ブログ全体の一貫したルック&フィールを維持することは、強力なブランド・アイデンティティを構築する上で極めて重要です。その中で見落とされがちなのが、メインブログ投稿コンテンツの下のエリアです。
このスペースは、投稿者の署名や行動喚起、あるいは注意深く配置された広告のような要素にとって、絶好の場所であることがわかりました。
すべての投稿にプロフェッショナルな署名が自動的に追加されることのインパクトや、この視認性の高い場所に一貫して広告を表示することによる収益アップの可能性を想像してみてください。
残念ながら、WordPressには各投稿コンテンツの後に広告や個人的なサインを表示する簡単な方法はありません。しかし、解決策があります。
この投稿では、WordPressで投稿コンテンツの後に署名や広告を追加する方法を紹介します。

なぜWordPressで投稿コンテンツの後に署名や広告を追加するのですか?
WordPressで初めてサイトを作成した場合、各投稿の最後にコンテンツを自動的に追加する方法はありません。そのため、ブログ投稿の後に署名を追加したり、広告を表示したりすることが難しい。幸いなことに、WordPressにこの機能を追加できる方法がいくつかある。
署名を追加する場合、実際の署名の画像、手書きフォントでフォーマットされた名前、または単に名前を添えたフレンドリーな締めの挨拶を使用することができます。
複数の投稿者がいる場合、それぞれの投稿日に同じ署名を表示させたくないでしょう。その代わりに、WordPressの投稿日に著者情報ボックスを追加する方法のガイドに従ってください。
また、このチュートリアルでは、サイト上のすべての投稿の後に広告を表示することができます。一部の投稿にのみ広告を表示するには、WordPressで特定の投稿に広告ブロックを表示する方法のガイドを参照してください。
ということで、WordPressで投稿コンテンツの後に署名や広告を追加する方法を見てみましょう。ここでは3つの方法を取り上げますが、ほとんどのユーザーには最初の方法をお勧めします:
方法1:WPCodeで投稿コンテンツの後に署名や広告を追加する(自動的)
投稿コンテンツの後に署名や広告を追加する最も簡単な方法は、無料のWPCodeプラグインを使用することです。
WPCodeは、WordPressのための最高のコードスニペットプラグインです。WordPressの任意のページ、投稿日、ウィジェットエリアに広告を表示するコードを簡単に挿入することができます。また、投稿コンテンツの後に署名を表示するためのカスタマイザーコード、画像、テキストを追加することもできます。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のチュートリアルに従ってください。
注:スケジュールスニペット、コンバージョンピクセル、eコマーストラッキングなどの高度な機能を備えたWPCodeのプレミアムバージョンもあります。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetに移動します。
ビルトインのコード・スニペット・ライブラリが表示されます。ここから、「カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、「+カスタム・スニペットを追加」ボタンをクリックして選択します。

次に、画面に表示されるオプションの一覧から、「コードタイプ」として「HTMLスニペット」を選択する必要があります。

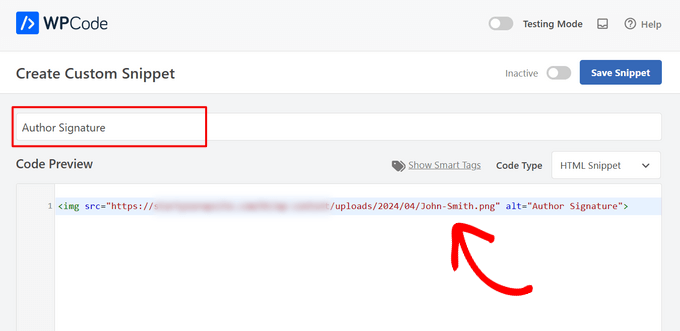
カスタム・スニペットの作成」ページで、スニペットのタイトルを追加する必要があります。これはあくまで参考用です。
次に、表示したいコードをコピー&ペーストして「コードプレビュー」ボックスに入力するだけです。
広告を表示している場合は、Google Adsenseなどの広告サービスから受け取ったコードを貼り付けます。
署名を追加する場合は、「読んでくれてありがとう、ジョニー」のようなテキスト署名を入力するだけです。また、<img src="link-to-image">のように、実際の署名の画像を含めるコードを入力することもできます。

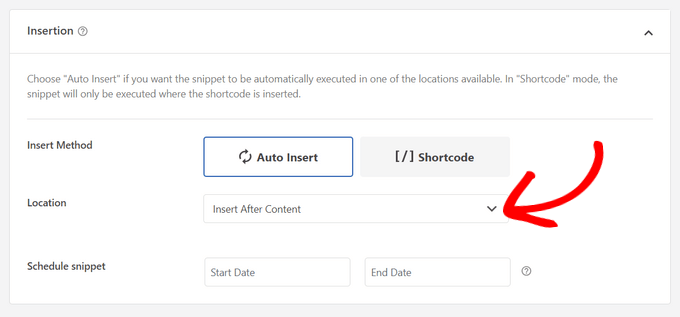
コードを貼り付けたら、「インサーター」セクションまでスクロールダウンする必要があります。主に2つの挿入オプションがあります:
- 自動インサーター– あなたの署名または広告コードは自動的に挿入され、選択した場所にあなたのサイトで実行されます。
- ショートコード– あなたの署名や広告コードは自動的にインサーターされません。代わりに、あなたのサイトの任意の場所に手動で挿入することができるショートコードを取得します。
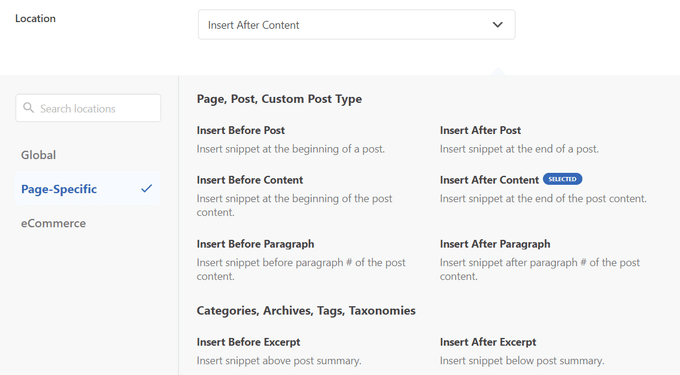
このチュートリアルでは、「自動挿入」メソッドをクリックし、「場所」フィールドの隣にあるドロップダウンリストから「コンテンツの後に挿入」オプションを選択します。

WPCodeでは、投稿コンテンツの後以外にも、投稿コンテンツの冒頭、段落の後、投稿と投稿の間など、様々な場所に署名や広告をインサーターすることができます。

署名や広告を公開するには、ページのトップに戻り、スイッチを「非有効化」から「有効化」に切り替えるだけです。
最後に、「スニペットを保存」ボタンをクリックする。

これで完了です!投稿コンテンツの後に、あなたの署名や広告が自動的に挿入されます。
サイト上の投稿にアクセスすると、投稿コンテンツの後に署名や広告が表示されます。デモサイトではこのように表示されました:

方法2:アドインサーターを使って投稿コンテンツの後に署名や広告を追加する。
この方法では、まずAd Inserter – Ad Manager & AdSense Adsプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
このプラグインは、Google Adsenseをサポートしています,Amazon広告, その他の広告プラットフォーム.しかし、それは広告を表示することに限定されるものではない。投稿に任意のコード、画像、テキストを追加するために使用することができます。
有効化した後、プラグイン設定を構成するために設定 ” アドインサーターページにアクセスする必要があります。ページ上部には、サイトに複数の広告や署名を追加できるタブがあります。このチュートリアルでは、タブ1に留まります。
タブの下にはテキストエディターがあり、広告コードや署名など、表示したいコンテンツを入力することができます。

次に、テキストエディターの下にスクロールダウンし、広告または署名を表示する場所を選択する必要があります。初期設定では’投稿’ボックスがチェックされており、静的ページ、ホームページ、検索ページ、カテゴリーページ、タグアーカイブページのオプションもあります。

次に、ドロップダウンメニューからインサーターポイントを選択します。すべての投稿の後に広告や署名を表示するには、「コンテンツの後」を選択します。
どの段落の後に広告を表示するかも選択できます。例えば、「段落の後」を選択し、次のフィールドに「2」と入力すると、広告は折り返しの少し後に表示されます。
設定が完了したら、「Save Settings 1 – 16」ボタンをクリックしてください。これで最初の16タブの広告の設定が保存されます。
これで、あなたのサイトにアクセスして投稿を表示し、広告や署名を見ることができます。デモサイトではこのように表示されます。

方法3:コードを使用して投稿コンテンツの後に署名または広告を追加する(上級者向け)
この方法では、WordPressファイルにコードを追加する必要があります。WordPressでコード・スニペットを貼り付ける方法については、初心者向けガイドをご覧ください。
まず、このコードをテーマのfunctions.phpファイル、サイト固有のプラグイン、またはコード・スニペット・プラグインに追加する必要があります。
繰り返しになりますが、WordPressでこのコードを追加するには、無料のWPCodeプラグインを使用することをお勧めします。そうすれば、テーマのfunctions.phpファイルを編集する必要も、サイトを壊す心配もない。
1 2 3 4 5 6 7 8 9 | // Add signature or ad after post content function wpb_after_post_content($content){if (is_single()) { $content .= 'Your signature or ad code goes here';} return $content;}add_filter( "the_content", "wpb_after_post_content" ); |
5行目の「Your signature or ad code goes here」を、表示したい広告コード、画像、または署名に置き換えることを忘れないでください。本当に〜してもよいですか?
あなたのサイトにアクセスして、あなたの署名や広告を実際に見ることができます。
このチュートリアルで、WordPressで投稿コンテンツの後に署名や広告を追加する方法を学んでいただけたら幸いです。また、無料のビジネスメールアドレスの作成方法や、サイトを成長させるために必須のプラグインリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kelly
I added this code to my site specific plugin and it isn’t showing up in my posts. Do I add the text content I want to appear in place of every $comment?
WPBeginner Support
You would want to ensure you are closing the content in single quotes and after the = in line 5 of the code method.
Admin
Melissa Hoyle
I am trying to use this to add a signature to my posts. I uploaded my image to my media library then grabbed the image source code and pasted that into the box “Advert Code”. However, just the code displays on my posts and no image. How do I correctly generate a code so that my image displays? Thanks!
WPBeginner Support
You would want to add the code in an img tag similar to the manual display of an image in a widget we cover here: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Admin
joseph Tersoo
Thanks for the post It worked for me, how ever how can i add a title to it? i am using the second method on my site to display ads, i want to add a title to it like, “others are reading this” how can i achieve this?
WPBeginner Support
You would need to add the html for what you are using on your theme for titles in terms of h tags to add a title using that manual method.
Admin
Rodrigo Zuluaga
Thanks you 2019 Still Working!!
WPBeginner Support
Thanks for sharing, glad our method is still working
Admin
Fruitfulife
Thank you for your article. The plugin still works well.
WPBeginner Support
You’re welcome, glad you went with our recommendation
Admin
James
Hi,
What if I would like to add ads before post (in the beginning) content and tittle?
Thanks
WPBeginner Support
The most common way to do that would be to add a header widget using the method in our article here: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Admin
Clive
Hi,
Thanks that is really interesting but it does just add the text to the screen output, can that signature be automatically added to the contents that is written to the table.
Molly
I’m using code snippet and inserting the signature code into the snippet editor but when I add the image url into the content – it just shows as a link written out into text. How do I add image link into content block so it shows as an image?
Burak Bilgin
Thank you for the information. Used the second method. Works perfect.
Catherine Kelleher
Hello, trying to get this to work on images i have uploaded to us as ads?? can anyone help please
Bhat Muzamil
Thank You for this Article. I was finding this , finally here i got this. thanks a lot
Miryam
Hi
Thanks ! Can we do that for a particular category?
abu bakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Barry
Question: Insert Post Ads, according to the WordPress plugin page says it hasn’t been updated in two years and is only compatible up to WordPress 4.3.8.– so will you be updating it so can be used?
Editorial Staff
The plugin still works just fine that’s why we haven’t updated it. It has no bugs or issues.
We will push out an update soon.
Admin
Rezza Indra
Hy WPBeginner thanks for sharing, I like this website that’s a help me for building blog with WordPress CMS. I want to ask for tutorial make menu accordion as above (BEGINNER’S GUIDE FOR WORDPRESS / Start your WordPress Blog in minutes)
please tell how to make, thanks guys