私たちがWPBeginnerを始めた当初は、モバイル・フレンドリーなんて眼中にありませんでした。当時、ほとんどの人はデスクトップコンピューターでウェブを閲覧していました。スマートフォンも今ほど一般的ではありませんでした。しかし、状況は変わりました!📱
最近では、すべてのウェブトラフィックの半分以上がモバイル端末からのものです。多くのWPBeginnerユーザーは、モバイルフレンドリーでないサイトがトラフィックを失い始めたとき、厳しい教訓を得ました。私たちは、あなたが私たちと同じ過ちを犯さないことを願っています。
そこで、WordPressサイトをモバイルフレンドリーにするためのガイドを作成しました。何百ものWordPressサイトでこの13の戦略をテストしました。
技術に詳しくなくても心配はいりません。高価な開発者を雇ったり、複雑なコードを学んだりする必要はない。

なぜWordPressサイトをモバイルフレンドリーにするのか?
モバイル最適化は、WordPressのデザインにおいて当然の選択であるはずだが、誰もがそのことに気づいているわけではない。
年々、検索にスマートフォンを利用する人が増えている。実際、全世界のウェブトラフィックの55%以上がモバイル端末からのものであり、アジアやアフリカではモバイル検索がさらに普及している。
Googleはモバイルファーストインデックスを採用しており、クローラーはデスクトップ版よりもモバイル版のコンテンツを優先的にインデックスします。
つまり、デスクトップ版のサイトは完璧でも、モバイルへの最適化を怠れば、検索順位に悪影響を及ぼすことになる。
また、ほとんどの人が毎日6時間も携帯電話を使用しているため、あなたのビジネスは訪問者の注意を引く機会が多い。
画面を見る時間を確保することは、他のメリットにもつながる:
- より多くの購入:61%の消費者がモバイルフレンドリーなサイトから購入する可能性が高く、オンラインショップを持つ製品ベースのサイトでは特に重要です。
- より多くのインプレッション:モバイル検索は、デスクトップ検索よりも85.8%もインプレッション数が多い。そのため、シームレスなモバイルユーザーエクスペリエンスを提供することは、ブランド認知の向上に役立ちます。
- 滞留時間の増加: 滞在時間とは、ユーザーがサイトに滞在する時間のことです。ユーザーの注意を引くことで、WordPressブログを読んだり、商品やサービスをチェックしたりする時間を増やすことができます。
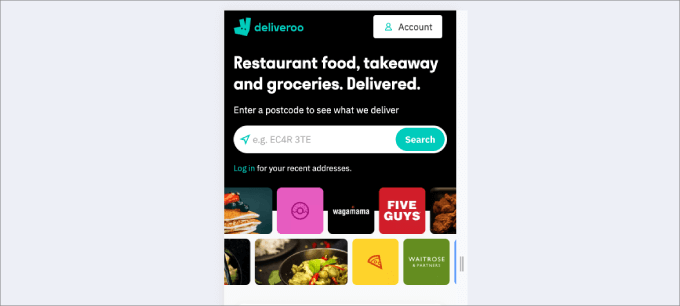
しかし、モバイルフレンドリーなサイトとは実際には何を意味するのだろうか?

上の画像がそれを要約している。
サイト上のコンテンツは、モバイル画面にぴったりと収まる必要があります。そうすることで、訪問者は拡大や縮小をすることなく、簡単にナビゲーションし、ページ上のすべての要素にアクセスすることができます。
それでは、モバイルフレンドリーなWordPressサイトを作るための最も効果的な方法をご紹介しましょう。以下のリンクから、投稿のどの部分にもジャンプできます:
- Check If Your Site Is Mobile-Friendly in the First Place
- Use a Mobile-Friendly WordPress Theme
- Hire a WordPress Agency to Redesign Your Website
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1.そもそもサイトがモバイルフレンドリーかどうかをチェックする
改善を行う前に、あなたのサイトが実際に検索エンジンの基準を満たしているかどうかを知ることは良い考えです。
あなたのサイトがモバイルフレンドリーかどうかをチェックする最良の方法は、GoogleのPageSpeed Insightsツールを使用することです。それはあなたのウェブページを分析し、モバイルとデスクトップ用のスコアを与える.さらに、あなたのスコアを向上させる方法についての提案を得る.
注: モバイル版サイトの表示を確認したい場合は、デスクトップからモバイル版WordPressサイトを表示する方法の投稿をご覧ください。
開始するには、ツールを開いてサイトのURLを入力し、「分析」をクリックする。

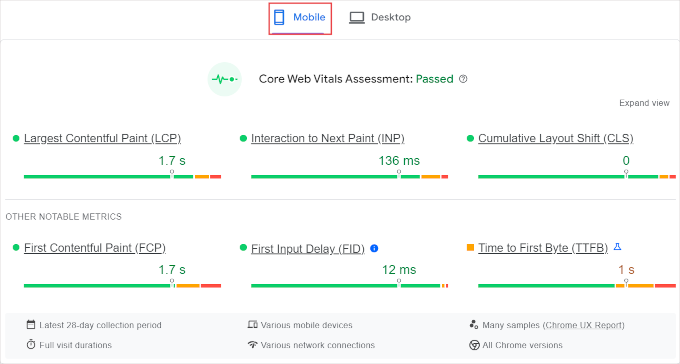
2つのタブがあります:モバイルとデスクトップ。
モバイル」レポートをクリックして、コアウェブ・バイタル・アセスメントをご覧ください。

つまり、コアウェブバイタルとは、サイトのスピード、インタラクティブ性、視覚的な安定性を測定する指標です。Googleは、コアウェブバイタルをSEOのランキング要因として組み込んでおり、検索結果で上位にランクされたい場合は、このテストに合格することが重要であることを意味します。
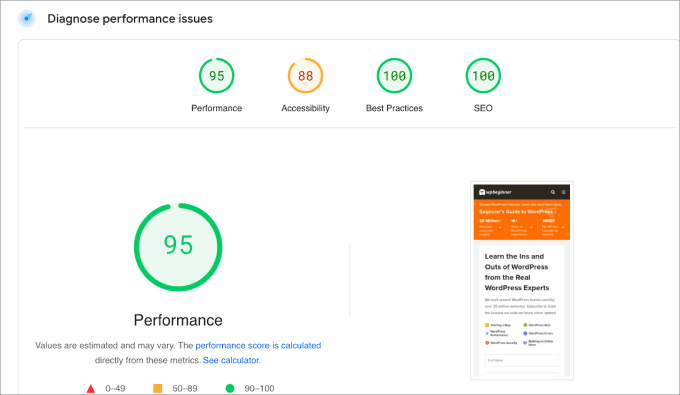
次に、「パフォーマンスの問題を診断する」までスクロールダウンすると、モバイルフレンドリースコアが表示されます。基本的に、パフォーマンス・スコアは90から100の間が望ましいでしょう。

良いニュースは、PageSpeed Insightsは、そのスコアを向上させるための提案を提供することです.
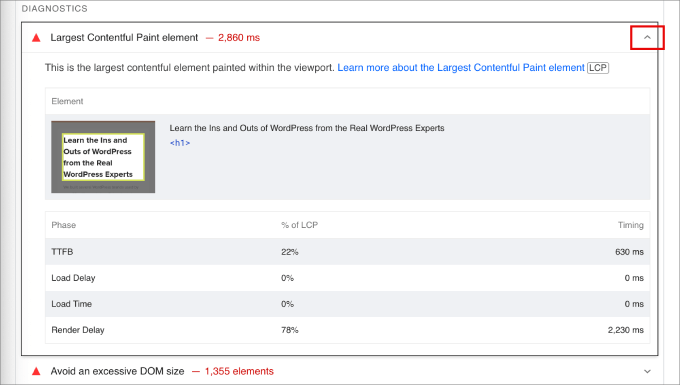
診断』までスクロールすると、いくつかの改善エリアが見つかる。各項目の下にあるドロップダウンの矢印を押すと、その項目が具体的にどのような要素やエリアを参照しているのかを詳しく見ることができる。

そのため、ファイルサイズを小さくするか、他のものに置き換えるなどして、画像を最適化する必要がある。
レポートはすぐに複雑になるので、私たちのブログでそのトピックを取り上げていないか検索してみるといいだろう。
とはいえ、このガイドの残りの部分に従えば、モバイルフレンドリーに関する問題のほとんどは解決するはずだ。
2.モバイルフレンドリーなWordPressテーマを使う
私たちの経験では、WordPressをモバイルフレンドリーにする最速の方法は、レスポンシブWordPressテーマを選択することです。
最も人気のある最高のWordPressテーマの多くはモバイル対応で、モバイル端末に自動的に適応します。これは、異なる画面解像度にシームレスに適応するためにメディアクエリーを使用することによって実現されます。
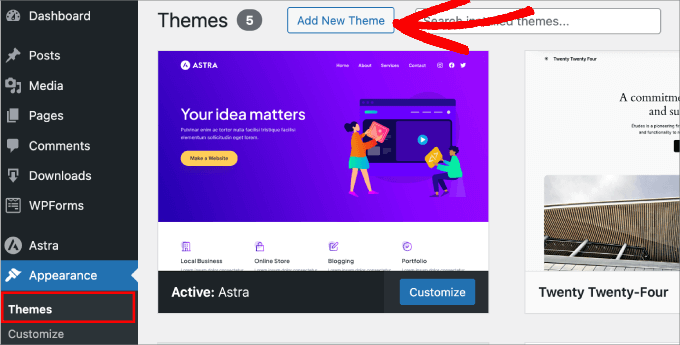
モバイル・レスポンシブ・テーマは、WordPressダッシュボードの外観 ” テーマから見つけることができます。そして、「新規テーマを追加」をクリックしてください。

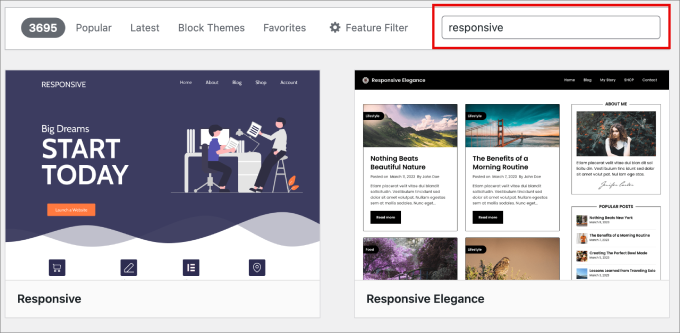
検索ボックスに『レスポンシブ』と入力してください。
これで、すぐにインストールできる無料のレスポンシブWordPressテーマの全リストが得られるはずだ。

とはいえ、有料のWordPressテーマは通常、より機能的で視覚的に魅力的なサイトを提供するためのカスタマイザーオプションを最も多く提供しています。無料のWordPressテーマとプレミアムWordPressテーマの違いについては、ガイドをご覧ください。
より質の高いテーマをお望みなら、私たちの一番のお勧めはSeedProdです。私たちが試したすべてのテーマビルダーの中で、このプラグインは市場で最も使いやすい。開発者を雇ったり、コードを一行も書くことなく、カスタマイザーのWordPressテーマを作成することができる。
テーマの.zipファイルをたくさんインストールするのではなく、必要なのはすべてSeedProdプラグインをインストールし、WordPress内でテーマの構築を開始することだけです。
注: SeedProdには無料版もあり、限られた機能でプラグインを試すことができます。
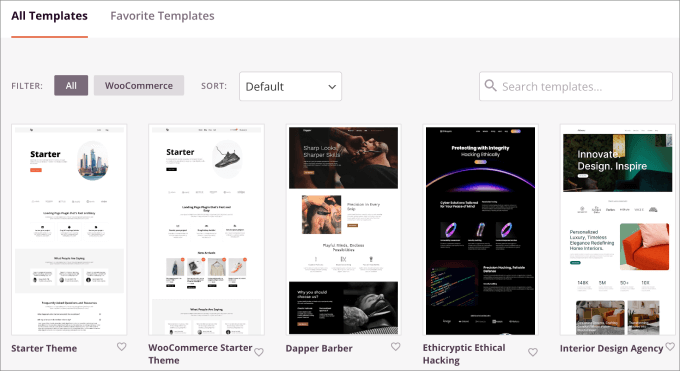
SeedProdには300以上のテンプレートが用意されているので、あなたの好みや使用ケースに合ったものが見つかるでしょう。

あらかじめ用意されたスターターテーマのテンプレートを選択すれば、簡単に始めることができる。
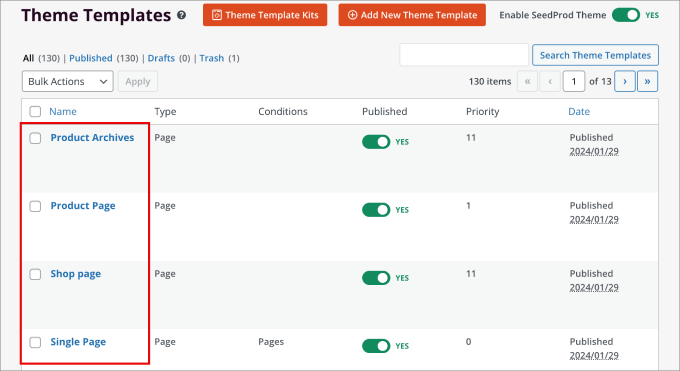
そうすれば、テーマの各ページを一度に1つずつ作ることができる。

ビジュアルなドラッグ&ドロップエディターを使って、サイトの各セクションをパーソナライズできます。追加する要素をポイント&クリックするだけで、魅力的なレイアウトを構築し、リアルタイムで変更を表示できます。
テーマ全体がモバイルレスポンシブなので、回転するテスティモニアルや カウントダウンタイマーなど、追加したすべての要素がモバイル画面にフィットします。
その上、テーマビルダー内では、モバイルデザインをプレビューし、モバイル版サイトのみに変更を加えることができる。
詳しくは、カスタマイザーWordPressテーマの作成方法のチュートリアルをご覧ください。
また、Elementor vs Divi vs SeedProdのレビューで、テーマビルダーと他の人気オプションとの比較もご覧いただけます。
3.WordPressエージェンシーにサイトリニューアルを依頼する
おそらく、モバイルフレンドリーなデザインを探すためにあちこちを回ったが、まだあなたの基準に達していないのだろう。さらに、ページビルダーの使い方を学ぶ時間もほとんどないかもしれない。
そのような場合は、WPBeginner Pro ServicesのようなWordPressのプロフェッショナルサービスにサイトのリニューアルを依頼することをお勧めします。

プロを雇うには初期費用がかかるが、それは投資に値する:
- お客様のブランドを完璧に反映した、モバイルフレンドリーなカスタムデザインのサイトをご提供します。
- 自分でやろうとする時間とフラストレーションを節約できる。
- WordPressのベストプラクティスと最新のWeb標準に関する専門知識を活用できます。
- サイトのスピード、SEO、ユーザー・エクスペリエンスを最初から最適化します。
WPBeginnerプロサービスには、あなたの夢のサイトを実現する専任のプロジェクトマネージャー、最終デザインを気に入っていただけるよう何度も行うリビジョン、そしてあなたのウェブサイトを問題なく維持できるようにするためのトレーニングセッションがすべて含まれています。
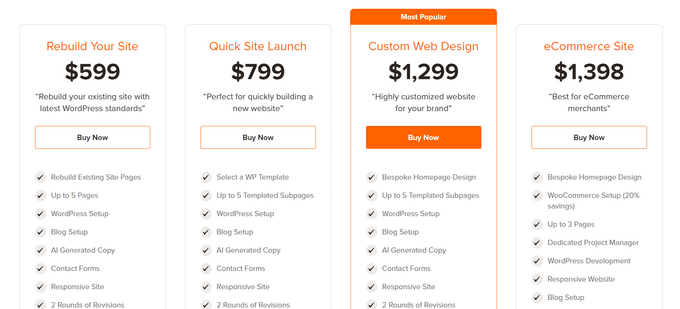
ウェブサイト・リデザインの料金は599ドルからで、これにはWordPressの最新規格による既存サイトの再構築、最大5ページ、WordPressセットアップ、ブログセットアップ、AI生成コピー、お問い合わせフォーム、レスポンシブデザイン、SEO最適化などが含まれます。

本当に〜してもよいですか?経験豊富なWordPressのエキスパートチームが、お客様のビジョンについて話し合い、どんな質問にもお答えし、お客様のサイトに合ったソリューションを提供いたします。
4.モバイルフレンドリーなフォームを作成する
ニュースレター登録フォーム、お問い合わせフォーム、アンケート、支払いフォーム、ユーザー登録フォーム、会話フォームなど、あなたのサイトにはたくさんのフォームがあることでしょう。
フォームによって訪問者はあなたにお問い合わせし、あなたとつながることができます。だからこそ、どの端末にも自動的に適応するモバイル対応のフォームが必要なのです。
WordPressに最適なお問い合わせフォームプラグインの第一候補はWPFormsです。
私たちは何年もこのフォームプラグインを使用しており、このプラグインで作成されたすべてのフォームは常に完全にモバイルフレンドリーです。訪問者がラップトップ、デスクトップ、スマートフォン、タブレットのどれでサイトを表示しても、フォームは常に美しく表示されます。
さらに、すべてのフォームテンプレートはクロスブラウザ互換性を考慮して設計されているため、あなたのサイトはすべてのモダンブラウザで動作します。
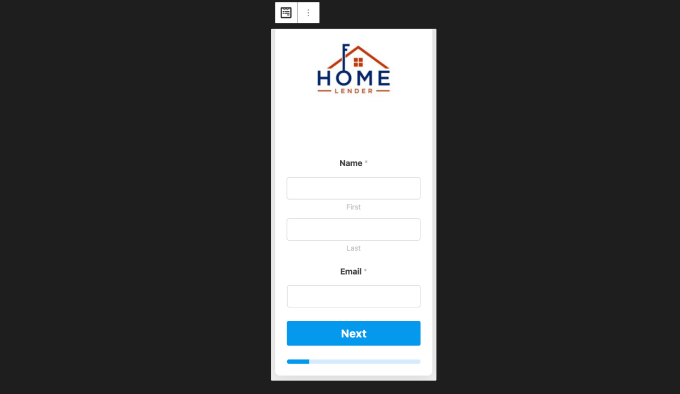
WPFormsから作成した複数ページの住宅ローン計算フォームの例です。フォームをプレビューすると、すべての要素とフィールドがモバイル画面に収まっていることに気づきます。また、1ページに多くの情報を詰め込みすぎないように、複数ページの区切りも使用しています。

すべてにおいて優れているのは、コードを書く必要がなく、ドラッグ&ドロップで簡単にフォームをカスタマイズできることです。
詳しくはWPFormsのレビューをご覧ください。
オプトインフォームとお問い合わせフォームを短くする
通常のデスクトップコンピューターでフォームに入力するのは大した問題ではありません。しかし、モバイルサイトでは、長くて複雑なフォームを入力するのは本当に大変です。
フォームをチェックし、本当にすべてのフィールドが必要なのか考えてみてください。
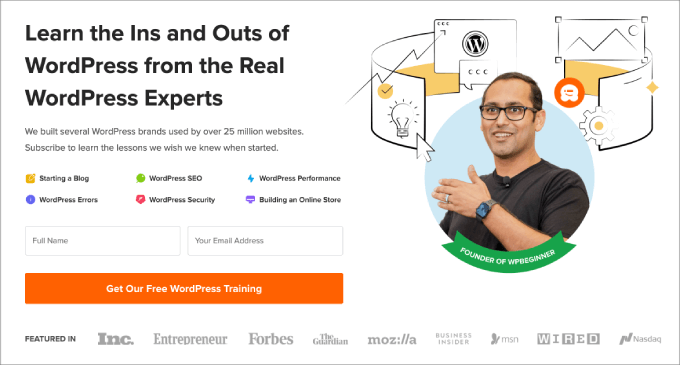
例えば、こちらはWordPressの無料トレーニングにアクセスするためのオプトインフォームです。主な利点を素早く説明し、訪問者の名前とメール・アドレスだけを求めています。

ユーザーをカスタマイザーにするフォームの場合、好きな色などを知る必要はありません。請求先情報と配送先住所を取得するだけです。
長くて複雑な購入手続きは、しばしば買い物カゴを放棄させてしまいます。そのような事態を防ぎたいのであれば、モバイルフォームをよりシンプルなものにしましょう。
5.サイトスピードを優先する
ページの読み込み速度を最適化することは、モバイルSEOの重要な要素です。Googleはページの読み込み時間をランキング要因として考慮するため、読み込み速度が遅いサイトは順位が下がります。
Pingdomのようなオンラインスピードテストツールを使えば、ウェブページの読み込み速度を簡単に調べることができます。
このソフトウェアでは、特定の場所を設定することもできるので、視聴者の国のページ速度をチェックすることができる。

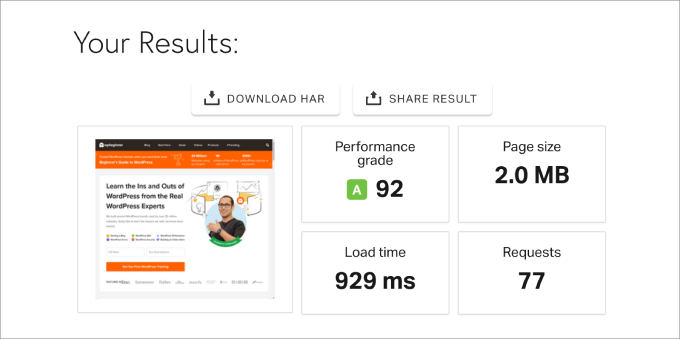
URLを入力し、目的地を選択するだけです。そして「Start Test」をクリックすると、以下の結果が表示されます。
ページのロード時間が0.5〜2秒であることを本当に〜してもよいですか?

Googleの調査によると、3秒の遅延でもサイト訪問者の半数以上がサイトを放棄する可能性があります。また、ロード時間が長くなればなるほど、直帰率も高くなります。
サイトをできるだけ速く保つための経験則は、ウェブデザインをシンプルにすることです。しかし、上記のステップを踏んでいれば、それほど問題はないはずです。
サイトの表示速度を上げるためにできることは、他にもいくつかあります:
- 重い画像のリサイズと圧縮
- コンテンツデリバリーネットワーク(CDN)の利用
- 画像を遅延ロードする
- WordPressを最新の状態に保つ
- サイトコードの最小化
- バックグラウンドプロセスの最適化
サイトの速度を最大化したい場合は、WordPressの速度とパフォーマンスを向上させる究極のガイドをご覧ください。
高速ホスティングサービスプロバイダーを選ぶ
速度を向上させる最も簡単な方法は、最速のWordPressホスティングサービスを選択することです。モバイルユーザーは通常、デスクトップユーザーよりもインターネット接続が遅いからです。ホスティングサービスが遅いと、モバイル端末でのウェブページの読み込み時間が長くなるだけです。
最も人気のあるWordPressホスティングサービスプロバイダーのパフォーマンステストをすべて実施した結果、SiteGroundのロード時間が最も速いことがわかりました。実際、WPBeginnerのサイトではSiteGroundを使用しています。
WPBeginnerの読者には、ホスティングサービスが81%割引で利用できるほか、ドメイン名も無料で提供される。

詳しくは、WPBeginnerのSiteGroundを利用する理由をご覧ください。
また、より手頃な価格でありながら高速なWordPressホスティングをお探しなら、Hostingerも素晴らしい設定です。彼らはまた、我々の読者に大きな割引を提供し、さらに無料のドメイン名を提供します。
アクセラレイテッド・モバイル・ページの使用
また、AMP(Accelerated Mobile Pages)を使用することで、読み込み速度を向上させることができます。AMPは、モバイル端末で超高速で読み込まれるデスクトップWebページの簡易版です。
ユーザー体験を向上させるため、GoogleはサイトオーナーにAMPの利用を奨励している。デメリットは、コンテンツの2つのバージョンを作成する必要があることと、AMPによってサイトの機能の一部が制限されることだ。
幸いなことに、AMPプラグインを使えば簡単にできます。WordPressサイトにGoogle AMPを適切に設定する方法については、チュートリアルをご覧ください。
6.モバイルSERPに最適化する
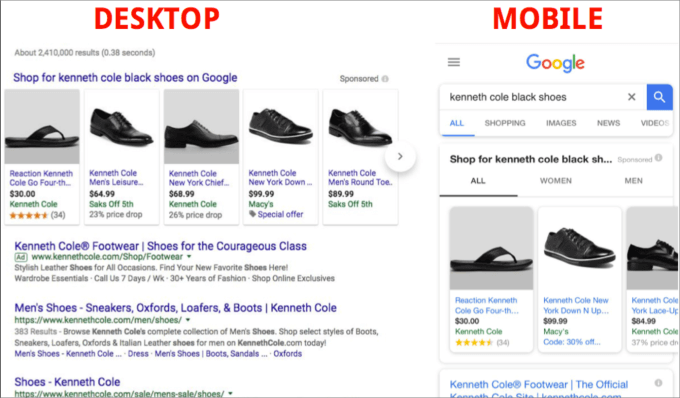
モバイル検索エンジンの検索結果ページ(SERP)はデスクトップ版とは異なります。選択したキーワードを閲覧する際には、モバイルとデスクトップの両方の結果をチェックすることが重要です。

また、モバイルのリッチスニペットはデスクトップとは異なって見える。
デスクトップ検索では、タイトルタグとメタ情報でごく普通の結果が表示されるかもしれない。

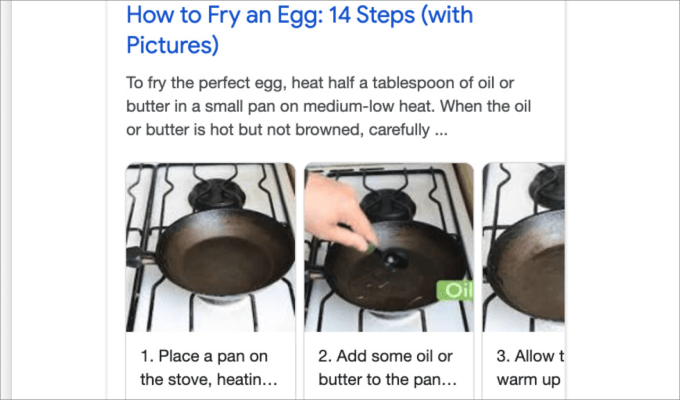
しかし、モバイルの検索結果では、Googleがプレビューテキストにハウツー画像を添えていることに注目してほしい。
これにより、検索結果がより魅力的になり、クリックされる可能性が高くなる。

リッチなフィーチャード・スニペットを獲得することは、投稿を目立たせるために非常に重要である。
モバイル検索を最適化し、あなたのページにリッチスニペットを獲得する最高のチャンスを与えるには、スキーママークアップを追加する必要があります。これは、Googleがコンテンツを簡単に理解し、表示できるように整理するものです。
レビュー、よくある質問、レシピの星、その他の要素をSERPの結果に追加することができます。
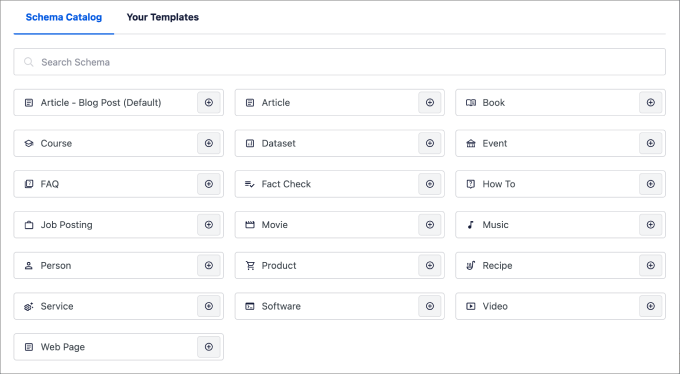
私たちの経験では、schemaマークアップを追加する最も簡単な方法は、All In One SEOのようなSEOプラグインを使用することです。そうでない場合は、通常、スキーマ機能を有効化するためにいくつかのコードを知る必要がある。
AIOSEOでは、特定のページタイプに合うように、多くのスキーマカタログオプションにアクセスすることができます。例えば、レシピブログ投稿をランク付けしたい場合、レシピスキーマを選択することができます。

より詳細なガイドについては、WordPressとWooCommerceでスキーママークアップを追加する方法についてのチュートリアルをご覧ください。
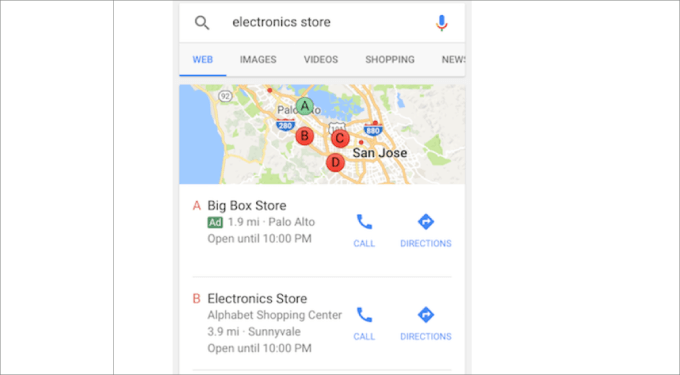
7.ローカル検索に最適化する
モバイル検索の人気の大部分は、ローカル検索を中心に展開されている。実際、インターネットユーザーの3分の1は、週に数回ローカルビジネスを検索している。

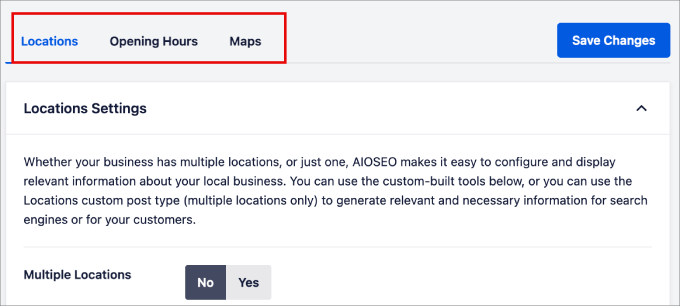
SERPでローカルの結果を優先する方法はたくさんある。しかし手始めに、All In One SEOのローカルSEO機能を活用することができる。
ここでは、あなたのビジネスのすべての場所と営業時間を追加することができます。そして、AIOSEOがすべてあなたの代わりに、検索エンジンが潜在的なカスタマイザーにその情報を表示できるように、構造化データ形式でHTMLコードを適切に整理します。

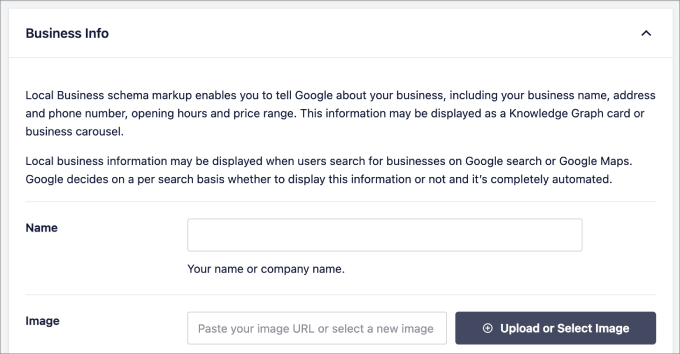
その上、カスタマイザーが知っておくべきビジネス情報をすべて追加できる。
これには、会社名、住所、連絡先、支払い情報などが含まれる。

8.モバイル・レスポンシブ・ナビゲーション・メニューの使用
ヒートマップツールを使用しているサイトオーナーに見られる最大の間違いの一つは、訪問者がモバイル端末でボタンをクリックするのに苦労していることです。
レスポンシブ・ナビゲーション・メニューを作れば、それは簡単に解決できる。
モバイル画面では、中間ページを避け、オプションの数を減らすとよいでしょう。
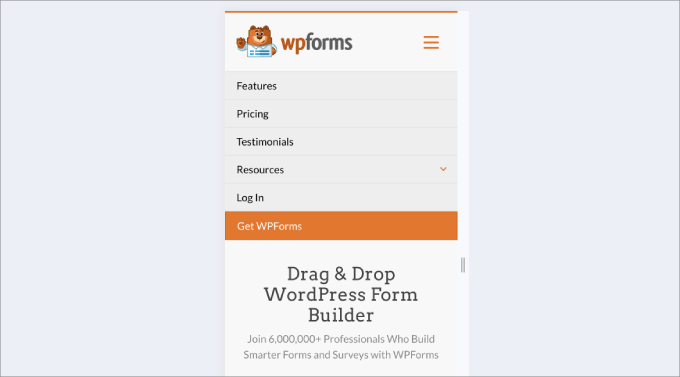
例えば、WPFormsのナビゲーションメニューが画面上にポップアップ表示されることに注目してください。拡大する必要がなく、モバイルユーザーにも簡単にボタンが見えます。

最近のWordPressテーマのほとんどは、レスポンシブメニューを最初から提供しています。しかし、そうでない場合は、Responsive Menuのようなプラグインを使ってサイトに追加することができます。
この方法の詳細については、モバイル対応のレスポンシブWordPressメニューの作成方法をご覧ください。
9.ランディングページをモバイル対応にする
WordPressでランディングページを作成するために、多くのサイトオーナーがサードパーティ製のツールやプラグインを使用しています。これはコンバージョンを高めるには最適ですが、ページがモバイル端末でうまく機能することが非常に重要です。
そのため、モバイルフレンドリーな設定を含むWordPressページビルダーを使うようにしたいですか?
SeedProdを使えば、レスポンシブを心配する必要はありません。このページビルダープラグインには、ワンクリックで使用できるモバイルフレンドリーなテンプレートの膨大なライブラリがあります。その後、ビジュアルページビルダーを使って簡単にページをカスタマイズできます。
SeedProdのランディングページ設定では、デスクトップ版とモバイル版を簡単に切り替えることもできます。つまり、すべて同じ場所でデザインを完成させることができるのです。

最後に、ページを公開する準備ができたら、ライブモバイルプレビュー画面でプレビューし、必要な調整を行うことができます。
詳しくは、WordPressでランディングページを作成する方法をご覧ください。
10.押し付けがましいポップアップを避ける
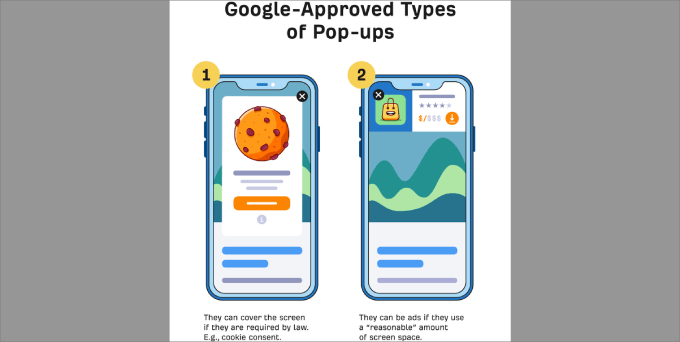
邪魔で押し付けがましいポップアップ(インタースティシャルとも呼ばれる)は、訪問者にとってイライラさせるものです。画面の大部分を占めるため、モバイルユーザーにとってはさらにイライラさせるものです。
大きなポップアップはコンバージョン率を低下させ、Googleからもサムズダウンを受けることがよくあります。
Googleのランキングシグナルの長いリストの一部として、彼らはより大きく、より侵入的なものに比べて、より微妙なポップアップを承認する。

OptinMonsterの使用をお勧めします。OptinMonsterは、美しくモバイルフレンドリーなインタースティシャルを作成できる最高のポップアッププラグインです。OptinMonsterは、私たちのビジネスサイトすべてで販売キャンペーンやイベントキャンペーンを実施するために使用しています。
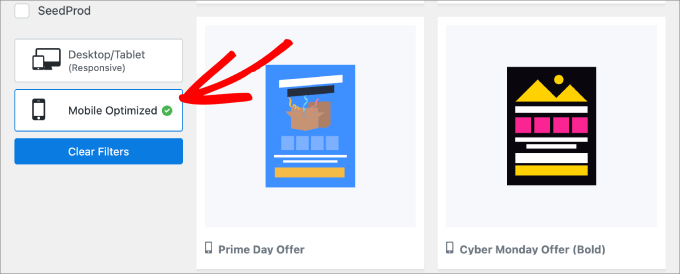
OptinMonsterには75以上の専門家がデザインしたテンプレートが用意されており、「モバイル最適化」でフィルターをかけることで、モバイル画面にフィットし、邪魔にならないポップアップを得ることができます。

完全なチュートリアルについては、(SEOを損なうことなく)コンバージョンするモバイルポップアップを作成する方法についてのガイドをお読みください。
11.コンテンツをモバイルフレンドリーにする
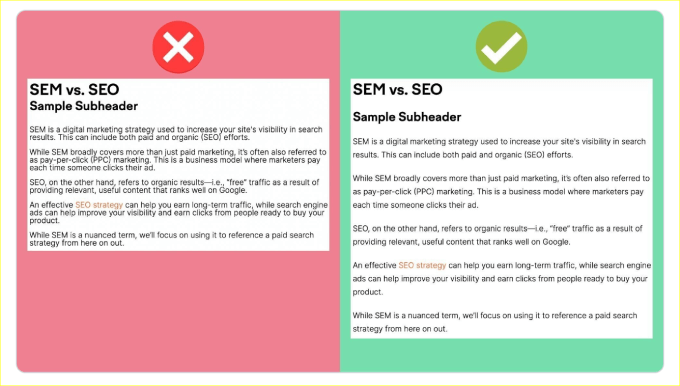
大きなテキストブロックは小さな画面では読みづらく、サイトが乱雑に見えてしまいます。
モバイルユーザーは素早く読みやすい情報を好むため、長いパラグラフは圧倒される可能性がある。
そのため、サイトを構築する際には、テキストを読みやすい小さな段落に分割することをお勧めします。
例えば、見出しや小見出しを使い、読者が必要なものを見つけやすくする。
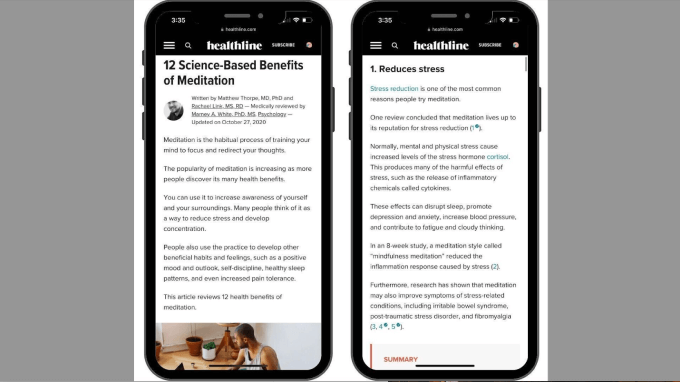
Healthlineが投稿をより読みやすくするために短い段落と見出しを使っている例です。モバイルではさらに長く表示されるため、4、5行以上の段落は避けたほうがよい。

それ以外にも、これらのヒントに従うことができる:
- 視覚的な階層を作る。要点を強調するためにヘッダーをつける。サイトのコピーの場合、各ブロックにヘッダーと短い説明を使うことができます。
- テキストブロックごとに1つのアイデアを先頭に固定表示する。 ホームページやブログでは長い文章は避けましょう。段落は短くし、ブログ投稿ではヘッダーを使ってコンテンツを区切りましょう。
- ホワイトスペースとネガティブスペーシングを使う。 空白は乱雑さを防ぎ、理解度を最大20%向上させる。
これらは小さな変化ですが、訪問者が留まるか去るかに大きな違いをもたらす可能性があります。

WordPressで読みやすさを向上させるためのヒントについては、読みやすさのスコアを追加して向上させる方法のガイドを参照してください。
12.CTAボタンの配置とサイズを変更する
ホームページやランディングページを作成する際には、コール・トゥ・アクション(CTA)ボタンを慎重に検討することが重要です。
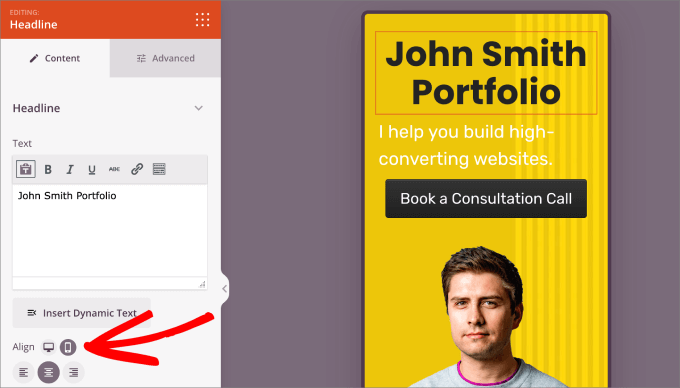
モバイルデザインを効果的にしたいなら、CTAは見やすくなければなりません。訪問者がCTAボタンを見逃さないように、CTAボタンは折りたたみ位置の上に配置するのがベストです。

サイトのボタンをデザインする場合、サイズは重要です。小さすぎるボタンは押しにくく、大きすぎるボタンは小さな画面でスペースを取りすぎてしまいます。
10ミリ×10ミリ程度の大きさを維持することで、ボタンの可読性を維持し、モバイルユーザーに最適化されている。
13.重要な情報を見つけやすくする
人々が携帯電話を手にして検索エンジンにアクセスするとき、たいていは特定の目的を持っている。それは、答えを見つけることかもしれないし、地元のレストランを発見することかもしれないし、地元企業の電話番号を入手することかもしれない。
訪問者が求めている情報をすべて掲載しましょう。彼らが検索しているキーワードを考慮し、あなたのページが検索意図に一致していることを確認する必要があります。
さらに詳しく知りたい方は、WordPressサイト訪問者の意図を理解する方法についてのブログ投稿をお読みください。
さらに、重要な情報には簡単にアクセスできるようにしたいものです。以下はそのためのヒントです:
WordPressのベスト・モバイル・レスポンシブ・プラグイン
プラグインはサイトにより多くの機能を追加しますが、インストールするプラグインはすべてモバイル端末に最適化されていることを確認する必要があります。
サイトが遅くなったり、ユーザーが探しているものを見つけられなかったりしないように、スマートフォンやタブレットでシームレスに動作する必要があります。プラグインがサイトに追加するすべての要素は、スライダーやソーシャルメディアボタンからポップアップまで、すべての端末で動作する必要があります。
サイトへの追加を検討したいモバイル・レスポンシブ・プラグインのおすすめトップリストはこちらです:
- SeedProdは、ランディングページ、サンキューページ、カミングスーンページなど、サイトのすべてのページをデザインするための最高のWordPressテーマとランディングページビルダーです。
- WPFormsは1500以上のフォームテンプレートがあらかじめ用意されている最高のフォームビルダープラグインです。
- RafflePressはWordPressの景品プラグインで、バイラル景品やコンテストを運営することができます。サイトのトラフィックを増やしたり、メール購読者を獲得したり、ソーシャルメディアのフォロワーを増やすのに役立ちます。
- Smash Balloonは 、カスタムInstagram、Facebook、TikTok、YouTube、Twitterフィードをウェブサイトに表示できる、ソーシャルフィードプラグインのNo.1です。
- OptinMonsterは、放置されたサイト訪問者を新しいメール購読者やカスタマに変えるのに役立つ人気のコンバージョン最適化ソフトウェアです。
- PushEngageは、強力なWebプッシュ通知ツールで、サイト訪問者がサイトを離れた後も、その訪問者を維持することができます。この通知は、iOS や Android 端末だけでなく、すべての一般的なブラウザーで動作します。
- FunnelKitは、コンバージョンを高めるための1クリックアップセルやスライド式サイドカートなど、モバイル対応のセールスファネルを作成できるページビルダープラグインです。
これは完全なリストではありませんが、手始めには最適です。これらのプラグインは、サイトのモバイルフレンドリーを確保しつつ、より多くのトラフィックと売上を生み出す機能をサイトに追加するのに役立ちます。
もちろん、これらのプラグインにはそれぞれ無料版が用意されている。
この投稿が、モバイルフレンドリーなWordPressサイトの作り方を知る一助となれば幸いです。また、WordPressサイトのリデザイン方法に関するガイドと、サイト訪問者に尋ねるべきユーザー・エクスペリエンス・フィードバックの質問リストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Azman Nabi
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita
Mobify no longer has a WordPress plugin …
Rahul Chowdhury
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun
hmm güzeş
techispot
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster
@techispot
ShaileshTripathi
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot
Dear android rocks
BrettEliot
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon
Really useful post. Thanks for sharing … appreciated!
kasimbalouch
Nice may be this site can also be helpful http://www.gsmmania.net
Ross
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Admin
Lucas Parker
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC.”`,
Holly
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a “companion” version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath
Gotto try out one of these to make my new blog mobile-friendly.
Manny
Nice roundup. Gotta love the options!
Luke Etheridge
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj
great info, thanks would definitely try it