WordPressには、サイト管理をより簡単に、より速く、より強力にする非表示のショートカットが満載です。しかし、正直なところ、これらのヒントを自分で見つけるには、何年もかからずとも数ヶ月はかかります。😅
WordPressを16年以上使ってきて、私たちは時間とリソースを節約するコツをたくさん学んできました。
ワークフローをスピードアップする賢いハックから、カスタマイザーを簡単にするあまり知られていない機能まで、私たちは自分のサイトでこれらのヒントをテストし、使用してきました。
一番いいのは?すべて難しい方法で解決する必要はありません。WordPressを始めたばかりの方でも、プロのようにサイトを管理できるように、専門家が認めたWordPressのトリックをまとめました。🚀
WordPressハックに挑戦してみませんか?さあ、飛び込もう!👇

この投稿で紹介したWordPressのヒント、トリック、ハックをすべてリストアップしました。興味のあるものにジャンプしてください:
- Use a Custom Homepage
- Install Google Analytics in WordPress
- Password Protect WordPress Admin Directory
- Show Images in Rows and Columns
- Allow users to Subscribe to Comments
- Limit Login Attempts
- Display Excerpt (Post Summary) on Home and Archive Pages
- Add Custom Default Gravatar Image
- Adding custom CSS to a WordPress Theme
- Using Inspect Element Tool to Customize WordPress
- Add a Facebook Thumbnail Image
- Add Featured Image or Post Thumbnail to RSS Feed
- Show Excerpts in RSS Feed
- Use Shortcodes inside Text Widgets
- Fix WordPress Email Deliverability
- Add Content to Articles in RSS Feeds
- Delay Posts in RSS Feeds
- Display Social Media Feeds on Your Site
- Add Image Icons to Links Navigation Menu
- Open Navigation Menu Link in New Window
- Add Full-Screen Search Overlay in WordPress
- Add a Sticky Floating Navigation Menu
- Add multiple authors to a WordPress post
- Add Categories to WordPress Pages
- Create a Local WordPress Site on Your Computer
- Display Total Number of Comments in WordPress
- Show Total Number of Registered Users in WordPress
- Create New Image Sizes in WordPress
- Easily Set up Redirects in WordPress
- Convert Categories to Tags or Vice versa
- Bulk Move Posts Between Categories and Tags
- Display Last Updated Date of Your Posts
- How to Display Relative Dates in WordPress
- Remove WordPress Version Number
- Update WordPress URLs when Not Able to Access WP-Admin
- Deactivate All Plugins when not able to access WP-admin
- Make a Custom 404 Error Page
- Include Category in Post URLs
- Display Random Posts in WordPress
- Allow User Registration on Your WordPress Site
- Create a Custom User Registration Form in WordPress
- Exclude Specific Categories from RSS Feed
- Change Excerpt Length in WordPress
- Display Dynamic Copyright Date in WordPres
- How to Change a User Name in WordPress
- Allow Users to Like or Dislike Comments
- Duplicate a WordPress Post or Page
- Allow Users to Submit Posts to Your WordPress Site
- Turn Off Comment Notification Emails in WordPress
- Change Sender Name in Outgoing WordPress Emails
- Changing the Author of a WordPress Post
- Rearrange Post Edit Screen in WordPress
- Change Number of Posts Shown on Blog Pages
- Automatically Close Comments on Old Articles
- Split Long Posts into Pages
- Disable Automatic Update Emails
- Hide Login Errors in WordPress
- 58. Allow SVG File Upload in WordPress
1.カスタマイザーを使う
WordPressの初期設定では、サイトのトップページに最新の投稿が表示されます。これを変更して、どのページでもサイトのトップページとして使用することができます。
まず、WordPressで新規ページを作成し、このページをHomeと名付けます。
このページはブログの投稿を表示するのに使うので、Blogと呼ぶことにしよう。
WordPress管理画面の設定 ” 読書ページ で、「フロントページの表示」オプションを選択し、「静的ページ」に切り替えてください。
その後、作成したページをホームページとブログページとして選択することができます。

トップページ用にカスタムテンプレートを作成することもできます。
1.サイトエディターでカスタマイザーを作成する。
WordPressサイトで新しいブロックテーマを使用している場合、フルサイトエディターを使ってトップページ用のカスタムテンプレートを作成できます。
外観 ” エディターページに行き、テンプレート選択画面の上部にある「新規追加」ボタンをクリックするだけです。

フライダウンメニューから、作成したいテンプレートの種類を選ぶことができます。ヘッダーやその他の設定が自動的に含まれるフロントページを選択するか、ゼロから始めるカスタマイザーを選択することができます。
カスタマイザーを選択した場合、テンプレートの名前を聞かれます。その後、サイトエディターが編集のためにテンプレートを開きます。

ブロックエディターでカスタムテンプレートをデザインできます。完成したら、変更を保存することを忘れないでください。
先ほど作成したホームページを編集することができます。ページ編集画面で、ページ設定パネルの「概要」ボックスの下にある「テンプレート」オプションをクリックしてください。

カスタムホームページのテンプレートをここから選択します。
ページの編集を続けることも、変更を保存して公開し、カスタマイザーのホームページデザインを実際に見ることもできます。
2.カスタムテンプレートを手動で作成する
古いテーマを使っている場合や、手動でコードを書きたい場合は、この方法を使うことができる。
プレーンテキストエディターを使ってコンピューター上に新規ファイルを作成し、その先頭にこのコードを追加するだけです。
1 | <?php /* Template Name: Custom Homepage */ ?> |
このファイルをデスクトップにcustom-homepage.phpとして保存します。
次に、FTPクライアントを使用してサイトに接続し、/wp-content/themes/your-current-theme/フォルダーに移動する必要があります。先ほど作成したファイルをテーマフォルダーにアップロードします。
WordPressの管理エリアに戻り、ホームページを編集します。
右側の投稿設定カラムのサマリーメタボックスの下にあるカスタムホームページテンプレートを選択できるようになります。

これで、このページは完全に空になり、すべて何も表示されなくなります。カスタマイザーHTML/CSSやWordPressテンプレートタグを使って、独自のページレイアウトを構築することができます。
ページビルダー・プラグインを使えば、ドラッグ&ドロップで簡単に作成することもできる。
詳しくは、WordPressでカスタムページテンプレートを作成する方法をご覧ください。
2.WordPressにGoogleアナリティクスをインストールする
Google アナリティクスは、WordPressサイトオーナーにとって必須のツールのひとつです。ユーザーがどこから来て、あなたのサイトで何をしているのかを確認することができます。
インストーラをインストールして初めてサイトユーザーのトラッキングが開始されます。そのため、サイトを立ち上げる際に設定しておくことが重要です。
こうすることで、サイトの成長を追跡・比較するための過去のデータをすべて手に入れることができる。
Googleアナリティクスをインストールする最良の方法は、MonsterInsightsプラグインを使用することです。これは、WordPressのための最高のGoogleアナリティクスプラグインであり、右のWordPress管理エリア内の美しいレポートを表示します。
MonsterInsightsプラグインをインストールして有効化するだけです。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化すると、プラグインがセットアップを説明します。画面の指示に従ってセットアップを完了させてください。

詳しい手順については、WordPressにGoogleアナリティクスをインストールする方法をステップバイステップでご紹介しています。
ボーナスのヒント トラッキングを開始すべきその他のサイトマーケティングデータをご覧ください。
3.WordPress管理ディレクトリのパスワード保護
WordPressの管理者ディレクトリは、サイト上のすべての管理作業を行う場所です。ユーザーが管理エリアにアクセスする前にユーザー名とパスワードを入力する必要があるため、すでにパスワードで保護されています。
しかし、別の認証レイヤーを追加することで、ハッカーがWordPressサイトにアクセスするのを難しくすることができます。
WordPress管理ディレクトリのパスワード保護を有効化する方法を説明します。
WordPressホスティングアカウントのコントロールパネルにログインします。
注: スクリーンショットではBluehostを使用しています。しかし、cPanelを使用する他のホスティングサービスも同様の手順があります。しかし、あなたのダッシュボードは私たちのスクリーンショットとは若干異なる場合があります。
次に、サイトの下にある「設定」ボタンをクリックします。

Bluehostのサイト設定ダッシュボードが開きます。
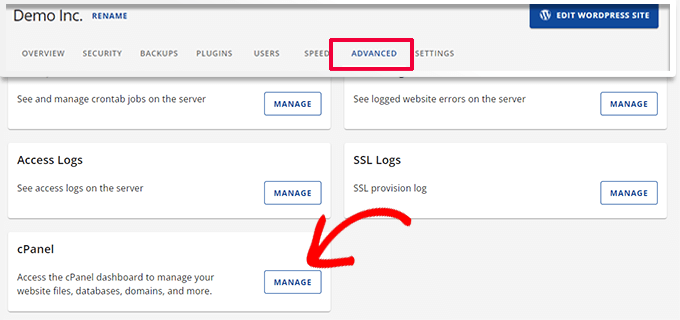
詳細設定」タブに切り替え、cPanelセクションまでスクロールダウンします。
次に、「管理」ボタンをクリックして続行します。

新しいタブでcPanelアプリが起動します。
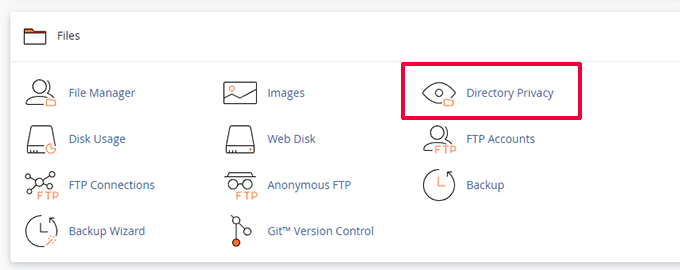
ファイル」セクションまでスクロールダウンし、「ディレクトリのプライバシー」オプションをクリックします。

次に、保護したいディレクトリを選択するよう求められます。
WordPressサイトのルートフォルダーに移動し、wp-adminフォルダーの横にある「編集」ボタンをクリックします。

次の画面で、’Password protect this directory’(このディレクトリをパスワードで保護する)というボックスにチェックを入れる。
お望みであれば、ディレクトリに「Admin Area」のような名前をつけておくと覚えやすいでしょう。

その後、「保存」ボタンをクリックして設定を保存します。
確認メッセージが表示されるページに移動します。戻る」ボタンをクリックして次に進みます。

次の画面で、ユーザー名とパスワードを入力し、パスワードを確認します。
ユーザー名とパスワードは、パスワード管理アプリなど安全な場所にメモしておきましょう。

本当に〜してもよいですか?
これで、誰かがあなたの/wp-adminディレクトリにアクセスしようとすると、上記で作成したユーザー名とパスワードを入力するよう求められます。

別の方法やより詳しいディレクトリについては、WordPressの管理ディレクトリをパスワードで保護する方法をご覧ください。
4.行と列に画像を表示する

初期設定では、WordPressの投稿に複数の画像を追加した場合、画像は互いのすぐ隣や上に表示されます。
これでは、ユーザーがすべてを見るためにたくさんスクロールしなければならず、見栄えが悪い。
これは、画像をグリッドレイアウトで表示することで解決できます。ギャラリーブロックを使って、画像を行と列のグリッドで表示することができます。
カラムブロックを使って画像を並べて表示することもできる。テキストの横に画像を表示したい場合は、テキストとメディアブロックを試してみてください。
詳しくは、WordPressで画像ギャラリーを追加する方法をご覧ください。
5.ユーザーがコメントを購読できるようにする。

通常、ユーザーがあなたのサイトにコメントを残すと、あなたや他のユーザーがコメントに返信したかどうかを確認するために、同じ投稿をもう一度手動で訪問しなければならない。
投稿日: ユーザーがあなたの投稿にコメントしたことをメールで通知してもらえたらもっといいと思いませんか?あなたのサイトにこの機能を追加する方法をご紹介します。
Subscribe to Comments Reloadedプラグインをインストールして有効化するだけです。有効化したら、Settings ” Subscribe to Commentsでプラグインの設定を行う必要があります。
詳しい手順については、WordPressでユーザーがコメントを購読できるようにする方法をご覧ください。
6.ログイン試行を制限する。

初期設定では、WordPressユーザーはWordPressサイトへのログインを無制限に試みることができます。これにより、誰でもパスワードを正しく推測できるようになります。
これをコントロールするには、Login LockDownプラグインをインストールして有効化する必要があります。このプラグインを使用すると、ユーザーがログインに失敗する回数を制限することができます。
詳細な設定方法については、WordPressでログイン試行を制限する方法のガイドを参照してください。
7.抜粋(投稿サマリー)をホームとアーカイブページに表示する。

人気のあるブログはすべて、トップページやアーカイブページに記事全文の代わりに投稿サマリーを表示していることにお気づきだろうか。これは、これらのページの読み込みを速くし、ページ表示を増やし、サイト全体のDuplicatorコンテンツを避けるためです。
このトピックについては、WordPressのアーカイブページにおける抜粋(要約)と完全な投稿に関する投稿をご覧ください。
プレミアムや無料のWordPressテーマの多くは、すでにホームやアーカイブページで抜粋を使用しています。しかし、あなたのテーマが抜粋を表示していない場合は、WordPressテーマで投稿抜粋を表示する方法についてのガイドを参照してください。
8.カスタム・デフォルト・グラビアター画像の追加
WordPressでは、ユーザーのプロフィール写真を表示するためにGravatarを使用しています。ユーザーがGravatarを持っていない場合、WordPressは「Mystery Person」と呼ばれる初期設定の画像を使用します。
この初期設定のグラバター画像は、WordPressのコメントエリアに何度も表示されます。これは、多くのユーザーが自分のメールアドレスに関連付けられたグラバター画像を持っていないためです。
この初期設定のグラビアは、カスタマイザーで簡単に置き換えることができます。
まず、WordPressのメディアライブラリに、初期設定のグラバター画像として使いたい画像をアップロードする必要があります。
メディア ” 新規追加ページにアクセスして画像をアップロードしてください。アップロード後、「URLをクリップボードにコピー」ボタンをクリックしてください。

コピーしたURLをコンピューターのテキストファイルに貼り付けます。
次に、以下のカスタムコードをサイトに追加する必要があります。無料のWPCodeプラグインを使用することをお勧めします:
1 2 3 4 5 6 | add_filter( 'avatar_defaults', 'wpb_new_gravatar' );function wpb_new_gravatar ($avatar_defaults) {$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return $avatar_defaults;} |
myavatarの値を、先ほどアップロードしたカスタムグラビアター画像のURLに置き換えるのを忘れないでください。
設定 ” ディスカッションページにアクセスすると、初期設定のアバター選択肢にカスタマイザーが追加されていることに気づくでしょう。
詳しい手順については、WordPressで初期設定のグラビアを追加・変更する方法のチュートリアルをご覧ください。
9.WordPressテーマにカスタムCSSを追加する
WordPressサイトのオーナーとして、サイトにカスタムCSSを追加する必要がある場合があります。WordPressでカスタムCSSを追加する方法は複数あります。ここでは2つの方法を紹介する。
1.WPCodeを使ってカスタムCSSを追加する(推奨)
通常、テーマの設定でカスタムCSSコードを追加することができます。しかし、カスタムCSSはテーマを変更すると消えてしまいます。
そのCSSをこのサイトや他のサイトで再利用したい場合はどうする?
WPCodeプラグインを使用してカスタマイザーCSSを追加することにより、これを解決することができます。WPCodeプラグインはWordPressのための最高のカスタムコードプラグインで、サイト上のどこにでも簡単にカスタムコードとCSSを挿入することができます。
さらに、コード・スニペットに名前をつけたり、クラウド・ライブラリに保存したりして整理し、他のサイトで再利用することもできる。
詳しくはWPCodeのレビューをご覧ください。
まず、WPCodeプラグインをインストールし、有効化する必要があります。
注: WPCode無料版もありますので、お試しください。より多くの機能をアンロックするには、有料版へのアップグレードをお勧めします。
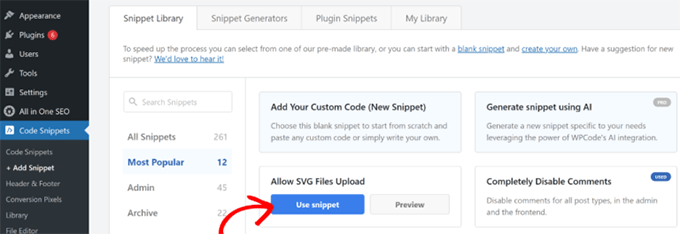
有効化したら、Code Snippets ” + Add Snippetページに行き、’Add Your Custom Code (New Snippet)’ラベルの下にある[Use Snippet]ボタンをクリックします。

次の画面で、カスタムCSSスニペットのタイトルを入力し、コードタイプでCSSスニペットを選択します。
その後、カスタムCSSコードをコードプレビューボックスに追加することができます。

インサーターセクションまでスクロールダウンしてください。そこから、このカスタムCSSスニペットを追加する場所を選択できます。
サイト全体に追加したい場合は、Site Wide Headerを選択してください。設定が完了したら、「スニペットを保存」ボタンをクリックし、トグルを「有効化」から「無効化」に切り替えるのを忘れないでください。

WPCodeはカスタムCSSを保存し、設定に従ってサイトに追加します。
2.テーマカスタマイザーでカスタムCSSを追加する
WordPressテーマにカスタムCSSを追加する最も簡単な方法は、WordPress管理画面の外観 ” カスタマイズページにアクセスすることです。
外観の下にカスタマイズメニューが表示されない場合は、ブラウザーのアドレスバーに以下のURLを追加して、テーマカスタマイザーに手動でアクセスしてください。
http://yourwebsite.com/wp-admin/customize.php
WordPressテーマカスタマイザーが起動し、右側のパネルにサイトのプレビューが表示されます。
左のパネルにある’Additional CSS’メニューをクリックして展開する。

カスタムCSSを追加できるテキストボックスが表示されます。
正しいCSSルールを追加するとすぐに、サイトのライブプレビューペインで適用されていることを確認できます。

終了したら、上部にある「保存して公開する」ボタンをクリックするのをお忘れなく。
別の方法やより詳しい手順については、WordPressでカスタムCSSを追加する方法の初心者向けガイドをご覧ください。
注: Elegant ThemesのDiviのようないくつかのテーマは、テーマオプションにカスタムCSSを含めるためのスポットを持っています。これらの多くは、テーマカスタマイザーのAdditional CSSセクションをミラーリングしていますが、WPCode、テーマオプション、カスタマイザーのいずれであっても、サイト上のCSSコードを保持する場所を1つだけ選択することを強くお勧めします。
10.Inspect Elementツールを使ってWordPressをカスタマイズする
カスタムCSSを追加するのは素晴らしいことですが、どのCSSクラスを編集すればいいのかどうやって知るのでしょうか?実際にCSSを書かなくてもデバッグできる方法は?
Inspect Elementツールを使えば、あらゆるウェブページのHTML、CSS、JavaScriptコードを編集し、変更をライブで確認することができます(コンピューター上でのみ)。
DIYサイトのオーナーにとって、これらのツールは、実際にすべての人のために変更を加えることなく、サイトデザインがどのように見えるかをプレビューするのに役立ちます。
ページ上の任意の要素をポイントして右クリックし、ブラウザーメニューから「Inspect」を選択するだけです。

これでブラウザーウィンドウが分割され、ページのHTMLとCSSのソースコードを見ることができる。
ライブ・プレビューでは、マウスでコードを動かすと、該当エリアがハイライトされます。

ここで行った変更は、すぐに上のページに反映されます。ただし、これらの変更はブラウザー上で行われるだけで、実際にページを編集しているわけではないことに注意してください。
これにより、何をどのように編集する必要があるのかを把握することができる。その後、実際のテーマファイルやカスタムCSSコードを変更することができます。
このトピックについては、Inspectエレメントの基礎とDIYユーザーとしてのWordPressカスタマイズの投稿をご覧ください。
11.Facebookのサムネイル画像を追加する
Facebookは、あなたの投稿があなたや他の誰かによってシェアされたときに、自動的に画像をピックアップすることができます。通常は、投稿記事のアイキャッチ画像を選びます。しかし、時には不適切な画像を投稿からランダムに選ぶこともあります。
All In One SEOプラグインを使用している場合、投稿編集画面のソーシャルタブのAll In One SEO設定ボックスでFacebookのサムネイル画像を選択することができます。

また、All In One SEO ” ソーシャルネットワークページにアクセスして、初期設定のFacebookサムネイル画像を選択することもできます。
カスタム画像をアップロードするか、メディアライブラリから画像を選択することができます。

この設定ページをさらに下にスクロールすると、ホームページのサムネイルも選択できるようになる。
詳しくは、WordPressでFacebookのサムネイルが正しくない問題を修正する方法をご覧ください。
12.RSSフィードにおすすめ画像や投稿サムネイルを追加する。
WordPressのRSSフィードは、最新の投稿記事の一覧を表示します。フィードに全記事を表示する場合、中の画像はすべて表示されます。ただし、記事内のおすすめ画像や投稿サムネイルは含まれません。
これを修正するには、テーマのfunctions.phpファイルに以下のコードを追加するか、WPCodeを使用します。WPCodeはより安全な方法で、ちょっとしたエラーでサイトが壊れるのを防ぐことができます:
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
詳しくは、WordPressのRSSフィードに投稿サムネイルを追加する方法のチュートリアルをご覧ください。
13.RSSフィードに抜粋を表示する
初期設定では、WordPressはRSSフィードに投稿記事の全文を表示します。これにより、コンテンツスクレイパーが自動的にあなたの投稿を取得し、盗むことができます。また、RSSフィード購読者があなたのサイトを訪問することもできなくなります。
これを修正するには、設定 ” 読書ページに移動し、 ‘フィード内の各投稿について、表示する’オプションまでスクロールダウンします。抜粋」を選択し、「変更を保存」ボタンをクリックします。

14.WordPressでクリックして呼び出すボタンを追加する
ほとんどのビジネスでモバイルユーザーがユーザーの大半を占める中、より迅速なコンタクト方法が新規顧客の獲得につながることもある。
サイトにお問い合わせフォームを設置することは必須ですが、すぐに電話をかけることができるクイックボタンを追加することで、ユーザーにとってより迅速な対応が可能になります。
クリックトゥコールボタンを追加する最も簡単な方法は、WP Call Buttonプラグインを使用することです。この無料のプラグインは、単にあなたのビジネスの電話番号を追加し、あなたのサイトにコールボタンを表示することができます。

ボタンの位置、色、サイト上のどこに表示するかを選択できます。
サイト全体にボタンを表示したくない場合は、特定の投稿日やページにボタンを表示したり、モバイルユーザーのみにボタンを表示したりすることができます。

最後に、コールボタンを戦略的にコンテンツ内に配置し、コールトゥアクションとして使用したい場合は、ブロックを使用するか、ショートコードを使用することで簡単に行うことができる。
詳細については、WordPressでクリックトゥコールボタンを簡単に追加する方法のチュートリアルをご覧ください。
15.WordPressのメール到達性を修正する
初期設定では、WordPressはPHPのmail()関数を使用してメールを送信します。多くのWordPressホスティングサービス会社は、悪用を防ぐためにこの関数をブロックまたは制限しています。
このため、WordPress サイトからのメール通知を受信できない場合があります。これらの通知の中には、パスワード紛失メールや新規ユーザー登録メールなど、非常に重要なものもあります。
これを解決するには、WP Mail SMTPプラグインをインストールして有効化する必要があります。これは市場で最高のWordPress SMTPプラグインで、適切なSMTPプロトコルを使用してWordPressメールを送信できます。

注: WP Mail SMTP Liteという無料版もあります。より多くの機能をアンロックするには、Proにアップグレードすることをお勧めします。
詳細な手順については、WP Mail SMTPを任意のホスティングで設定する方法についてのチュートリアルを参照してください。
16.RSSフィードの投稿にコンテンツを追加する
WordPressのRSSフィードを操作して、RSSフィード購読者だけが閲覧できるコンテンツを投稿に追加したいですか?
これを行う最も簡単な方法は、All In One SEO for WordPressプラグインを使用することです。このプラグインにはRSSコンテンツ機能がついており、RSSフィードの投稿コンテンツを簡単に追加することができます。
まず、All In One SEO for WordPressプラグインをインストールし、有効化します。その後、All In One SEO ” 一般設定に移動し、「RSSコンテンツ」タブに切り替えます。

ここから、RSSフィードの各項目の前後に表示するカスタムコンテンツを追加できます。
別の方法:
この方法では、サイトにコードを追加する必要があります。WordPress用のAll In One SEOを使用していない場合は、この方法を使用できます。
WPCodeプラグイン(推奨)またはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットをサイトに追加するだけです:
1 2 3 4 5 6 7 8 | function wpbeginner_postrss($content) {if(is_feed()){$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
このコードは、記事の前に「This post was written by Syed Balkhi」というテキストを表示し、記事のコンテンツの後に「Check out WPBeginner」というテキストを表示します。
RSSフィードのコンテンツを操作する方法については、WordPressのRSSフィードにコンテンツを追加する方法をご覧ください。
17.カテゴリー: RSSフィードの投稿を遅らせる
公開する前に誤って投稿を公開してしまったことはありませんか?すべて経験済みです。投稿を取り消し、編集を続けることは簡単です。
しかし、RSSフィード読者やメール購読者にはすでに受信トレイに届いているかもしれません。これを避ける簡単な方法があります。RSSフィードに投稿が表示されるのを遅らせるのです。
WPCode プラグイン(推奨)またはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;} add_filter('posts_where', 'publish_later_on_feed'); |
このコードは、公開する投稿がRSSフィードに表示されるのを10分間遅らせます。
詳しくは、WordPressのRSSフィードに投稿が表示されるのを遅らせる方法の投稿をご覧ください。
18.ソーシャルメディアフィードをサイトに表示する
最近のマーケティング統計調査によると、平均的なユーザーのソーシャルメディア利用時間は約2時間29分。
これは、ソーシャルメディアのフォロワーを増やし、そのフォロワーをサイトに呼び戻す大きなチャンスとなる。
ソーシャルメディアのフォロワーを増やす最も簡単な方法は、サイト上でソーシャル・プロフィールを宣伝することだ。
そのためにはSmash Balloonが必要です。これは市場で最高のWordPressソーシャルメディアプラグインスイートで、あなたのサイト上でソーシャルメディアフィードを美しく宣伝することができます。

Smash Balloonは、Facebookの投稿、ツイート、Instagramの写真、YouTubeの動画、ソーシャルウォールに組み合わせたフィードなどを簡単に埋め込むことができます。
詳しい手順については、WordPressでソーシャルメディアのフィードを追加する方法のチュートリアルをご覧ください。
19.リンク・ナビゲーション・メニューに画像アイコンを追加する

ナビゲーションメニューのリンクの横に画像アイコンを表示したいですか?一番簡単な方法はMenu Imageプラグインを使うことです。
プラグインをインストールした後、外観 ” メニューに向かうだけで、既存のメニューの各項目に画像を追加するオプションが表示されます。

注意: このプラグインはブロックテーマとフルサイトエディターでは動作しません。
何らかの理由でプラグインを使いたくない場合、代わりに手動で行うこともできる。
まず、アイコンとして使いたい画像を作成し、WordPressのメディアライブラリにアップロードする必要がある。その後、後で使えるようにURLをコピーしておく。
サイトエディターにナビゲーションメニューアイコンを追加する
ブロックテーマを使用している場合は、この方法が適しています。 外観 ” エディターページにアクセスしてサイトエディターを起動するだけです。
ナビゲーション・メニューをクリックして編集し、メニューのリンク項目をクリックします。ブロックの設定で、「高度な」タブをクリックして展開し、カスタムCSSクラスを追加します。

その後、上部のスタイルアイコンをクリックします。スタイルエディターが開きます。
パネルの三点メニューをクリックし、Additional CSSを選択します。

次に、以下のカスタムCSSをテーマに追加する必要があります:
1 2 3 4 5 6 | .shop { background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');background-position:left;background-repeat:no-repeat;padding-left:30px!important;} |
background-imageのURLを自分の画像アイコンに置き換え、paddingを自分の必須条件に調整することをお忘れなく。
クラシックテーマにナビゲーションメニューアイコンを追加する
まず、外観 ” メニューページにアクセスし、画面右上の表示オプション ボタンをクリックします。

するとメニューが表示されるので、CSSクラス設定オプションの隣にあるボックスにチェックを入れる。
その後、ナビゲーション・メニューまでスクロールダウンし、項目をクリックして展開します。CSSクラスを追加するオプションが表示されます。メニュー項目ごとに異なるCSSクラスを入力します。

変更を保存するために、メニューの保存ボタンをクリックすることを忘れないでください。
次に、メディア ” メディアの追加ページにアクセスして、WordPressサイトに画像アイコンをアップロードする必要があります。画像ファイルをアップロードしたら、次のステップで必要になるので、そのURLをコピーしてください。
カスタムCSSを追加することで、ナビゲーションメニューにイメージアイコンを追加することができます。以下はそのサンプルです:
1 2 3 4 5 6 | .homepage {background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
画像のURLを自分の画像ファイルのURLに置き換えることをお忘れなく。
20.ナビゲーションメニューのリンクを新規ウィンドウで開く
ナビゲーションメニューのリンクを新しいウィンドウで開くようにしたい場合があります。しかし、リンクを追加するときにその設定に気づかないかもしれません。
サイトエディターでナビゲーションメニューのリンクを新しいウィンドウで開く
もしあなたのサイトでブロックテーマを使っているなら、この方法が適している。
外観 ” エディターでサイトエディターを起動してください。その後、新しいウィンドウで開きたいリンクをクリックしてください。

ブロックツールバーで「リンク」ボタンをクリックし、リンクを編集する。
リンク設定が表示されます。ここから、「新しいタブで開く」オプションの横にあるトグルをクリックしてスライドさせます。

クラシックテーマでナビゲーションメニューのリンクを新しいウィンドウで開く
実は、このオプションは画面の乱雑さをなくすために非表示になっている。
画面右上の表示オプションボタンをクリックし、「リンク先」オプションをチェックする必要があります。

次に、新しいウィンドウで開きたいメニュー項目までスクロールする必要がある。
メニュー項目をクリックして展開すると、リンクを新しいタブで開くオプションが表示されます。

変更を保存するために、メニューの保存ボタンをクリックすることを忘れないでください。
21.WordPressでフルスクリーン検索オーバーレイを追加する

WPBeginnerのどのページでも、右上の検索アイコンをクリックすると、フルスクリーンの検索オーバーレイが表示されます。これは検索体験を向上させ、より魅力的なものにします。
WordPressサイトにもこれを追加することができます。最も簡単な方法は、WordPress Full Screen Search Overlayプラグインをインストールして有効化することです。
プラグインは箱から出してすぐに使えるし、設定することもない。
有効化すると、WordPressの初期設定の検索フォームフィールドをフルスクリーンの検索オーバーレイに変えます。
詳しくは、WordPressで全画面検索オーバーレイを追加する方法をご覧ください。
ボーナスのヒントフルスクリーン検索オーバーレイを追加するだけでは、検索結果の品質には影響しない。初期設定のWordPress検索はすべて効果的ではありません。
SearchWPプラグインをインストールすることで、WordPressサイトの検索結果の質をすぐにアップグレードすることができます。これは、WordPressに独自の検索エンジンを追加できる、市場で最高のWordPress検索プラグインです。

一番の特徴は、シームレスに動作し、初期設定のWordPress検索機能を自動的に置き換えてくれることだ。
詳しくは、SearchWPでWordPressの検索を改善する方法の投稿をご覧ください。
22.先頭固定表示ナビゲーションメニューの追加
ユーザーが画面をスクロールしても、先頭に固定表示されるナビゲーションメニュー。

WordPressテーマによっては、設定のオプションにこの機能があるものもある。あなたのテーマにこのオプションがない場合は、この方法を試してみてください。
まず、Sticky Menu (or Anything!) on Scrollプラグインをインストールして有効化する必要があります。
有効化したら、設定 ” Sticky Menu (or Anything!)の下にあるプラグインの設定ページにアクセスしてください。ナビゲーションメニューのCSSクラスを追加し、変更を保存します。
詳しい手順については、WordPressで先頭固定表示ナビゲーションメニューを作成する方法のチュートリアルをご覧ください。
23.WordPressの投稿に複数の投稿者を追加する
サイトの投稿に複数の投稿者をクレジットしたいですか?初期設定では、WordPressの投稿は個別著者に割り当てられています。しかし、複数の著者をクレジットする必要がある場合は、もっと簡単な方法があります。
Co-Authors Plusプラグインをインストールし、有効化する必要があります。
その後、投稿者 ” すべてのユーザーページに移動し、共著者として追加したいユーザーの下にある「著者プロフィールを作成」リンクをクリックしてください。

次の画面では、ユーザーのプロフィールをあなたのサイトの投稿者として設定することができます。このプラグインでは、カスタマイザー画像をアップロードすることもできます。
更新が完了したら、忘れずに「更新」ボタンをクリックして変更を保存してください。

複数の投稿者をクレジットしたい投稿やページを編集してください。
投稿編集画面では、投稿設定パネルの下に新しく「投稿者」タブが追加されていることにお気づきでしょう。

24.WordPressページにカテゴリーを追加する
WordPressでページにカテゴリーやタグを追加したいですか?初期設定では、カテゴリーやタグは投稿にしか使えません。主に、ページは静的な独立したコンテンツであることが想定されているためです(カテゴリー:WordPressにおける投稿とページの違いを参照)。
カテゴリーとタグを追加したい場合は、WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加するだけです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // add tag and category support to pagesfunction tags_categories_support_all() { register_taxonomy_for_object_type('post_tag', 'page'); register_taxonomy_for_object_type('category', 'page');} // ensure all tags and categories are included in queriesfunction tags_categories_support_query($wp_query) { if ($wp_query->get('tag')) $wp_query->set('post_type', 'any'); if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');} // tag and category hooksadd_action('init', 'tags_categories_support_all');add_action('pre_get_posts', 'tags_categories_support_query'); |
25.コンピューターにローカルWordPressサイトを作成する
WordPressサイトのオーナーや開発者の多くは、コンピューターにWordPressをインストールしています。そうすることで、ローカルでWordPressサイトを開発したり、プラグインやテーマを試したり、WordPressの基本を学んだりすることができます。
WindowsコンピューターまたはMacに WordPressをインストールする方法をステップバイステップで詳しく説明します。
26.WordPressでコメントする総数を表示する
コメントすることで、ユーザーがサイト上のコンテンツに参加しやすくなります。コメントの総数を表示することで、社会的証明となり、より多くのユーザーにディスカッションへの参加を促すことができます。
最も簡単な方法は、Simple Blog Statsプラグインをインストールすることです。有効化した後、[sbs_apoproved]ショートコードを投稿やページに追加することで、コメントした総数を表示することができます。

コードの書き方や詳しい手順については、WordPressでコメントの総数を表示する方法の投稿をご覧ください。
27.WordPressの登録ユーザー数を表示する

WordPressサイトでユーザー登録を許可している場合、登録ユーザー数の合計を表示することで、より多くのユーザーの登録を促すことができます。
最も簡単な方法は、Simple Blog Statsプラグインをインストールすることです。有効化した後、[sbs_users]ショートコードを投稿やページに追加することで、登録ユーザー数の合計を表示することができます。
より詳細な手順については、WordPressで登録ユーザーの総数を表示する方法のチュートリアルをご覧ください。
28.WordPressで新規画像サイズを作成する
ブログに画像をアップロードすると、WordPressは自動的に画像のコピーを複数作成します。WordPressのテーマやプラグインは、新しい画像サイズを追加することもできます。
WordPressで新しい画像サイズを作成するには、WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加する必要があります:
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
このコードは3つの新しい画像サイズを追加します。画像サイズの名前と寸法をあなたの必須条件に変更することを忘れないでください。
詳しくは、WordPressで新しい画像サイズを作成する方法のチュートリアルをご覧ください。
29.WordPressでリダイレクトを簡単に設定する
サイト制作を続けていると、URLの変更やコンテンツの統合をしたくなることがあります。
しかし、古いコンテンツを削除すると404エラーが発生する可能性がある。また、このコンテンツが新しい場所に移動したことをどうやって検索エンジンに伝えるのか、といったSEO上の懸念もある。
そこで登場するのが301リダイレクトです。これにより、コンテンツが新しい場所に移動したことを検索エンジンに伝えながら、訪問者を自動的に新しい投稿にリダイレクトすることができます。
リダイレクトを設定する方法はたくさんありますが、最も簡単で安全な方法は、WordPressのAll In One SEOを使うことです。
All In One SEO for WordPressにはリダイレクトマネージャーが付属しており、WordPressサイト上のすべてのタイプのリダイレクトを簡単に設定することができます。
まず、All In One SEO for WordPressプラグインをインストールして有効化する必要があります。
注:リダイレクトマネージャーのロックを解除するには、少なくともプラグインのPROプランが必要です。
有効化した後、All In One SEO ” リダイレクトページにアクセスする必要があります。ソースURLの下に古い投稿URLを、ターゲットURLのフィールドの下に新しいロケーションを追加します。

リダイレクトタイプ」で「301 Moved Permanently」を選択し、「Add Redirect」ボタンをクリックして設定を保存します。
詳しくは、WordPressで301リダイレクトを作成する方法のチュートリアルをご覧ください。
30.カテゴリーをタグに、またはその逆に変換する
WordPressのカテゴリーとタグの正しい使い方がよくわからないことがよくある。タグであるべきカテゴリーを作ってしまったり、その逆をしてしまうこともある。
簡単に直せる。
ツール ” インポートのページに移動し、カテゴリーとタグのコンバーターをインストールします。

インストーラのインストール後、「Run Importer」リンクをクリックして続行します。
コンバーターのページでは、カテゴリーからタグへのコンバーターとタグからカテゴリーへのコンバーターを切り替えることができます。次に、変換したい項目を選択し、「変換」ボタンをクリックします。

31.カテゴリーとタグ間の投稿の一括移動
投稿をカテゴリーやタグの間で一括して移動したい場合があります。投稿ごとに一つ一つ行うのは手間がかかります。
実は、そのためのプラグインがある。Bulk Moveプラグインをインストールして有効化するだけです。有効化したら、Tools ” Bulk Moveで投稿を移動させます。

より詳細な手順については、WordPressでカテゴリーやタグに投稿を一括移動する方法のチュートリアルをご覧ください。
32.投稿の最終更新日を表示する

デフォルト設定では、ほとんどのWordPressテーマは投稿が公開された日付を表示します。これは問題なく、ほとんどのサイトやブログで使えます。
しかし、古いコンテンツを定期的に更新しているのであれば、投稿が最後に更新された日をユーザーに表示したいと思うかもしれません。そうでなければ、ユーザーは投稿が最新の情報を含んでいることに気づかないでしょう。
これは、WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加することにより実現できます:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_last_updated_date( $content ) {$u_time = get_the_time('U');$u_modified_time = get_the_modified_time('U');if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time('F jS, Y');$updated_time = get_the_modified_time('h:i a');$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';} $custom_content .= $content; return $custom_content;}add_filter( 'the_content', 'wpb_last_updated_date' ); |
より詳細な手順については、WordPressで最終更新日を表示する方法をご覧ください。
33.WordPressで相対日付を表示する方法
WordPressの投稿に昨日、10時間前、1週間前といった相対的な日付を表示したいですか?相対的な日付を表示することで、投稿からどれくらいの時間が経過したかをユーザーに伝えることができます。
相対日付を追加するには、Meks Time Agoプラグインをインストールして有効化する必要があります。有効化したら、設定 ” 一般 ページにアクセスし、’Meks Time Agoオプション’セクションまでスクロールダウンする必要があります。

いつ使用するか、どのように表示するかを選択できます。変更を保存するボタンをクリックして、設定を保存することを忘れないでください。
詳しくは、WordPressで相対日付を表示する方法をご覧ください。
34.WordPressのバージョン番号を削除する
初期設定では、WordPressはサイトのヘッダーにWordPressのバージョンを追加します。これをセキュリティ上の問題だと考える人もいます。これに対する私たちの答えは簡単です。WordPressを更新し続けることです。
しかし、WordPressのバージョン番号を削除したい場合は、WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、次のカスタムコードスニペットを追加するだけです:
1 2 3 4 | function wpbeginner_remove_version() {return '';}add_filter('the_generator', 'wpbeginner_remove_version'); |
このトピックの詳細については、WordPressのバージョン番号を削除する正しい方法についての投稿をご覧ください。
35.WP-AdminにアクセスできないときにWordPressのURLを更新する

WordPressサイトを新しいドメインに移行する際や設定ミスにより、WordPressのURLを更新する必要が生じることがあります。
これらのURLは、WordPressにサイトの表示場所とWordPressのコアファイルの場所を指示します。設定が間違っていると、WordPressの管理エリアからロックされたり、古いサイトにリダイレクトされたりすることがあります。
WordPressのURLを更新する最も簡単な方法は、WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加することです。
1 2 | update_option( 'siteurl', 'http://example.com' );update_option( 'home', 'http://example.com' ); |
example.comを自分のドメイン名に置き換えることをお忘れなく。
WordPressサイトにアクセスしたら、設定 ” 一般ページでURLを更新してください。その後、関数ファイルに追加したコードを削除してください。
投稿日やページのURLも更新する必要がある場合は、WordPressサイトの移転時にURLを適切に更新する方法についてのガイドをご覧ください。
36.WP-Adminにアクセスできないときにすべてのプラグインを無効化する
WordPressエラーのトラブルシューティングでは、WordPressプラグインをすべて無効化するよう求められることがよくあります。ダッシュボードのプラグインから、すべてのプラグインを無効化することができます。しかし、WordPressサイトからロックアウトされたらどうしますか?
ここでは、管理エリアからロックアウトされたときにプラグインを簡単に無効化する方法を紹介します。
まず、FTPクライアントを使用してWordPressサイトに接続し、/wp-content/フォルダに移動します。その中に/pluginsフォルダーがあります。

あとはpluginsフォルダーを「plugins.old」にリネームするだけで、WordPressはすべてのプラグインを自動的に無効化します。
別の方法と詳細については、wp-adminにアクセスできないときにすべてのプラグインを無効化する方法のガイドを参照してください。
37.カスタム404エラーページを作る
404エラーは、ユーザーが間違ったアドレスを入力したり、サイトにアドレスが存在しない場合に発生します。
初期設定では、WordPressテーマは404エラーテンプレートを使用してエラーを表示します。
しかし、このようなページは往々にして役に立たず、ユーザーは次に何をすべきなのかわからなくなってしまう。
コードを書くことなく、カスタム404エラーページを作成することで、この問題を解決することができます。そうすることで、ユーザーにサイト内の他の有益なコンテンツを紹介することができます。
まず、SeedProdプラグインをインストールして有効化する必要があります。これは市場で最高のWordPressページビルダーであり、カスタムページ、ランディングページ、さらには完全なWordPressテーマをコードを書くことなく簡単に作成することができます。
有効化した後、SeedProd ” ランディングページに行き、404ページの設定ボタンをクリックしてください。

次に、プラグインは404ページのテンプレートを選択するように尋ねます。
SeedProdは、あなたが出発点として使用することができる多くの美しい404ページテンプレートが付属しています。

その後、SeedProdページビルダーに入ります。
ブロックをドラッグ&ドロップするだけで、ポイント&クリックで編集できる直感的なデザインツールです。

検索フォーム、人気投稿、売れ筋商品など、お好きなものを追加できます。
完了したら、上部にある「保存して公開する」ボタンをクリックするだけです。
詳しくは、WordPressで404ページを改善する方法のチュートリアルをご覧ください。
38.カテゴリーを投稿URLに含める
多くのWordPressサイトが投稿URLにカテゴリーを使っていることにお気づきだろうか。これにより、URLにより多くの有用な情報を追加することができ、ユーザーエクスペリエンスにもSEOにも有利になる。
WordPressの投稿URLにカテゴリー名を追加したい場合は、設定 ” パーマリンクのページに移動します。カスタム構造をクリックし、隣のフィールドに/%category%/%postname%/を追加します。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
WordPressがサブカテゴリーや複数のカテゴリーをどのように扱うかについては、WordPressのURLにカテゴリーやサブカテゴリーを含める方法についてのガイドをご覧ください。
39.カテゴリー: WordPressでランダム投稿を表示する
WordPressのサイドバーにランダム投稿を表示したいですか?ランダム投稿は、ユーザーが普段目にすることのない投稿を発見するチャンスを与えます。
まず、WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加する必要があります:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
その後、投稿、ページ、サイドバーウィジェットで[wpb-random-posts]ショートコードを使ってランダム投稿を表示することができます。

別の方法については、WordPressでランダム投稿を表示する方法をご覧ください。
40.WordPressサイトでユーザー登録を許可する
WordPressには、さまざまな権限と機能を備えた強力なユーザー管理システムが搭載されています。ユーザーがサイトに登録できるようにしたい場合、この機能を有効にする方法を説明します。
設定 ” 一般ページに移動し、’メンバーシップ’オプションの隣にあるチェックボックスをクリックしてください。その下に、新規ユーザーに割り当てられる初期権限グループを選択する必要があります。わからない場合は購読者を選択してください。

詳しくは、WordPressサイトでユーザー登録を許可する方法をご覧ください。
41.WordPressでカスタムユーザー登録フォームを作成する
サイト上でユーザー登録を開始すると、ユーザーは初期設定の WordPress 登録フォームを使用します。このフォームをカスタマイザーに置き換えることで、ユーザーエクスペリエンスを向上させることができます。
まず、WPFormsプラグインをインストールして有効化する必要があります。ユーザー登録アドオンにアクセスするには、少なくともProプランが必要です。
有効化した後、WPForms ” Addonsページでユーザー登録アドオンをインストールし有効化してください。
その後、WPForms ” Add Newページにアクセスして新規フォームを作成します。これで WPForms ビルダーが起動するので、そこでユーザー登録フォームをテンプレートとして選択する必要があります。

フォームを作成したら、「埋め込み」ボタンをクリックして埋め込みコードをコピーしてください。このコードを WordPress の投稿やページに追加することで、カスタムユーザー登録フォームを表示することができます。
より詳細な手順については、WordPress でカスタマイザー登録フォームを作成する方法をご覧ください。
42.RSSフィードから特定のカテゴリーを除外する
WordPressのRSSフィードから特定のカテゴリーを除外する必要がある場合があります。そうすることで、そのカテゴリーに属する投稿をRSSフィードに非表示にすることができます。
WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加するだけです:
1 2 3 4 5 6 7 | function wpcode_snippets_exclude_feed_category( $query ) { if ( $query->is_feed ) { // Replace 15 with the desired category id you want to exclude. $query->set( 'cat', '-15' ); }}add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' ); |
15を除外したいカテゴリーのIDに置き換えることをお忘れなく。
詳細と代替方法については、WordPressで特定のカテゴリーをRSSフィードから除外する方法のチュートリアルをご覧ください。
43.WordPressで抜粋の長さを変更する
WordPressの初期設定の抜粋の長さは、投稿の概要を説明するには短すぎることがよくあります。抜粋の長さを変更するには、WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加します:
1 2 3 4 5 6 7 8 9 10 11 | // Changing excerpt lengthfunction new_excerpt_length($length) {return 100;}add_filter('excerpt_length', 'new_excerpt_length'); // Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
コードをいじりたくない場合は、WordPress抜粋のカスタマイズ方法(コーディング必須)をご覧ください。
44.WordPressで著作権保護日をダイナミックに表示する
WordPressサイトのフッターに著作権表示日を追加するには、テーマのフッターテンプレートを編集し、著作権表示を追加します。
ただし、コードで使用している年は、来年手動で更新する必要がある。
その代わりに、以下のコードを使用して、著作権表示に現在の年を動的に表示することができます。
1 | © 2009 – <?php echo date('Y'); ?> YourSite.com |
より高度なソリューションについては、WordPressで著作権の日付を動的に追加する方法の投稿をご覧ください。
45.WordPressでユーザー名を変更する方法
WordPressでは、ユーザー名は簡単に変更できますが、ユーザー名は変更できません。これには2つの方法があります。
一番簡単な方法は、Easy Username Updaterというプラグインを使うことです。有効化したら、ユーザー ” ユーザー名更新の ページに行き、変更したいユーザー名の横にある「更新」リンクをクリックするだけです。

新しいユーザー名を入力し、「ユーザー名の更新」ボタンをクリックするだけです。
変更をユーザーに通知したい場合は、まず「ユーザー通知を送信する」にチェックを入れてください。

別の方法については、WordPressのユーザー名を変更する方法の投稿をご覧ください。
46.コメントするユーザーに「いいね!」や「嫌い」を許可する。

YouTubeのような多くの人気サイトが、ユーザーがコメントに「いいね!」や「dislike」をできるようにしているのを見たことがありますか?これにより、あなたのサイトでのディスカッションへのユーザーの関与が高まります。
まず、Thrive Commentsプラグインをインストールして有効化する必要がある。これは最高のWordPressコメントプラグインで、サイトのエンゲージメントを高めるのに役立ちます。
コメント投票、バッジ、ソーシャルシェア、その他の会話機能をWordPressのコメントに追加します。
有効化したら、Thriveダッシュボード ” Thriveコメントページにアクセスし、「投票とバッジ」タブをクリックして展開する必要があります。

ここから、Thrive Commentsの’Up and Down’を選択することで、ユーザーがコメントに「いいね」や「Dislike」をすることができます。その後、変更を保存することを忘れないでください。
WordPressのコメントで、これらのオプションの設定を確認することができます。
詳しくは、WordPressでユーザーにコメントを許可する方法をご覧ください。
47.WordPressの投稿やページを複製する
手動で投稿を複製する方法は、新しい投稿またはページを作成し、古い投稿からコンテンツをコピーすることです。しかし、この方法ではカテゴリー、おすすめ投稿画像、タグなどの投稿設定はコピーされません。
より効率的な方法は、Duplicate Postプラグインを使うことです。プラグインをインストーラして有効化し、投稿 ” すべての投稿ページに移動するだけです。

投稿をクローンするか、新しい下書きを作成するオプションが表示されます。
より詳細な手順については、WordPressで投稿とページを個別クリックで簡単に複製する方法の投稿日をご覧ください。
48.ユーザーによるWordPressサイトへの投稿を許可する
WordPressサイトの投稿者は、自分のアカウントにログインするだけで、投稿を書くことができます。しかし、ユーザーがアカウントを作成せずに直接投稿できるようにしたいとしたらどうでしょうか?
そのための最良の方法は、ブログ投稿フォームを作成することです。
WPFormsプラグインをインストールして有効化する必要があります。投稿アドオンにアクセスするにはプラグインのプロバージョンが必要です。
有効化した後、WPForms ” Addonsページで投稿投稿アドオンをダウンロードし有効化してください。
その後、WPForms ” 新規追加ページに行き、テンプレートとして’ブログ投稿フォーム’を選択します。

フォームの編集が終わったら、埋め込みボタンをクリックしてフォーム埋め込みコードをコピーします。このコードを WordPress の投稿やページに貼り付けると、ブログ投稿フォームが表示されます。
ユーザーから送信された投稿は、WordPressの投稿カテゴリー: Pending Reviewに保存されます。その後、レビュー、編集、公開することができます。
より詳細な手順については、WordPressサイトへの投稿をユーザーに許可する方法をご覧ください。
49.WordPressでコメント通知メールをオフにする
WordPressでは、誰かがコメントを残したり、コメントがモデレーション待ちの状態になると、自動的にメール通知が送信される。ブログを始めたばかりの頃はワクワクしますが、しばらくするととても煩わしくなります。
良いニュースは、これらの通知を簡単にオフにできることです。WordPress 管理画面の設定 ” ディスカッションページにアクセスし、’Eメール Me Whenever’ セクションまでスクロールダウンしてください。両方のオプションのチェックを外し、「変更を保存」ボタンをクリックしてください。

50.WordPress送信メールの送信者名を変更する
初期設定では、WordPressがメール通知を送信する際、送信者名として「WordPress」が使用されます。これは少しプロフェッショナルではないように見えるので、実在の人物やサイトのタイトルに変更するとよいでしょう。
これを行う最も簡単な方法は、WP Mail SMTPプラグインを使用することです。WP Mail SMTPプラグインは、WordPressのメール到達性を向上させる最高のWordPress SMTPプラグインです。
WP Mail SMTPプラグインをインストールし、 WP Mail SMTP ” Settingsに移動します。ここから、「送信者名」フィールドの送信者名を変更します。

コードと詳細については、WordPress送信メールの送信者名を変更する方法をご覧ください。
51.WordPress投稿者の変更
投稿者の変更はとても簡単です。投稿を編集し、サマリータブの下にある投稿者ドロップダウンメニューから新しい投稿者を選択するだけです。

その後、変更を保存するために投稿を保存または更新することを忘れないでください。
一方、ブロックエディターを無効化し、クラシックエディターを使用している場合、投稿者設定が画面に非表示になっている可能性がある。
投稿者名を変更したい投稿を編集し、画面右上の「表示オプション」ボタンをクリックしてください。投稿者」オプションの隣にあるボックスにチェックを入れます。

これにより、投稿編集画面に投稿者メタ情報が表示され、投稿に別の投稿者を選択できるようになります。
詳しくは、WordPressで投稿日を変更する方法の投稿をご覧ください。
52.カテゴリー:WordPressの投稿編集画面を並べ替える
カテゴリーが投稿日編集画面の下の方にありすぎたり、おすすめ画像ボックスがもっと上にあるべきだと感じることがあるかもしれません。
多くのユーザーはしばらく気づいていなかったが、投稿編集画面のボックスはすべてかなりフレキシブルになっている。クリックして折りたたむこともできるし、ドラッグ&ドロップで好きなように画面をアレンジすることもできる。

初期設定のエディターでパネルの表示/非表示を選択するポップアップが表示されます。
さらに詳しく知りたい方は、WordPressの投稿編集画面を並べ替える方法のチュートリアルをご覧ください。
53.ブログページの投稿日数の変更
初期設定では、WordPressはブログのページとアーカイブに10件の投稿を表示します。お好きな数に変更できます。
設定 ” 読書ページにアクセスし、’ブログページを最大表示数’オプションまでスクロールダウンする必要があります。表示したい投稿数を入力し、「変更を保存」ボタンをクリックします。

54.古い投稿へのコメントを自動的に閉じる
時々、あなたのサイトの非常に古い投稿日:明らかな理由もなく、定期的にスパムコメントを取得し始めることに気づくでしょう。これに対処する一つの方法は、古い投稿のコメントをクローズすることです。
WordPressでは、古い記事のコメントを自動的にオフにすることができます。管理画面の「設定 ” ディスカッション」ページにアクセスし、「その他のコメント設定」セクションまでスクロールダウンする必要があります。
投稿日: X日以上前の投稿は自動的にコメントをクローズする」にチェックを入れ、ユーザーがコメントを残せる期間を入力してください。

スパムコメントに対処する方法については、WordPressでコメントスパムに対抗するためのヒントをご覧ください。
55.長い投稿をページに分割する
長い投稿をページに分割して、ユーザーがスクロールせずに簡単に移動できるようにしたいですか?WordPressならとても簡単です。投稿を次のページに分割したい場所に以下のコードを追加するだけです:
<!--次のページ-->
この時点でWordPressは改ページを追加し、投稿の続きが次のページに表示される。別のページを開きたいときは、また同じコードを追加すればよい。
より詳細な手順については、WordPressの投稿を複数のページに分割する方法をご覧ください。
56.自動更新メールの無効化
WordPressは初期設定で、WordPressプラグイン、テーマ、コア自体の自動更新の通知をメールで送信します。これらの通知メールは煩わしいものです。
WordPressからの自動更新メールの送信を停止する方法をご紹介します。
WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加するだけです:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
コードの変更を保存すると、WordPressから自動更新通知が送信されなくなります。
より詳細な手順については、WordPressの自動更新メール通知を無効化する方法のチュートリアルをご覧ください。
57.WordPressでログインエラーを非表示にする
WordPressのログインページでは、ログインに失敗すると初期設定でエラーメッセージが表示されます。これらのメッセージは、意図せずハッカーがあなたのログイン情報を推測する手助けをしてしまう可能性があります。
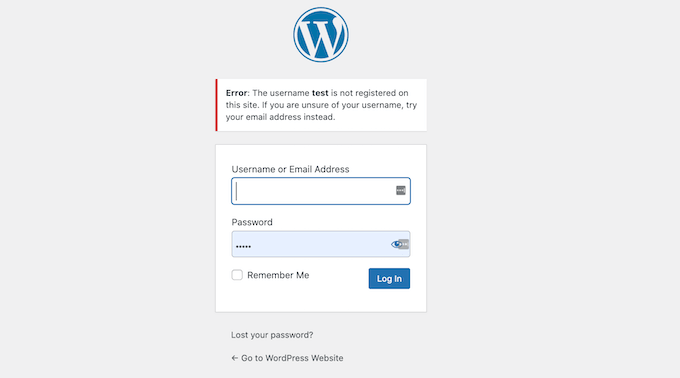
この人が間違ったユーザー名やメールアドレスを入力した場合、WordPressは次のエラーを表示します:’ユーザー名はこのサイトに登録されていません。ユーザー名が不明な場合は、代わりにメールアドレスを試してください’。

これらのヒントは、ハッカーがログイン情報のメール・アドレス部分を把握するのに役立つ。
幸運なことに、ログインヒントを簡単に無効化し、サイトにセキュリティ層を追加することができます。
WPCodeプラグインまたはテーマのfunctions.phpファイルを使用して、以下のカスタムコードスニペットを追加するだけです:
1 2 3 4 | function no_wordpress_errors(){ return 'Something is wrong!';}add_filter( 'login_errors', 'no_wordpress_errors' ); |
コードスニペットの変更を保存すると、WordPressはより一般的なエラーメッセージを表示するようになります。
詳しくは、WordPressのログインエラーでログインヒントを無効化するチュートリアルをお読みください。
58.WordPressでSVGファイルのアップロードを許可する
SVG(Scalable Vector Graphics)ファイルは、どのようなサイズでも画質を維持するのに優れており、他のフォーマットと比べてファイルサイズが小さいことがよくあります。しかし、WordPressの初期設定では、セキュリティ上の懸念からSVGのアップロードが制限されています。
あなたのサイトでSVGサポートを安全に有効化するには WPCodeプラグインをインストールして有効化し、 Code Snippets ” Add Snippetページにアクセスするだけです。

ここから、検索バーを使って「Allow SVG Files Upload」スニペットを検索し、「Use snippet」ボタンをクリックします。
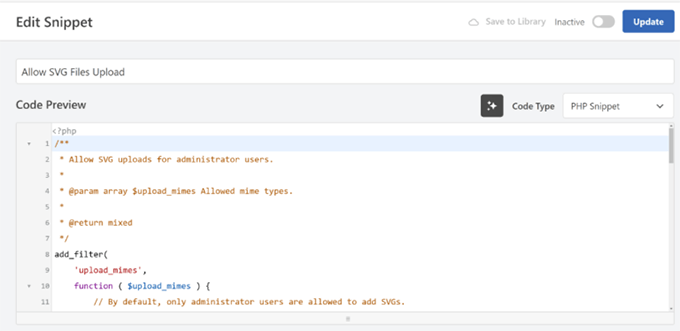
次の画面では、カスタム・スニペットがすでに読み込まれたコードエディターが表示されます。
WPCodeは、サイト上でコードを正しく実行するためのすべての設定を自動的に行います。

トグルを切り替えてスニペットを有効化し、保存して更新するだけです。あなたのWordPressサイトは、メディアライブラリにアップロードされたSVGファイルをホワイトリストに登録します。
詳しくはWordPressでSVG画像ファイルを追加するチュートリアルをご覧ください。
今回はすべてです!この投稿が、WordPressの新しいヒントやトリック、ハックを見つけるのに役立てば幸いです。WordPressのスピードとパフォーマンスを向上させる究極のガイドもご覧ください。





Moinuddin Waheed
Thanks for the long list of tips and tricks for wordpress websites. I have already been doing many of these with my wordpress websites.
I have found many of these tricks very helpful to secure wordpress admin like limit the login attempts, password protect wordpress directory and others.
Analysing all these tips to make sure to explore and implement these with my wordpress websites.
mohadese esmaeeli
Trick #56:
By pressing the Windows key and period, you can view the emoji panel and use your desired emoji in WordPress.
Jiří Vaněk
Thank you for the advice regarding login attempt limits. I tried to secure the administration by changing the URL address, not using the ‘admin’ username, and also having a strong password. However, none of these prevent a brute force attack. Nevertheless, this seems like a great solution to cut off an attacker after a few attempts.
WPBeginner Support
Happy to hear you found the recommendation helpful
Admin
Ralph
I have read a lot of such posts so did not have hope for anything new but i found it!
44. Display Dynamic Copyright Date in WordPress
I didn’t even know this was a thing. It is HUGE upgrade for someone like me, who owns multiple websites and don’t have to worry about such details anymore.
WPBeginner Support
Glad we could share that to save you some time across your sites
Admin
Adrian
This article is a treasure trove of WordPress wisdom! The insights into the tips, tricks, and hacks employed by the most popular WordPress sites are not only fascinating but also immensely practical for anyone looking to level up their WordPress game.
WPBeginner Support
Glad to hear our tips were helpful!
Admin
satyaprakash singh
I liked this post, it is useful information, thanks a lot.
WPBeginner Support
You’re welcome, glad you liked our post
Admin
Sandesh
Really helpful information, thank you
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
cengo
Great help, many thanks!
Adam S
how do i show on mobile only images or titles of the posts, instead of showing the whole post?
Godwin Lawson
Hello
In reference to Tip Number 38
My blog is currently on /%postname% and I really want to change it to /%category%/%postname%/ but the issue is, after the change, all my old urls are seen as 404 and redirected to the homepage unless I do a 301 redirect to the new url
Unfortunately I have over 3,000 post on my blog already which make it a tough work for me to fix the urls one by one.
I was wondering if there’s a way I can automatically do the redirects of all the existing post urls on /%postname% to /%category%/%postname%/
Thank you, am waiting for your response.
Eriab Uganda
infact this site has really made my blogging life very colorful!
Sarah Wayland
Just recently found you after learning WP the hard way over the last few years. Wish I had found you earlier! This article on 55+ Most Wanted WP… was very helpful.
Thanks!
Sarah
muq
CSS to disable sidebar in mobile
Rudolf Fiedler
Password-Protection admin-dir:
Your solution will create problems with ajax-calls.
Ajax-Calls from the frontend usually uses /wp-admin/admin-ajax.php,
so you have to create a special solution for this file.
Prasanna
Most valuable post I have came across Wpbeginner. All the tips and tricks are useful, speciall adding category and post update date which I am searching for. Many Many thanks for minimising my work to make my blog as a professional website.
Prasanna
Matt
Great set of tips! Does anyone have suggestions about how to reduce the margin size if you’re using the Twenty Seventeen theme? I like it because I can fit my site logo in there, but it’s way too big I think.
Petrea Dishman
Number 24 is exactly what I have been looking for, for the last 2 weeks!
Thank you!
Petrea Dishman
Petrea Dishman
Does it matter that the tags do not show on the page? Do search engines still see the tags? This is the part that I still need an answer to.
WPBeginner Support
Thanks Petrea,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Mwiinga
New things I have learnt and implemented just: 8, 21, 22 and 46.
Thank you so much for this wonderful post.
&, I saw it from my WordPress dashboard.
There’s also one other thing I would like to learn and implement.
When one posts a comment, just as I’ve done right now, there’s ‘notice’ right under your “LEAVE A REPLY” title.
How did you implement that?
I would to have that as well on my Blog..
Many Thanks..
Frank O.
Great post, glad I read.
Steve Williams
This is a wonderful set of tips. I already found two I will implement. Thanks!
Off to share your post.