WooCommerceの商品ページを魅力的な短い説明文に改善することで、主要な商品詳細を素早く伝えることができ、顧客エンゲージメントを高めることができます。
買い物客に商品について知ってもらいやすくなり、売上アップにつながる。
長年にわたり、私たちは、成功しているすべてのWooCommerceストアが商品に短く役立つ商品説明を含めていることを観察してきました。これらの説明文は売り込みの役割を果たし、訪問者を効果的にカスタムに変えるための関連情報を提供します。
この投稿では、WooCommerceストアに短い商品説明を簡単に追加する方法を紹介します。

なぜWooCommerceで短い商品説明を追加するのか?
記事の抜粋と同様に、短い商品説明は買い物客に商品についてもっと知りたいと思わせることができます。
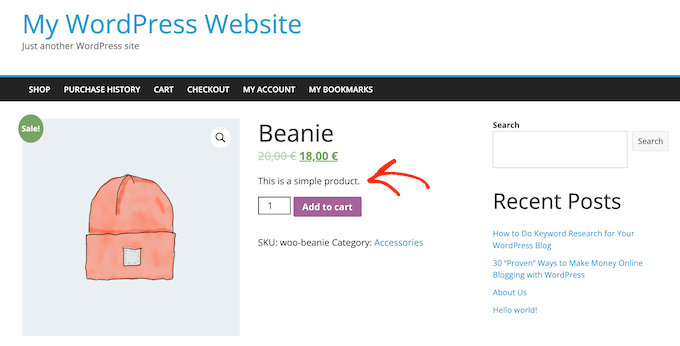
ほとんどのWooCommerce WordPressテーマは、個々の商品ページの価格の下に直接説明を表示します。

買い物客が最初に目にするのがこの説明文なので、サイズや素材など、商品の重要な詳細を伝えるのに最適です。
これにより、買い物客は商品の詳細な説明にスクロールするか、商品画像ギャラリーをチェックするか、商品についてもっと知りたいかどうかをすぐに判断することができます。つまり、魅力的な説明は、商品ページの残りの部分を売り込む役割を果たすのです。
それを念頭に置いて、WooCommerceで短い商品説明を追加する方法を見てみましょう。
WooCommerceで短い商品説明を追加する方法
短い説明を作成するには、WordPressダッシュボードの商品 ” すべての商品に移動します。
次に、簡単な説明を追加したい商品を見つけて、その「編集」リンクをクリックします。

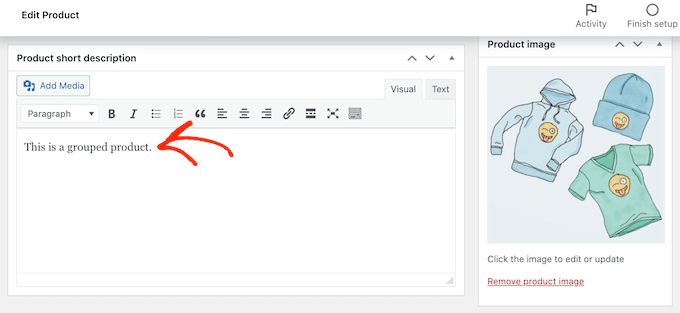
そうしたら、「商品の簡単な説明」ボックスまでスクロールしてください。
テキストエリアに説明を入力することができます。

入力した情報に問題がなければ、通常通り商品ページを更新または公開するだけです。
これで、オンラインマーケットプレイスの商品ページにアクセスすると、画面上部に短い説明が表示されます。
ほとんどのテーマでは、商品価格と「お買い物カゴに入れる」ボタンの真下にこの説明が表示されます。WordPressのテーマによって表示される内容は異なりますが、通常はページの上部に表示されます。
メインストアのページに短い商品説明を表示する方法
デフォルト設定では、ほとんどのWooCommerceテーマは個々の商品ページのみに短い説明を表示します。
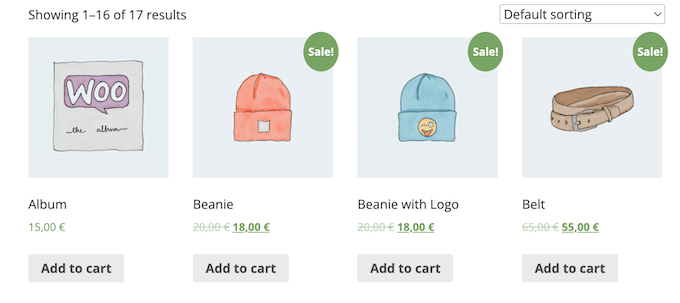
カテゴリーページやメインストアのページでは、以下の画像のように説明文を表示しないのが一般的です。

しかし、メインストアページやカテゴリーページにこの情報を表示したい場合もあるでしょう。これは、カスタマイザーが商品ページを訪問することで、より詳しく知りたい商品を見つけるのに役立ちます。
ショップのメインページと商品カテゴリーページに短い説明を表示するには、サイトにコードを追加する必要があります。
WordPressでカスタムコードを追加する最良の方法は、WPCodeを使用することです。これは最高のコードスニペットプラグインであり、あなたのオンラインストアにカスタマイザーCSS、PHPなどを追加することができます。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。 詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
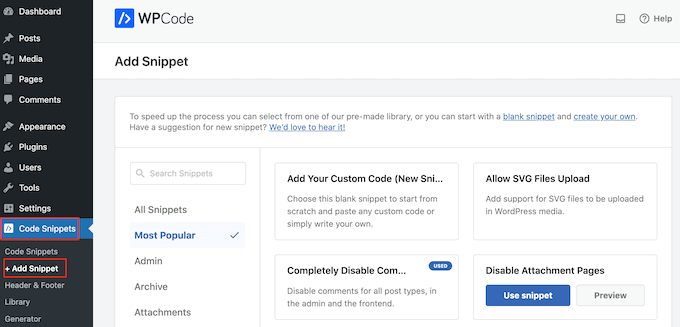
プラグインを有効化したら、Code Snippets ” Add Snippetに進みます。

ここでは、サイトに追加できるすべての既成スニペットを見ることができます。これには、コメントを完全に無効化したり、WordPressが通常サポートしていないファイルタイプのアップロード、添付ファイルページの無効化などを可能にするスニペットも含まれています。
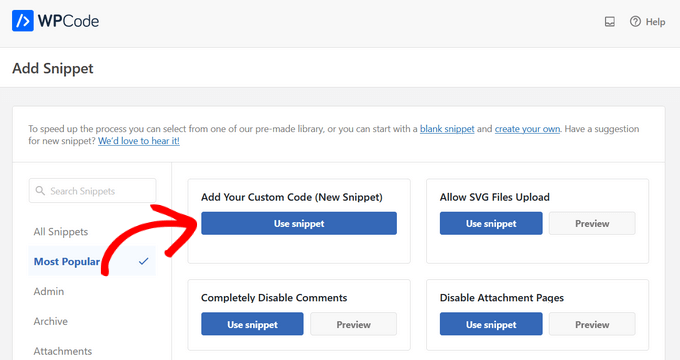
次の画面で、’Add Your Custom Code (New Snippet)’ オプションにマウスオーバーし、’Use Snippet’ ボタンが表示されたらクリックします。

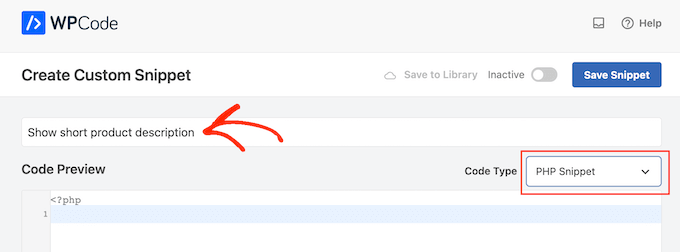
ここにコード・スニペットのタイトルをタイプする。これは参考用なので、好きなものを使ってください。
次に、「コードタイプ」のドロップダウンを開き、「PHPスニペット」を選択する。

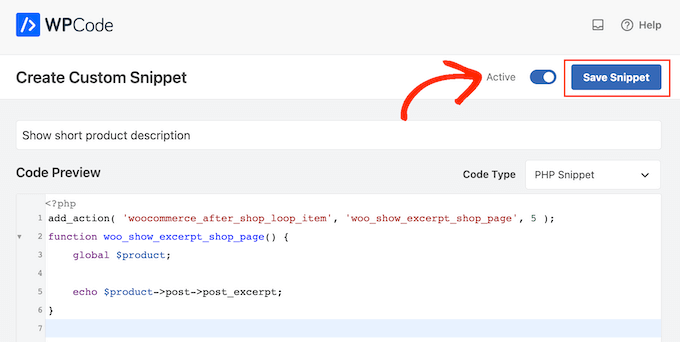
そうしたら、コードエディターに以下を貼り付けるだけだ:
1 2 3 4 5 6 | add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );function woo_show_excerpt_shop_page() { global $product; echo $product->post->post_excerpt;} |
その後、「Inactive」スライダーをクリックし、「Active」と表示されるようにする。
その後、「スニペットを保存」または「更新」ボタンをクリックするだけで、コード・スニペットが有効になります。

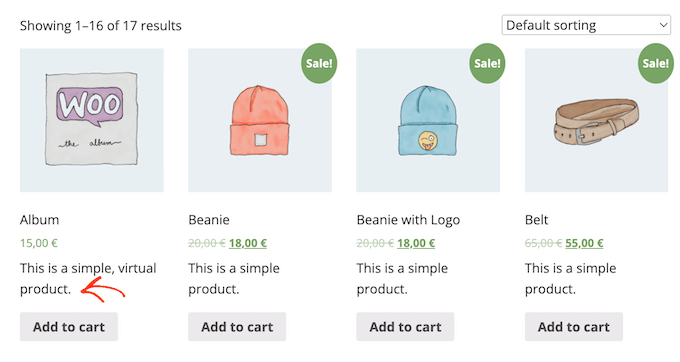
これで、メインストアページと商品カテゴリーページに、さまざまな商品の短い説明が表示されるようになります。
ほとんどのWooCommerceテーマは、商品価格と「お買い物カゴに入れる」ボタンの間にこの情報を表示します。以下の画像をご覧ください。

ただ、ショップや商品カテゴリーページに文字が多すぎると、サイトがごちゃごちゃしてわかりにくくなるので注意が必要です。
もし特定の短い商品説明文の見た目が気に入らない場合は、上記と同じプロセスでいつでも変更することができます。
カスタムWooCommerceテーマで短い説明を表示する方法(上級者向け)
商品ページの説明文の見栄えに不満がある場合は、ページビルダープラグインを使用して、オンラインストア用のカスタムWordPressテーマを作成することができます。
SeedProdはWordPressのための最高のランディングページビルダーであり、テーマビルダーであり、コードを一行も書くことなく独自のWooCommerceテーマを構築することができます。この方法で、商品ページのどこに短い商品説明が表示されるかを正確にコントロールすることができます。
SeedProdの無料バージョンはWordPress.orgで入手可能だが、テーマビルダーと既製のWooCommerceブロックが付属しているため、プラグインのProバージョンを使用することにする。これらのブロックには「短い説明」ブロックが含まれています。
このセクションでは、WooCommerceストアのために完全にカスタムされた個別商品レイアウトを作成する方法を紹介します。
この作業を繰り返し、オンラインストアの各ページに独自のレイアウトを作成する必要があります。例えば、SeedProdを使用して、お店のホームページとアーカイブページのデザインを作成します。
これにより、ストア全体のレイアウトを完全にコントロールすることができます。そのため、完全にカスタムされたWooCommerceストアをデザインしたい人にとって、強力で柔軟なオプションとなります。
WordPressプラグインをインストールし、有効化した後、SeedProdはライセンスキーを要求します。

この情報は、SeedProdサイトのお客様のアカウントの下、およびSeedProdを購入された際に発行された購入確認メールに記載されています。
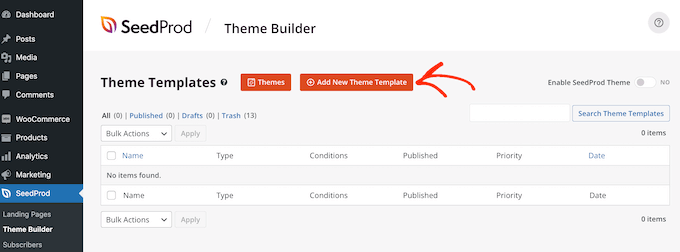
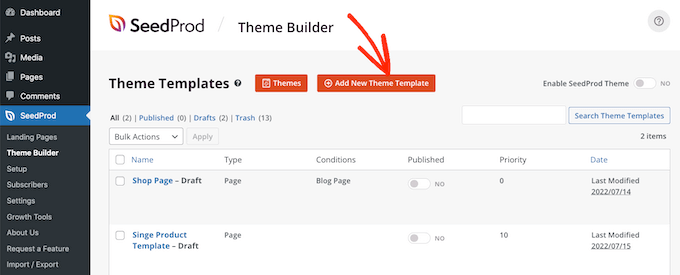
キーを入力した後、SeedProd ” Theme Builderに進みます。ここで、「新規テーマテンプレートの追加」ボタンをクリックします。

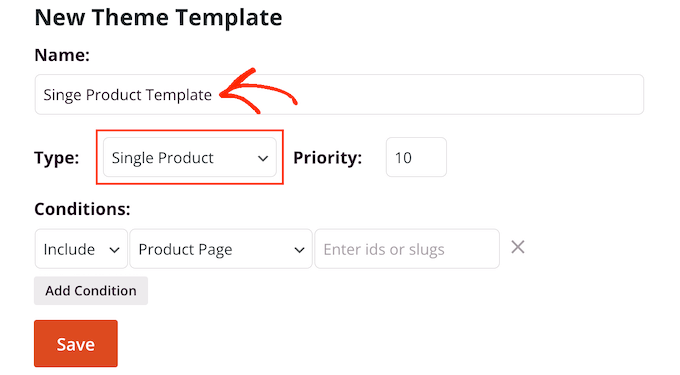
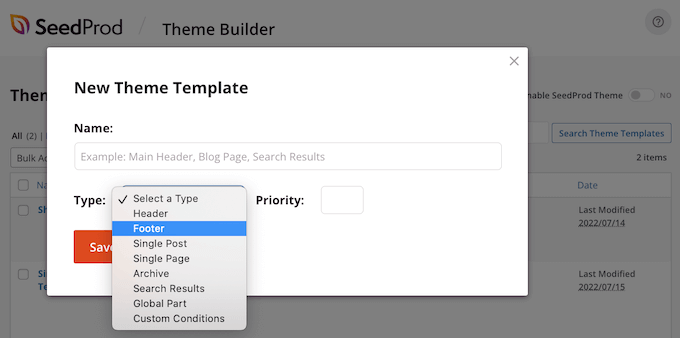
表示されたポップアップで、「Name」フィールドに商品ページデザインの名前を入力し、「Type」ドロップダウンを開き、「Single Product」をクリックします。
それができたら、『保存』ボタンをクリックします。

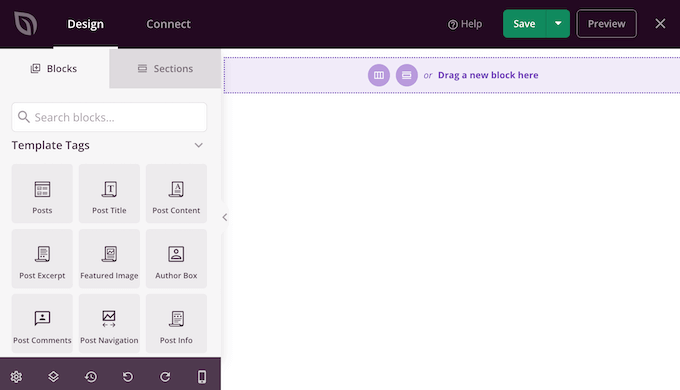
SeedProdドラッグアンドドロップページビルダーが表示されます。右側には、製品ページのライブプレビューが表示されます。
左側には、WooCommerceカスタム商品ページに追加できるすべての異なるブロックとセクションを示すメニューがあります。

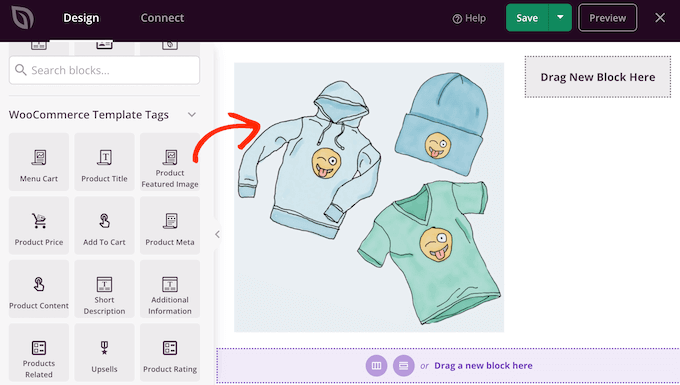
SeedProdには、いくつかの特別なWooCommerceブロックを含む、たくさんの既製ブロックが付属しています。例えば、WooCommerceで最も人気のある商品を表示するために’Products Related’ブロックを使用することができます。
これらの既製のWooCommerceブロックを使用すると、数分で完全にカスタム商品ページを構築することができます。
空白のテンプレートを使用しているので、WooCommerceの商品ページ要素をすべて自分で追加する必要があります。これには、「商品アイキャッチ画像」や「商品タイトル」、「短い説明」などの要素が含まれます。
また、スペーサー、カラム、区切りなどのSeedProdブロックを使用して、WooCommerceページに素敵な構造と整理されたレイアウトを与えることができます。
まず、左側のメニューからWooCommerce Template Tagsを探し、追加するブロックを選択します。ブロックをページレイアウトにドラッグするだけです。

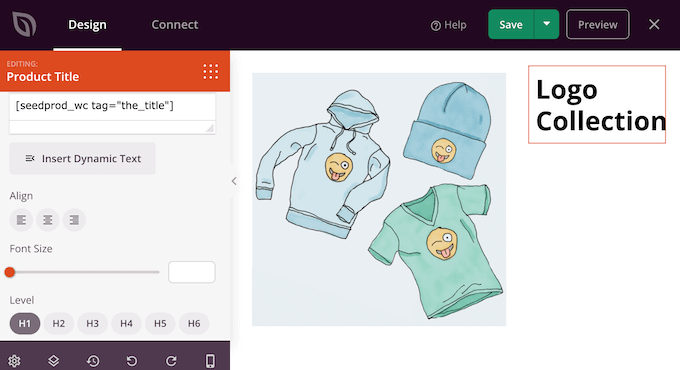
ブロックを変更するには、SeedProdプレビューでクリックして選択するだけです。左側のメニューには、そのブロックをカスタマイズするための設定がすべて表示されます。
例えば、「商品タイトル」ブロックをクリックすると、フォントサイズやテキストの配置などを変更することができます。

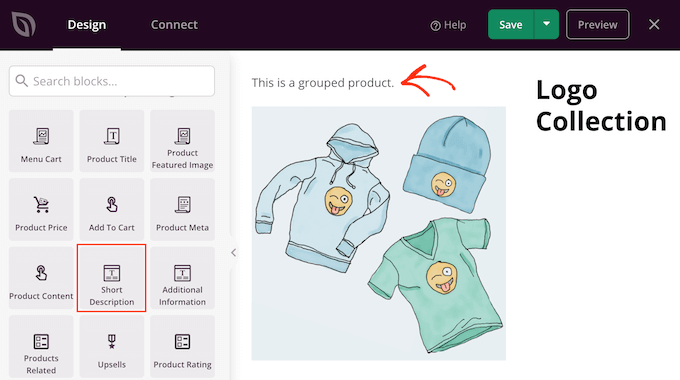
デザインに簡単な説明を追加するには、左側のメニューから「簡単な説明」ブロックを見つけてください。
そして、このブロックをあなたのデザインにドラッグ&ドロップするだけです。

商品ページを作成する際、ブロックをドラッグ&ドロップすることでレイアウトを移動することができます。これにより、SeedProdで完全にカスタムしたレイアウトのWooCommerce商品ページを簡単に作成することができます。
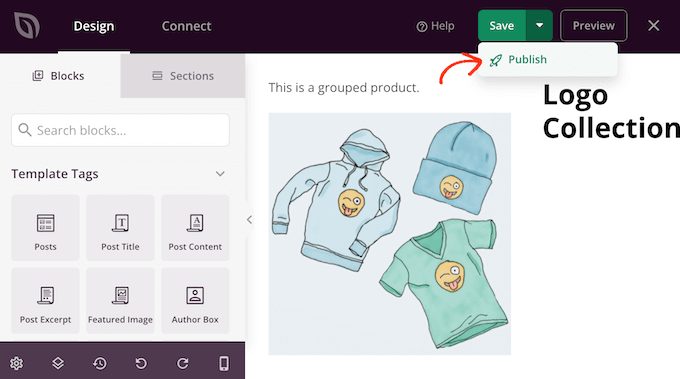
WooCommerce商品ページのデザインに満足したら、右上の「保存」ボタンをクリックしてください。
最後に「公開する」ボタンをクリックして変更を保存します。

これで、あなたのオンラインストアに完全カスタムの商品ページができました。
上記と同じ手順で、すべて異なるWooCommerceページ用のテンプレートを作成することができます。次にどのようなデザインを作成すればよいかわからない場合は、新規テーマテンプレートの追加ボタンをクリックしてください。

次に、「タイプ」のドロップダウンメニューをクリックします。
ヘッダー、フッター、個別投稿など、作成する必要があるすべての異なるテンプレートのリストが表示されます。

WooCommerceページをすべて編集したら、カスタムテーマをライブにする準備ができました。
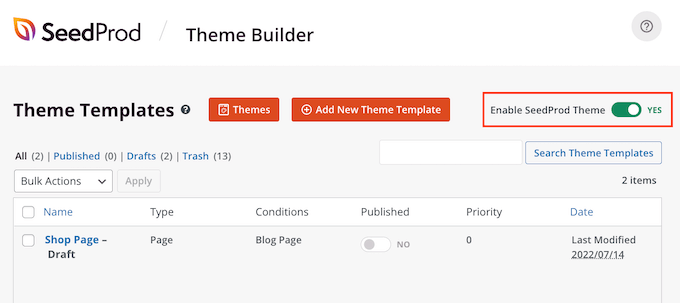
SeedProd ” Theme Builderにアクセスして、’SeedProdを有効化’スライダーをクリックして、’いいえ’(グレー)から’はい’(緑)にするだけです。

ボーナス: より多くのWooCommerceページのカスタマイズ
商品ページの見栄えに満足したら、他のWooCommerceショップのコアページもデザインし直したくなるかもしれません。そうすることで、お買い物体験を向上させ、お買い物カゴの放棄率を減らし、より多くの売上を得ることができます。
調査によると、10人中7人近くのカスタマイザーがお買い物カゴを放棄し、二度と戻ってこないという結果が出ています。このことを考慮すると、お買い物カゴページは販売を確保するために可能な限りのことを行う必要がありますが、初期設定のWooCommerceカートページは販売のために最適化されていません。
SeedProdを使用してコンバージョンの高いお買い物カゴページを構築するためのステップバイステップの手順については、WooCommerceのカスタムカートページの作成方法に関するガイドをご覧ください。
その後、ソーシャルメディアへのリンク、カスタマーレビュー、独自のブランディングなどを含むカスタムWooCommerceチェックアウトページを作成することで、チェックアウトプロセスの最後の部分を最適化することができます。

この記事がWooCommerceで短い商品説明を追加する方法を学ぶのにお役に立てば幸いです。また、あなたのストアに最適なWooCommerceプラグインの初心者ガイドとWooCommerceのパフォーマンスを高速化する究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





michael
Why is my short description showing up under buy button, when using functions code?
I want it to show up above the buy button.
WPBeginner Support
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Admin