サイトのユーザー体験を向上させ、リピーターを増やす実践的な方法をお探しですか?Google Lighthouseをぜひチェックしてみてください。
Google Lighthouseは、サイトのユーザーエクスペリエンス(UX)を向上させるための無料ツールです。潜在的な問題を発見し、実用的なインサイトを提供し、より良いサイトを構築するのに役立ちます。
実際、WPBeginnerサイトのパフォーマンスを最適化するためにGoogle Lighthouseと連携しています。また、サイトスピード最適化サービスにお申し込みいただいたお客様のために、サイトスピードとサイトパフォーマンスレポートを作成するためにも使用しています。
全体として、Google Lighthouseはユーザーエクスペリエンス、SEO、パフォーマンスを重視するサイトオーナーにとって、パワフルで必要不可欠なツールである。
この投稿では、Google Lighthouseとその機能を紹介し、サイトのUXを改善するための使い方を説明します。

Google Lighthouseとは?
サイト訪問者は、WordPressの高速パフォーマンスと、彼らの注意を引きつけ、イライラさせることなく閲覧を促すコンテンツを期待しています。これには、ウェブページが素早く読み込まれることも含まれますが、その他の要素によってもサイトのユーザー体験を向上させることができます。
そこでGoogle Lighthouseが役に立つ。
Google Lighthouseは、ユーザーエクスペリエンスとウェブページの品質を向上させるために設計されたオープンソースのツールです。特定した問題を修正することで、訪問者の関心を高め、ページビューを向上させ、WordPress の SEO を強化することができます。

Lighthouseでは、サイトのユーザーエクスペリエンスを向上させるために、サイトの包括的なUX監査を行うことができます:
- まず、サイトのパフォーマンス、アクセシビリティ、SEO、その他のベストプラクティスを分析します。
- そして、実用的な洞察を含む詳細なレポートを作成し、改善に役立てます。
- また、さまざまな端末やネットワーク条件でサイトがどのように動作するかをシミュレーションできるため、モバイル端末とデスクトップ端末のパフォーマンスを最適化できます。
- 問題を修正する方法を学ぶのに役立つドキュメンテーションへのリンクが提供されています。
Google LighthouseがサイトのUXを向上させる方法
Google Lighthouseを利用し、そのレコメンデーションに従って行動することで、サイトを大幅に改善することができる。
Lighthouseがより良いサイトUXを実現するための具体的な方法をご紹介します。
ロード時間の短縮で訪問者の興味を持続
Lighthouseは、読み込みの遅い画像、非効率的なコード、貧弱なキャッシュなどのパフォーマンスの問題を特定します。これらの要素を最適化することで、ページを劇的に高速化できます。
その結果、ユーザー体験が向上します。サイトの読み込みに時間がかかりすぎると、ユーザーはサイトを離れてしまう可能性が高くなるため、これは重要なことです。
ユーザー満足度だけでなく、サイトスピードも SEO にとって重要です。検索エンジンは遅いサイトには検索順位を下げるというペナルティを与えるため、WordPressサイトを高速化することは検索結果での順位を上げることにつながります。
アクセシビリティの向上でサイトをインクルーシブに
Lighthouseは、アクセシビリティの問題を特定し、サイトが障害者にとって使いやすいものであることを保証します。
サイトをよりアクセシブルにすることで、コンテンツをより多くのユーザーに公開し、すべてのユーザーのユーザー体験を向上させることができます。また、オンラインストアをお持ちの場合は、売上アップの可能性も高まります。
さらに、アクセシビリティはSEOにとっても重要です。検索エンジンはユーザーフレンドリーなサイトを優先して順位を決定しますが、アクセシビリティはユーザーフレンドリーなサイトの重要な要素です。
より多くのユーザーにリーチするためのモバイル体験の強化
Lighthouseは、お客様のサイトがモバイルフレンドリーであるかどうかをチェックし、モバイル体験を損なう可能性のある問題を特定するお手伝いをします。
現在、ほとんどの人が毎日かなりの時間を携帯電話で過ごしているため、コンテンツがモバイル端末に完璧に最適化されていることを確認する必要があります。
実際、検索エンジンは現在モバイルファーストインデックスを採用しているため、あなたのモバイルエクスペリエンスも、あなたのコンテンツが検索エンジンに適切にインデックスされるかどうかの権限グループになります。
SEOの改善でサイトをより見やすく
Lighthouseは、一般的なSEOのベストプラクティスをチェックし、検索エンジンがあなたのサイトを見つけやすく、理解しやすくするお手伝いをします。
パフォーマンスとユーザーエクスペリエンスの利点と相まって、Lighthouseはサイトの検索エンジン最適化を向上させる非常に便利なツールとなっています。
ユーザー・エンゲージメントの向上
最終的には、これらすべての改良が相まって、より良いユーザー体験を生み出すことになる。
より速いロード時間、より良いアクセシビリティ、より良いモバイル体験を提供することで、ユーザーエンゲージメントを高め、直帰率を下げ、サイトでのコンバージョンを増やすことができます。
Google Lighthouseの使い方
Googleライトハウスには様々な方法でアクセスできるので、自分に最も便利な方法を選ぶことができる。
1.Chrome DevTools(ビルトイン)
GoogleのウェブブラウザChromeを使用している場合、Lighthouseにアクセスするには、ビルトインのChrome DevToolsを使用するのが一番手っ取り早い方法です。
シークレットウィンドウを開き、テストしたいウェブページをブラウズするだけです。
メニューから表示 ” 開発者 ” 要素の検査を選択して、Chrome DevToolsを開くことができます。また、ページを右クリックして「Inspect」を選択するか、キーボードのF12キーを押すこともできます。
開発者ツールは、ページの右か下にあるペインで開きます。一番上の「Lighthouse」タブをクリックしてください。

次に、ページのモバイル版とデスクトップ版のどちらをテストしたいか、実行したい監査のカテゴリーなど、必要なオプションを選択するだけです。
そして、’Analyze page load’ボタンをクリックしてテストを実行することができます。
2.Chrome拡張機能(オプション)
Lighthouseに簡単にアクセスするには、Chrome用のLighthouse公式エクステンションをインストールしてください。シークレットウィンドウで動作するように拡張機能の設定を行う必要があります。
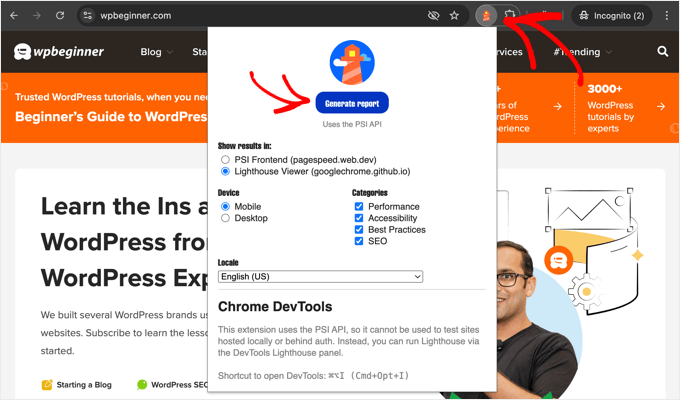
その後、拡張機能のアイコンをクリックしてGoogle Lighthouseを開くことができます.必要なオプションを設定し、結果をLighthouseビューアに表示したり、Google PageSpeed Insights(下記)にエクスポートすることができます。

3.ページスピードインサイト(ウェブベース)
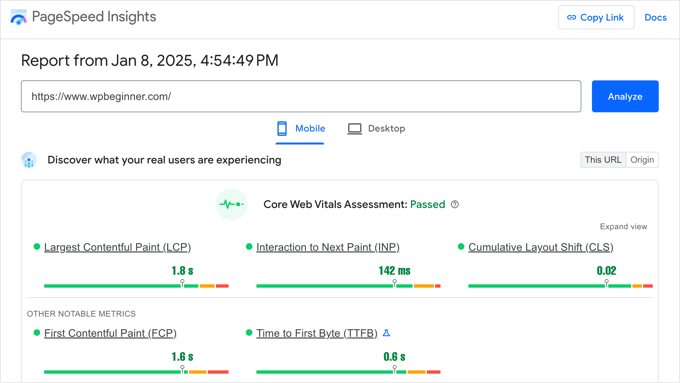
GoogleのPageSpeed Insightsツールは、Google Lighthouseを使用してサイトのパフォーマンスをテストする簡単な方法です。また、GoogleコアWebバイタルスコアをテストするための良い方法です.
WPBeginnerではページの読み込み速度を上げるために使用しています。
PageSpeed Insightsのサイトにアクセスし、分析したいウェブページのURLを入力するだけだ。分析」ボタンをクリックした後に表示される結果には、Google Lighthouseの結果が含まれる。

4.WebPageTest (詳細設定)
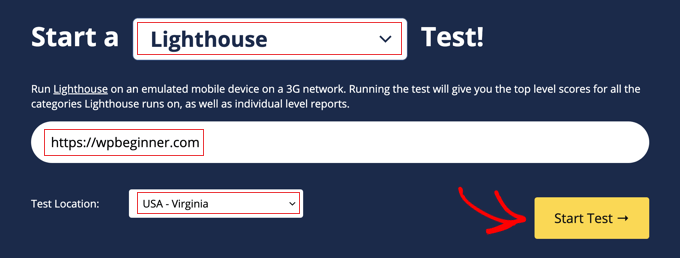
異なる地域からのテストなど、より高度なテストオプションが必要な場合は、WebPageTestを使用することができます。このツールはWordPressの中級ユーザーや開発者にお勧めします。
ドロップダウンメニューから「Lighthouse」を選択し、テストしたいサイトのURLを入力するだけです。また、テストを実施する地域を選択することもできます。
準備ができたら、’Start Test’ボタンをクリックします。

Google Lighthouseを使ってサイトのUXを監査する方法
Google Lighthouseを使用してサイトの完全なユーザーエクスペリエンス(UX)監査を行うには、まず、前述のいずれかの方法でツールにアクセスする必要があります。
Lighthouseを開いたら、監査を実行する前に設定を行う必要があります。
プロからのアドバイスGoogle Lighthouseのレポートに基づいてトラブルシューティングを行うには、ステージングサイトを立ち上げることをお勧めします。そうすれば、サイトのパフォーマンスが影響を受けることはありません。
まず、どの種類の監査を行うかを選択する。
サイトのパフォーマンス、アクセシビリティ、SEOを監査し、その他のベストプラクティスもチェックできます。カテゴリーを1つだけ選ぶことも、組み合わせて選ぶこともできますが、完全なUX監査のためには、すべてのボックスをチェックすることをお勧めします。
次に、サイトのモバイル版とデスクトップ版のどちらをテストするかを選択します。すべての訪問者に良いエクスペリエンスを提供していることを確認するために、両方のバージョンを定期的にテストするのがベストです。

使用しているツールによっては、地理的なテスト場所を選択するなど、他のオプションもあります。
準備ができたら、”Analyze page load “ボタン(または同様のボタン)をクリックして監査を開始する。
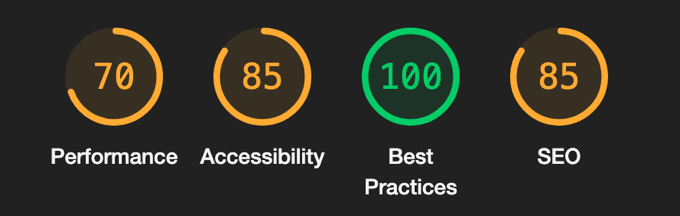
Lighthouseは、各監査について100点満点で評価します。これらのスコアは、情報を理解しやすいように色分けされています:
- 緑(90-100):あなたのサイトは、このエリアでは非常に優れたパフォーマンスを示しています。
- オレンジ(50-89):あなたのサイトはこのエリアで改善が必要です。スコアを改善するための推奨事項をチェックしてください。
- 赤(0-49):あなたのサイトはこのエリアのパフォーマンスが低く、大幅な改善が必要です。これらの問題に優先順位を付けましょう。

スコアが表示されたら、各カテゴリーの詳細レポートを確認することができる。
パフォーマンス監査
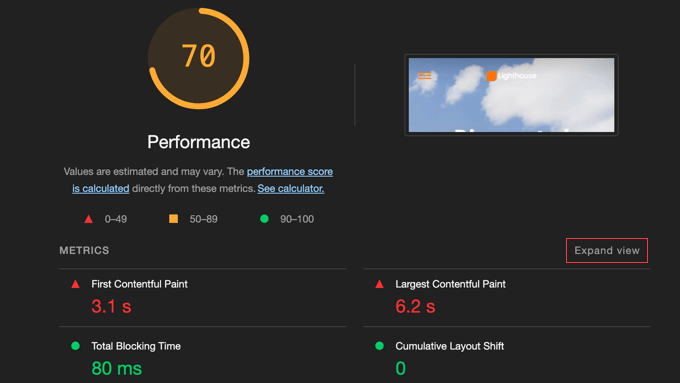
Lighthouseレポートのパフォーマンスセクションには、スコアが表示され、パフォーマンスの最適化に関する詳細情報を提供するリソースへのリンクがあります。
また、コアウェブバイタルとともに、スピードインデックスなどの主要なパフォーマンス指標も表示されます。

また、これらの指標は色分けされており、修正すべき点がわかりやすくなっている。
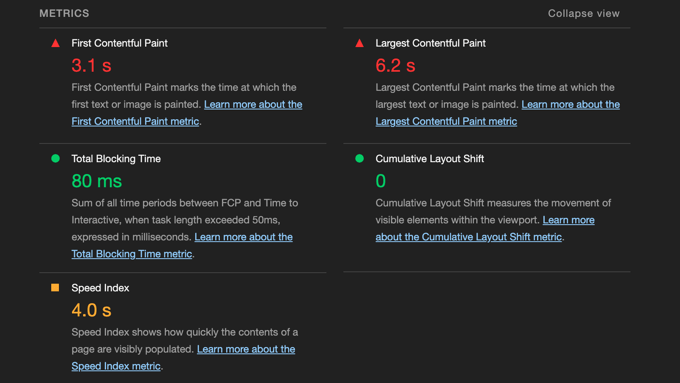
拡大表示」リンクをクリックすると、これらの指標の詳細を表示し、改善エリアを発見することができます。

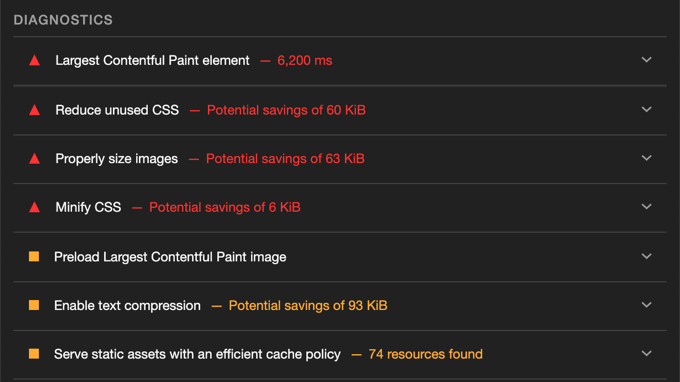
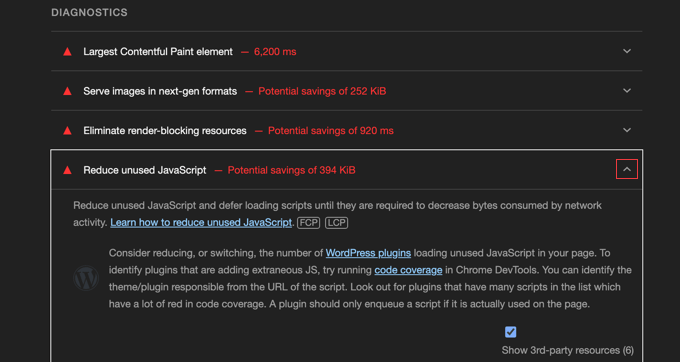
Lighthouseは、サイトのパフォーマンスを低下させるボトルネックを特定し、最適化するための推奨事項を提供します。赤で強調表示された推奨事項が最も大きな影響を与えるため、重点的に取り組む必要があります。
それぞれの推薦文の横にある矢印をクリックすると、詳細を見ることができます。

Google Lighthouseからの一般的なパフォーマンスに関する推奨事項に対処する方法を紹介した、役に立つ投稿をいくつかご紹介します:
- WordPressのコアウェブバイタルを最適化する方法(究極のガイド)
- クオリティを落とさずにウェブパフォーマンスのために画像を最適化する方法
- WordPressでレンダリングをブロックするJavaScriptとCSSを修正する方法
- WordPressで未使用のCSSを削除する方法(正しい方法)
- WordPressでCSS / JavaScriptファイルを最小化する方法
- サイトを高速化するWordPressのベストキャッシュプラグイン
- WordPressのレバレッジ・ブラウザ・キャッシュ警告を簡単に修正する方法
- WordPressで膨大なサイトネットワークのペイロードを回避する方法(8 Expert Tips)
- WordPressで画像を簡単に遅延ロードする方法
- WordPressのスピードとパフォーマンスを向上させる究極のガイド
アクセシビリティ監査
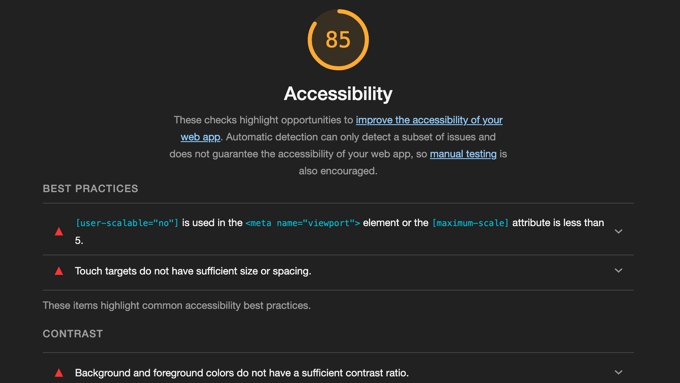
レポートの「アクセシビリティ」セクションでは、障害を持つユーザーがコンテンツにアクセスするのを妨げる可能性のある問題を強調します。
Lighthouseは、あなたのサイトがアクセシビリティのベストプラクティスに従っているかどうかをチェックします。これには、ARIA属性の使用(支援技術をより良く機能させる)、高コントラストカラー(読みやすい)、キーボードナビゲーション(ユーザーがマウスなしでサイトを利用できる)などが含まれます。

各推奨を展開すると、さらに詳しく、どのページ要素が影響を受けるかを確認できます。
あなたのサイトをよりアクセシブルにするために、このステップバイステップのガイドをご覧ください:
ベストプラクティス
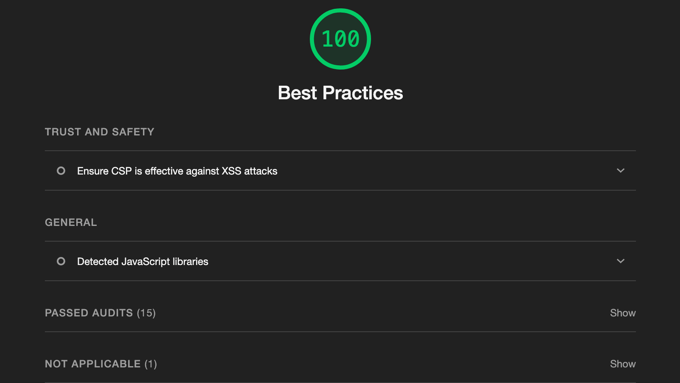
ベストプラクティスのセクションでは、あなたのサイトが最新のウェブ開発標準に従って安全かつ最新の方法でビルトインされているかどうかを調べます。ユーザーエクスペリエンスとセキュリティを向上させる最新のテクニックを使用しているかどうかをチェックします。
この情報を利用して、サイトをより安全でユーザーフレンドリーなものにすることができます。

一般的なベストプラクティスの問題に対処する方法を紹介した、役に立つ投稿をいくつか紹介しよう:
- WordPressをHTTPからHTTPSに正しく移行する方法(初心者ガイド)
- WordPressサイトの潜在的な悪意のあるコードをスキャンする方法
- モバイルフレンドリーなWordPressサイトを作成する方法(専門家のヒント)
- 究極のWordPressセキュリティガイド – ステップ・バイ・ステップ
- WordPressのセキュリティ監査の方法(完全なチェックリスト)
SEO監査
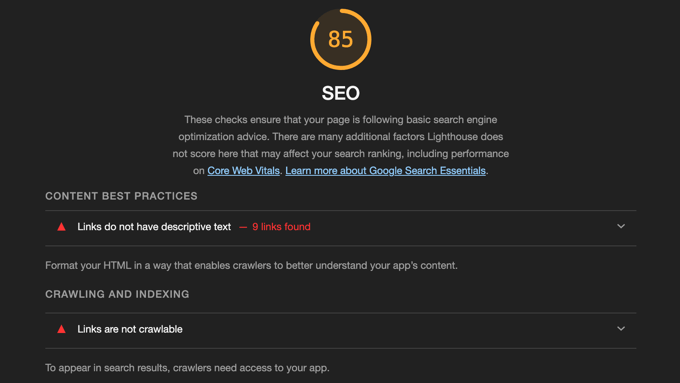
ライトハウスレポートのSEOセクションは、Googleやその他の検索エンジンでのサイトの認知度を向上させる方法を紹介しています。
画像のaltテキストがない、説明テキストがないリンク、検索エンジンがインデックスできないページなど、人々があなたのサイトを見つけにくくする可能性のある問題をチェックします。

このような問題に対処することは、検索エンジンがあなたのコンテンツを理解しやすくなり、人々がそのコンテンツを見つけるのに役立つからだ。
ここでは、一般的なSEOの推奨事項に対処する方法を紹介する、役に立つ投稿をいくつか紹介する:
- WordPressでキーワードとメタ情報を追加する方法
- SEOのための内部リンク:ベストプラクティスの究極ガイド
- WordPressとWooCommerceでスキーママークアップを追加する方法
- 初心者のための究極のWordPress SEOガイド(ステップバイステップ)
- 初心者のためのWordPress SEOチェックリスト
- 画像SEOビギナーズガイド – 検索エンジン向けに画像を最適化する
プロからのアドバイス:Lighthouseのレポートで複雑な問題が多数見つかった場合は、専門家の助けが必要な場合があります。サイトスピード最適化サービスでは、専門家チームがLighthouseで見つかった問題をすべて修正し、サイトのスピードとパフォーマンスを向上させます。料金は699ドルから。今すぐ無料コンサルティングをご利用ください!
Google Lighthouseについてよくある質問
Google Lighthouseについてよくある質問に簡単にお答えします:
Google Lighthouseとは?
Google Lighthouseは、サイトのパフォーマンス、アクセシビリティ、SEOなどを監査するオープンソースの自動ツールです。サイトの改善に役立つ実用的なインサイトを含む詳細なレポートを生成します。
すぐに使える無料のサイト品質監査ツールとお考えください。
Google Lighthouseはサイトのユーザーエクスペリエンス(UX)にどのように役立ちますか?
Lighthouseは、サイトのスピード、アクセシビリティ、ユーザビリティに影響を及ぼす可能性のある問題を特定することで、サイトのUX向上をサポートします。Lighthouseが指摘する問題を修正することで、訪問者にとってより良いエクスペリエンスが実現します。
これには、読み込み時間の改善、サイトアクセシビリティの向上、モバイルパフォーマンスの改善、SEOの強化などが含まれる。
Google Lighthouseを利用するには開発者である必要がありますか?
開発者でなくてもGoogle Lighthouseを利用できます。Chrome ブラウザのビルトインツールを使用するか、GooglePageSpeed Insights のサイトにアクセスして、Lighthouse の監査を実行できます。
これらのツールはどちらも、すべてのスキルレベルのユーザーにとって使いやすいものです。しかし、ウェブ開発者であればあるほど、結果を理解しやすいかもしれません。
Google Lighthouseはどこからアクセスできますか?
Google Lighthouseには、Google Chromeの開発者ツールの’Lighthouse’タブ、公式のLighthouse Chrome拡張機能、GooglePageSpeed Insights、またはWebPageTestのサイトからアクセスできます。
Google Lighthouseはどのような監査を行っていますか?
Google Lighthouseでは、いくつかの種類の監査を実施しています。サイトのスピードや読み込み時間をチェックするパフォーマンス監査、障害をお持ちの方にも使いやすいサイトであるかどうかを確認するアクセシビリティ監査、検索エンジン最適化に適したサイトであるかどうかを確認するSEO監査などです。
Google Lighthouseが検出した問題を修正するにはどうすればよいですか?
Google Lighthouseは、見つけた問題を修正するための推奨事項とドキュメンテーションへのリンクを提供します。これらの推奨事項には、画像の最適化、コードの最小化、コンテンツデリバリーネットワーク(CDN)の使用確認などが含まれます。
これらの問題に対処するWPBeginnerチュートリアルを上にいくつか挙げましたが、最も複雑な問題を解決するには開発者が必要かもしれません。
Google Lighthouseの監査はどのくらいの頻度で行うべきですか?
Lighthouseの監査は、月に1回など定期的に実施することをお勧めします。また、サイトを大幅に変更した後にも実施することをお勧めします。
定期的なチェックは、サイトが可能な限り速く、アクセスしやすく、ユーザーフレンドリーであり続けることを保証するのに役立ちます。
Lighthouseのスコアが上がれば、検索順位も上がるのですか?
Lighthouseスコアの向上が検索順位の上昇を保証するわけではありませんが、SEOのベストプラクティスの重要な要素です。
高速で、アクセスしやすく、ユーザーフレンドリーなサイトは、より良いユーザーエクスペリエンスを提供し、長期的に間接的にランキングを向上させることができます。また、サイトスピードのような重要なランキング指標にも対応します。
Google Lighthouseは無料のツールですか?
そう、Google Lighthouseは完全に無料で使えるのだ。
このチュートリアルでGoogle Lighthouseについて、またGoogle LighthouseがサイトのUXを向上させる方法についてご理解いただけたでしょうか。WordPress ブログに CDN が必要な理由や、WordPress に最適なヒートマップやセッション記録ツール、プラグインについてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.