WordPressでサイトの投稿者にFacebookのフォローボタンを追加したいですか?
Facebookのフォローボタンを追加することで、投稿者はFacebookのプロフィールやページの知名度を上げ、より多くの読者にリーチすることができます。投稿者はこのボタンをクリックするだけで、Facebookでその投稿者をフォローすることができる。
この投稿では、WordPressで投稿者にFacebookのフォローボタンを追加する方法を紹介します。

なぜWordPressに投稿者用のFacebookフォローボタンを追加するのか?
Facebookは最も人気のあるソーシャルメディア・プラットフォームのひとつで、月間アクティブユーザーは20億人を超える。
Facebookのフォローボタンを作成することで、読者はFacebook上であなたの著者とつながり、新しい投稿の更新を受け取ったり、フィードバックを提供したり、著者について詳しく知ることができます。
もしあなたがWordPressブログの唯一の投稿者であれば、ユーザーがFacebookのあなたのプロフィールやページをフォローできるようにすることができます。
また、複数著者のWordPressブログを運営している場合は、ユーザーがFacebookでお気に入りの著者をフォローできるように有効化することもできる。
これは、投稿者にFacebookで新しいフォロワーを獲得する方法を提供しながら、ユーザーエンゲージメントを構築するのに役立つ。
ということで、WordPressでFacebookのフォローボタンを簡単に追加する方法を見てみよう。
方法1:WordPressを使ってFacebookのフォローボタンを追加する
ブロックエディターのビルトインソーシャルアイコンブロックを使えば、投稿、ページ、ウィジェットエリアにFacebookのフォローボタンを簡単に追加できます。
このブロックは、ソーシャルメディア・プロフィールへのリンクを持つソーシャルメディア・アイコンをサイトに追加します。
投稿にFacebookフォローボタンを追加する
まず、ブロックエディターで既存の投稿を編集する必要があります。
新規投稿にFacebookフォローボタンを追加したい場合は、管理サイドバーから投稿 ” 新規追加画面にアクセスする必要があります。
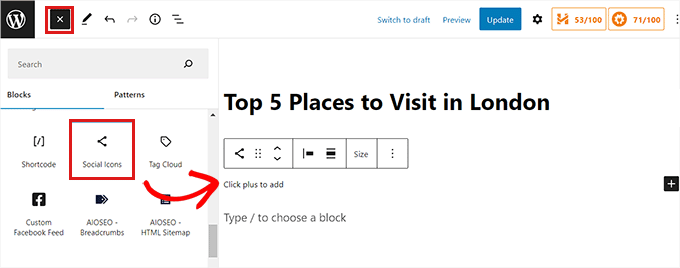
次に、上部にあるブロックの追加「(+)」ボタンをクリックし、ソーシャルアイコンブロックを探します。
次に、ブロックをクリックしてコンテンツエディターに追加します。

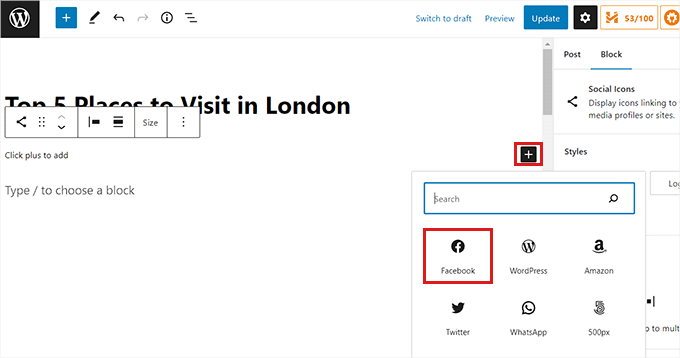
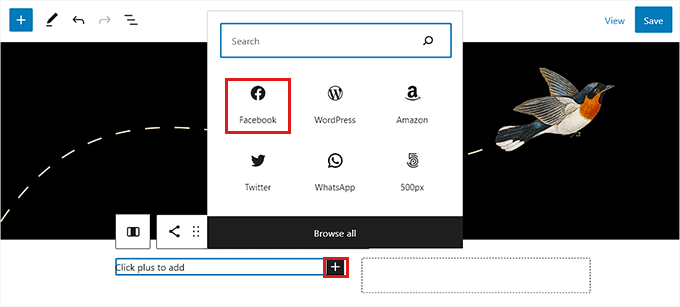
その後、ソーシャル・アイコン・ブロックの中にある「(+)」ボタンをクリックして、ブロック・メニューを開きます。
ここから、Facebookのアイコンブロックを選択するだけです。

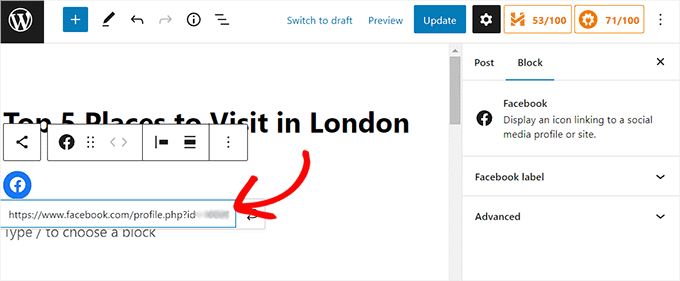
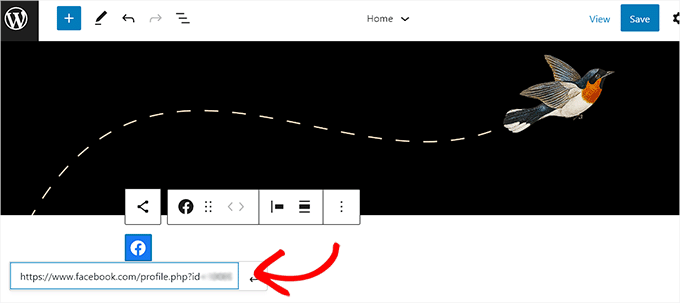
Facebookアイコンがページに追加されたら、FacebookページまたはプロフィールのURLをコピー&ペーストして「Enter Address」ボックスに入力してください。

次に、Facebookプロフィールのリンクと一緒にテキストを追加することができます。投稿者名をFacebookでフォローしよう!」などと書いてもよい。
注: ソーシャルアイコンブロックでは、Facebookアイコンの横にテキストを追加することはできません。しかし、グループブロックやカラムブロックを使って、Facebookのプロフィールリンクの横に見出しブロックや段落ブロックを追加することができます。
更新が終わったら、忘れずに「更新」または「公開」ボタンをクリックして変更を保存してください。
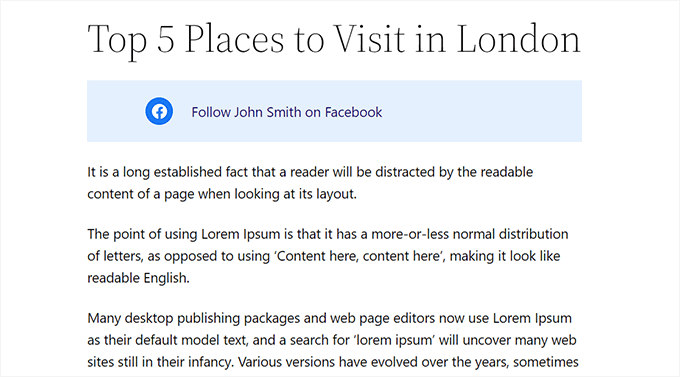
Facebookのフォローボタンは、私たちのサイトではこのように表示されました。

Facebookのフォローボタンをウィジェットとして追加する
Facebookのフォローボタンを個々の投稿やページではなく、サイト全体に表示させたい場合は、ウィジェットとして追加することができます。
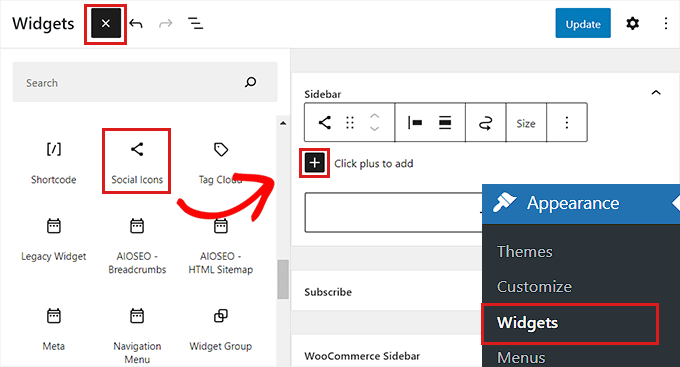
Facebookのフォローボタンをウィジェットとして追加するには、管理サイドバーから外観 ” ウィジェットページにアクセスする必要があります。
ページ上部のブロック追加「(+)」ボタンをクリックして、ソーシャルアイコンブロックを見つけます。そして、サイドバーなどのお好きなウィジェットエリアに追加するためにクリックしてください。

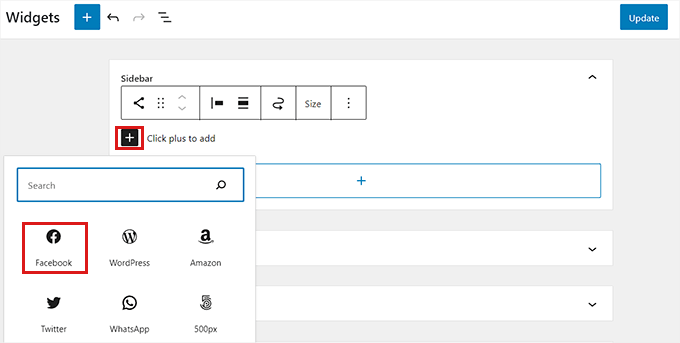
次に、ソーシャルアイコンブロック内の「(+)」ボタンをクリックする。
ブロックメニューが開くので、Facebookアイコンを選ぶ。

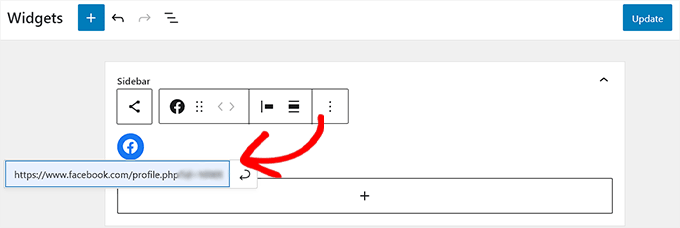
Facebookのアイコンを追加したら、FacebookのプロフィールやページのURLをコピー&ペーストして「アドレスを入力」ボックスに入力するだけです。
注:Facebookアイコンの横にテキストを追加したい場合は、グループまたはカラムブロックを使用して複数のブロックをまとめてスタイル設定する必要があります。
最後に「更新」ボタンをクリックし、設定を保存します。

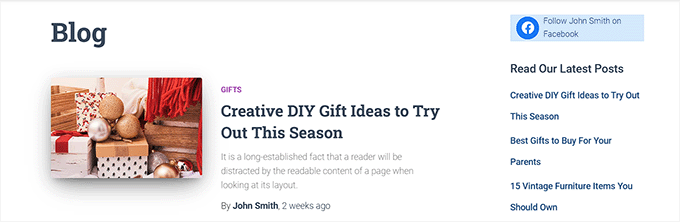
これは、サイトのサイドバーにウィジェットとして設置したFacebookのフォローボタンの様子です。

フルサイトエディターでFacebookフォローボタンを追加する
この方法は、ブロックテーマを使用していて、フルサイトエディターにアクセスできる場合に適している。
まず、管理サイドバーから 外観 ” エディターページにアクセスします。
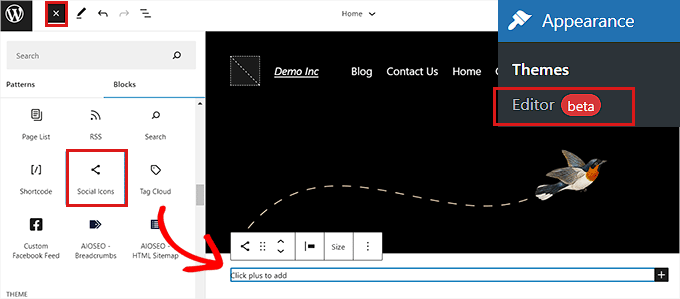
フルサイトエディターが起動したら、画面左上のブロック追加「(+)」ボタンをクリックするだけです。
ここから、ソーシャルアイコンブロックを見つけてクリックし、WordPressサイトの好きな場所に追加する必要があります。

次に、「ソーシャルアイコン」ブロック内の(+)ボタンをクリックします。
ここから、メニューからFacebookブロックを選択する。

その後、Facebookのプロフィールまたはページのアドレスを「Enter Address」ボックスに貼り付ける必要があります。
注:Facebookアイコンの横にテキストを追加したい場合は、グループまたはカラムブロックを使用する必要があります。
設定が完了したら、「保存」ボタンをクリックして設定を保存します。

私たちのデモサイトはこんな感じだった。

方法2:Smash Balloonを使ってFacebookフォローボタンを追加する(推奨)
この方法は、カスタマイザーのオプションを増やしたい場合や、Facebookのフォローボタンを目立たせたい場合におすすめです。
この方法では、Smash BalloonのFacebook Feed Proプラグインを使って、WordPressにFacebookのフォローボタンを追加します。
あなたのWordPressブログに魅力的なFacebookのフォローボタンを簡単に追加できる、市場で最高のWordPress Facebookプラグインです。
まず、Facebook Feed Proプラグインをインストールして有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注: Facebook Feed Liteという無料版のプラグインもあります。Facebook Followボタンを追加することができますが、プラグインの可能性を最大限に引き出すにはアップグレードすることをお勧めします。
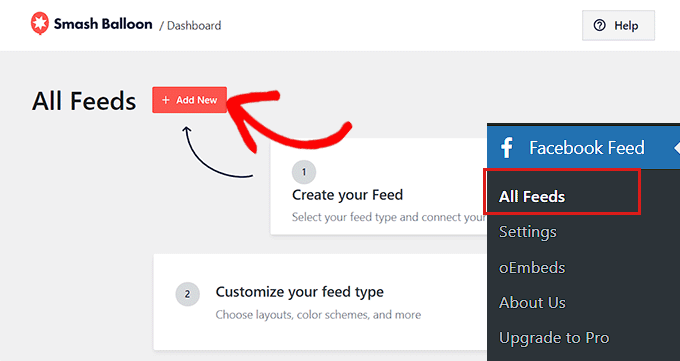
プラグインを有効化したら、管理サイドバーからFacebook Feed ” All Feedsページにアクセスするだけです。
ここから、上部にある「新規追加」ボタンをクリックする必要があります。

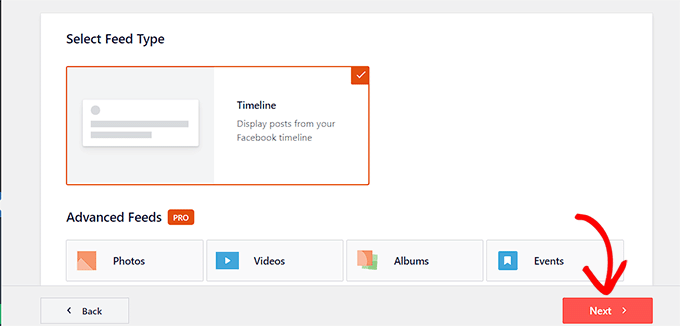
フィードタイプの選択」ページが開きます。
ここで「Timeline」オプションを設定し、「Next」ボタンをクリックして次に進む。

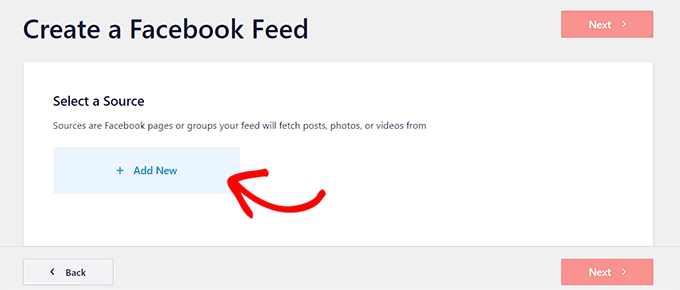
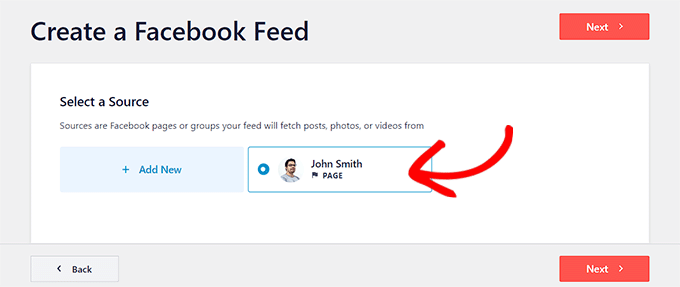
ソースの選択」ページが表示されます。
ソースは、プラグインがコンテンツを取得するFacebookページまたはプロフィールです。
ここで、「新規追加」オプションを選択する必要があります。

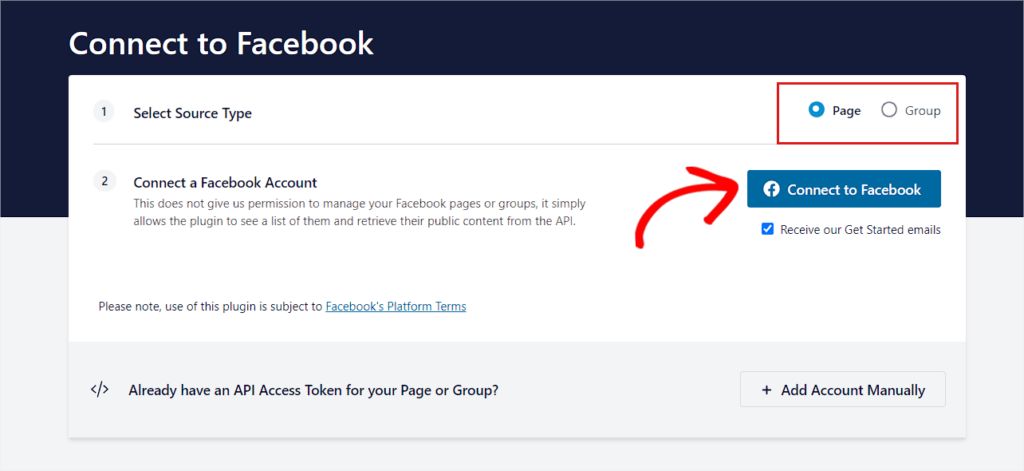
Smash Balloonの「Facebookに接続」ページが表示されます。
ここで、まず「ソースの種類」として「ページ」を選択する必要がある。
次に、「Facebookに接続する」ボタンをクリックしてください。

Facebookのサイトが表示されます。
ここでログイン情報を入力し、「ログイン」ボタンをクリックします。

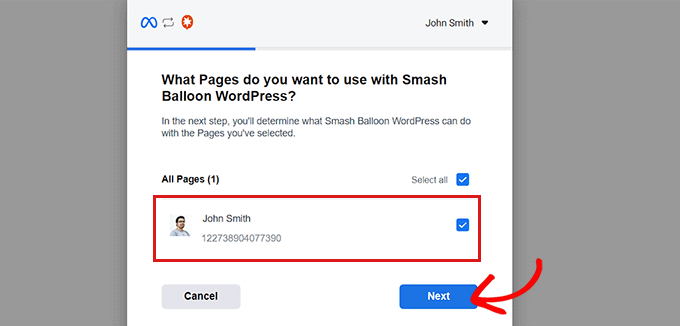
次に、あなたが作成したFacebookページのリストがポップアップで開きます。
ご希望のFacebookページを選択し、「次へ」ボタンをクリックしてください。

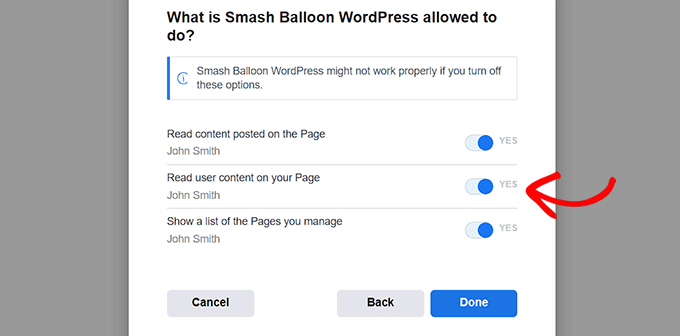
次に、アクセス設定のリストがポップアップに表示されます。ここで、必要に応じてスイッチを「はい」または「いいえ」に切り替える必要があります。
例えば、ユーザーがページ上のユーザーコンテンツを読むことを有効化したい場合、スイッチを「Yes」に切り替える必要がある。
完了したら、「完了」ボタンをクリックします。

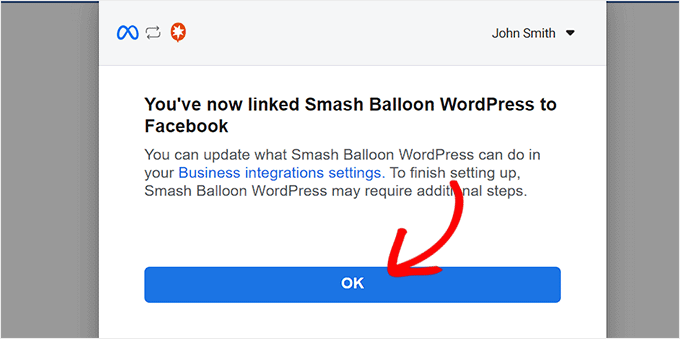
Smash Balloon WordPress と Facebook のリンクが完了した旨のメッセージがポップアップに表示されます。
OK」ボタンをクリックすると、WordPressダッシュボードにリダイレクトされます。

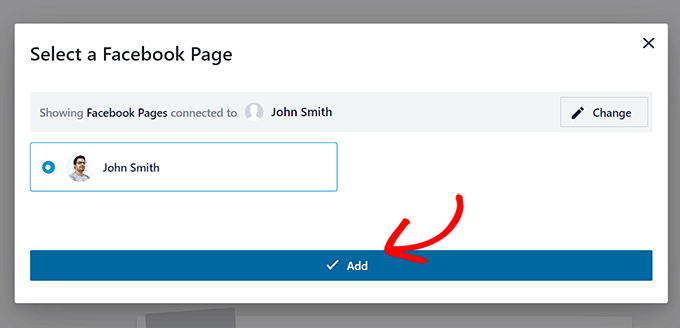
その後、「Facebookページを選択」ポップアップが表示されます。
接続したFacebookページを選択し、「追加」ボタンをクリックするだけです。

すべてのフィード」ページに戻りますので、「新規追加」ボタンをクリックしてください。
その後、フィードの種類として「タイムライン」を再度選択します。これで「ソースの選択」ページに戻ります。
ここで、接続したFacebookページが表示されます。クリックして選択し、「次へ」ボタンをクリックして次に進みます。

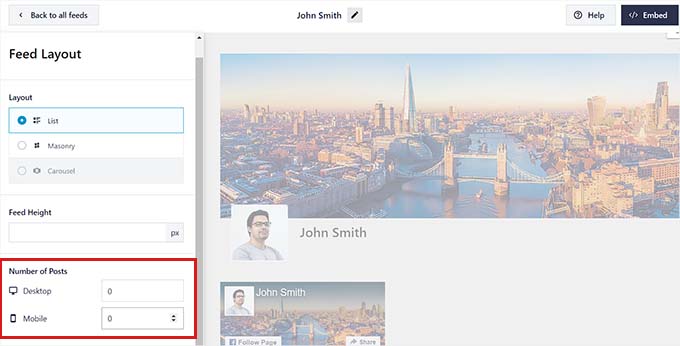
フィードエディターが表示され、右カラムにフィードのライブプレビュー、左カラムにレイアウトカスタマイザーオプションが表示されます。
フィードレイアウト」タブをクリックして展開し、モバイル端末とデスクトップ端末の両方で投稿数を0に設定する。これは、Facebookページからの投稿を表示するフィードではなく、Facebookのフォローボタンのみを表示したいためです。

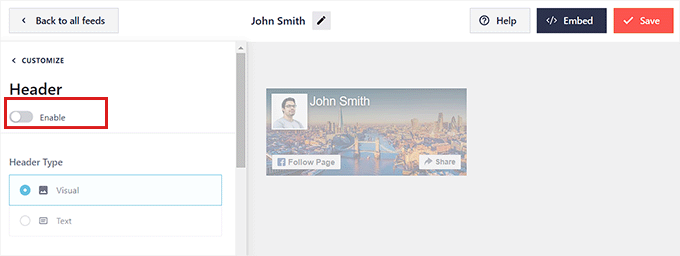
その後、「ヘッダー」パネルにアクセスし、上部のスイッチを「無効化」に切り替える必要があります。これでフィードヘッダーが無効化され、コンパクトなレイアウトになります。
そして、「Load More Button」パネルにアクセスして、そのスイッチも「無効化」に切り替えてください。投稿を表示していないので、もっと読み込むボタンを表示する必要はない。

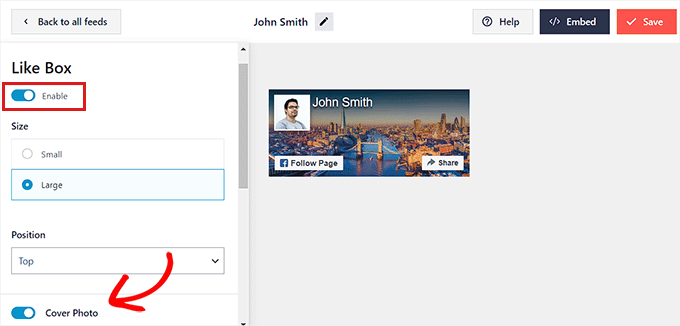
次に、左カラムの「Like Box」パネルにアクセスします。トグルを「有効化」に切り替えてください。これでフォローボタンが有効化されます。
次に、以下の設定からFacebookボタンをカスタマイズできます。サイズ、位置、幅を変更できます。
カバー写真」スイッチを切り替えることで、カバー写真の表示・非表示を切り替えることもできる。

完了したら、上部にある「保存」ボタンを忘れずにクリックしてください。
投稿にFacebookフォローボタンを追加する
投稿にFacebookフォローボタンを追加するには、既存または新規投稿をブロックエディターで開く必要があります。
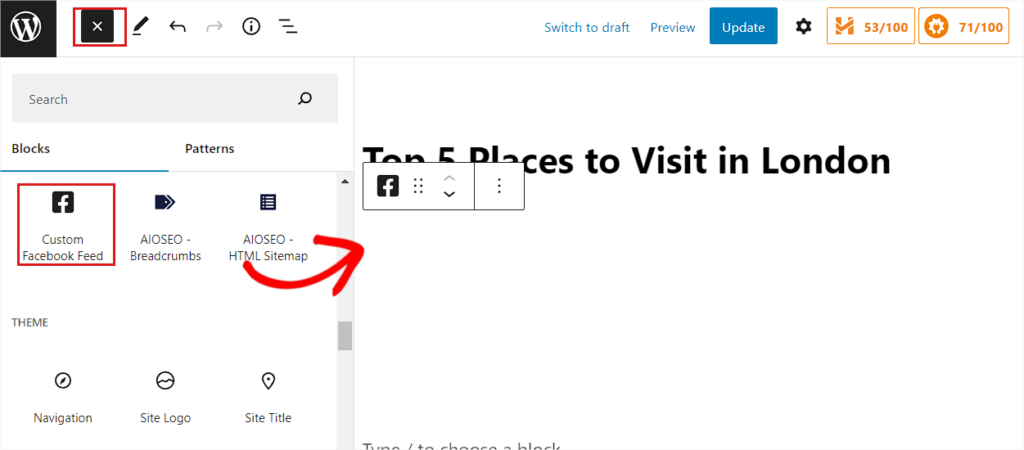
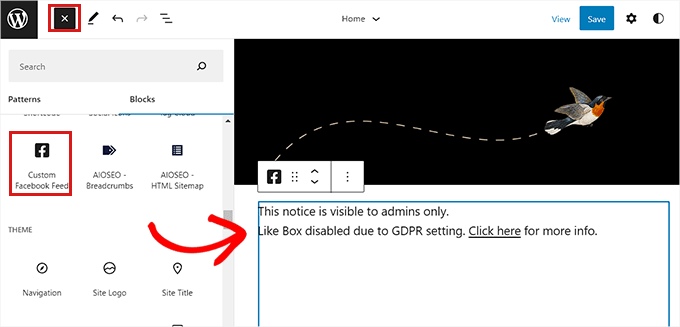
次に、左上のAdd Block ‘(+)’ buttonをクリックし、Custom Facebook Feedブロックを探します。
ブロックをクリックしてページに追加すると、投稿にFacebookのフォローボタンが自動的に挿入されます。

最後に、「更新」または「公開」ボタンをクリックして設定を保存します。
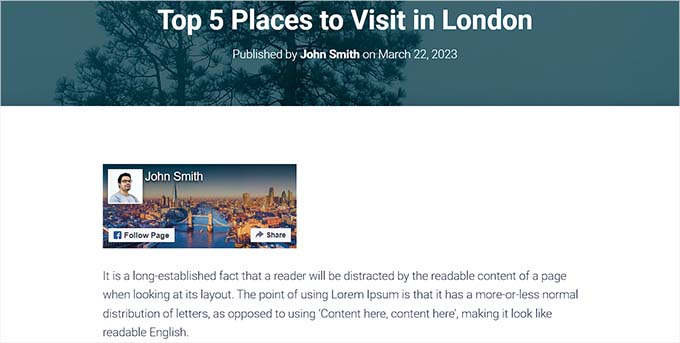
あなたのサイトにFacebookのフォローボタンが表示されるようになりました。

Facebookのフォローボタンをウィジェットとして追加する
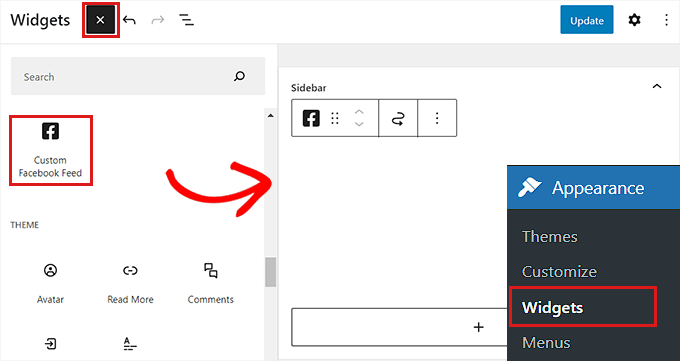
Facebookのフォローボタンをウィジェットとして追加するには、管理サイドバーから外観 ” ウィジェットページに アクセスする必要があります。
次に、Add Block ‘(+)’ buttonをクリックし、Custom Facebook Feedブロックを見つけます。
ブロックを見つけたら、クリックしてWordPressのサイドバーに追加します。

次に、「更新」ボタンをクリックして設定を保存します。
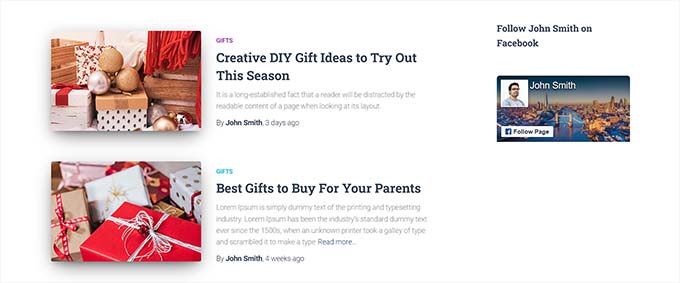
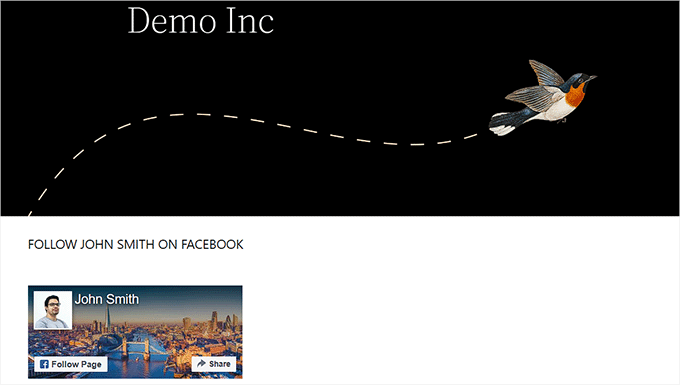
Facebookのフォローボタンは、デモサイトのサイドバーでこのように表示された。

フルサイトエディターでFacebookフォローボタンを追加する
ブロックテーマを使用している場合、サイトエディターを使ってFacebookのフォローボックスを表示することができます。
まず、管理サイドバーから外観 ” エディターページにアクセスします。ここから編集したいテンプレートを選択します。
その後、Add Block ‘(+)’ buttonをクリックし、Custom Facebook Feedブロックを見つける。
Facebookのフォローボタンは、サイト上の必要な場所にブロックを追加すると自動的に表示されます。

一番上の「保存」ボタンをクリックして、設定を保存することをお忘れなく。
Facebookのフォローボタンは、デモサイトではこのように表示されました。

WordPressサイトに投稿者用のFacebookフォローボタンを追加する方法について、この投稿がお役に立てば幸いです。WordPressでソーシャルメディアを利用してメール購読者を増やす方法のチュートリアルや、サイトを成長させる最高のソーシャルメディアプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kerry
OK… So none of the pages noted here exist anymore………………………
WPBeginner Support
Thank you for your feedback, we will certainly look into updating this article when we are able.
Admin
tony
seems like a pretty easy set up process
Yogesh
Very nice information
Arnold Paseiro
I know this is an old post and I was able to do it for Twitter but Facebook now doesn’t have an iframe choice or any choice for that matter, so I am stuck. It’s 2015. I still need help.
Ruby Dawnbrooke
Hello! I have a question, it no longer works but how do I do it?
Chris
Is there an easy way to get this follow button onto an individual author’s archive page?
I imagine you can use the same code from the Facebook, but I’m not certain how to inject each author’s Facebook profile URL unto the follow button code.
Thanks for any advice.
Hal
Appreciate the effort, but this doesn’t work as of October 1, 2013 – the date I tried it.
Editorial Staff
Which part is not working? It seems to be working fine. The demo is live on the FB site itself.
Admin
Sangeeta
Its not working on my wordpress as well. The Iframe code does not save in the Text widget.
Any guidance would be welcome, thanks.
Sangeeta
Oct 26 2013
WPBeginner Support
Sangeeta if your site is hosted on WordPress.com then iframe code will not work for you. Please see the difference between WordPress.com vs Self Hosted WordPress.org . If your site is not hosted on WordPress.com then you will get an error most probably because you did not select the width for your follow button. Enter a value in the width and the iframe code should work fine.
Rowan
Thanks for this post. I’m having trouble getting a follow button for my FB page to show up in my wordpress posts. I want to have a simple follow button in my posts rather than a sidebar widget. Your post mentions that I can just paste the code into my theme template but I’m not sure where to do that.
Is there a way of doing this so that I don’t need to manually paste the code into every blog post? I’ve tried using a few plugins but they all seem to only create a sidebar widget or a “like” button in-post which only likes the post, not my FB page.
Any ideas?
Albert Albs
Thanks for the tips. But it is extra load on our website. No wasting of time.
Henry
Thanks for the useful tut.
Travis Pflanz
Is there a direct URL to follow a user? I would be more beneficial to simply swap out a URL, than re-code a section of my website to add a follow button.