WordPressサイトの特定のページに訪問者を誘導するために、異なるドメイン名を使用できることをご存知ですか?
この便利な機能により、ユニークなウェブアドレスでターゲットを絞ったランディングページを構築することができます。これにより、複数のWordPressサイトを管理したり、追加のホスティングサービスにお金を払う必要がなくなります。
さて、私たちは長年にわたって多くのマーケティング・キャンペーンを実施してきており、中小企業のオーナーにとってこれがいかに価値あるものかを身をもって体験してきました。時間を節約し、コストを削減し、技術的な頭痛の種を避ける賢い方法です。
さらに詳しく知りたい方は、この記事をご覧ください。この投稿では、優れたランディングページの作り方、新しいドメイン名をそのページに接続する方法、ドメインとホスティングを正しく設定する方法をご紹介します。

なぜWordPressランディングページにカスタムドメインを追加するのか?
ランディングページは、売上を上げ、メールリストを増やし、製品を宣伝するための強力なツールです。多くの場合、これらのページはメインサイトと同じドメイン名を共有しますが、カスタマイザーが有益な場合もあります。
例えば、あなたがmycookingrecipes.comという料理ブログを運営し、レシピを紹介しているとしましょう。
さて、あなたはオンライン料理コースを提供することで手を広げたいと考えています。既存の読者を混乱させないために、レシピと講座は区切ったほうがいい場合が多い。
カスタムドメインは、あなたの解決策になります。全く新しいサイトを作る代わりに、カスタムドメインを既存のサイト内のコースのランディングページに向けるだけです。
これにより、オンラインコースとレシピの両方を同じWordPressインストーラで管理することができ、メンテナンスにかかる時間を節約し、効果的なコスト管理を行うことができます。
あなたがUnbounceのようなプラットフォームを使ってクライアントのためのランディングページを開発しているマーケティングエージェンシーであれば、同じコンセプトが当てはまります。カスタムドメインを使えば、WordPressの個別設定からすべてのページを配信することができ、業務を効率化することができます。
それでは、WordPressのランディングページにカスタムドメインエイリアスを簡単に追加する方法を見ていきましょう。以下のクイックリンクを使って特定のステップに飛ぶことができます:
ステップ1:ドメイン名とWordPressページビルダーの取得
まず、WordPressホスティングサービス会社が、同じWordPressサイトに複数のドメインを指定できることを確認する必要があります。
その後、新しいドメイン名が必要になります。Domain.comは市場で最も優れたドメイン登録業者の1つなので、Domain.comを利用することをお勧めします。価格競争力があり、どのWordPressホスティングサービス会社でもドメイン名を使用できます。

ドメイン名選びのヒントが必要な場合は、以下のガイドをご覧ください:
- 最適なドメイン名の選び方(ヒントとツール)
- ドメイン名の空き状況を確認する方法(簡単なドメイン検索ツール)
- ウェブサイトのドメイン拡張子を選ぶべきか?
- ドメイン名の本当の価格はいくらですか?(専門家の回答)
最後に、SeedProdが必要です。これは市場で最高のWordPressページビルダープラグインで、300以上のテンプレートと90以上のブロックが付属しており、あなたのランディングページにドラッグ&ドロップするだけです。
また、カスタムドメインを任意のランディングページにマッピングすることもできます。

注: SeedProdには無料版があり、予算に関係なくカスタムページを作成することができます。しかし、私たちは、ドメインマッピングが簡単なプレミアムSeedProdプラグインを使用します。
ステップ2:WordPressでランディングページを作成する
まず、既存のWordPressサイトにランディングページを作成します。後のステップで、このランディングページに新しいドメイン名をマッピングします。
まず、SeedProdプラグインをインストールし、有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化した後、SeedProdはライセンスキーを要求します。

このキーは、SeedProdサイトのあなたのアカウントの下にあります。情報を入力した後、’Verify Key’をクリックするだけです。
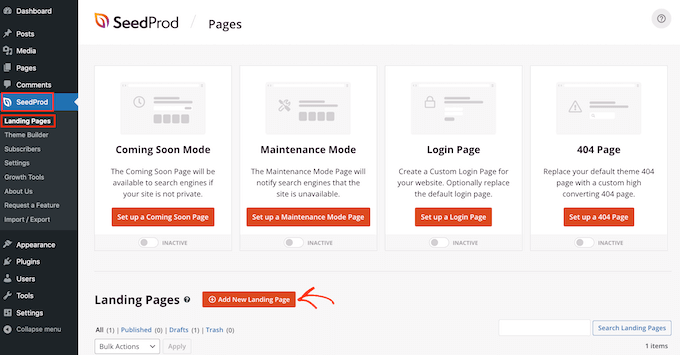
その後、SeedProd ” Landing Pagesに行き、’Add New Landing Page’をクリックします。

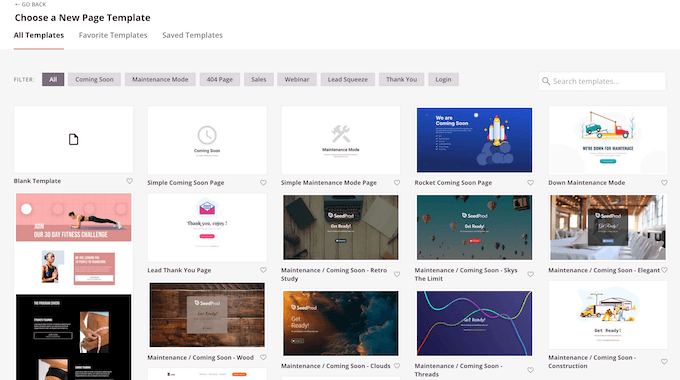
SeedProdページテンプレートの選択
次の画面では、WordPressのカスタムページのテンプレートを選択することができます。
SeedProdのテンプレートは、近日公開、ウェビナー、404ページなど、さまざまなキャンペーンタイプに整理されています。画面上部のタブをクリックすると、キャンペーンタイプに基づいてテンプレートをフィルターできます。

ランディングページを作成しているので、「セールス」または「リードスクイーズ」テンプレートカテゴリーを見るとよいでしょう。
テンプレートをプレビューするには、そのデザインにマウスオーバーし、虫眼鏡アイコンをクリックするだけです。

気に入ったデザインが見つかったら、「このテンプレートを選択」をクリックしてください。画像ではすべて「Masterclass Sales Page」テンプレートを使用していますが、お好きなテンプレートを使用することができます。
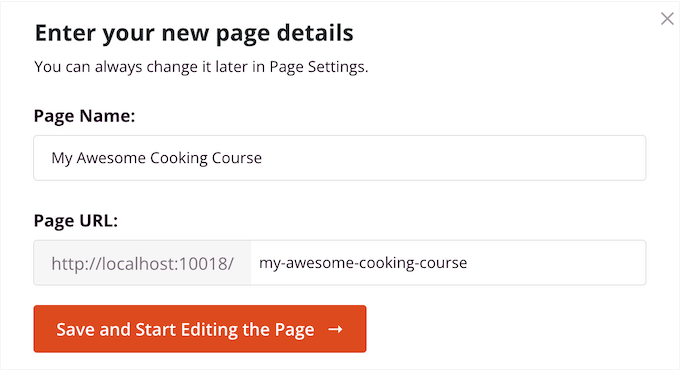
SEOに適したページタイトルを作成する
次に、ランディングページの名前を入力します。SeedProdはページのタイトルに基づいて自動的にURLを作成しますが、このURLは好きなものに変更することができます。
検索エンジンがこのページの内容を理解しやすくするために、関連キーワードを追加するとWordPressのSEOが向上することがあります。

詳しくは、WordPressのSEOフレンドリーなURL構造とは何かについての投稿をご覧ください。
入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。
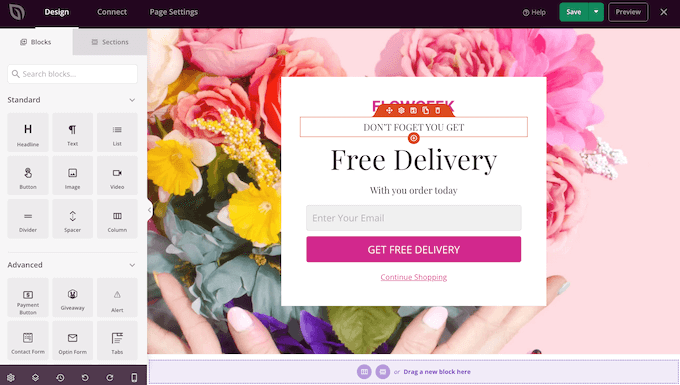
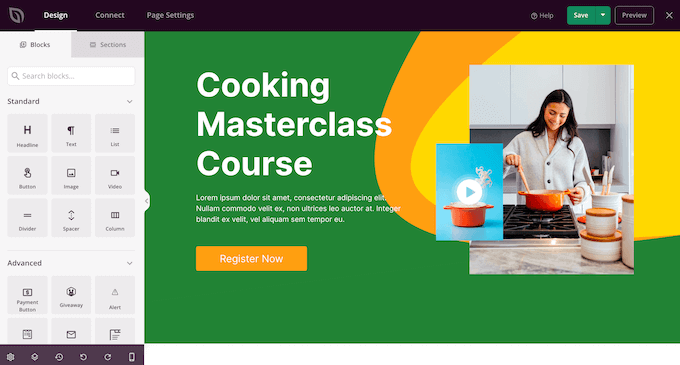
SeedProdブロックとセクションを使ってページをデザインする
ドラッグ&ドロップでページビルダーが起動します。右側にはページのライブプレビューが表示されます。左側にはブロックの設定も表示されます。

ページビルダーはとても使いやすい。
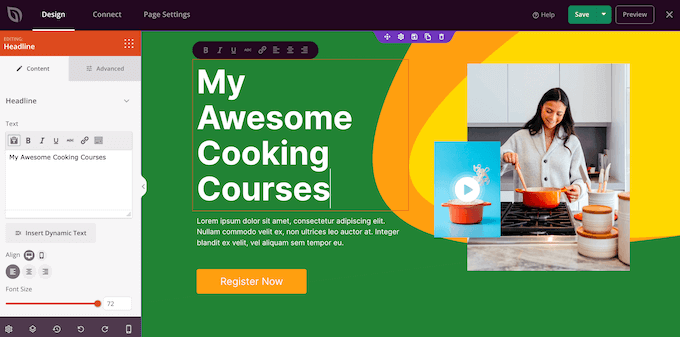
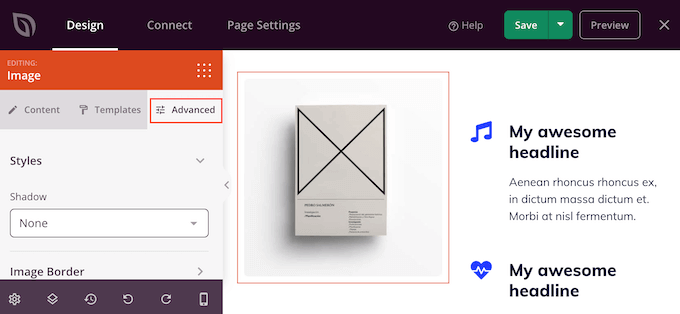
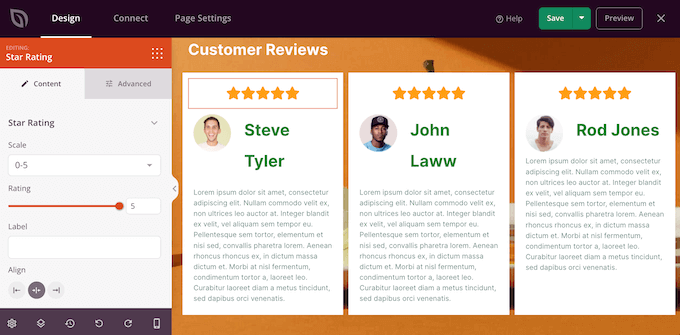
ブロックをカスタマイズするには、ページエディターでクリックして選択するだけです。左側のツールバーには、そのブロックのすべての設定が表示されます。例えば、ここでは「見出し」ブロック内のテキストを変更しています。

左側のメニューにある設定を使って、テキストの書式設定、配置の変更、リンクの追加などができます。
ランディングページの見出し作成のベストプラクティスに従うことをお忘れなく。さらなるヒントやコツについては、WordPressでSEOタイトルを改善するためのヘッドラインアナライザーツールの使い方をご覧ください。
高度な」タブの設定を使って、CSSアニメーションや ボックスシャドウを 追加することもできる。

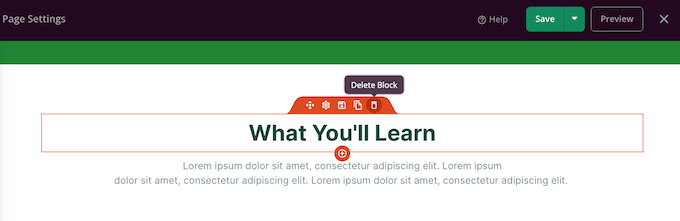
ランディングページからブロックを削除したい場合は、そのブロックをクリックして選択するだけです。
次に、ミニツールバー内のゴミ箱アイコンをクリックします。

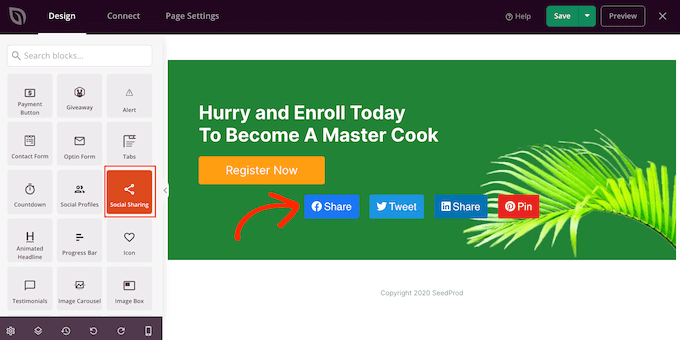
コンテンツを追加するには、左側のメニューから右のブロックを探し、ページレイアウトにドラッグするだけです。
その後、上記と同じ手順でブロックをカスタマイズすることができる。

商品やサービスを販売するためのランディングページを作成する場合、SeedProdにはデザインに追加できるWooCommerceブロックもあります。
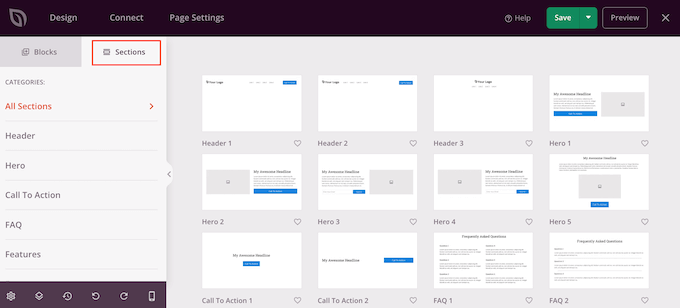
SeedProdには、ヘッダー、ヒーロー画像、コールトゥアクションボタンなど、一緒に使用されることの多い行やブロックテンプレートである「セクション」もあります。
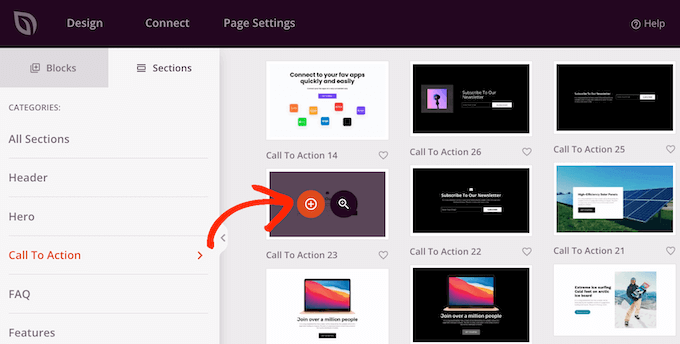
すべてのセクションを見るには、「セクション」タブをクリックしてください。

セクションをプレビューするには、マウスをそのセクションにオーバーさせ、虫眼鏡のアイコンをクリックします。
ランディングページに追加したいセクションを見つけたら、その上にマウスを移動させ、小さな「+」アイコンをクリックするだけです。

これでランディングページの一番下にセクションが追加されます。セクションもブロックもドラッグ&ドロップで移動させることができ、完璧なレイアウトを作ることができます。
また、フォントサイズ、色、背景画像などを変更することもできます。

目を引くページをデザインする方法についての詳しい説明は、WordPressでランディングページを作成する方法と、コンバージョンにつながるセールスページを作成する方法についてのガイドをご覧ください。
SeedProdのサードパーティ統合を有効化した。
もしあなたがより多くのコンバージョンを得るためにランディングページを作成しているのであれば、SeedProdはあなたがすでに使用しているかもしれない多くの人気のあるサードパーティツールと連動します。これには、トップクラスのメールマーケティングプラットフォーム、Googleアナリティクスなどが含まれます。
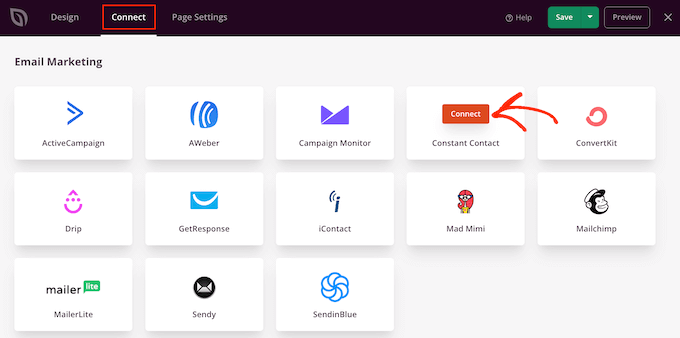
ランディングページをメールマーケティングサービスに接続するには、「接続」タブをクリックするだけです。Constant Contactや Campaign Monitorなど、サイトで使用しているメールマーケティングサービスにマウスオーバーします。
そして、『接続』ボタンが表示されたらクリックする。

SeedProdは、ページをメールマーケティングサービスに接続する方法を表示します。
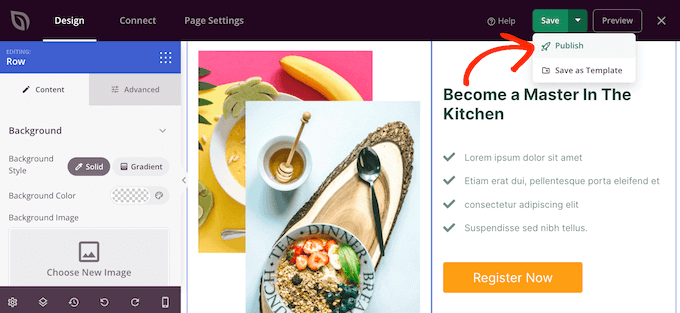
ページの設定に満足したら、「保存」をクリックし、「公開する」を選択します。

ステップ3:ランディングページにカスタムドメインを追加する
次に、このランディングページにカスタムドメインエイリアスを使用するようにSeedProdに指示する番です。
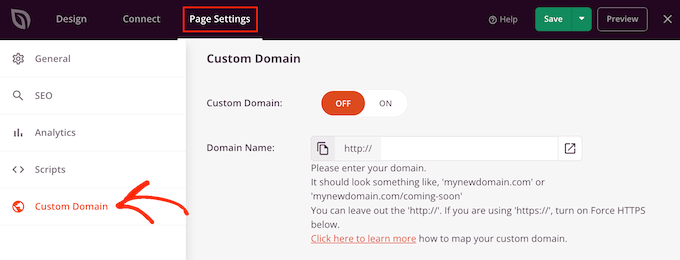
そのためには、「ページ設定」を選択し、「カスタマイザー」をクリックするだけです。

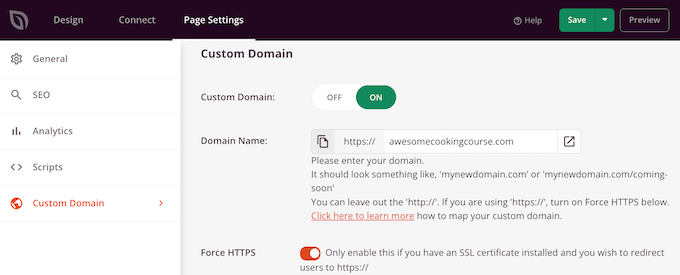
その後、「カスタムドメイン」の隣にある「オン」ボタンをクリックします。これで、使用したいドメイン名を入力することができます。
あなたのドメインプロバイダーは、SiteGroundのような無料のSSL証明書も提供していますか?それから、「Force HTTPs」スイッチがオレンジ色になるようにクリックしてください。

保存」ボタンをクリックして変更を保存することを忘れないでください。
この時点で、カスタマイザー・ドメインにアクセスすると、ドメインがまだWordPressブログやサイトを指していないため、エラーが表示されます。これを変更しよう。
ステップ4:カスタム・ドメイン・エイリアスをWordPressホスティングに向ける
カスタムドメインエイリアスをWordPressホスティングサービスに向けるには、ドメイン登録業者アカウントのDNSネームサーバーを編集する必要があります。
ネームサーバーは、グローバルドメインネームシステムに特定のサイトを探す場所を伝えます。ドメインネームサーバーを変更することで、ドメインをあなたのサイトに向けることができます。
ホスティングサービスがどのネームサーバーを使用しているかは、プロバイダーのサポートチームに問い合わせて確認できます。例えば、Bluehostはほとんどのサイトで以下のネームサーバーを使用しています:
1 2 | ns1.bluehost.comns2.bluehost.com |
ホスティングサービスプロバイダーが使用しているネームサーバーがわからない場合は、カスタマダッシュボードでその情報を見つけるか、サポートチームに連絡することができます。必要な情報を得るために、適切なサポートの依頼方法に関するガイドをご覧ください。
このネームサーバーは次のステップで必要になるので、本当に〜してもよいですか?
このガイドでは、Domain.comで登録されたドメインをBluehostに指定してカスタマイザーを設定する方法を説明します。手順はほとんどのドメイン登録業者で同様ですが、詳細については常に登録業者のドキュメンテーションを確認してください。
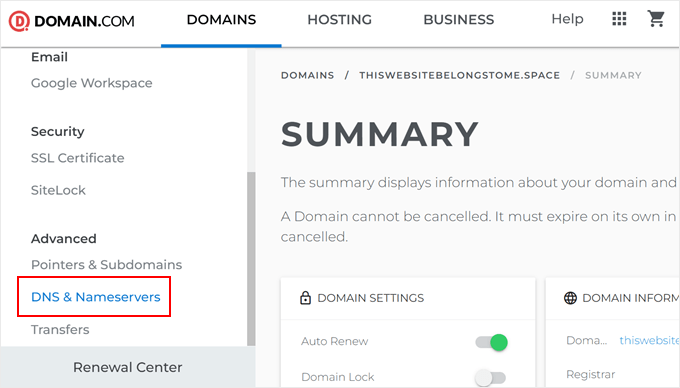
まず、Domain.comアカウントにログインする必要があります。その後、左側のサイドバーにある「DNS & ネームサーバー」をクリックします。

何かをする前に、画面上部で正しいドメインが選択されていることを確認し、必要であれば変更する。その後、DNSレコードセクションまでスクロールダウンします。
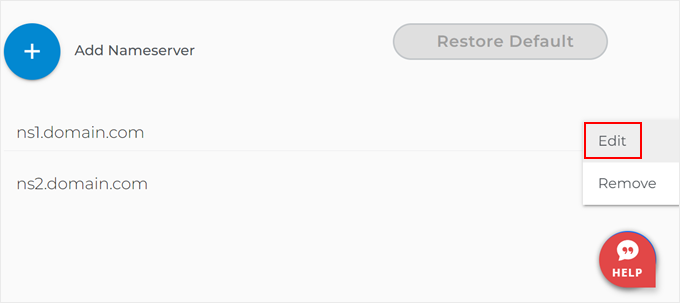
ここで、「ns1.domain.com」の隣にある3つの点をクリックし、「編集」を選択する。

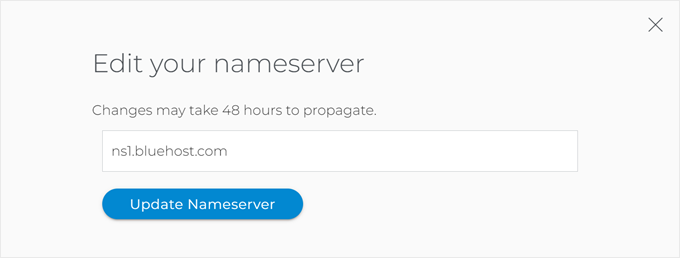
これで「Edit DNS Record」ポップアップが開きます。
適切なフィールドに新しいネームサーバーを入力し、「ネームサーバーの更新」をクリックするだけです。

ns2.domain.comネームサーバーレコードに対してこのプロセスを繰り返す。
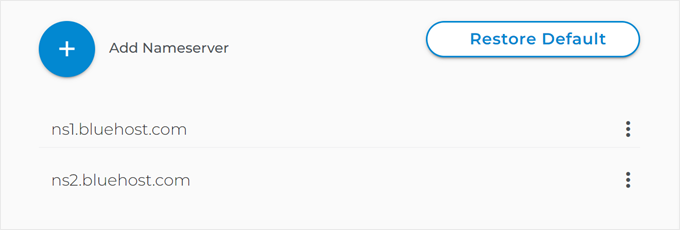
そうすると、更新されたネームサーバーがリストに表示されます。

詳しくは、DNSネームサーバーを簡単に変更する方法をご覧ください。
ステップ5:ホスティングサービスアカウントにカスタムドメインを追加する
カスタマイザー ドメインが WordPress ホスティングサービスを指すようになったので、ドメインをホスティング アカウントに追加します。
我々は、Bluehostのドメイン名を追加する方法を紹介します。しかし、プロセスは、ほとんどのホスティングサービスに似ています。
ホスティングアカウントのダッシュボードにログインし、 「ウェブサイト」タブに移動します。そして、「サイトを追加」ボタンをクリックします。

次の画面で、 “その他(空の環境)”オプションを選択することを確認してください。このオプションを使用すると、そのためのサイトを作成せずにBluehostアカウントに外部ドメイン名を追加することができます。
完了したら、『続ける』をクリックするだけだ。

次に、サイトのタイトルを入力します。
このステップをスキップして「Continue」ボタンを押してもかまわない。

ドメイン名を追加しましょう。
該当するフィールドに、別の場所で登録したドメイン名を入力するだけです。その後、「続行」ボタンをクリックしてください。

その後、Bluehostはセットアップを完了し、ドメインにネームサーバーを追加したかどうかを確認します。
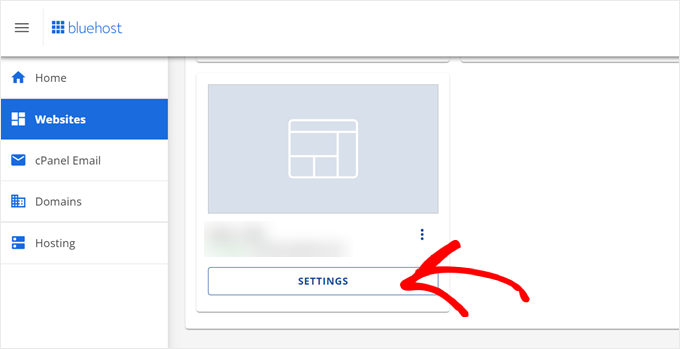
Bluehostがドメイン名の設定を終了したかどうかを確認するには、単に ‘ウェブサイト’タブに移動し、追加したばかりのドメインの ‘設定’ボタンをクリックします。

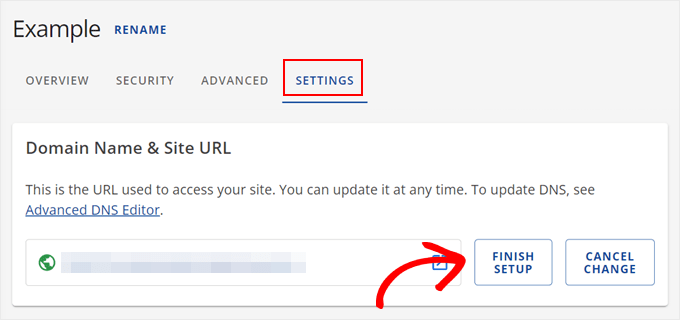
その後、「設定」タブを開く。
セットアップを終了する」ボタンが表示されたら、クリックしてください。

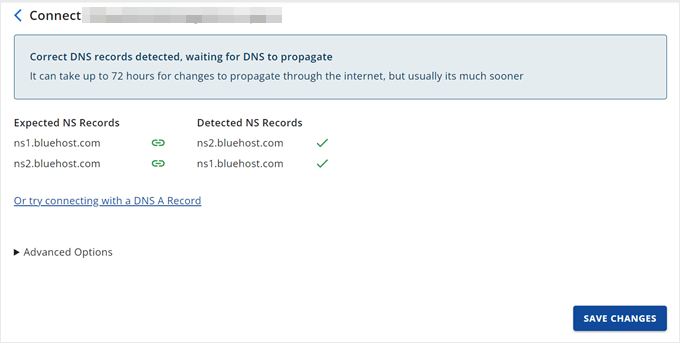
セットアップ完了」ボタンをクリックすると、ドメイン登録業者の設定にネームサーバーを追加する必要があることが表示されます。
とはいえ、ネームサーバーを追加しても、DNS伝播のため、ドメイン名が正しく機能するまでに最大48~72時間かかる場合があります。このトピックについては、WordPress DNS設定ガイドでさらに詳しく説明しています。
そのまま「変更を保存」ボタンをクリックし、このページを定期的にチェックしてください。問題がある場合は、ドメイン登録業者またはBluehostに助けを求めることができます。

それが完了するとすぐに、あなたのランディングページはカスタムドメインを使用するようになります。
このURLにアクセスすると、ランディングページが実際に表示される。

この投稿が、カスタム・ドメイン・エイリアスをWordPressのランディングページに向けるのにお役に立てば幸いです。また、異なるドメインで WordPress マルチサイトを作成する方法や、Google Search Console を使用してサイトのトラフィックを増やすためのヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.