WPBeginnerは料理ブログではないが、多くの読者がレシピの説明に直行することを好むことに、私たちはブログの現場に長くいる。食材の買い物をしながら材料をチェックしたり、料理しながら手順を追ったりしているのかもしれない。
成功している多くの料理ブログは、投稿の上部にレシピへジャンプボタンを追加することでこれを解決している。まだ始めたばかりで、この機能をどのように実装すればいいのかわからないかもしれませんが、ご安心ください。
この投稿では、WordPressでレシピへジャンプボタンを簡単に追加する方法をご紹介します。

なぜ料理ブログ投稿にレシピへジャンプボタンをつけるのか?
料理ブログでよく見られる不満のひとつは、読者が実際のレシピにたどり着くまでに長いストーリーや広告をスクロールしなければならないことだ。
こうしたストーリーはSEOや収益化に役立つし、多くの忠実な読者は個人的なタッチを楽しんでいるが、誰もがすべてに目を通す時間があるわけではない。
考えてみてほしい。食料品店で食材をチェックしている人や、キッチンで料理を始めようとしている人がいるかもしれない。レシピの説明に素早くアクセスしたいだけなのだ。
そこで便利なのがレシピへジャンプボタンです。急ぎの訪問者にレシピに素早く飛ぶ方法を提供すると同時に、ブログのストーリーテリングスタイルと収益化戦略を維持することができます。
こうすることで、コンテンツを楽しんでいる読者と、レシピを早く知りたい読者の両方を満足させることができる。
このボタンを追加することで、サイトのユーザーエクスペリエンスを向上させ、ビジターをより長く惹きつけ、ページビューを増やし、直帰率を下げることができる可能性があります。
WordPressのレシピメーカープラグインを使う方法と、カスタマイザーコードを使う方法です。下記のクイックリンクからお好きな方法に飛んでください:
方法1:WP Tastyを使ってレシピへジャンプボタンを追加する(推奨)
WordPressでレシピへジャンプボタンを追加する最も簡単な方法は、WP Tastyを使用することです。WordPress用のこのレシピカードとメーカーのプラグインは、あなたの料理ブログを強化するための機能のトンを提供しているので、多くの料理ブロガーのためのゴーゴーです。
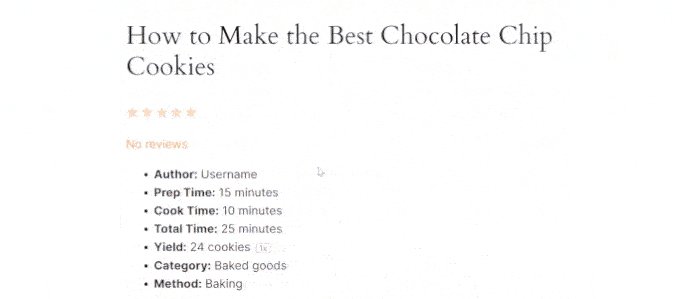
レシピへジャンプボタンを追加するだけでなく、レシピを印刷可能にしたり、読者の好みの単位に簡単に変換できる機能もあります。さらに、栄養データ、調理時間、分量、ユーザー評価などの情報をわかりやすく整理して追加することができます。

このレシピプラグインの欠点は無料版がないことだが、オンラインでお金を稼ぎたい真剣な料理ブロガーにとっては素晴らしい投資だ。
WP Tastyを使用するには、まず有料プランを購入する必要があります。WP Tasty All Access BundleかスタンドアロンのWP Tasty Tasty Recipesプラグインをご利用ください。
購入後、プラグインをダウンロードしてWordPressサイトにインストールすることができます。詳しくはWordPressプラグインのインストール方法をご覧ください。
その後、WordPress管理画面からWP Tasty ” ダッシュボードに移動し、「ライセンスを入力」をクリックします。

次に、プラグインのライセンスキーをインサートします。プラグインを購入した後、WP Tastyがあなたのメールに送っているはずです。
次に、ドロップダウンメニューを有効化するために、プラグインで「すべてのプラグイン」または「Tasty Recipes」のいずれかを選択します。ライセンスを保存」をクリックします。

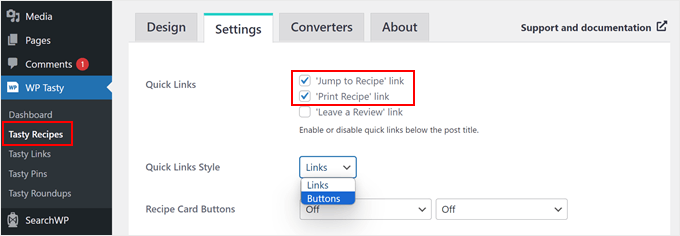
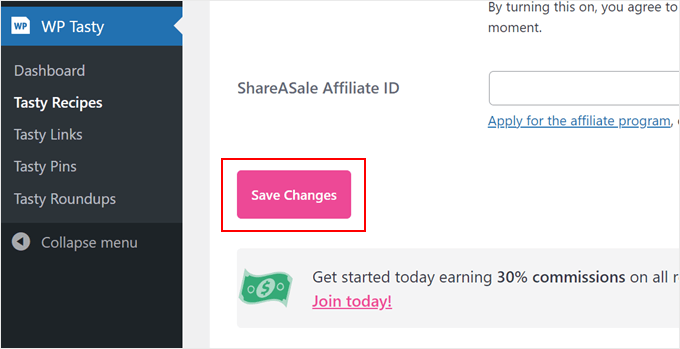
WordPress ダッシュボードからWP Tasty ” Tasty Recipes ページに移動し、「設定」タブに切り替えます。
初期設定では、「レシピにジャンプ」と「レシピを印刷」ボタンのオプションがチェックされていますので、そのままにしておいてください。

ボタンについて変更できることのひとつは、クイックリンクのスタイルです。
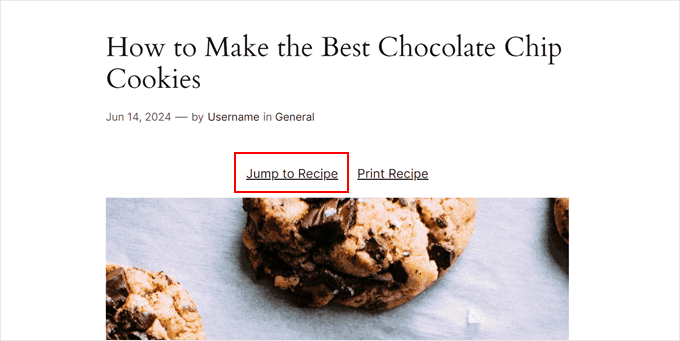
WP Tastyは、レシピへジャンプオプションをボタンの代わりに通常のテキストリンクとして表示することもできます。ご希望の場合は、「リンク」を選択してください。

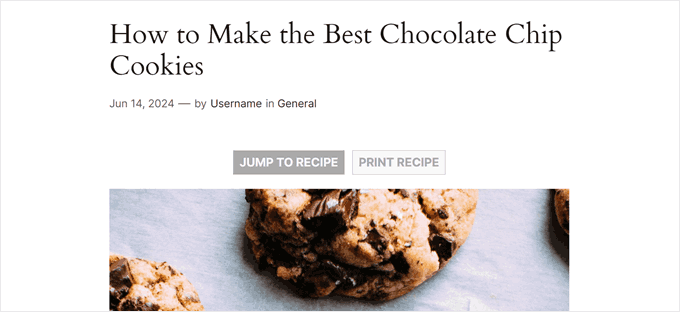
しかし、もちろん、お好みであれば、ボタンオプションを選択することもできます。
また、「ボタン」オプションは、より目を引くように見え、読者が見つけやすくなっている。

食材リストのチェックボックスを有効化したり、レシピの拡大縮小を有効化したりと、まだまだたくさんの設定があります。あなたのブログに最適なオプションにチェックを入れてください。
完了したら、ページを下にスクロールして「変更を保存」をクリックするだけです。

これで、WP Tastyのレシピカードを使うときはいつでも、上部にある「レシピにジャンプ」と「レシピを印刷」ボタンが表示されるようになります。
レシピカードを使うには、Gutenbergブロックエディターを使って新しいレシピ投稿を作成するか、既存の投稿を編集します。その後、WordPressでレシピカードブロックを追加する方法について、こちらのステップバイステップガイドを参考にしてください。
ジャンプリンクを追加するためにWP Tastyを使用する利点の1つは、スムーズスクロール効果です。こうすることで、読者はページ上でジャンプすることなく、レシピの説明に直接ナビゲートすることができます。この効果を得るためにカスタムコードを使用するのは、特に初心者にとっては少し複雑です。

とはいえ、「レシピへジャンプ」ボタンを無料で追加したい場合は、次の方法を試すことができる。
プロのヒント レシピ投稿をSEOに最適化し、より多くのトラフィックを得たいですか?All In One SEOプラグインを使ってSEOフレンドリーなレシピスキーマを追加し、Google検索でブログ投稿をより見やすくしましょう。
方法2:カスタムコードを使ってレシピへジャンプボタンを追加する(無料)
手動でレシピへジャンプボタンを追加するのは、全くの初心者には敷居が高く感じるかもしれませんが、各ステップを丁寧に説明しますのでご安心ください。
初めてWordPressにカスタマイザーのコードを追加する場合は、WPCodeのようなコードスニペットプラグインを使用することをお勧めします。このプラグインを使えば、テーマファイルを直接編集することなく、安全かつ簡単にWordPressにコードスニペットを挿入することができます。
こうすることで、サイトのレイアウトや機能を誤って壊してしまうリスクを最小限に抑えることができる。
WPCodeには無料版もあり、予算が限られている方には最適です。とはいえ、公開前のコードテストなど高度な機能を使いたい場合は、有料版へのアップグレードをお勧めします。
WPCodeを使用するには、先に進み、WordPressの管理ダッシュボードにプラグインをインストールしてください。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
次に、Code Snippets ” + Add Snippetに進みます。ここで、「カスタムコードを追加(新規スニペット)」を選択し、「スニペットを使用」をクリックします。

WPCodeに区切りで追加しなければならないコード・スニペットが2つあります。ひとつずつ見ていきましょう:
すべてのレシピ投稿にレシピへジャンプボタンを自動的に挿入するコードを追加する。
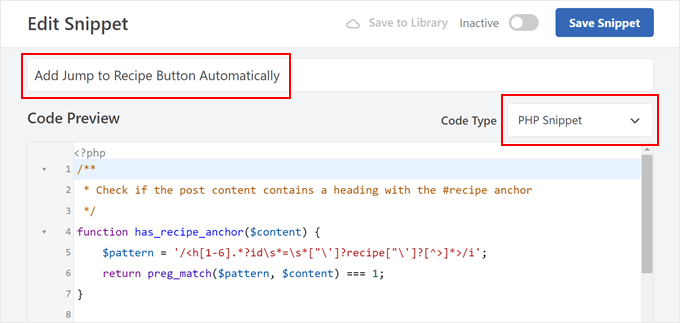
最初のコード・スニペットは、レシピ・セクションを含むすべてのブログ投稿に「レシピへジャンプ」ボタンを自動的に追加します。このために、スニペットの名前を’Add Jump to Recipe Button Automatically’とすることができます。
次に、コードタイプのドロップダウンメニューで「PHP Snippet」を選択します。

コード・プレビュー・ボックスで、次のコードを挿入する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * Check if the post content contains a heading with the #recipe anchor */function has_recipe_anchor($content) { $pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i'; return preg_match($pattern, $content) === 1;}/** * Add "Jump to Recipe" button to posts */function add_jump_to_recipe_button($content) { if (has_recipe_anchor($content)) { $jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>'; $content = $jump_button . $content; } return $content;}add_filter('the_content', 'add_jump_to_recipe_button'); |
このコードがどのように機能するか見てみよう。
コードの最初の部分、has_recipe_anchorという名前の関数は、ブログ投稿の中にアンカーが’recipe’に設定されている見出しタグ(H1からH6)があるかどうかをチェックします。preg_match関数は、この特定のパターンをテキストから検索します。
2番目の部分、add_jump_to_recipe_buttonという関数は、投稿に実際のボタンを追加する役割を果たします。
前のステップのhas_recipe_anchor関数がレシピアンカーを持つ見出しを見つけた場合、ジャンプボタン用のHTMLコードを作成します。そしてこのコードをブログ投稿のコンテンツの直前に挿入します。
最後の行、add_filter('the_content', 'add_jump_to_recipe_button');は、基本的にWordPressがブログ投稿のコンテンツを取得するたびにadd_jump_to_recipe_button関数を実行するように指示します。
こうすることで、コードは自動的にレシピの見出しをチェックし、必要であればボタンを追加することができます。
とはいえ、ブログ投稿のレシピセクションに#recipeアンカーを追加する必要があります。後ほどその方法をご紹介しますのでご安心を。
挿入」セクションまでスクロールダウンし、「自動挿入」が選択されていることを確認してください。Location(場所)」については、「Frontend Only(フロントエンドのみ)」を選択することで、WordPressサイトのフロント部分のみでコードが実行されるようになります。
次に、右上のボタンを切り替えてコードを「有効化」し、「スニペットを保存」をクリックする。

レシピへジャンプボタンのスタイルを設定するコードを追加する
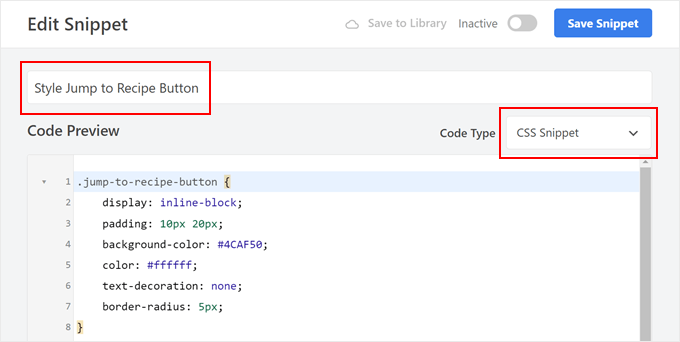
カスタムCSSコードを追加して、コール・トゥ・アクション・ボタンのスタイルを設定します。WPCodeで新しいカスタムコードスニペットを作成し、’Style Jump to Recipe Button’のような簡単な名前を付けて、手順を繰り返します。
コードタイプは、「CSS Snippet」を選択する。

ここで、ボタンを緑に、中のテキストを白にするCSSコードを作成した。このように:
1 2 3 4 5 6 7 8 9 10 11 12 | .jump-to-recipe-button { display: inline-block; padding: 10px 20px; background-color: #4CAF50; color: #ffffff; text-decoration: none; border-radius: 5px;}.jump-to-recipe-button:hover { background-color: #45a049;} |
異なる色を使いたい場合は、.jump-to-recipe-button:hover(カーソルがマウスオーバーしたときのボタンの色)の下のbackground-color(ボタンの色)、color(テキストの色)、background-colorの 16進コードを置き換えるだけです。
コードを挿入したら、挿入セクションまでスクロールダウンし、挿入方法として「自動挿入」を選択します。次に、場所として「サイト全体のフッター」を選択します。
次に必要なのは、コード・スニペットを有効化して「スニペットを保存」をクリックするだけだ。

レシピブログ投稿に#recipeアンカーを追加する
2つのコードスニペットを有効化しても、WordPressブログ投稿のレシピセクションに#recipeアンカーを追加しない限り、ジャンプボタンは表示されません。だから、これからそれをするのだ。
まず、新しいレシピブログ投稿を作成するか、ブロックエディターで既存の投稿を開きます。
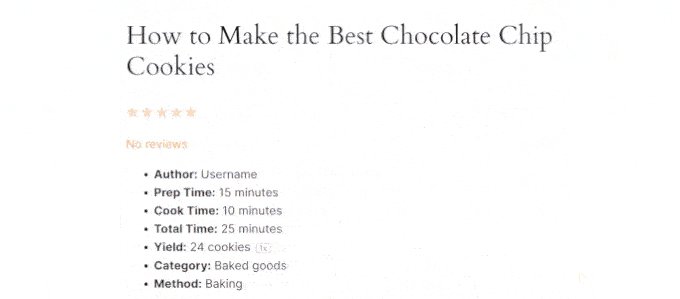
このカテゴリーでは、見出しタグ(H2)を使ってブログ投稿のレシピセクションを表示しています。ユーザーが投稿を読むときに見つけやすいように、同じようにすることをお勧めします。検索エンジンも、あなたのブログコンテンツが整理された構造を持っていることを高く評価します。

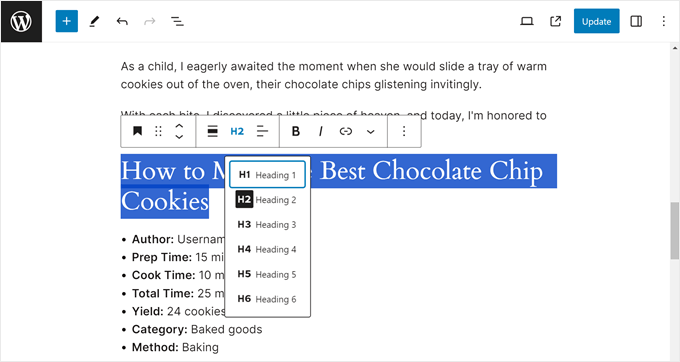
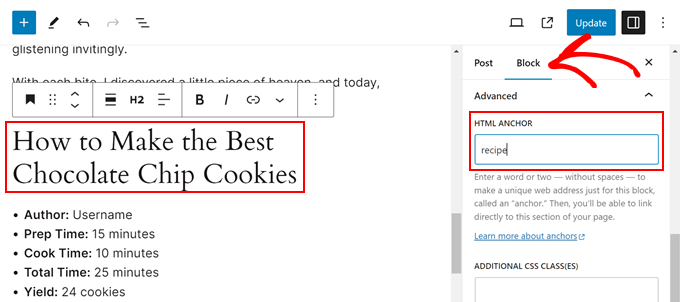
レシピセクションの見出しブロックをクリックしてください。そして、ブロック設定のサイドバーで’高度な設定’メニューを開き、HTMLアンカーフィールドに’recipe’とタイプしてください。
これはジャンプボタンのアンカーリンクとなる。

それが終わったら、『公開する』または『更新する』をクリックする。
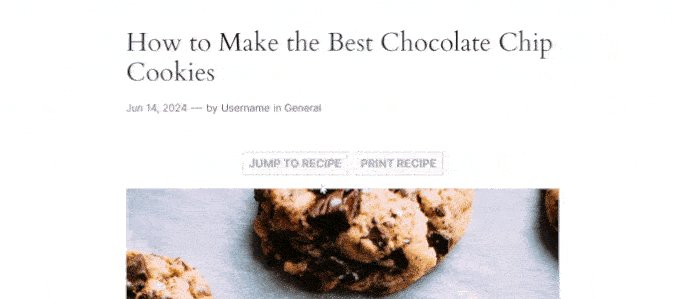
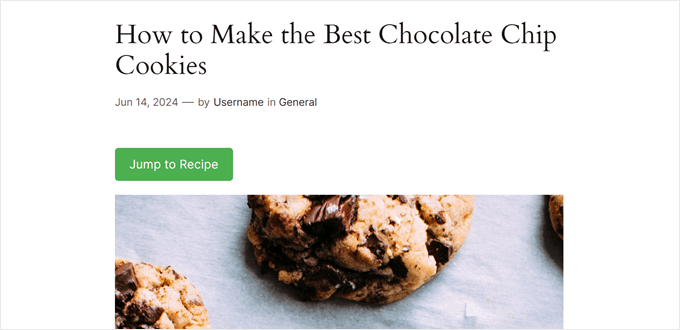
モバイルまたはデスクトップでサイトをプレビューすると、ブログコンテンツの上部、投稿タイトルの後に「レシピへジャンプ」ボタンが表示されるはずです。

料理ブログのユーザー体験を向上させるボーナス・ヒント
レシピへジャンプボタン以外にも、あなたの料理ブログのユーザー体験を向上させるために使用できるWordPressのデザイン要素があります。
例えば、投稿のテキストをハイライトすることで、重要な情報や料理のヒントに注目を集めることができます。具体的な材料、調理時間、代用品などです。

脚注も便利なツールです。脚注を使うことで、主な説明の流れを中断することなく、特定のレシピの手順や材料について詳しく説明することができます。
多くのユーザーが携帯電話やタブレットからレシピを閲覧することでしょう。モバイルフレンドリーなデザインは、コンテンツが正しくフォーマットされ、様々な画面サイズで読みやすいことを保証します。
最後に、パンくずナビゲーションリンクはサイトナビゲーションを改善します。ページ上部にあるこの小さなリンクは、サイトの階層構造の中でユーザーの現在位置を表示します。これにより、ユーザーは前のセクションに戻ったり、関連するレシピを閲覧したりすることが簡単になります。

このチュートリアルで、WordPressにレシピへジャンプボタンを追加する方法をご理解いただけたでしょうか。また、効果的なWordPressサイトのための主要なデザイン要素や、WordPressでオンライン注文を設定する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.