ソーシャルプルーフ(社会的証明)は、信頼性を高めるために非常に重要であり、Twitter(X)のフォロワー数をサイトに表示することは、そのための素晴らしい方法です。しかし、これを正しく行うことは、見た目ほど簡単ではありません。
Twitterの初期設定ウィジェットは簡単に埋め込むことができますが、サイトのパフォーマンスに影響を与えたり、サイトのデザインと一致しないことがあります。また、TwitterのAPIが頻繁に変更されるため、従来のボタンやウィジェットが壊れてしまうこともあります。
このステップバイステップのガイドでは、WordPressでTwitterのフォロワー数をシンプルなテキストとして表示する方法をご紹介します。自分のソーシャルプルーフを紹介する場合でも、クライアントのために設定する場合でも、ほんの数分でこの方法を使えるようになります。

WordPressでTwitterのフォロワー数をテキストとして表示する理由
多くの人気ブログ、インフルエンサー、ビッグブランドのWordPressサイトが、ソーシャルメディアでどれだけの人にフォローされているかを誇らしげに表示していることにお気づきだろうか。
訪問者は、ソーシャルメディアで多くの人があなたをフォローしているのを見れば、あなたのビジネスを信頼し、あなたがブログのニッチ分野の専門家であると見なす可能性が高くなる。
現在、最高のソーシャルメディアプラグインの多くは、埋め込みフィード、ボタン、バナーなどで合計フォロワー数を表示することができます。
しかし、数字をプレーンテキストで表示したい場合もあるでしょう。これにより、ブログ投稿日やフッターなど、WordPressブログやサイトのどこにでも自由にフォロワー数を追加することができます。
そこで今回は、WordPressでTwitterのフォロワー数をテキストで表示する方法をご紹介します。ここでは、これから説明するすべての手順を簡単に説明する:
✏️簡単なメモ:Twitterは現在Xなので、以下のセクションではXと表記する。
準備はいいかい?始めよう
ステップ1:X APIキーとシークレットを取得する
フォロワー数を取得するには、APIキーとシークレットを作成してX APIにアクセスする必要があります。
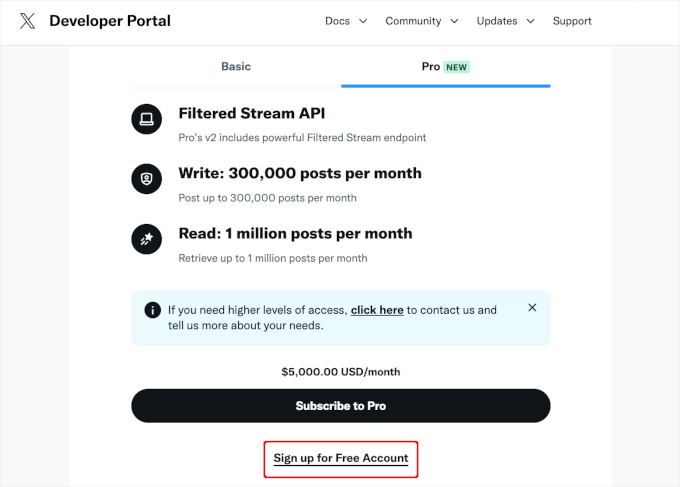
この情報を得るには、Xデベロッパーズポータルに行き、『無料アカウントの登録』をクリックしよう。

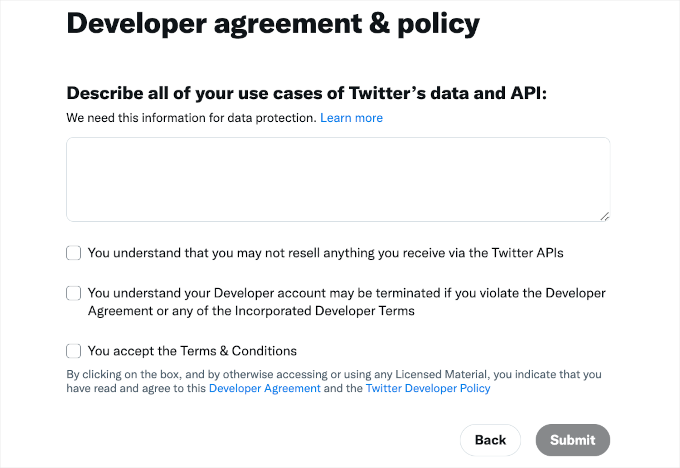
ここで、X APIをどのように使用するかについての情報を入力することができます。
Xはこの情報を確認し、あなたがAPIをどのように使用しているか理解できなければ、あなたのアカウントを削除する可能性があります。
その後、利用規約を忘れずにお読みください。続けてよろしければ、「送信」ボタンをクリックしてください。

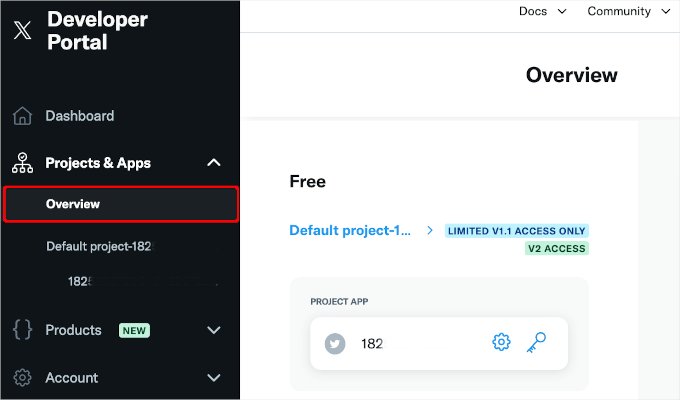
開発者ポータルが表示されます。
左側のメニューで、「プロジェクト&アプリ」セクションをクリックして展開します。
次に、「概要」を選択します。これで、すぐに使えるプロジェクトアプリが表示されるはずです。

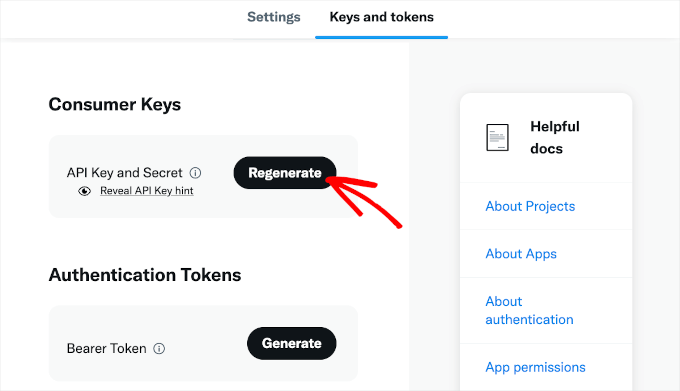
キーボタンをクリックしてAPIキーとシークレットにアクセスし、「APIキーを公開」ボタンをクリックしましょう。
APIキーとAPIシークレットが表示されます。この情報を見るのは今回だけなので、安全な場所にメモしておいてください。

もし’Reveal API Key hint’ボタンが表示された場合は、’Regenerate’ボタンをクリックすると、Xが新しいAPIキーとシークレットを作成します。
必ず安全な場所に保管してください。セキュリティ強化のためにパスワードマネージャーを使用することをお勧めします。🔐

ステップ2:WordPressサイトにカスタムコードを追加する
あなたのサイトにXフォロワー数を追加する最も簡単な方法は、PHPコードを使用することです。
セキュリティ上の理由から、WordPressではページや投稿に直接PHPコードを追加することはできません。つまり、カスタマイザーショートコードを作成し、それをPHPコードにリンクさせることができます。
WordPressでカスタム・ショートコードを追加する最も簡単な方法は、WPCodeを使うことだ。このプラグインを使えば、好きなだけショートコードを作成し、PHPコードの異なるセクションにリンクさせることができます。
WPCodeは、カスタムコードスニペットを追加するためにWPCodeを使用しています。WPCodeは、コード管理を簡素化し、エラーを減らし、サイトを整理整頓することができます。
プラグインについての詳細はWPCodeレビューをご覧ください!
最初に行う必要があるのは、無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
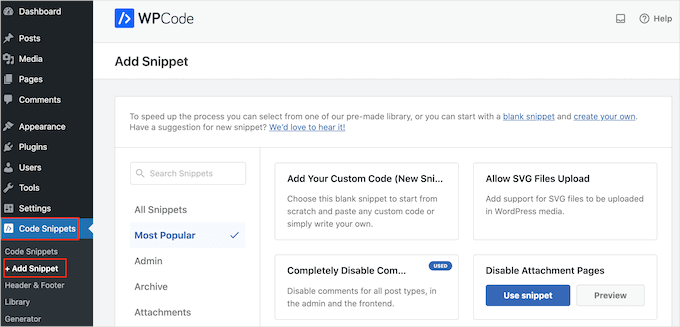
有効化したら、Code Snippets “ Add Snippetにアクセスしよう。

ここでは、サイトに追加できる既製のスニペットがすべて表示されます。WordPressのコメントを完全に無効化するスニペットや、WordPressが初期設定でサポートしていないファイルをアップロードするスニペットなどがあります。
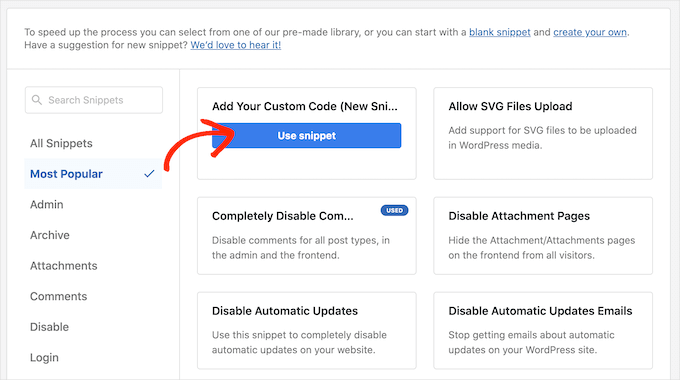
新規スニペットを作成しているので、「カスタムコードを追加」にマウスオーバーしてください。
そして、『スニペットを使う』をクリックするだけだ。

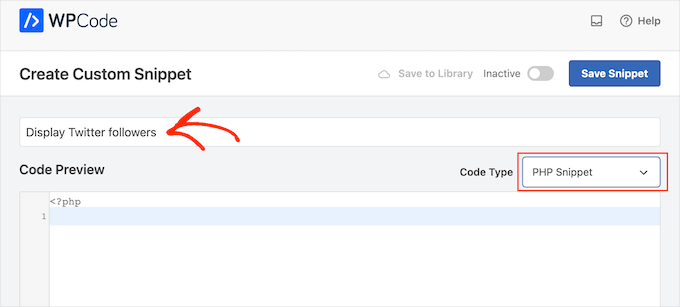
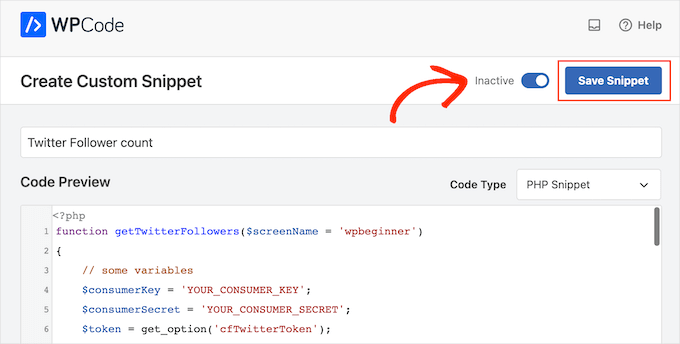
はじめに、カスタムコードスニペットのタイトルを入力します。これは、WordPressダッシュボードでスニペットを参照するのに役立つものであれば何でも構いません。
その後、「コードタイプ」のドロップダウンを開き、「PHPスニペット」を選択する必要がある。

コードエディターで、以下のPHPコードを貼り付けるだけです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'YOUR_CONSUMER_KEY'; $consumerSecret = 'YOUR_CONSUMER_SECRET'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('https_ssl_verify', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;}echo getTwitterFollowers(); ?> |
上記のコードで、以下のプレースホルダーを自分のAPIキーとAPIシークレットに置き換えることを本当に〜してもよいですか?
1 2 | $consumerKey = 'YOUR_CONSUMER_KEY';$consumerSecret = 'YOUR_CONSUMER_SECRET'; |
また、WPBeginnerを使用したいXアカウントに置き換える必要があります。
これは、あなたが所有していないアカウントも含め、どのXアカウントでも構いません:
1 | function getTwitterFollowers($screenName = 'wpbeginner') |
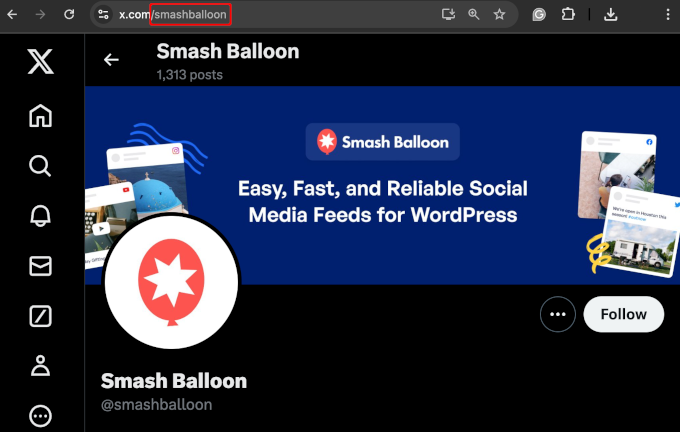
Xのユーザー名を取得するには、Xのプロフィールを新しいタブで開きます。
ユーザー名はURLとプロフィールのヘッダーに記載されています:

これで、WordPressダッシュボードに戻ることができます。ここで、「非アクティブ」トグルをクリックして、「有効化」に変更します。
その後、「スニペットを保存」ボタンをクリックしてください。

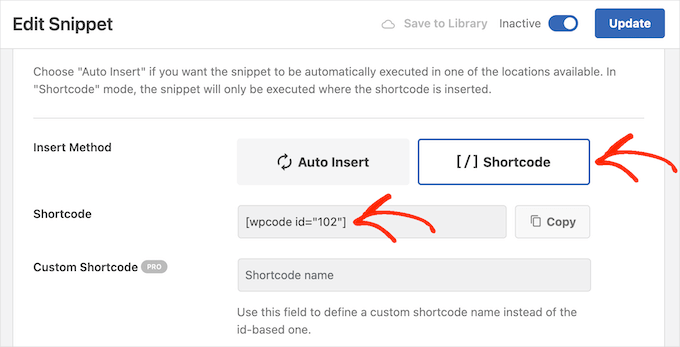
その後、「インサーター」セクションまでスクロールできる。
WPCodeは、投稿後、フロントエンドのみ、管理者のみなど、様々な場所にあなたのコードを自動的に追加することができます。ショートコードを取得するには、「ショートコード」ボタンをクリックするだけです。

ショートコードを使用して、任意のページや投稿にソーシャルプルーフを追加できるようになりました。
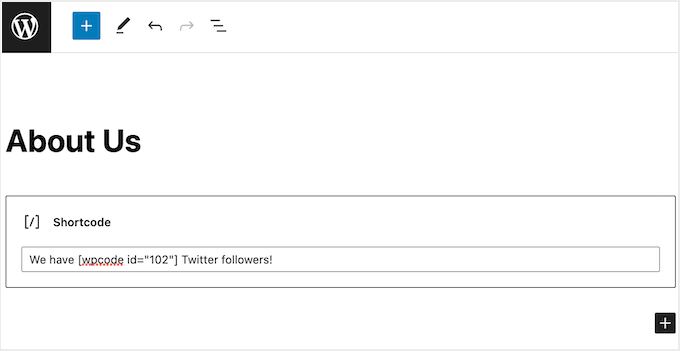
ブロックエディターで、’+’ボタンをクリックし、’Shortcode’とタイプするだけです。外観が表示されたら、’ショートコード’ブロックを選択してページや投稿に追加することができます。

これでブロックにショートコードを追加できます。
ただ、このショートコードは単純にフォロワー数の合計を表示するだけなので、通常、その数字が何を意味するのかを説明するテキストを追加したいことに注意してください。

ショートコードの設置方法については、WordPressでショートコードを追加する方法をご覧ください。
ページの設定に満足したら、「更新」または「公開」ボタンをクリックして、フォロワー数を公開することができます。
これで、WordPressのサイトにアクセスすると、フォロワー数がライブで表示される。

ボーナス・ヒントさらなるXのトリック!
Twitter(またはX)のフォロワー数をWordPressサイトに表示する方法を学んだところで、Xマーケティングをさらに最適化することをお勧めします。
あなたのWordPressサイトにXのシェアボタンとリツイートボタンを追加することは、あなたのリーチとトラフィックを本当に高めるのに役立ちます。毎月2億1700万人以上のユーザーが利用するXは、あなたのコンテンツを宣伝するのに最適な場所です。

これらのボタンを使えば、ユーザーは簡単にあなたの投稿をシェアすることができるので、フォロワー以外の新しい人々にもリーチすることができます。これは、あなたのブログにより多くの訪問者をもたらすだけでなく、あなたのコンテンツが信頼され、好まれていることを他の人に示し、あなたのブランドをより信頼できるものにすることができる。
そのためには、Twitterのシェアボタンとリツイートボタンの追加方法をご覧ください。
そして、ポップアップを使ってXページを宣伝することができる。
ポップアップは、あなたのXプロフィールの認知度を高め、フォロワーを増やすことができます。メールリストの作成、コンテンツのアップグレード状況の提供、お問い合わせフォームの表示などに使用できます。
さらに、ポップアップを邪魔にならないようにする方法もある。

詳しくは、WordPressでTwitterページをポップアップで宣伝する方法をご覧ください。
このチュートリアルで、WordPressでTwitterのフォロワー数をテキストで表示する方法を学んでいただけたら幸いです。次は、サイトを成長させるためのソーシャルメディアコンテストの運営方法や、WordPressのエキスパートが選ぶベストTwitterプラグインをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff
Yes with a few changes you can use it with any PHP application.
Jitendra
Can i use it in other PHP application? I mean any other application which is not WP.
arun
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Admin
Nic Granleese
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support
Yes you got that right.
Admin
Thomas
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt
Hi,
Dreamweaver tells me this line is invalid:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles
Wrapped this tutorial along with the “WordPress Site Specific Plugin” tutorial and worked like a charm.
Many thanks! :3
jahirul
would you give me the code or the link of your plugin please.
Tyler
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff
Yes this code was recently updated, and it works fine for us.
Admin
jahirul
Does it work in localhost with net connection?
Zulhilmi Zainudin
How about to display Facebook Fans & Google+ Followers in text?
Chandra
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra
Ah, it updated after an hour or so…
regnar
A little demo would be great.
Editorial Staff
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Admin