WordPress サイトにチャットボットを追加すると、訪問者に即座に支援を提供することで、ユーザーエンゲージメントを向上させることができます。チャットボットは、問い合わせに対応したり、ユーザーをサイト内に誘導したり、さらには売上に貢献したりと、インタラクティブなユーザー体験を提供することができます。
チャットボットを追加する方法を知ることで、オーディエンスとの対話方法を変え、サイト全体の効率を高めることができます。
何年もの間、私たちは、いくつかのパートナーブランドが、カスタマーサポートを提供し、ユーザーをガイドするために、ウェブサイトにチャットボットを追加しているのを見てきました。そうすることで、エンゲージメントが大幅に向上し、チャットボットがリードをカスタマイザーに変換する上で重要な権限グループを担っていることに気づきました。
この投稿では、WordPressにチャットボットを簡単に追加する方法を順を追って説明します。

チャットボットとは何か?
チャットボットは、あなたのサイトの訪問者と対話するためにチャットインターフェースを使用するコンピュータープログラムです。それは、ライブチャットプラグインを使用しているとき、あなたのカスタマサポートチームと同じように動作します。
しかし、ライブチャットは、顧客とサポートスタッフの間のリアルタイムの会話ですが、チャットボットは自動化されています。
つまり、あなたがプログラムした答えしかプロバイダーは提供できないのだ。
例えば、カスタマーサービスのチャットボットは、製品やサービスに関する質問に答えたり、トラブルシューティングを行ったり、提案を行ったりすることができる。
同様に、ヘルスケアチャットボットは、健康状態に関する質問に即座にレスポンスを提供し、患者に予定を思い出させ、患者と医師をつなぐことができる。
なぜWordPressでチャットボットを使うべきなのか?
WordPressサイトにチャットボットを追加することで、サポートチームが不在の場合でも、訪問者に24時間365日のカスタマイサポートを提供することができます。
これにより、サイトのサポートチケット数を減らし、ユーザー体験を向上させることができます。
チャットボットは、よくある質問への回答、製品サポートの提供、小さな問題の解決など、その他のカスタマーサポートタスクの自動化にも使用できます。
そうすることで、多くの時間を節約し、チームはより複雑な問題に集中することができる。
オンラインストアをお持ちの場合、チャットボットを使ってカスタマイザーの興味やニーズを知ることもできます。チャットボットは顧客のクエリーに答えて取引を成立させ、ユーザーエンゲージメントを高めることができます。
それでは、WordPressでチャットボットを簡単に追加する方法を順を追って見ていきましょう。ここでは3つの異なる方法を取り上げますので、以下のクイックリンクから使いたい方法にジャンプしてください:
WordPressでHeroic KBを使ってチャットボットを追加する(カスタマーサポートに最適)
カスタマーサポートへの問い合わせを自動化するカスタマイザーチャットボットを作成したい場合は、この方法が最適です。
Heroic KBは、既存のサイトに検索可能なナレッジベースを追加する最高のWordPressナレッジベースプラグインです。
また、あなたのナレッジベースのページにチャットボットを追加する強力なHeroic AIアシスタントが付属しています。AIチャットボットは、訪問者の質問に正確なレスポンスを提供するために、ナレッジベースの投稿から直接学習されます。
開始するには、Heroic KBプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:Heroic AI Assistantにアクセスするには、Heroic KB Proプランが必要です。
プラグインを有効化したら、ナレッジベースを作成し、AIチャットボットを訓練できるようにする必要があります。ナレッジベースには、オーディエンスがあなたの製品やサービスの使い方を学ぶのに役立つ、詳細で質の高い投稿が含まれていることを確認してください。

ステップバイステップの手順については、WordPressでナレッジベースのドキュメントを追加する方法のチュートリアルをご覧ください。
知識ベースを作成したら、Heroic AIアシスタントを設定します。
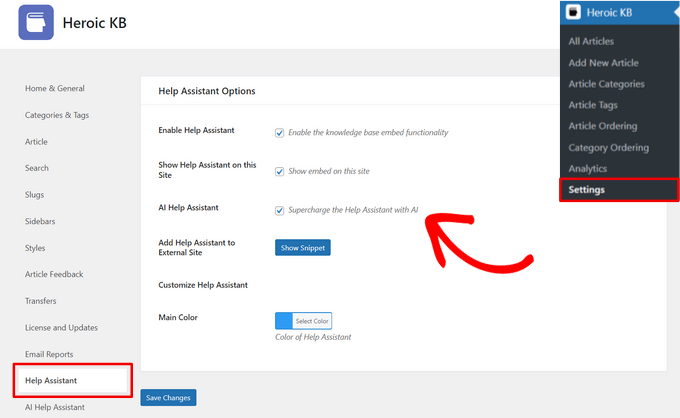
これを行うには、WordPressダッシュボードからHeroic KB“ 設定ページにアクセスし、「ヘルプアシスタント」タブをクリックします。
そこから、「ヘルプアシスタントを有効化」、「このサイトにヘルプアシスタントを表示」、「AIヘルプアシスタント」オプションの横にチェックマークを付ける必要があります。

このページでは、ヘルプアシスタントチャットボットのメインカラーを選択することもできます。
完了したら、「変更を保存」ボタンをクリックします。
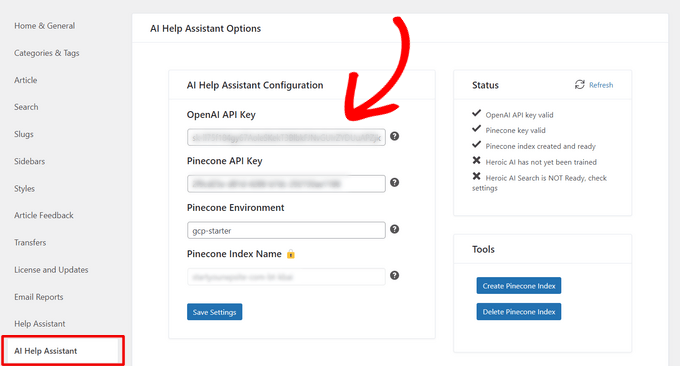
次に、Heroic KBの設定ページから「AI Help Assistant」タブをクリックする。ここで、OpenAIとPineconeのAPIキーを追加する必要があります。

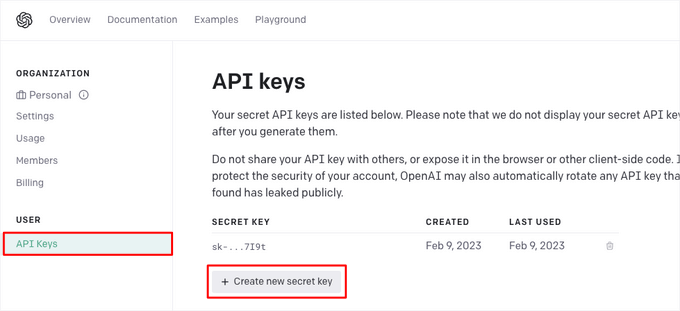
OpenAIのサイトでは、有料アカウントからAPIキーのページにアクセスすることで、OpenAIのAPIキーを生成することができます。
新しいシークレットキーをジェネレータで生成し、Heroic KB AI Help Assistant Configuration設定にコピー&ペーストするだけです。

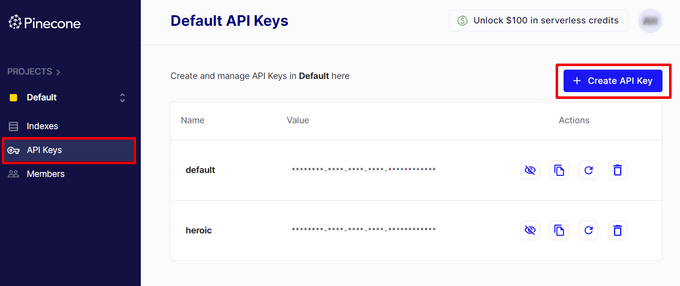
PineconeのAPIキーは、無料または有料のアカウントを使用して、Pineconeのサイトで生成できます。
API Keys’ページに行き、’Create API Key’ボタンをクリックするだけです。そして、Heroic KBの設定にコピー&ペーストしてください。

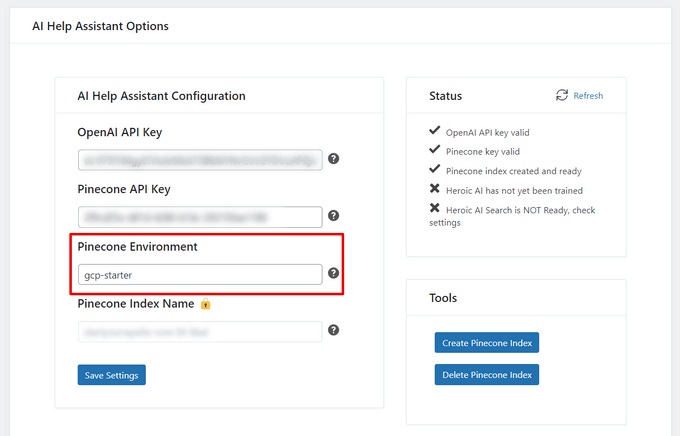
APIキーをコピー&ペーストした後、’Pinecone Environment’フィールドにも入力する必要があります。
無料のPineconeアカウントでは、Pinecone環境としてgcp-starterを使用できます。有料アカウントの場合は、eu-west4-gcpやus-central1-gcp など、Pinecone がサポートするGCP リージョンを使用できます。

そうしたら、忘れずに「設定を保存」ボタンを押してください。
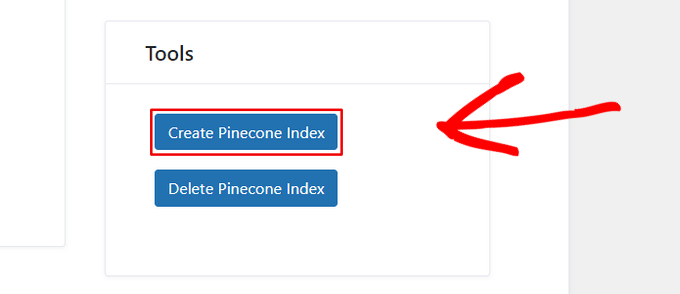
次に、「松ぼっくりインデックスを作成」ボタンをクリックすると、自動的に新しい松ぼっくりインデックスが作成されます。

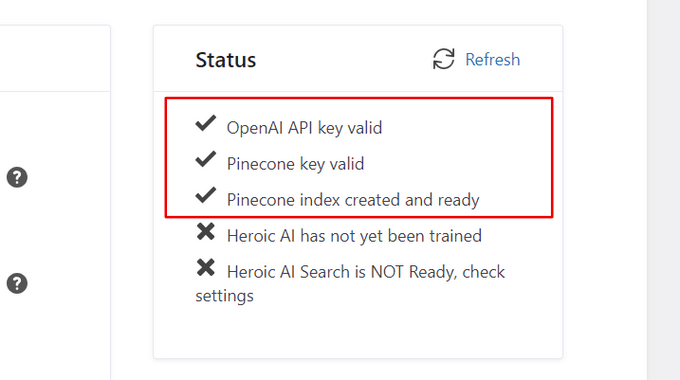
状態」ボックスをチェックすると、APIキーが正しく認証され、Pineconeインデックスが作成されたかどうかを確認できます。
これらの準備ができたら、あなたの知識ベースでAIアシスタント・チャットボットのトレーニングを始めることができる。

そのためには、「このサイトのヒーロー知識ベースでトレーニングする」ボタンをクリックするだけです。
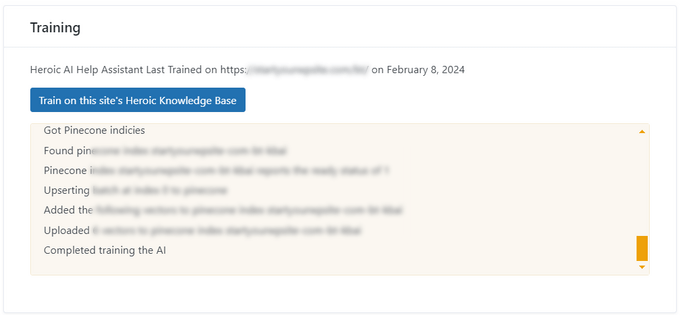
その後、AIアシスタントがトレーニングを開始します。ナレッジベースのサイズによっては数分かかる場合があります。
進行状況はトレーニングパネルに表示されます。

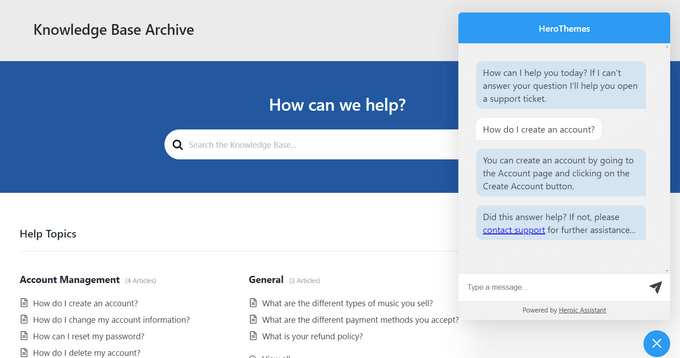
トレーニングが完了したら、ナレッジベースのページにアクセスし、Heroic AIアシスタントチャットボットの動作を確認することができます。
訪問者は質問をすることができ、チャットボットはナレッジベースのドキュメンテーションに基づいて正確なレスポンスを提供します。

WordPressでChatBotを使ってチャットボットを追加する(営業・カスタマーサービスに最適)
リードジェネレーション、セールス、カスタムサービスなど、すべてオールインワンのチャットボットをお探しなら、この方法がおすすめです。
ChatBot を使えば、WordPress サイトにチャットボットを簡単に追加できます。ドラッグ&ドロップでチャットボットを作成できる最高のAIチャットボットソフトウェアです。また、より多くのチャットボットカスタマイザーオプションと多言語機能を提供しています。詳しくはChatBot のレビューをご覧ください。
まず、無料の ChatBot プラグインをインストールして有効化する必要があります。詳しい手順は、WordPress プラグインのインストール方法をご覧ください。
有効化したら、WordPressの管理画面からChatBotのメニュータブにアクセスし、「アカウント接続」ボタンをクリックします。

ChatBotのサイトが別ウィンドウで開きますので、ログイン情報を入力して「ログイン」ボタンをクリックしてください。
ChatBotのアカウントをまだお持ちでない方は、一番上の「無料登録」リンクをクリックしてください。

新しいページでメールアドレスを入力し、アカウント名とパスワードを入力してください。
完了したら、「アカウントを作成」ボタンをクリックするだけです。

アカウントを作成すると、WordPress ダッシュボードにリダイレクトされます。これで WordPress サイトと ChatBot.com の接続は完了です。
さて、チャットボットの作成を開始するには、「ダッシュボードへ」ボタンをクリックするだけです。

ChatBot アカウントのダッシュボードに移動します。
ここから、上部にある「Create bot」ボタンをクリックして、プロセスを開始します。

新規ストーリー作成」ページが表示されますので、作りたいチャットボットのタイプを選択してください。
初期設定では、ChatBotでは、カスタマイザーボット、求人応募ボット、リードジェネレータボット、FAQボット、セールスボットなどを作成することができます。
しかし、’Build from Scratch’オプションを選択して、自分でボットを作成することもできます。このチュートリアルでは、カスタマーサービスボットを作成します。

画面上にカスタマイザーボットのテンプレートが表示されます。
ここから、チャットフローの「ボットレスポンス」タブをクリックすることで、チャットボットの会話フローを簡単に作成することができます。
画面上にプロンプトが表示され、テキスト、画像、ボタンなどのブロックをプロンプトにドラッグ&ドロップすることで、チャットレスポンスやクイック返信を追加できます。
そうしたら、ボットのレスポンスを追加し、上部にある「保存して閉じる」ボタンをクリックするだけです。

必要であれば、プロンプトの「フィルタを追加」ボタンをクリックして、チャットボットのレスポンスにカスタムフィルタを追加することもできます。
ドロップダウンメニューが開き、チャットボットのレスポンシブに追加するフィルターを選択できます:
- メッセージユーザーのメッセージに合わせてレスポンスをカスタマイズすることで、会話をパーソナライズします。
- スコアスコアの低いメッセージをフィルターにかけることで、無関係な会話を防ぎます。
- 失敗:失敗につながりそうなメッセージをフィルターにかけることで、チャットボットの精度を向上させます。これにより、チャットボットが誤った情報や誤解を招く情報を与えることを防ぐことができます。
- メール 無効なメールアドレスを除外するか、メールによってユーザーを特定します。
- 名前ユーザーにパーソナライズされたエクスペリエンスを作成したり、特定の名前を含むメッセージをブロックしたりできます。
- ユーザー名:特定のユーザー名を含むメッセージをフィルターします。
- 統合:特定のツールを使用しているユーザー向けに特定のメッセージを作成します。
- 言語:多言語サイトのために特定の言語でメッセージを書く。
- タイムゾーン:関連するタイムゾーンに従ってメッセージをフィルターします。
さらに、異なる地域や国のユーザー向けに特定のメッセージを作成することもできます。これは、国際的な読者が多い場合に役立ちます。

その後、フィルタリングされたレスポンスの条件ロジックを選択することもできます。作成するレスポンスは、対話するカスタマイザーがフィルターに適合する場合にのみチャットボットによって使用されます。
例えば、多言語サイトを持っていて、異なる言語用のチャットボットを作成したい場合、「言語」フィルターを使用することができます。
そうしたら、条件として「=イコール」オプションを設定し、言語名を入力する。
そして、選択した言語でレスポンスを追加することができます。この例では、ユーザーがチャットボットにイタリア語でクエリーを入力すると、チャットボットはこのフィルターで作成したイタリア語のレスポンスを表示します。

フィルターを追加し終わったら、「フィルターを適用」をクリックしてください。
その後、’+’ボタンを使ってチャットフローにブロックを追加することができます。これでプロンプトが表示され、好きなブロックを選択することができます:
- ユーザー入力:ボットのレスポンスをトリガーするユーザーメッセージを追加します。
- FAQ:よくある質問とその回答をこのブロックに追加します。
- 添付ファイル入力:ユーザーがチャットボットとの進行中の会話でファイルを添付できるようにします。
- ボットレスポンス:質問に対するチャットボットのレスポンスを追加します。
- バックトラッキング:ユーザーが以前にボットと一致したインタラクションを表示できないようにします。
- フォールバック:ユーザーのクエリーとチャットボットのレスポンスが一致しない場合は、いつでも一般的なメッセージを表示したり、アクションをトリガーしたりできます。
- フロー:複雑なチャットボットのレスポンシブシナリオを視覚的に整理。
- セグメントに追加します:ユーザーデータに基づいて、すべてのユーザーを異なるグループにセグメントします。
- セグメントから削除:特定のセグメントからユーザーを削除します。
- 属性を設定する:ユーザーの情報を保存します。
- ゴールに印をつける: 会話がゴールに達したと印をつけます。
また、会話の記録をメールに送信したり、異なるチャットボットとの会話にキーワードやフレーズをタグ付けしたりする設定も可能です。

例えば、FAQブロックを選択すると、画面上によくあるカスタマサポートの質問とその回答を追加することができます。
チャットボットはこれらのレスポンシブを使って、サイト上のクエリーに回答します。

次に、「メインメニュー」ボットレスポンスタブをクリックして、ブロックプロンプトを開きます。ここでは、Buttonブロックを使用して、チャットボットが提供できるすべてのサービスのボタンを追加できます。
その後、各ボタンブロックをクリックして設定を開き、ボタンがユーザーを誘導する場所を設定します。
例えば、ボタンのタイプを「ブロックへ移動」と選択することで、ユーザーが作成したFAQチャットボットのレスポンシブに誘導できるようにすることができます。
次に、「Go to」ドロップダウンメニューから「FAQ」ブロックを選択し、「Save Settings」ボタンをクリックします。

FAQ以外にも、ニュースレター登録やお問い合わせページ、割引キャンペーンなどにユーザーを誘導するボタンを作成することもできます。
設定が完了したら、上部にある「公開する」ボタンをクリックし、設定を保存することをお忘れなく。

画面にチャットボットの名前を入力するプロンプトが表示されます。
詳細を入力したら、「確認」ボタンをクリックするだけで、チャットボットを公開することができます。

次に、WordPressダッシュボードにアクセスして、ChatBot タブに移動します。
注意:チャットボットを作成した後、WordPressダッシュボードに表示されるまでに3~4時間かかる場合があります。
ドロップダウンメニューから作成したボットを選択します。
その後、携帯電話からサイトを訪問した人にチャットボットを見せたくない場合は、「Hide chat on mobile」スイッチを「On」に切り替えます。

チャットボットをメンバー専用にしたい場合は、「ゲスト訪問者のチャットを非表示」を「オン」に切り替えることもできます。
最後に、「サイトに追加」ボタンをクリックします。これで、あなたのサイトにアクセスして、チャットボットの動作を表示できるようになります。

HubSpotを使ってWordPressにチャットボットを追加する(無料&簡単)
無料で簡単にチャットボットを構築する方法をお探しなら、この方法をご利用ください。
HubSpotは、営業、カスタマーサービス、マーケティング、コンテンツ管理のためのツール一式を備えた素晴らしいカスタマーリレーションシップマネジメント(CRM)システムです。
無料のチャットボットビルダーを使えば、サイト訪問者との自動会話を作成することもできる。
まず、サイトにHubSpotプラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法に関する初心者向けガイドをご覧ください。
有効化した後、WordPress管理サイドバーからHubSpotメニュータブにアクセスし、メールアドレスを入力してHubSpotアカウントを作成する必要があります。
すでにお持ちの方は、一番下の「サインイン」リンクをクリックしてください。

新規アカウントの詳細を入力し、パスワードを設定すると、HubSpotはお客様の業種についてお尋ねします。
ドロップダウンメニューからご希望の業種を選択し、「次へ」ボタンをクリックしてください。

その後、HubSpotが新規アカウントを作成し、WordPressサイトとの接続をお願いします。
ここから、「サイトに接続」ボタンをクリックするだけです。

さあ、いよいよチャットボットの作成です。
これを行うには、WordPressダッシュボードからHubSpot ” Live Chatページにアクセスし、「チャットフローを作成」ボタンをクリックします。

このページでは、あらかじめ用意されているチャットボットテンプレートを選択することができます。
初期設定では、HubSpotはコンシェルジュボット、クオリファイドリードボット、ミーティングボット、チケットボット、オフラインボット、あるいはチャットボットをゼロから作成することができます。
このチュートリアルでは、「チケットボット」を作成します。
使用するチャットフローを選択し、「Continue in HubSpot」ボタンをクリックします。

その後、HubSpotアカウントに移動し、チャットボットの残りの部分を作成します。
ここから「次へ」ボタンをクリックして先に進む。

次のステップでは、ドロップダウンメニューからチャットボットの言語を選択する必要があります。
その他の設定はそのままにして、「作成」ボタンをクリックします。

テンプレートがチャットボットビルダーで開き、チャットフローを編集できるようになります。
ボットレスポンスの「オプション」タブをクリックし、「編集」リンクを選択するだけです。
左カラムのアクション設定が開き、アクション名とテキストを変更できます。
HubSpotでは、アクションとはチャットボットの会話の中で、質問やレスポンシブの送信など、特定のタスクを実行するステップのことです。チャットボットの最初のアクションは、サイト訪問者から受け取った最初の質問になります。

その後、「Your visitors’ responses(訪問者のレスポンシブ)」セクションまでスクロールダウンし、この質問に対する訪問者の可能性のあるクイックレスポンスをすべて入力します。
例えば、訪問者が商品の購入方法を尋ねたり、サイトで直面しているエラーを報告したいと思うかもしれません。

その後、一番上までスクロールして戻り、「If/thenブランチ」タブに切り替える。
ここから、あなたが追加したクイックレスポンスのいずれかでカスタマイザーが返信した場合にチャットボットが取るアクションを選択する必要があります。
例えば、ユーザーがログイン情報を含む確認メールを受信できないたびに、チャットボットにサポートチケットを開かせたい場合は、ドロップダウンメニューから「チケットを作成」オプションを選択します。
その後、「保存」ボタンをクリックしてアクション設定を保存します。

その後、チャットフローの残りの設定をそのままにしておくか、チャットボットのさまざまなアクションを編集し続けることができます。
アクションプロンプトに追加したすべてのクイックレスポンスについて、チャットボットがサポートチケットを作成します。
次に、上部から「ターゲット」タブに切り替えます。ここで、チャットボットウィジェットがあなたのサイトのどこに表示されるかを選択する必要があります。
サイトのすべてのページにチャットボットを表示させたい場合は、これらの設定をそのままにしておくことができます。
ただし、特定のページでチャットボットを非表示にしたい場合は、「除外ルールを追加」リンクをクリックしてください。すると、別のルールが開きますので、チャットボットを非表示にしたいページのURLを右側のフィールドに追加してください。

完了したら、「訪問者情報と行動」セクションまでスクロールダウンしてください。ここで、チャットボットを表示する訪問者を選択できます。
例えば、コンタクトリストの訪問者のみにチャットボットを表示させたい場合は、左のドロップダウンメニューから「訪問者」オプションを選択し、右のフィールドで「コンタクトである」オプションを選択します。
その後、「保存」ボタンをクリックし、「表示」タブに切り替える。

ここから、チャットボットのアバター画像をアップロードし、名前を変更することができます。
次に、「チャット表示動作」セクションを展開し、トリガーが満たされたときのチャットボットの初期設定を選択します。
例えば、誰かがあなたのサイトにアクセスしたら、すぐにボットのウェルカムメッセージを表示させたい場合は、「ウェルカムメッセージをプロンプトとしてポップオープンする」オプションを設定します。
チャットランチャーのみを表示する」を選択した場合、訪問者はプロンプトを表示するためにチャットボットをクリックする必要があります。
ただし、トリガーが満たされたときにのみチャットボットを表示させたい場合は、3番目のオプションを選択することができます。

その後、下にスクロールし、チャットボット外観のトリガーを選択します。
例えば、訪問者がサイトを離脱する際にチャットボットを表示させたい場合は、「On exit intent」オプションを選択します。
ただし、スクロールされたページの割合やサイト滞在時間をトリガーとして選択することもできる。
次に、「モバイル」タブに切り替えて、携帯電話向けのチャット表示設定を行うこともできます。
保存」ボタンをクリックし、変更内容を保存します。

オプション」タブで、遅延メッセージテキスト、セッションタイムアウト、一般的なエラーメッセージ、ボット言語、可用性などの一般的な設定を行います。
その後、「保存」ボタンをクリックして設定を保存します。最後に、上部のスイッチを切り替えて、サイト上でチャットボットを有効化します。

これで、WordPressサイトにアクセスして、チャットボットの動作を確認することができます。
デモサイトではこんな感じ。

ボーナス:WordPressサイトにライブチャットを追加する
ライブチャットは、サイト上のチャットウィンドウを通して、訪問者がカスタマサポートチームのメンバーとチャットできるコミュニケーションツールです。
カスタマイザーは顧客とつながる手段として非常に人気があり、満足度は73%で、メールや電話、SMSによるサポートよりもはるかに高い。
WooCommerce ストアにライブ チャットを追加することで、カスタマイザーは保留で待ったり、メールを送信することなく、迅速かつ簡単にヘルプを得ることができます。
これにより、直帰率が下がり、売上が増加し、ユーザーからのフィードバックを収集することもできる。
WordPress 用の最高のライブチャットサポートソフトウェアであるLiveChat を使用して、簡単にこの機能をサイトに追加することができます。

それは、既製のライブチャットテンプレート、リアルタイムチャット、複数のサポートチャネル、定型応答、チャット トランスクリプト、チャット分析、および非常に多くの付属しています。
さらに、WooCommerce、HubSpot、ChatBot、Constant Contact、Mailchimpなどのツールと統合できます。
詳細な手順については、WordPress で無料ライブチャットを追加する方法についてのステップバイステップのチュートリアルを参照してください。
WordPress でチャットボットを簡単に追加する方法について、この投稿がお役に立てれば幸いです。また、WordPress でドキュメンテーションを追加する方法と、中小企業に最適なヘルプデスクソフトウェアのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I find artificial intelligence fascinating and intriguing. Many times, I’ve toyed with the idea of implementing something similar on my website. Not necessarily to replace any support, but at least for FAQs and such. I couldn’t find a properly detailed guide anywhere. Thank you, and I’ll try your guide first on a development website, and if it works well, I’ll attempt to deploy it on the production version to see if people appreciate it. Anyway, thanks for the excellently crafted guide.
WPBeginner Support
You’re welcome we hope it works well for your needs
Admin
Ralph
Thank you for this insightful guide! Tools like chatbots are crucial for fast response times which are hard to achieve when you are a solopreneur and don’t have team.
WPBeginner Support
You’re welcome, the are certainly helpful when you are solo
Admin