コメントは単なるフィードバックではなく、アクティブでエンゲージメントの高いコミュニティの強力なシグナルです。さらに、ブログ記事のコメント数が多いことは、ソーシャルプルーフとして機能します。新しい訪問者に読んだり、参加したり、長く滞在したりすることを促します。
しかし、投稿の横の数字がコメントセクションの実際の活動と一致しないと、間違ったメッセージを送ってしまう可能性があります。🤷
だからこそ、正確なコメント数を表示することが重要です。
このチュートリアルでは、WordPressで最も正確なコメント数を表示する方法を紹介します。これにより、実際のエンゲージメントを強調し、読者との信頼をさらに築くことができます!

WordPressで正確なコメント数を表示する理由
コメント機能により、読者はあなたや他の訪問者と交流できます。これにより、コミュニティ意識が生まれ、人々があなたのウェブサイトに戻ってくるようになります。そのため、WordPressの投稿でより多くのコメントを獲得するためにできる限りのことをしたいと思うでしょう。
ユーザーがコメントを購読できるようにする、投稿の最後に質問を付けて議論を促す、などがあります。別のオプションは、正確なコメント数を表示することです。
コメント数が多いと、訪問者は会話に参加するようになります。また、読者が多くの人がコメントしている理由を見るためだけに投稿を訪れる可能性があるため、ソーシャルプルーフの一形態でもあります。
WordPressでは、特にトラックバックやピンバックが多いサイトの場合、正確なコメント数を表示するデフォルトの方法はありません。コメントスパムも正確なコメント数を表示することを困難にする可能性があります。
それでは、無料のプラグインを使用してWordPressウェブサイトに正確なコメント数を表示する方法を見てみましょう。使用したい方法に直接ジャンプするには、以下のクイックリンクを使用してください。
- 方法1:シンプルなブログ統計を使用する(迅速かつ簡単)
- Method 2: Using a Custom Shortcode (Includes Pings, Trackbacks, and Unapproved Comments)
方法1:シンプルなブログ統計を使用する(迅速かつ簡単)
コメント数を正確に表示する最も簡単な方法は、Simple Blog Statsを使用することです。このプラグインは、承認済みのコメントと保留中のコメントの合計数を表示します。ただし、ピンバックとトラックバックはカウントに含まれません。
多くのウェブサイトでは、スパムコメントをブロックするためにトラックバックとピンバックを無効にしているため、あなたのウェブサイトでは大きな問題ではないかもしれません。しかし、コメント数にトラックバックとピンを含めたい場合は、代わりに方法2を使用することをお勧めします。
開始するには、Simple Blog Stats プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法 に関するステップバイステップガイドをご覧ください。
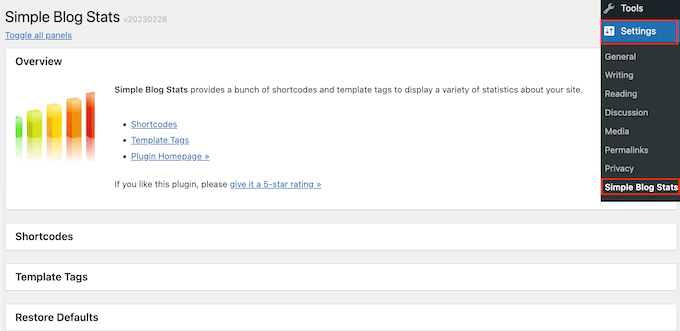
有効化すると、設定 » Simple Blog Stats ページに移動することで、すべてのプラグインのショートコードを確認できます。

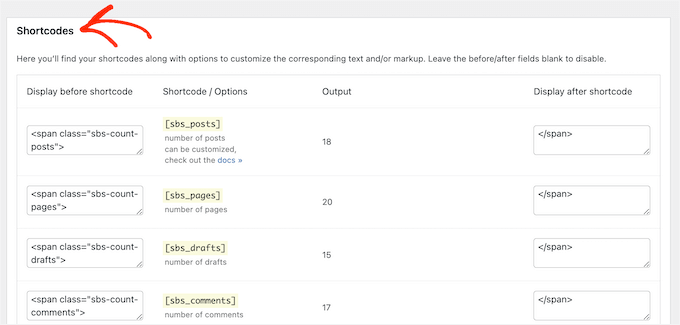
ここで、「ショートコード」セクションをクリックして展開します。
あなたのWordPressブログで承認済みのコメントの総数を表示するには、次のショートコードを使用します: [sbs_approved]

承認済みのコメント数と、WordPressのコメントモデレーションキューにあるコメント数を合計して表示したい場合は、代わりに [sbs_comments] を使用できます。
ショートコードの配置方法の詳細については、WordPressでショートコードを追加する方法に関するガイドを参照してください。

ショートコードを追加した後、WordPressウェブサイトにアクセスすると、コメントの総数がリアルタイムで表示されていることを確認できます。
方法2:カスタムショートコードを使用する(ピンバック、トラックバック、未承認コメントを含む)
ピンバックとトラックバックをコメントの総数に含めたい場合は、ウェブサイトにカスタムコードを追加する必要があります。
多くの場合、チュートリアルでは、テーマの functions.php ファイルにカスタムの コードスニペット を追加するように求められます。しかし、この方法は推奨しません。なぜなら、コードに小さな間違いがあると、多くの 一般的なWordPressのエラー が発生する可能性があるからです。あるいは、サイト全体が壊れてしまう可能性もあります。
そのため、WPCodeの使用をお勧めします。これは、WordPressテーマファイルを編集せずに、WordPressにカスタムコードを追加する最も簡単で安全な方法です。
ℹ️ 一部のパートナーブランド では、WPCodeを使用してカスタムコードスニペットを追加および管理しています。さらに、すべての機能を自分でテストしました。詳細については、WPCodeの詳細レビューをご覧ください。

まず、ウェブサイトに無料のWPCodeプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、コードスニペット » + スニペットを追加 に移動する必要があります。
ここで、サイトに追加できるWPCodeの既製のスニペットがすべて表示されます。
ページ、投稿、またはウィジェット対応エリアに正確なコメント数を追加できるカスタムショートコードを作成します。「カスタムコードを追加(新規スニペット)」にマウスカーソルを合わせ、「+カスタムスニペットを追加」をクリックして開始します。

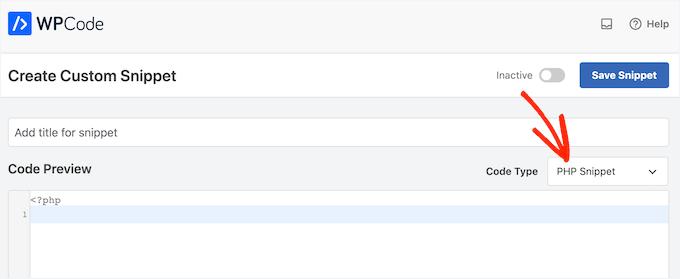
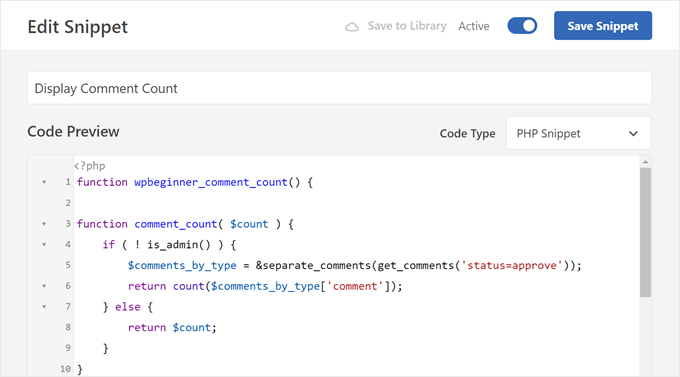
まず、カスタムコードスニペットのタイトルを入力する必要があります。これは、WordPressダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。
その後、「コードタイプ」ドロップダウンを開き、「PHPスニペット」を選択するだけです。

それが完了したら、次のスニペットをコードエディターに貼り付けるだけです。
function wpbeginner_comment_count() {
function comment_count( $count ) {
if ( ! is_admin() ) {
$comments_by_type = &separate_comments(get_comments('status=approve'));
return count($comments_by_type['comment']);
} else {
return $count;
}
}
add_filter('get_comments_number', 'comment_count', 0);
$actual_comment_count = get_comments_number();
return $actual_comment_count;
}
add_shortcode('actual_comment_count', 'wpbeginner_comment_count');
このコードは、承認されたコメントの総数をウェブサイト全体に表示するWordPressショートコード[actual_comment_count]を作成します。これは、ページが管理画面にないことを確認することで行われます。
そうでない場合は、承認済みのコメントすべてをカウントします。管理画面にある場合は、デフォルトのコメント数をカウントします。その後、サイトのどこかで[actual_comment_count]ショートコードを使用すると、カウントが表示されます。
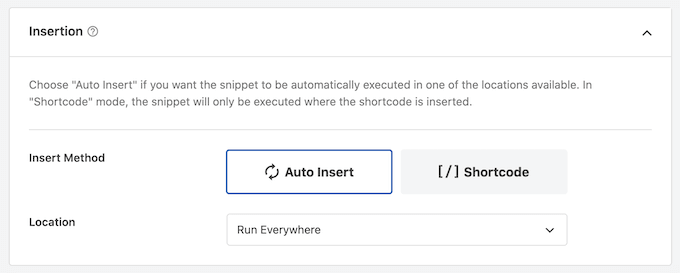
コードボックスの下に、挿入オプションが表示されます。
任意のページ、投稿、またはウィジェット対応エリアで使用できるショートコードを作成するには、「Location」ドロップダウンメニューを開き、「Run Everywhere」をクリックする必要があります。

その後、画面の上部までスクロールし、「非アクティブ」をクリックして「アクティブ」に変更します。
これで完了です。あとは「スニペットを保存」をクリックするだけで、スニペットがウェブサイトで公開されます。

これで、トラックバック、ピンバック、承認されていないコメントを含むコメントの総数を表示するためのショートコードができました。
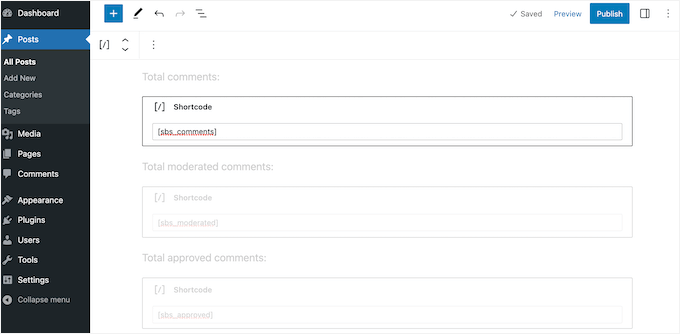
コメント数を表示したい場所に[actual_comment_count]ショートコードを追加するだけです。ショートコードの配置方法の詳細については、WordPressでショートコードを追加する方法のガイドを参照してください。
特定のWordPress投稿のコメント数を表示する
単一の投稿またはページのコメント数を表示したいですか?
上記で説明したのと同じ手順で、以下のPHPコードスニペットをWPCodeに追加するだけです。
function wpbeginner_post_comment_count() {
function comment_count( $count ) {
if ( ! is_admin() ) {
global $post;
$comments_by_type = &separate_comments(get_comments('status=approve&post_id='. $post->ID ));
return count($comments_by_type['comment']);
} else {
return $count;
}
}
add_filter('get_comments_number', 'comment_count', 0);
$actual_comment_count = get_comments_number();
return $actual_comment_count;
}
add_shortcode('post_comment_count', 'wpbeginner_post_comment_count');
これにより、任意のページまたは投稿に追加できる[post_comment_count]ショートコードが作成されます。
ボーナスヒント💡:Thrive Commentsを使用してコメントエンゲージメントをブーストする
WordPressウェブサイトでコメントを増やしたいですか?
コメントのエンゲージメントが高いことは、読者がブログコンテンツを楽しんでおり、コミュニティに参加したいと考えている良い兆候です。とはいえ、初めてブログを書く人は、訪問者にブログ記事にコメントを残してもらうのに苦労するかもしれません。
ヘルプが必要な場合は、Thrive Commentsの使用をお勧めします。ブログのコメント体験を向上させるのに最適なWordPressコメントプラグインです。

Thrive Commentsを使用すると、ブログ投稿のコメントに「いいね」または「いいね」を許可することや、コメントをアップボートおよびダウンボートすることができます。これらの機能により、コメント体験がよりエキサイティングになります。
さらに、コメント後にユーザーを関連投稿やオプトインフォームにリダイレクトするコメント後リダイレクト機能を追加することで、ユーザーのエンゲージメントをさらに高めることができます。
詳細については、Thrive Themes Suiteのレビューをご覧ください。
この記事が、WordPressで最も正確なコメント数を簡単に表示する方法を学ぶのに役立ったことを願っています。WordPressで「コメントは閉じられています」を修正する方法に関するガイドや、ブログ投稿でより多くのコメントを獲得する方法に関する専門家のアドバイスも役立つかもしれません。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





WPBeginnerサポート
Glad you liked our recommendations, for your concern on plugins we would recommend taking a look at our post below that goes over why using plugins is not an issue
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
管理者
mohadese esmaeeli
こんにちは、良い一日を!コメントカウンターがあると、ユーザーの意見をより効果的に分類できるため、非常に良いアイデアだと思います。私の意見では、2番目の方法はプラグインをインストールする必要がないため、より実用的で優れています。このアイデアは本当に気に入りました。
Chris
こんにちは。
私のウェブサイトでは、Gutenbergブロックの「ショートコード」でのみ機能し、「段落」では機能しません。何か間違っていますか?
insitedesignlab
皆さんのチュートリアルはいつも最高です。サイトにコメント数が大幅に多く表示されていたため、Googleでこれを検索したところ、まさに探していたものが見つかりました!
再度ありがとうございます!
imranansari
このコードは役立ちます。
このコードをfunction.phpに貼り付け、テンプレートでこの関数を呼び出しました
<?php echo comment_count(); ?>
ありがとう。
Ezuca
この解決策をウェブで探していました。プラグインはありますが、私はあまり好きではありません。あなたのコードを試したところ、うまくいきました!本当にありがとうございます。
三環系抗うつ薬
とても興味深い記事と、とても良いブログです。ぜひ知りたいです)
このブログをRSSリーダーに追加します
Wordpress開発者
WordPressのプラグインを探していました。このコードは私にとって非常に役立ちます。ありがとうございます。