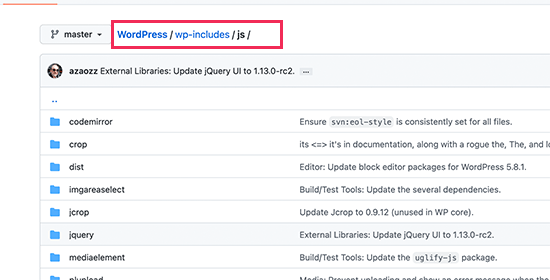
最近、あるユーザーからWordPressウェブサイトのパフォーマンスを最適化するためのヒントを求められました。私たちの提案の一つは、デフォルトのWordPressのjQueryスクリプトをGoogle Hosted LibrariesのjQueryに置き換えることでした。
WordPressにはデフォルトでjQueryが含まれています。しかし、Googleライブラリの最新バージョンのjQueryに置き換えることで、パフォーマンスが向上することが分かっています。
この投稿では、WordPress初期設定のjQueryスクリプトをGoogleライブラリで簡単に置き換え、パフォーマンスとスピードを向上させる方法を紹介する。

WordPressの初期設定jQueryを置き換えるべき理由とタイミング
jQueryは、開発者が美しいウェブアプリケーションを作成するために使用する人気のJavaScriptライブラリです。WordPressでは、スライダーやポップアップなどの機能を追加するためによく使われています。
WordPressにはjQueryライブラリが含まれています。WordPressのトッププラグインや最も人気のあるWordPressテーマの多くは、必要不可欠な機能や特徴のためにこのライブラリに依存しています。

しかし、共有ホスティングサービスサーバー上でjQueryをロードすると、リソースを消費し、サイトの速度が低下する可能性があります。特に、WordPressのベストプラクティスに従っていない、粗悪にコーディングされたWordPressテーマやプラグインを使用している場合です。
WordPressに含まれているjQueryのバージョンを使用することのもう一つの問題は、WordPressが更新しない限り更新されないということです。パフォーマンスやセキュリティが修正された新しいバージョンのjQueryが存在する可能性がありますが、WordPressの更新に含まれるまで、それらを利用することはできません。
これを解決する回避策はいくつかある。例えば、GoogleサーバーやjQueryの公式CDN経由でjQueryを読み込むことができる。
Google Hosted Librariesは、サーバーが安定し、更新され、速度が高度に最適化されているため、WordPressサイトでjQueryをより速く読み込むことができるので、良い選択です。
ということで、WordPress初期設定のjQueryをGoogleライブラリで簡単に置き換える方法を見てみよう。
WordPress初期設定のjQueryをGoogleライブラリに置き換える
WordPressには、スクリプトやスタイルシートを簡単に追加できるビルトインメソッドが用意されています。また、ビルトイン・メソッドを使って読み込んだスクリプトやスタイルシートを安全に削除することもできます。
この方法を使って、まずWordPress初期設定のjQueryを無効化する。その後、Googleライブラリ経由でjQueryをロードするようWordPressに指示する。
テーマのfunctions.phpファイル、サイト固有のプラグイン、またはコード・スニペット・プラグインに以下のコードを追加する必要があります。
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_modify_jquery() { //check if front-end is being viewed if (!is_admin()) { // Remove default WordPress jQuery wp_deregister_script('jquery'); // Register new jQuery script via Google Library wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', false, '3.6.0'); // Enqueue the script wp_enqueue_script('jquery'); }}// Execute the action when WordPress is initializedadd_action('init', 'wpb_modify_jquery'); |
WordPressでこのコードを追加するには、WPCode code snippetsプラグインを使用することをお勧めします。無料で使いやすく、万が一問題が発生してもウェブサイトが壊れることはありません。
注: WPCodeには、コード・リビジョン、自動変換ピクセル、スケジュール・スニペット、プライベート・クラウド・ライブラリなどの高度な機能を提供するプレミアム・バージョンもある。
開始するには、WPCodeをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
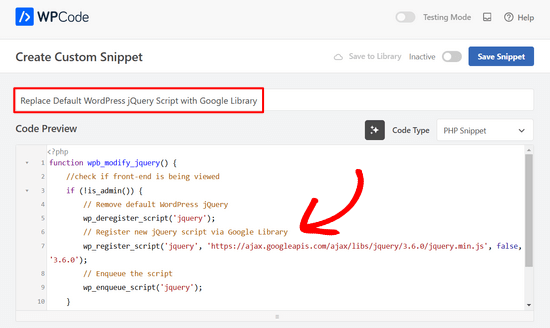
プラグインを有効化したら、WordPressのダッシュボードからCode Snippets“ Add Snippetに移動します。 そこから’Add Your Custom Code (New Snippet)’オプションを見つけ、その下の’Use snippet’ボタンをクリックします。

そこから、画面に表示されるコードタイプのリストから「PHP Snippet」を選択する必要がある。

次に、コード・スニペットのタイトルを追加します。これは、何のためのコードなのかを覚えておくのに役立つものであれば何でも構いません。
その後、上記のコードを「コード・プレビュー」ボックスに貼り付けるだけです。

最後に、スイッチを’Inactive’から’Active’に切り替え、’Save Snippet’ボタンをクリックする。

すべてです!WordPressは初期設定のjQueryを置き換え、代わりにGoogleライブラリ経由で読み込むようになります。
注意: このメソッドは、URLに記載されているjQueryのバージョンを読み込み続けます。将来的には、GoogleライブラリのURLを変更して、新しいバージョンのjQueryを使用する必要があるかもしれません。
テーマやプラグインが異なるバージョンに依存している場合、互換性の問題が発生する可能性があるため、Googleが自動的にバージョン番号を更新することはありません。
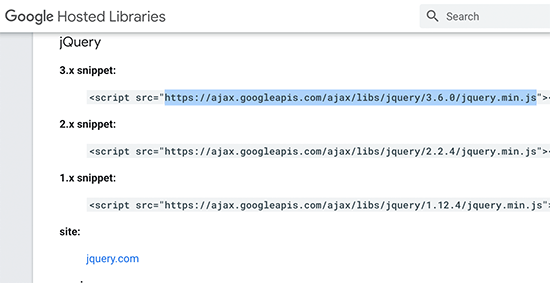
最新のURLは、Googleホスティングサービス・ライブラリのサイトで確認できる。

そこから、必要に応じてトラブルシューティングに使える古いバージョンのjQueryのURLを見つけることもできる。
他の初期設定jQueryライブラリの置き換え
コアとなるjQueryライブラリとは別に、WordPressにはたくさんのjQueryスクリプトが含まれている。jQuery MobileやjQuery UIのように、これらのスクリプトの一部はGoogleライブラリでホスティングサービスされている。
その他のライブラリについては、jQuery独自のCDNサーバーを使用することで、より迅速に読み込むことができます。以下の例では、WordPressのjquery-ui-coreスクリプトをjquery-uiの公式バージョンに置き換えています。
1 2 3 4 5 6 7 8 | function wpb_modify_jquery_ui() {if (!is_admin()) {wp_deregister_script('jquery-ui-core');wp_register_script('jquery-ui-core', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', false, '1.12.1');wp_enqueue_script('jquery-ui-core'); }}add_action('init', 'wpb_modify_jquery_ui'); |
Googleライブラリと同様、最新バージョンのスクリプトを使用するには、しばらくしてからURLを置き換える必要がある。
WordPressでjQueryを完全に無効化する
jQueryは幅広く使用されているため、WordPressサイトのjQueryを完全に無効化することはお勧めしません。WordPressテーマがjQueryを使用していなくても、人気のあるWordPressプラグインの多くがjQueryを必要としています。
しかし、もしあなたのサイトにjQueryが必要ないと確信しているのであれば、安全に無効化することができる。
以下のコードをテーマの関数ファイル、サイト固有のプラグイン、またはWPCodeのようなコード・スニペット・プラグインに追加するだけです。
1 | if ( !is_admin() ) wp_deregister_script('jquery'); |
すべてです。このコードは、WordPressサイトのフロントエンドでjQueryスクリプトの読み込みを無効化するだけです。
WordPressにおけるjQuery関連のトラブルシューティング
jQueryの新しいバージョンでは、古いメソッドや関数が非推奨になったり、削除されたりすることがあります。もしあなたのサイトのWordPressプラグインが古いメソッドを使っている場合、これは潜在的に物事を壊す可能性があります。
インスペクトツールのコンソールエリアに警告が表示されたり、一部の機能が動作しなくなったりすることがあります。
WordPressでは以前、jQuery-migrateというスクリプトを使用して、古いバージョンのjQueryとのバックアップ互換性を提供していました。しかし、WordPress 5.5以降、このスクリプトはWordPressから廃止されました。
jQuery-migrateスクリプトを元に戻したい場合や、異なるjQueryバージョン間のトラブルシューティングを行いたい場合は、以下の方法をお試しください。
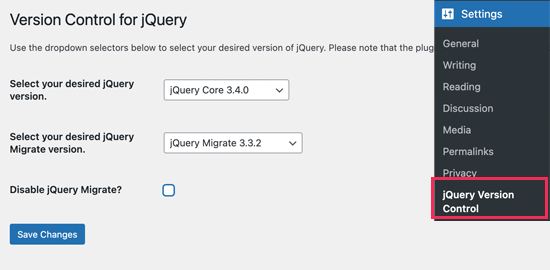
Version Control for jQueryプラグインをインストールして有効化するだけです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、Settings ” jQuery Version Controlページにアクセスする必要があります。ここから、使用するjQueryのバージョンを選択できます。
プラグインは自動的にjQueryの公式CDNからそのバージョンを読み込みます。

プラグインはjQueryマイグレートスクリプトも読み込みます。もし必要であれば、トラブルシューティング中に無効化することができます。
変更を保存するために「変更を保存」ボタンをクリックすることを忘れないでください。
この投稿が、WordPressの初期設定jQueryをGoogleライブラリに置き換える方法を学ぶのにお役に立てば幸いです。WordPressユーザー向けの便利なjQueryチュートリアルや、WordPressパフォーマンス最適化ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ALEX
Hello,
We have a server in China, and all of resource from Google are blocked by Chinese government firewall.
But, the Jquery and Fonts resources are loaded from Google on WordPress by default now, and the site is caused seriously delay.
So, is there anyway to force Js or CSS resources to be loaded from local server please?
Thanks
WPBeginner Support
If you have a web address for the jquery files on a local server then you would change the url in the snippet to point toward where the jquery is located.
Admin
Wilbur
Hey, sorry for haling this post out of the grave… How relevant is this still? In Terms of the latest P Core versions?
How relevant is this still? In Terms of the latest P Core versions?
Thanks
Jorge
Hi,
Here is a more advanced implementation:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Where “cdn.yourdomain.com” it should be replaced by the file path, using a CDN for a better result.
Best Regards,
Jorge Ortiz
Simon
Both the post’s solution and this one break my site
Plato39
Jorge’s code worked for me – but the quotation marks must be replaced. Try this:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Plato39
OK – it’s this webpage that is adding the fancy quotes. Just do a ‘find and replace’ in your text editor (or manually replace the quotes with plain ones) and the code will work in your theme’s functions.php file.
Shaurya
what do i put in the url if I dont have a cdn ?
will
hi
thank you very much for your post, I tried to change it and do not know if I did well because my web now is 2 seconds slower
How do I check if I did well and I’m using the google libraries?
Ihsan
I tested code above and i replace the last line with this to make it work and better
add_action( ‘wp_print_scripts’, ‘modify_jquery’, 100 );
Alejandro
Hi, Thank you for your tips. I do not know Why when using this function, the jquery from Google is loading twice, I mean, I have two HTTP request instead of one, Here is the test: http://tools.pingdom.com/fpt/#!/dROQaF/http://elbauldelprogramador.com.
With jquery.easing the same happends, but this time with 3 HTTP request for the same file.
Any ideas? I’ve been looking into the code but didn’t find duplication of wp_enqueue_script(”);
Thank you in advance
Alejandro
Just notice that when I am logged in, jquery from google is only loaded once.
Mathieu
Thanx! The jQuery used to break up my admin functionality now that’s solved.
Mitch
Thanks much appreciated.
Joseph Chambers
What if I want to load either HTTP or HTTPS based on whatever the visitor is visiting our page on.
for most things we can change: http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js -> //ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js and it works. However; something in the wp_register_script() is throwing a error ( White page with the word: Error ) when I change that. thoughts, solutions?
Sajid Iqbal
Thanks Syed for this great post. Saved me a lot of time.
Matt Ogborne
Very helpful, Thank you!
Matt
Riversatile
Hi,
Here is the latest version of the googleapi jquery file.
When you copy/paste the code above, don’t forget to replace the jquery URl by this one :
http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
Then replace “1.4.4” by “1.6.2”
Like that :
//Making jQuery Google APIfunction modify_jquery() { if (!is_admin()) { // comment out the next two lines to load the local copy of jQuery wp_deregister_script(‘jquery’); wp_register_script(‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js’, false, ‘1.6.2’); wp_enqueue_script(‘jquery’); }}add_action(‘init’, ‘modify_jquery’);
vnu
Could anyone tell me if I need to modify (!is_admin) to “minimum” capability if I use a plugin plugin like thethefly ‘s tabs and accordions . So the tabs created on pages are view-able by everyone?
Thanks !
Melissa Cleaver
Thanks so much for the code, but when I tried to use it in my functions.php file, I got a fatal error, no matter where in the code I put it. Am I doing something wrong here?
Editorial Staff
Try the new code that we just put out there.
Admin
swanie
Question: does Google Library do a good job at pulling in the alt tag info from the media library? … I have several professional themes that use a main page jQuery slider, but they don’t pull in the alt tag … thus, the source code look like: alt=”” … which of course, is an seo no-no. I’ve never used the Google Library script … I’d be curious how that works. What’s your experience?
Editorial Staff
Alt tag for what? This is only replacing the javascript….
Admin
swanie
OK … I guess I’m specifically talking about jQuery sliders … I have purchased several professional themes with a main page jQuery slider … here’s one of them: http://coloradospringsautomechanics.com … if you view source, it pulls in the images, but not the alt tags … the alt tag is empty.
I guess by reading this post, this Google Library approach could possibly resolve that.
Another solution could be to break open the plugin files and add to the alt tag so I should have:
img src=”file.jpg” alt=”” title=””
Just wondering why these jQuery sliders don’t pull in the alt tags. That make sense? Am I off-subject?
You guys rock, by the way.
Aamir Rizwan
Your website is flagged “malware” by Google.
Geraldo
//Offtopic
@Swanie
Go and look here : http://sitecheck.sucuri.net/results/coloradospringsautomechanics.com/
Security report (Warnings found):
error Blacklisted: Yes
error Likely compromised: Yes
//Ontopic
We can’t : “bundle” all our JQuery scripts? Do we have to make a call for every script seperate?
WPBeginner Support
@Geraldo : you can resolve dependensies. For example if you are loading a jQuery script it would obviously need jQuery so you add that as dependency and WordPress would enqueue it for you.