WordPressカテゴリのフォールバックアイキャッチ画像をセットアップすることは、特にコンテンツ量の多いブログにとって、大幅な時間節約になると考えています。
アイキャッチ画像がない記事がある場合や、特定のカテゴリの投稿すべてに同様のサムネイルを設定したい場合は、カテゴリごとにフォールバック画像を設定できます。
この方法なら、どの投稿にもアイキャッチ画像がない状態になることを防ぎ、すべての投稿に手動で割り当てる必要がなくなります。
この記事では、WordPressで特定のカテゴリのデフォルトのフォールバックアイキャッチ画像をどのように設定するかをご紹介します。

投稿カテゴリにフォールバックのアイキャッチ画像を追加する理由
各投稿に1つのカテゴリを割り当てるWordPress ブログがあるとします。そのカテゴリ内のすべての投稿に、何らかの理由でアイキャッチ画像がない場合に、同じフォールバック画像を表示するように割り当てることができます。
投稿カテゴリにフォールバック画像を追加するもう1つの利点は、カテゴリアーカイブページに多くの検索トラフィックがある場合、それらをより魅力的で魅力的にすることができることです。
とはいえ、WordPressプラグインとカスタムコードを使用して、投稿カテゴリに基づいたフォールバック画像をどのように追加できるか見てみましょう。
プラグインを使用してWordPressでフォールバックアイキャッチ画像をセットアップする
デフォルトでは、WordPressには投稿カテゴリページに画像を追加するオプションがありません。しかし、WordPressプラグインを使用すると、投稿カテゴリのフォールバック画像を簡単に設定できます。
まず、Category and Taxonomy Image プラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
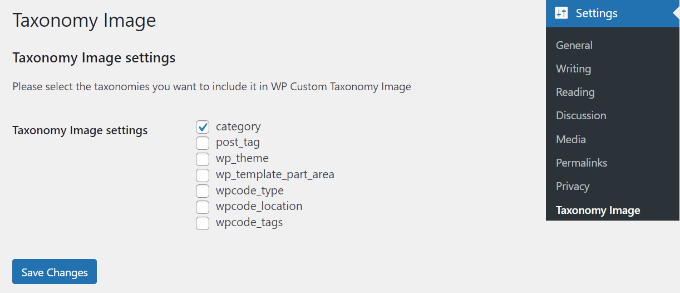
有効化したら、WordPress管理画面から設定 » タクソノミー画像に移動できます。次に、「カテゴリ」チェックボックスをクリックすると、フォールバックとして投稿カテゴリにタクソノミー画像を含めることができます。

完了したら、「変更を保存」ボタンをクリックすることを忘れないでください。
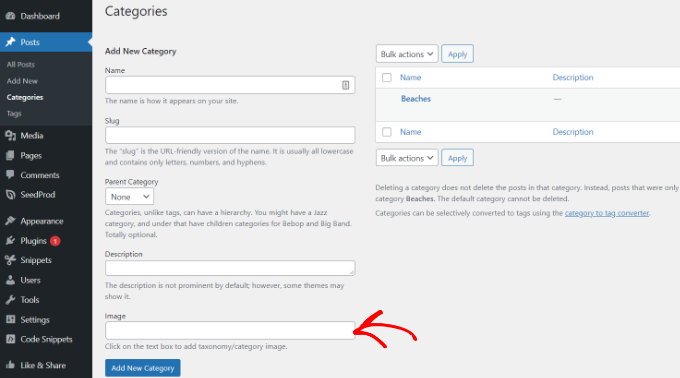
その後、WordPressダッシュボードから 投稿 » カテゴリー に移動できます。新しいカテゴリーを追加したり、既存のカテゴリーを編集したりすると、「画像」フィールドが表示されます。

WordPressカテゴリに追加したい画像のURLを入力するだけです。詳細については、WordPressにアップロードした画像のURLを取得する方法に関するガイドをご覧ください。
これで、アイキャッチ画像が割り当てられていないブログ投稿を公開すると、WordPressはカテゴリに設定したばかりの画像を使用します。
こちらはデモサイトで使用した画像のプレビューです。

これで完了です!投稿カテゴリに基づいたフォールバック画像が正常に追加されました。
プラグインなしでWordPressにフォールバックアイキャッチ画像を設定する
WordPressプラグインを使用せずに、投稿カテゴリのフォールバック画像を構成することもできます。ただし、この方法はコードスニペットが関わるため、初心者にはお勧めできません。
まず、WordPressのカテゴリー用の画像を作成する必要があります。カテゴリーのスラッグを画像ファイル名として使用し、JPGまたはPNGなど、すべて同じ形式で保存してください。
次に、メディア » 新規追加からカテゴリ画像を WordPress サイトにアップロードできます。

WordPressは、アップロード中にカテゴリ画像を保存し、テーマで定義された画像サイズを作成します。
カテゴリ画像をアップロードしたら、別のディレクトリに移動する必要があります。FTPクライアントを使用してウェブサイトに接続し、/wp-content/uploads/フォルダに移動してください。

アップロードしたカテゴリー画像は、/uploads/2022/08/のような月ごとのフォルダーに保存されます。
今月のフォルダーを開いてください。

WordPressがサイト上のどこに画像を保存するかについてのガイドをご覧ください。詳細については、こちらをご覧ください。
次に、コンピューターのデスクトップに folder を作成し、category-images という名前を付けます。次に、すべてのカテゴリ画像と、WordPress がそれらのために作成したすべてのサイズを、デスクトップのこの新しいフォルダーにダウンロードします。
ダウンロードが完了したら、category-imagesフォルダを/wp-content/uploadsディレクトリにアップロードする必要があります。これにより、すべてのカテゴリー画像のサイズを個別のフォルダーに保存でき、テーマに簡単に呼び出すことができます。
詳細については、WordPressにファイルをアップロードするためにFTPを使用する方法に関するガイドを参照してください。
カテゴリ画像をデフォルトのフォールバックアイキャッチ画像として表示する
次に、カテゴリに画像が設定されていない投稿のフォールバックとして、それらの画像のうちの1つを表示する方法を説明します。
この方法ではコードのコピー&ペーストが必要となり、通常、テーマファイルを編集することは推奨していません。小さな間違いがサイトに大きなエラーを引き起こす可能性があります。
ウェブサイトにコードを追加する簡単な方法は、WPCodeを使用することです。これは最高のWordPressコードスニペットプラグインであり、ウェブサイトでカスタムコードを安全かつ簡単に管理できます。
まず、無料のWPCodeプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
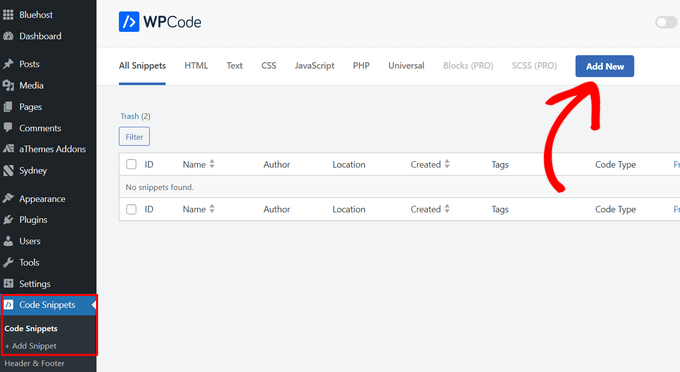
次に、WordPress 管理画面の コードスニペット » + スニペットを追加に移動して、新しいスニペットを追加します。その後、「新規追加」ボタンをクリックします。

その後、カスタムコードを追加するか、WPCodeライブラリのスニペットを使用できます。
これには独自のカスタムコードを使用するため、「カスタムコードの追加(新規スニペット)」オプションにカーソルを合わせ、「+カスタムスニペットの追加」ボタンをクリックします。

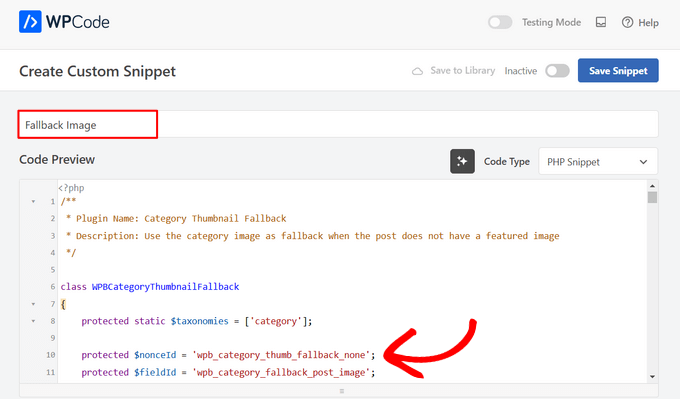
次に、画面に表示されるオプションのリストから、コードタイプとして「PHPスニペット」を選択する必要があります。

次に、スニペットの名前を追加します。これは、コードが何のためのものかを覚えるのに役立つものであれば何でも構いません。

その後、以下のコードスニペットをコピーして、「コードプレビュー」フィールドに貼り付けるだけです。
/**
* Plugin Name: Category Thumbnail Fallback
* Description: Use the category image as fallback when the post does not have a featured image
*/
class WPBCategoryThumbnailFallback
{
protected static $taxonomies = ['category'];
protected $nonceId = 'wpb_category_thumb_fallback_none';
protected $fieldId = 'wpb_category_fallback_post_image';
public $taxonomy;
protected function __construct($taxonomy)
{
$this->taxonomy = $taxonomy;
}
public static function init()
{
foreach (static::$taxonomies as $taxonomy) {
$_self = new self($taxonomy);
add_action('admin_enqueue_scripts', [$_self, 'scripts']);
add_action("{$taxonomy}_add_form_fields", [$_self, 'add']);
add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2);
add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2);
add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2);
add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5);
}
}
public function scripts($hook_suffix)
{
if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) {
$screen = get_current_screen();
if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) {
wp_enqueue_media();
wp_add_inline_script('media-editor', $this->inlineScript());
}
}
}
public function add()
{
?>
<div class="form-field upload_image-wrap">
<label for="upload_image">Image</label>
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value=""/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
<p>Enter a URL or upload an image</p>
</div>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function edit($term, $taxonomy)
{
$value = get_term_meta($term->term_id, $this->fieldId, true);
$image = wp_get_attachment_image((int)$value);
?>
<tr class="form-field upload_image-wrap">
<th scope="row"><label for="name">Image</label></th>
<td>
<label for="upload_image">
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value="<?php
echo esc_attr($value)
?>"/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php
echo $image;
?></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
</label>
<p class="description">Enter a URL or upload an image</p>
</td>
</tr>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function saveTerm($term_id, $tt_id)
{
$data = array_filter(wp_unslash($_POST), function ($value, $key) {
return in_array($key, [$this->nonceId, $this->fieldId]);
}, ARRAY_FILTER_USE_BOTH);
if (
empty($data) ||
empty($data[$this->nonceId]) ||
! wp_verify_nonce($data[$this->nonceId], $this->nonceId) ||
! current_user_can('manage_categories')
) {
return null;
}
if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) {
return delete_term_meta($term_id, $this->fieldId);
}
$value = absint($data[$this->fieldId]);
return update_term_meta($term_id, $this->fieldId, $value);
}
public function editTerm($term_id, $tt_id)
{
$this->saveTerm($term_id, $tt_id);
}
public function fallback($null, $object_id, $meta_key, $single, $meta_type)
{
if (
$null === null &&
$meta_key === '_thumbnail_id'
) {
$meta_cache = wp_cache_get($object_id, $meta_type . '_meta');
if ( ! $meta_cache) {
$meta_cache = update_meta_cache($meta_type, [$object_id]);
$meta_cache = $meta_cache[$object_id] ?? null;
}
$val = null;
if (isset($meta_cache[$meta_key])) {
if ($single) {
$val = maybe_unserialize($meta_cache[$meta_key][0]);
} else {
$val = array_map('maybe_unserialize', $meta_cache[$meta_key]);
}
}
if (empty($val)) {
$fallbackImageId = $this->getPostFallbackImageId($object_id, $single);
if ( ! empty($fallbackImageId)) {
return $fallbackImageId;
}
}
return $val;
}
return $null;
}
public function getPostFallbackImageId($postId, $single)
{
$terms = get_the_terms($postId, $this->taxonomy);
if (empty($terms) || is_wp_error($terms)) {
return null;
}
foreach ($terms as $term) {
$fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single);
if ( ! empty($fallbackIdFromCategoryId)) {
return $fallbackIdFromCategoryId;
}
}
return null;
}
public function inlineScript()
{
return "jQuery(document).ready(function ($) {
var custom_uploader;
$('#upload_image_button').click(function (e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function () {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url
? attachment.sizes.thumbnail.url
: attachment.url;
$('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">');
$('#upload_image').val(attachment.id);
});
//Open the uploader dialog
custom_uploader.open();
});
});";
}
}
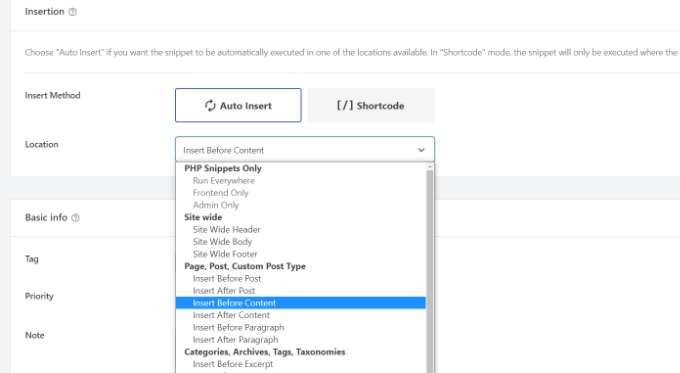
次に、「挿入」セクションまでスクロールダウンし、「自動挿入」を選択すると、プラグインが配置を処理してくれます。
次に、「場所」ドロップダウンメニューの「ページ、投稿、カスタム投稿タイプ」セクションの下にある「コンテンツの前に挿入」オプションを選択します。

次に、ページの上部に戻り、トグルを「非アクティブ」から「アクティブ」に切り替えることができます。
上部にある「スニペットを保存」ボタンをクリックすると、フォールバック画像が配置されます。

また、WordPressにカスタムコードスニペットを簡単に追加する方法に関するガイドもご覧ください。
注意: このコードスニペットは「category」タクソノミーでのみ機能します。ただし、コード内の次のクラスに名前を追加し、角括弧内の用語を例えば「tag」または「post」に変更することで、より多くのタクソノミーを追加できます。
protected static $taxonomies = ['category'];
完了したら、ウェブサイトにアクセスして、フォールバック画像を確認してください。

この記事が、投稿カテゴリーに基づいたフォールバックアイキャッチ画像の追加に役立ったことを願っています。また、WordPress投稿にプログレスバーを追加する方法に関するガイドや、ウェブサイトグラフィックのための最高のCanva代替ソフトの専門家によるピックもご覧いただけます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
記事のWPCodeスニペットに何か問題があると思います。左側の列に、行番号が重なって表示されています。
WPBeginnerサポート
これは、CSSが現在、文字数を1列に制限しているためです。
管理者
ニコラ
最も興味深いのは、サムネイルが使用されている場所を置き換えるフックがあれば、サムネイルを置き換える必要がなくなり、どこで使用されているかを気にする必要がなくなることです。
Sohail
Thank you. This works like a charm
フォールバックのアイキャッチ画像は投稿に表示されますが、カテゴリ/アーカイブページや、ホームページで投稿が表示される場所に表示する方法について何かアイデアはありますか?
Deepak
この同じ要件に対応するプラグインはありますか?それとも、まだ手動の方法を使用する必要がありますか?
ティナ
こんにちは!
上記の「MORE ON RIGHT NOW WPBEGINNER」に表示されている記事の表示方法を教えていただけますか?WordPressのテンプレートです。
ありがとうございます。
デビッド
I turned off the organize posts by date month in settings/media, and changed url to reflect uploads directory specifically – that way I can avoid the extra step. I’m hoping this won’t cause issues with my host but it certainly makes life a little easier for me. Thank you so much for sharing this info, I have been searching for a looooong time and it’s finally how I want it
ラシッド・カーン
こんにちは,,, WordPressのホームページに動的な画像を追加したいです。すでに5つの画像が異なる場所に設定されています。
投稿とカテゴリでそれらを置き換えて新しい写真を追加したいだけです…
助けてください
試しましたがうまくいきませんでした
サムネイル投稿機能を使用しました
リチャード・スチュワート
これは素晴らしいのですが、私のクラシファイドテーマで「カテゴリ画像をデフォルトのフォールバックアイキャッチ画像として表示する」を実装しようとして、ひどく失敗しました。それは「ストック」投稿カテゴリとは異なるカテゴリを使用しており、作者は助けてくれません。
カテゴリ画像の表示をデフォルトのフォールバックアイキャッチ画像としてテーマに実装するのを手伝っていただけるような、有料またはその他の技術サービスはありますか?
Matt Cromwell
これは本当に素晴らしいです。私のケースでは非常に役立つヒントです。唯一の問題は、上記の最初のコードが不完全であることです。幸いなことに、「if」部分は必要なかったので、それを取り除いただけでうまくいきました。
「初心者向け」サイトで、かなり高度なヒントをありがとうございます。これからも頑張ってください!
WPBeginnerサポート
@Matt お知らせいただきありがとうございます。修正いたしました。
管理者
ダミアン・カーベリー
別のアイデアとして、投稿が保存されたときに投稿のサムネイルを設定することもできます。上記のソリューションの利点は、カテゴリのサムネイルを簡単に変更できることです。