初回購入割引を提供することは、サイト訪問者をカスタマイザーに変える最も効果的な方法のひとつです。それはあなたの助けになります:
- 躊躇しているブラウザーがハッピーなカスタマイザーに変わります。
- リピーター候補のメールリストを作る。
- 販売を促進する危機感を醸成する。
WooCommerceストアに初回購入割引を設定したい場合、いくつかのオプションがあります。私たちはそれらの多くを試し、実際に機能するベストな3つの方法に絞りました。

設定1:アドバンスクーポン(どこでもクーポンコードを共有する)
初回購入クーポンコードを作成し、買い物客と簡単に共有したい場合は、Advanced Couponsの使用をお勧めします。
この強力なクーポンプラグインを使えば、まずメールを集めることに制限されません。サイト、ソーシャルメディア投稿日、メールマガジン、印刷物など、どこでもクーポンコードを共有することができます。カスタマイザーは購入手続きの際にコードを入力するだけで、割引を受けることができます。
詳細なAdvanced Couponsのレビューで、その機能をすべて確認することができる。
✌️注: Advanced Couponsの 無料版とプレミアム版の両方が必要です(年間59.50ドルから)。この方法に必要な設定に加え、プレミアムバージョンには、あなたのビジネスを成長させるための大量のダイナミッククーポン機能とルールが付属しています。
ステップ1:高度なクーポンの設定
あなたのサイトにAdvanced Couponsをインストールすることから始めましょう。両方のプラグインをダウンロードした後、WordPressダッシュボードに移動し、インストールして有効化します。
お困りですか?WordPressプラグインのインストール方法については、ステップバイステップのガイドをご覧ください。
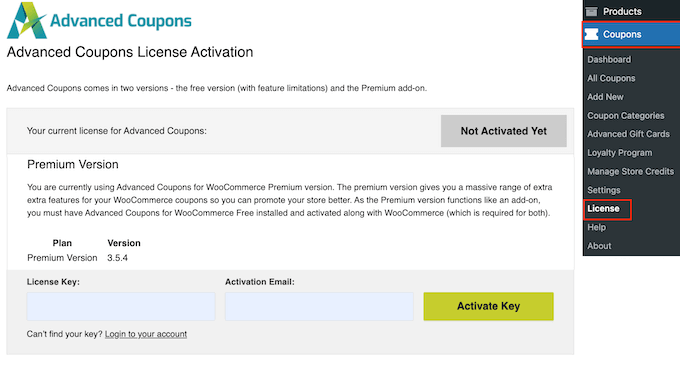
有効化した後、プラグインのライセンスを入力する必要があります。ダッシュボードのクーポン ” ライセンスにアクセスしてください。

ライセンスキーはAdvanced Couponsアカウントのダッシュボードにあります。このキーとプラグイン購入時に使用したメールアドレスを入力し、「キーを有効化」をクリックします。
ステップ2:初回購入クーポンの作成
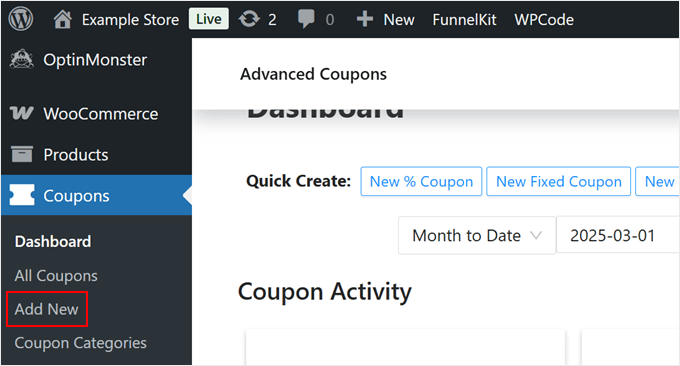
自動割引クーポンを作成しましょう。WordPressダッシュボードのクーポン ” 新規追加にアクセスしてください。

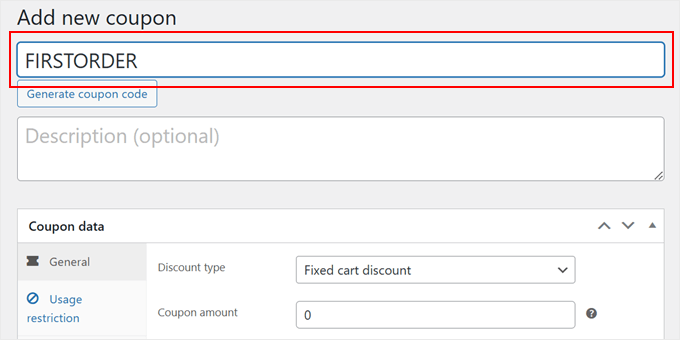
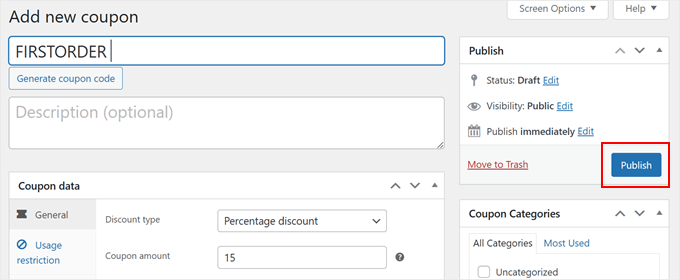
まず、「FIRSTORDER」や「WELCOME」など、覚えやすいコードをクーポンに付けましょう。
必要であれば、クーポンの説明を追加することもできます。

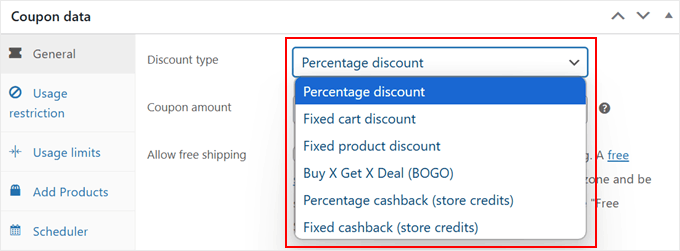
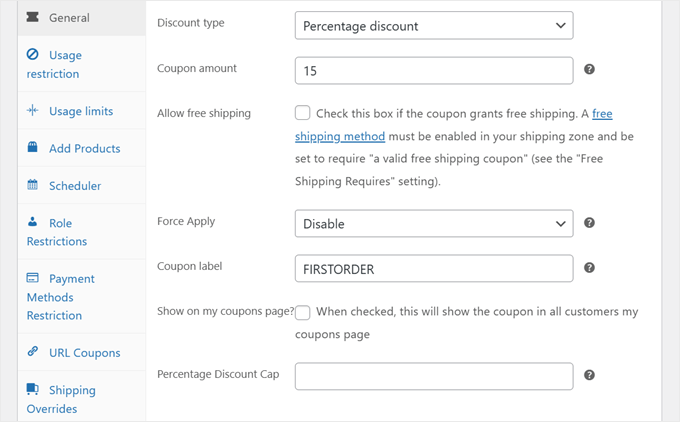
次に、「クーポン・データ」セクションまでスクロールダウンし、「全般」タブを開きます。割引タイプ」の下に、いくつかのオプションが表示されます:
- 購入総額に占める割合
- 定額割引(お買い物カゴまたは商品)
- 店舗クレジットでのパーセンテージまたは固定キャッシュバック
- バイ・ワン・ゲット・ワン
お店にとって最も理にかなったタイプを選びましょう。
通常、初めて購入される方にはパーセンテージ・ディスカウントをお勧めしています。

割引の種類を選択した後、割引額を入力することができます。
その後、クーポンによる送料無料を有効化し、「強制適用」(既存のクーポンを初回割引クーポンに置き換える)を有効化または無効化してください。
また、パーセンテージ割引の上限を設定して、割引額の上限を設定することもできます。
例えば、30ドルを上限に15%の割引を設定することができます。300ドルの商品であれば、カスタマイザーは45ドルではなく30ドル値引きされます。

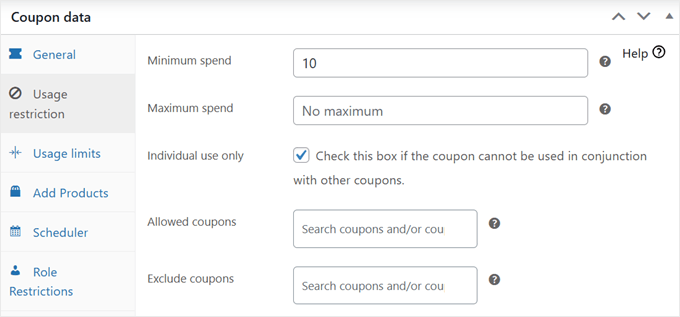
次に「使用制限」セクションに切り替えます。ここにはたくさんの設定がありますが、基本的には以下のことができます:
- 最低金額と最高金額の必須条件を設定する。最低購入金額を設定することで、カスタマイザーがより多くの項目をお買い物カゴに追加し、平均注文金額を増やすことができます。
- クーポンが適用される商品を選択します(必要な場合)。
- 特定の商品またはカテゴリーをクーポンで購入できないようにする(必要な場合)。
- クーポンが他のプロモーションと併用されないように、個別利用を有効化する。
最後のオプションでは、初回注文の割引コードと一緒に使用できるクーポンを設定できます。

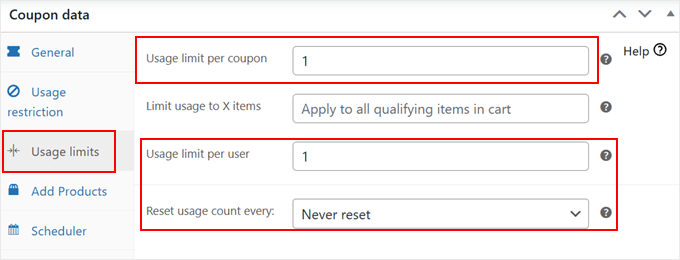
使用制限」タブに切り替えると、クーポンの使用可能回数を設定できます。
クーポンが悪用されないように、「クーポンごとの使用制限」と「ユーザーごとの使用制限」フィールドを1に設定することをお勧めします。また、’使用回数を毎回リセットする’設定は必ず’リセットしない’を選択してください。

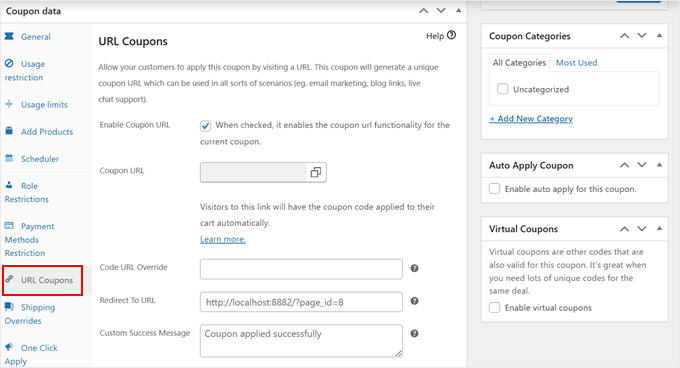
ユーザーがリンクをクリックするだけで、クーポンが自動的にお買い物カゴに適用されるようにしたいですか?その場合、「URLクーポン」タブにナビゲーションすることができます。
その後、WooCommerceでクーポンURLを作成する方法についてのガイドをご覧ください。

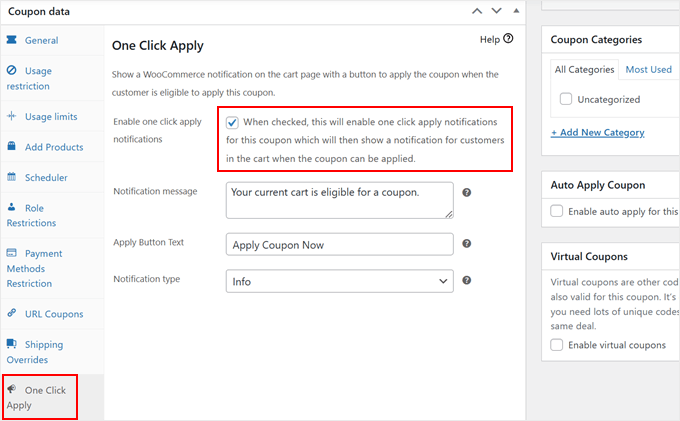
ワンクリック適用」タブを開くと、WooCommerceに初めてのお客様に割引の適用を通知するように指示することができます。カスタマイザーが割引を適用したい場合は、お買い物カゴのページにあるボタンをクリックするだけです。
これを行うには、「ワンクリック通知を有効化」にチェックを入れるだけです。その後、通知メッセージ、ボタン、タイプをカスタマイズできます。

ステップ3:初回割引ルールの設定
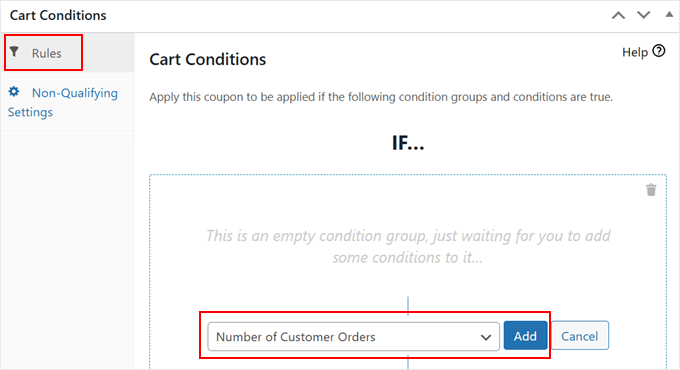
アドバンストクーポンが本当に輝くのはここからです。お買い物カゴの条件」セクションまでスクロールダウンしてください。ここで、初めてのカスタマイザーだけが割引を利用できるようにします。
ルール」タブでドロップダウンメニューを探し、「カスタマイザー注文数」を選択します。その後、’Add’ をクリックします。

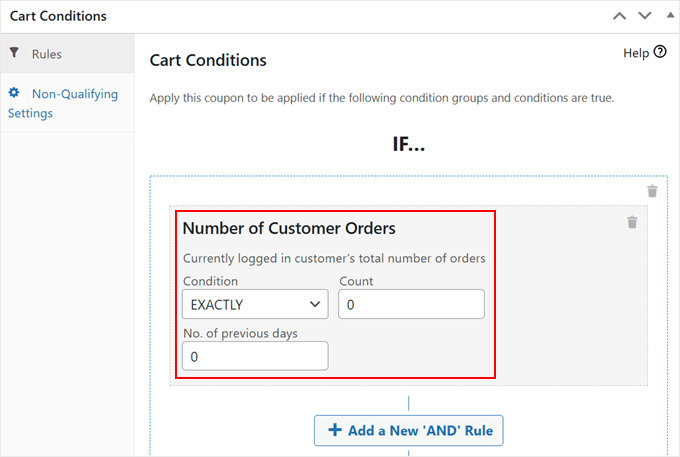
それからだ:
- 条件を「EXACTLY」に設定する。
- カウントには「0」を入力
- 前日までの日数」を「0」に設定する。
これにより、真の初回顧客を確認するための確実な方法が構築される。誰かがクーポンを使用しようとすると、Advanced Couponsはその注文履歴をチェックします。
あなたの店で購入したことがない場合、割引が適用されます。過去に注文がある場合は、クーポンは適用されません。

ステップ4:クーポンをライブにする
すべてが好みに設定されたら、上にスクロールして戻る。そして、『公開する』を押すだけです。

簡単なことだ!
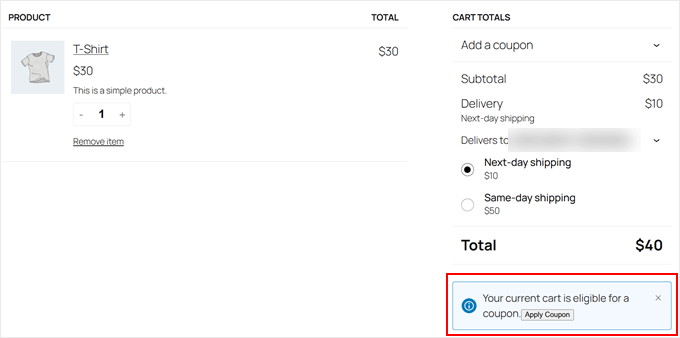
以下は、WooCommerceのカートページでワンクリック・クーポン申請機能がどのように見えるかです:

訪問者はそれをクリックするだけでクーポンが適用される。
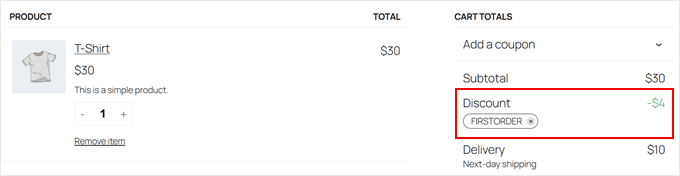
そうすれば、このような値下げが実現する:

アドバンスクーポンで作成できるWooCommerceクーポンの他のタイプはこちらです:
設定2:FunnelKitオートメーション(訪問者がリードになった後にクーポンコードを与える)
初回購入を促しながら、ビジネスのためのリードを集めたいのであれば、この方法をお勧めする。
FunnelKit Automationsを使用すると、WooCommerceでユニークな初回注文割引を自動的に生成することができます。訪問者はオンラインフォームから情報を送信し、パーソナライズされたクーポンコードを受け取ることができます。
私たちがこの方法を気に入っているのは、誰が割引を受けるかを正確にコントロールできるからです。こうすることで、誰にでもクーポンコードを与えることがなくなり、クーポンの乱用や偽の注文を減らすことができます。
プラグインについてさらに詳しく知りたい方は、Funnelkit Automationsのレビューをご覧ください。
それでは、FunnelKit Automationsを使ったプロセスを説明しましょう。
✌️注: FunnelKit Automationsの無料版とプレミアム版、FunnelKit Automations Connectors(FunnelKit Automations購入後にダウンロード可能)が必要です。
プレミアムバージョンは年間99ドルからです。私たちの意見では、時間を節約し、あなたのメールリストを増やすのに役立つ強力なWooCommerce自動化機能が得られるので、それだけの価値があります。
ステップ1: FunnelKit自動化を始める
まず最初に、WordPressサイトにFunnelKit Automationsプラグインをすべてインストールし、有効化する必要があります。
このプロセスに慣れていない場合は、初心者向けのWordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
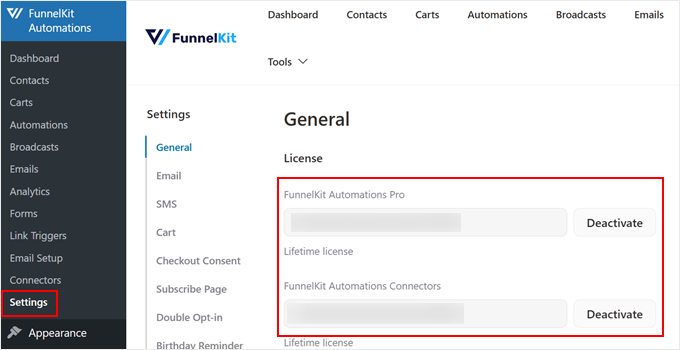
各プラグインをインストールし有効化したら、ライセンスキーを入力する必要があります。FunnelKit Automations ” Settingsにアクセスしてください。

FunnelKitアカウントダッシュボードから、適切なライセンスキーを’License’フィールドに追加してください。
その後、「有効化」ボタンが「無効化」に変わるまでクリックする。
ステップ2: FunnelKitとリードジェネレータフォームを接続する
ここで、リードを生成するためのフォームを用意する必要があります。後のステップでは、フォームをオートメーションに接続する方法を紹介します。
OptinMonsterを使用してリードジェネレータフォームを作成することをお勧めします。OptinMonsterのレビューをご覧ください。
OptinMonsterでは、FunnelKit Automationsプラグインと手動で統合する必要があります。そのため、FunnelKit Automations Connectorsのインストールをお願いしています。
WPFormsのようなWordPressフォームプラグインを使用することもできます。FunnelKit Automations Connectorsプラグインを使って手動で同期する必要はありません。
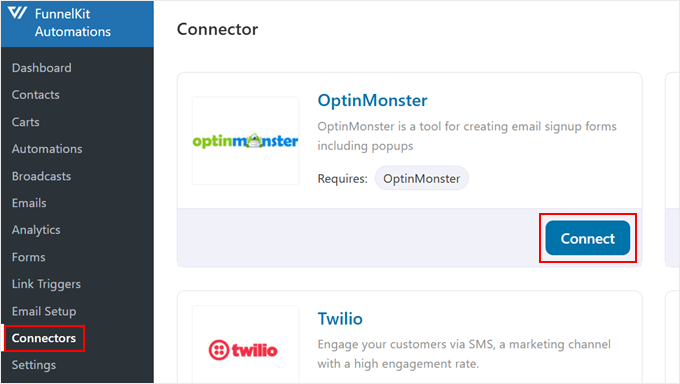
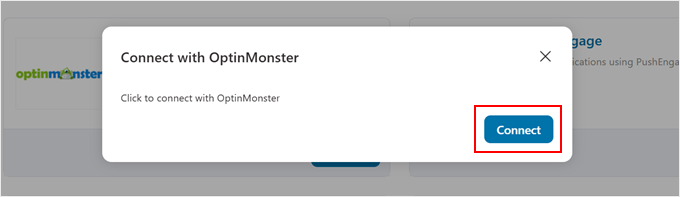
そうでなければ、WordPressダッシュボードに戻り、FunnelKit Automations ” Connectorに移動します。OptinMonsterセクションを見つけ、’Connect’をクリックします。

ポップアップが外観表示されます。
ここでもう一度「接続」をクリックする。

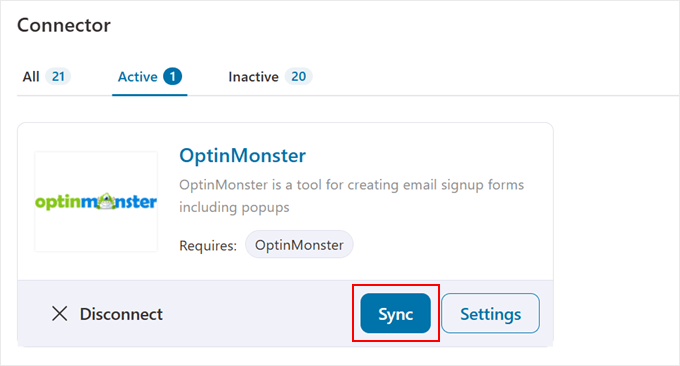
それが終わったら、『同期』もクリックしてください。
これは、OptinMonsterとFunnelKit Automationsプラグインが一緒に動作していることを確認するためです。

今、あなたはOptinMonsterで新しいリードジェネレータキャンペーンを作成するか、既存のキャンペーンを編集することができます。
WooCommerceポップアップの作成方法については、WooCommerceポップアップ作成ガイドをご覧ください。

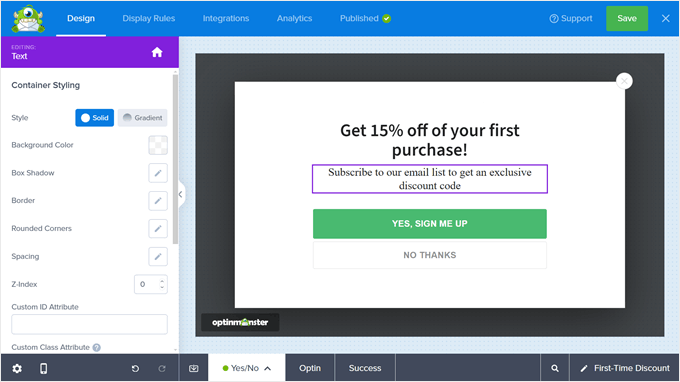
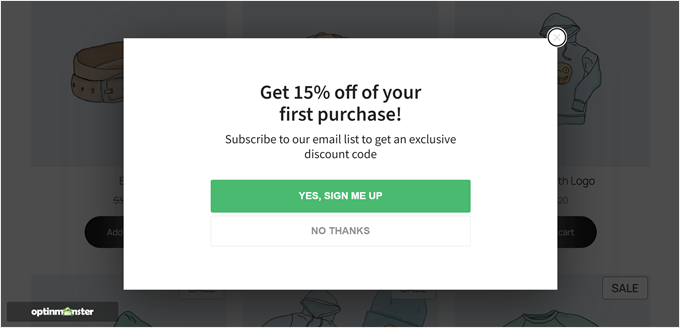
初回購入割引を提供するためのジェネレータ・キャンペーンを作成する際には、次のことを確認してください:
- フォームの入力項目は最小限にとどめましょう。メールと名前だけで十分です。
- いつ割引を受けられるかについて、明確な期待を持たせる。
- ポップアップの見出しに割引額を含める。
このキャンペーンのポップアップはこんな感じです:

ステップ3:フォームトリガーの設定
この段階で、ディスカウント・システムを自走させるオートメーションをセットアップする必要がある。
オートメーションとは、一連の「もし、あれが起きたら、こうする」というアクションだと考えてほしい。何かが起こったとき(イベント)、それは特定のレスポンシブ(アクション)をトリガーする。
この場合、誰かがフォームに入力すると、システムが自動的に割引を送信します。
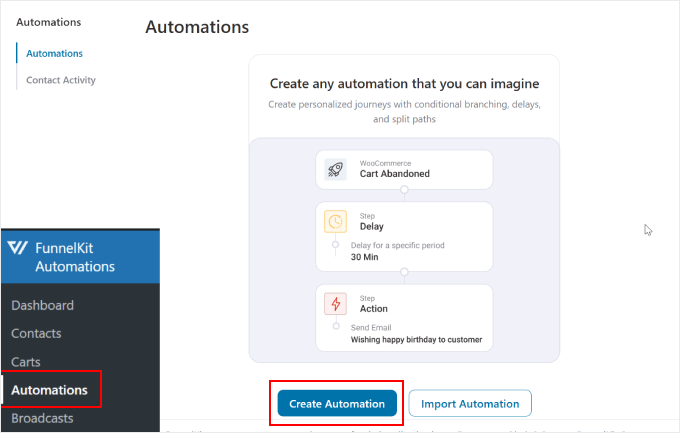
これを設定するには、FunnelKit Automations ” Automationsに向かい、’Create Automation’ボタンをクリックしてください。

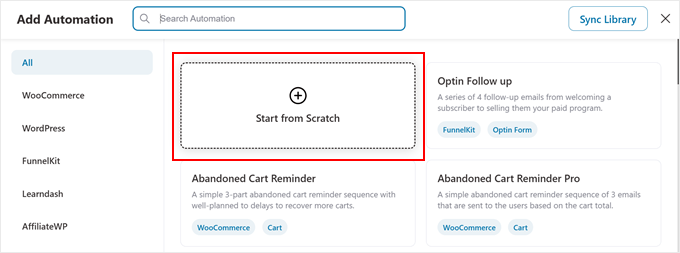
いくつかのテンプレートが表示されますが、このセットアップでは空白のテンプレートから始めることをお勧めします。
だから、『ゼロから始める』オプションをクリックするだけだ。

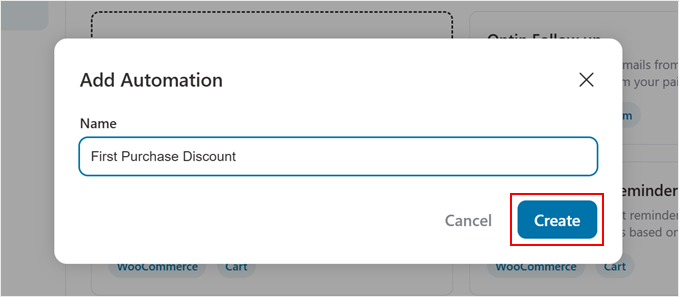
WooCommerceオートメーションに「初回購入割引」や「初回カスタマイザー割引」のような名前を付けて、後で簡単に見つけられるようにしましょう。
その後、「作成」をクリックする。

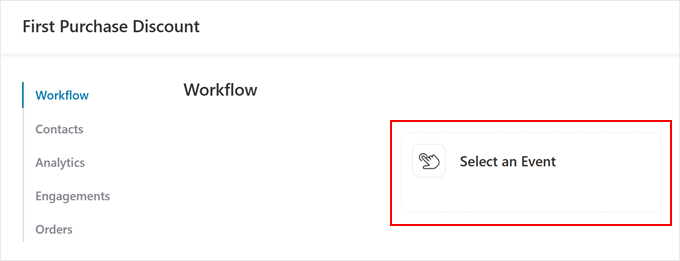
ここでFunnelKitに魔法をかけるように指示します。
開始するには、’Select an Event’ボタンをクリックする。イベントとは、自動化を開始するトリガーのようなものです。バーチャル・アシスタントに、”これが起きたら、こうしてください “と指示するようなものだと考えてください。

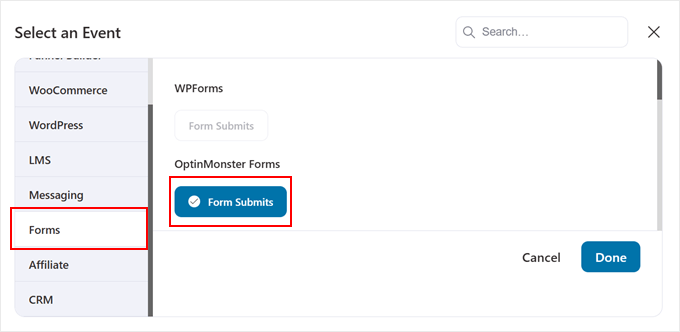
ここで、「フォーム」タブを探す。
OptinMonster の下にある ‘Form Submits’ を選択し、’Done’ をクリックします。WPForms,Thrive Leads,Formidable Formsなどのオプションを使用している場合はそれらも表示されます。

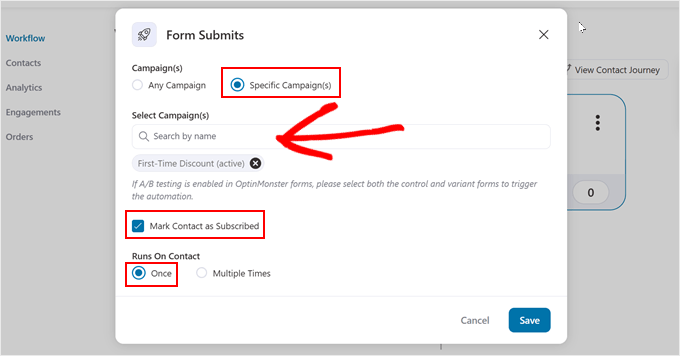
では、自動化システムに追加するフォームを選びましょう。これを行うには、「特定のキャンペーン(複数可)」を選択する。
次に、使用したいリードジェネレータキャンペーンの名前をインサーターで入力します。

その後、’Mark Contact as Subscribed’ チェックボックスを探して、選択されていることを確認してください。また、「Runs On Contact」で「once」を選択する。
これにより、何度もフォームを送信して初回購入割引を何度も得ようとすることを防ぐことができる。
すべての設定が終わったら、「保存」をクリックして設定を固定する。
これで、誰かがあなたのリードジェネレータフォームに入力するたびに、このトリガーが割引コードプロセスを開始します。
ステップ4:ダイナミック・クーポンの作成
新規購読者が受け取る、パーソナライズされた割引コードを設定します。
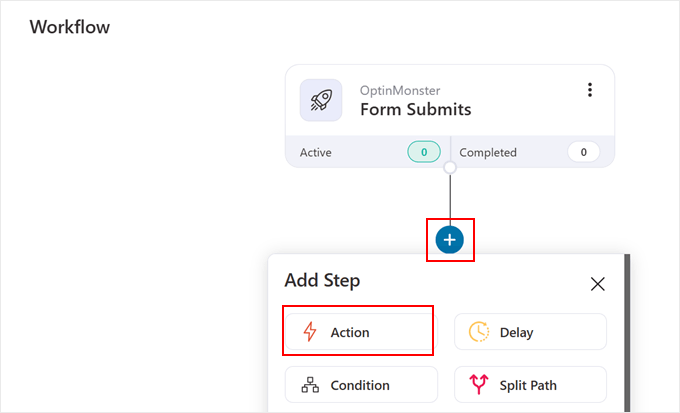
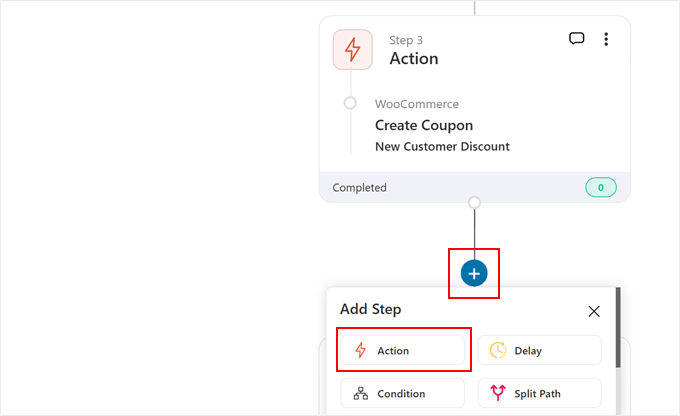
フォーム送信」ステップの下にある「+」アイコンをクリックし、「アクション」を選択します。

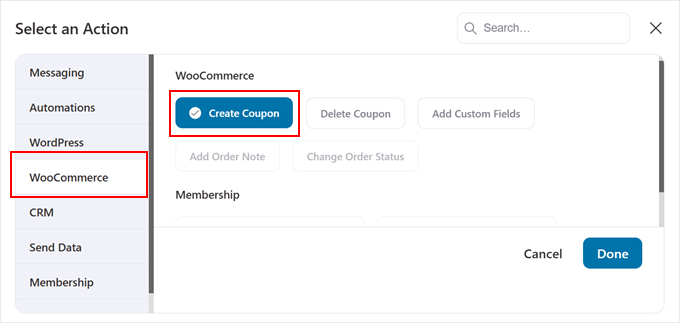
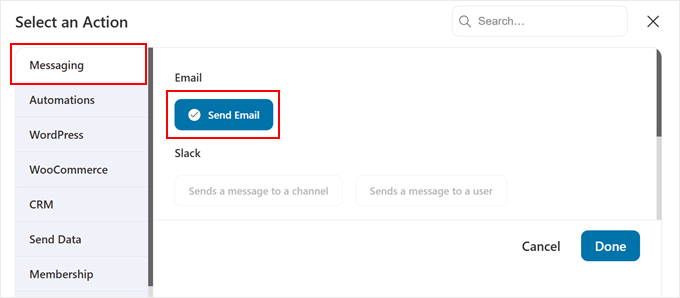
WooCommerceタブで、「クーポンを作成」を探します。
そして、『完了』をクリックするだけだ。

ここで割引オファーをカスタマイズします:
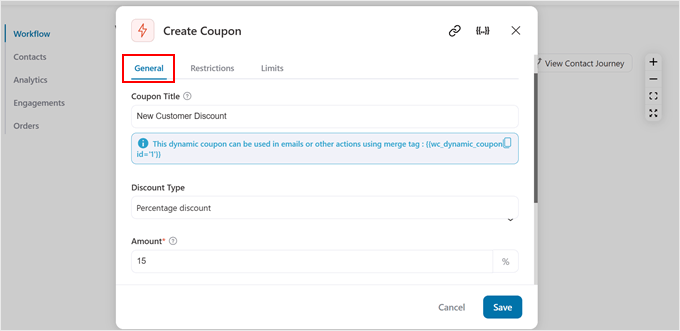
一般」タブで、「クーポンタイトル」の下にクーポンのタイトルを付けます。これはWordPressダッシュボードで参照するためだけのものですので、「新規カスタマイザー割引」のような説明的なものにしてください。
割引の種類」には、パーセンテージ割引、お買い物カゴ固定割引、商品固定割引の3つのオプションがあります。
次に、「金額」を入力します。上記で選択した金額に基づいて、パーセンテージでも固定額でもかまいません。

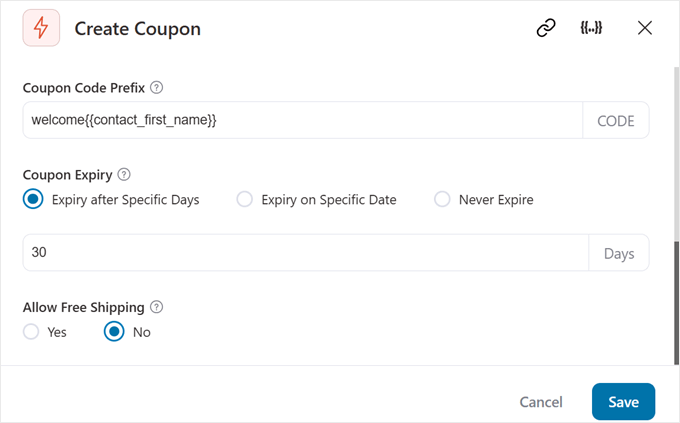
クーポンコードのプレフィックス」では、各ユニークコードの最初に表示されるテキストを追加することができます。
マージタグを使うことで、クーポンをパーソナライズすることができます。マージタグはスマートなプレースホルダーで、メールに関連する様々な情報を自動的に入力することができます。
例えば、マージタグ{{contact_first_name}}を使用すると、自動的にカスタマイザーの名前がコードに追加されます。カスタマイザーは、自分の名前が割引コードに入っているのを見て、歓迎され、特別な気分になるでしょう。
緊急性を持たせるために、「クーポンの有効期限」を設定しましょう。30日以内に有効期限が切れるように設定することをお勧めします。カスタマイザーがアクションを起こすのに十分な時間を与えることができますが、忘れてしまうほど長すぎることはありません。
あなたのオファーをさらに魅力的にしたい場合は、「送料無料を許可する」ボックスをチェックすることができます。送料無料はコンバージョン率を高めることができますが、あなたのビジネスにとって意味がある場合にのみ行ってください。

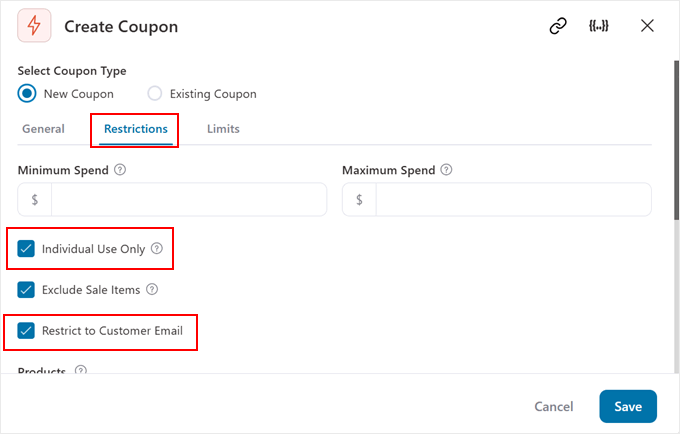
制限」タブでは、クーポンの使用を制限することができます。
ここでは、少なくとも「個別使用のみ」(クーポンが他のプロモーションと併用されるのを防ぐため)と「カスタマイザーメールに制限」(クーポンがクーポンサイトで共有され悪用されるのを防ぐため)の設定を有効化することをお勧めします。
また、最低および/または最高利用金額を設定することで、クーポンコードの適用対象となる購入数量を制限することもできます。

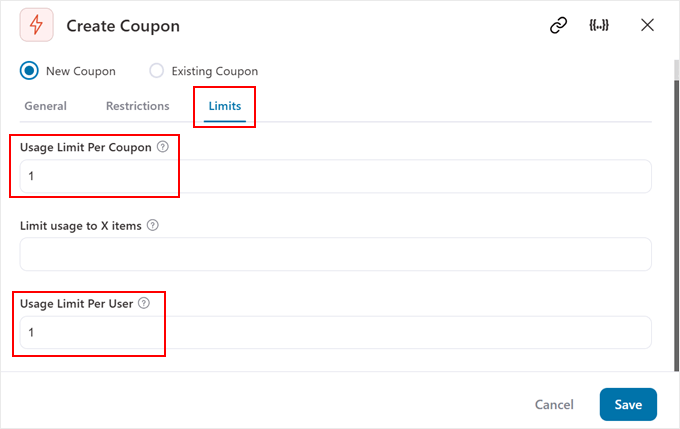
制限」タブでは、WooCommerceダイナミッククーポンの使用制限を指定することができます。
ここでは、割引クーポンごと、ユーザーごとの制限を設定することができます。これにより、割引コードの悪用を防ぐことができます。

すべての設定が完了したら、「保存」をクリックしてクーポン設定を保存します。
ステップ5:ウェルカムメールの設定
それでは、新規購読者に割引コードを配信するWooCommerceメールを作成してみましょう。
クーポンを設定すると、そのすぐ下に「+」アイコンが表示されます。

先ほどと同じように、このアイコンをクリックして「アクション」を選択すると、メールの作成が始まります。
今度は「メッセージング」タブで「メールを送信」を選び、「完了」をクリックする。

では、ウェルカムメールを目立たせましょう。
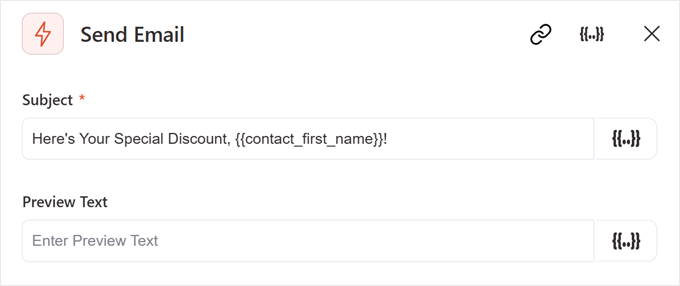
まず、件名を考えましょう。個人的な印象を与え、何を期待すべきかを正確に伝えることができます。
プレビューテキストを追加するオプションもあります。これは、メールを開く前に受信トレイに表示されるスニペットです。

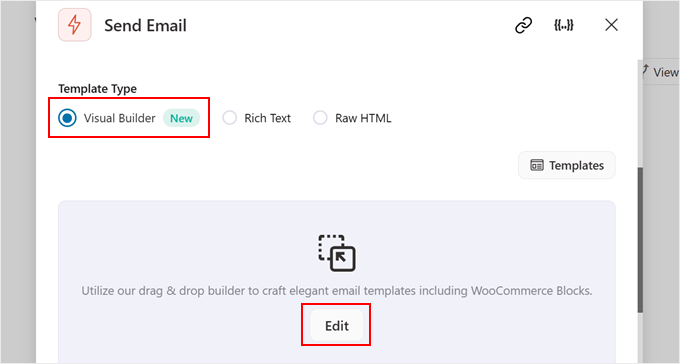
メールデザインには、4つのWooCommerceメールカスタマイザーオプションがあります:ビジュアルビルダー、リッチテキスト、ローHTML、ビジュアルビルダーです。
ビジュアルビルダーのご利用をお勧めします。コーディングの知識がなくてもプロフェッショナルなメールを作成できる最も簡単な方法です。また、FunnelKitにはビルトインテンプレートがあり、あなたのブランドに一致するように簡単にカスタマイズできます。
選んだら「編集」ボタンをクリックします。

WooCommerceメールテンプレートが表示されます。
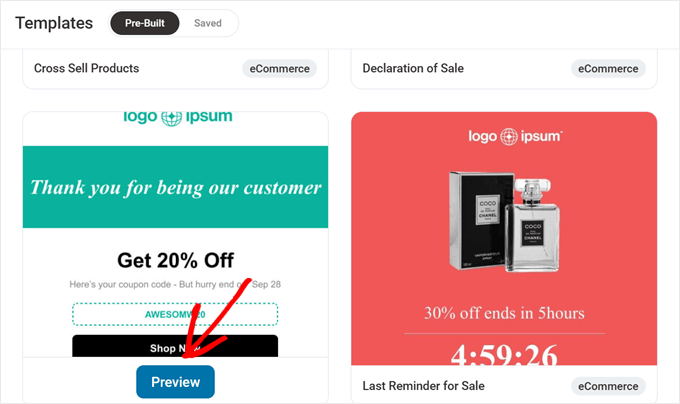
テンプレートがどのように見えるかをプレビューするには、マウスオーバーして「プレビュー」をクリックしてください。

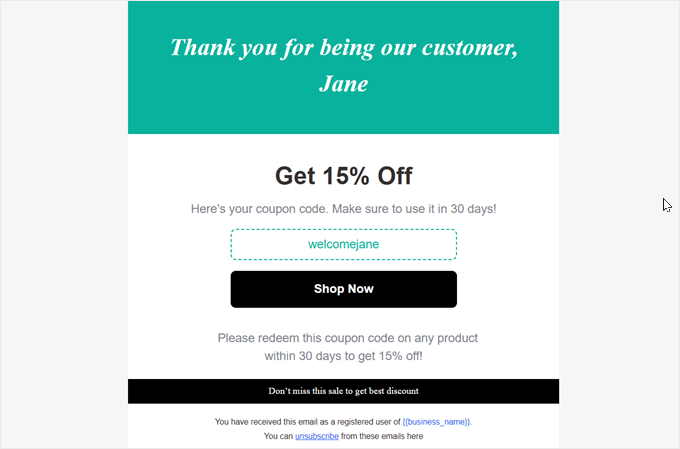
パーソナライズド・クーポン」テンプレートは、新規顧客に割引コードを送信するのに最適なテンプレートです。
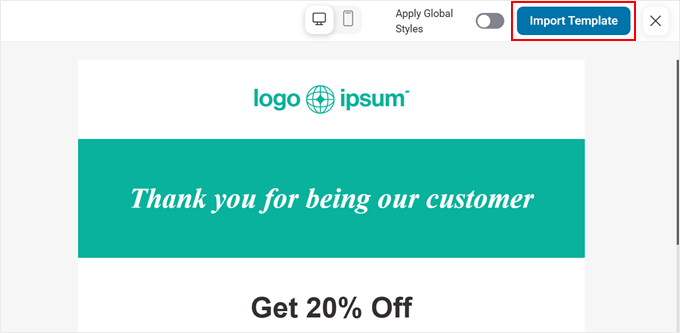
お気に召しましたか?テンプレートのインポート」をクリックして、メールに使用しましょう。

この時点で、テンプレートを自分好みに作り始めることができます。ビジュアルビルダーはWordPressのブロックエディターと同じように動作します。
要素をドラッグ&ドロップして、ひとつひとつ編集することができる。私たちの経験では、使いこなすのにほとんど時間はかかりませんでした。
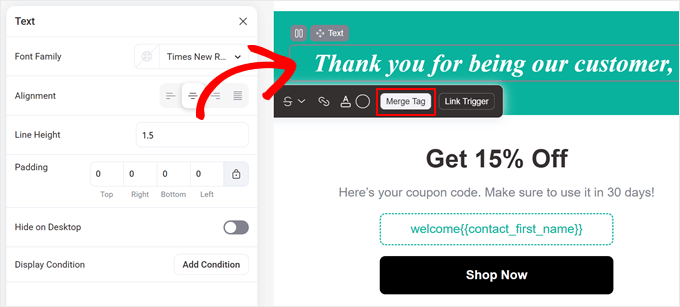
まずは、ファーストネームのタグを追加して、メールをよりパーソナルなものにしましょう。タグを追加したいテキストブロックをクリックしてください。
そして、『タグをマージする』をクリックする。

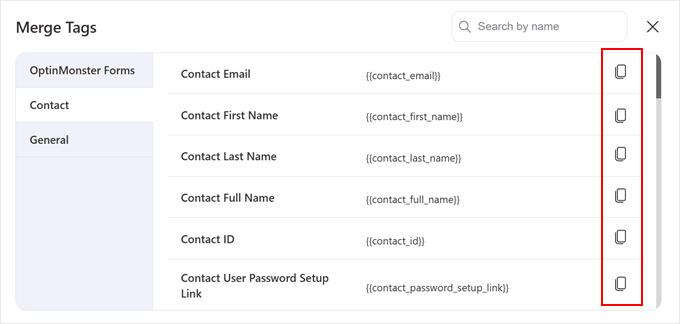
ここで、利用可能なマージタグがいくつか表示されます。
右側のコピーアイコンをクリックしてください。私たちの場合は、「コンタクトのファーストネーム」のものを使います。

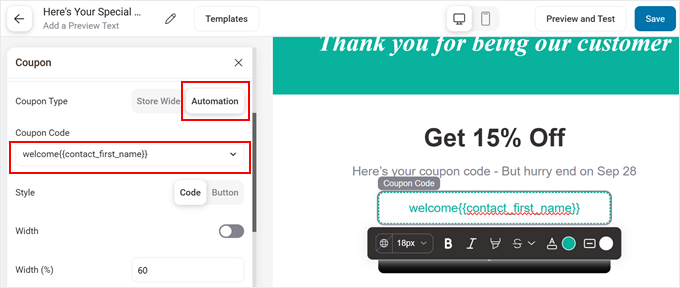
実際の割引コードをメールに追加することです。
これを行うには、すでにテンプレートにある「クーポン」ブロックを選択します。次に、「クーポンタイプ」として「オートメーション」を選択し、先ほど作成したクーポンコードを選択します。

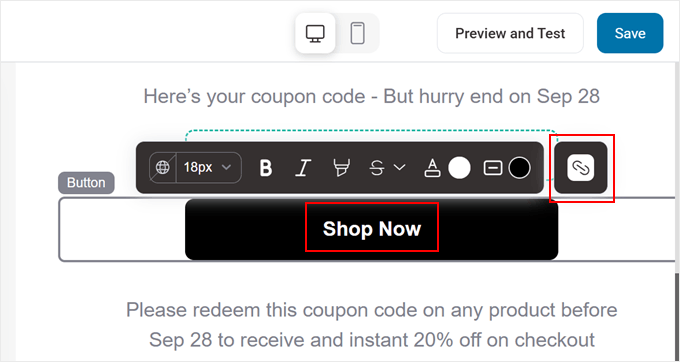
また、「今すぐ購入」ボタンを使用することで、カスタマイザーが簡単にショッピングできるようになります。テンプレート上でボタンを選択し、「リンク」アイコンをクリックするだけです。
次に、あなたのストアへの直接リンクを入力し、カスタマイザーがすぐに閲覧を開始できるようにします。

WooCommerceメールのカスタマイザーは納得がいくまで続けることができます。
最後に、右上の「保存」ボタンをクリックすれば完了です!パーソナライズされた割引コードが記載された自動ウェルカムメールの準備は完了です。
ステップ6:メールのテスト
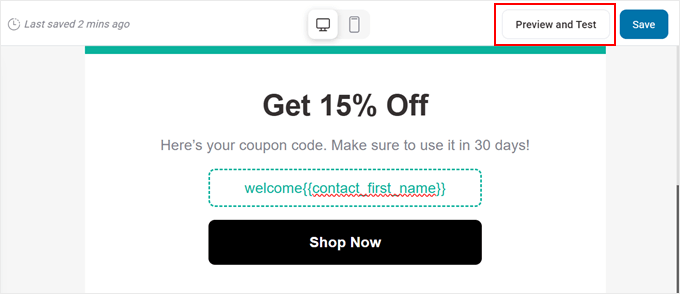
本番を始める前に、すべてが完璧に動作することを確認しましょう。メールエディターの上部にある「プレビューとテスト」をクリックしてください。

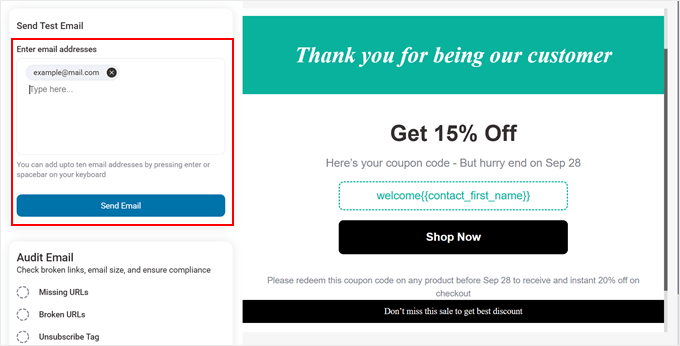
テストメールを送信」フィールドに自分のメールアドレスを入力し、「メールを送信」ボタンをクリックすると、WooCommerceテストメールが配信されます。
こうすることで、カスタマイザーが受け取るものを正確に把握することができる。

それを確認することをお勧めする:
- クーポンとパーソナライズタグが正しく機能します。
- クーポンコードは正しく表示されます。
- リンクはすべて機能している。
- メールはデスクトップでもモバイルでも見栄えがする。
完了したら、ビジュアル・ビルダーに戻り、そこで必要な変更を加え、再度保存します。
いくつかの調整を経て、私たちのメールはこうなった:

ᔎWooCommerceのテストメールが届きませんか?これはWordPressからメールを送信するためにSMTPを使用していないために起こる可能性があります。WooCommerceがメールを送信しない問題を解決する方法をご覧ください。
ステップ7:オートメーションの有効化
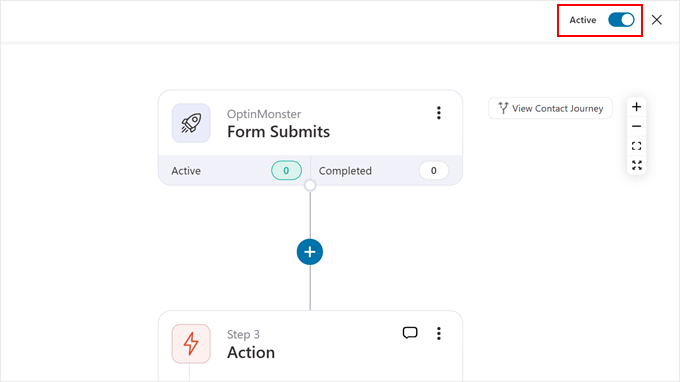
すべてに満足したら、オートメーションをライブにする番だ。ビジュアルビルダーを閉じて、オートメーション画面の右上にあるトグルスイッチを探します。
自動化を実行するには、「有効化しない」から「有効化する」に切り替えることができる。
これであなたのシステムは、新規購読者の情報を取得し、独自の割引コードを生成し、パーソナライズされたウェルカムメールを自動的に送信する準備が整いました。

これで完了です!WooCommerceの自動初回購入割引メールシステムを設定しました。
最大の特徴は?一度実行すれば、すべてが自動的に行われる。
FunnelKitオートメーションで設定できる他のワークフローをご紹介します:
オプション 3: 初回注文割引 WooCommerce (シンプルで無料のソリューション)
さて、これまで紹介したプラグインは有料であることは承知している。もしあなたがオンラインストアを始めたばかりであったり、予算が限られているのであれば、無料で使えるプラグインもありますので、ぜひご利用ください。
これはFirst Order Discount WooCommerceと呼ばれています。FunnelKit AutomationsやAdvanced Couponsほど機能は豊富ではありませんが、WooCommerceの基本的な初回注文割引には最適です。このプラグインは、カスタマイザーが以前に注文したことがあるかどうかをチェックし、自動的に初回購入に割引を適用します。
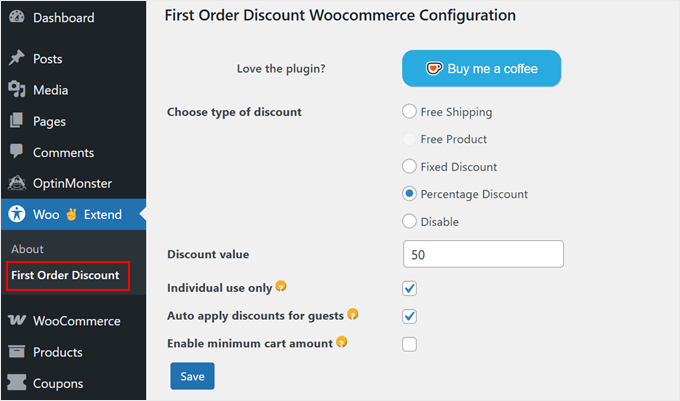
まず、ダッシュボードからWordPressプラグインをインストールし、有効化します。有効化したら、Woo Extend ” First Order Discountにアクセスしてください。

セットアップは驚くほど簡単だ。いくつかの主要オプションがあるだけのすっきりとしたインターフェースが表示されます。
割引の種類を選ぶことから始めましょう。無料版では3つのオプション設定が可能です:送料無料、固定割引、パーセント割引。
パーセント割引を選択した場合は、「割引額」フィールドに希望の割引額を入力するだけです。
個別使用のみ」設定により、カスタマイザーはこの割引を他のクーポンコードと併用することができません。これにより、初回購入時に魅力的なインセンティブを提供しながら、利益率を守ることができます。
また、「ゲスト割引の自動適用」を有効化することをお勧めします。これにより、ゲストとしてお買い物をされるお客様には初回割引が自動的に適用され、よりスムーズにお買い物をお楽しみいただけます。
無料版のプラグインを使用している場合、「お買い物カゴの最低金額」設定はプレミアムユーザー用に設定されているため、有効化することはできません。
選択したら、「保存」をクリックすれば完了です!
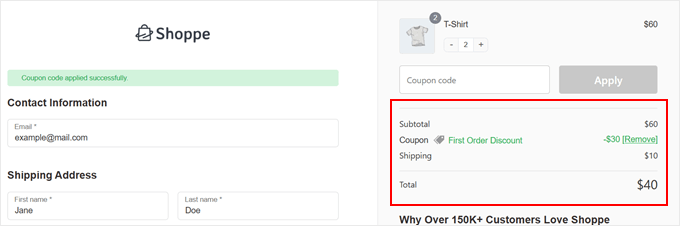
フロントエンドでは、カスタマイザーが初めて購入手続きをする際に、自動的に割引が適用されます。クーポンコードを入力したり、面倒な手続きをする必要はありません。

WooCommerceのその他のヒント
WooCommerceストアのパフォーマンスを向上させる方法をお探しですか?あなたのオンラインストアをさらにレベルアップさせるためのガイドを厳選しました:
- WooCommerceで商品バンドルを販売する方法(ステップバイステップ)
- WooCommerceで商品バッジを追加する方法(素早く簡単に)
- WooCommerce商品レビュー後にクーポンを送信する方法
- WordPressで商品のおすすめを表示する方法
- WooCommerceで投稿アンケートを簡単に作成する方法
- WooCommerceコンバージョントラッキングの設定方法(ステップバイステップ)
- WooCommerceの訪問者をカスタマイザーに変える方法(ヒント)
この投稿がWooCommerceで初回購入割引を適用する方法を学ぶのにお役に立てば幸いです。また、あなたのオンラインストアに最適なWooCommerceプラグインや WooCommerce SEOの究極ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.