カテゴリーは、WordPressのコンテンツを分類する簡単な方法を提供します。しかし、あなたのウェブサイトをユーザーフレンドリーにし、SEOを強化するために、カテゴリーでできることは他にもたくさんあります。
WPBeginnerでは、特にカテゴリーを通してコンテンツを効果的に整理することの重要性を理解しています。長年にわたり、私たちは様々なトリックやヒントを探求し、サイト上の主要なカテゴリーコンテンツを強調することで、トラフィックを増加させ、ユーザーエンゲージメントを高めることに貢献してきました。
これにより、アクセスしやすく魅力的な方法で関連コンテンツを視聴者に見せることができ、最終的に視聴者のサイト利用体験を向上させることができました。
この投稿では、WordPressで最も必要とされているカテゴリーハックとプラグインを紹介する。

なぜWordPressでカテゴリーハックを使うのか?
カテゴリーはWordPressの初期設定のタクソノミーの一つです。サイト上のすべてのブログ投稿を異なるセクションに分類するために使用されます。
WordPressサイトでカテゴリーを使用すると、ユーザーがサイトをナビゲートしやすくなります。また、コンテンツを意味のある方法で整理することができ、検索エンジンの検索結果で上位に表示されやすくなります。
また、さまざまなハックを使ってカテゴリーの機能や外観を強化し、よりユーザーフレンドリーで効果的なものにすることもできる。
例えば、カテゴリーにアイコンや画像を追加することで、視覚的にアピールし、ユーザーが認識しやすいようにすることができます。
同様に、カスタムカテゴリーテンプレートを作成して、各カテゴリーページのレイアウトをコントロールすることができます。
とはいえ、WordPressで最も必要とされているカテゴリーハックとプラグインを見てみよう:
- Category RSS Feeds
- Category List With RSS Feed Links
- Adding Category Icons in WordPress
- Enable Categories for Pages
- Enable Sticky Posts for Category Archives
- Creating Category Templates in WordPress
- Exclude Specific Categories From RSS Feed
- Show Recent Posts From Specific Categories
- Assign an Author to Specific Categories
- Show Excerpts on Category Pages
- Bonus: Display the Most Popular Tags in WordPress
1.カテゴリーRSSフィード
WordPressの各カテゴリーには独自のRSSフィードがあり、このようにカテゴリーページのURLの最後に「feed」を追加することで簡単に見つけることができる:
https://www.example.com/category/news/feed/
カテゴリーのテンプレートページにこのリンクを追加して、RSSフィードを表示することができます。これにより、ユーザーはあなたのカテゴリーを購読し、あなたが公開しているコンテンツを更新し続けることができます。
カテゴリーごとにRSSフィードを区切り、ユーザーの混乱を避けることもできます。
詳しい説明は、カテゴリーごとにRSSフィードを区切る方法のチュートリアルをご覧ください。
2.RSSフィードリンク付きカテゴリーリスト
WordPressの初期設定のカテゴリーウィジェットでは、カテゴリー名の横にRSSフィードリンクを表示する権限がありません。
カテゴリー名の横にフィードリンクを表示したい場合は、テーマのfunctions.phpファイルにこのコードを追加するか、WPCodeのようなコードスニペットプラグインを使用してください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | function wpb_categories_with_feed() { $args = array( 'orderby' => 'name', 'feed' => 'RSS', 'echo' => false, 'title_li' => '', ); $string .= '<ul>'; $string .= wp_list_categories($args); $string .= '</ul>'; return $string; } // add shortcodeadd_shortcode('categories-feed', 'wpb_categories_with_feed'); // Add filter to execute shortcodes in text widgetsadd_filter('widget_text', 'do_shortcode'); |
カテゴリーにフィードリンクを表示するには、テキストウィジェットの中に[categories-feed]ショートコードを追加する必要があります。
詳しくは、WordPressでカスタムコードを簡単に追加する方法のチュートリアルをご覧ください。
3.WordPressでカテゴリーアイコンを追加する
Imagelyはウェブをより面白くします。カテゴリーページを目立たせるために画像を使うことができます。
カテゴリーに画像を関連付けるには、Categories Imagesプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法に関する初心者向けガイドをご覧ください。
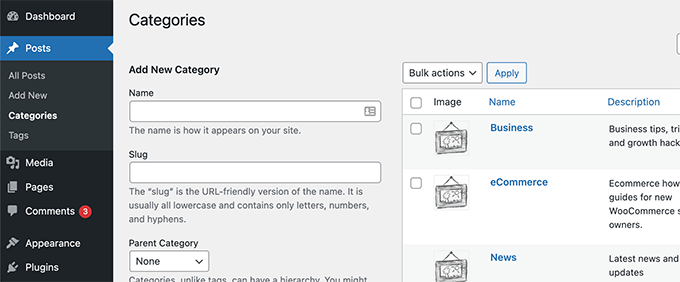
有効化したら、WordPressダッシュボードから投稿 ” カテゴリーページにアクセスしてください。ここで、プラグインが既存のカテゴリーのプレースホルダー画像を表示していることに気づくでしょう。

カテゴリーの下にある「編集」リンクをクリックするだけです。
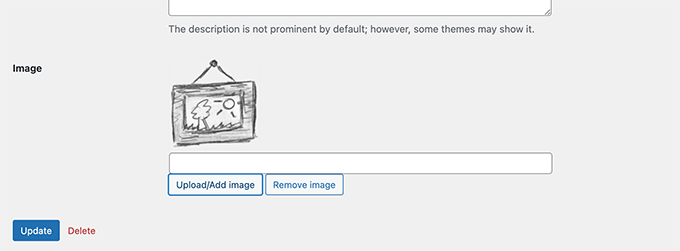
カテゴリーを編集する」ページが表示されますので、「新規画像をアップロード/追加する」ボタンをクリックして、そのカテゴリーで使用する画像を追加してください。

詳しくは、WordPressでタクソノミー画像(カテゴリーアイコン)を追加する方法のチュートリアルをご覧ください。
4.ページのカテゴリー有効化
初期設定では、カテゴリーはWordPressの投稿にのみ利用可能です。しかし、ページを含むどの投稿タイプにも関連付けることができます。
そのためには、Pages with category and tagプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化したプラグインはすぐに動作し、設定する必要はありません。
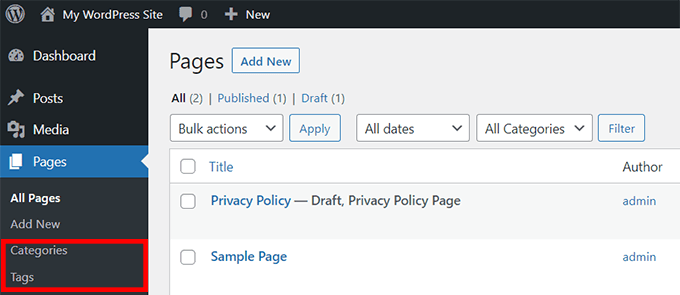
WordPressのダッシュボードから「ページ」 メニュータブにアクセスするだけで、タグと投稿カテゴリーがWordPressページで利用できるようになっていることがわかります。

詳しい手順については、WordPressページにカテゴリーとタグを追加する方法のチュートリアルをご覧ください。
5.カテゴリーアーカイブの先頭固定表示の有効化
WordPressでは、投稿を先頭固定表示にしてトップページに表示することができます。
カテゴリーページに先頭固定表示を追加するには、Sticky Posts – Switchプラグインをインストールして有効化するだけです。
注:このプラグインはWordPressの最新バージョンでテストされていないことに留意してください。しかし、私たちがテストしたところ、問題なく動作しているようです。詳しくは、古いプラグインの使用に関するガイドをご覧ください。
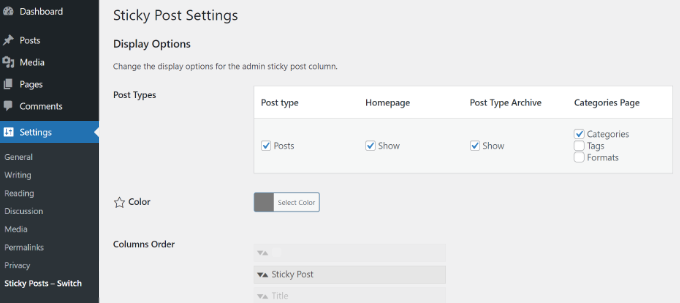
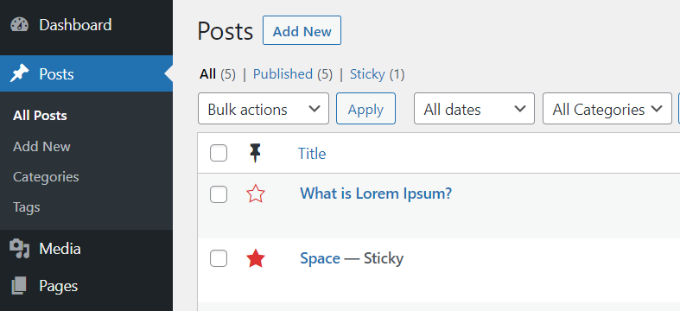
有効化したら、WordPress管理画面のサイドバーから、設定 ” 付箋表示 – 切り替えにアクセスしてください。ここでは、先頭固定表示のオプションを設定することができます。

これで、WordPressサイトにアクセスしたとき、星のアイコンをクリックすることで、任意のカテゴリー投稿を先頭固定表示にすることができる。
詳細な手順については、WordPressカテゴリーに先頭固定表示を追加する方法のチュートリアルをご覧ください。

6.WordPressでカテゴリーテンプレートを作成する
WordPressには強力なテーマエンジンが搭載されています。デフォルト設定では、特定のページを表示するために、テーマ内の特定の名前のテンプレートを探します。例えば、テーマ内のcategory.phpテンプレートは、すべてのカテゴリーページを表示するために使用されます。
同様に、テンプレートにカテゴリー名を付けることで、特定のカテゴリー用のテンプレートを作成することができます。例えば、映画カテゴリー用のテンプレートを作成するには、テンプレート・ファイル名をcategory-movie.phpとします。
テーマのcategory.phpファイルを単一カテゴリーテンプレートの出発点として使用し、必要な変更を加えてください。
より詳細な手順については、WordPressでカテゴリーテンプレートを作成する方法のチュートリアルをご覧ください。
7.RSSフィードから特定のカテゴリーを除外する
初期設定では、投稿はすべてサイトのRSSフィードに表示されます。
ただし、サイトのメインRSSフィードから特定のカテゴリーを非表示にしたい場合は、Ultimate Category Excluderプラグインをインストールして有効化するだけです。
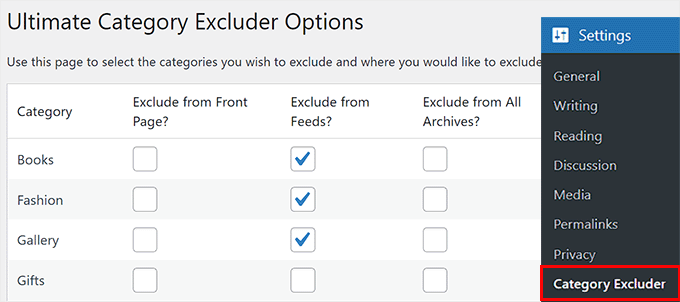
有効化したら、WordPressダッシュボードから設定 ” カテゴリー除外の ページにアクセスし、RSSフィードから非表示にしたいカテゴリーを選択します。

詳しくは、WordPress RSSフィードから特定のカテゴリーを除外する方法のチュートリアルをご覧ください。
8.特定のカテゴリーからの最近の投稿を表示する。
カテゴリーの主な用途は、コンテンツを分類し、ユーザーが簡単にコンテンツを見つけられるようにすることです。ユーザーが特定のカテゴリーにある投稿を面白いと感じた場合、同じカテゴリーにある同様の投稿を読む可能性が高くなります。
カテゴリーからの最近の投稿を表示するには、WPCodeのようなコードスニペットプラグインを使ってサイトにこのコードを追加します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | function wpb_postsbycategory() {// the query$the_query = new WP_Query( array( 'category_name' => 'travel', 'posts_per_page' => 5 ) ); // The Loopif ( $the_query->have_posts() ) { $string .= '<ul class="postsbycategory widget_recent_entries">'; while ( $the_query->have_posts() ) { $the_query->the_post(); if ( has_post_thumbnail() ) { $string .= '<li>'; $string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>'; } else { // if no featured image is found $string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>'; } } } else { // no posts found $string .= '<li>No Posts Found</li>';}$string .= '</ul>'; return $string; /* Restore original Post Data */wp_reset_postdata();}// Add a shortcodeadd_shortcode('categoryposts', 'wpb_postsbycategory'); |
そうしたら、「travel」を自分のカテゴリーのスラッグ(URLで使われるカテゴリー名)に置き換えて、変更を保存するのを忘れないでください。
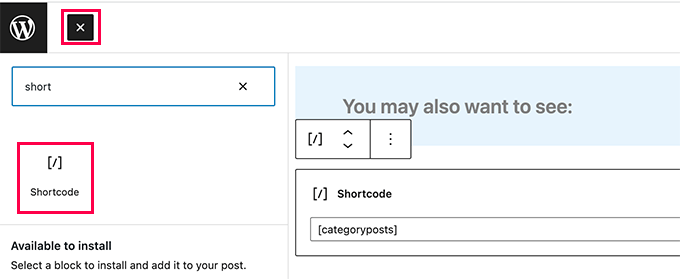
その後、特定のカテゴリーの最近の投稿を追加したい場所にショートコード[categoryposts]を追加する必要があります。

詳しい手順は、WordPressで特定のカテゴリーからの最近の投稿を表示する方法のチュートリアルをご覧ください。
9.特定のカテゴリーに投稿者を割り当てる
複数著者のWordPressサイトを管理する場合、著者を特定のカテゴリーに割り当てたい場合があります。
これを行うには、PublishPress Permissionsプラグインをインストールし、有効化する必要があります。有効化したら、Permissions ” Groupsページにアクセスし、新規グループを作成してください。
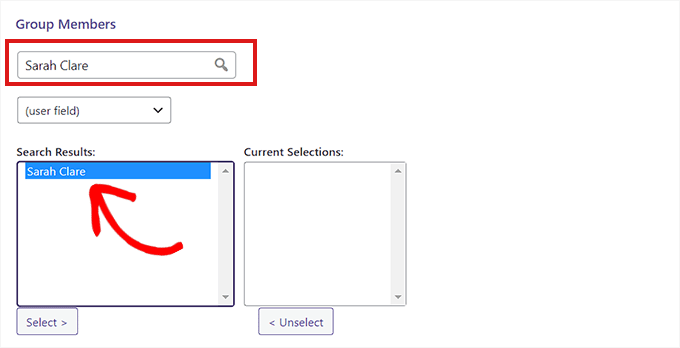
そうしたら、その中に投稿者をメンバーとして追加する。

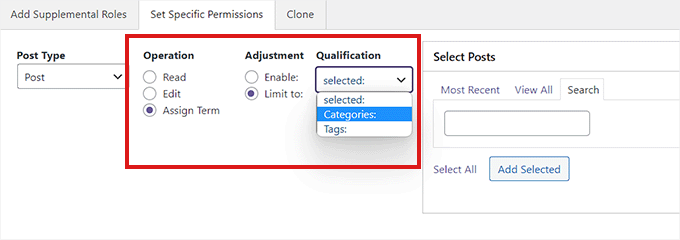
その後、「特定の権限を設定」タブに切り替え、「投稿タイプ」ドロップダウンメニューから「投稿」オプションを選択します。
するとさらに設定が開き、「資格」ドロップダウンメニューから「カテゴリー」オプションを選択する必要があります。

カテゴリー選択」セクションが開きます。
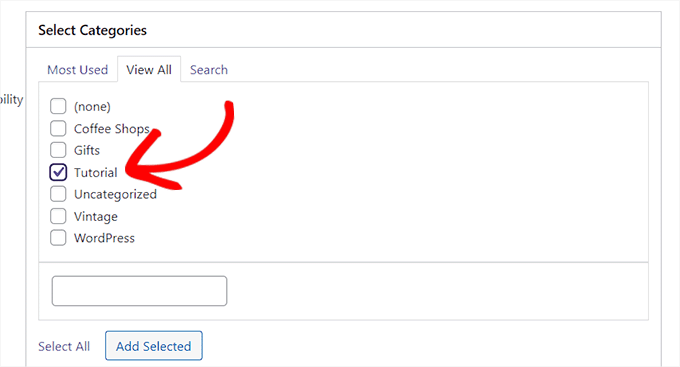
ここで、投稿者を制限したいカテゴリーの横にあるボックスにチェックを入れます。
設定が完了したら、「権限を保存」ボタンをクリックして設定を保存します。

詳しい手順は、WordPressで投稿者を特定のカテゴリーに制限する方法のチュートリアルをご覧ください。
10.カテゴリーページに抜粋を表示する
アーカイブページやカテゴリーページに抜粋を表示することをお勧めします。抜粋を表示することで、ページのロード時間が短縮され、SEO対策にもなります。
それとは別に、サイトのDuplicate Content問題からもあなたを守ります。カテゴリーページのフルコンテンツを抜粋に置き換えるには、このコードをテーマのfunctions.phpファイルまたはWPCodeのようなコードスニペットプラグインに追加するだけです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | function my_excerpts($content = false) {if(is_category()) : global $post; $content = $post->post_excerpt;// If the post has explicitly set excerpt use that if($content) : $content = apply_filters('the_excerpt', $content);// If no excerpt is set else : $content = $post->post_content; $excerpt_length = 55; $words = explode(' ', $content, $excerpt_length + 1); if(count($words) > $excerpt_length) : array_pop($words); array_push($words, '...'); $content = implode(' ', $words); endif; $content = '<p>' . $content . '</p>'; endif;endif;return $content;}add_filter('the_content', 'my_excerpts'); |
テーマのcategory.phpファイルを編集し、the_contentをthe_excerptに置き換えることで、コンテンツを抜粋に置き換えることもできます。
詳しくは、WordPressテーマで投稿抜粋を表示する方法のチュートリアルをご覧ください。
ボーナス:WordPressで最も人気のあるタグを表示する
すべてのカテゴリーをお好みに設定したら、サイトで最も人気のあるタグを表示することもできます。
カテゴリーは通常、タグよりも範囲が広いため注目され、ナビゲーションメニューに追加されることもある。
しかし、人気のタグを表示することで、ユーザーはあなたのサイトで頻繁に議論されているトピックを知ることができ、より多くのコンテンツを発見することができます。これにより、ページビューとユーザーエンゲージメントを高めることができます。

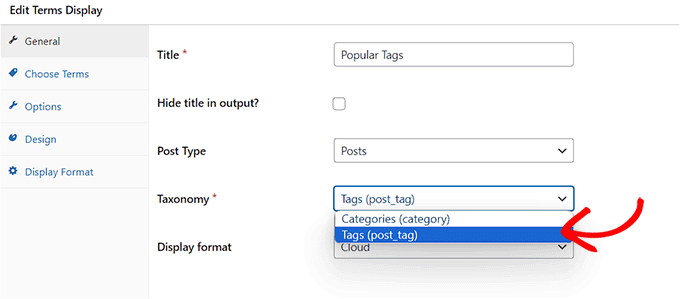
人気のタグを表示するには、TaxoPressプラグインをインストールして有効化する必要があります。有効化した後、TaxoPress ” Terms Display ページにアクセスし、’Edit’ リンクをクリックしてください。
次に、タグを表示するタイトルを選択し、データを取得する投稿タイプを選択し、表示するタクソノミーとしてタグを選択します。

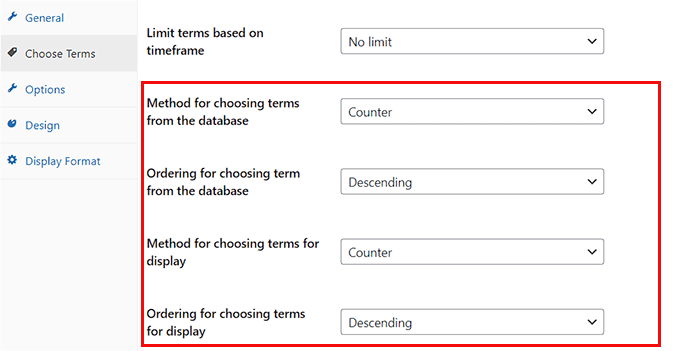
その後、「Choose Terms」タブに切り替え、「Method for choosing terms from the database」ドロップダウンメニューから「Counter」オプションを選択し、降順を選択する。
次に、「表示するキーワードの選択方法」のドロップダウンメニューから「カウンター」オプションを選択し、「降順」も選択する。

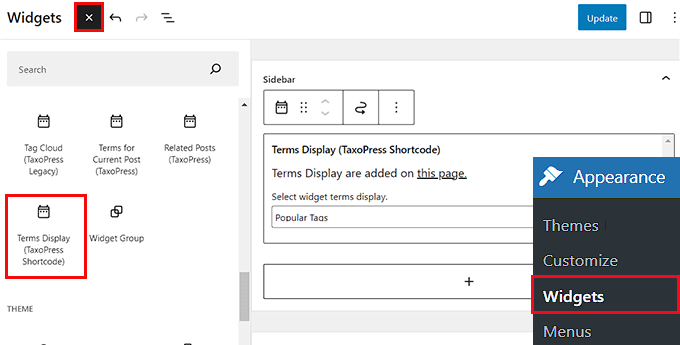
ここで「表示キーワードを保存」ボタンをクリックし、設定を保存します。次に、外観 ” ウィジェットページにアクセスし、メニューから「規約表示」ブロックを追加します。
最後に、一番上の「更新」ボタンをクリックして、設定を保存します。詳しくは、WordPressで人気のタグを表示する方法のチュートリアルをご覧ください。

この記事が、WordPressの新しいカテゴリーハックやプラグインを学ぶのにお役に立てば幸いです。より多くのベストプラクティスのヒントについては、WordPressのフリーランサー、デザイナー、開発者に最適なツールのガイド、またはWordPressをインストールしたらやるべき重要なことのリストを参照してください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Philip Kelly
Been searching.. can’t find a way to include “empty” categories in the WP block editor’s “Categories Block.” Private Posts in a particular category are not included in the category count. And if all the posts in that category are Private, the category count in wp_terms_taxonomy is zero. And if the count is zero, the category is not included in the category list.
WPBeginner Support
We will look into possible options but, private posts are normally not posts you want to be shared with your entire audience. You may want to consider how you are using those posts for if they should be in your widget.
Admin
Gery
I was hoping to find a way that will allow the text editor to suggest Categories when creating a link inside the text editor. Right now when you start typing you will get posts and pages suggestions only.
Victor Iweanya
Thanks for this post. Is there a way that posts on a wordpress website can be automatically categorized based on certain keywords in the post.
For example a job listing board where jobs are classified based on academic qualification requirements. So lets say a Job requires a Msc degree, automatically the post goes into Msc jobs category like this website here
a humble observer
you have a typo in number 8 that makes wordpress crash, the first line should have $the_query not just $query.
WPBeginner Support
Thanks for notifying us. We have fixed it.
Admin
faisal
You would have to modify the plugin you are using for that.
Veronica Scholtz
I am running two category blogs on my page on separate pages – Blog 1 and Blog 2. I am using a widget plugin to show the archives for each specific category in a sidebar. When I list the archive for Category 2/Blog 2, it lists the archives of Blog 2 on the page of Blog 1. How can I change/fix this? I would sincerely appreciate your help.
Katinka Hesselink
These days I’m using a category description on most of my categories. Which is great as it shows up on the category pages in the default WordPress themes. However, just now I find out that this description also shows up as alt-text in the default category widget. That’s a bit much. So I want the option to turn that OFF…
shubehndu bhatnager
How to display category wise post thumblings on homepage
mcnater
How about having the posts in the categories show up as image links instead of a simple blog? How do we do that? Thanks.
Samedi Amba
Nice one here. And much appreciated. I was shocked to discover that one can actually add categories to pages. Makes me love wordpress everyday
thomas
One more plugin for the road
WP Exclude From Homepage
Exclude categories, tags, posts or pages from your homepage (without breaking pagination)
https://wordpress.org/plugins/wp-exclude-from-homepage/
Wish Maker
Very useful post. I just work with categories. Thank you!:)
fazreen
great hacks.. especially to show the certain category
Danielle LaPorte
hey hey…what about the semi-automation “similar” or “you might also enjoy” type of function for selecting previous posts to link to. it was there in an old version of WP and went away with upgrades. I miss it.
Great post. Thanks so much.
countzeero
Great Stuff! I will be referring to this while redesigning my clutterlovers blog… thanks!
ngassmann
How about when displaying in breadcrumbs a list of categories, excluding the parent category when listing children.
Editorial Staff
You would have to modify the plugin you are using for that.
Admin