WordPressテーマデザイナーを目指すなら、CSSを習得することが、ワークフローにおけるより大きなコントロール、カスタマイズ、効率性を解き放つ鍵となります。
幸いなことに、WordPressはテーマで利用できるCSSクラスを自動的に追加します。これらのCSSクラスのいくつかは、WordPressウェブサイトの各ページの<body>セクションに自動的に追加されます。
この記事では、WordPressのbodyクラスについて説明します。また、テーマ開発の長年の経験から、プロジェクトを強化するのに役立つWordPressのbodyクラスの使用に関するヒントとトリックも共有します。

Here is a quick overview of what you’ll learn in this article.
- WordPress の body class とは何ですか?
- WordPress の body class を使用するタイミング
- カスタムボディクラスの追加方法
- WordPressプラグインを使用してボディクラスを追加する
- 条件付きタグをボディクラスで使用する
- カスタムボディクラスを動的に追加するその他の例
- ブラウザ検出とブラウザ固有のボディクラス
- WordPressテーマデザインに関するエキスパートガイド
WordPress の body class とは何ですか?
ボディクラス(body_class)は、body 要素に CSS クラスを割り当てることができる WordPress の関数です。
HTML の body タグは通常、すべてのページで読み込まれるテーマの header.php ファイルで始まります。これにより、ユーザーがどのページを表示しているかを動的に把握し、それに応じて CSS クラスを追加することができます。
通常、ほとんどのスターターテーマやフレームワークには、HTML body タグ内に body class 関数が既に含まれています。ただし、テーマに含まれていない場合は、body タグを次のように変更して追加できます。
<body <?php body_class($class); ?>>
表示されているページのタイプに応じて、WordPressは適切なクラスを自動的に追加します。
例えば、アーカイブページにいる場合、WordPress は自動的に body 要素に archive クラスを追加します。これはほぼすべてのページに対して行われます。
関連情報: WordPressの舞台裏の仕組み(インフォグラフィック)をご覧ください。
表示されているページによって、WordPress が追加する可能性のある一般的なクラスの例をいくつか示します。
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}
ご覧の通り、このような強力なリソースがあれば、CSS を使用するだけで WordPress ページを完全にカスタマイズできます。特定の投稿者プロフィールページや日付ベースのアーカイブなどをカスタマイズできます。
とはいえ、ここでbodyクラスの使い方と使用時期を見ていきましょう。
WordPress の body class を使用するタイミング
まず、上記の例のように、テーマの body 要素に body_class 関数が含まれていることを確認する必要があります。含まれている場合、上記で言及された WordPress が生成したすべての CSS クラスが自動的に含まれます。
その後、body 要素に独自のカスタム CSS クラスを追加できるようになります。これらのクラスは必要に応じていつでも追加できます。
たとえば、特定のカテゴリに属する特定の著者の記事の外観を変更したい場合などです。
カスタムボディクラスの追加方法
WordPress には、必要に応じてカスタムボディクラスを追加するために利用できるフィルターがあります。特定のユースケースシナリオを示す前に、フィルターを使用してボディクラスを追加する方法を示します。これにより、全員が同じ認識を持てるようにします。
bodyクラスはテーマ固有であるため、テーマのfunctions.phpファイルまたはコードスニペットプラグインに次のコードを追加する必要があります。
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes[] = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');
上記のコードは、ウェブサイトのすべてのページでbodyタグに「wpb-class」というクラスを追加します。
このコードは、市場で最高のコードスニペットプラグインであるWPCodeを使用して追加することをお勧めします。これにより、テーマのfunctions.phpファイルを編集せずに、WordPressにカスタムコードを安全かつ簡単に追加できます。
まず、無料のWPCodeプラグインをインストールして有効化する必要があります。手順が必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
プラグインを有効化したら、WordPressダッシュボードから Code Snippets » + Add Snippet に移動します。
次に、「Add Your Custom Code (New Snippet)」オプションを見つけて、その下にある「+ Add Custom Snippet」ボタンをクリックします。

そこから、画面に表示されるオプションのリストからコードタイプを選択する必要があります。
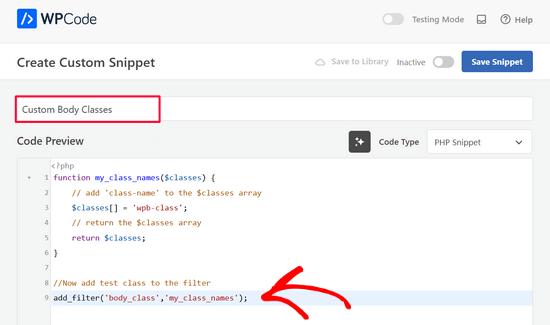
このチュートリアルでは、「PHPスニペット」を選択します。

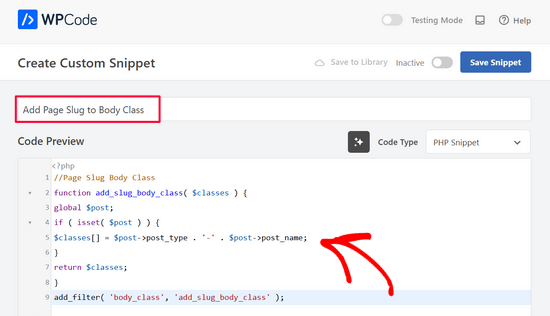
次に、コードが何のためのものかを覚えるのに役立つ、スニペットのタイトルを追加します。
次に、上記のコードを「コードプレビュー」ボックスに貼り付けます。

その後、スイッチを「非アクティブ」から「アクティブ」に切り替え、「スニペットを保存」ボタンをクリックするだけです。

これで、このCSSクラスをテーマのスタイルシートで直接利用できます。
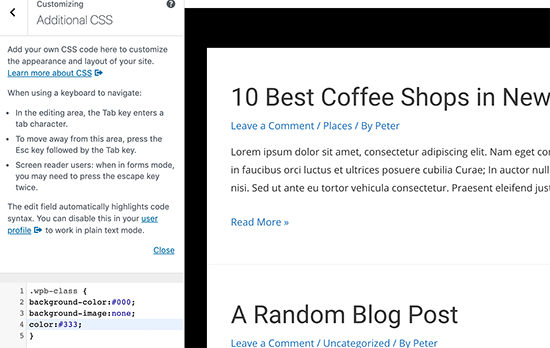
ご自身のウェブサイトで作業している場合は、WordPressテーマカスタマイザーのカスタムCSS機能を使用してCSSを追加することもできます。

詳細については、WordPressサイトにカスタムCSSを簡単に追加する方法に関するガイドをご覧ください。
WordPressプラグインを使用してボディクラスを追加する
クライアントプロジェクトに取り組んでおらず、コードを記述したくない場合は、この方法がより簡単です。
まず、カスタムボディクラスプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
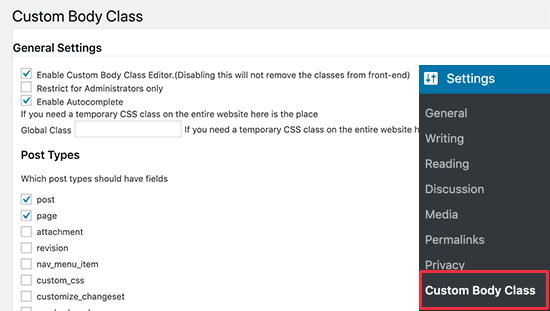
有効化したら、設定 » カスタムボディクラスページにアクセスする必要があります。ここからプラグインの設定を構成できます。

bodyクラス機能を有効にしたい投稿タイプと、それにアクセスできるユーザーを選択できます。設定を保存するには、「変更を保存」ボタンをクリックすることを忘れないでください。
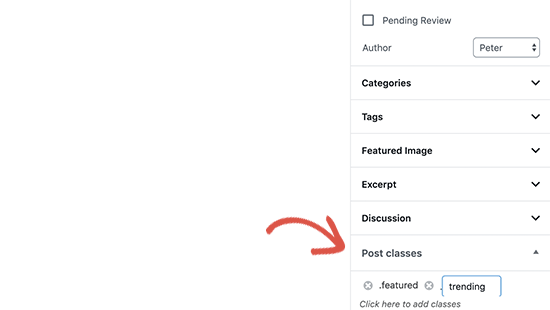
次に、WordPressサイトの投稿またはページを編集できます。投稿編集画面では、右側の列に「投稿クラス」という新しいメタボックスが表示されます。

カスタムCSSクラスを追加するにはクリックしてください。複数のクラスはスペースで区切って追加できます。
完了したら、投稿を保存または公開するだけです。プラグインは、その特定の投稿またはページに対してカスタム CSS クラスを body クラスに追加します。
条件付きタグをボディクラスで使用する
body_class 関数の真の力は、条件付きタグと組み合わせて使用されたときに発揮されます。
これらの条件付きタグは、WordPressで条件が真か偽かをチェックする真偽値データ型です。たとえば、条件付きタグis_homeは、現在表示されているページがホームページであるかどうかをチェックします。
これにより、テーマ開発者は、body_class 関数にカスタム CSS クラスを追加する前に、条件が真か偽かをチェックできます。
bodyクラスにカスタムクラスを追加するために条件付きタグを使用する例を見てみましょう。
例えば、著者ユーザーロールを持つログイン中のユーザーに対して、ホームページのスタイルを異なるものにしたいとします。WordPressは.homeと.logged-inクラスを自動生成しますが、ユーザーロールを検出してクラスとして追加することはありません。
さて、これは条件付きタグとカスタムコードを組み合わせて、bodyクラスにカスタムクラスを動的に追加できるシナリオです。
これを実現するには、次のコードをテーマのfunctions.phpファイルまたはコードスニペットプラグインに追加する必要があります。
function wpb_loggedin_user_role_class($classes) {
// let's check if it is homepage
if ( is_home() ) {
// Now let's check if the logged in user has author user role.
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//The user has the "author" role
// Add user role to the body class
$classes[] = 'author';
// Return the classes array
return $classes;
}
} else {
// if it is not homepage, then just return default classes
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');
さて、もう一つ便利な例を見てみましょう。今回は、表示されているページがWordPressの下書きのプレビューかどうかを確認します。
そのために、条件付きタグ is_preview を使用し、カスタム CSS クラスを追加します。
function add_preview_class($classes) {
if ( is_preview() ) {
$classes[] = 'preview-mode';
return $classes;
}
return $classes;
}
add_filter('body_class','add_preview_class');
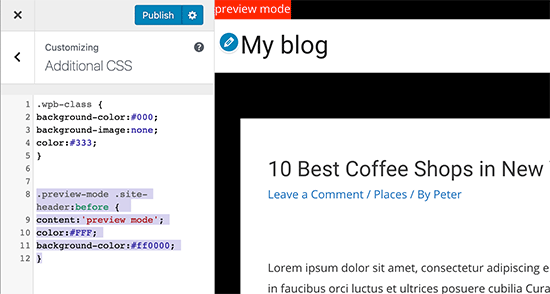
ここで、先ほど追加した新しいカスタム CSS クラスを利用するために、以下の CSS をテーマのスタイルシートに追加します。
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}
デモサイトではこのように表示されました:

WordPressで使用できる条件タグの完全なリストを確認することをお勧めします。これにより、コードですぐに使用できる便利なタグのセットが得られます。
カスタムボディクラスを動的に追加するその他の例
条件付きタグ以外にも、WordPressデータベースから情報を取得し、bodyクラスのカスタムCSSクラスを作成するために、他のテクニックを使用することもできます。
シングル投稿ページのbodyクラスにカテゴリ名を追加する
カテゴリーに基づいて単一投稿の外観をカスタマイズしたいとしましょう。これにはbodyクラスを使用できます。
まず、単一投稿ページにカテゴリ名を CSS クラスとして追加する必要があります。これを行うには、テーマの functions.php ファイルまたは WPCode のようなコードスニペットプラグインに次のコードを追加します。
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');
上記のコードは、単一投稿ページのボディクラスにカテゴリクラスを追加します。その後、CSSクラスを使用して自由にスタイルを設定できます。
bodyクラスにページスラッグを追加する
次のコードをテーマの functions.php ファイルまたはコードスニペットプラグインに貼り付けます:
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
WordPressでこのコードを追加するには、WPCodeのようなコードスニペットプラグインを使用することをお勧めします。そうすれば、サイトを壊してしまう心配がありません。
まず、無料の WPCode プラグインをインストールして有効化します。ヘルプが必要な場合は、WordPress プラグインのインストール方法に関するこのガイドに従ってください。
プラグインがアクティブになったら、WordPressダッシュボードからCode Snippets » Add Snippetに移動します。
次に、「カスタムコードを追加(新規スニペット)」オプションの下にある「スニペットを使用」ボタンをクリックします。

次に、コードの種類として「PHP スニペット」を選択します。

その後、コードスニペットにタイトルを追加し、上記のコードを「コードプレビュー」ボックスに貼り付けます。

最後に、スイッチを「非アクティブ」から「アクティブ」に切り替え、「スニペットを保存」ボタンをクリックします。

ブラウザ検出とブラウザ固有のボディクラス
特定のブラウザに対してテーマに追加のCSSが必要になる問題に遭遇することがあります。
さて、良いニュースは、WordPressが読み込み時にブラウザを自動的に検出し、その情報を一時的にグローバル変数として保存することです。
WordPress が特定のブラウザを検出したかどうかを確認し、カスタム CSS クラスとして追加するだけです。
次のコードをテーマのfunctions.phpファイルまたはコードスニペットプラグインにコピー&ペーストするだけです。
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) $classes[] ='iphone-safari';
elseif ($is_chrome) $classes[] ='google-chrome';
elseif ($is_safari) $classes[] ='safari';
elseif ($is_NS4) $classes[] ='netscape';
elseif ($is_opera) $classes[] ='opera';
elseif ($is_macIE) $classes[] ='mac-ie';
elseif ($is_winIE) $classes[] ='windows-ie';
elseif ($is_gecko) $classes[] ='firefox';
elseif ($is_lynx) $classes[] ='lynx';
elseif ($is_IE) $classes[] ='internet-explorer';
elseif ($is_edge) $classes[] ='ms-edge';
else $classes[] = 'unknown';
return $classes;
}
add_filter('body_class','wpb_browser_body_class');
次のようなクラスを使用できます:
.ms-edge .navigation {some item goes here}
パディングやマージンが小さい問題であれば、これは比較的簡単な解決方法です。
body_class 関数を使用することで、コードの記述量を大幅に削減できるシナリオは他にもたくさんあります。例えば、Genesis のようなテーマフレームワークを使用している場合、子テーマにカスタムクラスを追加するために使用できます。
body_class関数を使用して、フル幅のページレイアウト、サイドバーコンテンツ、ヘッダーとフッターなどのCSSクラスを追加できます。
WordPressテーマデザインに関するエキスパートガイド
他にもチュートリアルをお探しですか?WordPressのテーマデザインに関するその他のガイドをご覧ください:
- WordPress テーマにパララックス効果を追加する方法
- WordPress のフッターを編集する方法(4つの方法)
- WordPressブログに雪の結晶を降らせる方法
- カスタマイズを失わずにWordPressテーマを更新する方法
- WordPressでウェブサイトのデザインフィードバックを得る方法
この記事が、テーマで WordPress のボディクラスを使用する方法を学ぶのに役立ったことを願っています。また、各 WordPress 投稿を異なる方法でスタイル設定する方法に関する記事や、最高の WordPress ページビルダープラグインの比較もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Mrteesurez
WordPress bodyクラスに関するこれらのヒントとコードを共有していただきありがとうございます。WordPress開発に携わっており、ここでこのクラスを学んでいるところなので、この投稿はWordPressのクラスと関数についてさらに理解するのに役立ちます。
jenny
ワニを出し抜くテーマの例を教えてください、お願いしますsssssssss
Corrinda
body-class に関する多くの記事を読んだ後、これが最終的に理解できたものです。ありがとうございます。
個々のページやカテゴリページで動作させることができました。これは素晴らしいです。ユースケースが私にとって違いを生みました。
編集スタッフ
素晴らしいです。お役に立てて嬉しいです。
管理者
ヨランダ
素晴らしいヒントです!管理画面で入力できるメニュークラスを body_class に追加する方法を調べています。
[pre]
/** ナビゲーションメニューのCSSクラスをbodyクラスに追加 */
function add_nav_menu_css( $classes ) {
$classes[] = ‘menu-class-from-admin’;
return $classes;
}
add_filter( ‘body_class’, ‘add_nav_menu_css’ );
[/pre]
Seth Burleigh
素晴らしいヒントです。これを試しているのですが、ヘッダーファイルに「page-template page-template-(template file name)」を挿入すると、次のようになります。
<body >
そして、次のように CSS を変更します: .page-template-home_corechella
真っ白なページになってしまいました。何も表示されません。何が間違っているのでしょうか?よろしくお願いします!
編集スタッフ
body_class タグがある限り、ページテンプレートはホームページに自動的に追加されます。何が間違っているのかを確認するには、ファイルを見る必要があります。pastebin のようなサードパーティのサービスを使用し、ここにリンクを貼り付けてください。
管理者
セス
はい、どうもありがとうございます!
私の投稿以降、アプローチを少し変更しました(現在はページテンプレートの代わりに を使用しています)が、同様の問題が発生しています。正しいボディ CSS(body.corechella)が表示されません。元のボディクラスが優先されています。
Corechella ページテンプレート (http://dev.corebaby.org/corechella-home/) – http://pastebin.com/embed_js.php?i=8L6rhESr
Corechella header.php ファイル – http://pastebin.com/embed_js.php?i=n2Sn4jUJ
CSS (新しい body クラスは一番下にあります) – http://pastebin.com/embed_js.php?i=4U6d09cQ”
セス
編集スタッフ
header.phpでは、bodyクラスを次のように保持する必要があります。
1-click Use in WordPress
CSS では、body.corchella の代わりに .corchella を使用してください。
マイケル
素晴らしい記事です、ありがとうございます
編集スタッフ
Glad you found it helpful
管理者
Rasha
カテゴリを使用して投稿を取得するニュースページがあります。コンテンツを幅広く、サイドバーなしにしたいので、特定のクラスを付けたいのですが、どうすればよいですか?
Vajrasar
確かに良い記事で、非常に有益です。質問があります – 例えば、今日ブラウザ固有のボディクラスを追加し、数日後にボディスラッグにページクラスを適用する必要がある場合。その場合、ブラウザ固有のボディクラスで行った設定/CSS は壊れますか、それとも壊れませんか?
編集スタッフ
いいえ、壊れることはありません。CSS の書き方によっては上書きされる可能性があります。
管理者