最近、結婚式やワークショップ、その他のイベントのプランニング・サービスを提供している読者に話を聞くことがある。
全額前払いを求めるとカスタマイザーが離れてしまう可能性があるため、サイトを通じて簡単にデポジット支払いを受け付ける方法はないかと私たちに尋ねてきました。
デポジット支払いは、カスタマイザーが製品やサービスを予約するために支払う部分的な支払いである。全額を前払いする代わりに、カスタマイザーは約束として一定割合を支払う。
これにより、カスタマイザーからのコミットメントを確保しつつ、分割払いにも柔軟に対応することができます。また、高価な商品やカスタマイザー商品を販売するオンラインストアを運営している場合にも最適な設定です。
この投稿では、WordPressで入金決済を簡単に行う方法を順を追って説明します。

なぜWordPressでデポジット決済を受け入れるのか?
WordPressサイトで部分的な支払いや入金を受け付けることは、企業やカスタマイザー、特に高額商品の販売やパーソナライズされたサービスを提供する企業にとって多くのメリットがあります。
デポジットの支払いは、経済的な保証の役割を果たします。キャンセルやノーショーで時間とリソースを無駄にすることはありません。
例えば、ウェディングプランナーであれば、イベントのための時間とリソースを確保するために、返金不可のデポジットを必須とします。パッケージ料金の25%から50%を前金として要求することができます。
この金額は、相談、会場訪問、業者の予約などの初期費用をカバーしながら、クライアントのコミットメントを保証するものです。
さらに、デポジットはイベントベースのビジネスや長期的なプロジェクトにも有効です。ワークショップをホスティングしたり、会場を貸し出したり、大規模なイベントを運営する場合、前金を必須とすることで、直前のキャンセルからビジネスを守ることができます。
WordPressにデポジット決済を追加することで、カスタマイザーの信頼性と利便性も向上します。ユーザーにより柔軟な支払い設定を提供することで、高額商品の購入やサービスをより利用しやすくすることができます。
それでは、WordPressで簡単に入金を受け付ける方法を見ていきましょう。このチュートリアルでは2つの方法について説明します。以下のリンクからお好きな方法にジャンプできます。
方法1:サービスに対するデポジット支払いを受け入れる
この方法では、WordPressで部分的な支払いを受け取るためのシンプルな支払いフォームの作り方を説明します。サブスクリプションサービス、個別高級商品、訪問サービス、予約などの入金を受け付けるために使用できます。
WP Simple Payは WordPressのStripeプラグインとして最適です。
多数の支払いテンプレート、直感的なビルダー、多くの支払いプロバイダーとの統合が用意されているのが気に入っています。さらに詳しく知りたい方はWP Simple Payのレビューを表示してください。
まず、WP Simple Payプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
注: WP Simple Payには無料プランもあります。ただし、デポジット決済を設定するにはプロバージョンが必要です。
有効化すると、セットアップウィザードが画面に表示されます。ここで「Let’s Get Started」ボタンをクリックします。

次に、プラグインのライセンスキーを入力する必要があります。
この情報はWP Simple Payサイトのアカウントから取得できます。

その後、Stripeアカウントとプラグインを接続する必要があります。WP Simple PayはStripeのプラグインなので、新規または既存のアカウントと接続しないと正しく動作しないことを覚えておいてください。
プロセスを開始するには、’Stripeと接続’ボタンをクリックします。

これでアカウントにログインできるようになります。詳しい手順は、WordPressでStripeの支払いを受け付ける方法のチュートリアルをご覧ください。
接続に成功すると、セットアップウィザードがメールの設定を尋ねます。
支払い領収書、今後の請求書、支払い通知のメール受信オプションを有効化できます。また、これらのメッセージを受信するメールアドレスを追加する必要があります。
次に、「Save and Continue(保存して続行)」ボタンをクリックします。お好みに応じて他の手順を完了し、セットアップウィザードを終了します。

WordPress 管理サイドバーからWP Simple Pay ” Payment Forms ページに移動します。
支払いフォームの作成」ボタンをクリックしてください。

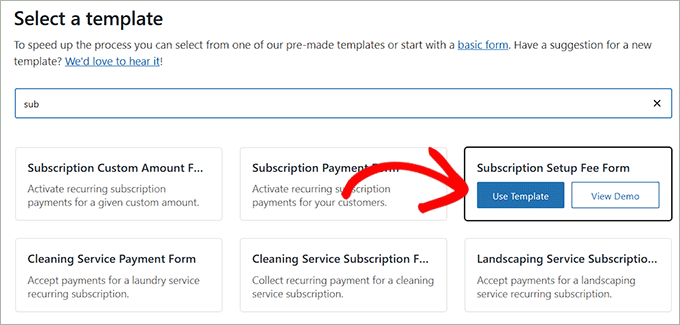
テンプレートの選択」ページが表示され、あらかじめ設定された支払いフォームオプションのリストが表示されます。
サブスクリプション設定料金フォーム」テンプレートを探し、その下にある「テンプレートを使用」ボタンをクリックするだけです。

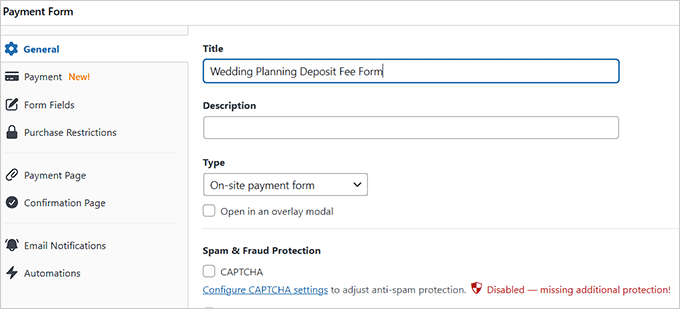
フォームビルダーが画面に表示されます。
ここでは、フォームのタイトルを変更し、説明を追加することができます。例えば、あなたがウェディングプランナーで、イベント前に予約金を受け取りたい場合、フォームの名前を「ウェディングプランニング予約金」に変更することができます。
次に、フォームのタイプとして「サイト決済フォーム」を選択します。また、その下にあるボックスにチェックを入れて、スパム保護をオンにすることもできます。

その後、左の列から「支払い」タブに切り替え、「税金の徴収」オプションで希望する税金の徴収率を選択する。
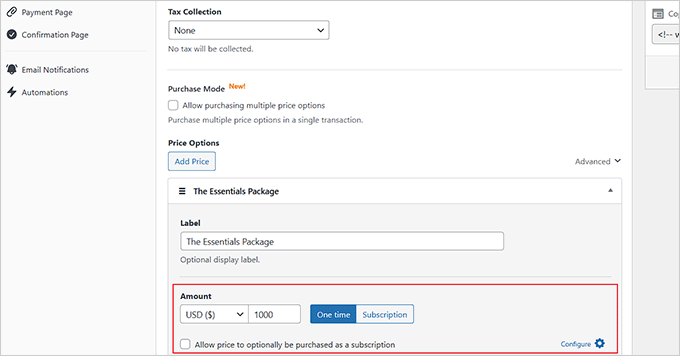
次に、フォームを通して販売したい製品やサービスの価格を追加する必要があります。
サブスクリプションベースのサービスを提供している場合は、「サブスクリプション」オプションを選択し、「価格を追加」ボタンをクリックして、さまざまなサブスクリプション層を含めます。
例えば、価格設定が異なる複数のウェディングパッケージを作成することができます。

設定が完了したら、「Automatically activate a recurring subscription(定期購読を自動的に有効化する)」オプションの横にある「Configure(設定する)」リンクをクリックします。
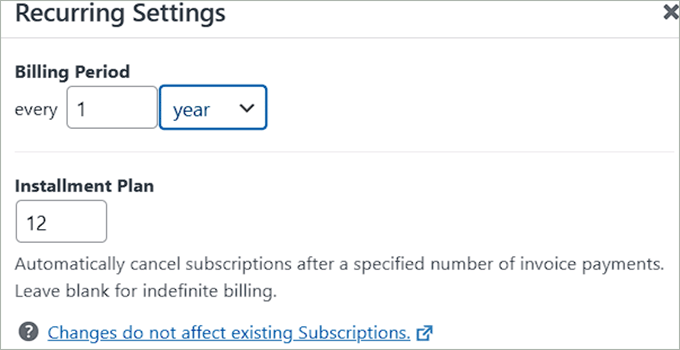
請求期間を選択するプロンプトが表示されます。これは、カスタマイザーが製品やサービスに対して請求される期間のことです。毎月、四半期、年間など、2つの請求サイクルの間の期間です。各請求期間の後、カスタマイザーは次の期間のサービスや製品の支払いを要求されます。
例えば、請求期間が1年のハイエンド・ソフトウェアのサブスクリプションを販売する場合、カスタマイザーは製品へのアクセスに対して12ヶ月に1回支払うことになる。

また、顧客が製品やサービスの代金をすべて一度に支払うのではなく、時間をかけて支払うことができる分割払いプランを設定することもできます。1200ドルの製品を販売する場合、毎月100ドルを12ヶ月間支払う分割払いプランを提供することができます。
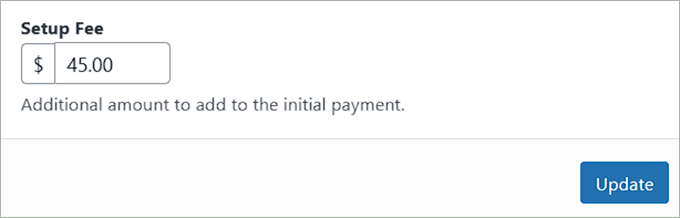
セットアップフィー」フィールドに必要な金額を追加することで、サービスや商品のデポジットフィーを追加することができます。
例えば、あなたがイベント・プランナーやウェディング・プランナーであれば、ユーザーが相談前やイベントの企画を始める前に支払う予約金です。
そして「更新」ボタンをクリックする。
複数の価格帯を設定している場合は、各価格帯ごとにこの設定を繰り返す必要があります。

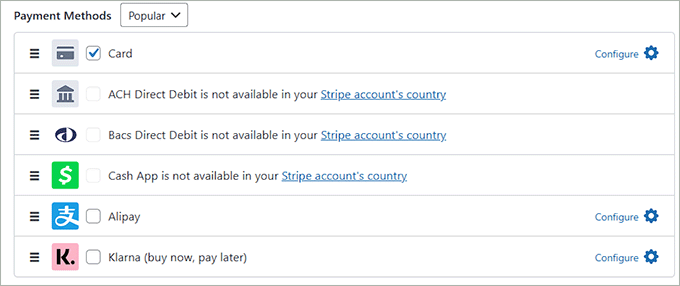
その後、「支払い方法」セクションまでスクロールダウンし、お好みの支払いゲートウェイを選択します。
ここから、カード、ACH、AliPay、Klarna、CashAppなどを支払いオプションとして追加することができます。

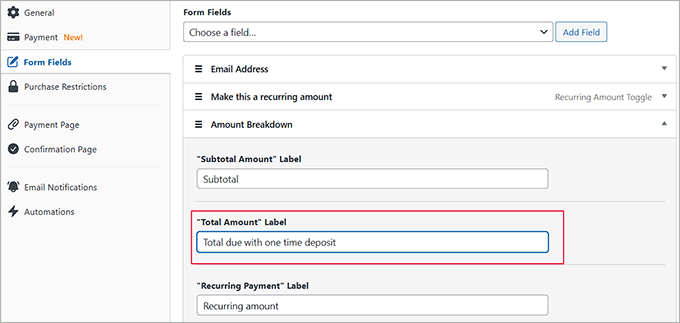
次に「フォームフィールド」タブに切り替えて、ドロップダウンメニューからフォームフィールドを追加します。また、タブを展開して各フィールドの設定を行ったり、ドラッグ&ドロップエディターを使って並べ替えたりすることもできます。
金額内訳フィールドがすでにフォームに追加されていることにお気づきでしょう。このフィールドは、入金手数料、インストーラ手数料、処理手数料をカスタマイザーに明確に表示し、透明性を確保します。
ただし、’Total Amount’ラベルを’Total due with one time deposit’に変更してください。
WP Simple Payは、選択した入金額を自動的に合計に加算しますが、ラベルを更新することで、追加金額が入金手数料であることをユーザーに明確に伝えることができます。

次に、「支払いページ」タブに移動し、「専用の支払いページを有効化する」ボックスをチェックします。これにより、手動でサイトに新しいページを追加することなく、カスタムページを作成することができます。
このプラグインでは、パーマリンク、配色、画像、フッターテキストなどを設定してフォームをカスタマイズすることができます。

最後に「公開する」ボタンをクリックして、設定を保存します。
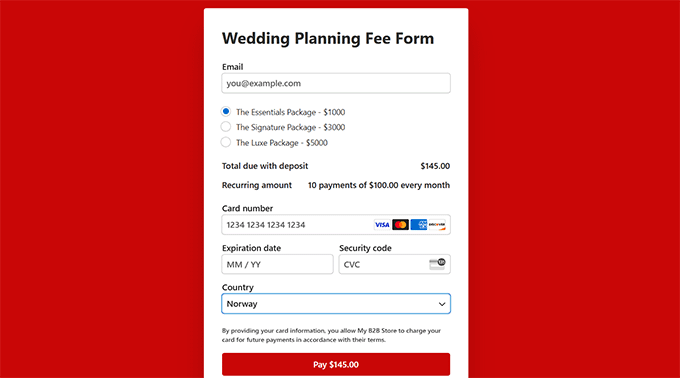
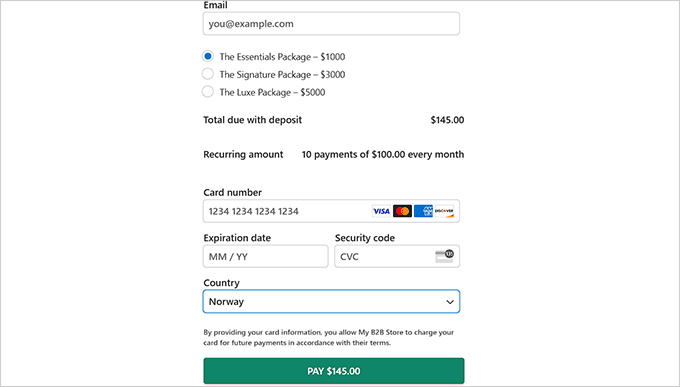
そして、サイトにアクセスして、預託金を受け付けるフォームを確認する。

しかし、既存のページにフォームを追加したい場合は、フォームフィールドを追加した後に「公開する」ボタンをクリックする必要があります。
次に、WordPressダッシュボードからお好みのページ/投稿を開き、「ブロックを追加」(+)ボタンをクリックします。するとブロックメニューが開きますので、そこからWP Simple Payブロックを探して追加します。
次に、ドロップダウンメニューから作成したフォームを選択します。

その後、「更新」または「公開」ボタンをクリックして設定を保存します。
では、あなたのサイトにアクセスして、フォームが実際に使われているところをご覧ください。

方法2:WooCommerceでデポジット支払いを受け入れる
WooCommerceストアで商品のデポジットを受け付けたい場合、この方法が適しています。高額商品、カスタマイザー、または単純に売上を上げたい場合に役立ちます。
そのためには、WooCommerce Depositsプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:WooCommerce Depositsは無料プランのないプレミアムプラグインです。
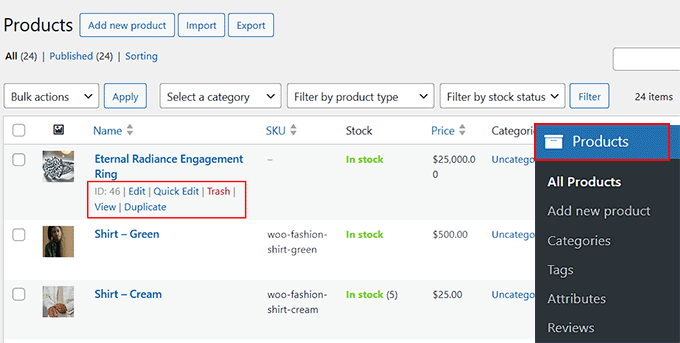
プラグインを有効化したら、WordPressダッシュボードから商品 ページを開き、ご希望の商品の「編集」リンクをクリックする必要があります。

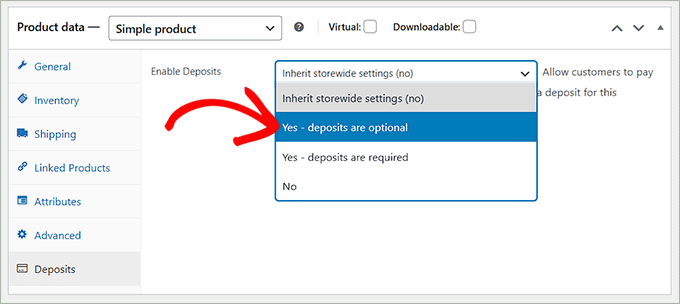
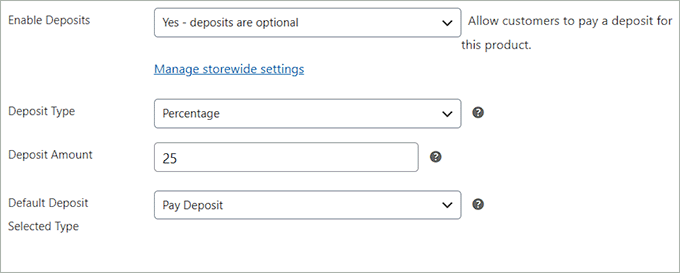
WooCommerceエディターが開きますので、’Product Data’セクションまでスクロールダウンし、’Deposits’タブに切り替えてください。
ここで、「預金を有効化」ドロップダウンメニューで「はい-預け入れはオプションです」を選択します。

タブを開き、いくつかの追加設定を行います。まず、デポジットの種類(パーセンテージ、固定額、支払いプラン)を選択します。
入金額を下のセクションに追加してください。そして、「選択したデポジットの初期設定」として「デポジットを支払う」を選択し、ユーザーが金額を支払うことができるようにします。

最後に、一番上までスクロールして戻り、「公開する」または「更新」をクリックして変更を保存します。
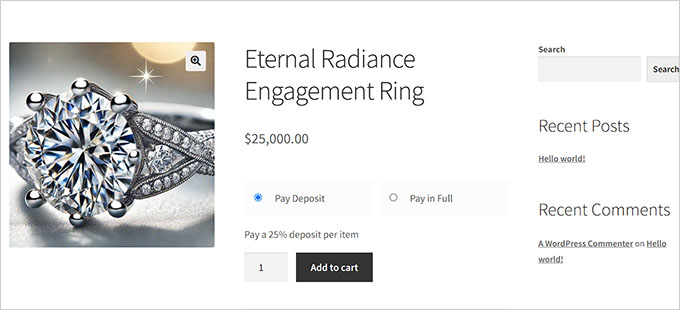
では、商品ページをご覧ください。ここでは、カスタマイザーが全額を支払うか、デポジットを支払うかを選択できることがわかります。

ボーナスヒント: WooCommerce Depositsプラグインを使用して、商品の分割払いプランを設定することもできます。さらに詳しく知りたい方は、WooCommerceで分割払いを設定する方法のチュートリアルをご覧ください。
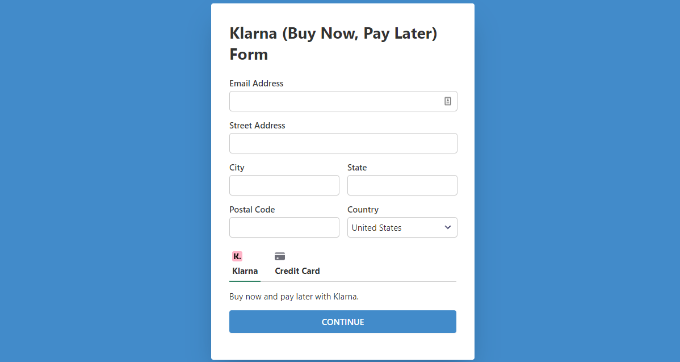
ボーナス:WordPressでKlarnaの支払いを受け入れる
入金とは別に、WordPressでKlarna支払いを受け入れることをお勧めします。この人気のある決済ソリューションにより、カスタマイザーはオンラインで購入し、その代金を長期にわたって支払うことができます。
これにより、消費者は全額を前払いすることなく買い物ができる。
カスタマイザーが支払い方法としてKlarnaを選択すると、いくつかのオプションから設定を選ぶことができる。
例えば、「後払い」では、カスタマイザーが商品を購入し、14日や30日といった決められた期間内に代金を支払うことができます。また、「インストーラ(分割払い)」では、カスタマイザーが総額を数ヶ月に分割して支払うことができます。

Klarnaは通常、支払いが期限内に行われる限り、無利息や手数料なしでこれらのサービスを提供しており、素晴らしいソリューションとなっている。
WordPressでKlarnaの支払いを受け入れるには、市場で最高のStripeプラグインであるWP Simple Payを使用することができます。
詳しくは、WordPressでKlarna決済を追加する方法のチュートリアルをご覧ください。
この投稿が、WordPress でデポジット支払いを受け付ける方法を学ぶのにお役に立てば幸いです。WordPressでPayPalの支払いフォームを追加する方法についての初心者向けガイドや、最高のクレジットカード決済プラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.