WordPressサイトをもっとプロフェッショナルに見せたいですか?ヒーロー画像が最適です。あなたのサイトにアクセスした人が最初に目にするものです。そして、現実を見ましょう – 彼らの注意を引くのに約3秒しかありません。だからこそ、優れたヒーローセクションはとても重要なのです。
私たちは10年以上にわたってWordPressサイトを構築してきましたが、ヒーロー画像が最初に大流行したときのことを覚えています。
当時、私たちはみんなと同じように苦労していた。デスクトップでは大きすぎたり、モバイルではつぶれていたり、あるいは単に壊れていたりと。しかし、今はどうでしょう?私たちはそれを科学することができました。
WordPressサイトにヒーロー画像を追加する最も簡単な方法をご紹介します。ページビルダーを使うのが好きな人も、ブロックエディターが好きな人も、ぜひ参考にしてください。

まず最初にWordPressヒーロー画像の準備
WordPressサイトにヒーロー画像を追加する前に、訪問者の注目を集める画像を作成する必要があります。優れたヒーローセクションは、あなたのサイトがすべてであることを示す魅力的な画像から始まります。
Canvaは、サイトのグラフィックをデザインするための人気のツールです。使い方は簡単で、ヒーロー画像を作成するためのテンプレートがたくさん用意されています。Canvaのファンでない方は、Canvaの代替ツールのリストをご覧ください。
ヒーロー・イメージを作る際には、いくつかの点に留意したい。
まず、サイズについて考えてみましょう。ヒーロー画像は通常、あまり背が高くなく、トップページの全幅をカバーすることがよくあります。
一般的なWordPressのヒーロー画像のサイズは、横1920ピクセル×縦400~600ピクセル(場合によってはそれ以上)です。しかし、これはWordPressのテーマによって変わることがあります。
次に、どのようなメッセージを送りたいかを考えましょう。ヒーロー画像は、あなたのサイトが何についてのサイトなのかを素早く示すものでなければなりません。製品のヒーロー画像、ブランドを象徴する写真、あるいは印象的なフルスクリーン動画の背景などです。
例えば、創業者のSyed Balkhiをホームページのヒーロー画像に起用しました。これは、WPBeginnerのすべてであるWordPressユーザーの成功を支援することに専念している、私たちのブランドの背後に実在の人物がいることを示すものです。

また、テキスト用のスペースも残しておきましょう。多くのヒーロー・セクションには見出しやボタンがあります。これらを配置するスペースを確保し、読みやすくしましょう。
同じ分野の他のサイトでヒーロー・セクションの例を見るのは良いアイデアです。これは、あなた自身のデザインのためのアイデアを与えることができます。WordPressのサイト例にあるエントリーの中には、素晴らしいインスピレーションを与えてくれるものもあります。

それはさておき、実際にヒーロー画像を追加する方法を見てみましょう。
🤩苦労せずに美しいサイトが必要ですか? WPBeginnerプロサービスのデザインエキスパートが、高コンバージョンのビジネスサイト、オンラインストア、ブログなどをほとんど時間をかけずに作成します!
WordPressヒーロー画像の追加方法
このチュートリアルのために調査しているとき、クラシックWordPressテーマにヒーロー画像を追加するのは必ずしも簡単ではないことにImagelyは気づきました。ヒーローセクションがビルトインされているものもあれば、そうでないものもあるため、そのプロセスはテーマによって大きく異なります。
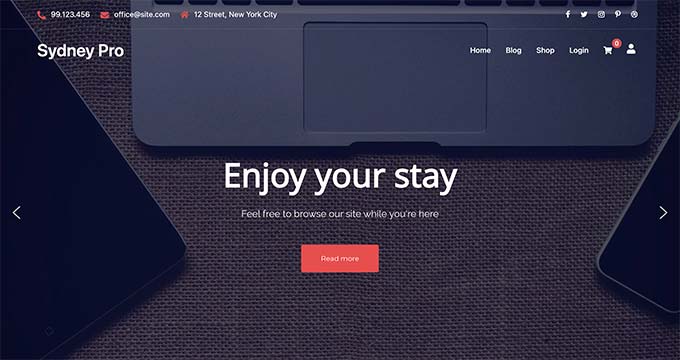
例えば、Sydneyテーマ。このテーマには、すぐに使えるヒーローセクションが付属しており、物事をより簡単にしてくれます。

既存のサイトにヒーローを追加しようとしているが、テーマにはそのためのビルトイン機能がない場合、これはイライラさせることがあります。
新規にテーマを選ぶことに抵抗がない場合は、ヒーローセクションがビルトインされているものに変更することをお勧めする。
お勧めのテーマをお探しなら、専門家が選ぶ市場で最も人気のあるWordPressテーマをご覧ください。さらに良い方法として、ヒーローセクションを持つテーマでページビルダーを使うこともできる。
大きな変更を行う前に、ステージングサイトを使用して新しいテーマを徹底的にテストすることを常にお勧めします。そうすることで、あなたのサイトにとって本当に〜してもよいですか?
この方法が本当に〜してもよいですか?
現在のクラシックテーマで満足ですか?問題ありません。ここでは、プラグインを使ってヒーローセクションを追加する方法を紹介します。この方法はどのテーマでも使えるので、サイト全体のデザインを一新することなく、魅力的なヒーロー画像を作成することができます。
以下のクイックリンクからお好きな方法にお進みください:
方法1:テーマカスタマイザーを使う(クラシックテーマのみ)
Sydneyのようなヒーローセクションがあるクラシックテーマを使っている場合、テーマカスタマイザーからヒーロー画像をカスタマイズすることができます。WordPressダッシュボードの 外観 ” カスタマイズから始めましょう。
💡クイックノート: ダッシュボードにテーマカスタマイザーがない場合は、おそらくブロックテーマを使っているので、方法2に進んでください。

サイドバーにはクラシックテーマをカスタマイズするためのオプションがいくつかあるはずだ。
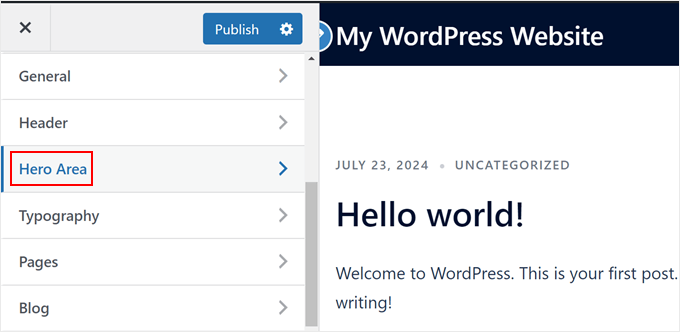
シドニーでは、ヒーローセクションをカスタマイズする設定は「ヒーローエリア」と呼ばれていますが、この特定のメニューはテーマによって異なります。それをクリックしてください。

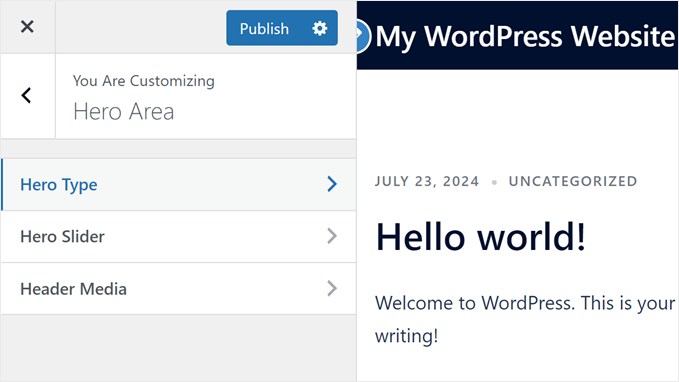
Sydneyテーマには、ヒーローセクションを作成するための3つのメニューがあります:ヒーロータイプ、ヒーロースライダー、ヒーローメディアです。
最初の2つを使うだけで、ヒーロー・セクションを追加するには十分だからだ。
まず、「ヒーロータイプ」を選択する。
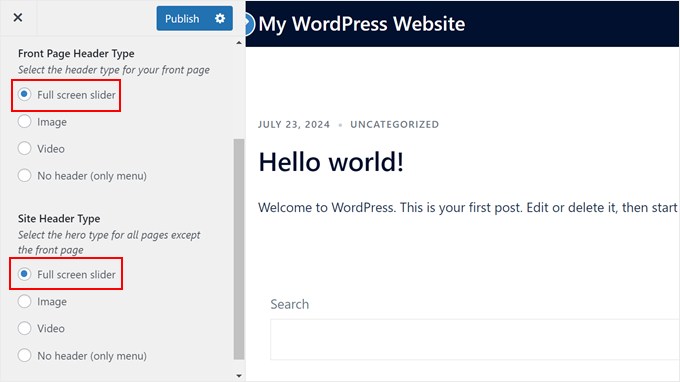
ヒーロータイプでは、ヒーローセクションに追加するメディアのタイプを選択するよう求められます。

全画面スライダー、動画、画像、ヘッダーなしから選択できます。
フロントページとサイト全体のヒーローセクションにフルスクリーンスライダーを選択します。その理由は、ヒーロー用に複数の画像でスライダーを作成し、画像の上にテキストとボタンを追加できるからです。
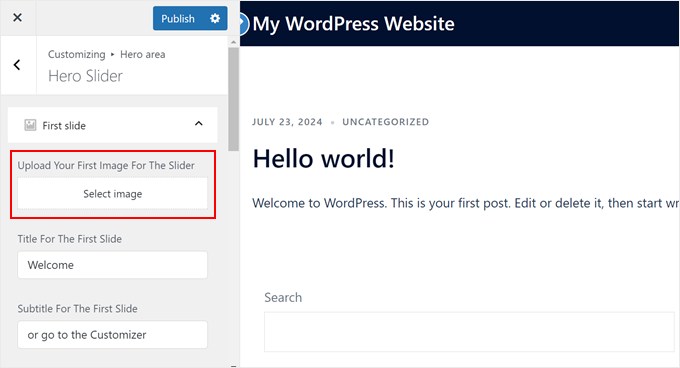
ヒーロー・エリア・メニューに戻って、「ヒーロー・スライダー」を選択する。
ここで、’First Slide’タブを開き、’Select image’ボタンをクリックする。
WordPressのメディアライブラリが開きますので、新しい画像をアップロードするか、ヒーローセクション用に既存の画像を選択します。

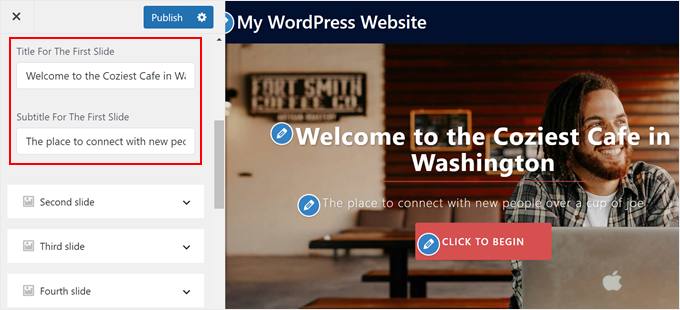
画像をアップロードしたら、下にスクロールしてタイトルと字幕フィールドのテキストを置き換えることができます。
変更した内容が自動的にページプレビューに反映されるはずです。

ヒーローセクションに複数の画像を追加したい場合は、残りのスライドで同じ手順を繰り返すことができます。
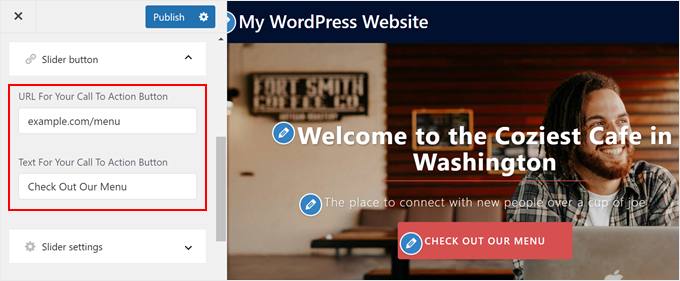
そうでない場合は、「スライダーボタン」メニューまでスクロールしてください。
ここでは、コールトゥアクションボタンのURLとテキストを変更することができます。

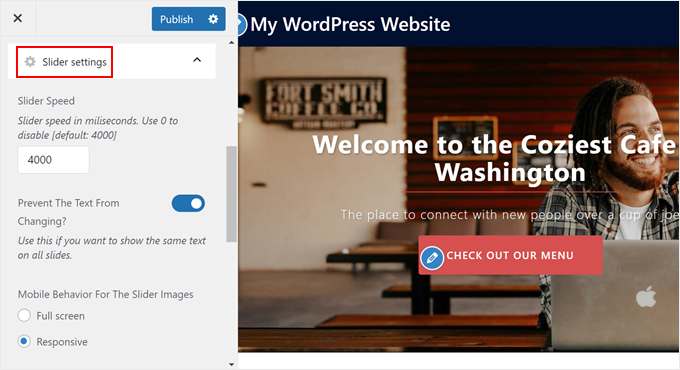
その後、もう一度下にスクロールして「スライダー設定」タブに移動する。
ここでスライダーのスピードを調整したり、すべてのスライドに同じテキストを表示したり、スライダーの動作をレスポンシブにしたりすることができます。

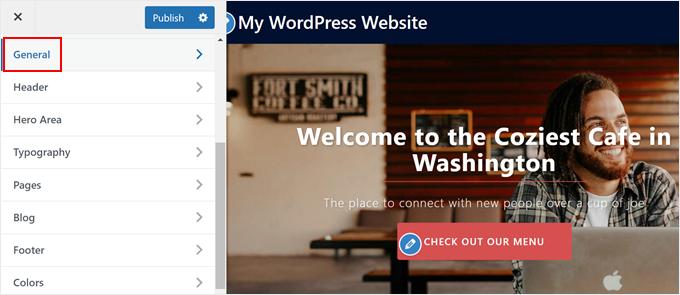
ボタンの色を変更したい場合は、テーマ・カスタマイザーのメインメニューに戻ってください。
次に「一般」をクリックする。

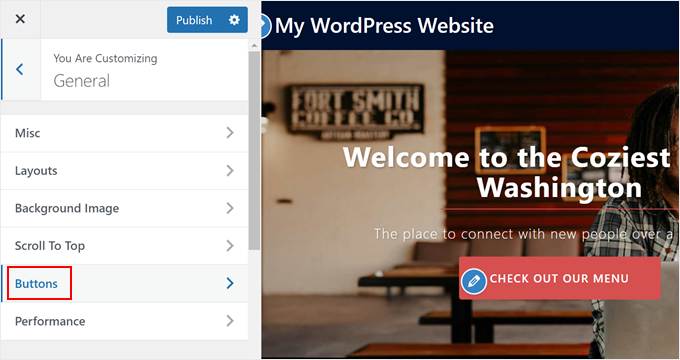
テーマの一般設定をカスタマイズするためのメニューがいくつか表示されるはずです。
ここで、『ボタン』をクリックすればいい。

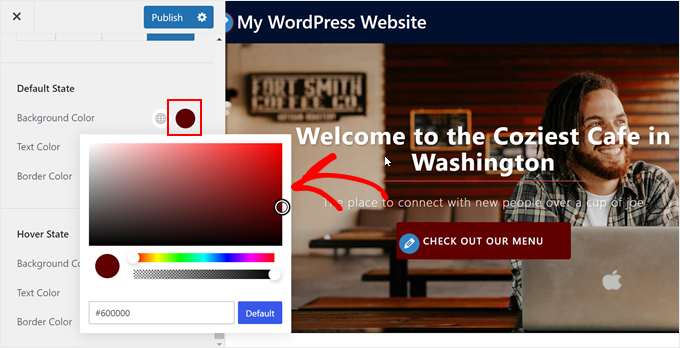
ここで、「初期設定」と「マウスオーバー状態」セクションまでスクロールダウンし、ボタンの状態に応じて色を変更することができます。
色を変更するには、カラーピッカーツールをクリックし、新しい色を選択します。

ほとんどのWordPressテーマでは、デザインの色やタイポグラフィーをカスタマイズすることもできます。ただし、変更した内容はヒーローセクションだけでなく、サイト全体に適用されるのが一般的なので、その点だけ注意してください。
いずれにせよ、これがシドニー・テーマで作られたヒーローの画像だ:

方法2:フルサイトエディターを使う(ブロックテーマのみ)
ブロックテーマを使っているなら、フルサイトエディターのカバーブロックを使えば、WordPressで簡単にヒーロー画像を作成できる。プラグインは必要ない。
ステップ1: フルサイトエディターを開く
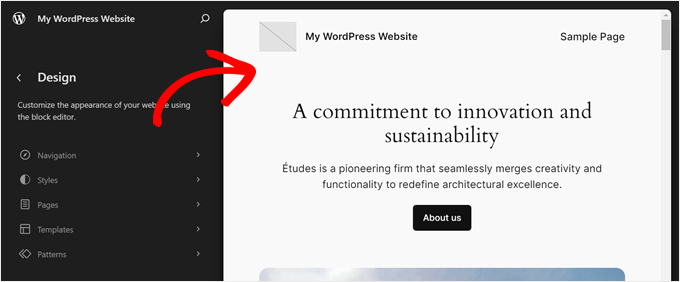
まず、WordPress管理画面の外観 ” エディター にアクセスします。

エディターのメインメニューが表示されます。
例えば、ホームページだけにヒーロー画像を追加したいとします。
その場合は、ページの右側にあるテーマのプレビューをクリックしてください。

ヒーロー画像を別のページやカスタムページテンプレート、ブロックパターンに追加したい場合は、WordPressフルサイト編集のガイドをお読みください。
ステップ2:カバーブロックをページ/テンプレートに追加する
ヒーローセクションは通常、フォールド(訪問者がサイトに降り立ったときに外観されるページの上部)の上に配置されるため、適切な場所に配置されているかどうかを確認する必要があります。ヒーローセクションは通常、ヘッダーのすぐ下にあります。
そうしたら、その場所にある既存のブロックを削除するか、既存のブロックのすぐ上に新しいグループブロックを追加する必要がある。
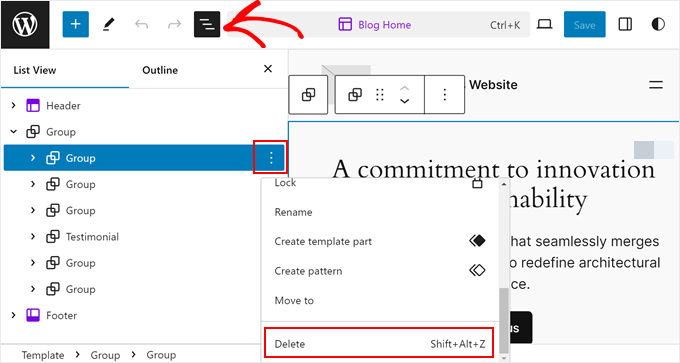
私たちの場合は、すでにホームページにあったブロックを削除するだけです。同じことをしたい場合は、ページの左側にある「リスト表示」ボタンをクリックしてください。
次に、ヒーロー・セクションのスペースを確保するために削除する必要があるブロックを探します。見つけたら、三点ボタンをクリックし、「削除」を選択します。

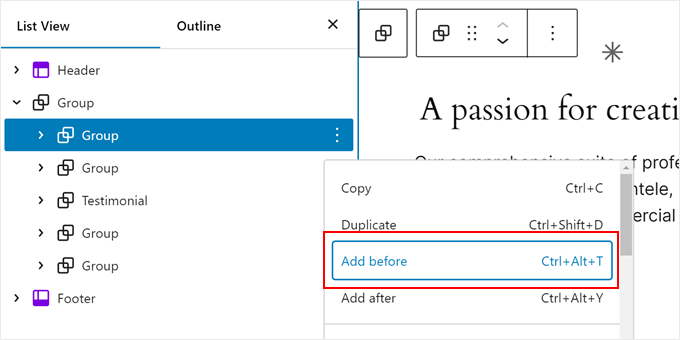
次に、削除したブロックのすぐ下にあったブロックを選択します。
次に、三点ボタンをクリックし、『前に追加』を選ぶ。これで、そのブロックのすぐ上、ヘッダー・セクションの下にブロックが追加される。

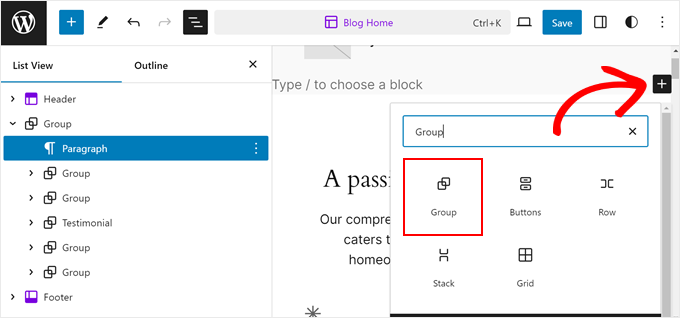
この段階で、ヒーローと思われる部分に外観される「+」ボタンをクリックすることができる。
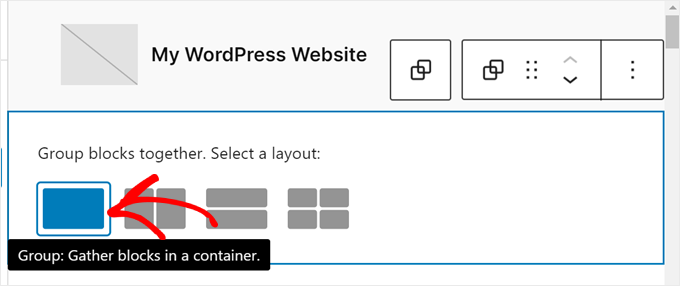
グループブロックをここに追加する必要があります。これにより、必要なときにヒーロー画像、テキスト、ボタン、その他の要素を個別ブロックとして管理することができます。

ブロックを追加するコンテナを選択できます。
デモンストレーションのために、基本的なグループ・コンテナを選んだ。

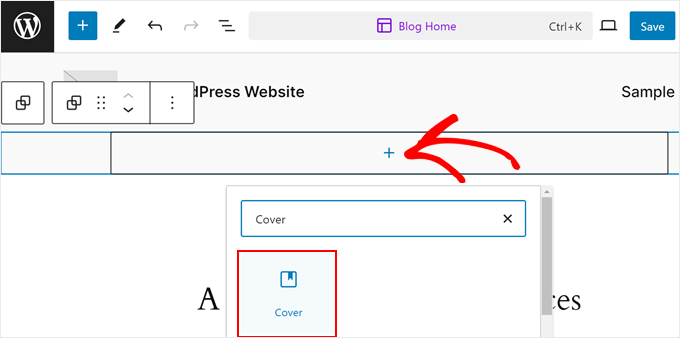
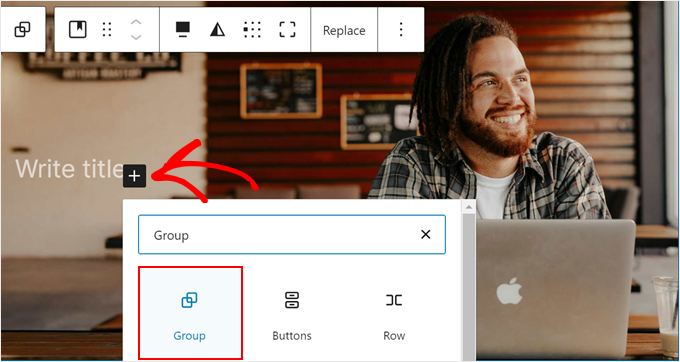
次に、グループブロック内の「+」ボタンをクリックします。
ここで、「カバー」ブロックを選択する。

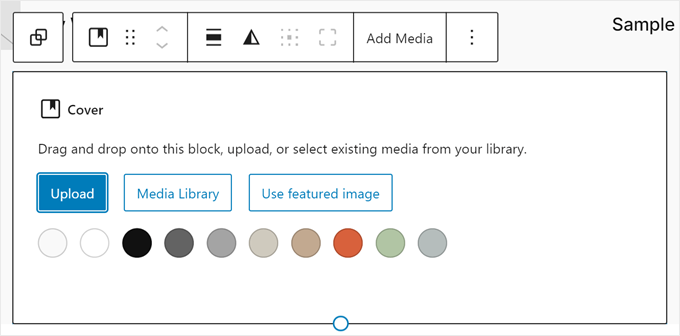
その後、ヒーローの背景画像を追加する3つのオプションが表示されます:コンピューターからアップロードする、メディアライブラリから追加する、アイキャッチ画像を使用する。
この例では、「メディアライブラリ」をクリックし、既存の画像を選択します。

画像のアップロードが成功すれば、すぐにヒーロー画像が表示されます。ただし、いくつかの調整が必要です。
ステップ3:カバーブロックの画像を設定する
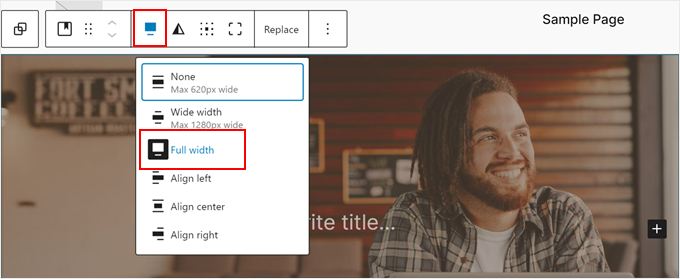
まず、「カバー」ブロック自体を選択し、その上にツールバーが表示されるようにする。
次に、「整列」ボタンをクリックし、「全幅」を選択する。

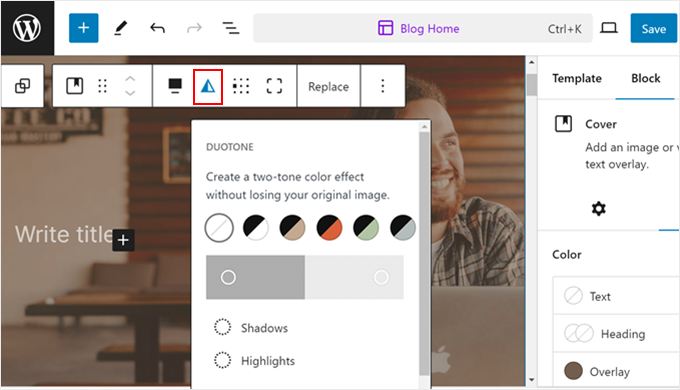
次に、デュオトーンアイコンをクリックして、画像に適用するデュオトーンフィルターを変更できます。
その場合は、後で無効化することができる。

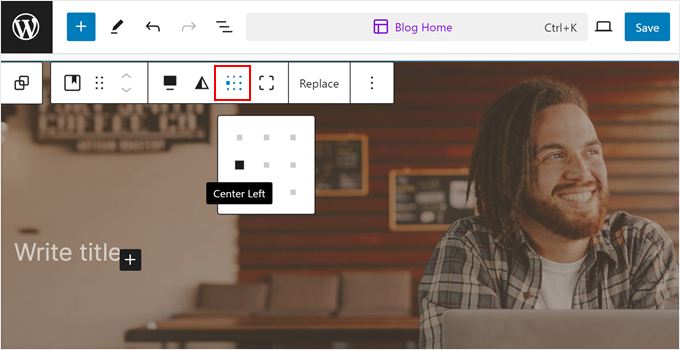
その後、コンテンツ位置アイコンをクリックして、テキストとボタンの画像上の表示位置を変更できます。
画像の焦点は右側にあるので、中央左側を使うことにした。

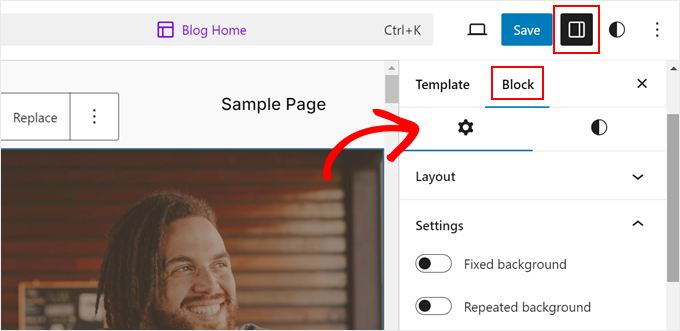
設定」アイコンをクリックし、「ブロック」タブに切り替える。
ここで、設定までスクロールダウンします。ここでは、オプションで画像に視差効果を追加したり(「固定背景」)、繰り返し背景を使用することができます。

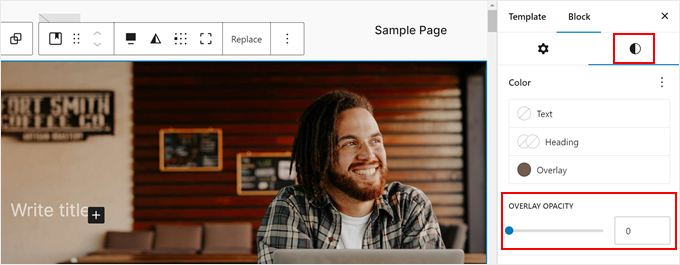
また、上にスクロールしてスタイルアイコンに切り替えることもできる。
ここでオーバーレイの不透明度を0に設定し、画像にフィルターを使用しないようにします。

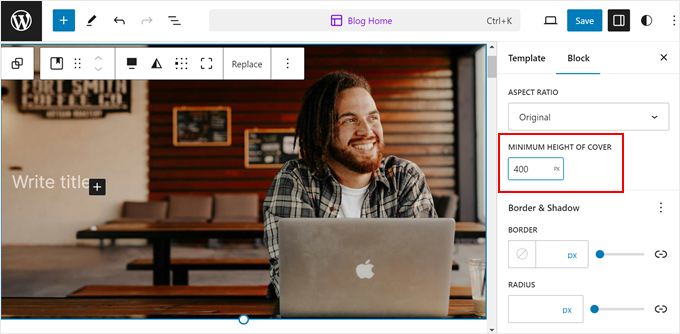
画像の高さを変更したい場合は、’Minimum Height of Cover’フィールドにピクセル単位で数値を挿入することができます。
画像を400ピクセルに設定することにした。

枠線やシャドウ、ブロック間隔、パディングやマージン、タイポグラフィなど、その他の設定も自由にカスタマイズしてください。
ステップ4:カバーブロックにブロックを追加する
これで、ヒーロー画像にさらに要素を追加する準備が整いました。
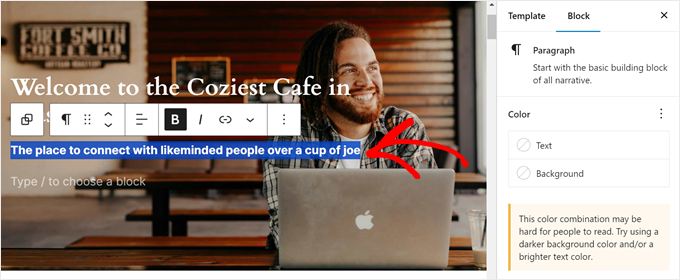
画像の上に「タイトルを書く」というテキストがあることは、もうお分かりでしょう。本当に〜してもよいですか?
このブロックを使って、後でCoverブロックに追加する要素をすべてまとめたい。こうすることで、必要なときに個別ブロックとしてカスタマイズできます。

次に、前のステップと同様に、希望のコンテナを選択する。
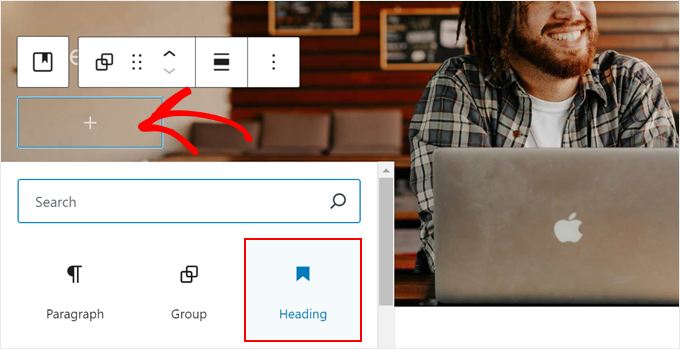
そうしたら、もう一度「+」ボタンをクリックして、見出しブロックを追加することができます。

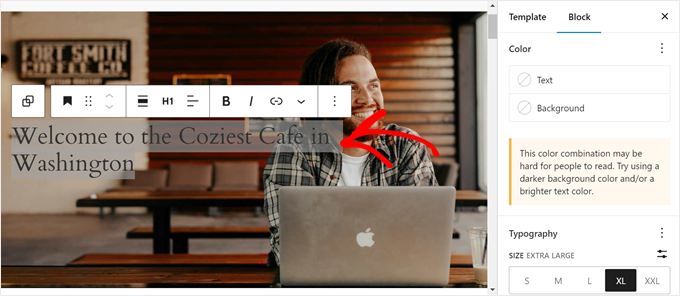
次に、ページの見出しを挿入します。
お好みにより、ブロック設定のサイドバーでテキストの色、サイズ、寸法を自由に変更してください。

そうしたら、『Enter』キーを押してください。
この段階で、見出しのすぐ下に自由に小見出しをつける。

最後に、ヒーロー画像にコールトゥアクションボタンを追加することができます。
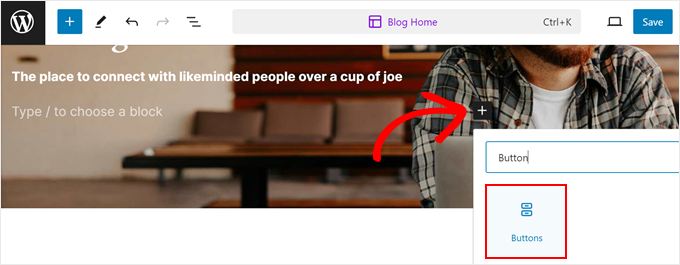
これを行うには、もう一度「Enter」キーを押し、「+」ボタンをクリックし、「Buttons」ブロックを選択するだけだ。

次に、ボタンのコピーをインサーターで挿入する。
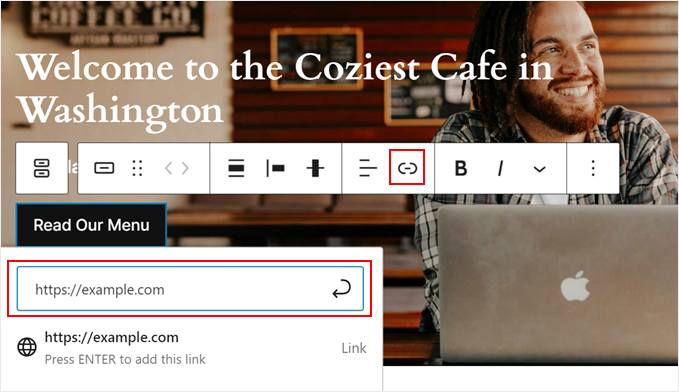
ボタンにリンクを追加するには、ツールバーのリンクアイコンをクリックし、適切なフィールドにURLを挿入するだけです。
次に、矢印ボタンをクリックする。

コンバージョン率の高いボタンを作成するためのヒントやコツが必要な場合は、コールトゥアクションのベストプラクティスに関するガイドをご覧ください。
これだけです。ヒーロー画像にさらに要素を追加したり、好みに合わせてカスタマイズすることもできます。

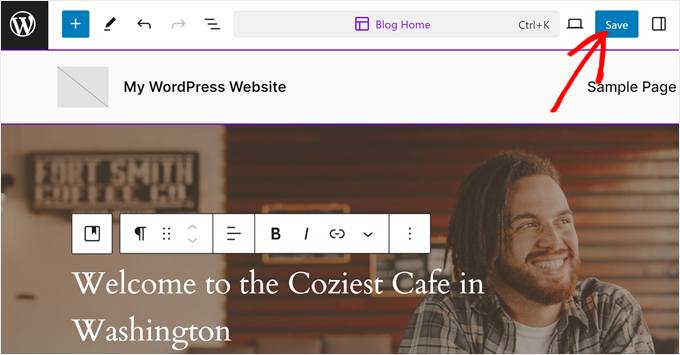
ヒーロー・セクションの見た目に満足したら、「保存」をクリックします。
カバーブロックはこんな感じ:

方法3:ページビルダーを使う(カスタムランディングページ/テーマ)
あなたがサイトを立ち上げたばかりの段階だとしましょう。または、テーマの制限にとらわれずにカスタマイザーでランディングページを作成したいと考えているとします。その場合、SeedProdのようなヒーローセクションのテンプレートが付属しているページビルダーを使用することをお勧めします。
SeedProdはドラッグアンドドロップ式のページビルダーで、WPBeginnerやDuplicator、OptinMonsterなどのブランドサイトのカスタムページを作成する際によく使用しています。
使いやすい一方で、テーマカスタマイザー、フルサイトエディター、Gutenbergにはデフォルトで備わっていないWordPress編集機能をビルトインしている。
そのおかげで、テーマやランディングページに特別な機能を追加するためだけにサードパーティのプラグインをインストールする時間とコストを節約することができました。
SeedProdには無料版と有料版がある。無料版でもカスタム・ランディングページを作成することはできますが、テンプレートやブロックの設定はかなり制限されています。そのため、AIコンテンツジェネレータを含む、より多くの機能のために有料プランにアップグレードすることをお勧めします。
詳細については、SeedProdのレビューと、すべて人気のあるページビルダーであるElementor対Divi対SeedProdの比較をご覧ください。
ステップ1:SeedProdのセットアップ
SeedProdを使用するには、SeedProdアカウントで提供されているWordPressプラグインを管理エリアにインストールする必要があります。プラグインが有効化されると、ライセンスキーの入力を求められます。ライセンスキーはSeedProdアカウントページから取得できます。
入力後、「Verify key」ボタンをクリックします。

SeedProdを使用すると、2つのオプションがあります:カスタムテーマ内のランディングページまたは特定のページにヒーローセクションを追加することができます。
ランディングページやテーマを設定するには、これらのガイドをお読みください:
- カスタムWordPressテーマをコードなしで作成する方法
- WordPressでランディングページを作成する方法
- WordPressでコンバージョンにつながるスクイーズページを作る方法
- WordPressで美しいカミングスーンページを作成する方法
チュートリアルの残りの部分では、「メニュー販売」テンプレートを使用します。

ステップ2:ヒーローセクションのカスタマイズ
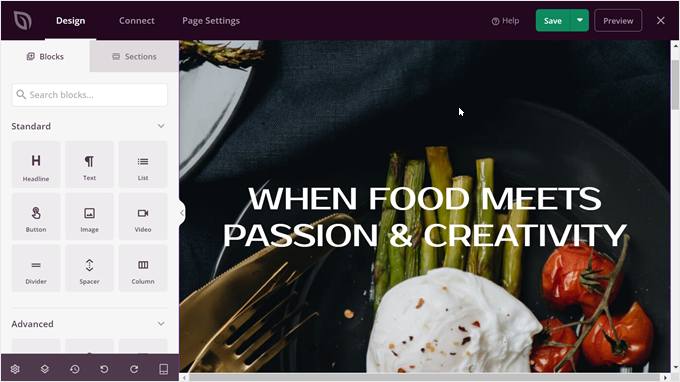
テーマまたはランディングページのテンプレートを選択すると、SeedProdエディターに移動します。
SeedProdの編集インターフェースは、右側のページプレビューと左側のサイドバーで構成されており、ここでさらにブロックを追加したり、ブロック/セクションをカスタマイズしたり、変更を元に戻したり、やり直したり、ページのレイヤーを表示したり、モバイル端末やタブレット端末でサイトをプレビューしたりすることができます。

SeedProdテーマにはすでにヒーローセクションが含まれているので、私たちの仕事はすでに半分終わっています。私たちがすべきことは、画像を置き換え、カスタマイズし、必要に応じてヒーローセクションにブロックを追加するだけです。
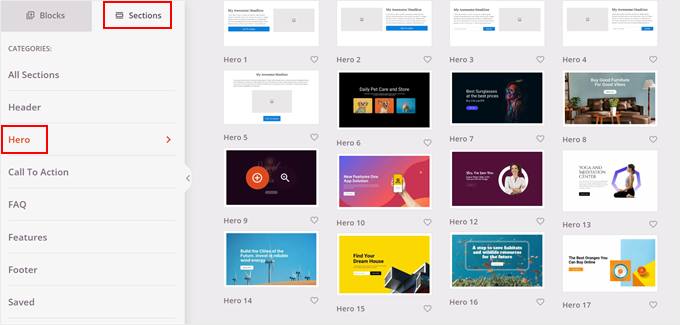
また、左側のサイドバーを「ブロック」から「セクション」に切り替えることで、より多くのヒーローセクションデザインを見つけることもできます。次に、「ヒーロー」にナビゲーションし、ページに追加したいヒーローセクションテンプレートの「+」ボタンをクリックします。
SeedProdはそれをあなたのページに挿入します。

まずはヒーローのイメージを変えてみよう。
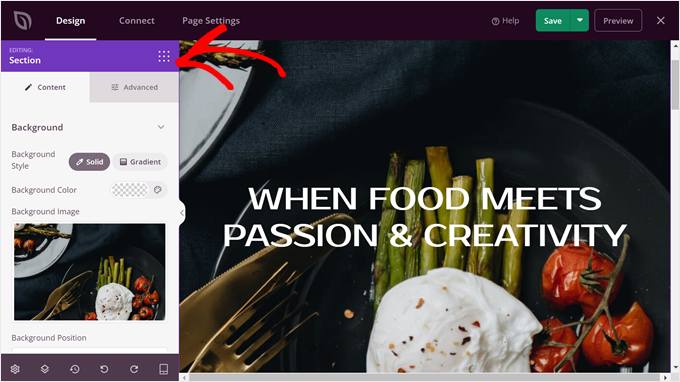
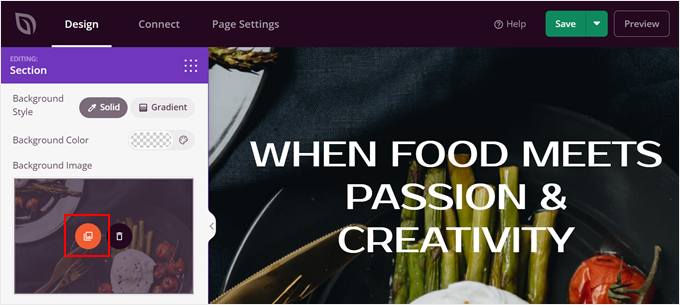
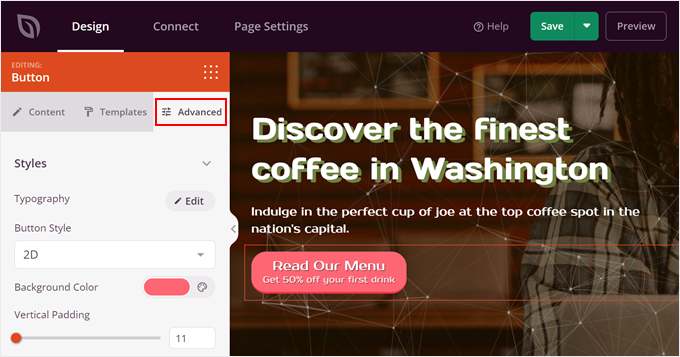
これを行うには、ヒーロー画像を含む一番上のセクションをクリックします。左サイドバーに紫色の「Editing:左サイドバーに「セクション」ボックスが表示されます。

サイドバーの背景画像にマウスオーバーしてください。
次に、「メディアアイコン」をクリックします。その後、コンピューターまたはメディアライブラリからヒーロー画像をアップロードできます。

次に、画像に最適な背景の位置を選びます。
カスタム位置」オプションが、フォーカルポイントの位置を最もコントロールできることがわかったので、このオプションを選択する。

カスタムポジションオプションは、背景を設定するいくつかの方法を提供します。
XとYの位置については、画像を垂直方向と水平方向にどのように配置するかを変更できます。
添付ファイルの設定には2つのオプションがあります:スクロール(視差なし)と固定(視差あり)です。
画像がヒーローセクションよりも小さいが、セクション全体を画像で埋めたい場合は、そのセクション全体で画像を繰り返すことができます。そうでない場合は、「繰り返しなし」を選んでください。
WordPressのヒーロー画像のサイズについては、画像を自動的にヒーローセクションに合わせたい場合は、「Auto」オプションを選択することができます。

あなたのイメージに最適な設定を自由に試してみてください。
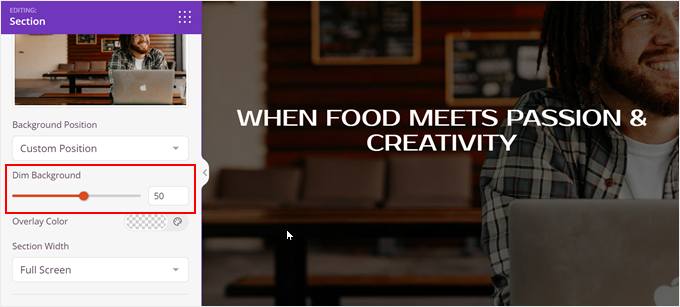
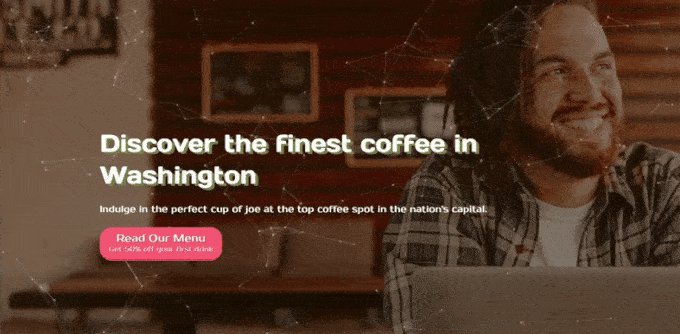
もうひとつできることは、背景画像を薄暗くして、テキストをより目立たせることだ。
これを行うには、’Dim Background’スライダーをお好みの不透明度までドラッグします。

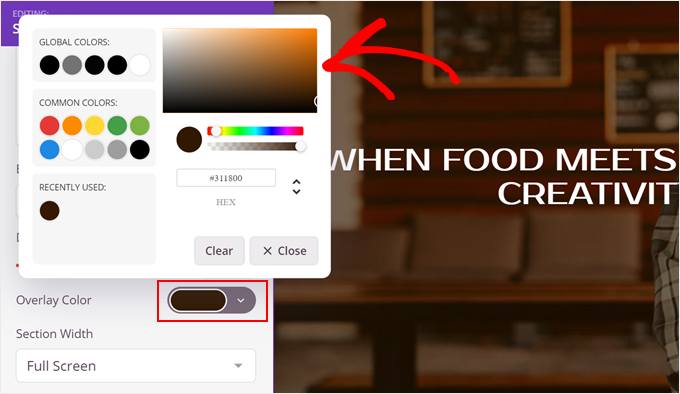
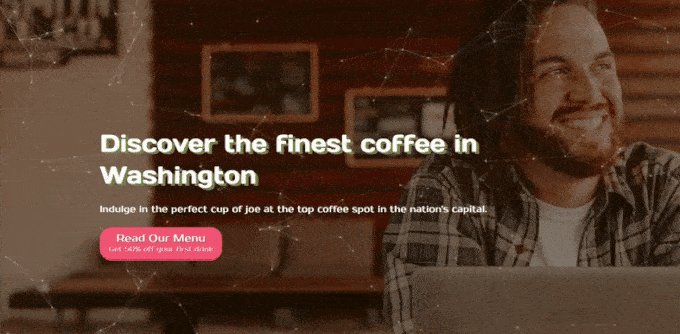
オーバーレイの背景色を変更したい場合は、「オーバーレイカラー」カラーピッカーボタンをクリックしてください。
そして、好みの色を選ぶだけ。

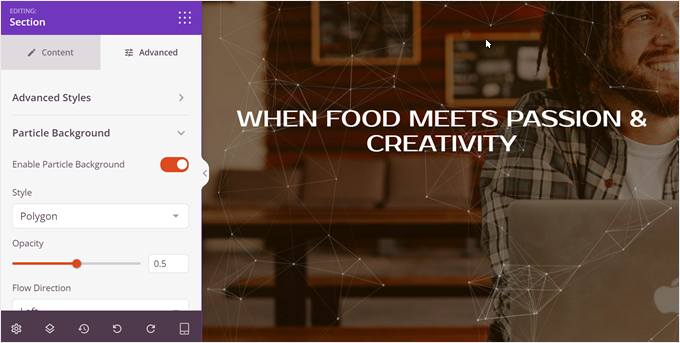
上にスクロールして、「高度な設定」に切り替えましょう。ここで、ヒーローセクションにすべてクールなエフェクトを追加することができます。
例えば、「パーティクル背景」タブを開いて、画像にアニメーションパーティクル背景を追加できます。これにより、あなたのヒーロー・セクションをより印象的でユニークなものにすることができます。

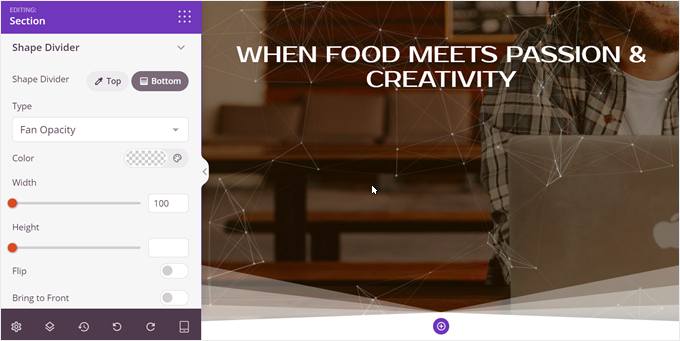
次に、「シェイプ区切り」メニューで、ヒーロー・セクションの上側または下側にカスタマイザーを追加することができます。
こうすることで、ヒーローセクションに視覚的な面白さを加えることができます。さらに、下部に楽しい形の区切りを追加すれば、ユーザーにランディングページをスクロールしてもらい、オファーについてもっと知ってもらうことができます。

ステップ3:ヒーローセクションにブロックを追加してカスタマイズする
ヒーロー画像の準備ができたので、ヒーロー・セクションにブロックを追加しよう。
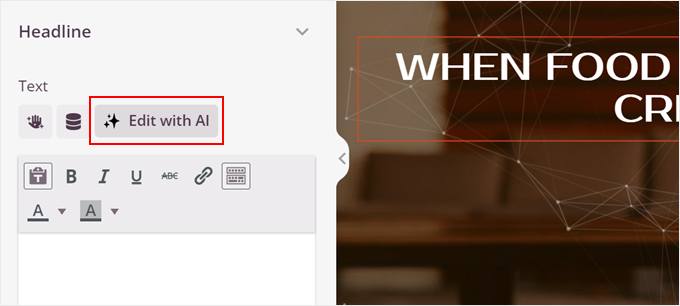
すでに見出しのブロックがあるので、それをクリックしてカスタマイズする。選択すると、左サイドバーに「Editing:見出し」。

SeedProdのクールな点は、AIコンテンツジェネレータがビルトインされていることだ。
どんな見出しにするか本当に〜してもよいですか?

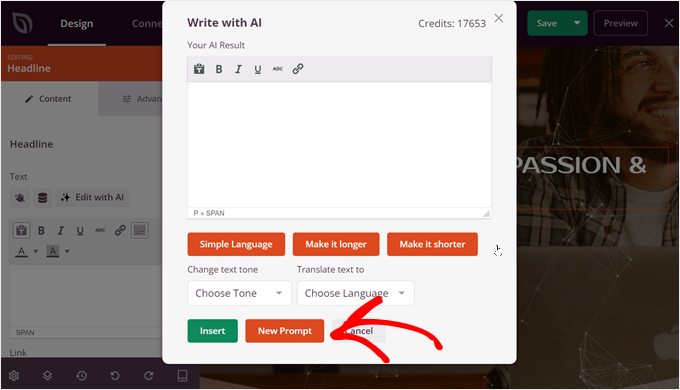
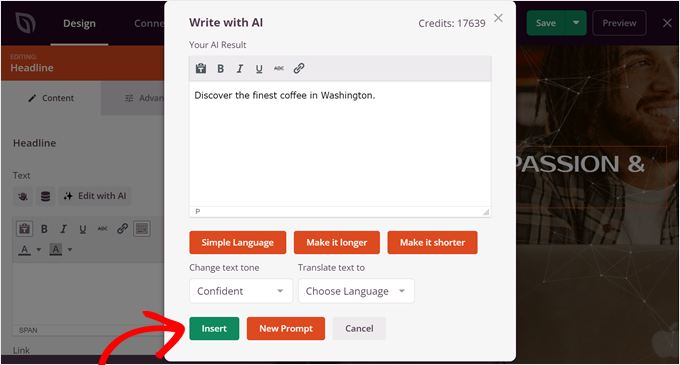
ポップアップウィンドウが表示され、AIを使ってコンテンツを書くことができます。
まったく新しい見出しを作成したいので、「新規プロンプト」ボタンをクリックしてそれを実行する。

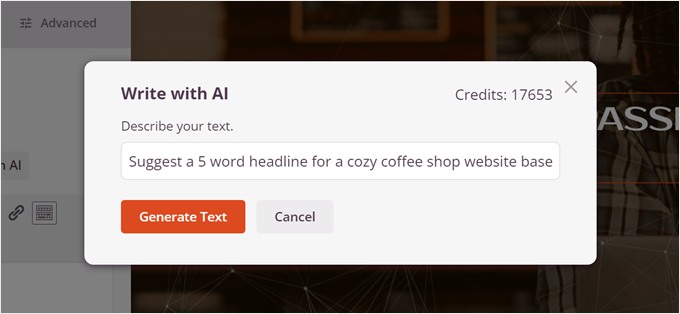
次に、AIにどのようなコンテンツをやりたいかを伝えるだけだ。
そして、「テキストをジェネレータする」ボタンをクリックする。

そして、AIがあなたの代わりにコンテンツを生成する。
しかし、口調を変えたり、言葉を簡略化したり、文章を長くしたり短くしたり、さらには50以上の言語に翻訳したりすることで、それを変えることはできる。
見出しの見栄えに満足したら、「インサーター」をクリックする。

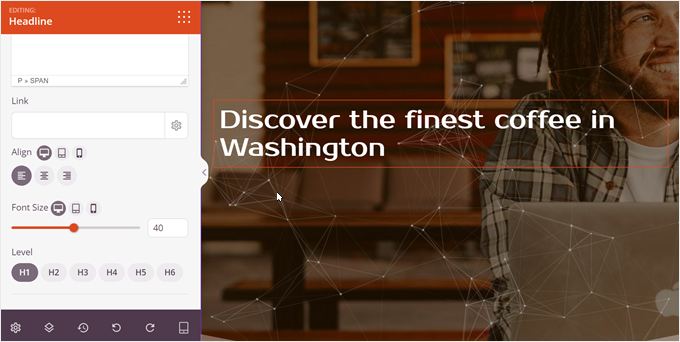
左サイドバーをスクロールしてください。
ここでテキストの配置、フォントサイズ、見出しタグを好みに合わせて変更することができます。

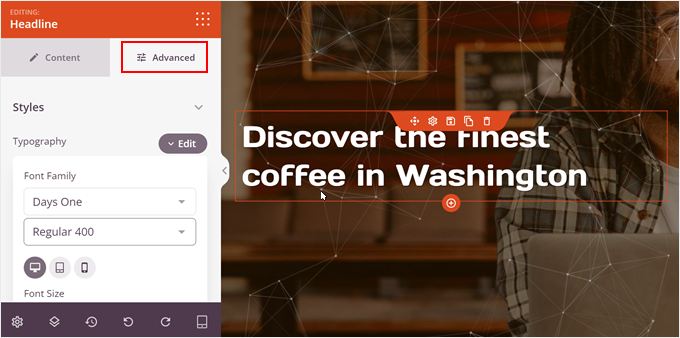
テキストをさらに目立たせたい場合は、上にスクロールして「詳細」タブに切り替えてください。
スタイルメニューのタイポグラフィ設定の「編集」をクリックします。ここでは、テキストのフォントファミリ、行の高さ、文字間隔、大文字小文字を自由に変更できます。

もう少し下に移動して、見出しにテキスト・シャドウを追加することもできる。
ここでは、テキストをより際立たせるために、カスタムカラーのシャドウを作成することにしました。

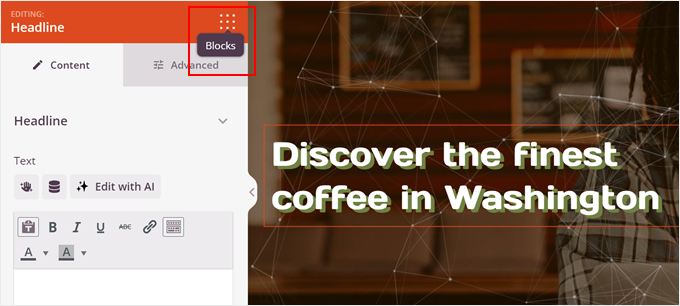
見出しの下に小見出しを追加するには、左サイドバーの「ブロック」ボタンをクリックすればよい。
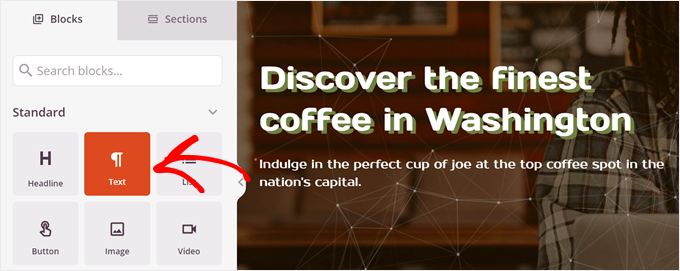
これでブロックのライブラリーが表示される。

あとは、「テキスト」ブロックを見出しのすぐ下にドラッグ&ドロップするだけだ。
テキスト」ブロックの設定は「見出し」ブロックとよく似ているので、前と同じ手順を繰り返して小見出しを作成することができる。

コール・トゥ・アクション・ボタンを追加するには、「ボタン」ブロックをページにドラッグ&ドロップする必要があります。
通常は小見出しのすぐ下に配置される。

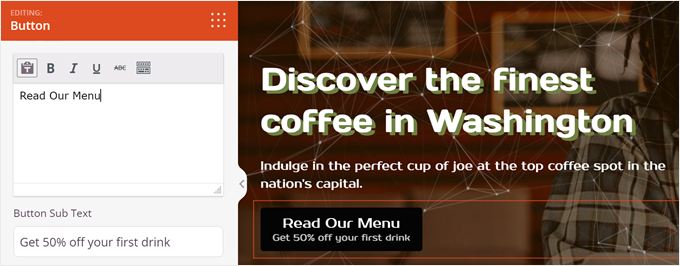
そうしたら、ボタンのコピーを適切なフィールドに入力してください。
また、メインのボタンコピーのすぐ下にサブテキストを追加して、より多くの文脈を表示することもできます。

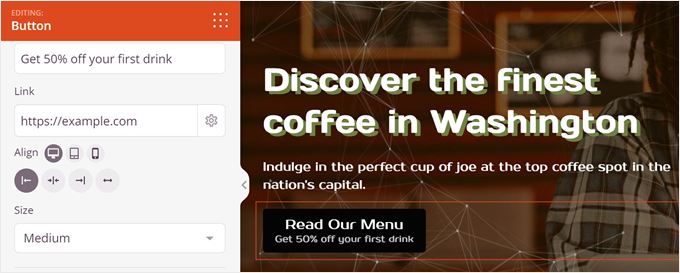
次に、下にスクロールしてボタンにリンクを追加します。
ボタンの配置やサイズも自由に変更してください。

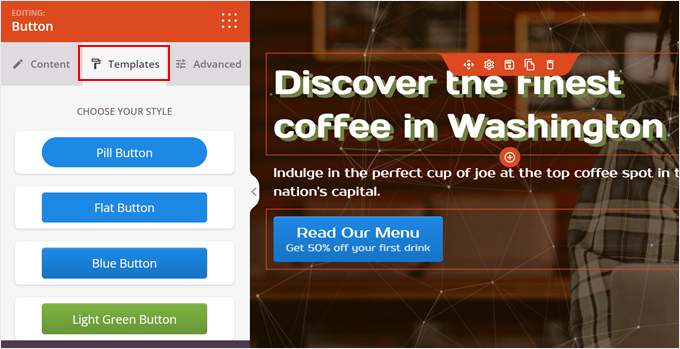
サイドバーに戻り、「テンプレート」タブに切り替える。
ここでボタンのスタイルを変更し、WordPressのデザインによりマッチさせることができます。

初期設定のテンプレートが気に入らない場合は、「詳細設定」タブに切り替えてください。
ここでは、ボタンのタイポグラフィ、スタイル、色、パディング、シャドウ効果などを変更できます。

見栄えが良くなるまで、自由にカスタマイザーを続けてください。
満足したら、上部の「保存」ボタンをクリックし、「公開する」を選択してページを公開します。

ページビルダーでヒーロー画像を追加する方法はすべて以上だ。
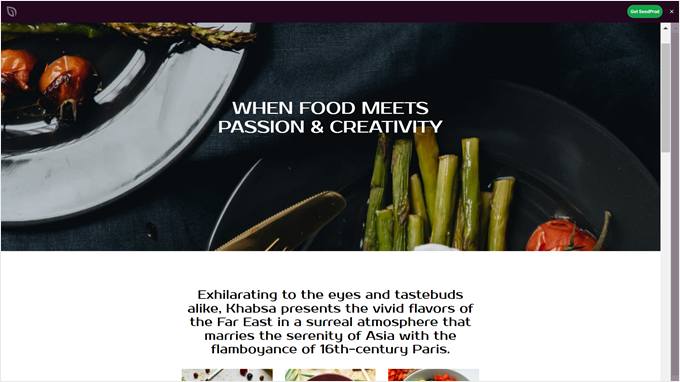
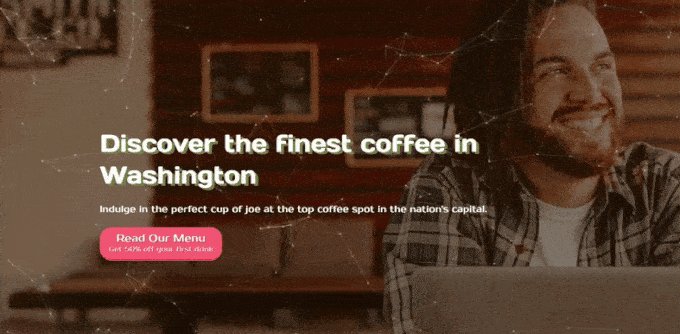
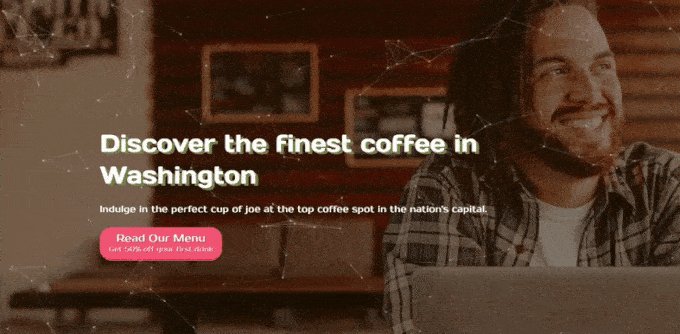
デモサイトのヒーローセクションはこんな感じです:

方法4:ヒーローバナープラグイン+ショートコードを使う(すべてのテーマ)
この最後の方法は、技術的にはすべてのテーマで使えますが、ビルトイン・ヒーロー・セクションのないクラシック・テーマを使っている人に最もお勧めします。
この方法を実行するには、Hero Banner Ultimateプラグインをインストールする必要があります。ステップバイステップの手順については、初心者のためのWordPressプラグインのインストール方法をご覧ください。
ステップ1:ヒーローバナープラグインのセットアップ
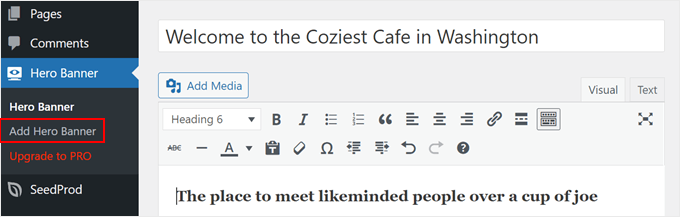
プラグインを有効化したら、Hero Banner ” Add Hero Bannerに進みます。
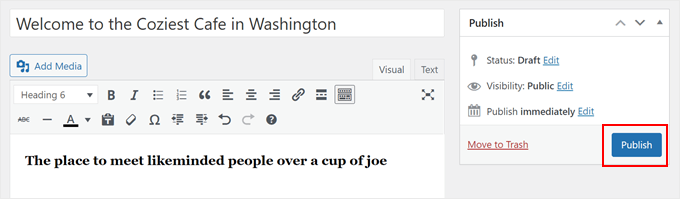
その後、ヒーローバナーにタイトルをつけましょう。これが見出しとなります。
完了したら、ビジュアルクラシックエディターで小見出しとなるテキストを挿入します。ここで書式や色を自由に変更してください。

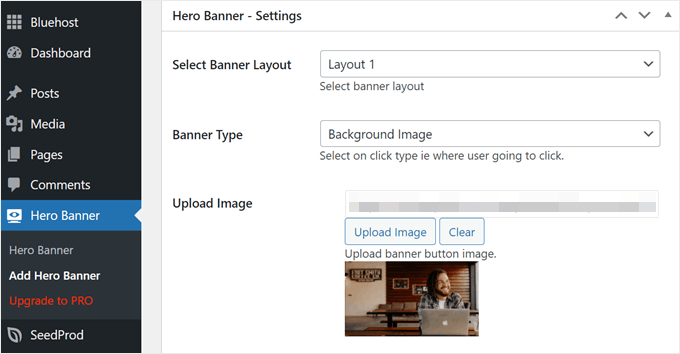
次に、「ヒーローバナー – 設定」セクションまでスクロールダウンします。
ここでバナーレイアウトを選択できます。残念ながら、レイアウトをリアルタイムでプレビューすることはできませんが、後でいつでも変更することができます。チュートリアルではレイアウト1を選択します。
バナータイプについては、ヒーロー画像には「Background Image」を選択できますが、ヒーローとして使用する全幅動画がある場合は「Background Video」を選択することもできます。
次に、「メディアアップローダー」をクリックし、コンピューターまたはメディアライブラリから画像を追加することをお忘れなく。

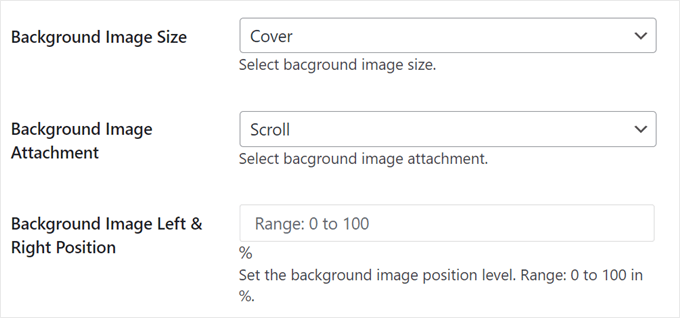
この段階で、背景画像のサイズを「Cover」に設定し、画像を全幅にすることができます。
また、パララックス効果を無効化するために、背景画像の添付ファイルには「Scroll」を選択してください。

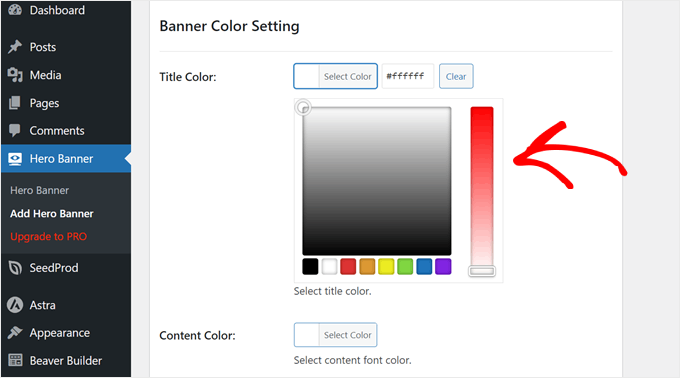
Banner Color Setting(バナー色設定)に達するまで下へ進む。
ここで見出しの色(タイトルカラー)と小見出しの色(コンテンツカラー)を変更できます。カラーピッカーツールをクリックするだけです。

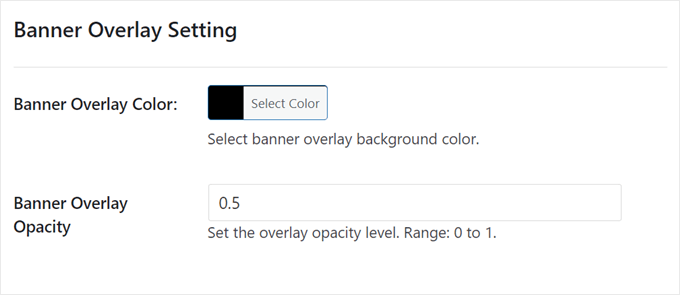
さらに、画像の上にオーバーレイカラーを追加すると、画像に対するテキストの読みやすさを調整するのに便利です。
色は黒、不透明度は0.5に決めた。

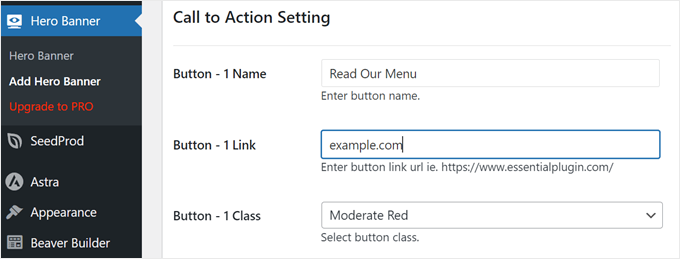
コール・トゥ・アクションの設定をしてみましょう。
ここでは、ボタンのコピーとリンクをインサーターできます。また、「Button – 1 Class」で色を変更することもできます。

次にすることは、すべて上にスクロールすることだ。
その後、『公開する』をクリックする。

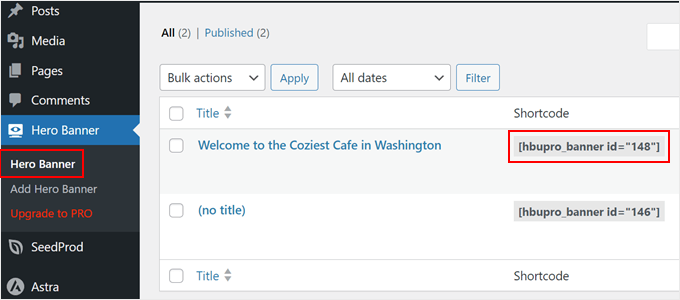
Hero Banner ” Hero Bannerに行ってみましょう。ヒーロー画像が作成され、それを表示するためのショートコードがプラグインによって生成されていることが確認できるはずです。
このショートコードは後で必要になるので、メモしておこう。

ステップ2:テーマのヘッダーセクションのCSSセレクタを見つける
ヒーロー画像を表示するには、ヘッダー・セクションの正しいCSSセレクタを知る必要があります。これにより、ヘッダーのすぐ下に画像を追加することができます。
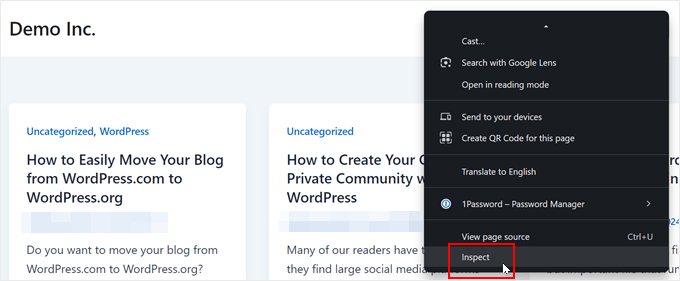
これを行うには、フロントエンドでサイトにアクセスします。そして、ヘッダーセクションを右クリックし、‘Inspect’を選択します。

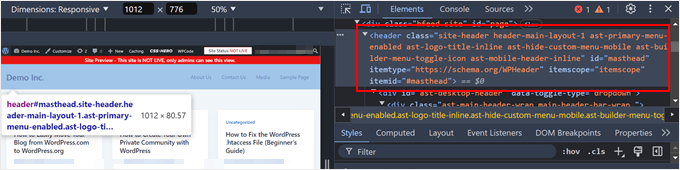
右側では、ヘッダー・セクションが使用しているCSSセレクタを見つける必要がある。フロントエンドでヘッダーセクションがハイライトされるまで、これらのコードスニペットにすべてカーソルをオーバーさせることができます。
例を挙げよう:

マウスオーバーでヘッダーセクション全体がハイライトされれば、正しい方向に進んでいることになる。
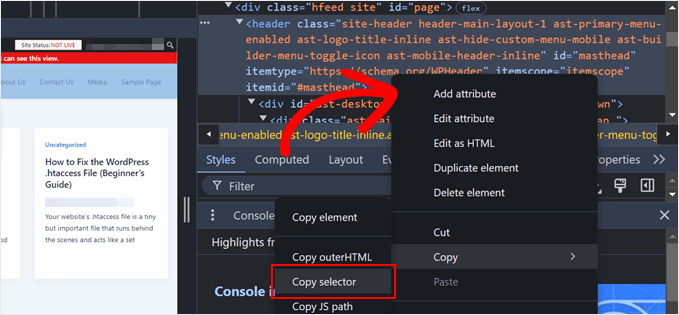
次に、そのコード・スニペットを右クリックし、コピー ” セレクタをコピー を選択する。

そうしたら、セレクターをテキストエディターなど安全な場所に貼り付けるか、このタブを開いたままにしておく。
ステップ3:WPCodeにショートコードを追加する
次のステップは、コード・スニペット・プラグインであるWPCodeをインストールすることだ。
技術的には、テーマファイルにカスタム・コード・スニペットを挿入するのにプラグインを使う必要はありません。しかし、テーマファイルにコードを貼り付けると予期せぬエラーが発生する可能性があるため、安全性を保つためにこの方法を取りました。
WPCodeは、サイトを壊すことなくカスタマイザーコードを管理するのにとても便利です。
注: WPCodeには無料版もありますが、このチュートリアルでHTML要素の後にコード・スニペットを挿入するには、プレミアムWPCodeプラグインが必要です。
まず、管理エリアにWordPressプラグインをインストールします。プラグインを有効化したら、Code Snippets ” + Add Snippetに 移動し、 ‘Add Your Custom Code (New Snippet)’を選択し、’+ Add Custom Snippet’ボタンをクリックします。

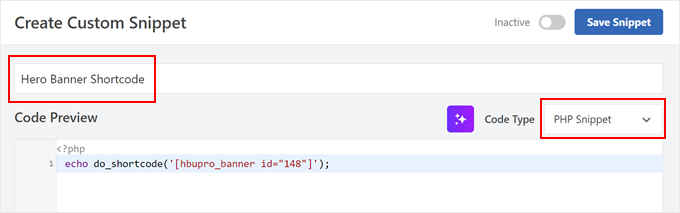
さて、新しいコードスニペットに名前をつけましょう。ヒーローバナーショートコード」のような簡単なものでよい。
その後、コードタイプを「PHP Snippet」に変更する。

コード・プレビュー・ボックスに、以下のスニペットを貼り付ける:
1 | echo do_shortcode('[hbupro_banner id="XXX"]'); // Replace with your own shortcode |
本当に〜してもよいですか?[hbupro_banner id="XXX"]を、先ほど見た独自のヒーローバナー・ショートコードに変更してください。
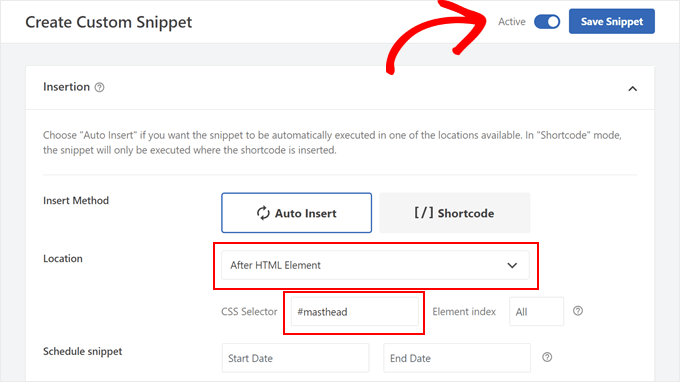
次に、「インサーター」セクションまでスクロールダウンする。
ここでは、挿入方法は「自動挿入」、場所は「HTML要素の後」とする。
次に、先ほどコピーしたセレクタを「CSSセレクタ」フィールドに貼り付ける。私たちの場合は#mastheadでしたが、これはテーマによって異なります。
そうしたら、「Inactive」ボタンを「Active」に切り替えて、「Save Snippet」ボタンをクリックする。

それで終わりだ!
あなたのサイトを表示すると、ヘッダーのすぐ下にヒーローバナー画像が表示されているはずです:

この投稿が、WordPressでヒーロー画像を追加する方法を学ぶのにお役に立てば幸いです。また、WordPressにプリローダーアニメーションを追加する方法や、専門家が選ぶデジタル製品の作成と販売に最適なツールもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.