私たちの経験では、お客様がEコマースサイトでカートを放棄する主な理由の1つは、送料について驚かれることです。カスタマーの皆様に、前もってお支払い金額をお知らせすることが大切です。
あなたのウェブサイトで訪問者が送料を計算できるようにするのは簡単です。送料計算機を使用すると、カスタマは配送料と合わせて支払わなければならない商品の合計金額を正確に見積もることができます。
送料計算機をすぐに利用できるようにすることで、ビジネスの透明性を保ち、潜在的な顧客との信頼関係を築くことができます。
長年にわたって、私たちは、送料を透明化し、送料計算機を含むウェブサイトは、チェックアウトのページでのみコストを明らかにする店舗よりも成功する傾向があることを観察してきた。
この記事では、WordPressサイトに送料計算機を簡単に追加する方法をご紹介します。

送料計算機とは?
送料計算ツールは、自動的に送料の総額を見積もるのに役立ちます。配送料やその他の関連費用をカスタマイザーに表示するため、カスタマイザーは配送料や費用を手動で計算する必要がありません。
送料を計算する際には、さまざまな要素が絡んできます。その中には、商品の価格、発送先、発送元、重量、寸法、配送サービスの種類、その他の計算時の変数が含まれます。
オンラインストアで複数の注文がある場合、手作業で送料を計算するのは時間がかかります。さらに、手作業での計算はミスにもつながり、顧客満足度にも影響します。
WordPressやWooCommerceサイトで配送計算プラグインを使用すると、多くの時間を節約し、プロセスを自動化することができます。
カスタマイザーは場所を選択するだけで、配送後の実際の商品価格を確認することができます。これは、カスタマイザーとの関係を強化し、信頼を築くのに役立ちます。
それでは、WordPressサイトに送料計算機能を簡単に追加する方法を見てみましょう。また、WooCommerceストアに追加する方法も紹介します。
下のリンクをクリックすると、お好きなセクションにジャンプできます:
WooCommerceに送料計算機能を追加する
WooCommerceで送料計算機能を追加する最善の方法は、Product page shipping calculator for WooCommerceプラグインを使用することです。これは無料のプラグインで、お客様がお買い物カゴに商品を追加する前に送料を計算することができます。
まず、WooCommerceプラグイン用の商品ページ送料計算ツールをダウンロードしてインストールする必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
注:まだショップを立ち上げていない場合は、WooCommerceストアの立ち上げに必要なものをまとめたガイドをご覧ください。
有効化した後、WooCommerce ” Shipping Calculatorでプラグインを設定することができます。

プラグインは箱から出してすぐに動作し、あなたは始めるために初期設定を使用することができます。しかし、それらを編集し、あなたの出荷計算機をカスタマイズするオプションがあります。
プラグインはWooCommerceの配送地域設定から配送料を計算する際に情報を使用することに注意することが重要です。
WooCommerceで配送ゾーンを設定する
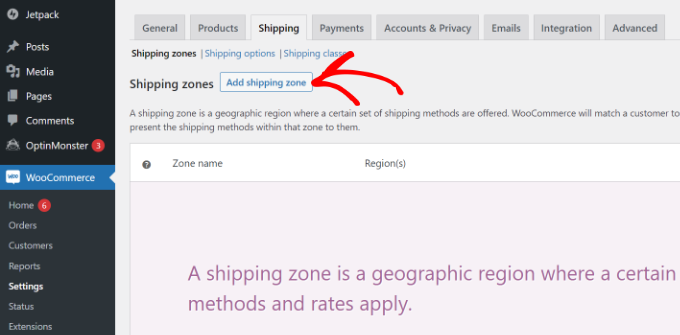
配送ゾーンを設定していない場合は、WordPressダッシュボードからWooCommerce ” 設定に移動し、’配送’タブに切り替える必要があります。

Shipping zonesセクションで、’Add shipping zone’ボタンをクリックします。
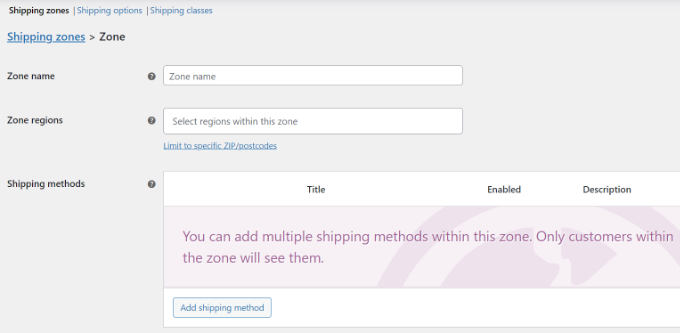
次に、ゾーン名を入力し、ドロップダウンメニューから地域を選択します。個別ゾーンに複数の国や都市を追加することができます。

その後、「配送方法を追加」ボタンをクリックします。
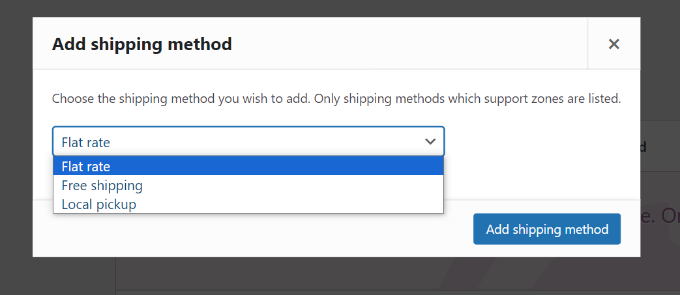
ポップアップ・ウィンドウが開きます。
WooCommerceは3つの配送方法から選択できます。一律料金’を選択し、送料として請求される金額を入力することができます。または、‘送料無料‘と’地域ピックアップ’オプションを設定することができます。

完了したら、「配送方法を追加」ボタンをクリックします。
ゾーンに対して複数の配送方法を追加し、適用条件を設定することができます。
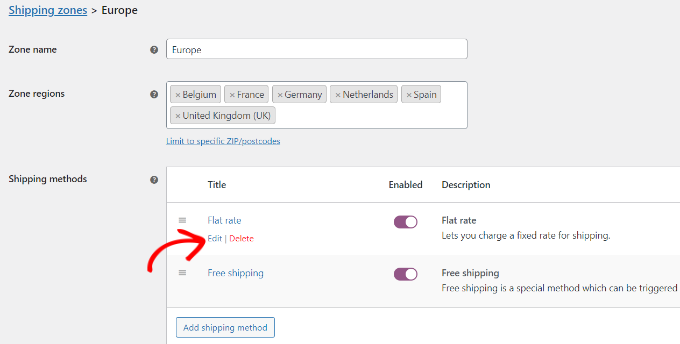
次に、配送方法の下にある「編集」オプションをクリックする必要があります。

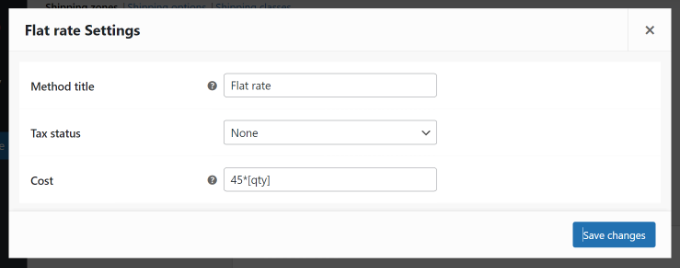
その後、小さなウィンドウが開きますので、そこで配送方法のタイトルを変更し、課税対象とするかどうかを選択し、料金を入力します。
送料については、お客様がお買い物カゴに商品を入れたときに請求される一律料金を入力することができます。また、送料に数量を掛ける設定もあります。

完了したら、「変更を保存」ボタンをクリックします。
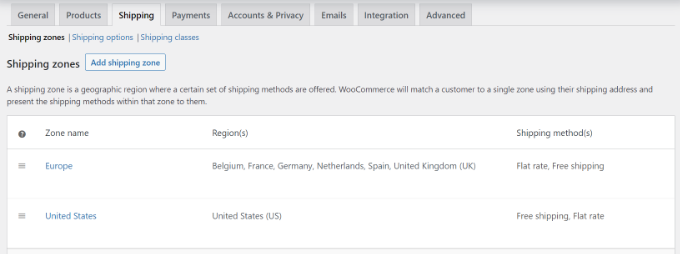
これで、配送ゾーンのセクションに戻り、ゾーン、地域、配送方法を表示できるようになりました。

送料計算設定の編集
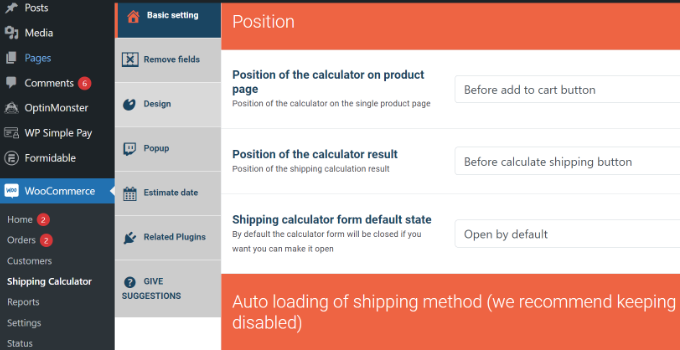
配送ゾーンを設定した後、WooCommerce ” Shipping Calculatorに戻り、WooCommerceプラグインの商品ページ配送計算の設定を変更することができます。
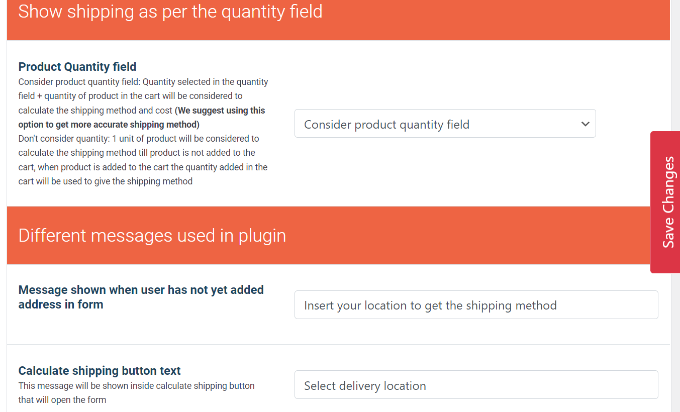
基本設定タブでは、商品ページでの電卓の位置と電卓結果の位置を編集することができます。
下にスクロールすると、さらに多くの設定が表示されます。このプラグインでは、プラグインで使用するメッセージを編集したり、配送方法を自動ロードしたりすることができます。

完了したら、ページの横か下にある「変更を保存」ボタンをクリックするだけです。
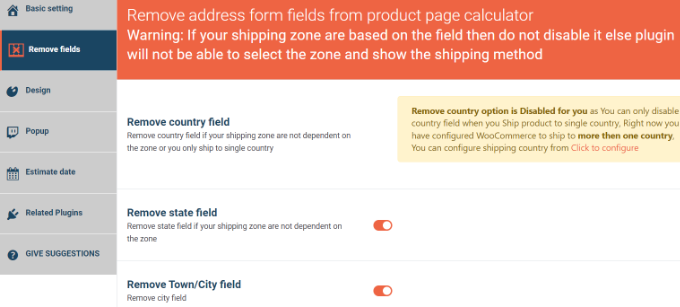
次に、「フィールドの削除」タブに切り替えることができます。ここでは、送料計算機から任意のフィールドを削除するオプションが表示されます。
例えば、プラグインは初期設定で国、州、市町村、郵便番号/郵便番号を表示します。配送地域に一致しないフィールドは無効化することができます。

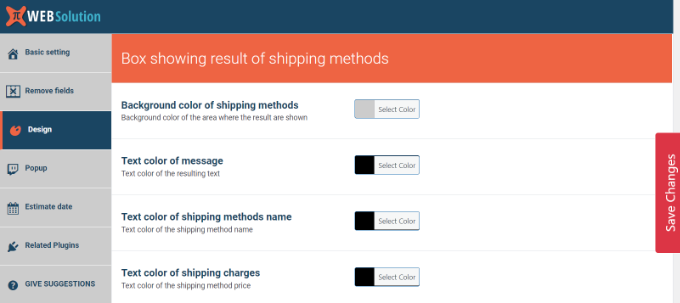
その後、「デザイン」タブに向かいます。このプラグインは、配送計算機の外観を編集するための複数のオプションを提供します。
例えば、配送方法を表示する背景やテキストの色を変更したり、電卓に表示されるボタンの色を選択することができます。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
次に、WooCommerceストアにアクセスし、実際に配送計算を確認することができます。
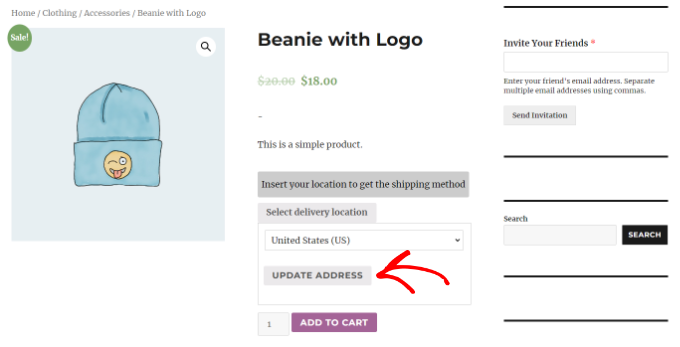
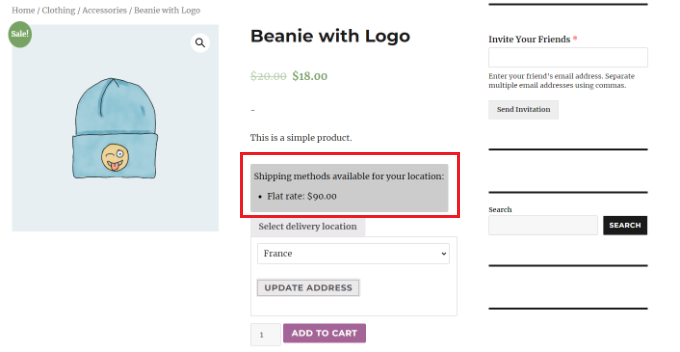
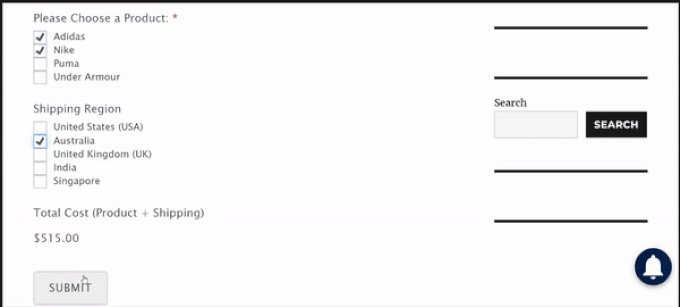
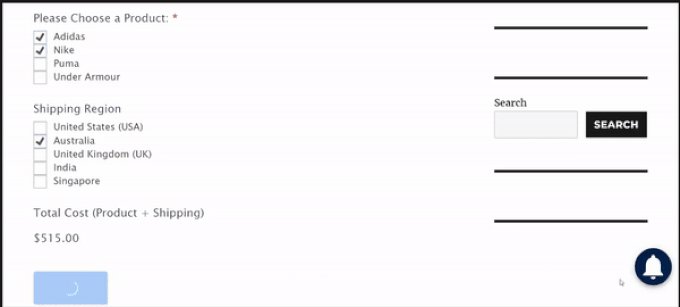
下のスクリーンショットでは、カスタマイザーはまず配送先を選択し、「住所の更新」ボタンをクリックします。

それが完了すると、プラグインは自動的にあなたが出荷ゾーンセクションで設定した送料を計算し、合計コストに追加されます。
こうすることで、カスタマイザーは商品代金以外に支払わなければならない送料を知ることができる。

WordPressサイトにシンプルな送料計算機を追加する
WooCommerceストアがなく、WordPressサイトに一般的な配送計算機を追加したい場合は、WPFormsを使用することができます。
数回のクリックであらゆる種類のフォームを作成できる最高のWordPress電卓プラグインです。例えば、お問い合わせフォーム、電卓、アンケート、登録フォームをプラグインを使って追加することができます。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:WPFormsには無料版があります。ただし、Calculationsアドオンのロックを解除するにはプロプランが必要です。
アクティベーションが完了したら、WordPressのダッシュボードからWPForms ” Settingsページにアクセスしてライセンスキーを入力してください。この情報はWPFormsウェブサイトのアカウントで確認できます。

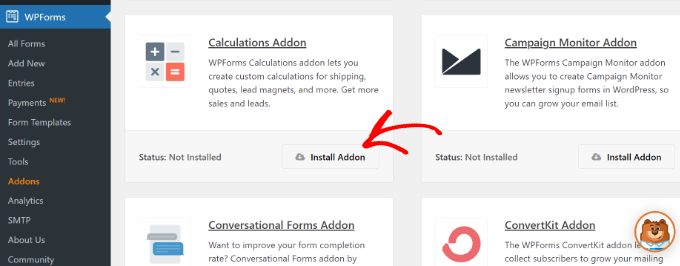
その後、WPForms ” Addonsページに向かい、’Calculations Addon’を見つけます。
その後、「アドオンをインストール」ボタンをクリックするだけで、あなたのサイトでアドオンを有効にすることができます。

次に、WordPressの管理サイドバーからWPForms ” 新規: のページにアクセスします。
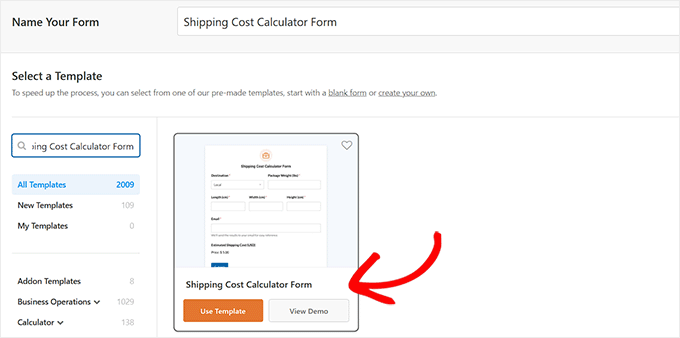
ここで、これから作成する電卓フォームの名前を入力することから始めることができます。
その後、「送料計算フォーム」テンプレートを探します。そして、「テンプレートを使用する」をクリックします。

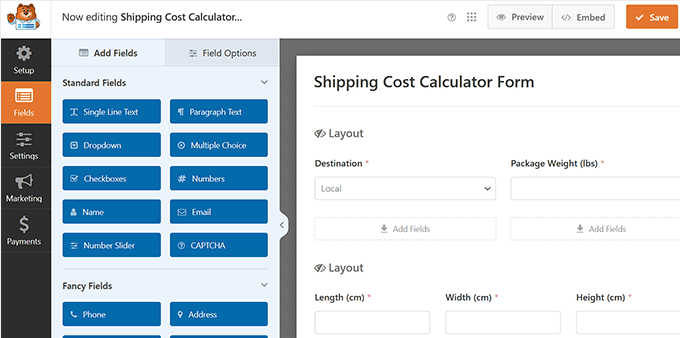
そうすると、ドラッグアンドドロップビルダーが画面に表示されます。ここで、右側にフォームプレビュー、左側にフォームフィールドが表示されます。
これで、さまざまなフィールドをクリックして、お好みに合わせて設定を編集できるようになります。詳しくは、WordPressでカスタム電卓を追加する方法についての初心者ガイドをご覧ください。

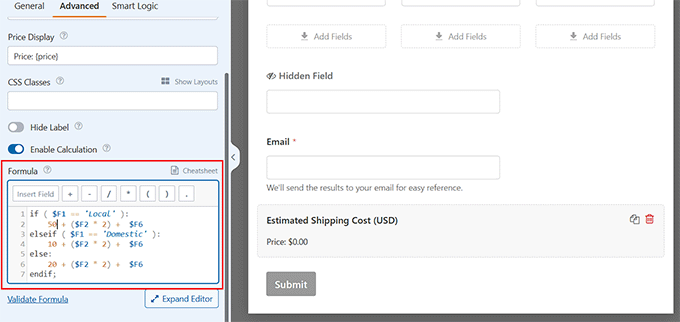
次に、’見積配送料’フィールドまでスクロールダウンし、左カラムの設定を開きます。次に、「詳細設定」タブに切り替えて、フォームで使用されている計算式を確認します。
ここから送料を変更することもできます。ただし、演算ルールを理解し実行するには、上部にある「Cheatsheet」リンクを使用する必要があります。

新規:計算が苦手ですか?WPFormsのAI計算機能を使えば、会話をするように簡単に送料計算ができます。
送料計算フィールドの「詳細」タブで、計算式ボックスの隣にある「計算式をジェネレータ」ボタンを探してください。クリックすると、AIアシスタントのチャットウィンドウが開きます。

ここから、必要な計算の種類を日常的な言葉で簡単に説明することができる。
例えば、次のように書くことができます:「項目の合計金額に基づいて送料を計算します。50ドルまでの注文の基本送料を15ドルに設定し、50ドル以上は25ドルごとに送料を3ドルずつ減らします。”

Enterキーを押すと、AIは瞬時に適切な数式を作成し、適切な書式ですぐに使えるようにする。
設定が完了したら、上部にある「保存」ボタンをクリックして設定を保存します。
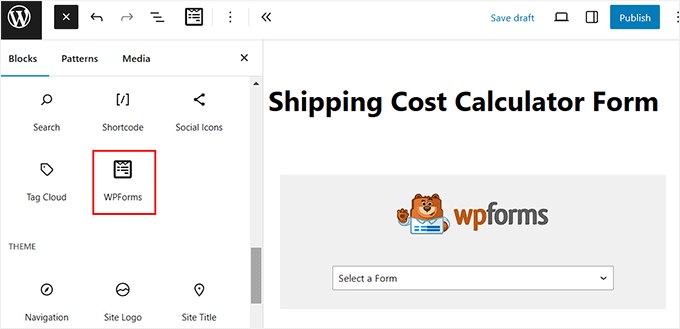
次に、シンプルな送料計算フォームを追加したいページにアクセスします。ここで、左上の「ブロックを追加」ボタンをクリックし、WPFormsブロックを追加します。

次に、ドロップダウンメニューから先ほど作成したフォームを選択します。最後に「更新」または「公開」ボタンをクリックして設定を保存します。
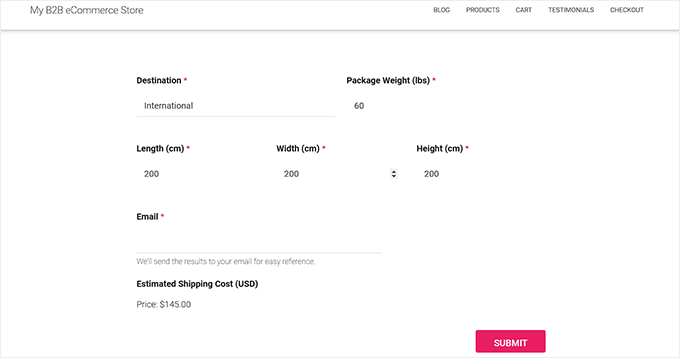
これで、あなたのウェブサイトにアクセスし、フォームの動作を確認することができます。

WordPressサイトに高度な送料計算機能を追加する
WordPress サイトにもっと複雑な配送計算機能を追加したい場合はFormidable Forms をお勧めします。
WordPress用のお問い合わせフォームプラグインで、計算機、ディレクトリ、ウェブアプリケーションのような高度で複雑なフォームを作成することができます。
このチュートリアルでは Formidable Forms Pro プランを使います。
まず、Formidable Forms Lite と Formidable Forms Pro プラグインをインストールして有効化する必要があります。Lite プラグインは無料で使用でき、プレミアムプラグインはより高度な機能を追加します。
詳しくは、WordPressプラグインのインストール方法をご覧ください。
有効化した後、WordPressダッシュボードからFormidable ” Global Settingsにアクセスする必要があります。ライセンスキーを手動で入力するにはクリックしてください。

次に、ライセンスキーを入力し、「ライセンスを保存」ボタンをクリックします。
ライセンスキーは Formidable Forms のアカウントエリアにあります。

その後、Formidable ” Formsで新規フォームを追加してください。
上部の「+新規追加」ボタンをクリックするだけです。

次に、Formidable Formsはさまざまなテンプレートを表示します。ビジネスオペレーション、電卓、会話フォームなど、複数のカテゴリーから選ぶことができます。
Formidable Formsには配送計算用のビルトインテンプレートはありません。しかし、空白のフォームテンプレートを使って作成することができます。
先に進み、「Blank Form」テンプレートを選択します。

次の画面では、フォームの名前を入力する必要があります。
テンプレートをアプリケーションに挿入するオプションもあります。しかし、このチュートリアルでは初期設定のままにしておきます。
フォーム名を入力したら、「作成」ボタンをクリックします。

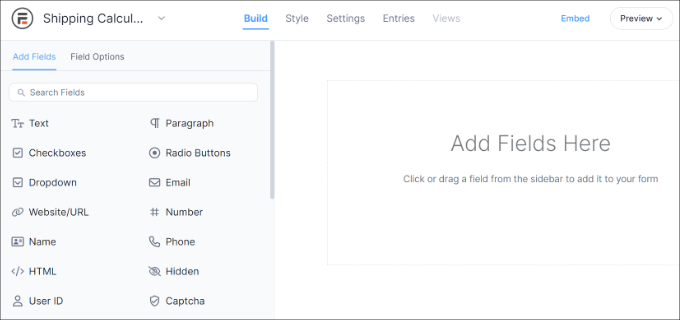
次に、ドラッグ&ドロップのフォームビルダーが表示されます。
左のメニューから任意のフォームフィールドをドラッグしてテンプレートにドロップするだけです。

例えば、名前、メール、電話番号などのフォームフィールドをテンプレートに追加できる。
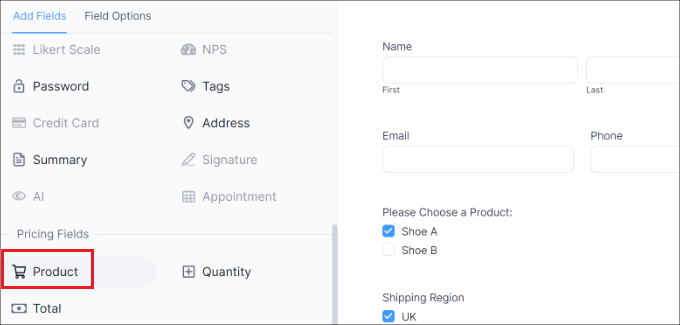
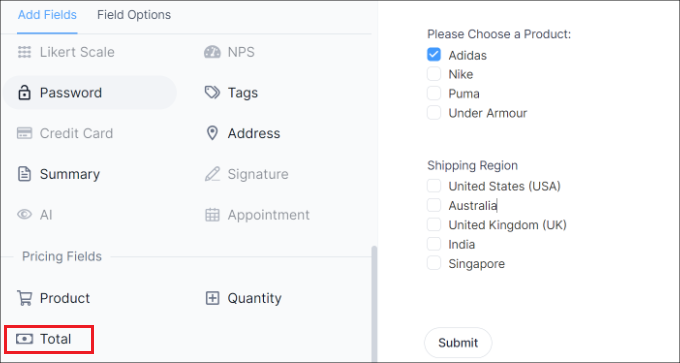
送料計算機を作成するには、左側の価格設定フィールドセクションにスクロールし、’製品’フォームフィールドを追加するだけです。

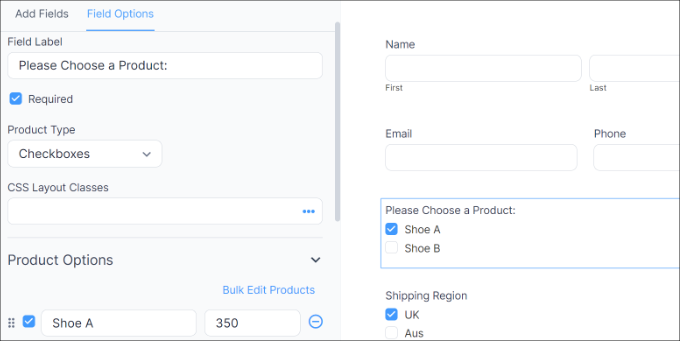
次に、商品フォームフィールドを選択し、さらにカスタマイズすることができます。
例えば、フィールドラベルと商品タイプを変更しました。Formidable Formsでは、商品をチェックボックス、ドロップダウン、ラジオボタン、個別商品、ユーザー定義として表示することもできます。

さらに、左側の商品オプションメニューで、商品とその価格を追加することができます。
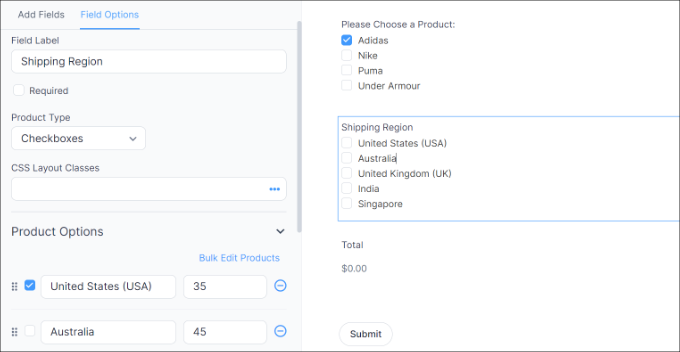
商品を追加したら、次は配送地域と料金を追加します。これを行うには、左のメニューの価格設定フィールドセクションに商品フォームフィールドを追加します。
その後、ラベルと商品タイプを編集し、それぞれの地域と送料を入力する必要があります。

上のスクリーンショットでは、ラベルをShipping Regionsに変更し、Product TypesをCheckboxesに変更しました。ここから、「商品オプション」セクションに異なる配送地域とそのコストを追加しました。
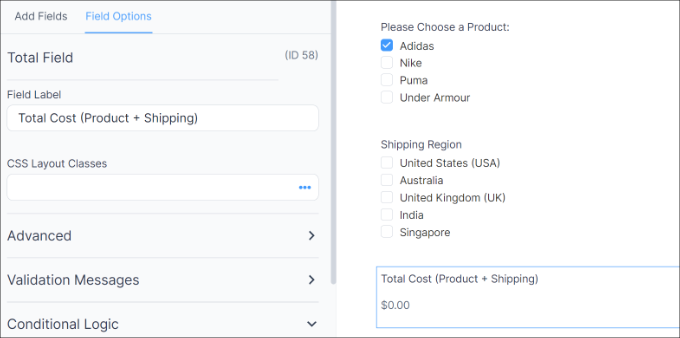
これが完了したら、送料計算のために合計を表示する必要があります。それを行うには、単にテンプレートに価格設定フィールドセクションの下に合計フォームフィールドを追加します。

次に、合計フォームフィールドを選択し、そのラベルを編集したり、説明を追加したりすることができます。
Formidable Formsでは、フォームフィールドに条件ロジックを追加し、ユーザーの回答に基づいて表示することもできます。

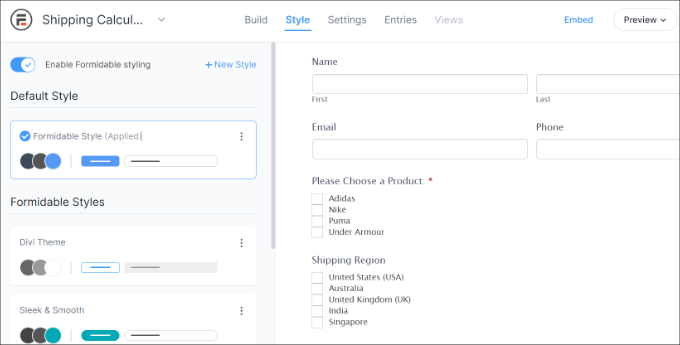
その後、上から「スタイル」タブに切り替えることができる。
Formidable Formsはあなたのフォームにあらかじめビルトインされたスタイルを提供します。その中から選ぶか、新規スタイルを作成してください。このチュートリアルでは初期設定の Formidable スタイルを使います。

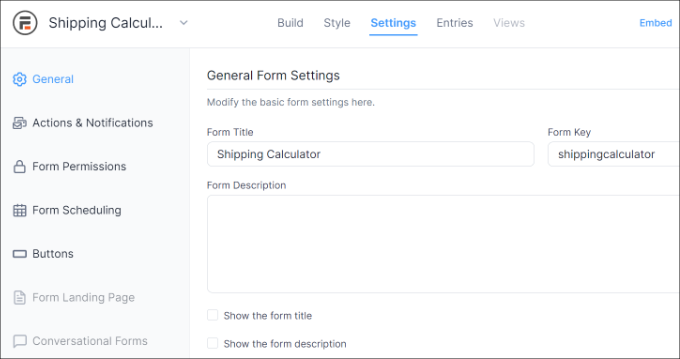
次に、Formidable Forms でフォームの設定を変更することもできます。
上部にある「設定」タブに切り替えるだけです。ここには、フォームタイトルの変更や説明の追加など、一般的な設定があります。

また、アクションや通知、フォーム権限、配送計算フォームのスケジュール設定などのオプションもあります。
設定が完了したら、変更を保存します。これで、サイト上の任意の場所に電卓を埋め込む準備が整いました。
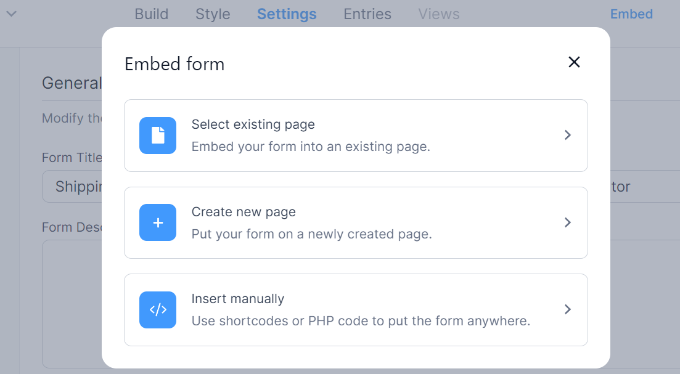
まず、フォームビルダー上部の「埋め込み」ボタンをクリックします。既存のページにフォームを追加する、新規ページを作成する、手動で挿入するなど、複数のオプションが設定できます。

このチュートリアルでは、「新規ページ作成」オプションを選択します。
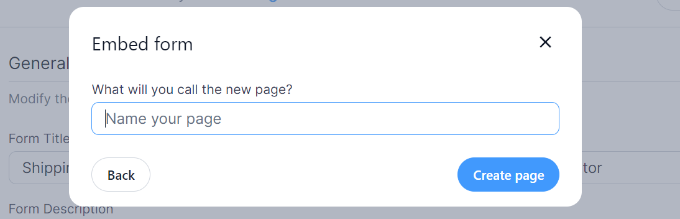
次に、新しいページの名前を入力し、「ページを作成」ボタンをクリックします。

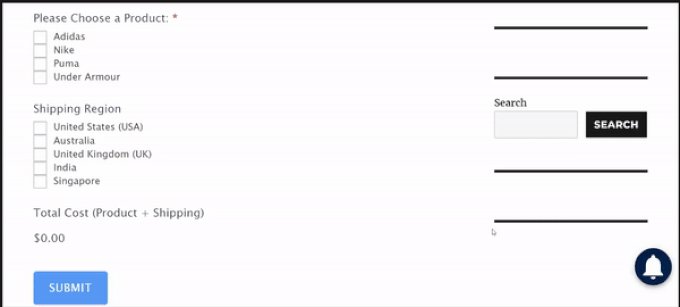
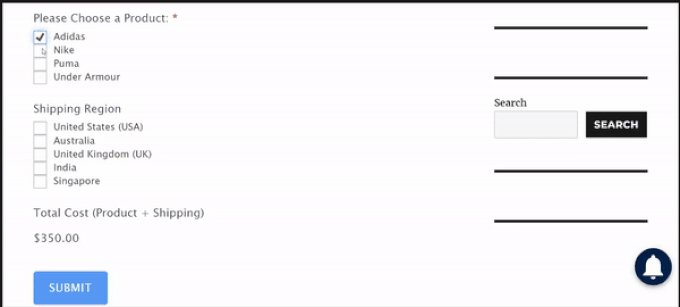
ここから、ワードプレスのコンテンツエディターに配送計算フォームのプレビューが表示されます。
さっそくページを公開し、サイトを訪れて送料計算機能を実際に見てみましょう。

この記事がWordPressサイトに送料計算機を追加する方法を学ぶのにお役に立てば幸いです。また、WordPressで商品のおすすめを表示する方法や、最適なWooCommerceプラグインについてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This is interesting guide!
My wife has home design blog and plan to sell self made furniture. We thought we would just write shipping cost as a plain text, but this is way better.
WPBeginner Support
Glad we could share how to add this
Admin