10億人以上の有効化したユーザーを持つアリペイは、中国で最も人気のあるデジタルウォレットの一つである。
WordPressサイトでアリペイ決済に対応することは、より多くの人々に門戸を開くことを意味し、売上を増加させる可能性があります。
WPBeginnerでは、新しい支払い方法を追加することで、多くの新しい利用者にリーチできるようになり、売上が大幅に向上することを身をもって体験してきました。
この投稿では、WordPressでAlipayの支払いを受け入れる方法を説明します。そうすれば、この支払い方法を好むユーザーの大きな市場を開拓することができます。

なぜWordPressでアリペイ決済を受け入れるべきなのか?
アリペイは、ユーザーがオンライン上で送金や受け取りができる決済アプリだ。中国市場で圧倒的なプレーヤーであり、現在ではシンガポール、マレーシア、香港、そして世界中で人気を博している。
また、海外のユーザーだけが使っているわけでもない。
商品を卸売りする国内ドロップシッピングショップの多くもアリペイを利用している。アリペイはアリババとアリエクスプレスというeコマース大手の主要決済手段だからだ。
現在、アリペイのユーザーは10億人を超えています。つまり、アリペイを受け入れることで、あなたは巨大なオーディエンス、特に中国のオーディエンスに門戸を開くことになる。この市場は購買意欲が旺盛であり、彼らにとってアリペイを利用しやすくすることで、あなたは成功への道筋をつけることができるのです。
支払いオプションが増えれば、売り上げも増える。簡単なことだ。
カスタマイザーは、購入手続きの際に希望する支払い方法が表示されると、購入を完了する可能性が高くなります。その結果、摩擦が減り、アリペイ・ユーザーが「今すぐ購入」ボタンを押しても問題ないようになります。
そこで、アリペイ決済に対応する2つの方法をご紹介します。リンクからお好きな方法に飛ぶことができます:
準備はいいかい?始めよう
方法1:WP Simple Payでアリペイ決済を簡単に収集する(推奨)
この方法では、市場で最高のStripe決済プラグインであるWP Simple Payを使用します。このプラグインを使えば、サイトに複雑なAPIをセットアップすることなく支払いを受け付けることができる。

WP Simple PayはStripeの支払いオプションに統合されており、Stripeを使用している企業はアリペイでの支払いを希望する顧客からの支払いを受け付けることができます。
WP Simple Pay Liteはアリペイ決済に対応している。すべて無料だ。
注意:アリペイ決済フォームにアクセスするにはWP Simple Pay Proが必要です。無料版では、ページに追加するアリペイ決済ボタンしか作成できません。また、有料プランでないとサイト上に決済フォームを設置することはできません。
ほとんどのビジネスには、WP Simple Pay Proをお勧めします。この有料バージョンは10以上の支払い方法に対応し、定期的な支払い、今すぐ購入、後払いプラン、高度なフォームビルダーを提供しています。
このチュートリアルでは、アリペイでの支払いを受け付ける支払いフォームを作成するために、プロプランを使用します。無料プランでも手順は同じですが、利用できる機能が少なくなります。
ステップ1:WP Simple Payのインストールと有効化
最初に、WP Simple Payプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のチュートリアルをお読みください。
有効化すると、プラグインは自動的にWP Simple Payセットアップウィザードを起動します。Let’s Get Started’ボタンをクリックしてください。

ステップ2:セットアップウィザードの完了
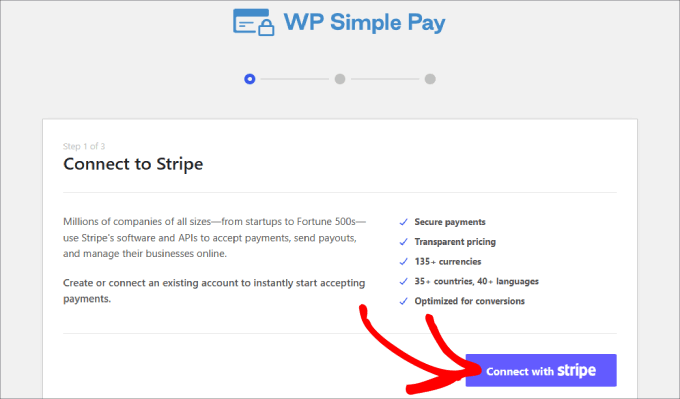
次のステップに進みます。
そこから、Stripeアカウントを新規作成するか、既存のアカウントに接続する必要があります。Connect with Stripe’ボタンをクリックして次の画面に進みましょう。

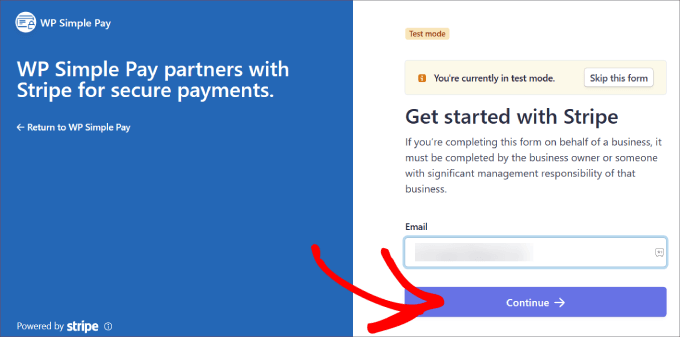
すでにStripeアカウントをお持ちの場合は、メールアドレスを入力して’Continue’ボタンをクリックします。
Stripeのデータをサイトに統合します。そうすれば、受け取った支払いはすべてStripeアカウントに送られます。

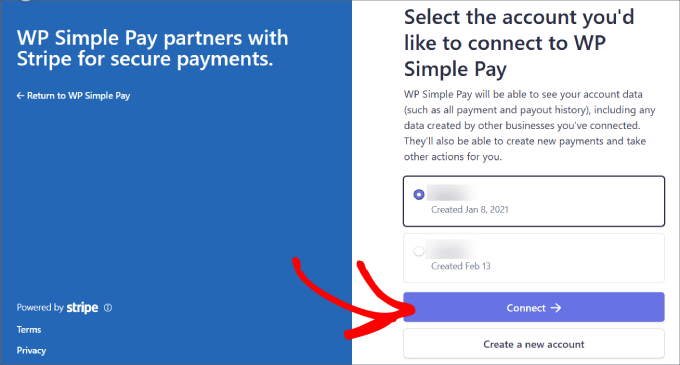
ここから、Stripeアカウントを選択するプロンプトが表示されます。
そして『接続』を押す。代わりに新規アカウントを作成することもできます。

ステップ3:アリペイ支払いを受け付けるフォームを作成する
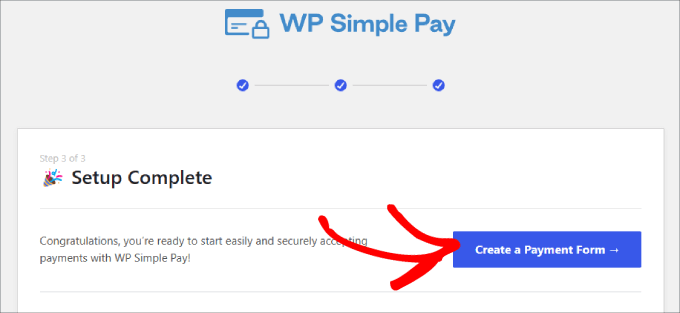
Stripeアカウントに接続したら、支払いフォームを作成する必要があります。
支払いフォームの作成」ボタンをクリックしてください。

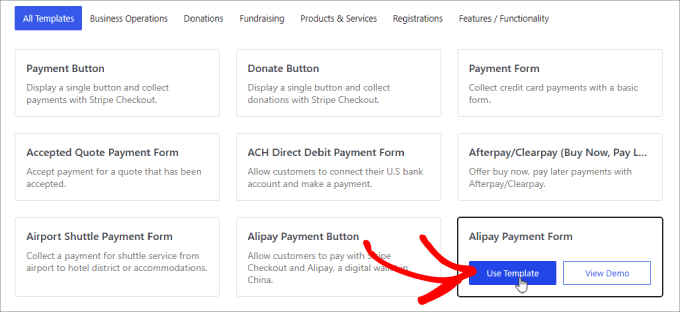
テンプレートライブラリが表示され、あなたのフォームのために多くのビルトインテンプレートから選択することができます。
次に、「Alipay Payment Form」を探し、「Use Template」をクリックします。

テンプレートを選ぶとすぐに、直感的なドラッグ&ドロップビルダーが表示されます。
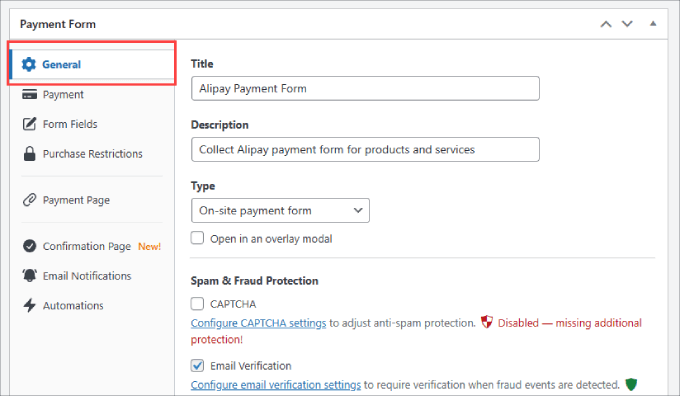
また、タイトル、説明、フォームタイプなどをカスタマイズできる一般設定のプロンプトが表示されます。
また、偽の注文を防ぐために、CAPTCHAやメール認証ボタンを追加する設定もあります。

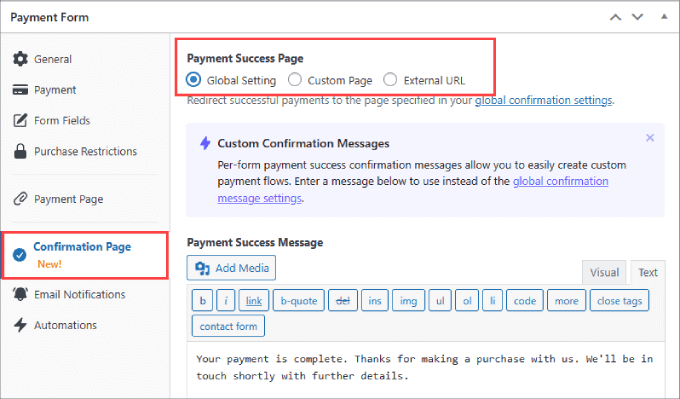
確認ページ」タブを開くと、ユーザーがフォームに記入した際の誘導先を設定することができます。
初期設定では、WP Simple Payは顧客が支払いをしたときにカスタマイザーのサクセスページを表示します。
しかし、WordPressサイトでホストされている別のページを表示したい場合は、「カスタムページ」を選択することができます。サンキューページに送ったり、さらに商品やサービスをアップセルする絶好のチャンスです。
また、外部のページにリダイレクトしたい場合は、「外部URL」を選択することもできます。また、「支払い成功メッセージ」を追加して、カスタマイザーにお礼を述べたり、次の期待事項を伝えたりすることもできます。

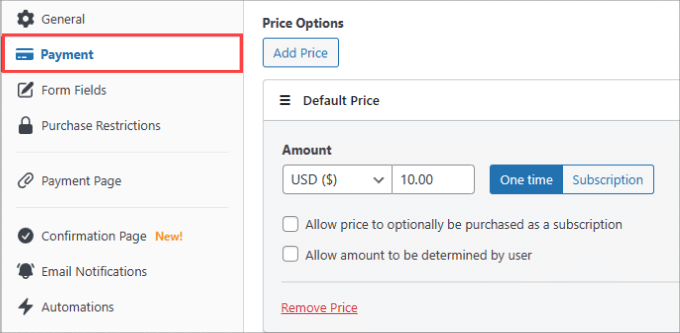
その後、左側の「支払い」タブに切り替えよう。
ここで「初期設定価格」を設定します。

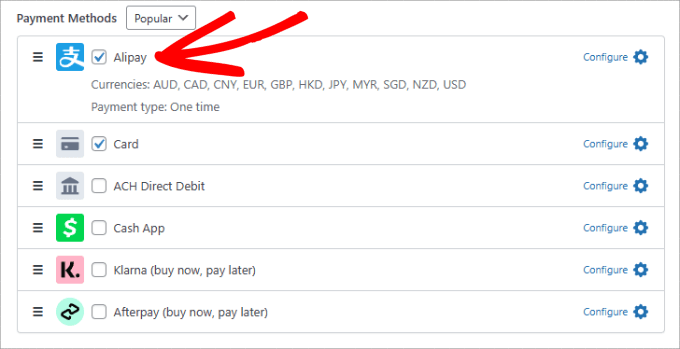
Payment Methods(支払い方法)」で、Alipay(アリペイ)の横のチェックボックスにチェックを入れてください。
また、カードやACH口座振り込みなど、他の支払い方法を選択することもできます。WP Simple Pay Proをお持ちの場合は、Apple Pay、Google Pay、Afterpay、Klarna、Cashappなど、13の支払い方法にフルアクセスできます。

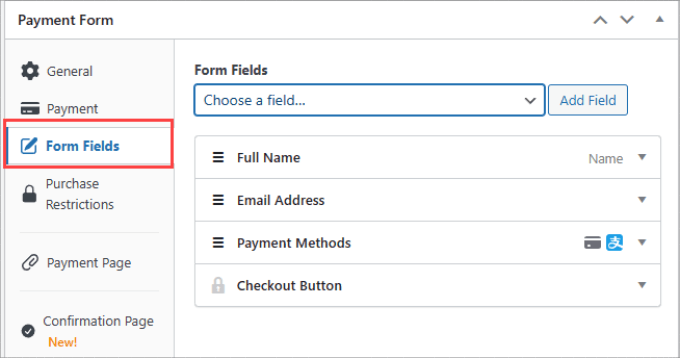
次に、左側の「フォームフィールド」タブで、既存のフォームフィールドを追加または変更することができます。
必要なことはすべて、「フォームフィールド」の下にあるドロップダウンメニューをクリックし、「フィールドを追加」をクリックするだけです。

電話、住所、クーポンなど、豊富な設定オプションがある。
ステップ4: アリペイフォームを公開する
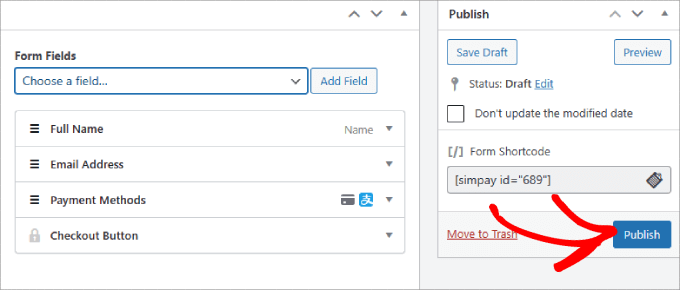
フォームの準備ができたら、変更を保存してください。
次に、アリペイ決済フォームを公開し、サイトに埋め込む準備ができました。右側の「公開する」ボタンをクリックしてください。

次に、WordPressサイトにフォームを埋め込む必要があります。
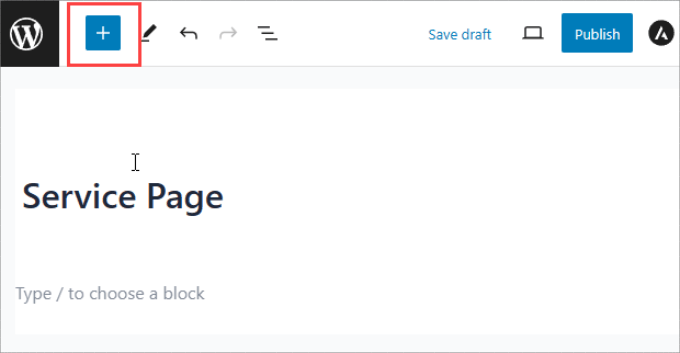
フォームを設置したい投稿やページにアクセスするだけです。サービスページでも商品ページでも、どこでもかまいません。
左上にある「+」ボタンを押す。

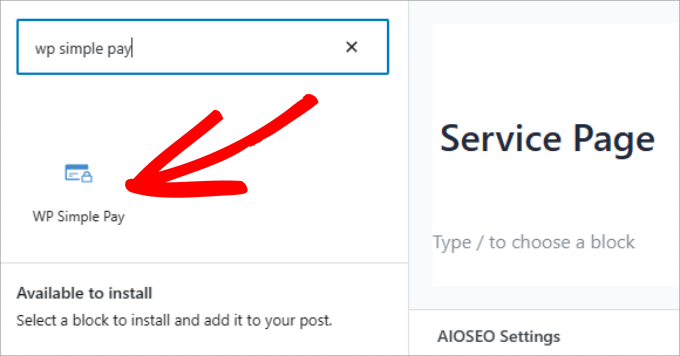
その後、’WP Simple Pay’ブロックを検索し、ページに追加するだけです。
ブロックエディターにブロックが表示されます。

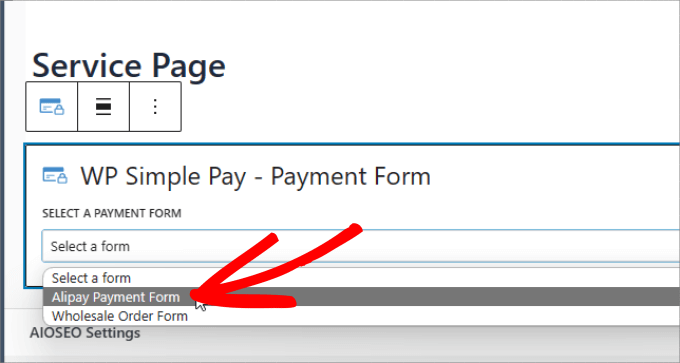
ドロップダウンメニューで、先ほど作成したアリペイの支払いフォームを選択できます。
これで、ページにフォームが埋め込まれているのが見えるはずです。

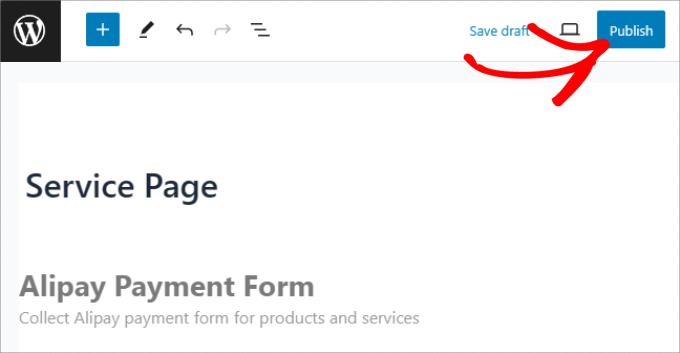
最後に、『公開する』または『更新する』をクリックする。
これで完了です!これで、WordPressサイトでアリペイの支払いを簡単に収集する方法がわかりました。

フォームのテストも忘れずに。
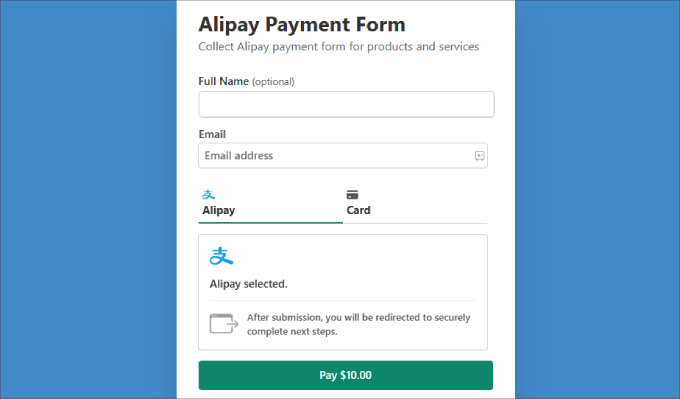
以下にフォームの例を示す:

方法2: Stripe Payment GatewayプラグインでWooCommerceアリペイ支払いを受け入れる
WooCommerceストアを運営している場合は、代わりに決済プラグインを使用することをお勧めします。商品ページにWP Simple Payボタンやフォームを追加することはできますが、フォームへの埋め込みがシームレスにできない可能性があります。
WooCommerceプラグインを使えば、アリペイは購入手続き中にカスタマイがチェックできるチェックボックスとして、決済ページにスムーズに統合されます。
ステップ1: WooCommerce Stripeプラグインのインストール
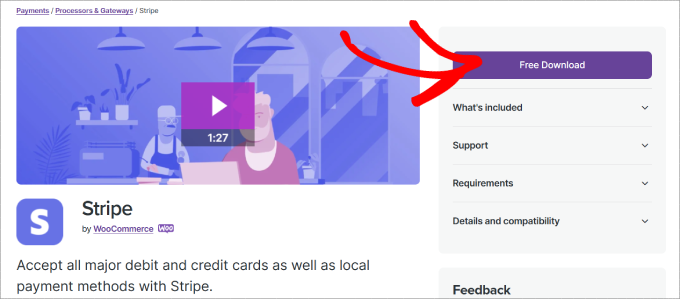
まずは無料のWooCommerce Stripeプラグインをダウンロードしてください。このプラグインはユーザーをAlipayの支払いページにリダイレクトし、そこでログインして支払いを承認することができます。
それでは、WooCommerce Stripeプラグインのページに行き、’Free Download’をクリックしましょう。

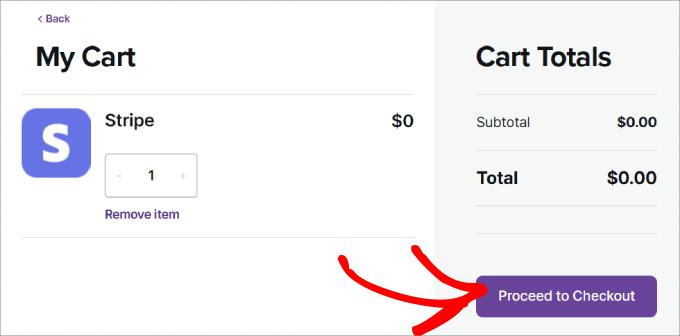
ここからお買い物カゴのページに移動します。
注文内容が正しいことを確認し、「購入手続きへ進む」をクリックします。

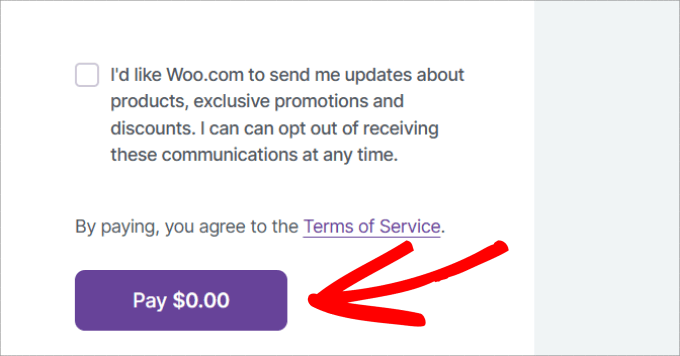
購入手続きのページに移動します。お名前とメールアドレスを入力するだけです。
その後、’Pay $0.00’ボタンをクリックしてください。

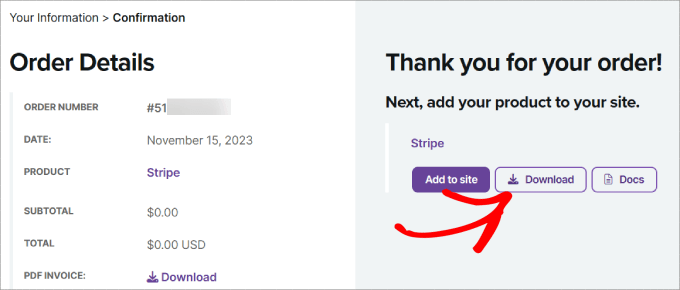
サンキューページが表示されます。
ダウンロード」ボタンをクリックするだけで、プラグインファイルがコンピューターに保存されます。

次のステップは、WooCommerce StripeプラグインをWordPressにアップロードしてインストールすることです。ヘルプが必要な場合は、WordPressプラグインのインストール方法のステップバイステップガイドに従ってください。
ステップ2:WooCommerceでアリペイを有効化する
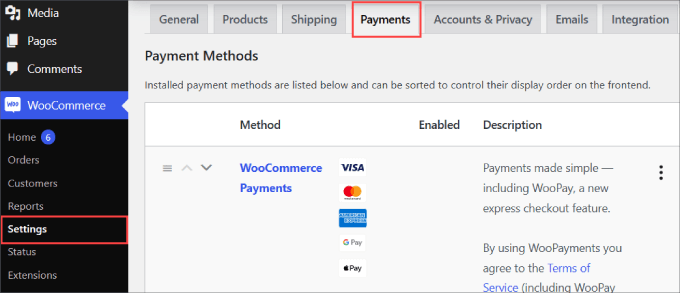
有効化したら、WordPressダッシュボードのWooCommerce ” Settingsに アクセスしてください。次に、’Payments’タブに移動します。

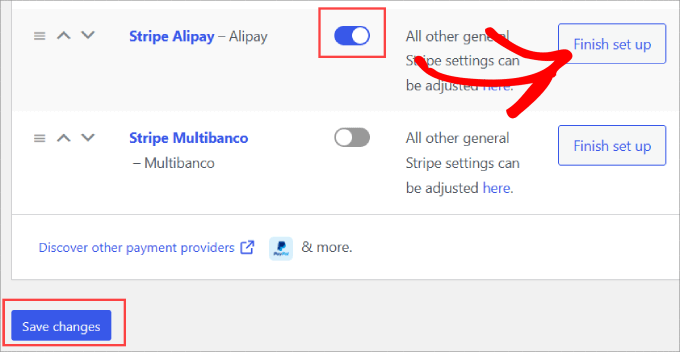
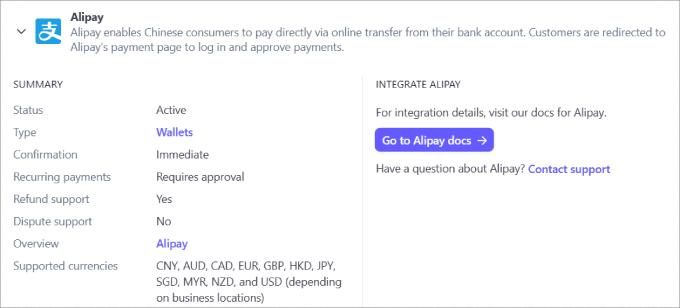
ページを下にスクロールすると、支払い方法として「Stripe Alipay」が表示されます。
ボタンをクリックしてWooCommerceサイトのアリペイを有効化します。その後、一番下の「変更を保存」をクリックしてください。
その後、アリペイ設定の隣にある「設定を完了する」をクリックします。

ステップ3: Stripeアカウントを追加する
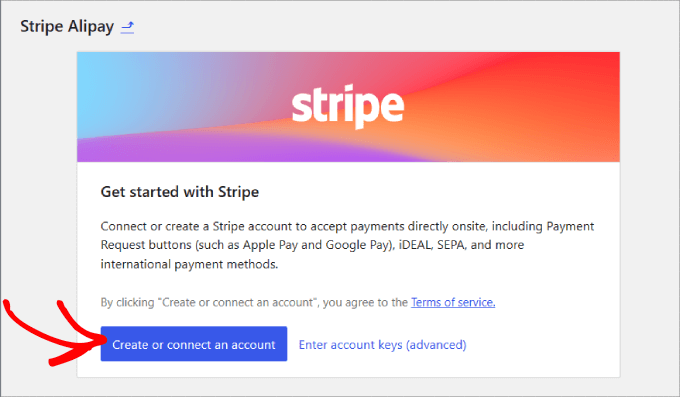
Stripeアカウントを統合するよう求められます。
まずは、’Create or connect an account button’をクリックし、StripeアカウントをWooCommerceに追加しましょう。

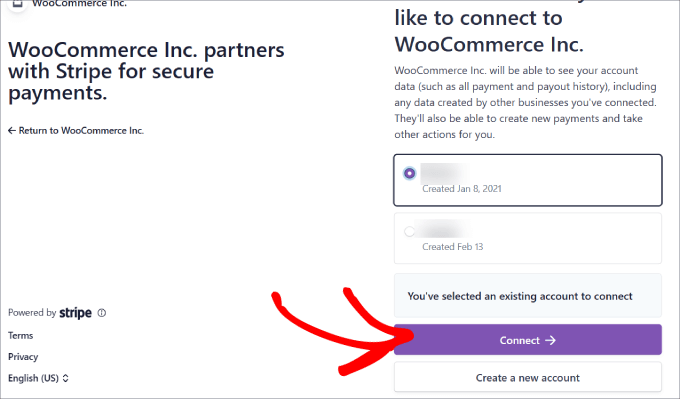
次に、Stripeアカウントを選択し、’Connect’をクリックします。
Stripeアカウントをまだお持ちでない場合は、「新規アカウントを作成」を選択してください。

ステップ4:アリペイの有効化
これでStripeアカウントとオンラインストアは完全に接続されました。
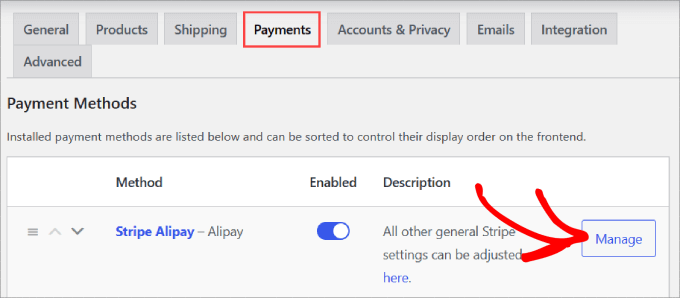
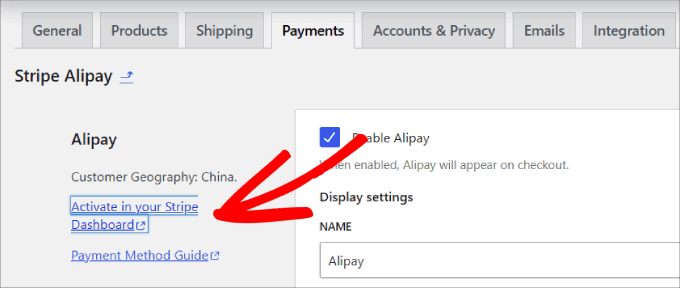
アリペイを有効化するには、’Payments’タブに戻る必要があります。そして、’Stripe Alipay’メソッドの横にある、’Manage’をクリックしましょう。

ここでは、購入手続きのページに表示される名前や説明など、アリペイの設定を行うことができます。
Stripeダッシュボードで有効化]リンクをクリックします。

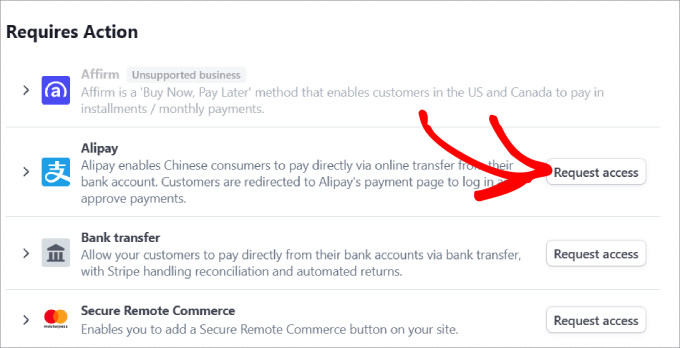
設定のStripeアカウントの支払い方法タブが表示されます。
ここから下にスクロールして「アリペイ」を見つけ、その横にある「アクセスをリクエスト」をクリックする。

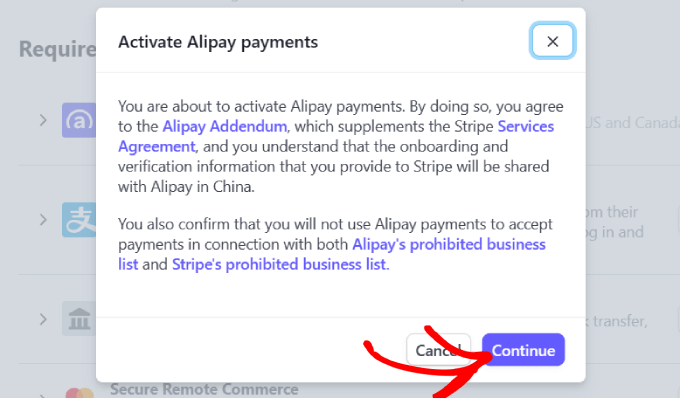
すると、アリペイ決済を有効化するかどうかを尋ねるポップアップメッセージが表示されます。
続行」ボタンを押すだけで、WooCommerceストアでアリペイ決済が可能になります。

アクセス申請後、Stripeがあなたのアカウントを承認するのを待つ必要があります。アリペイでのお支払いが可能になるまで、1~2営業日かかる場合があります。
承認されると、StripeがあなたのStripeアカウントでアリペイが有効化されたことを知らせるメールを確認したくなるかもしれません。

その上で、Stripeアカウントの支払い方法を開き、Alipayの横に「保留中」と表示されていないことを確認してください。
そうでない場合は、Stripeがリクエストを承認するまで待つ必要があります。

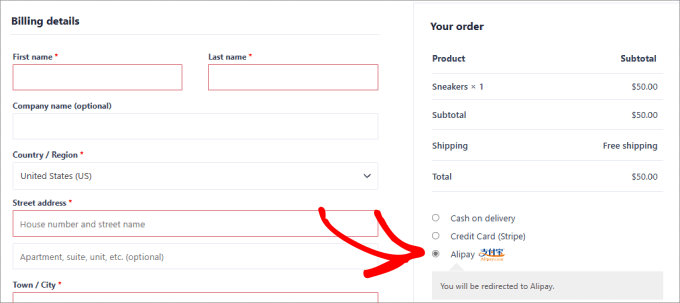
あとはすべて、購入手続きの際にアリペイの方法が表示されることを確認するだけです。
どの商品ページでも、購入手続きを進めることができます。オーダーサマリーの下に、カスタマイザーで支払うオプションが表示されているはずです。

カスタマイザーは注文をすると、アリペイのログインページに直接送られるはずだ。そこでアリペイのアカウントにログインし、支払いを確定することができる。
Stripeアカウントに直接入金されます。

これで完了です!これでWooCommerceストアでアリペイ決済を受け付ける準備ができました。
関連 PayPalやSquareのような他のWooCommerce支払いゲートウェイを追加して、カスタマイザーが選択できるオプションを増やすこともお勧めします。
この投稿が、WordPress でアリペイ決済を利用する方法のお役に立てば幸いです。WordPressで簡単にクレジットカード決済を行う方法や、ビジネスサイトに必須のWordPressプラグインとツールのピックアップもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ご質問やご提案がおありですか?ディスカッションを始めるためにコメントを残してください。