WordPressでSEPA(個別ユーロ決済エリア)決済を受け入れることで、欧州のカスタマイザーは取引を簡素化し、ユーロでの支払いを安全かつ効率的に受け取ることができます。
欧州36カ国をコンテナとするSEPA地域内のカスタマイザーに簡単にアプローチでき、同地域では毎年200億件以上の取引が行われているため、売上を伸ばすことができます。
eコマースストアの運営、サービスの提供、寄付の募集など、SEPA決済を統合することで、決済オプションを拡大することができます。
WPBeginnerでは、サイト上でSEPA決済の追加に成功している多くのパートナーブランドと協力しています。SEPA決済は非常に便利で、カスタマイザーにとってもビジネスオーナーにとってもスムーズな決済方法です。
この投稿では、WordPressで簡単にSEPA支払いを受け付ける方法を紹介します。

なぜWordPressでSEPA決済を使うのか?
個別欧州決済エリア(SEPA)は欧州連合(EU)のイニシアチブである。加盟36カ国内および加盟国間での決済を簡単かつ便利にすることを目的としている。
ユーロ決済のための欧州全域に及ぶ個別市場を創設し、国内送金でも国境を越えた送金でも同じルールと基準を使用する。
つまり、あなたの銀行口座を使えば、銀行や国に関係なく、SEPAエリア内の誰に対してもユーロ決済ができるということだ。
WordPressサイトでSEPA決済を利用することで、カスタマイザーの銀行口座から直接支払いを受け付けることができ、手続きがスムーズでシンプルになります。
この支払い方法は、取引プロセスを合理化し、従来の国境を越えた支払いよりも手数料が安い。
さらに、オンラインショップや会員制サイトをお持ちの場合は、SEPA決済を統合することで、ヨーロッパ全土の膨大な顧客ベースを利用できるようになり、潜在的な市場拡大が期待できます。
それでは、WordPressでSEPA支払いを簡単に受け入れる方法を順を追って見ていきましょう。以下のクイックリンクから使いたい方法にジャンプしてください:
方法1:WP Simple Payを使用してWordPressでSEPA支払いを受け入れる(推奨)
この方法は、シンプルな支払いフォームからお金を受け取ることができるので、会員制サイトを持っている場合や寄付を受け付けている場合におすすめです。また、小さなオンラインショップをお持ちの場合にも良い設定です。
この方法では、WP Simple Payを使用します。WP Simple Payは、お買い物カゴを設置することなくオンライン決済を可能にする、WordPressのStripeプラグインです。
私たちのテストでは、直感的な支払いフォームビルダー、テンプレート、安全な支払い処理、SEPA支払いを受け入れることができます。詳しくはWP Simple Payのレビューをご覧ください。
まず、WP Simple Payプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:WP Simple Payには無料プランがあります。ただし、SEPA決済テンプレートのロックを解除するにはプラグインのプロバージョンが必要です。
有効化すると、セットアップウィザードが画面に表示されます。ここで「Let’s Get Started」ボタンをクリックするだけです。

次のステップに進みますので、ライセンスキーをプロバイダーして「有効化して続行」ボタンをクリックしてください。
この情報はWP Simple Payサイトのアカウントで確認できます。

プラグインをStripeアカウントに接続します。Stripeは、オンライン決済を簡単に受け入れることができる最高の決済ゲートウェイの一つです。
Stripeと接続する」ボタンをクリックします。

その後、Stripeアカウントにログインし、WP Simple Payと接続する必要があります。
まだアカウントをお持ちでない場合は、WordPressでSEPA支払いを受け入れるためにアカウントを作成する必要があります。詳しくは、WordPressでStripeの支払いを受け付ける方法のチュートリアルをご覧ください。
アカウントとプラグインを接続すると、セットアップウィザードがメールの設定を尋ねます。
領収書、今後の請求書、支払通知などのメール通知を受け取るためのスイッチを切り替えることができます。次に、これらの通知を受け取るメールアドレスを入力します。
最後に「Save and Continue」ボタンをクリックする。
注:メール通知の送信や受信に問題がある場合は、メール設定を正しく行う方法をご覧ください。

これでセットアップウィザードを終了し、SEPA支払用の支払フォームを作成することができます。
このためには、WordPressの管理サイドバーからWP Simple Pay ” 新規追加 ページにアクセスする必要があります。
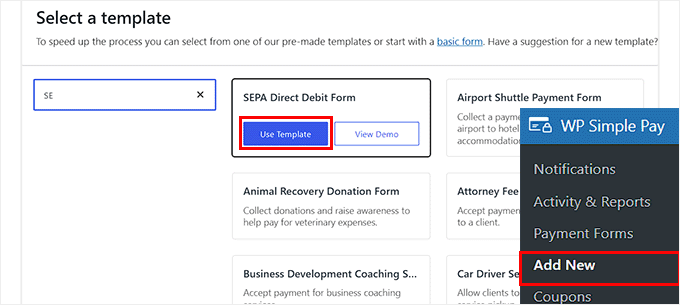
テンプレートを選択する」画面が表示され、サイトで使用できる数多くのテンプレートが表示されます。
ここからSEPA Direct Debit Formのテンプレートを探し、その下にある「Use Template」ボタンをクリックします。

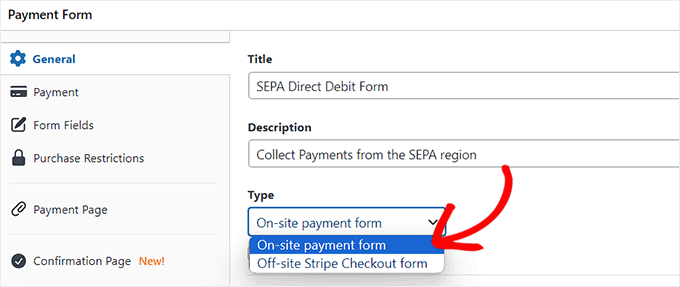
新規支払いフォームの追加」ページが表示されますので、フォームのタイトルと説明を追加してください。
その後、フォームの支払いタイプを「サイト支払いフォーム」に選択する必要があります。

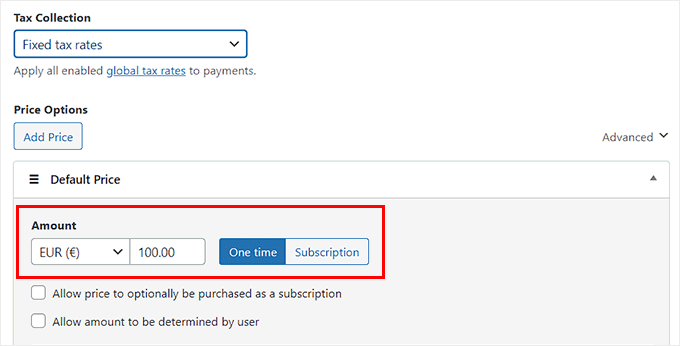
次に、左の列から「支払い」タブに切り替え、「税金徴収」設定から希望する税率を選択する。
そうしたら、フォームを作成する商品/サービスの価格を「金額」オプションの下に追加します。

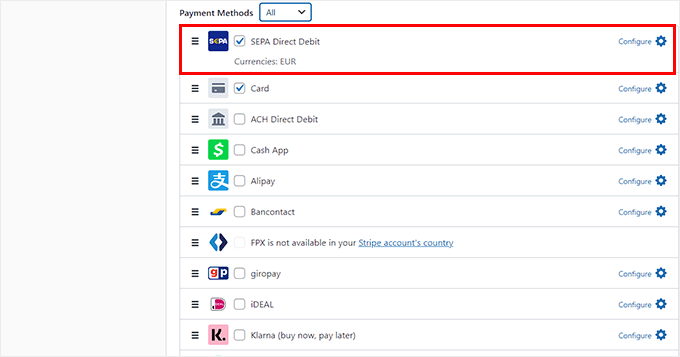
支払い方法」セクションまでスクロールダウンし、「SEPA口座振替」がすでに選択されていることにお気づきでしょう。
ただし、Klarna、Alipay、Affirm、iDealのような他の決済ゲートウェイも追加したい場合は、これらのオプションの横にあるボックスにチェックを入れてください。

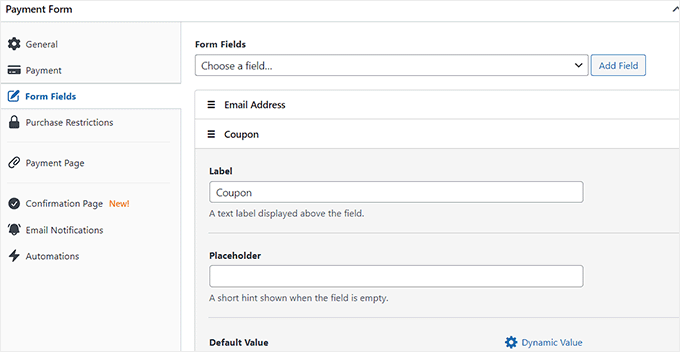
次に、左側のサイドバーから「フォームフィールド」タブに切り替えます。タブを開くと、支払いフォームにさまざまなフォームフィールドを追加し、設定を行うことができます。
例えば、サイトで定期的に割引やクーポンを提供している場合、支払いフォームにクーポンフィールドを追加することができます。
また、ドラッグ&ドロップでフォーム・フィールドの順番を並べ替えることもできる。

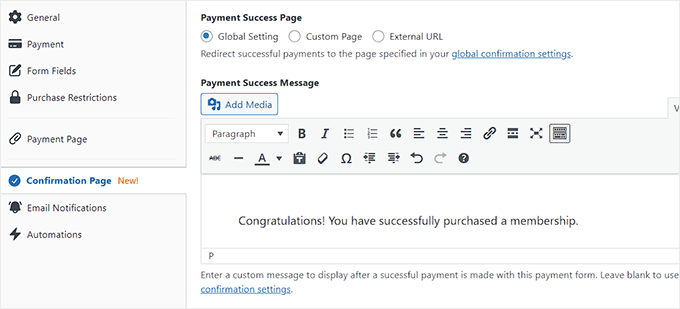
そうしたら、左の列から「確認ページ」タブに切り替える。
ここでは、ユーザーがあなたのサイトで支払いに成功したときに表示されるメッセージを入力することができます。

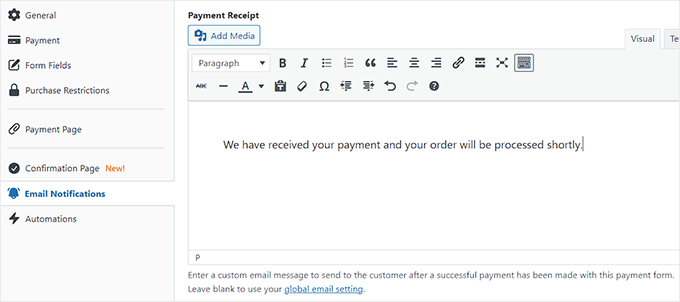
ユーザーが購入に成功した際にメールを送信したい場合は、「メール通知」タブに切り替えてください。
ここでは、SEPA支払いフォームを使用して購入した際にユーザーに送信されるカスタマイザーメールを入力します。

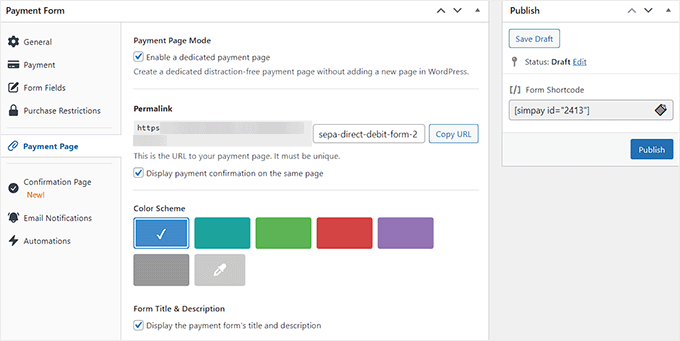
次に、「支払いページ」タブに切り替え、「専用の支払いページを有効化する」オプションをチェックします。
WP Simple Payでは、サイトに新しいページを作ることなく、SEPA支払いフォーム用のカスタムページを作成できるようになりました。
パーマリンク、配色、画像、フッターテキストを追加できる新しい設定がページに表示されます。

カスタマイザーが完了したら、右側の「公開する」ボタンをクリックして設定を保存します。
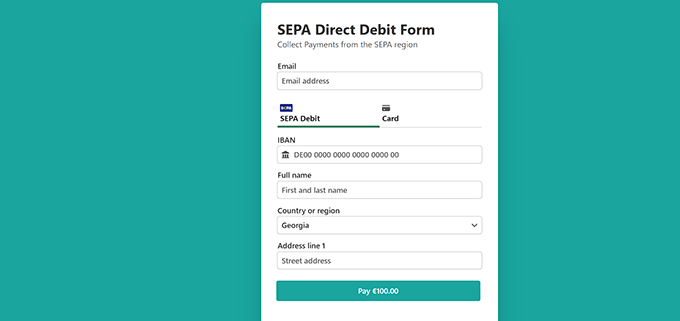
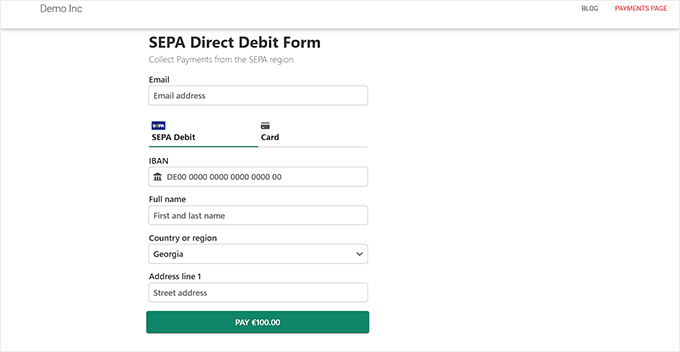
では、WordPressサイトにアクセスして支払いフォームのページを表示してください。

または、既存のページにSEPA支払いフォームを追加したい場合は、フォームフィールドを追加し、確認メッセージを設定したら、「公開する」ボタンをクリックする必要があります。
その後、WordPressのブロックエディターでお好みのページを開き、ブロックの追加「+」ボタンをクリックします。
次に、WP Simple Payブロックを見つけてページに追加し、ブロック内のドロップダウンメニューからSEPA支払いフォームを選択する必要があります。

最後に、「更新」または「公開」ボタンをクリックして、設定を保存します。
これで、WordPressサイトにアクセスして、SEPA支払いフォームを実際に表示することができます。

方法2: FunnelKit Stripe Payment Gatewayプラグイン(無料)を使用してWooCommerceでSEPA支払いを受け入れる。
WooCommerceストアをお持ちで、SEPA支払いを受け入れる無料の方法をお探しなら、この方法がお勧めです。
まず、Stripe Payment Gateway for WooCommerceをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
FunnelKitの無料プラグインで、様々な支払いゲートウェイを簡単に追加できます。
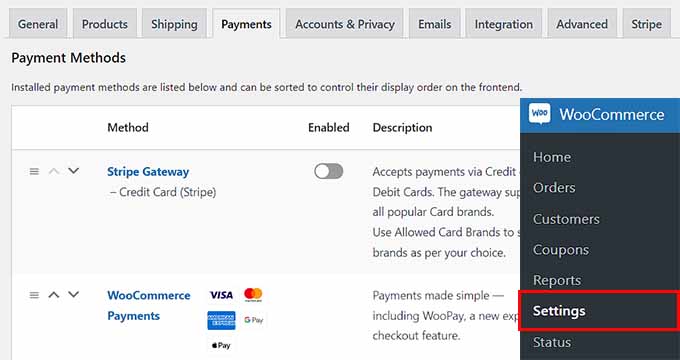
有効化した後、WordPressダッシュボードからWooCommerce ” Settingsページにアクセスし、’Payments’タブに切り替えてください。
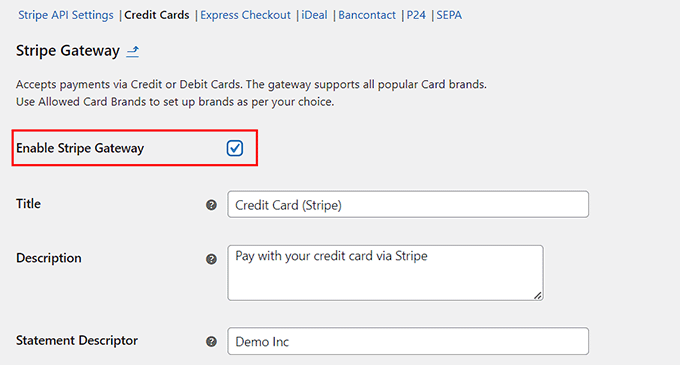
ここで、’Stripe Gateway’オプションをクリックし、さらなる設定を開きます。

新規ページで、’Enable Stripe Gateway’ボックスをチェックします。その後、支払いゲートウェイのタイトルと説明を追加します。
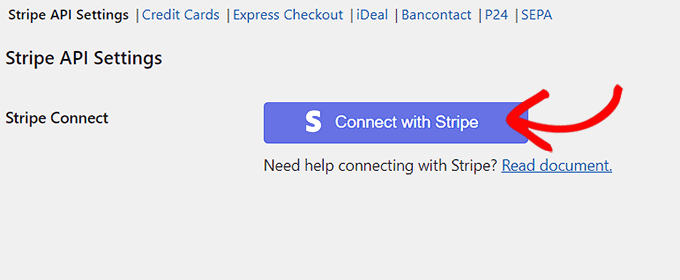
次に、’Save Changes’ボタンをクリックして設定を保存し、上部にある’Stripe API Settings’リンクをクリックします。

新規ページが表示されますので、’Connect to Stripe’ボタンをクリックして、決済ゲートウェイとオンラインストアを接続します。
Stripeのユーザー名とパスワードを入力する画面が表示されます。アカウントをお持ちでない場合は、こちらから作成できます。
この方法の詳細については、WordPressでStripeを使って支払いを受け付ける方法のチュートリアルをご覧ください。

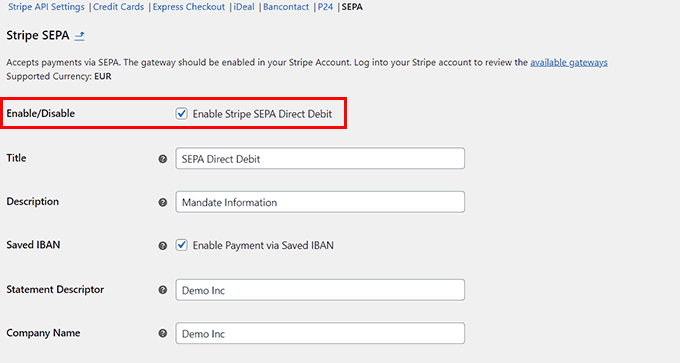
WooCommerceストアをアカウントに接続したら、上部の’SEPA’リンクをクリックします。ここで、’Enable Stripe SEPA Direct Debit’ オプションをチェックしてください。
その後、タイトル、説明、会社名、この支払い方法を表示できる販売場所を追加することもできます。

最後に「変更を保存」ボタンをクリックして、設定を保存します。
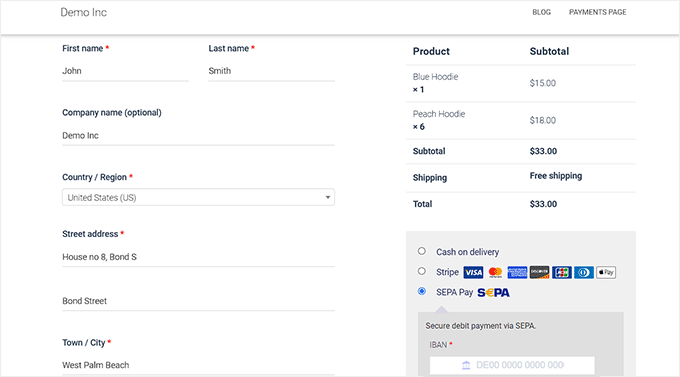
これでWooCommerceストアでSEPA支払い方法を有効化しました。これでストアの購入手続きページで確認できます。

ボーナス:WordPressとWooCommerceにPayPalを追加する
StripeやSEPA以外にも、PayPalを使ってヨーロッパ全土で支払いを受け付けることができます。
ペイパルは決済業界のパイオニアのひとつで、個人、ビジネス、eコマースに適したさまざまなサービスを提供している。また、ヨーロッパでは4億人以上の有効アカウントを持つ大規模なユーザーベースを持っている。
さらに、この決済ゲートウェイは堅牢なセキュリティシステム、定期的な支払い設定、シームレスな枠線取引を備えており、PayPalは理想的な選択肢です。
WPFormsを使用すると、簡単にあなたのサイトにPayPalを追加することができます。これは、ドラッグアンドドロップビルダー、プレメイドフォームテンプレート、および完全なスパム保護を提供する市場で最高のWordPressのPayPalプラグインです。
プラグインにはPayPalアドオンも付属しており、WordPressサイトから簡単に支払い、寄付、オンライン注文を受け付けることができます。詳しい手順については、WordPressとPayPal Commerceの接続方法のチュートリアルをご覧ください。

その他にも、お問い合わせフォーム、投票フォーム、アンケートフォーム、登録フォーム、ログインフォームなど、WPFormsを使って様々なフォームを作成することができます。
詳しくはWPFormsのレビューをご覧ください。
この投稿が、WordPressで簡単にSEPA決済を利用する方法のお役に立てば幸いです。WordPressをPayPalコマースに接続する方法の投稿や、オンラインで販売できる最も人気のあるデジタル製品のトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.