WordPressの投稿が散らかっていてお困りですか?シンプルな水平線を加えるだけで、瞬時に読みやすさが向上し、コンテンツがすっきりと構造化された外観になります。
横型の区切りは、読みやすさだけでなく、重要なお知らせやプロモーション、セクション間の移行などを強調するのにも最適です。自然な流れが生まれ、読者の興味を惹きつけます。
様々なWordPressテーマやツールを使って様々な方法をテストし、何が最も効果的かを学んできました。
このガイドでは、WordPressで水平線を区切る3つの簡単な方法をご紹介します。また、コンテンツのレイアウトを向上させるクリエイティブな代替案もご紹介します!🙌

なぜWordPressで水平線区切りが必要なのか?
訪問者があなたのページから離れるかどうかを判断するのにかかる時間はわずか数秒です。端末によっては、ブラウザーはあなたのブログ投稿を長いテキストの壁として表示するかもしれません。
たとえ価値の詰まったブログ投稿であっても、コンテンツが読みにくければ多くの読者は離れてしまう。
水平線の区切りを加えるだけで、コンテンツを読ませることができるかもしれない。
水平線区切りは、読みやすさを向上させ、最終的にブログ投稿やページにおけるユーザーエンゲージメントを高めるのに役立ちます。
さらに、重要なポイントをハイライトすることもでき、コンテンツ内の重要な引用や推移を強調するのに役立ちます。
WordPressで水平線の区切り線を追加する方法について包括的に解説していますので、目次から使いたい方法を探してみてください:
準備はいいか?さあ、始めよう。
方法1:WordPressのブロックエディターで水平線を追加する
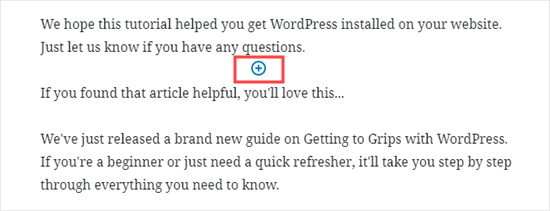
WordPressのブロックエディターを使って水平線を追加するには、「+」アイコンをクリックして、線を入れたい場所に新しいブロックを追加します。

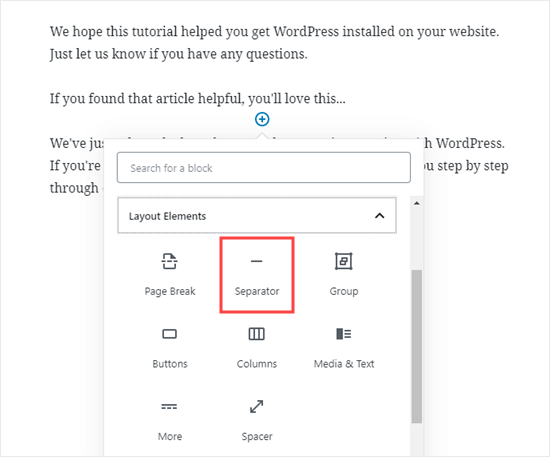
次に、「レイアウト要素」から「区切り」ブロックを選択しよう。
検索バーを使えば簡単に見つけることができる。

追加されると、コンテンツエリアに水平線の区切りが表示されます。
WordPressブロックエディターで水平線をスタイリングする
初期設定では、水平区切りは投稿やページの中央を横切る薄いグレーの線です。
行をクリックしてブロックを選択することで、見え方を変えることができる。
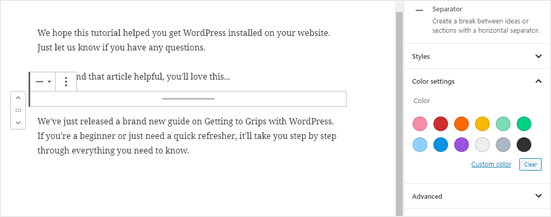
すると、画面の右側に「ブロック」の編集パネルが開きます。

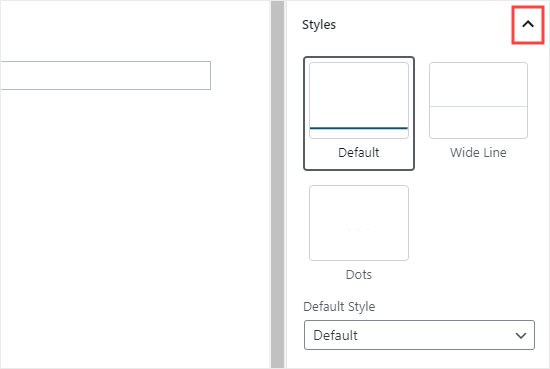
線のスタイルを変更するには、「スタイル」の隣にある小さな矢印をクリックします。すると、さまざまなオプションが表示されます。
必要であれば、水平線をこれらのいずれかに変更することができる:
- 投稿コンテンツの全幅をカバーする幅広のライン。
- 投稿の中央に3つの点が表示されます。

📌📌注意: WordPressテーマによっては、幅の広い行とデフォルトの行の両方が投稿の幅全体をカバーします。
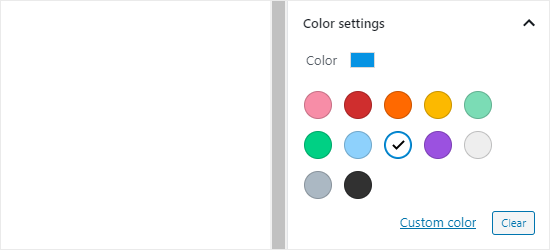
水平線の色は「カラー」設定で変更することもできます。
表示されたオプションのいずれかをクリックするか、「カスタムカラー」リンクを使用して任意の色を選択するだけです。

初期設定のグレーに戻したい場合は、カラーオプションの下にある「クリア」ボタンをクリックするだけです。
ここでは、水平線は青で、「ワイド」スタイルを使用している。

方法2:WordPressクラシックエディターで水平線を追加する。
まだクラシックエディターを使っている人も、基本的な水平線を加えることができるので心配はいらない。
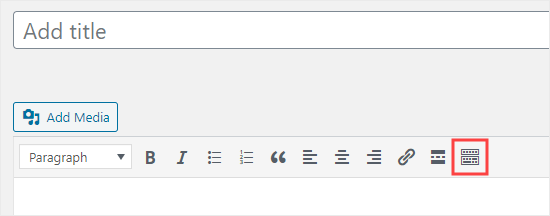
そのためには、既存の投稿やページを編集するか、新規投稿を作成するだけです。投稿エディターの上のツールバーにボタンが一列しかない場合は、右側の「ツールバートグル」アイコンをクリックしてください:

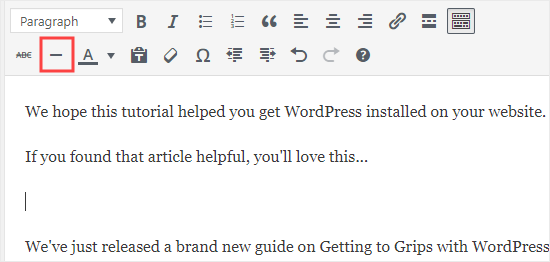
これで、水平線オプションを含む2列目のボタンが開きます。
次に、水平線を入れたい段落の間に改行を入れる。
水平線」アイコンをクリックします。行目の左から2番目のアイコンです:

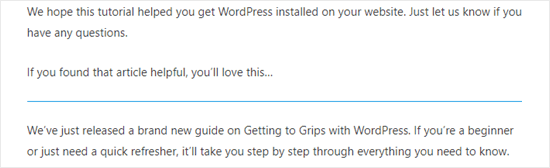
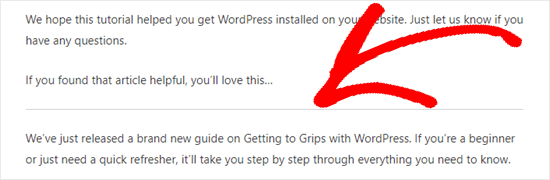
追加されると、薄いグレーの水平線が表示されます。
このように投稿の幅全体をカバーします:

HTMLを使って手動で水平線の区切りを追加する
まれに、WordPressのコンテンツに水平線の区切りを手動で追加する必要がある場合があります。
その場合は、コンテンツにhr HTMLタグを使用すればよい:
1 | <hr> |
これで投稿コンテンツに水平線区切りが追加されます。
方法 3: WPForms を使って WordPress フォームに改ページを追加する
投稿やページではなく、WordPressのお問い合わせフォームに改行を入れたい場合はどうすればいいでしょうか?それも可能です!
このガイドでは、市場で最高のオンラインフォームビルダーであるWPFormsを使用します。
実際、WPFormsは私たち自身が愛用しているツールですので、ぜひご検討ください。プラグインの詳細については、WPFormsのレビューガイドをご覧ください!
まず、WPFormsプラグインをダウンロード、インストール、有効化する必要があります。もし本当に〜してもよいですか?それなら、WordPressプラグインのインストール方法のステップバイステップガイドをチェックしてください。
次に、WordPressダッシュボードからWPForms ” 新規追加に進みます。

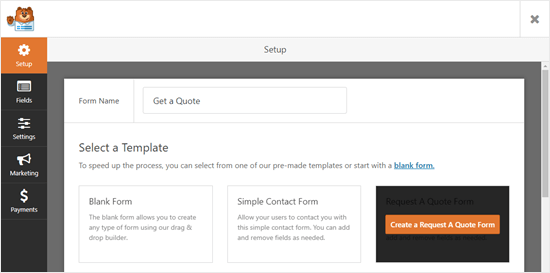
次の画面では、フォームの名前を入力し、テンプレートを選びます。
このチュートリアルでは、「見積依頼フォーム」テンプレートを使用します。
テンプレートを選んだら、マウスカーソルをテンプレートの上に置いてボタンをクリックするだけで、フォームを作成することができます。

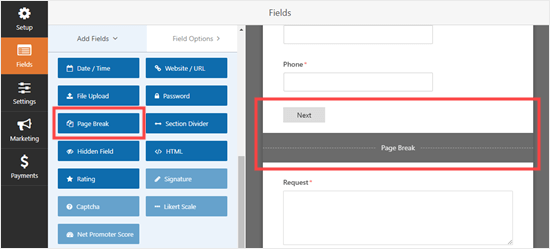
次に、左側の「Add Fields」タブを「Fancy Fields」セクションまでスクロールしてみよう。
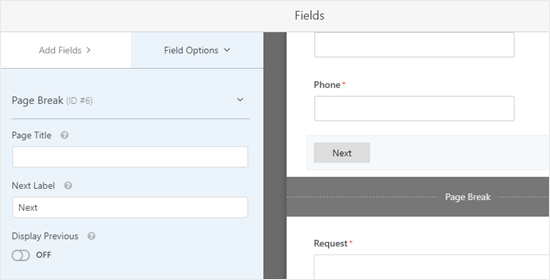
次に、「改ページ」をフォームの好きな場所にドラッグ&ドロップします。ここでは「リクエスト」ボックスの直前に置いています。

💡プロのヒント: 素早くフォームを作成したいですか?WPFormsのAIフォームビルダーはとても便利です!簡単な説明をして、AIがフォームを生成するのを待つだけです。
フォームが2つの部分に分かれているのがわかるでしょう。WPFormsは自動的に’Next’ボタンも追加しました。
必要であれば「次へ」のラベルを変更することもできますし、ユーザーがフォームの2ページ目に移動するための「前へ」ボタンを追加することもできます。
ページ区切りフィールドをクリックするだけで編集できます。

入力が終わったら、右上の「保存」ボタンをクリックしてフォームを保存します。
さて、いよいよサイトにフォームを追加します。
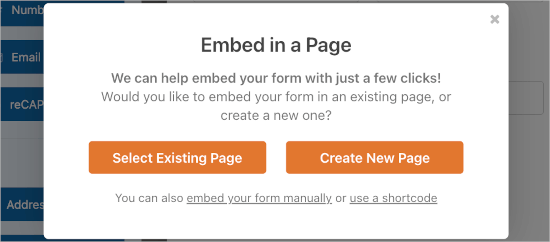
保存」ボタンの右隣にある「埋め込み」ボタンをクリックしてください。プロンプトウィンドウが開き、新規投稿やページの作成、既存の投稿の編集ができます。
このチュートリアルでは、「既存のページを選択する」オプションを選択します。

次のステップは、利用可能なページから選んで『Let’s Go!
WordPressのコンテンツエディターにリダイレクトされます。
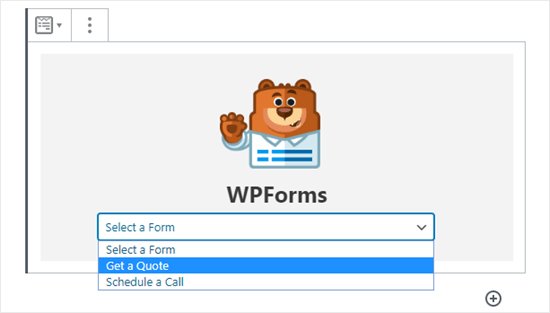
ここから’+’アイコンをクリックして投稿やページに新しいブロックを追加し、’WPForms’ブロックを見つけるだけです。検索バーを使うか、’ウィジェット’セクションから探すことができます。
見つけたら、クリックしてブロックをページに追加してください。

フォームを選択するオプションが表示されます。
作成したフォームをドロップダウンリストから選択します。

それができたら、投稿やページを公開することができます。それですべてです!
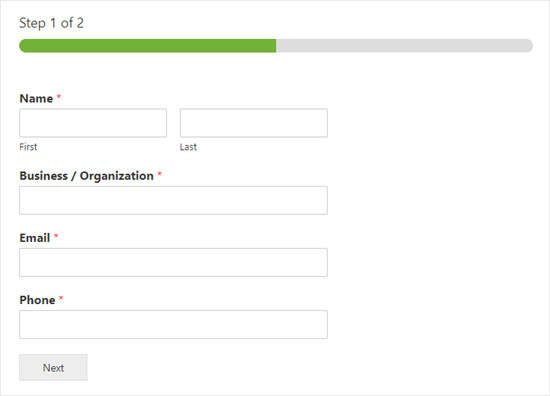
これで、投稿やページにアクセスすると、フォームが動作しているのを見ることができる。

ボーナスのヒント投稿やページで使えるその他の区切り文字
WordPress初期設定のブロックエディターでは、投稿やページに複数のタイプの区切り文字を追加することができます。
水平線区切り以外に、「レイアウト要素」ブロックセットのオプションには、「区切り」、「その他」リンク、「改ページ」ブロックがある。
スペーサー・ブロック
スペーサー」ブロックは、ブロックとブロックの間に空白を追加することができます。
例えば、特別オファーの前に投稿の最後にわずかな隙間を設けたい場合、「スペーサー」を使うことができます。
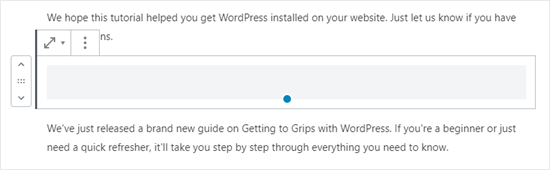
ブロックエディターで投稿を作成しているときの様子です:

コンテンツエリアに合わせてスペーサーの高さをカスタマイズできます。
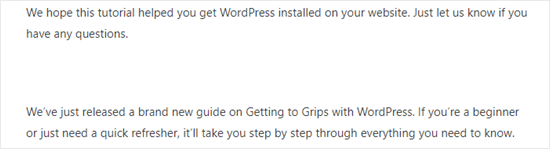
そして、スペーサーがあなたのサイトでどのように表示されるかは以下の通りだ:

モア・ブロック
もしあなたのテーマが抜粋ではなく、ブログのメインページに投稿の全文を表示している場合、「もっと見る」リンクを追加すると、その時点で投稿が切れてしまいます。
これは、訪問者が続きを読むためにクリックする必要があります。

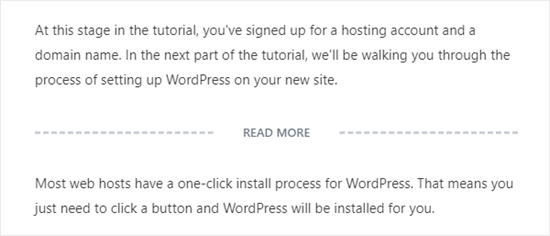
上の画像は、コンテンツエディターで表示されるものです。
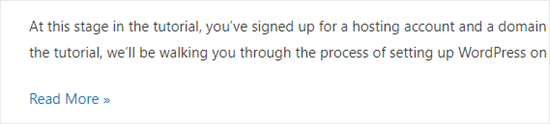
そして以下は、あなたのサイトで訪問者にどのように表示されるかを示している:

さらに詳しくは、moreブロックの正しい使い方や、WordPressで抜粋を簡単にカスタマイズする方法のガイドをご覧ください。
改ページブロック
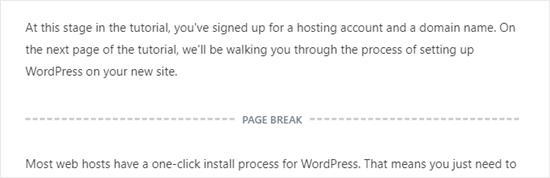
Page Break」は、長いブログ投稿を複数のページに分割することができますが、カスタマイズはできません。投稿を作成するときの見た目はこんな感じです:

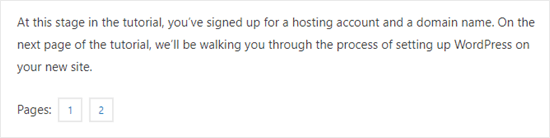
そして、「改ページ」はページ番号を使い、読者がどのページに行きたいかを選択できるようにする。
あなたのサイトでの外観は以下の通りです:

あなたの目的によっては、WordPressで水平線を追加する代わりに、これらのいずれかを使用することもできます。
このチュートリアルで、WordPressで水平線の区切り線を追加する方法を学んでいただけたら幸いです。投稿日やページにもっとデザインやレイアウトの要素を追加したい場合は、ドラッグ&ドロップで使えるWordPressページビルダーについての 投稿や、WordPressでカスタムシェイプの区切りを作成する方法についてのブログ投稿をご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib
Does using hr tags between article affect SEO?
WPBeginner Support
It would depend on how they are being used but for the most part they should not have a major effect.
Admin