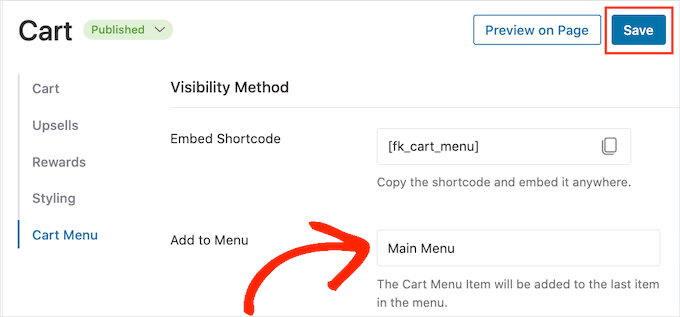
これを行うには、「メニューに追加」ドロップダウンを開き、使用したいメニューを選択しましょう。
その後、「保存」ボタンをクリックするだけです。

これで、ワードプレスのウェブサイトにアクセスすると、ナビゲーションメニューにカートのアイコンが表示されます。
独自の色とブランドを追加
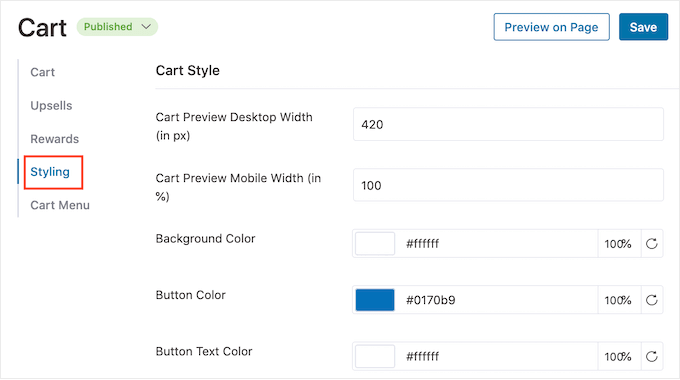
WooCommerceのテーマやブランディングに合わせて、スライド式サイドカートの色を変更することもできます。
テキストの色、ボタンの色、リンクの色などを変更するには、先に進んで「スタイリング」をクリックする。

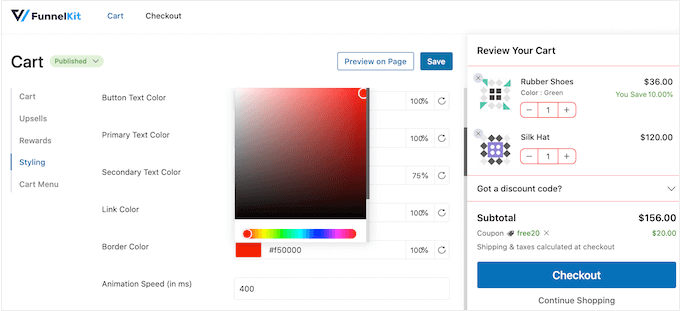
デフォルトの色を変更するには、クリックするだけ。ポップアップが開き、さまざまな色を試すことができる。
例えば、次の画像では枠線をカスタマイズしています。

もうひとつのオプションは、’Hex’フィールドに16進コードをタイプすることです。これは、すでに特定の色合いが決まっている場合に最適です。
どの16進コードを使えば良いか分からない場合は、HTML Color Codesのようなサイトを使うと良いでしょう。ここでは、様々な色を調べることができ、FunnelKitプラグインに貼り付けるだけのコードを得ることができます。
どのような配色を使えばよいかわからない場合は、WordPressサイトの配色の選び方をご覧ください。
レスポンシブなスライド式お買い物カゴの作り方
当社のインターネット利用レポートによると、世界のインターネット人口の90%以上がモバイルデバイスを使用してインターネットを利用しています。 このことを念頭に置いて、スライド式サイドカートがスマートフォンやタブレットでもデスクトップパソコンと同じように表示されるようにしたいものです。
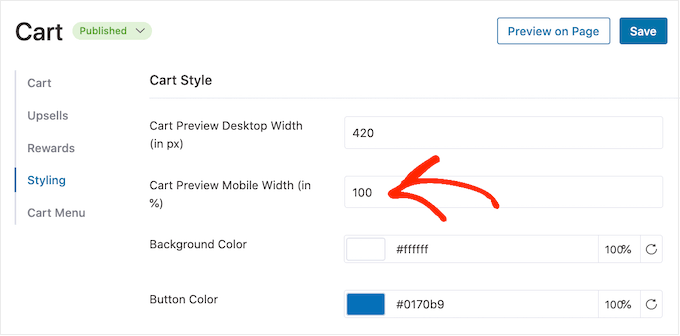
ここで、カートの幅を変更することで、モバイルデバイスの小さな画面いっぱいに表示されないようにすることができます。これを行うには、「スタイリング」タブを開き、「カートプレビューモバイル幅」を見てください。

このフィールドに別の値を入力してみるとよいだろう。初期設定を変更した場合は、念のためデスクトップからモバイル版のWordPressサイトを確認することをお勧めします。
この画面で、デスクトップ上のスライド式サイドカートの幅を変更することもできます。そのためには、「お買い物カゴプレビューのデスクトップ幅」フィールドの数値を変更するだけです。
スライド式サイドカゴを公開する方法
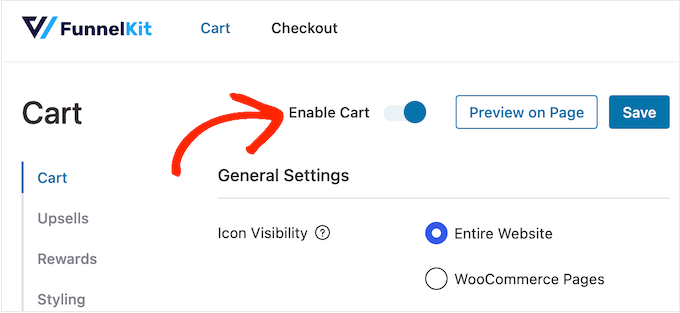
スライド式サイドカートの設定に満足したら、いよいよ本番です。お買い物カゴを有効化’スライダーをクリックし、青色に変わります。

これで、オンラインストアにアクセスすると、スライドカートが表示されます。
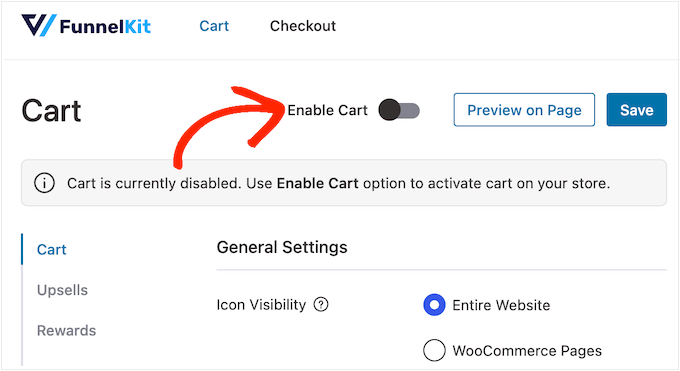
スライド式サイドカートを削除したい場合は、WordPressダッシュボードのFunnelKit ” Cartに戻ってください。そして、’Enable Cart’スライダーをクリックして無効にしてください。

方法2.高度なスライド式サイドカゴを追加する(アップセル、クロスセル、リワード付き)
ストアの平均注文金額を増やしたい場合は、FunnelKit Cart Proにアップグレードしてください。この高度なスライド式サイドカートプラグインは、FunnelKitスライド式サイドカートに強力なアップセル、クロスセル、リワード機能を追加します。
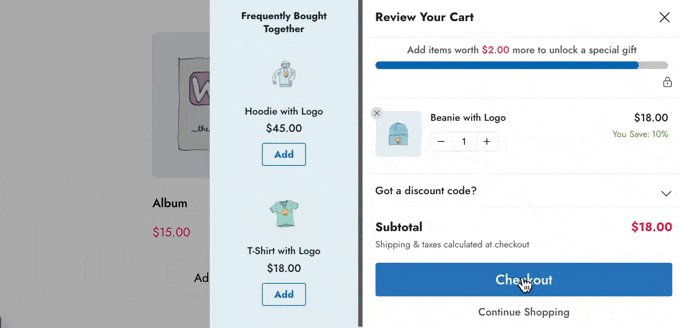
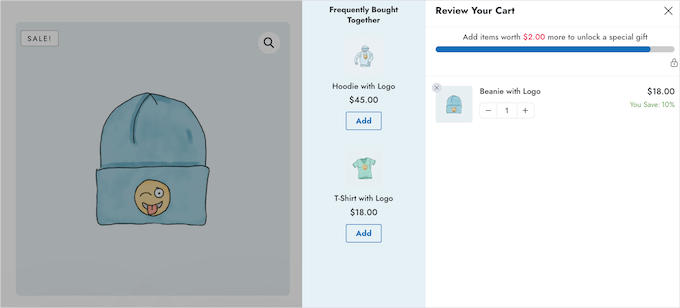
このプラグインを使えば、カスタマが商品をカートに入れるたびに関連商品をおすすめすることができます。

また、クーポンコードや無料プレゼントなどのユニークな特典を作成し、お買い物カゴの中で宣伝することもできます。
FunnelKitは、次のリワードをアンロックするために、カスタマイザーがあといくら使う必要があるかをトラッキングすることもできます。

これらの強力な機能を追加するには、FunnelKit Funnel Builder Proにアップグレードする必要があります。Plus以上のプランが必要です。
プラン購入後、FunnelKitアカウントにログインします。ここで、FunnelKit Funnel Builder Proプラグイン、FunnelKit Funnel Builder、FunnelKit Cartが見つかります。高度なスライドカート機能をアンロックするには、3つのプラグインをすべてインストールする必要があります。
まず、3つのプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
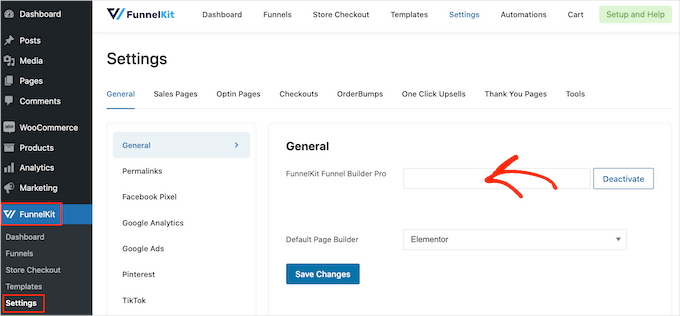
有効化した後、FunnelKit ” Settingsに行き、ライセンスキーを’FunnelKit Funnel Builder Pro’フィールドに追加してください。

この情報は、FunnelKitサイトでアカウントにログインすることで確認できます。有効化’をクリックしてください。
その後、FunnelKit ” カートに進みます。

方法1で説明したのと同じプロセスで、サイドカートの設定とカスタマイザーを行うことができます。スライド式サイドカゴの設定に満足したら、アップセル、クロスセル、リワードを追加する準備ができました。
WooCommerce商品のアップセル・クロスセルで売上を伸ばす
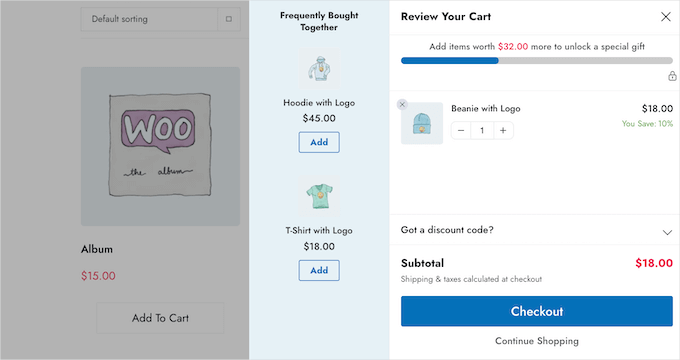
カスタマがスライド式カートを開くと、買い物かごの中の商品に基づいて、ユニークなアップセルやクロスセルのプロモーションを表示することができます。

アップセルとは、買い物客がすでにお買い物カゴに入れている商品ではなく、より高額な商品を購入するよう促すことです。
例えば、カートに防水ジャケットを入れたカスタマーを想像してください。あなたは、より耐久性があり、汎用性があり、さまざまな色がある、より高品質のジャケットを提案するかもしれません。
クロスセリングとは、顧客がすでに購入している商品に関連する商品を宣伝することです。例えば、顧客がグリーティングカードをカートに入れたら、チョコレートや花も買うように勧める。
WooCommerceにはアップセルとクロスセルを作成できるリンク商品機能があります。詳しくは、WooCommerceで商品をアップセルする方法のガイドをご覧ください。
しかし、FunnelKitダッシュボードから直接アップセルやクロスセルを作成することもできます。この設定が一番手っ取り早いので、このガイドではこちらを使用します。
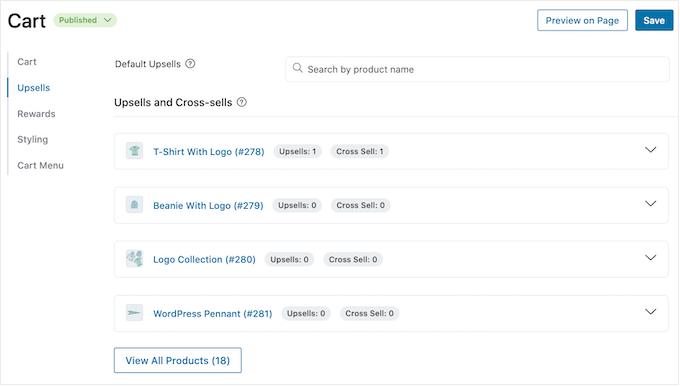
まず、’Upsells’オプションをクリックし、’Enable Cart Upsells’を選択します。

その後、「アップセルとクロスセル」のセクションまでスクロールしよう。
ここには、オンラインストアのすべての商品が表示されます。

リンクされた商品を追加したい項目をクリックしてください。
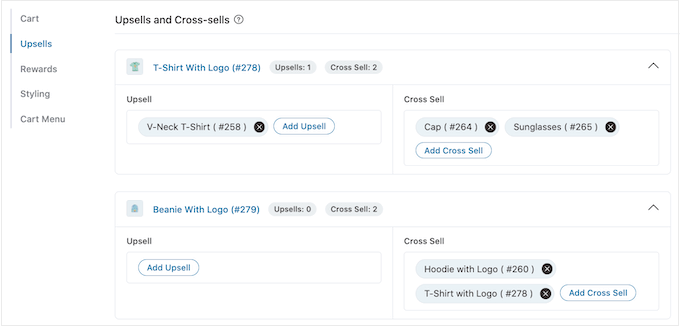
次に、作成したいプロモーションの種類に応じて、「アップセルを追加」または「クロスセルを追加」のいずれかをクリックします。

ポップアップで、アップセルまたはクロスセルとして使用したい商品を入力し始める。適切な商品が表示されたら、クリックするだけです。
複数の商品を提供するには、上記と同じプロセスを踏むだけです。

これで、「追加」ボタンをクリックするだけだ。
上記と同じプロセスを踏むだけで、ストアの全商品に対してユニークなクロスセル・アップセルキャンペーンを作成できるようになりました。

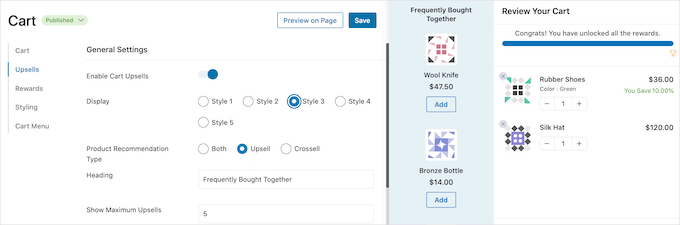
これで、アップセルとクロスセルのプロモーションをスライド式サイドカート上でどのように表示するかをカスタマイズする準備が整いました。
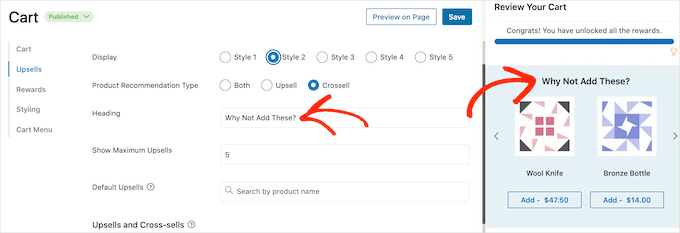
まずは、「表示」の隣にあるラジオボタンをクリックして、さまざまなスタイルを切り替えてみてください。

ライブ・プレビューは自動的に更新されるので、さまざまなスタイルを試して、どれが一番気に入るか確認することができる。
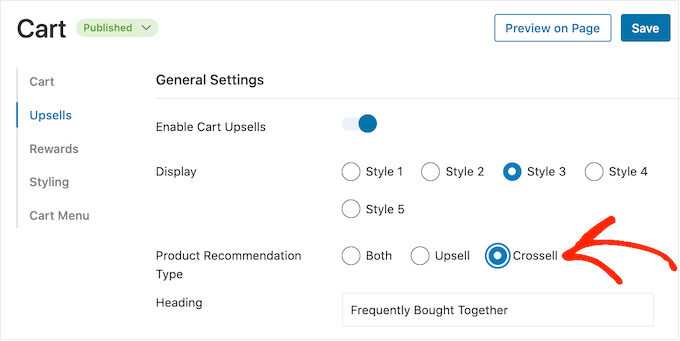
初期設定では、FunnelKitはアップセルとクロスセルの両方をスライドサイドカートに表示します。ご希望であれば、’Product Recommendation Type’のラジオボタンを使って、アップセルのみ、またはクロスセルのみを表示することができます。

次に、FunnelKitがアップセルまたはクロスセルプロモーションの上に表示する見出しを、’Heading’フィールドに入力して変更することができます。
ただ、FunnelKitはどちらのプロモーションにも同じ見出しを使用することに注意してください。

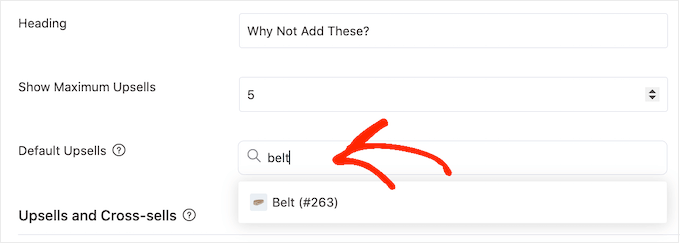
その後、’Show Maximum Upsells’フィールドに入力することで、FunnelKitが表示する提案商品の最大数を設定できます。
可能な限り、商品ごとに独自のアップセル・クロスセル・プロモーションを作成することをお勧めします。しかし、あなたのオンラインストアにたくさんの項目がある場合、これは不可能かもしれません。
これを念頭に置いて、リンク商品がない場合にFunnelKitがプロモーションするデフォルトアップセル商品を設定することができます。これを行うには、’Default Upsells’フィールドに商品名を入力するだけです。適切な商品が表示されたら、クリックするだけです。

作成したアップセル・クロスセル・プロモーションに満足したら、忘れずに「保存」をクリックして変更を保存してください。
送料無料、割引、無料ギフトの提供
カスタマにもっと使う理由を与えることで、平均注文額が上がることがよくあります。FunnelKitでは、様々な特典を作成し、スライド式サイドカートでアンロック可能なボーナスとしてプロモーションすることができます。
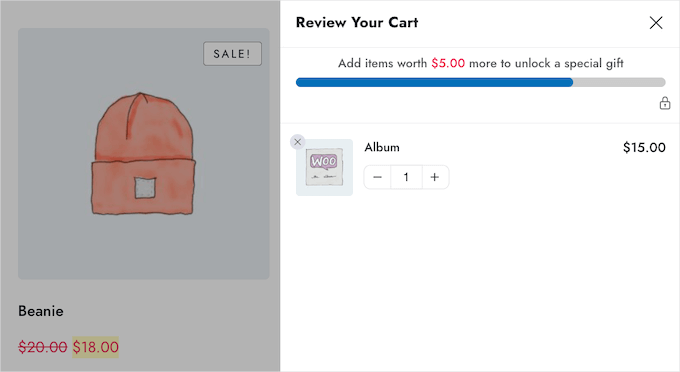
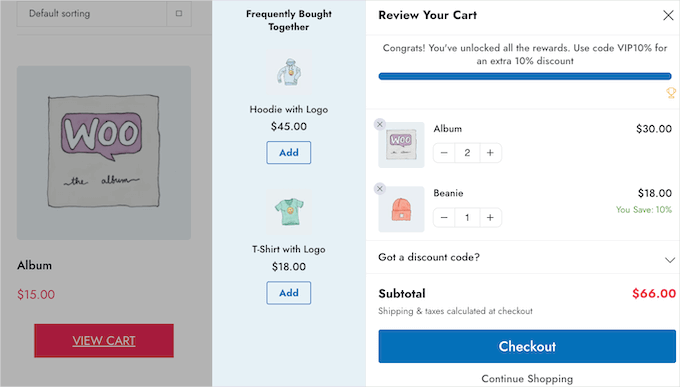
例えば、カスタマが最低金額を超えた場合、送料を無料にすることができます。FunnelKitは、カスタマイザーにあといくら購入すれば特典を受け取れるかを表示します。
これは、ゲーミフィケーションでより多くの売上を獲得し、カスタマーロイヤリティを構築する簡単な方法です。
FunnelKitでは、送料無料、割引、無料ギフトの3つの異なる特典を提供することができます。
送料を無料にするには、すでにWooCommerceストアで送料を設定しておく必要があります。ステップバイステップの手順については、WooCommerce簡単ガイドをご覧ください。
一方、「割引」リワードは、カスタマが最低金額に達すると自動的にクーポンを適用します。このリワードを提供したい場合は、WooCommerceのビルトインクーポン機能またはWordPressのクーポンプラグインを使用して、パーセント割引クーポンを作成する必要があります。
ステップバイステップの手順については、スマートクーポンの作成方法をご覧ください。
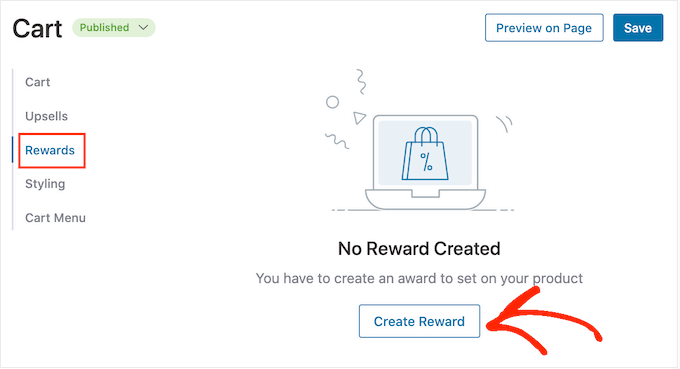
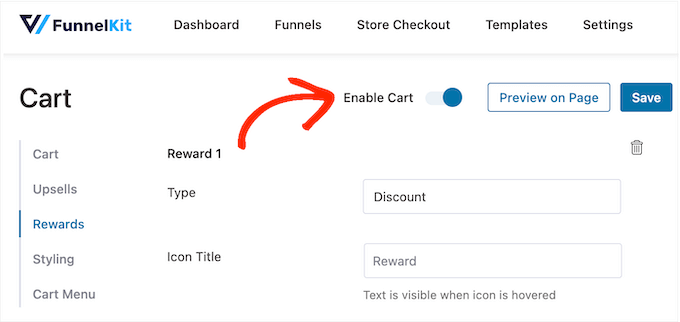
その後、FunnelKit設定で’Rewards’を選択し、’Create Reward’をクリックしてリワードを作成します。

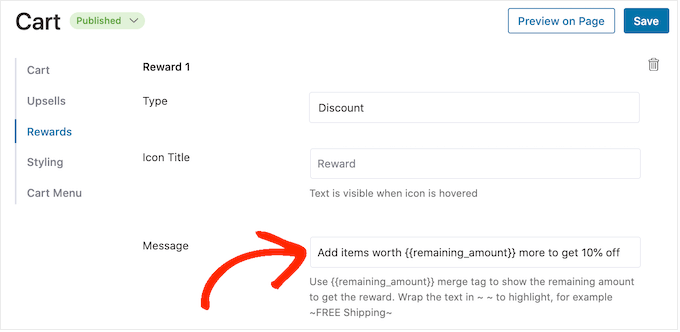
タイプ」ドロップダウンメニューを開き、作成したい報酬の種類を選択します。
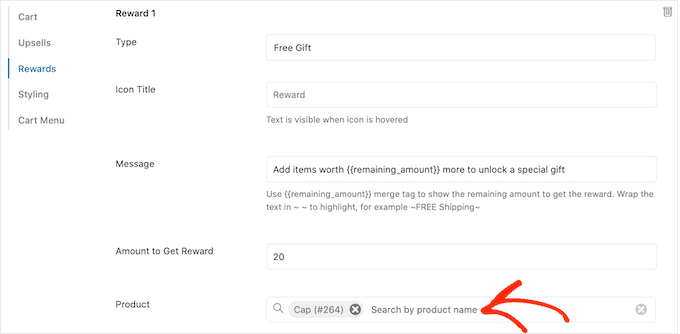
無料ギフト、送料無料、割引のいずれを選択しても、FunnelKitがカスタマイザーに表示するテキストは、’Message’フィールドに入力することで変更できます。
変更する場合は、{{remaining_amount}}を編集しないように注意してください。これにより、FunnelKitは顧客があといくら使う必要があるかを表示することができます。

もし割引を提供するのであれば、カスタマイザーがどれだけお得になるかを示すメッセージに変更するようにしましょう。
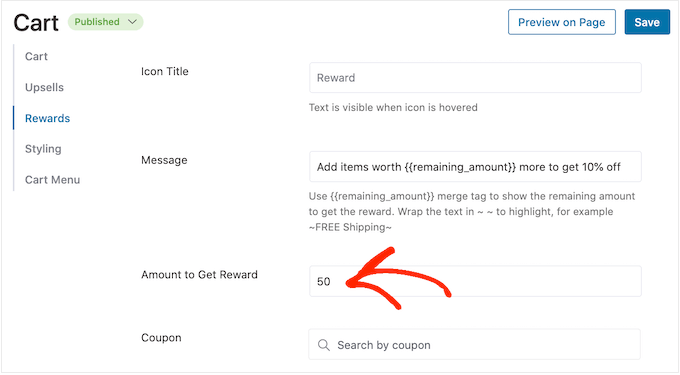
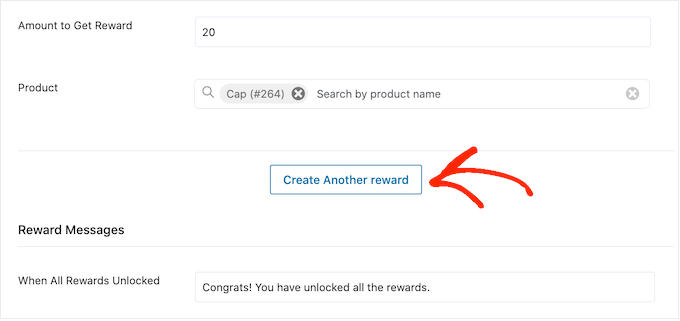
その後、「特典獲得金額」フィールドに数字を入力する。これは、買い物客がリワードをアンロックするために使わなければならない金額である。

パーセント割引を提供する場合、FunnelKitが自動適用するクーポンを指定する必要があります。
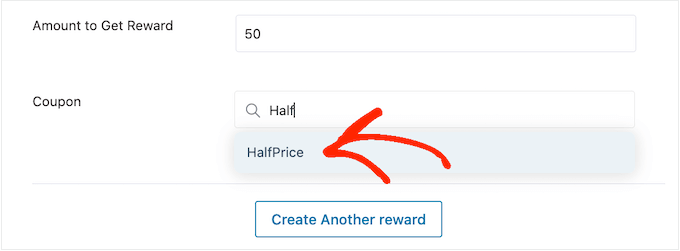
クーポン」フィールドに、使用したいクーポンを入力する。適切なコードが表示されたら、クリックしてください。

これで、FunnelKitは、誰かが最低消費額を満たすと自動でクーポンを適用します。
代わりに無料ギフトを提供しますか?それなら、「商品」フィールドにギフトの名前を入力してください。

適切な商品が表示されたら、クリックしてみてください。
これで、FunnelKitはカスタマイザーが最低購入金額を満たすとすぐにこの項目をショッピングカートに追加します。

さらに報酬を追加するには、「別の報酬を作成」をクリックするだけです。
上記と同じ手順で、割引、無料ギフト、送料無料特典を設定することができます。

初期設定では、カスタマイザーがすべてのアワードを獲得すると、FunnelKitは以下のメッセージを表示します:おめでとうございます!おめでとうございます!すべての特典のロックが解除されました。
代わりに別のメッセージを表示するには、「すべてのリワードのロックが解除されたら」フィールドに入力するだけです。すべてのリワードがアンロックされたら、次回の購入時に使用できる限定クーポンコードなど、カスタマイザーに特別なボーナスを提供することもできます。

報酬の設定に満足したら、「保存」ボタンをクリックしてください。
スライド式サイドカゴを公開する方法
スライド式サイドカートを有効化する準備ができたら、「カートを有効化」トグルをクリックするだけです。

スライド式サイドカートを削除したい場合は、WordPressダッシュボードのFunnelKit ” Cartに戻ってください。そして、’Enable Cart’トグルをクリックして無効にしてください。
動画チュートリアル
その前に、WooCommerceストアにスライドカートを追加する方法についてのビデオチュートリアルをご覧ください。
この記事がWooCommerceにスライド式サイドカートを追加するのにお役に立てば幸いです。また、WooCommerceのポップアップを作成して売上を増加させる方法や、専門家が選んだあなたのストアに最適なWooCommerceプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
“Why not adding there” lol.
Infact this is an insightful post that helps optimize all part of woocomerce for sales and creating a slide cart just to any theme.
Thanks for this guide. I need that slide cart.