私たちが初めてInspect Elementツールを発見したとき、ウェブの内部構造への秘密の扉を開けたような気がしました。ブラウザ上でウェブサイトのデザインを直接試すことができたのです。
Inspect Elementを使うと、ページのHTMLやCSSを一時的に編集できます。テキストを調整したり、色を調整したり、複雑なコードに飛び込むことなくレイアウトの変更をテストしたりするのにとても便利です。
私たちがすぐに高く評価したのは、これらの編集が永久保存されないことだ。つまり、元のサイトが無傷のまま残っているため、安心して遊べるということだ。
このガイドでは、WordPressサイトでのInspect Elementの基本的な使い方をご紹介します。このスキルは、デザインを微調整したり、外出先でスタイリングの問題を修正したりする際に役立ち、作業時間を短縮できます。

インスペクトツールとは?
私たちは、ウェブサイトのトラブルシューティングや変更を試すために、数え切れないほどブラウザ開発者ツールに頼ってきました。Google Chrome、Firefox、Safari、Microsoft Edgeなどの最新のウェブブラウザには、ウェブ開発者がエラーを簡単にデバッグできるように設計されたビルトインツールが装備されています。
これらのツールは、ページのHTML、CSS、JavaScriptコードを表示し、ブラウザがそれをどのように処理するかを表示する。私たちにとっては、実際のウェブサイトに影響を与えることなく、チートコードを試しているようなものだ。
どのページでも、右クリックしてメニューから「Inspect」を選択することで、これらの開発者ツールにアクセスできます。これは、デザインの調整をテストしたり、問題をデバッグしたりするときに、私たちがよく使う操作のひとつです。

インスペクトツールを使えば、HTML、CSS、JavaScriptのコードを一時的に編集し、その変更を画面上で確認することができます。私たちは、ちょっとしたスタイルの調整からレイアウトのアイデアまで、あらゆるものをプレビューするためにこのツールを使ってきました。(この記事の後半でその方法を紹介します)。
一番の利点は?これらの変更は実際のウェブページには影響しない。ページを再読み込みするか、ブラウザを閉じれば、すべてが正常に戻ります。このため、アイデアをテストするための安全で信頼性の高いツールとなっている。
私たちは、テストやデバッグの迅速な方法を必要とするDIYウェブサイトの所有者や開発者に特に役立つことを発見しました。いくつかの使用例をご紹介します:
- 新しいCSSスタイルを適用して、サイト上でどのように見えるかをすぐに確認できます。
- テクニカルライターは、スクリーンショットのHTMLを編集したり、機密情報を隠したり、表示されるテキストをカスタマイズしたりできます。
- 開発者は、WordPressの一般的なエラーを特定したり、JavaScriptの問題をデバッグしたり、404エラーを解決したりするためによく使用します。
そして、それはほんの表面をなぞったに過ぎない。これらのツールは驚くほど多機能で、ウェブサイトを扱うすべての人に愛用されている。
このガイドでは、Google ChromeのInspectツールに焦点を当てます。ただし、Firefox、Safari、Microsoft Edgeにも同様のツールがあり、Inspectオプションからアクセスできます。
準備はいいですか?以下のリンクから、記事のどのセクションへもジャンプできます:
インスペクトツールの起動とコードの検索
キーボードのCTRL + Shift + I(MacOSの場合はCommand + オプション + I)を押すと、検査ツールを起動できます。
ウェブページのどこかをクリックし、ブラウザーメニューから「Inspect」を選択することもできる。

ブラウザーのメインメニューからもこのツールにアクセスできる。
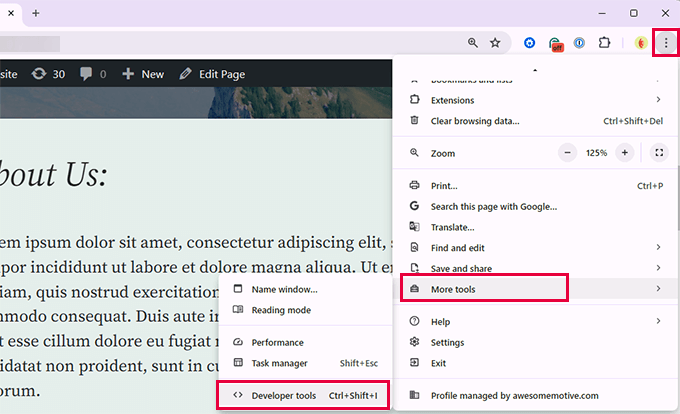
Google Chromeの右上にある3つの点のメニューをクリックし、More tools(その他のツール) ” Developer tools(開発者ツール)までスクロールダウンします。

ブラウザーウィンドウが2つに分割されます。
一方には、表示していたページが表示されます。もう一方には、HTMLコードとCSSルールが表示されます。

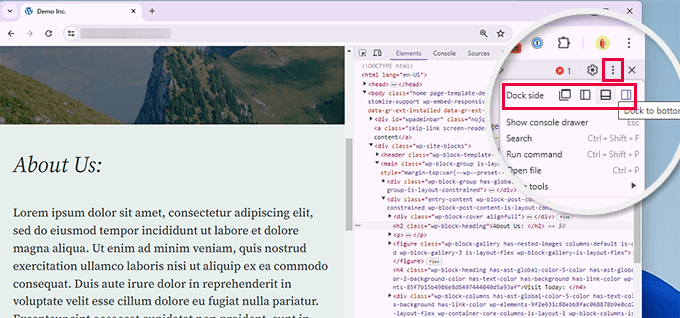
インスペクトのドックの位置は様々ですが、三点メニューをクリックして「ドック側」の位置を選択することで変更できます。上の画像にクリックするアイコンがあります。
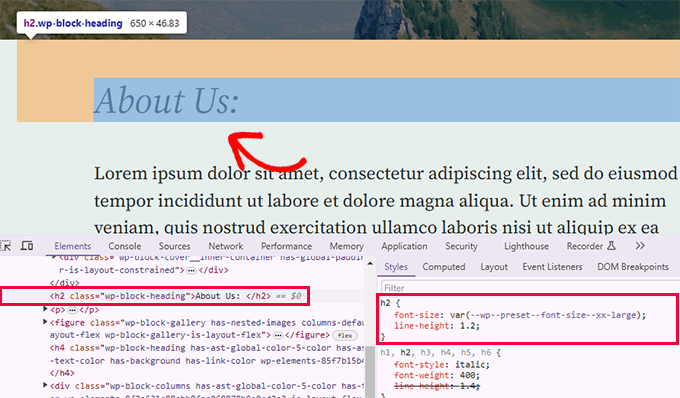
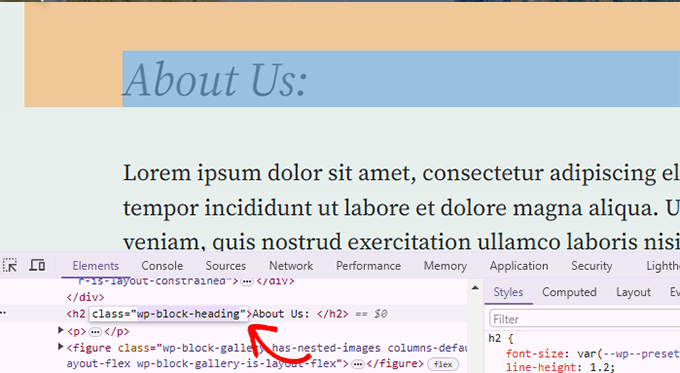
HTMLソースの上にマウスを移動すると、ウェブページ上の影響を受けるエリアがハイライトされます。
また、HTMLコード内の要素をクリックすると、CSSルールが変更されることに気づくだろう。

また、ウェブページ上の要素にマウスポインタを合わせて右クリックし、「検査」ツールを選択することもできます。
その要素はソースコードでハイライトされる。
Inspect要素でのコードの編集とデバッグ
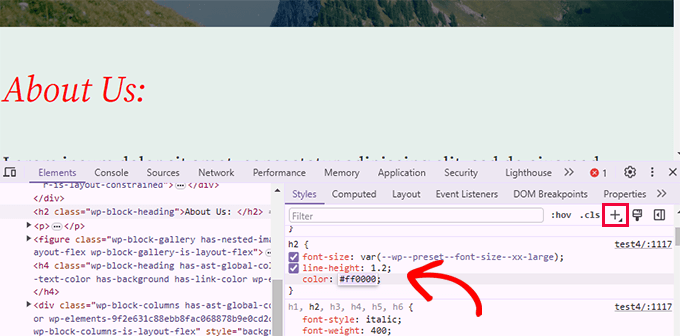
inspect要素ウィンドウのHTMLとCSSはどちらも編集可能です。HTMLのソースコードのどこかをダブルクリックして、好きなようにコードを編集することができます。

また、CSSペイン内の属性やスタイルをダブルクリックして編集することもできます。
カスタムスタイルルールを追加するには、CSSペインの上部にある+アイコンをクリックするだけです。

CSSやHTMLに変更を加えると、その変更は即座にブラウザーに反映される。
これらの変更はブラウザーの一時メモリに保存され、サイトには影響しません。
重要な注意: ここで行った変更は、どこにも保存されません。Inspect要素はデバッグツールであり、サーバー上のファイルに変更を書き戻すことはありません。ページを更新すると、変更内容はすべて消えてしまいます。
変更するには、テーマにカスタマイザーを追加するか、関連するテンプレートを編集して保存したい変更を追加する必要があります。
Inspect Elementツールを使って既存のWordPressテーマの編集を始める前に、WordPressのバックアップを作成しておいてください。
サイトのエラーを簡単に見つける
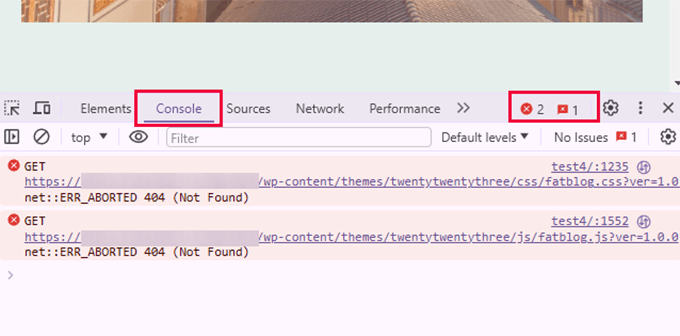
InspectツールにはConsoleというエリアがあり、ページロード中に発生したエラーが表示される。
エラーをデバッグしたり、プラグイン投稿者にサポートを依頼したりする際には、エラーや警告がないかどうかをここで確認するのが便利です。

コンソール]タブを使用すると、いくつかの一般的な問題をトラブルシューティングできます。例えば、これらはinspectコンソールでできるほんの一部です:
- 追加した画像が表示されない原因を探る
- プラグインやテーマが正しく動作しない理由
- 競合の原因となっているプラグインまたはブラウザー拡張機能
技術的なバックグラウンドを持たないユーザーでも、それを見て問題の原因を探る手がかりを見つけることができる。
例えば、もしあなたがOptinMonsterの顧客で、なぜオプトインが読み込まれないのか不思議に思っているなら、”Your page slug does not match. “という問題を簡単に見つけることができます。
Inspect Element ConsoleやSupportAllyのようなツールは、より良いカスタマーサポートを受けるために役立ちます。テクニカルサポートチームは、問題に対する詳細なフィードバックを率先して提供するカスタマイザーを高く評価しています。
モバイル(iOSまたはAndroid)でインスペクトツールを使用するには?
開発者向けオプションは、モバイルブラウザのデフォルトではオンになっていない。ほとんどのモバイルユーザーは使わないだろうとメーカーが想定しているからだ。
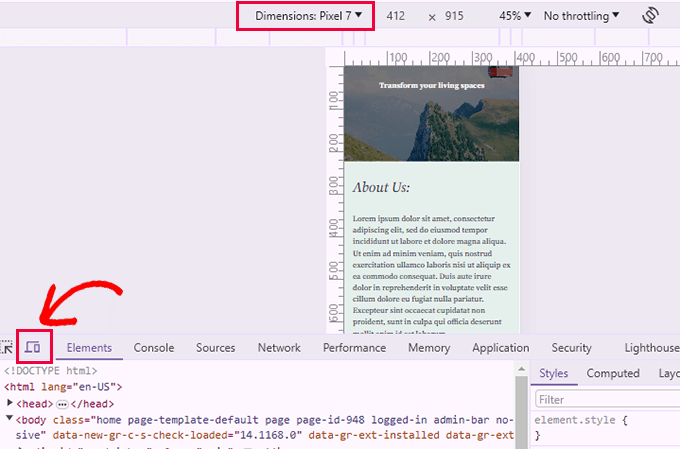
モバイルの問題をトラブルシューティングし、検査ツールを使用する最も簡単な方法。デスクトップのブラウザーでモバイルエミュレーション機能を使用することです。

次に、端末を上部または画面サイズから選択できます。Chromeがその画面サイズをエミュレートします。
インスペクト・エレメントに関するよくある質問
以下は、インスペクトツールの使用に関して、ユーザーからよく寄せられる質問です。
1.インスペクトツールはどのサイトでも使えますか?
はい、どのサイトでも検査ツールを使うことができます。右クリックしてブラウザーメニューからインスペクトツールを選択するだけで、どんなサイトでもコードを見ることができます。他のサイトのコードを研究することは、あなた自身のCSS/HTMLスキルを学び、向上させる手っ取り早い方法です。
2.ブラウザーでインスペクトツールが見つからないのですが?
Google Chromeでは、特に複数の拡張機能が右クリックメニューに独自のオプションを追加した場合に、右クリックメニューの「検査」オプションが非表示になることがあります。
しかし、ブラウザ画面の右上にある3つの点のメニューをクリックし、その他のツール ” 開発者ツールを選択すれば、いつでもインスペクトツールを開くことができます。また、キーボードのCTRL + Shift + I(MacではCommand + オプション + I)キーを使っても開くことができます。
動画チュートリアル
ボーナス・リソース
DIYでWordPress初心者のサイトに変更を加えられるのはエキサイティングだ。
長年にわたり、サイト構築の経験ゼロの初心者がその道のプロになるのを数え切れないほど見てきました。
インスペクト・ツールを使ってWordPressサイトでできることをさらに詳しく調べたい場合は、以下のリソースを参考にしてください:
- WordPressテーマのカスタマイズ方法– この初心者向けガイドでは、WordPressテーマのカスタマイズ方法を順を追って説明します。
- WordPressでカスタムCSSを適切に追加する方法– このチュートリアルでは、WordPressでカスタムCSSを簡単に追加する複数の方法を紹介します。
- WordPressでCSSの配信を最適化する方法– 個々のCSSファイルが多すぎるとパフォーマンスが低下します。このチュートリアルでは、WordPressの速度を上げるためにCSSの配信を最適化する方法を紹介します。
- WordPressが生成する初期設定のCSSチートシート– この便利なガイドでは、WordPressが初期設定でさまざまな要素に追加する多くのCSSクラスを紹介します。カスタム CSS コードでこれらの CSS クラスを使用して、要素の外観を変更できます。
この記事で、Inspect要素の基本やWordPressサイトでの使い方をご理解いただけたでしょうか。また、テーマ開発スキルをスピードアップするためのデフォルトのWordPressジェネレータCSSチートシートや、プロ向けの究極のWordPressツールキットもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Admin
Jiří Vaněk
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Admin
Esmeraldo Lleshi
How can I make the html that i edited to stay permanently?
WPBeginner Support
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Admin
Milan
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Admin
Kristina
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was “back to normal.”
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Admin
stephanie
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‘inspect element’ in my chrome browser. Any help or suggestions?
WPBeginner Support
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Admin
avinash
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support
Thanks for notifying us, we will take the appropriate action.
Admin
Ethan
I am curious, why isn’t your website mobile friendly?
Saviour Sanders
I’ve been wondering about the same thing.
Sila Mahamud
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Admin