初期設定では、WordPressはナビゲーションを助けるために、各投稿の下部に過去の投稿と次の投稿のリンクを表示しています。
これらのリンクにサムネイルを追加することで、WordPressブログのユーザーエクスペリエンスを大きく変えることができます。この簡単な変更で読者の目を引き、サイトに長く滞在してもらうことができます。
このガイドでは、WordPressで過去の投稿と次の投稿のリンクにサムネイルを追加する方法を順を追って説明します!🚀

なぜ前後の投稿リンクにサムネイルを表示するのか?
WordPressブログには、訪問者が新しいコンテンツを見つけたり、サイトをナビゲーションしたりするのに役立つ機能がいくつかあります。これらの機能には以下が含まれます:
もうひとつの便利なナビゲーション機能は、WordPressブログの各投稿の下部にあります。そこには、あなたのサイトの過去の投稿と次の投稿へのリンクがあります。

訪問者は一つのブログ投稿を読み終えると、他の記事を探すかもしれないからだ。しかし、サムネイルを追加すれば、リンクがよりインタラクティブに見えるようになる。
また、最もパフォーマンスの高い、あるいは人気のあるブログ投稿に注目を集めるのにも最適な方法です。
例えば、すでに多くのトラフィックを集め、読者をメール購読者に変えている柱となるコンテンツがあるかもしれません。投稿リンクのサムネイルを追加することは、メールリストを構築し、スモールビジネスを成長させるのに役立ちます。
今回は、WordPressで過去の投稿と次の投稿のリンクにサムネイルを追加する方法をご紹介します。この投稿で扱うトピックはすべてこちらです:
始めよう!
WordPressで過去の投稿と次の投稿のリンクにサムネイルを使う
過去の投稿と次の投稿のリンクにサムネイルを追加するには、WordPressテーマのファイルにコードを追加する必要があります。この作業を行ったことがない場合は、WordPressでコードをコピー&ペーストする方法のガイドを参照してください。
WPCodeを使ったコードの追加
最初のステップは、最高のコードスニペットプラグインであるWPCodeを使って、以下のコードスニペットを追加することです。このプラグインを使えば、サイトを壊すことなくコードを追加することができ、既製のテンプレートがたくさん付属しているので、ゼロからコードを書く必要はありません。
💡 カスタムコードスニペットの作成と管理にWPCodeを使っています。WPCodeは私たちにとって信じられないほどよく機能しています。WPCodeの機能については、WPCodeのレビューをご覧ください!
開始するには、WPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法の投稿をご覧ください。
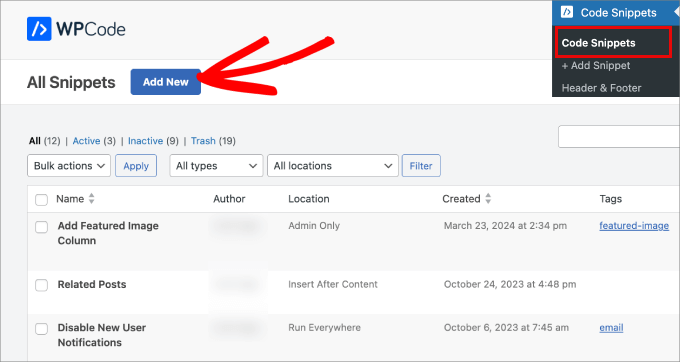
そこから、Code Snippets“+ Add Snippetのページに行く。そして「新規追加」をクリックする。

コード・スニペット・ライブラリーが表示され、多種多様なテンプレートから選ぶことができる。
しかし、前の投稿と次の投稿のリンクにサムネイルを追加するには、文字列のカスタムコードをアップロードすることになる。そこで、「カスタムコードを追加」の下にある「スニペットを使用」をクリックしてみよう。

WPCode Proにアップグレードすると、完全なコードリビジョン履歴とスケジューリング機能を利用することができます。
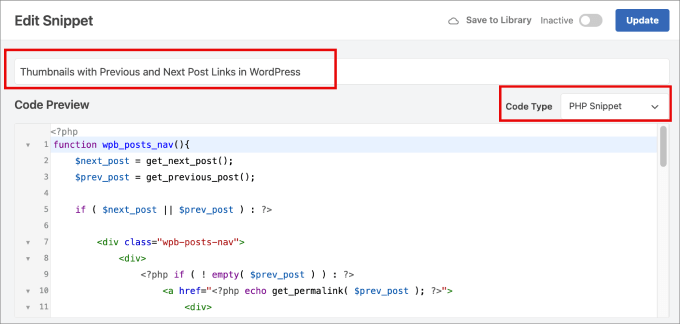
次のステップは、コード・スニペットに名前を付けて、後で参照できるようにすることだ。
次に、以下のコードをWPCodeテキストエディターにコピーします。コードタイプ」として「PHPスニペット」を選択していることを確認してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
スニペットを入力したら、ボタンを「無効」から「有効」に切り替えることができる。
このように見えるはずだ。

これでコードが有効化される。
その後、「更新」ボタンをクリックするだけです。

さて、コード・スニペット“+スニペットの追加 “ページに戻る必要がある。
再度、「カスタムコードを追加」オプションで、「スニペットを使用」を選択し、後で参照できるように名前を付けます。

次に、以下のコードをコピー&ペーストして、WPCodeテキストエディターに貼り付けます。コードタイプ」のドロップダウンから「PHPスニペット」を選択してください。
1 | wpb_posts_nav(); |
このコードは、アイキャッチ画像付きのナビゲーションを表示する場所をWordPressに指示します。

次に、「インサーター」セクションまでスクロールダウンし、「ロケーション」の隣にあるドロップダウンをクリックします。
ここから、『Page-Specific』に行き、『Insert After Post』を選ぶ。そうすれば、リンクの横にサムネイルがきちんと表示される。

最後に「有効化」をオンにして「更新」をクリックする。
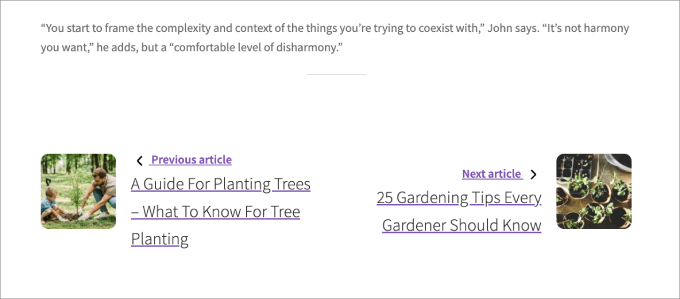
変更を保存した後、前後の投稿リンクをサムネイル付きで表示したいテンプレートでこの機能を使うことができます。

これで過去の投稿と次の投稿のサムネイルの追加と設定は完了です!
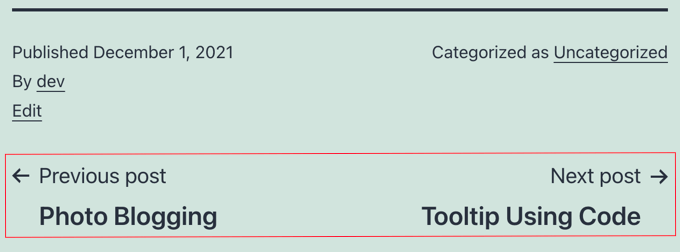
これで、サイトで投稿を表示すると、投稿の下にある過去の投稿と次の投稿のリンクにサムネイルが表示されるようになりました。

注: リンク先の投稿にすでにおすすめ画像がない場合、サムネイルは表示されません。投稿にサムネイルを追加する方法については、WordPressでアイキャッチ画像や投稿サムネイルを追加する方法をご覧ください。
代替案サムネイル付き人気投稿の表示
投稿を読んだ読者を惹きつけるもう一つの方法は、各投稿の後に人気投稿のリストを表示することです。こうすることで、読者は前や次に公開する記事だけでなく、あなたのベストコンテンツを見ることができます。
人気の投稿には、最も成功したコンテンツが含まれています。訪問者にそれらを表示することで、信頼を築き、社会的証明を向上させ、訪問者があなたのサイトに長く滞在するようにします。
WordPressで投稿を表示する方法のガイドの最初の方法を確認すると、MonsterInsightsプラグインを使用して人気投稿を追加するのがいかに簡単かがわかります。
WPBeginner 📈では、MonsterInsightsを使ってサイトのパフォーマンスを注視しています。MonsterInsightsのレビューをご覧いただければ、なぜMonsterInsightsがデータに基づいて意思決定を行うための私たちの最良のツールなのかがお分かりいただけると思います!
MonsterInsightsの人気投稿ウィジェットは、幅広い魅力的なテーマと多くのカスタム設定を提供しています。

また、WordPressでカスタム投稿ウィジェットを追加する方法については、ブログ投稿の最後に様々なタイプのコンテンツを追加する方法をご紹介しています。
このチュートリアルで、WordPressで過去の投稿と次の投稿のリンクでサムネイルを使用する方法を学んでいただけたと思います。次の投稿では、投稿サムネイルのトリミングと編集方法、またはWordPressでおすすめ投稿動画のサムネイルを追加する方法をご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Atesz
Hello,
thnak you for this code. I would like to add the post navigation in the middle of my page as a block. So I tried to create a shortcode calling the wpb_posts_nav funtion:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
but if I use the shortcode [custom-post-nav] in the block editor, I cannot publish the post and I get the following: “Updating failed. The response is not a valid JSON response”
The post nav still appears but only If I paste the code at the end of the page and then they go to wrong place (to the top).
Do you know where is the problem?
Thank you in advance!
WPBeginner Support
For your JSON response error, we would recommend going through our troubleshooting guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Admin
Sekh Sahajahan
Hello sir have you any solution to remove the 3 line navigation bar from menu bar because it automatically added.
Markus Martin
Hi Syed. Does this still work especally with the new version of wordpress?
patricia
Hello! How would I do, if i want to use this for custom post type? thanks
MarykeVanRensburg
I got it to work. It seems the } in this “<?php } ?>” was the problem. I removed it and it works. Now just to figure out how to only show next and previous in same category. Thanks
bowetech
HOw would i set it up so that it will actually get the next post from its current category ?
Japh
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs
nice guide
MarykeVanRensburg
Can you tell me how to only show previous and next in the same category? Thanks for this code. I’m going to try it.
wpbeginner
@MarykeVanRensburg I think the TRUE variable there means in category browsing.
MarykeVanRensburg
@wpbeginner I used the code, but it doesn’t work in an Artisteer created theme. The code in my theme is as follows:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
and I need to change it to show a thumbnail and only a certain category. Thanks.
wpbeginner
@MarykeVanRensburg AFter the link area just add ,true
our code above will do only category browsing. Unfortunately we do not provide support for specific frameworks.
Sugeng Santoso
I love this.
Dragon Blogger
Really cool, I do think using thumbnails with latest/next post may be overkill if you already use it with “related posts” there is limited real estate which is especially true for the growing trend of mobile browsing.
wpbeginner
@Dragon Blogger That is only if you are assuming that the site has related posts. Some may not. We are using it on our List25 site which is relatively new site, so related articles is not very helpful at the time. That is why we are using single post navigation.
Dragon Blogger
@wpbeginner @Dragon Blogger
Dragon Blogger
@wpbeginner your are right and make a good point about newer sites without enough content to do images for related content.