WordPressの投稿やページをウェブサイトから直接編集したいですか?投稿やページに編集リンクを簡単に追加できるので、WordPressのダッシュボードを介さずに素早く変更を加えることができます。
これは、WPBeginnerで時間を節約し、ワークフローを合理化するために行っていることです。これにより、私たちのライターはサイトのフロントエンドから即座に記事を調整し、更新することができます。
この投稿では、WordPressのページや投稿に投稿編集リンクを追加する方法を紹介します。

なぜWordPressの投稿やページに編集リンクを追加するのか?
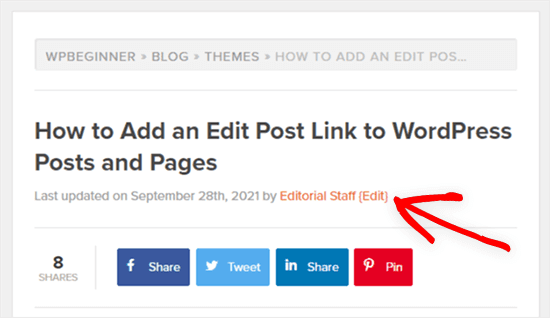
WordPressの投稿やページに「投稿を編集」リンクを追加することで、素早く簡単にコンテンツを変更することができます。
WordPressダッシュボードで投稿やページを検索する代わりに、サイトのフロントエンドで「投稿を編集」リンクをクリックするだけです。投稿やページのエディター画面が直接開きます。

注:投稿の編集リンクは、ログイン中で、適切なユーザー権限グループを持っているユーザーにのみ表示されます。
多くのWordPressテーマにはこの機能があるが、開発者によって削除されることもある。あなたのテーマにこの機能がない場合は、手動で追加してください。
WordPressの投稿とページに投稿編集リンクを追加する方法
WordPressに投稿編集リンクを追加するには、WordPressのファイルにコードを追加する必要があります。
サイトにコードを追加する2種類の方法をご紹介します:
最初の方法はとても簡単で、コーディングの経験も必要ありません。しかし、すべてのテーマで使えるわけではないし、リンクの外観を正確にコントロールすることもできない。
2つ目の方法はより技術的で、PHPの知識が必要なので、コードをどこに配置すればいいのかがわかります。しかし、編集リンクが表示される場所を正確にコントロールすることができます。
ということで、WordPressの投稿とページに投稿編集リンクを追加する方法を紹介しよう。
方法1:WPCodeを使ってWordPressに投稿編集リンクを追加する(推奨)
この方法では、テーマのfunctions.phpファイルを編集するか、コード・スニペット・プラグインを使ってコード・スニペットを追加する必要がある。
スニペットをWordPressに貼り付ける方法については、こちらをご覧ください。
このチュートリアルでは、functions.phpファイルを編集する代わりにWPCodeプラグインを使用します。

WPCodeは無料で使いやすく、サイトが壊れる心配もありません。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ステップバイステップの手順については、WordPressプラグインのインストール方法のガイドを参照してください。
注:WPCodeの無料版には、WordPressにカスタムコードを追加するために必要なすべてがあります。しかし、スケジュールスニペット、コンバージョンピクセルなど、より高度な機能が必要な場合は、WPCode Proにアップグレードすることができます。
プラグインを有効化すると、WordPress管理バーに「Code Snippets」という新しいメニュー項目が追加されます。それをクリックすると、サイトに保存してあるカスタマイザーのリストがすべて表示されます。プラグインをインストールしたばかりなので、リストは空です。
新規追加」ボタンをクリックして、コード・スニペットを追加してください。

スニペットの追加ページが表示されます。ここから、ビルトインライブラリからコードスニペットを選択するか、独自のカスタマイザーコードを追加することができます。
この場合、「カスタムコードの追加(新規スニペット)」設定に進み、その下にある「+カスタム・スニペットの追加」ボタンをクリックします。

次に、画面に表示されるオプションの一覧から、コードタイプとして「PHP Snippet」を選択します。

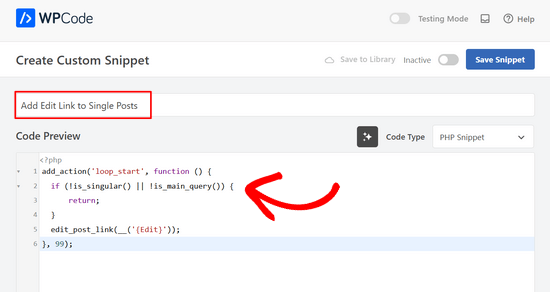
次に、スニペットに名前を付け(私たちは「個別投稿に編集リンクを追加」と名付けました)、「コードプレビュー」ボックスに次のコードをコピー&ペーストします:
1 2 3 4 5 6 | add_action('loop_start', function () { if (!is_singular() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
このコードスニペットは個別投稿とページの両方に編集リンクを追加します。

インサーターセクションまでスクロールダウンし、挿入方法が「自動挿入」、場所が「どこでも実行」になっていることを確認してください。
そして、スイッチを「非活性化」から「有効化」に切り替え、ページ上部の「スニペットを保存」ボタンをクリックするだけです。

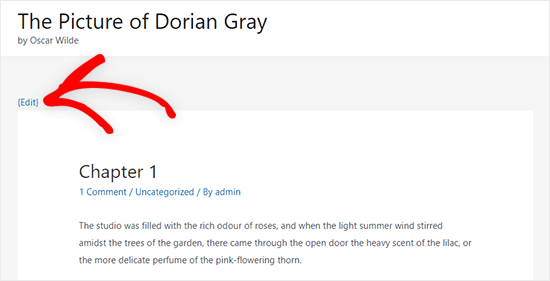
これで、ブログ投稿を表示すると、上部に「編集」リンクが表示されるはずです。
私たちのはこんな感じだ:

テストサイトではAstraテーマを使用しており、ここに編集リンクが表示されます。WordPressのテーマによって、あなたのサイトでは違って見えるかもしれません。
方法2:テーマファイルを手動で編集して投稿編集リンクを追加する
個々のテーマファイルを直接修正するか、子テーマを作成してこれらのテーマファイルを上書きすることができます。
子テーマを作成することをお勧めします。そうすれば、テーマを更新したときに変更した内容が失われることはありません。詳しくは、初心者向けWordPress子テーマの作成方法をご覧ください。
テーマファイルを直接編集する場合でも、子テーマを作成する場合でも、以下のコードをコピー&ペーストして、テーマのsingle.php、post.php、index.php、またはその他のコンテンツテンプレートファイルに追加する必要があります。
1 | <?php edit_post_link(__('{Edit}')); ?> |
このコードは、WordPressの投稿とページに投稿編集リンクを追加するだけです。Edit}」のテキストは、リンクに表示したい内容に変更することができます。
ほとんどのテーマでは、投稿ループ内で投稿メタ情報の直後にこのコードを追加します。
例えば、テーマの投稿メタ情報の末尾にあるコードは以下のようになる。
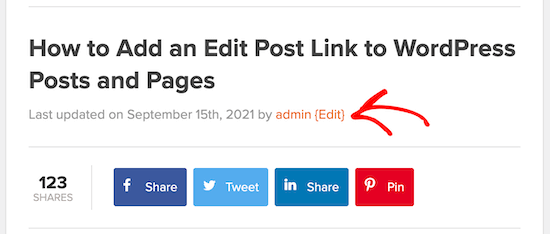
1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
このコードは、投稿の編集リンクを表示させたいテーマの任意の場所に追加することもできます。例えば、投稿コンテンツの一番下に追加することができます。
コードを追加してファイルを保存したら、WordPressホスティングアカウントのテーマディレクトリにアップロードする必要があります。
これを行うには、FTPクライアント、またはWordPressホスティングサービスコントロールパネルのファイルマネージャーオプションを使用することができます。
FTPを使ったことがない場合は、FTPを使ってWordPressにファイルをアップロードする方法をご覧ください。
これで、WordPressにログイン中、フロントエンドで投稿やページを表示しているときに、「編集」リンクをクリックするだけで、投稿エディター画面に移動することができる。

WordPressの投稿やコメントにクイック編集ボタンを追加する方法をご紹介しましたが、参考になりましたでしょうか?また、WordPressで投稿の順番を簡単に変更する方法や、WordPressで人気の投稿プラグインもご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





DD
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner
Thanks and greetings from Munich
Tosunkaya
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support
Glad our guide was helpful
Admin
Armando E. Torre Puerto
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme