ウェブサイトのコピーライトの日付を正確に保つことは、小さなことですが、プロフェッショナリズムを反映し、あなたのサイトが積極的に維持されていることを視聴者に示す重要なディテールです。あなたのウェブサイトが最新で信頼できるものであるというメッセージを訪問者に送ることができます。
ウェブサイトのフッターにダイナミックな著作権表示日を追加することで、毎年自動的に更新されるようになります。サイトの信頼性を高め、視聴者に好印象を与える簡単な方法です。
WPBeginnerでは、すべてのウェブサイトのフッターに動的な著作権表示を使っています。年が変わると自動的に更新されるので、複数のサイトで手動で更新する手間が省けます。
この投稿では、WordPressサイトのフッターにダイナミックな著作権表示日を簡単に追加する方法をご紹介します。

なぜWordPressのフッターにダイナミックな著作権日を追加するのか?
著作権日付は通常、WordPressサイトのコンテンツ、デザイン、コードが著作権法によって保護される今年または数年の範囲をカバーします。
サイトの著作権表示日は最新のものであるべきだが、手作業で更新するには時間がかかるし、忘れてしまうこともあるだろう。
そこで役立つのが、ダイナミック著作権表示です。日付が正確で、各国の著作権法に適合していることを確認するために、自動的に更新されます。
また、著作権侵害や盗作からコンテンツを保護するのにも役立ちます。
さらに、更新したコピーライトの日付は、あなたのサイトが十分に維持され、有効化していることを検索エンジンに知らせます。これは、検索エンジンのランキングを向上させ、あなたのサイトに多くのトラフィックを引き付けるのに役立ちます。
この投稿では、WordPressのフッターに著作権表示日を簡単に追加する方法を紹介します。以下のクイックリンクから、使いたい方法にジャンプできます:
方法1:WPCodeを使用して動的な著作権日を追加する(推奨)
WordPressブログの開設から今年までのすべての年数をカバーする動的な著作権表示日をジェネレータで生成したい場合は、この方法をご利用ください。最も古い投稿と最も新しい投稿の公開日を使用することで動作します。
WordPressのフッターにダイナミックな著作権表示日を追加するには、多くのチュートリアルで、テーマのfunctions.phpファイルにカスタムコードを追加するよう説明されています。しかし、コードを入力する際のわずかなエラーでサイトが壊れてしまう可能性があります。
そのため、市場で最高のWordPressコードスニペットプラグインであるWPCodeの使用をお勧めします。あなたのサイトにコードを追加する最も簡単で安全な方法です。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注:このチュートリアルには、無料のWPCodeプラグインを使用することもできます。しかし、Proバージョンにアップグレードすると、コードスニペット、スマート条件ロジックなどのクラウドライブラリにアクセスできるようになります。
有効化したら、WordPressの管理サイドバーからCode Snippets ” + Add Snippetのページにアクセスするだけです。
ここから「カスタムコードの追加(新規スニペット)」設定に進み、その下にある「+カスタム・スニペットの追加」ボタンをクリックします。

次に、画面に表示されるオプションの一覧から、コードタイプとして「PHP Snippet」を選択する必要があります。

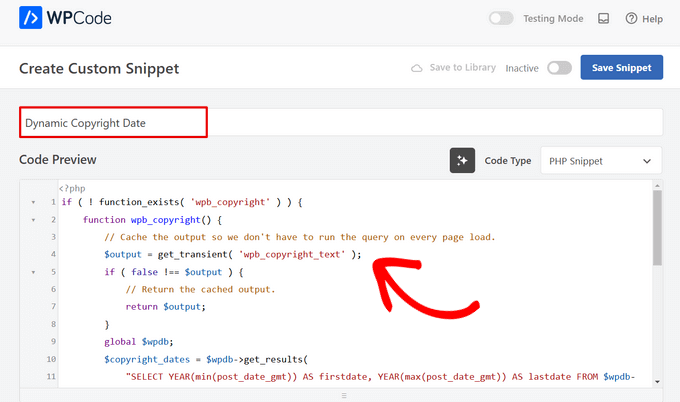
カスタムスニペットの作成」ページが表示されますので、まずはコードタイプ名を入力してください。
この名前はフロントエンドには表示されず、識別のためだけに使用されることに留意してください。

それができたら、以下のコードをコピー&ペーストして「コードプレビュー」ボックスに入れます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'wpb_copyright' ) ) { function wpb_copyright() { // Cache the output so we don't have to run the query on every page load. $output = get_transient( 'wpb_copyright_text' ); if ( false !== $output ) { // Return the cached output. return $output; } global $wpdb; $copyright_dates = $wpdb->get_results( "SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'" ); $output = ''; if ( $copyright_dates ) { $output = '© ' . $copyright_dates[0]->firstdate; if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) { $output .= '-' . $copyright_dates[0]->lastdate; } // Set the value as a transient so we only run the query 1x per day. set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS ); } return $output; }}echo wpb_copyright(); |
有効化した場合、このコードは自動的にデータを取得し、あなたのサイトの最も古い投稿と最も新しい投稿に応じて著作権の日付を表示します。
次に、「インサーター」セクションまでスクロールダウンし、「ショートコード」メソッドを選択する。WordPressのフッターに特別にコードを追加したいので、この方法を使います。

最後に、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
設定が完了したら、「Save Snippet」ボタンをクリックして設定を保存します。

次に、「インサーター」セクションまでスクロールして戻り、ショートコードの横にある「コピー」ボタンをクリックしてショートコードをコピーする。
有効化したコードスニペットを保存するまで、ショートコードをコピーすることはできません。

ウィジェットを使用してWordPressフッターに動的な著作権日付を追加する
WordPressのフッターにショートコードを追加する必要があります。この方法は、完全なサイトエディターがないクラシックテーマを使用している場合に適しています。
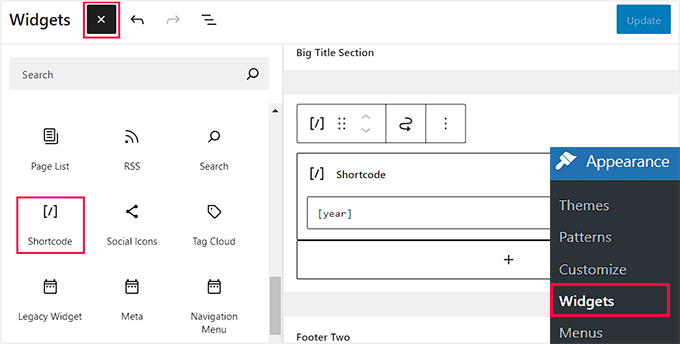
ショートコードをコピーしたら、WordPress管理画面のサイドバーから外観 ” ウィジェットのページに移動します。
ここから「フッター」タブまでスクロールダウンして展開する。
このチュートリアルでは、Hestia Proテーマを使用します。使用しているテーマによっては、ウィジェットのページが少し違って見えるかもしれません。
次に、画面左上の「Add Block」(+)ボタンをクリックし、Shortcodeブロックを探します。
見つけたら、ブロックを「フッター」タブに追加し、WPCodeショートコードを貼り付けます。

最後に、上部にある「更新」ボタンをクリックして変更を保存します。
あなたのサイトにアクセスして、ダイナミック・コピーライト・デートが実際に使われていることを確認してください。

ブロックベースのテーマに動的な著作権日を追加する
WordPressサイトでブロックベースのテーマを使用している場合、この方法を使用してフッターにコピーライトのショートコードを追加することができます。
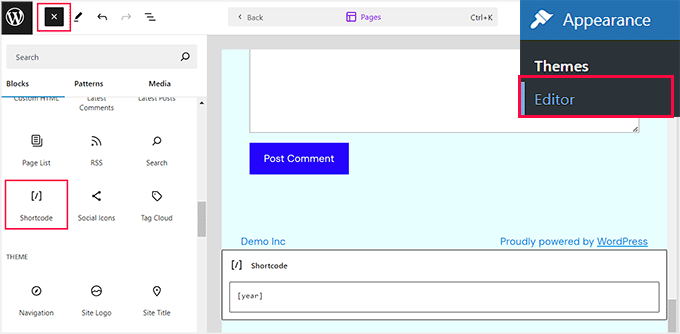
まず、WordPressダッシュボードから外観 ” エディターページにアクセスします。これで画面上にフルサイトエディターが起動します。
ここから「フッター」セクションを選択し、画面左上の「ブロックを追加」(+)ボタンをクリックする。
次に、フッターのお好きなエリアにショートコードブロックを見つけて追加するだけです。
それができたら、ダイナミックコピーライトデートのショートコードをブロックに貼り付けます。

最後に、上部にある「保存」ボタンをクリックして、設定を保存することをお忘れなく。
あなたのサイトにアクセスして、ダイナミックな著作権表示日を確認することができます。

方法2:自動著作権年更新を使用してWordPressフッターに動的な著作権日を追加する
サイト上でコードを使いたくないなら、この方法が向いている。
まず、Smart Copyright Yearプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
免責事項:このプラグインはWordPressの最新バージョンでテストされていないことに留意してください。しかし、このチュートリアルで使用したところ、問題なく動作しているようでした。詳しくは、古いプラグインの使用に関するガイドをご覧ください。
有効化すると、プラグインは自動的に著作権の日付のデータを取得します。それでも、このプラグインが表示するのは現在の年だけで、サイトが使用された年数の範囲は表示されないことを覚えておく必要があります。
著作権の日付を表示するには、サイトのフッターにショートコードを追加する必要があります。
クラシックテーマにダイナミックな著作権日を追加する
フルサイトエディターを使用しないクラシックテーマを使用している場合は、この方法を使用できます。
まず、WordPress管理画面のサイドバーから外観 ” ウィジェットのページにアクセスします。そこで「フッター」タブまでスクロールダウンし、それを展開する。
このチュートリアルでは、Hestia Proテーマを使用しているので、ウィジェットの見た目は使用しているテーマによって少し異なるかもしれません。
次に、画面左上の「ブロックを追加」(+)ボタンをクリックし、ショートコードブロックを見つけます。
ブロックを「フッター」タブに追加し、以下のショートコードをコピー&ペーストするだけで、著作権表示日がこのように表示されます:
年

最後に、上部にある「更新」ボタンをクリックして変更を保存します。
あなたのサイトにアクセスして、ダイナミック・コピーライト・デートが実際に使われていることを確認してください。

ブロックベースのテーマに動的な著作権日を追加する
フルサイトエディターでブロックベースのテーマを使用している場合は、この方法でダイナミックコピーライトショートコードを挿入できます。
WordPressの管理サイドバーから外観 ” エディターページに移動する必要があります。
フッター」セクションを選択し、画面左上の「ブロックを追加」(+)ボタンをクリックします。次に、ショートコードブロックを探して追加します。
その後、以下のショートコードをブロックに追加して、サイトに著作権表示日を表示する:
年

最後に、上部にある「保存」ボタンをクリックして、設定を保存します。
これで、あなたのサイトにアクセスして、ダイナミック・コピーライト・デートを実際に見ることができる。

この記事で、WordPressのフッターに動的なコピーライトの日付を追加する方法をご理解いただけたでしょうか。WordPressでダイナミックコンテンツを追加する方法についてのチュートリアルや、ウェブサイトのグラフィックに最適なCanvaの代用品トップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Armando
In this article, you are recommending the Auto Copyright Year Updater plugin, but according to WordPress.org, “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Do you have another recommendation? Thanks.
WPBeginner Support
For that warning we would recommend taking a look at our article below, we will take a look at the plugin and alternatives as well
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Jiří Vaněk
Thank you for the article. I only had a tag for the current year on the site, but thanks to your snippet I was able to expand it to include the year the blog started. It looks much better. Good job. Thank you for this little thing, which I would not have figured out on my own, or I would have searched for it for a long time on the Internet and tried different codes.
WPBeginner Support
Glad our recommendation was helpful
Admin
Moinuddin Waheed
Thanks for the code to add for having dynamic date in the copyright.
it will eliminate the need to manually change the date.
I was looking for this and will add to my websites.
WPBeginner Support
Glad our guide could help
Admin
Yvon
I tried to do this as recommended in https://www.wpbeginner.com/glossary/functions-php/): I pasted the code as a snippet in the Code snippet plugin. But I’m not sure what to do next: “add the following code to your theme’s footer.php file where you want to display the date: ”
I guess I don’t understand how the Code snippet plugin works: where the code is added / how do I address ‘footer.php’>? I tried to just paste the code in the footer, but that didn’t work… Please help this coding-newbie?
WPBeginner Support
Plugins like the code snippet plugin are for adding code that would normally go in the functions.php of your site. For the code to place in the footer.php that would normally require editing your theme’s files. We would recommend taking a look at our guide below for some helpful information on editing your footer:
https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/
Admin
Taariqq
Most helpful! Brings a level of credibility to my site.
Thank you!
WPBeginner Support
You’re welcome
Admin
Zee Aitch
I think we should not waste time reinventing the wheel our self, instead utilizing the available plugins like Automatic Copyrights Shortcode.
What you think?
WPBeginner Support
That plugin was not available when this post was created, we will certainly take a look at it
Admin
Def Egge
I gave this a try and, for a moment, it appeared to work.
Clearing the WP cache and reloading the page resulted in the same old “Blah … blah … blah … | Proudly powered by WordPress” footer.
I no longer see this code snippet in the functions.php file for the ComicPress theme.
Does it matter WHERE in the functions.php and footer.php files the code snippets are added? If so, it would be a great help to know that.
Thanks!
Kori
Does it have to be a child theme for this to stay in place? I’m on Twenty Seventeen, with no child theme. Do I need to worry about this being overwritten every time I get a WP udpate?
Appreciate the help so much!
karakaplan
I just want to put current year. How to do that?
Nick
You can put the current year by just calling the php date() function with a ‘Y’.
echo date(‘Y’);
Anna
Could someone assist with information on how to add a text after the year? Where in the code should this be placed?
Calvin Joseph Terlizzi
Hah! Worked on the first try. Thanks guys!
Rishabh
After i clicked save on the functions.php. I’m facing a white-screen of death. I also dowloaded the functions.php file but couldn’t find your code there. How do i solve it?
WPBeginner Support
Hey Rishabh,
You probably downloaded incorrect functions.php file. Remember, all themes installed on your website have functions.php file. You’ll need to edit the file in your current WordPress theme folder.
Admin
Sarah Andert
I am also having this problem and have no idea what you mean by “edit the file in your current WordPress theme folder”
I went into Appearance then Editor and just clicked on the right hand side where I saw “Functions.php” and pasted in the code you listed. Now none of the options under appearance will even open, including Editor, Custom CSS and Edit CSS. I have no idea what to do, please help!
WPBeginner Support
Hi Sarah,
You can undo the changes you made to the functions file using an FTP client.
Sarah Andert
Actually I think I figured it out! You mean editing the theme this way, right?
https://www.wpbeginner.com/wp-tutorials/how-to-manually-update-wordpress-using-ftp/
WPBeginner Support
Yes, this way you will be able to quickly undo changes if they break your site.
Nikhil
I need to change ” Last updated on January 5th, 2016 by Editorial Staff ” this date with current date…
So which command I have to use…. I had tried this one…
But I’m getting the same date…
WPBeginner Support
Please see our tutorial on how to display last updated date of your posts in WordPress
Admin
Amanda
Is there a way to do this using Jetpacks CSS editor?
gumusdis
Thanks! this is great, i used it on my website
I added a post for 1 year ago, like 2015 to have more than 1 year. then I realized I could simply write down 2015 in code lol..
anyway i hope you laughed..
Kyle
This is WordPress Beginner!!! Why Don’t You tell the guys where exactly to put the code on PHP file? See lots of people breaking their websites so I would rather not try.
lena woods
I added the code to functions, and it completely wiped out my website. Blank screen – when i go to login page and when i simply type in my website URL. what happened? did exactly what was said tot do above :/
WPBeginner Support
Please see our guide on troubleshooting WordPress issues.
Admin
Hamza Ahmed
Is there a way to have dynamic years in WordPress titles too?
Christina
Great share,
thanks a lot. I have searched so long how to remove the copyright in wordpress.
Greets Christina
Mark Roth
I have spent hours over several days trying to find the answer to the following need:
A blogger’s copyright info is included automatically with each post. The blogger got married and changed her last name. How to get WordPress to use old name in copyright line for posts before wedding date and new name in copyright line for posts after the wedding date?
I know get_the_date is key, but I don’t know how to write a conditional statement that says if post publication date is before October 1 2009, display maiden name, else display married name.
(Or, of course, if post publication date is after wedding date, display married name.)
I’m hoping one of you here will help me with this. Please?
Michaela
Hi, I tried to update the functions.php file, but instead I received 500 Error. What shall I do? It does not allow me to access my wordpress account to edit it back…. can you please help me?
WPBeginner Support
You can remove the code by editing your functions.php file using an FTP client.
Admin
Mirco
You can also try the Copyright Shortcodes plugin (it’s on the WordPress plugin directory).
Available shortcodes are: [copyright year=YYYY], [copy], [year], [years by=YYYY list=true/false sep=“, “]
Cheers,
Brandon Hann
This is the code I used for a long time until I realized that the year is pulled based off of GMT, so if you don’t want users in different time zones to see your site’s year change early or late, don’t use this tag…change echo date to echo date_i18n
For example, when I used the original code, I went to my website on Dec 31st, 2014 at around 6pm PST. My website was already showing the year 2015 because Pacific Standard Time is 8 hours behind GMT.
With the date_i18n change, your site will show the current year based on the visitor’s timezone instead. For those that are curious, i18n is an abbreviation of “internationalization” because there are 18 letters between the ‘I’ and the ‘N’.
shahrukh
Can you show me how you add i18n in above code
hayward
I am having trouble with adding the code to my function.php footer. Now I am getting this error message Parse error: syntax error, unexpected ‘function’ (T_FUNCTION) in /home3/hsp1990/public_html/wp-content/themes/couponpress/functions.php on line 35
Rex AZ
You should use a child theme rather than working with your parent theme. Just go over to the wordpress codex and source for child theme development. Just create a new functions.php file and a footer.php file in your child theme directory and insert the codes. You are good to go.
Chris
Hi,
how can I modify this code, so that I can have a fix “first date” of “1999”, instead of the date of the first published posting?
Thanks.
Emilio G.
type in 1999 before the code.
menj
I have used the code above, with a slight modification to the comicpress_copyright() function which I renamed to a more generic one.
jrstaples1
Nice tip! I addded this with almost zero coding knowledge. How would I add my site title after the year?
Ole
Wow. This is great. Thank you
Dominic
Something like this might be easier and less intensive.
<?php
$year = date('Y');
if ($year != 2009){
echo '© 2009 – '.$year.' YourSite.com';
} else {
echo '© 2009 YourSite.com';
}
?>
Gary
It’s worth pointing out that copyright exists for a number of years from the first time it was published. That means there’s to things to consider:
1) The visual copyright notice is not necessary under the Berne treaty – it has no standing in law whether you have it on the site or not.
2) If the site was first published in a certain year, claiming it could be actually published in a later year actually lowers any claim you may have for copyright infringement.
Also, most visual copyright notices, for what they are worth, also need to put who the copyright is to, after the year(s).
Finally, it’s typographically correct to use an “en dash” instead of the hyphen-minus character you’ve suggested.
Dave Hildebrand
Surprised this hasn’t been added to every theme writers toolbox.
I changed – to – and added in my name as per Gary’s comments.
Maverick
Little better way for this feature is to add php variable about site name (able to change in admin panel), for example:
© 2009 –
anggiaj
Great tips, problem solved, thanx
Zhu
Thanks for the tip! I implemented that in about 60 seconds
Derek Jensen
It surely does bug me when I go to a site and the copyright is out of date but yet they are publishing fresh content.
This will be a nice dummy factor for that.
As always I enjoy your guys as a WordPress resource.