私たちがオンライン販売を始めた頃、WordPressに「今すぐ購入」ボタンを追加するプロセスは不必要に複雑でした。
長年にわたり様々なソリューションをテストし、他のビジネスオーナーの決済システム構築を支援してきた結果、私たちは最も効果的な方法を発見しました。
重要なのは、カスタマーの購入プロセスをシンプルにしながら、ビジネスニーズに一致する方法を選択することです。私たちのパートナー・ブランドはこれをマスターしており、コンバージョン率に大きな違いをもたらしています。
このガイドでは、WordPress サイトに今すぐ購入ボタンを追加するための実績のある 3 つの方法を説明します。これらのソリューションは、すべての規模のビジネスに対応しており、お客様の特定のニーズに最適なものを選択するお手伝いをいたします。

なぜWordPressに「今すぐ購入」ボタンを設置するのか?
今すぐ購入ボタンは、お買い物カゴの放棄率を下げるのに最適な方法です。購入プロセスにおけるすべてのステップは、カスタマイザーが考えを変え、お買い物カゴを放棄する新たな機会です。
購入手続きへ直行させることで、買い物客が気が変わったり、購入をあきらめたりする時間を減らすことができる。衝動買いを促すことができ、デジタルダウンロード、電子書籍、現物商品、講座などに特に有効です。
今すぐ購入ボタンは購入プロセスをスピードアップするため、カスタマーエクスペリエンスも向上させることができます。バイヤージャーニーが簡単だと感じられれば、カスタマイザーはあなたのストアにリピートする可能性が高くなります。購入手続きで複数のページをナビゲーションする必要がないため、購入プロセスにおける摩擦を減らすことができます。
今すぐ購入ボタンは商品ページでよく見かけますが、ランディングページやセールスページでも使われることがあります。
このように、今すぐ購入ボタンを使えば、カスタマイザーは商品ページを訪れることなく購入プロセスを開始することができ、マーケティングや広告キャンペーンのコンバージョン率を高めることができます。
WordPressで今すぐ購入ボタンを追加する3つの方法をご紹介します。以下のクイックリンクから、使いたい方法にジャンプしてください:
準備はいいかい?始めよう
方法1:WP Simple Payで今すぐ購入ボタンを追加する(eコマースプラグイン必須なし)
WPシンプルペイを使用して、任意のページ、投稿、またはウィジェット対応エリアに今すぐ購入ボタンを追加することができます。

サービスベースのビジネスや非営利団体、WordPressで今すぐ購入ボタンのオプションをお探しの方に最適な設定です。
WP Simple PayはWordPressに最適なStripe決済プラグインです。テスト中、クレジットカード決済、Apple Pay、Google Pay、ACH銀行引き落としなどが超簡単にできることがわかりました。特別なインストールをすることなく、販売ページに今すぐ購入ボタンを追加したい場合、WP Simple Payが最適です。
詳しくはWP Simple Payのレビューをご覧ください。
注: このガイドでは、WP Simple Payの無料版を使用します。
ACH口座引き落としや定期的な支払い、税金の自動計算、WordPressに後払いプランを追加したい場合は、プロバージョンにアップグレードする必要があります。
まず、WP Simple Pay プラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
有効化すると、プラグインは自動的にセットアップウィザードを起動します。Let’s Get Started」ボタンをクリックしてください。

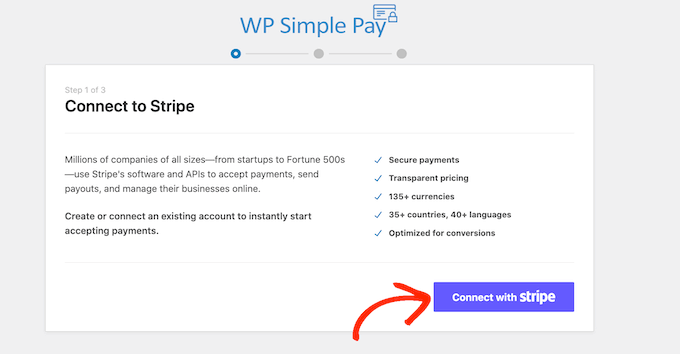
次のステップでは、StripeアカウントをWP Simple Payに接続する必要があります。Stripeはサイトオーナーに優しい決済代行サービスです。
まずは、’Connect with Stripe’ボタンをクリックしてください。

次の画面で、既存のStripeアカウントにログインするか、新規アカウントを作成します。
すでにStripeアカウントをお持ちの場合は、そのアカウントのメールアドレスとパスワードを入力するだけです。

WP Simple Payでは、StripeアカウントをWordPressに接続する方法をご紹介します。
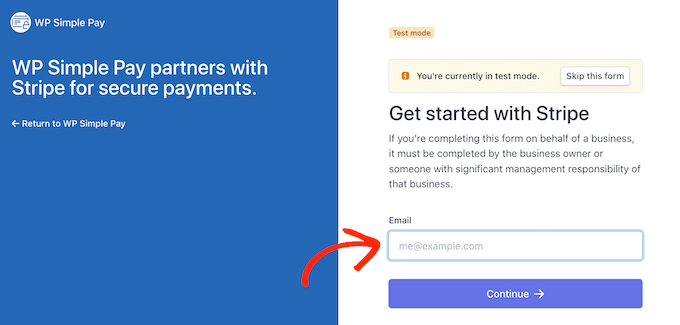
Stripeにまだ登録されていない場合は、メールアドレスを入力し、画面の指示に従ってStripeアカウントを作成してください。Stripeアカウントにログイン中であれば、「お支払いフォームの作成」ボタンをクリックしてください。
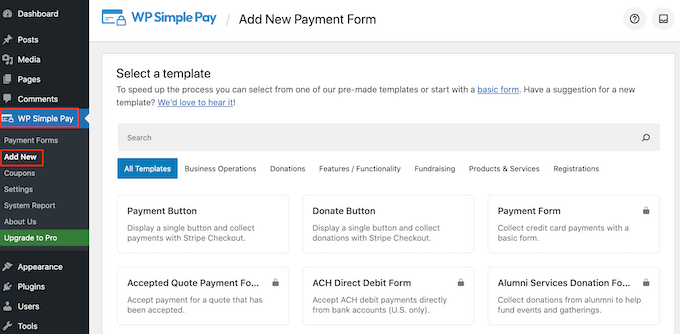
誤ってこの画面をクリックしてしまった場合でも、慌てる必要はありません。WP Simple Pay ” Add Newから同じ画面に行けます。

無料のWP Simple Payプラグインには、支払いフォームを素早く作成するのに役立ついくつかの異なるテンプレートがあります。WP Simple Pay Proにアップグレードすることで、WordPressにStripeの寄付ボタンを追加するテンプレートなどの追加テンプレートをアンロックできます。
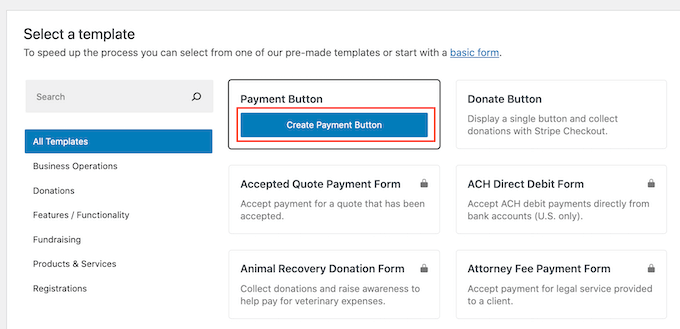
今すぐ購入ボタンを作成したいので、「支払いボタン」テンプレートにマウスオーバーし、外観が表示されたら「支払いボタンを作成」をクリックします。

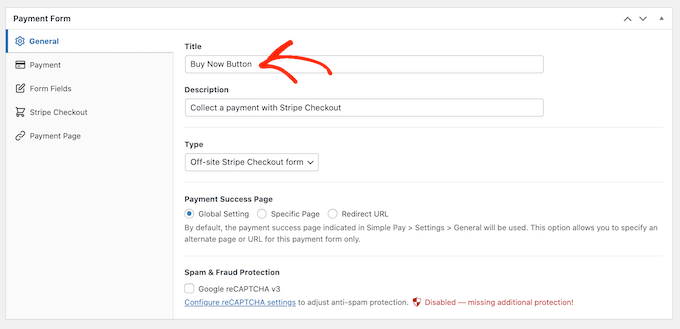
タイトル」フィールドに、今すぐ購入ボタンの名前を入力します。
このタイトルはあくまで参考なので、何を使っても構わない。

説明’フィールドを使用して、ボタンに関する情報を追加することもできます。ここでも、WordPressはあなたのサイトの訪問者にこの情報を表示しませんが、あなた自身の参考や、あなたのWordPressダッシュボードを共有する人のために役立ちます。
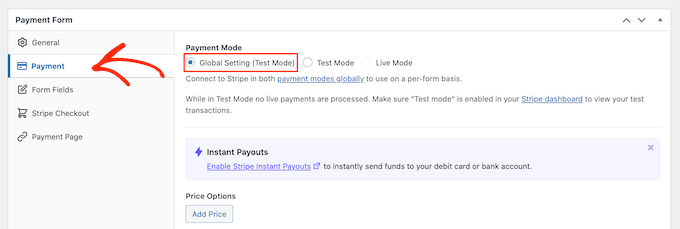
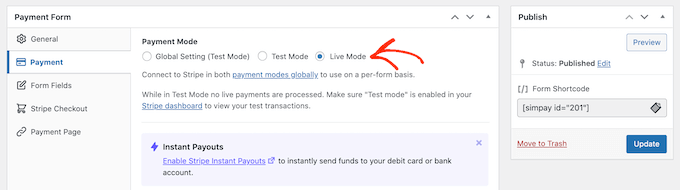
その後、「支払い」タブをクリックする。
初期設定では、WP Simple Payはテストモードでボタンを作成します。
グローバル設定(テストモード)」ラジオボタンを選択したままにしておくことをお勧めします。

すぐに支払いを開始したい場合は、代わりに「ライブモード」ボタンを選択することができます。
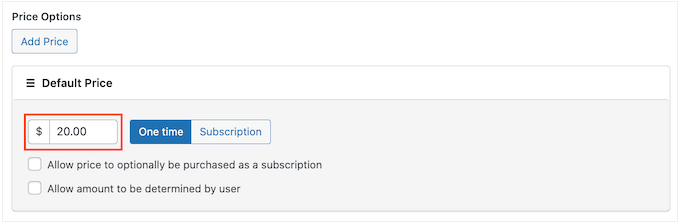
次に、このボタンがカスタマイザーに請求する金額を決めます。この数字を’One-Time Amount’フィールドに入力してください。

注意: WP Simple Payは初期設定でUSドルの通貨を使用します。別の通貨で支払いを受けたい場合は、WP Simple Pay ” Settingsにアクセスしてください。通貨’タブを選択し、新しい通貨を選択することができます。
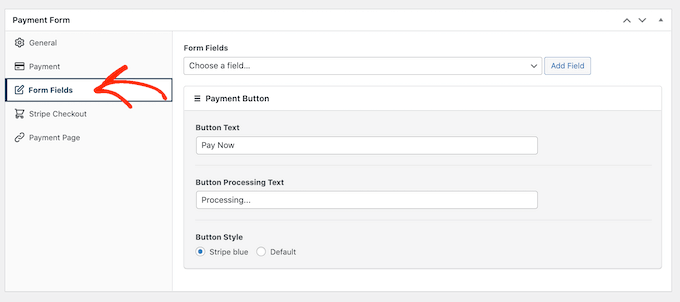
そうしたら、「フォームフィールド」タブを選択します。

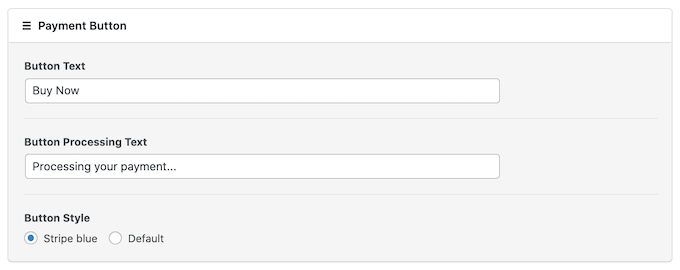
初期設定では、ボタンには「Pay Now」というラベルが表示されますが、「Button Text」フィールドに入力することで、任意のラベルに変更することができます。
また、WP Simple Payが支払い処理中に買い物客に表示するメッセージである’Button Processing Text’を変更することもできます。

初期設定では、WP Simple PayはWordPressテーマと同じボタンスタイルを使用します。
また、以下の画像にあるように、「Stripe blue」スタイルを使用することもできます。このボタンスタイルを使用したい場合は、’Payment Button’セクションで’Stripe blue’ラジオボタンを選択するだけです。

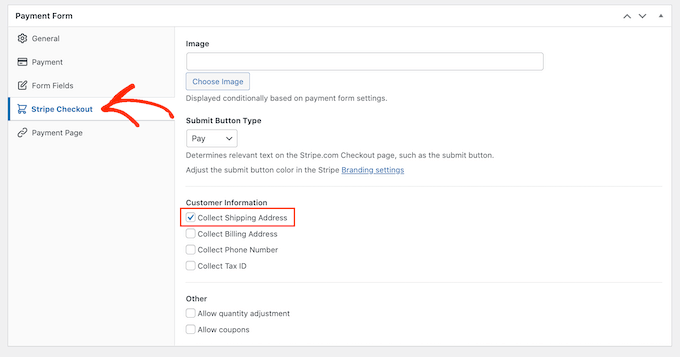
次に、Stripe Checkoutタブを選択し、WP Simple Payが購入手続きの際に訪問者から収集する情報を選択します。
例えば、物理的な製品を販売している場合、’Collect Shipping Address’ボックスをチェックすることで、カスタマイザーの配送先住所を取得することができます。

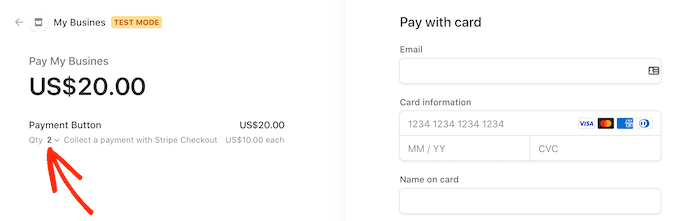
もしカスタマイザーが複数の商品を購入する可能性がある場合は、「数量調整を許可する」にチェックを入れてください。
これにより、Stripeの購入手続きページにドロップダウンが追加され、カスタマイザーが購入する商品の数を変更できるようになります。

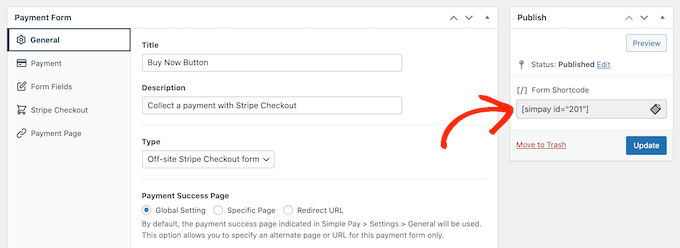
購入ボタンの設定に満足したら、「公開する」ボタンをクリックして公開します。
フォームショートコード」を使って、WordPressのページ、投稿、ウィジェット対応エリアにこの購入ボタンを追加できるようになりました。

ショートコードの設置方法の詳細については、WordPressでショートコードを追加する方法のガイドをご覧ください。
テストモードでボタンを公開した場合、Stripeダッシュボードにはその間の支払いが表示されないため、今すぐ購入ボタンをテストすることが難しくなります。
トランザクションを確認するには、Stripeのダッシュボードにログインし、’Payments’タブをクリックしてテストモードを有効化する必要があります。

その後、右上の「開発者」トグルをクリックするだけです。
Stripeのダッシュボードに支払いが表示されます。

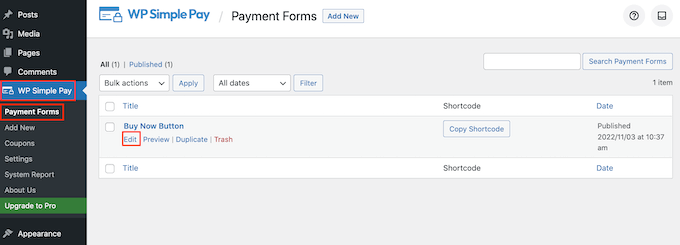
ボタンのテストが完了したら、WP Simple Pay ” Payment Forms で支払いの受付を開始できます。
ここで、今すぐ購入ボタンにマウスオーバーし、「編集」リンクをクリックしてください。

次に「支払い」タブを選択し、「ライブモード」の隣にあるラジオボタンをクリックします。
最後に「更新」をクリックします。これで購入ボタンが表示され、訪問者からの支払いを受け付ける準備が整いました。

方法2:デジタルダウンロードに今すぐ購入ボタンを追加する方法
WP Simple Payを使えば、WordPressブログやサイトに簡単に購入ボタンを追加することができます。しかし、WordPressでデジタルダウンロードを販売したい場合は、今すぐ購入機能を持つeコマースプラグインが必要です。
Easy Digital Downloadsは、デジタル製品を簡単に販売できる最高のプラットフォームです。実際、私たち自身もこのプラグインを使用して、多くのプレミアムWordPressプラグインを販売しています。
さらに詳しく知りたい方は、Easy Digital Downloadsのレビューをご覧ください。

プラグインは、WordPressで今すぐ購入ボタンを追加するためのいくつかの方法を提供します。
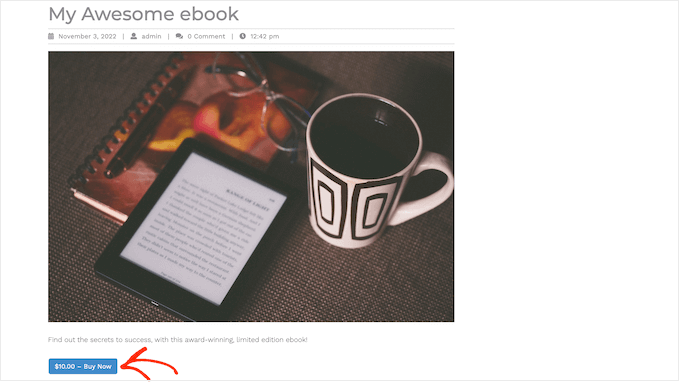
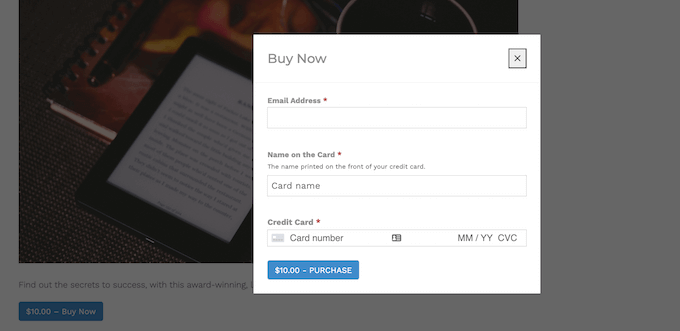
初期設定では、Easy Digital Downloadsのすべての商品ページに「お買い物カゴに入れる」ボタンが表示されます。しかし、その代わりに今すぐ購入ボタンに置き換えることができます。

上の画像にあるボタンをクリックすると、メールアドレスとクレジットカード情報を入力するポップアップが表示されます。
その後、「購入」をクリックするだけで、商品を購入することができる。

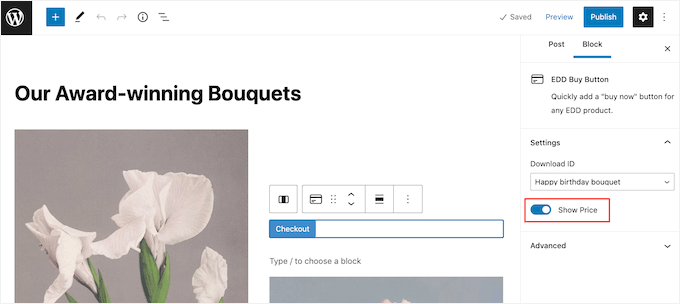
Easy Digital Downloadsには、任意のページ、投稿、ウィジェット対応エリアに追加できる「EDD購入ボタン」ブロックも付属しています。
このブロックをダウンロード可能な商品に接続することができます。訪問者はこのボタンをクリックするだけで、商品をバスケットに追加し、そのまま購入手続きを行うことができます。

それを念頭に置いて、両方の方法を見てみよう。
商品ページに「今すぐ購入」ボタンを追加する方法
手始めに、商品ページに「今すぐ購入」ボタンを追加するとよいだろう。こうすることで、カスタマイザーが気が変わって購入を断念するまでの時間を短縮することができる。
ホスティングサービスとしてSiteGroundをご利用の場合、Easy Digital Downloadsがプリインストールされていますので、すぐにプラグインを使い始めることができます。
そうでない場合は、SiteGround EDDホスティングサービスをチェックアウトし、わずか月額2.99ドルで始めることができます!
他のホスティングサービスを使用している場合は、Easy Digital Downloadsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
このガイドでは、Easy Digital Downloadsプラグイン(無料)を使用します。また、ウィッシュリスト、購入特典、詐欺監視など、より高度な機能を備えたプロバージョンもあります。
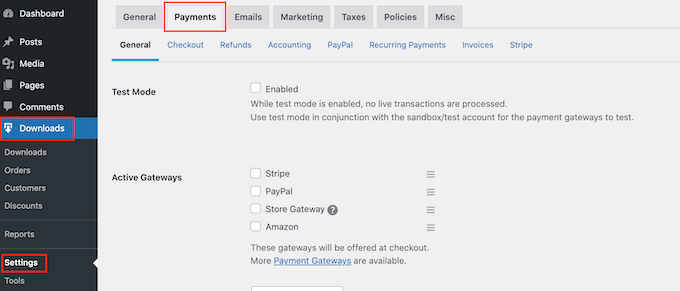
購入ボタンを作成する前に、StripeまたはPayPalを設定する必要があります。支払いゲートウェイを設定するには、ダウンロード ” 設定に行き、’支払い’タブをクリックします。

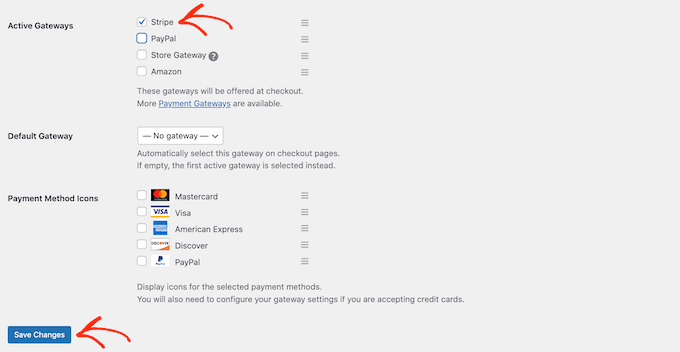
PayPal’または’Stripe’にチェックを入れてください。
複数の支払いゲートウェイを追加すると、今すぐ購入ボタンを作成することができなくなるので、1つのゲートウェイだけを選択することが重要です。
決定後、「変更を保存」をクリックして設定を保存します。

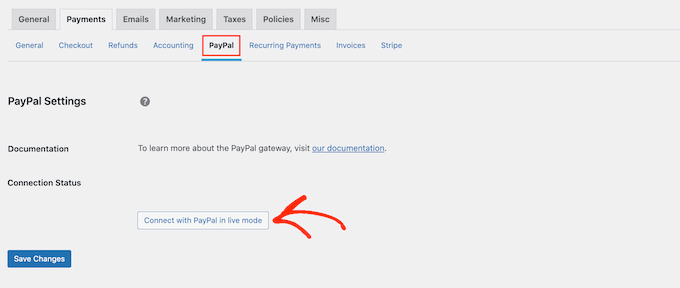
PayPalをご利用の場合は、「PayPal」タブをクリックしてください。
その後、「ライブモードでPayPalと接続する」ボタンを選択できます。

支払いを受け取るPayPalアカウントのメール・アドレスとパスワードを入力するポップアップが開きます。
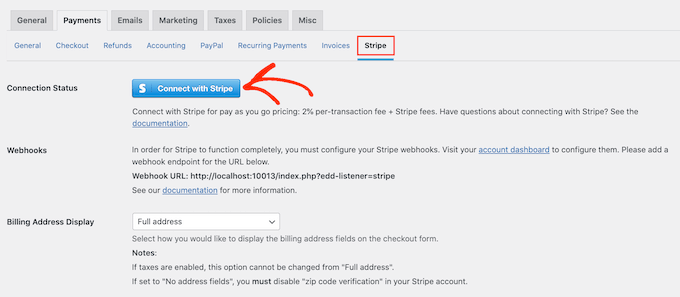
代わりにStripeを設定するには、’Stripe’タブをクリックし、’Connect with Stripe’を選択します。

セットアップウィザードが開き、あなたのサイトをStripeに接続することができます。
支払いゲートウェイを設定した後、「変更を保存」ボタンをクリックすることを忘れないでください。これでEasy Digital Downloadsの商品ページに購入ボタンを追加することができます。
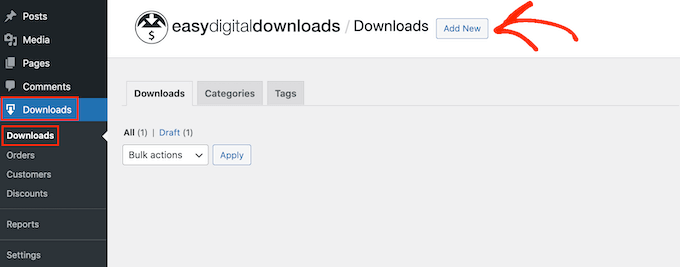
最初のデジタル製品を作成するには、ダウンロード ” ダウンロードに進みます。そして、「新規追加」ボタンをクリックしてください。

商品のタイトルや説明の追加、画像のアップロード、カテゴリーやタグの追加などができるようになりました。
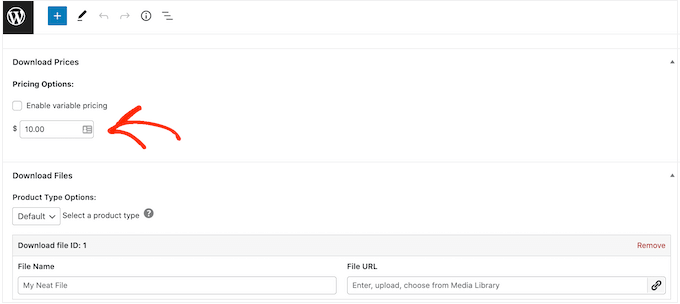
注意: 初期設定では、Easy Digital Downloadsはあなたの製品を無料ダウンロードとして設定します。製品オプション」セクションまでスクロールし、製品の実際の価格を入力することが重要です。

次のステップは商品のアップロードです。これは、電子書籍のダウンロード、動画トレーニング、PDFガイド、デジタルアートやグラフィック、またはWordPressがサポートするその他のファイルかもしれません。
プロからのアドバイス: SVG画像やPSDファイルなど、WordPressがサポートしていないファイル形式を販売したい場合は、WordPressで追加のファイル形式を許可する方法のガイドをご覧ください。
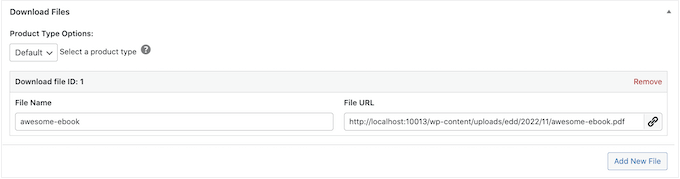
ダウンロードファイルを追加するには、「ダウンロードファイル」セクションまでスクロールしてください。
ファイル名」フィールドに、ダウンロードするファイルの名前を入力します。入力が終わったら、「ファイルをアップロードする」ボタンをクリックしてください。

WordPressのメディアライブラリが起動します。ここで、デジタルダウンロードとして販売したいファイルを選択することができます。
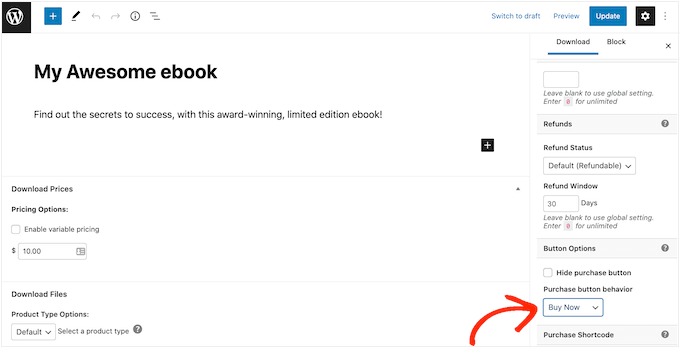
商品の設定に満足したら、いよいよ購入ボタンを追加します。
右側のメニューで、「ボタンオプション」セクションを見つけます。ここで、’Purchase Button Behavior’ドロップダウンをクリックし、’Buy Now’を選択します。

これで、「公開する」をクリックして、製品を本稼働させることができます。これで、この商品ページにアクセスすると、今すぐ購入ボタンが表示されます。
上記と同じプロセスを踏むだけで、どの商品ページにも今すぐ購入ボタンを追加することができます。
任意のページや投稿に今すぐ購入ボタンを追加する方法
オンラインショップの他の部分で、今すぐ購入ボタンを使いたい場合もあるでしょう。
例えば、特定の商品を宣伝するランディングページがある場合、カスタマイザーがそのランディングページから直接購入手続きを開始できるようにするかもしれません。
これにより、衝動買いを促しながら、バイヤージャーニーから複数のステップを削除することで、より多くの売上を得ることができる。
EDD Buy Button’ブロックを使用すると、これを簡単に行うことができます。このブロックを使用するには、まず支払いゲートウェイを設定し、上記と同じ手順に従って少なくとも1つの商品を作成する必要があります。
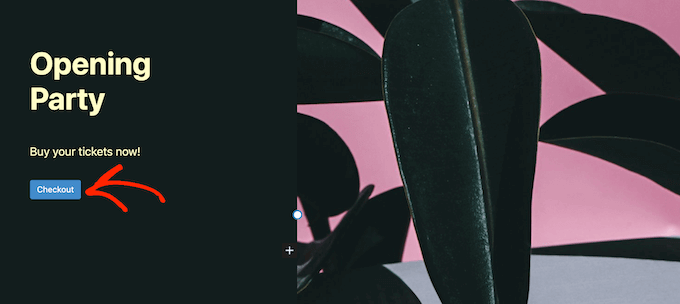
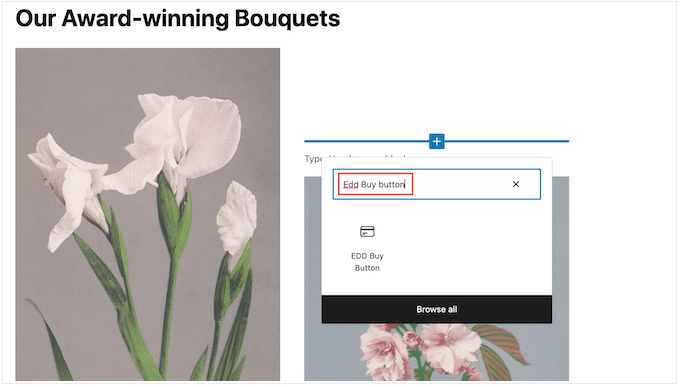
その後、コンテンツエディターで購入ボタンを追加したいページまたは投稿を開きます。次に、「+」アイコンをクリックし、「EDD購入ボタン」と入力します。

適切なブロックが外観されたら、クリックしてレイアウトに追加します。
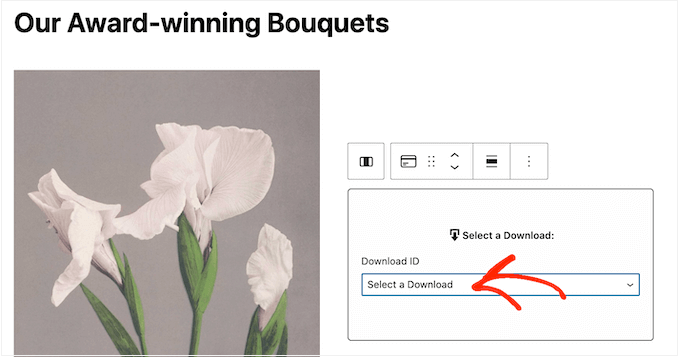
ダウンロードを選択」ドロップダウンを開き、お買い物カゴに追加する商品を選択できます。

初期設定では、Easy Digital Downloadsは商品の価格を購入ボタンに表示します。
価格を非表示にしたい場合は、「価格を表示」をクリックして無効化します。

これで、ページを公開したり更新したりすることができます。これで、WordPressサイトにアクセスすると、今すぐ購入ボタンが表示されます。
方法3:WooCommerceストアに今すぐ購入ボタンを追加する
WooCommerceストアを運営している場合、商品ページに今すぐ購入ボタンを追加することをお勧めします。これにより、カスタマイザーは商品ページから直接購入手続きを開始することができ、お買い物カゴの放棄率を減らすことができます。
オンラインストアに今すぐ購入ボタンを追加する最も簡単な方法は、Buy Now Button for WooCommerceプラグインを使用することです。このプラグインは設定が必要なく、商品ページの個別ページに今すぐ購入ボタンを追加するシンプルなプラグインです。

まず、プラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
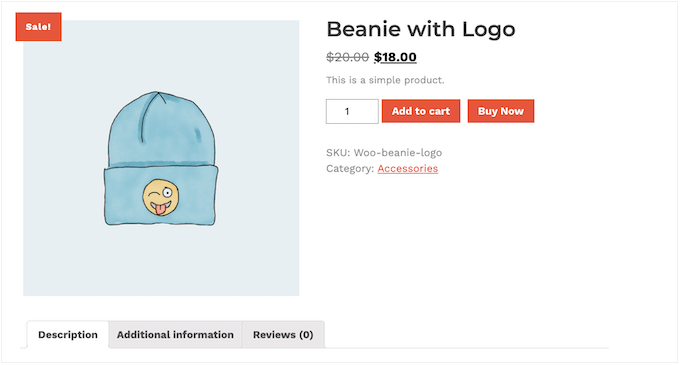
プラグインには設定がないので、オンラインストアの商品ページにアクセスするだけです。標準の「お買い物カゴに入れる」ボタンの隣に「今すぐ購入」ボタンが表示されます。
ボーナス:売上を伸ばすオンラインストアのトリック
今すぐ購入」ボタンを追加する方法をさらに詳しく学んだところで、あなたのオンラインストアをさらに良くし、より多くのものを売るための裏技をチェックしてみましょう。
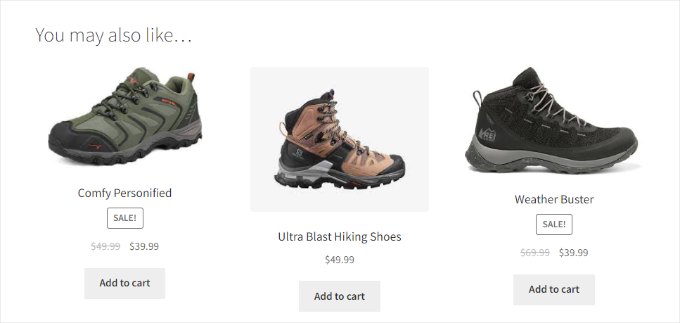
例えば、WordPressサイトでおすすめ商品を表示することができます。関連商品を提案することで、カスタマイザーが気に入りそうな項目を見つけやすくなり、より良いショッピング体験ができます。
例えば、誰かが帽子を買ったら、サングラスを勧める。お買い物カゴ、注文バンプ、アップセル、クロスセル、購入後の自動メールなど、さまざまな方法でおすすめ商品を表示することができます。

さらに詳しく知りたい方は、WordPressでおすすめ商品を表示する方法をご覧ください。
あるいは、WordPressサイトにカスタマイザーレビューページを追加する方法を知りたいかもしれません。このページは、新規カスタマイザーがあなたの商品に関する他の人の良い経験を読むことができるため、信頼を築くのに役立ちます。
このトピックについては、WordPressでカスタマイザーレビューページを追加する方法をご覧ください。
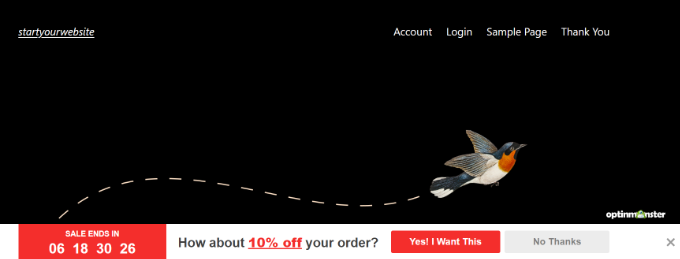
最後のヒントは、FOMOを使ってコンバージョンを増やすことだ。
FOMO、つまり「Fear of missing out」は、何かエキサイティングなことや流行のものを見逃すことへの不安感である。
マーケティング担当者は、インターネットが普及するずっと以前からFOMOを利用してきたが、今ではオンラインでより簡単に、より効果的に利用できるようになった。例えば、ランディングページで近々行われるセールや期間限定のオファーを宣伝することができる。

WordPressサイトでFOMOを使用してコンバージョンを増やす方法については、こちらのガイドをご覧ください。
WordPressで今すぐ購入ボタンを追加する方法について、この投稿がお役に立てば幸いです。WordPressでダウンロードリンクを簡単に追加する方法や、WordPressで購入数を制限する方法についてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.