お問い合わせフォームは、サイト訪問者とつながるための必須アイテムです。私たちのサイトでも使用しており、読者と連絡を取り合うための素晴らしい方法です。
さらに、お問い合わせフォームをポップアップに設置することで、訪問者がコンタクトしやすくなり、問い合わせやフィードバック、コンバージョンにつながる可能性が高まります。
しかし、ポップアップは賢く使わないと邪魔になります。使いすぎたり、間違ったタイミングで表示させたりすると、ユーザーをイライラさせてしまいます。そのため、ポップアップお問い合わせフォームが邪魔にならず、役に立つように、適切なバランスを見つけることが重要です。
WPBeginnerではWPFormsの大ファンです。WPFormsはユーザーフレンドリーで強力であり、すべての種類のフォームを作成するのに最適だからです。WPFormsはユーザーフレンドリーで強力で、あらゆる種類のフォームを作成するのに最適です。
この投稿では、WordPressでお問い合わせフォームのポップアップを追加する手順をご案内します。

なぜお問い合わせフォームポップアップを使うのか?
WordPressブログやサイトには、ユーザーが質問やフィードバック、問題を送信するためのお問い合わせフォームが必要です。
しかし、お問い合わせフォームが個別ページにしかない場合、ユーザーがそれを見つけるのは困難です。その結果、ユーザーは問い合わせをする前にサイトを離れてしまい、潜在的なリードやコンバージョンを失うことになりかねません。
お問い合わせフォームのポップアップは、訪問者がボタンをクリックして素早くフォームを表示できるようにすることで、この問題を解決するのに役立ちます。こうすることで、どのページにいてもあなたと連絡を取ることができます。
また、このタイプのお問い合わせフォームは、表示中のページを終了する必要がないため、サイトに滞在してもらうのにも役立ちます。さらに、お問い合わせフォームのポップアップを使ってメールリストを増やすこともできます。
そのため、まずお問い合わせフォームを作成し、ウェブページのポップアップに表示する必要があります。
でもご心配なく。次のセクションでは、WordPressでお問い合わせフォームを作成し、ポップアップに追加する方法を説明します。
また、押し付けがましくなく注目を集めるポップアップを作成するための専門的なヒントもご紹介します。このアプローチは、あなたのWordPressサイトがユーザーフレンドリーであることを確認すると同時に、インタラクションの機会を最大化します。
そして、あなたが経験するすべてのステップの簡単な概要がここにある:
準備はいいかい?始めよう
ステップ1: WordPressお問い合わせフォームの作成
まず、WordPressコンタクトフォームプラグインを選択する必要があります。
無料・有料のオプションが多数ありますが、初心者の方にはWPFormsの利用をお勧めします。
私たちのサイトでもお問い合わせフォーム、ユーザーアンケート、サイト移行フォームの表示に使用しています。プラグインについての詳細はWPFormsのレビューをご覧ください。

WPFormsは初心者に優しいフォームプラグインで、WordPressのお問い合わせフォームを数クリックで作成できるドラッグアンドドロップビルダーを提供しています。また、プリビルドのフォームテンプレートと多くのカスタマイズオプションを提供しています。
このチュートリアルでは、無料のWPForms Liteバージョンを使用します。
しかし、より多くの機能をアンロックするためにプレミアムバージョンを使用することもできます。例えば、WPForms Proは2,000以上のフォームテンプレート、より多くのカスタマイズオプション、強力なアドオン、および追加のトランザクション手数料なしでオンライン決済を収集する機能を提供しています。
開始するには、まずWPForms Liteプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
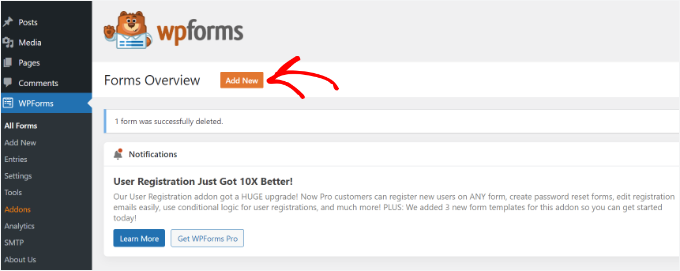
プラグインを有効化したら、お問い合わせフォームを作成する準備ができました。WordPress ダッシュボードからWPForms ” 新規追加にアクセスするだけです。

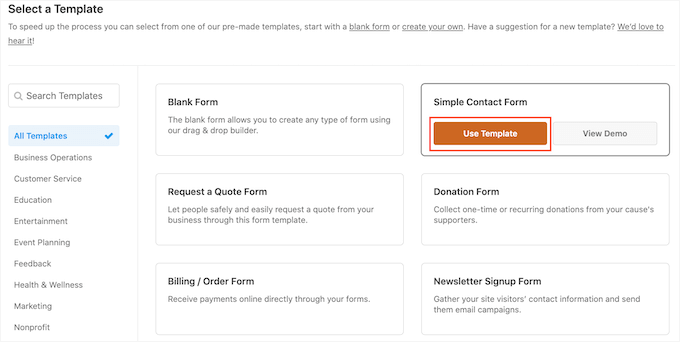
その後、WPFormsはフォームの名前とテンプレートの選択を尋ねます。
フォーム名を入力したら、’Simple Contact Form’ テンプレートを選択します。

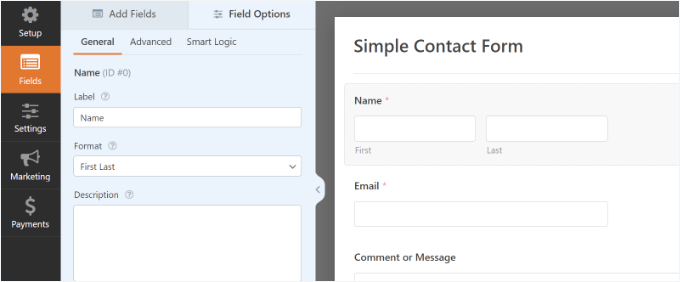
次に、ドラッグ&ドロップビルダーを使ってフォームにフィールドを追加します。
左側のメニューにある設定オプションから、フォームに追加したいフィールドをドラッグするだけです。フォーム内の各フィールドの位置を並べ替えることもできます。

WPFormsではお問い合わせフォームの各フィールドのカスタマイズも可能です。
例えば、「名前」フィールドをクリックすると、ラベルやフォーマットの変更など、さまざまなオプションが表示されます。説明を追加したり、必須フィールドをマークすることもできます。

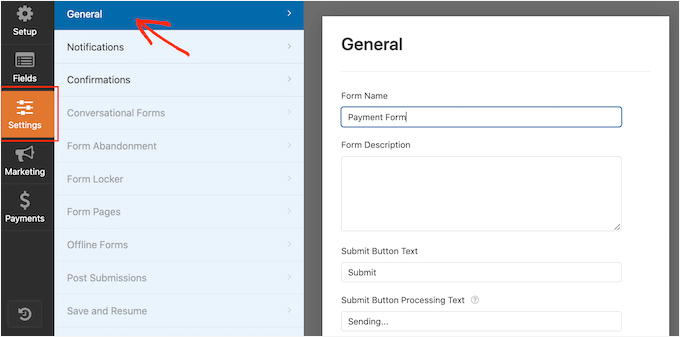
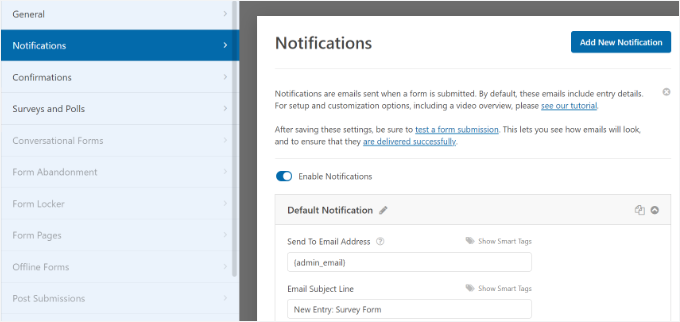
設定が完了したら、「設定」オプションをクリックして、フォームの通知と確認を設定します。
一般」セクションでは、フォーム名の変更、送信ボタンのテキスト変更、スパム対策の有効化などが可能です。

次に、「通知」設定オプションに進みます。初期設定では、通知はWordPressサイトに設定されている管理者メールに送信されます。
ただし、お問い合わせフォームの通知は、お好きなメールアドレスに送信することができます。複数のメールにフォーム通知を送りたい場合は、それぞれのメールをカンマで区切ってください。
メールの件名には、WPFormsは先に入力したフォーム名を使用します。ただし、件名のテキストは自由に編集できます。

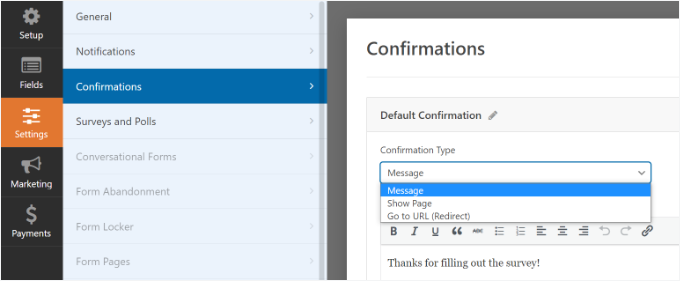
では、「確認」オプションに進みましょう。
WPForms は ‘Message’ を初期設定の確認タイプとして使用します。フォームを送信すると、訪問者にお礼のメッセージが表示されます。

ただし、ユーザーがフォームに入力した際に、メッセージタイプを変更したり、サイトの特定のページにリダイレクトさせたりすることは可能です。
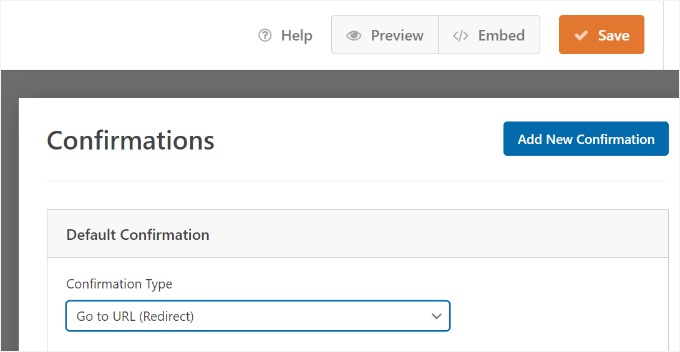
お問い合わせフォームの作成が完了したら、右上の「保存」ボタンをクリックして変更を保存してください。

次に、’保存’ ボタンの隣にある ‘埋め込み’ オプションをクリックし、フォームのショートコードを取得します。フォームをポップアップに表示するにはこの情報が必要です。
新しいポップアップが表示されたら、「ショートコードを使用する」オプションを選択できます。

WPForms はリンクをクリックするとすぐにお問い合わせフォームのショートコードを表示します。次のステップでポップアップにお問い合わせフォームを追加する方法を紹介しますので、このタブ/ウィンドウを開いておくことをお勧めします。
ステップ2: WordPressサイトにお問い合わせフォームポップアップを追加する
お問い合わせフォームのポップアップを作成するには、WordPressのポップアッププラグインが必要です。
OptinMonsterを使用することをお勧めします。OptinMonsterは、WordPressのための最高のリードジェネレータとコンバージョン最適化プラグインです。また、最も人気のあるツールの1つでもあり、120万以上のサイトがこの強力なツールを使用しています。
WPBeginnerでは、OptinMonsterをポップアップ、スライドイン、ヘッダーバナーでの特別オファーやお得な情報の宣伝など、様々な作業に使用しています。より詳細な情報が必要な場合は、お気軽にOptinMonsterのレビューをお読みください。
関連記事 さらに詳しい洞察については、OptinMonsterを使ってメール購読者を600%増加させた方法についての投稿もお読みください。
このチュートリアルでは、OptinMonster Proバージョンを使用します。このバージョンには、ポップアップを表示するための雑然としたテンプレートと高度な表示ルールが含まれています。
まず、OptinMonsterのサイトにアクセスしてアカウント登録をしましょう。サイトにアクセスし、「今すぐOptinMonsterを入手する」ボタンをクリックするだけです。

次に、あなたのサイトに無料のOptinMonsterプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
プラグインが有効化されると、セットアップウィザードが表示されます。既存のアカウントに接続する」ボタンをクリックしてください。

ポップアップウィンドウが表示され、OptinMonsterがあなたのアカウントに接続するように要求します。
WordPressに接続」ボタンをクリックするだけです。

アカウントが接続されたので、次にすることは、お問い合わせフォームポップアップ用の新しいキャンペーンを作成することです。
OptinMonster ” キャンペーンにアクセスし、「最初のキャンペーンを作成」ボタンをクリックすることから始めることができます。

次の画面では、キャンペーンタイプを選択する必要があります。
お問い合わせフォームのポップアップを作成しますので、キャンペーンタイプとして「ポップアップ」を選択してください。

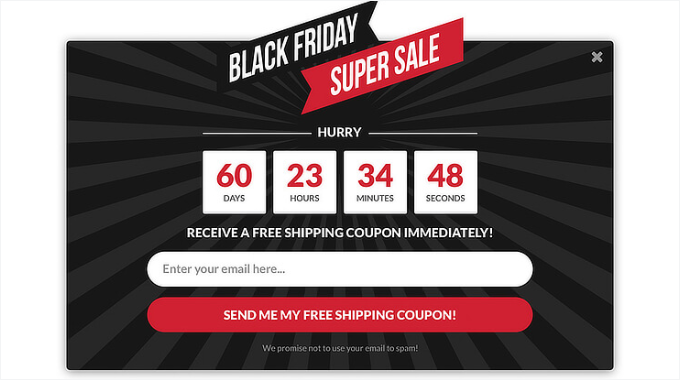
その後、ページをスクロールしてテンプレートを選択する。
OptinMonsterは、あなたのポップアップのために75以上の魅力的で非常にコンバージョン率の高いデザインを提供しています。お好きなテンプレートをお選びください。
テンプレートが決まったら、キャンペーン名を入力し、「構築開始」ボタンをクリックするだけです。

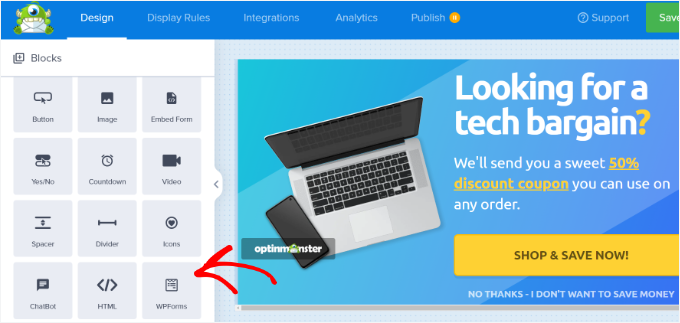
OptinMonsterのドラッグアンドドロップビルダーを使用して、ポップアップテンプレートを編集することができます。
左側のメニューに様々な’ブロック’が表示されます。WPForms’ブロックを探し、テンプレートにドラッグ&ドロップしましょう。

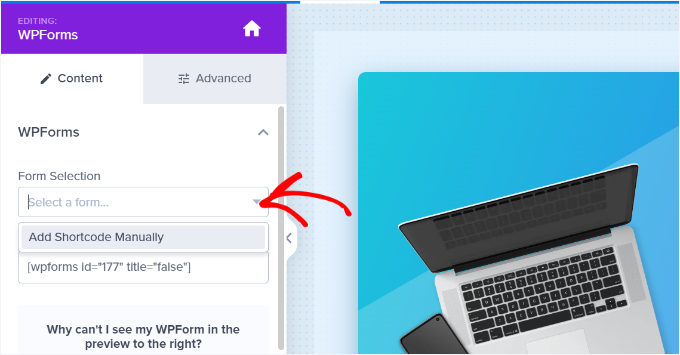
その後、左メニューのブロック設定から「フォーム選択」ドロップダウンメニューをクリックする必要があります。次に、’Add Shortcode Manually’ オプションを選択します。
ここから、WPFormsのお問い合わせフォームのショートコードをブロックに入力することができます。コードを見つけるには、WPFormsの埋め込み設定に戻り、ショートコードをコピーしてください。

ショートコードを追加しても、テンプレートのお問い合わせフォームのプレビューは表示されないことに注意してください。
キャンペーンが公開されるとお問い合わせフォームが表示されますので、これは正常です。

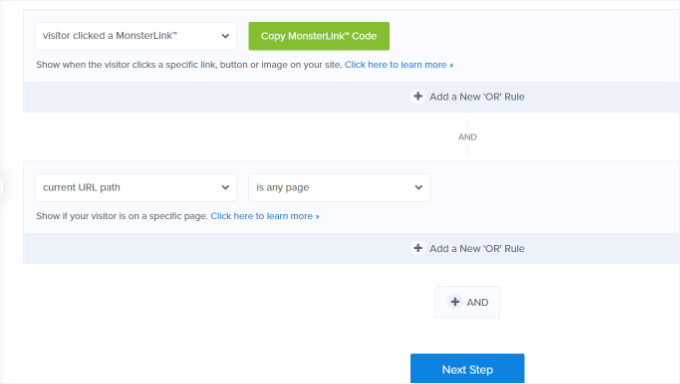
次に、上部にある「表示ルール」タブで、ポップアップをサイトに表示するタイミングを選択できます。
初期設定では、OptinMonsterはページ滞在時間が5秒になった時に設定し、ポップアップはどのページにも表示されます。しかし、表示ルールの設定を変更し、異なるトリガーやターゲティングオプションを選択することができます。
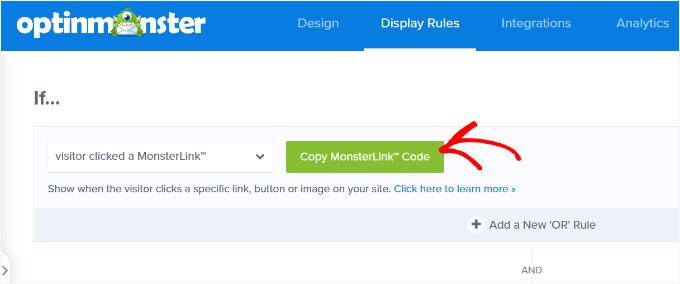
MonsterLink(クリック時)ターゲティングを使用することをお勧めします。こうすることで、訪問者がリンクやボタンをクリックしたときにポップアップが外観されます。

次に、「MonsterLinkコードをコピー」ボタンをクリックして、サイト上のテキスト、画像、ボタンに追加することができます。
詳しくは、WordPressでリンクを追加する方法の初心者ガイドをご覧ください。

MonsterLinkのコードは、HTMLでは次のようになります:
1 | <a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
しかし、WordPressブログの投稿日やページにリンクを埋め込むには、コードからURLを取得するだけです。
URLは以下のようになります:
1 | https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/ |
例えば、サイトにお問い合わせボタンを追加したいとします。
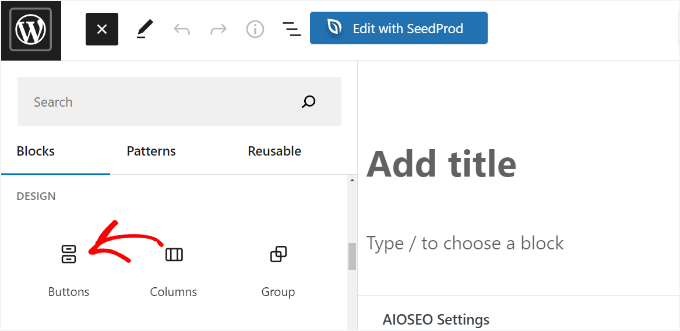
この場合、まず任意のページや投稿を編集し、WordPressエディターに移動します。そして、上部にある(+)プラス記号をクリックし、「ボタン」ブロックを追加します。

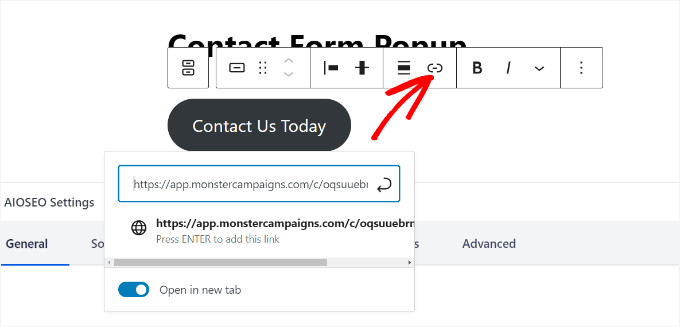
その後、ボタンのテキストを入力し、リンクアイコンをクリックします。例えば、「お問い合わせ」をボタンのコピーとして使用します。
さて、いよいよモンスターリンクのURLをボタンに追加します。ボタンをクリックし、次にリンクインサーターボタンをクリックし、URLを貼り付けます。

それができたら、WordPressの投稿やページを公開してください。これで「お問い合わせ」ボタンにモンスターリンクが追加されます。
それでは、OptinMonsterキャンペーンに戻って設定を完了しましょう。
MonsterLinkをターゲットとして選択し、任意のページに表示させたら、一番下の「次へ」ボタンをクリックします。

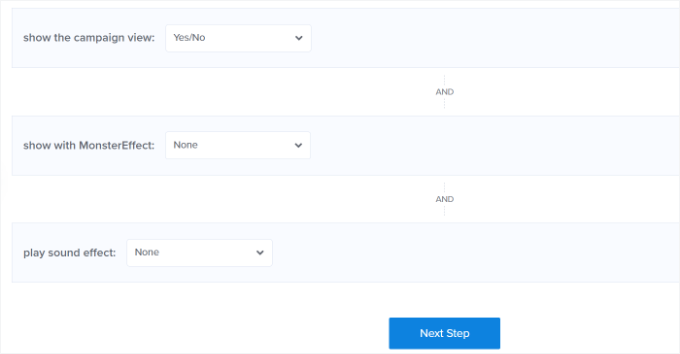
次の画面では、キャンペーン表示タイプの変更、MonsterEffectアニメーションの追加、ポップアップ表示時にサウンドを再生するオプションが表示されます。
いろいろな設定を試してみてください。設定に満足したら、「次へ」ボタンをクリックします。

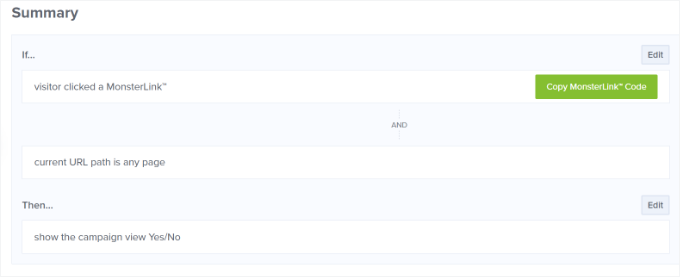
OptinMonsterは「表示ルール」設定の概要を表示します。
これにより、キャンペーンがサイトにいつ外観されるかを正しく設定することができます。

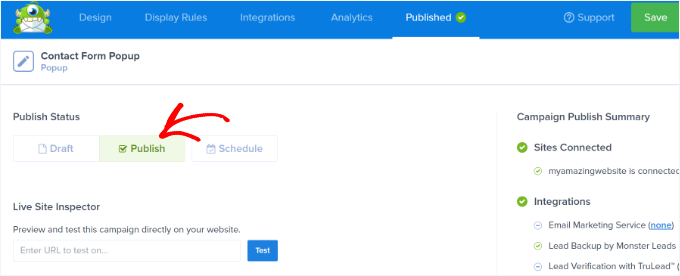
これでキャンペーンを公開し、お問い合わせフォームポップアップを公開する準備ができました。そのためには、上部にある’公開する’タブに移動します。
次に、キャンペーンを公開する前に「プレビュー」ボタンをクリックします。これにより、あなたのサイトにポップアップがどのように表示されるかのライブプレビューが表示されます。
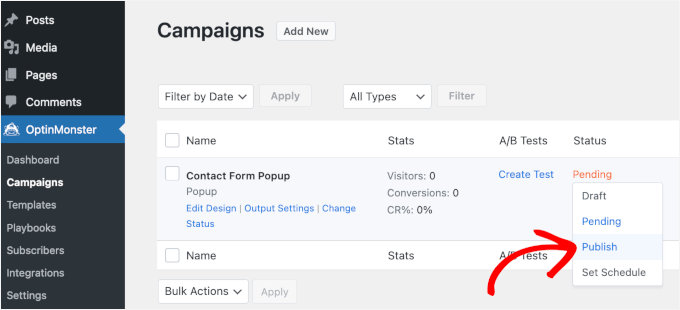
キャンペーンの外観に満足したら、「公開する状態」を「下書き」から「公開する」に変更します。

完了したら、OptinMonsterキャンペーンビルダーを終了し、WordPressダッシュボードからキャンペーンの状態を確認することができます。
これを行うには、OptinMonster“キャンペーンにナビゲーションします。ここから、’状態’ドロップダウンメニューをクリックし、’保留中’から’公開する’に変更します。

OptinMonsterは自動的に変更を更新します。
次に、MonsterLinkとの統合で「お問い合わせ」ボタンを表示する場所に移動し、お問い合わせフォームのポップアップを実際に見てみましょう。

そうだ!
WordPress でお問い合わせフォームのプラグインを作成することに成功しました。さらに、フォームが邪魔にならないことを保証しながら、あなたはそうしました。
ボーナスヒント:ポップアップのサインアップを増やす
お問い合わせフォームポップアップの作成方法がわかったところで、次のステップは、サイトからの訪問者をバウンスさせるのではなく、ユーザーエクスペリエンスを向上させるようにすることです。
サインアップを最大化するためには、押しつけがましいポップアップではなく、有益で関連性のあるポップアップを作成することに重点を置くべきです。
まず、タイミングが重要です。早すぎるポップアップの外観はユーザーをイライラさせる可能性があるので、訪問者がスクロールしたり、サイト上で時間を過ごした後にポップアップを表示してみましょう。
パーソナライゼーションはもう一つの大きな変化です。ポップアップの関連性を高めるには、ユーザーが閲覧している商品の割引を提供するなど、ユーザーの行動に合わせてポップアップをカスタマイズする必要があります。
迅速な行動を促すには、「期間限定オファー」などのフレーズで緊急性を演出したり、今行動することで得られるものを強調することで、逃すことへの恐れ(FOMO)を利用する。

レビューや統計のような社会的証拠を加えることも、信頼を築き、ポップアップをより説得力のあるものにすることができます。色の権限グループもお忘れなく。大胆な色合いは注目を集め、柔らかい色合いは信頼と調和を築きます。
これらの戦略を組み合わせることで、注目を集め、オーディエンスとつながり、押し付けがましくなく行動を促すポップアップを作成することができます。このトピックに関する詳しい情報は、ポップアップの心理学を利用してサインアップを250%アップさせる方法についてのガイドをご覧ください。
動画チュートリアル
その前に、WordPressサイトにお問い合わせフォームのポップアップを追加するためのチュートリアル動画をご用意しました。本当に〜してもよいですか?
この投稿が WordPress でお問い合わせフォームのポップアップを追加する方法を学ぶのにお役に立てば幸いです。次に、WordPress のフォーム送信後に確認メールを送信する方法や、フォームの放棄を追跡して減らす方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ankit
A well written article. Must read for non-tech beginners like me.
WPBeginner Support
Glad you found our content helpful
Admin
Deepak
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh
can i create differents popup for different post ? it is possible or not
WPBeginner Support
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab
Where’s the demo?
Nick Vail
Are pop up windows only available with the paid “business plan”?
Ruben
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support
Yes you can.
Admin
shagufta
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera
can i pass data to gravity form
Dave E
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support
Please open a support ticket on OptinMonster website.
Admin
Silvan
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul
Can you please show us some demo.
Thank you
WPBeginner Staff
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio
This would be great if they offered a demo to check it out.