WordPressコミュニティで最も人気のあるトピックの1つは、投稿やページだけでなく、テーマファイルに直接ショートコードを追加する方法です。私たちはすべて初心者がWordPressをマスターするのを助けることを目的としているので、これを行うための最も簡単な方法を紹介します。
ほとんどのユーザーはコンテンツエリアにしかショートコードを追加しませんが、実はテーマファイルのどこにでもショートコードを使うことができます。ヘッダーにお問い合わせフォームを追加したいですか?フッターにソーシャルプルーフを表示したいですか?どんなテンプレートにも動的コンテンツを表示したい?ショートコードならすべて可能です。
テーマファイルを編集したことがなくても心配しないでください。WordPressテーマで安全にショートコードを追加する複数の方法をご紹介します。

なぜWordPressテーマでショートコードを使うのか?
ショートコードは、画像ギャラリー、フォーム、ソーシャルメディアフィードなど、サイトにさまざまな機能を追加できます。
WordPressにはいくつかのショートコードがビルトインされていますが、サイトにショートコードを追加する人気のWordPressプラグインもたくさんあります。
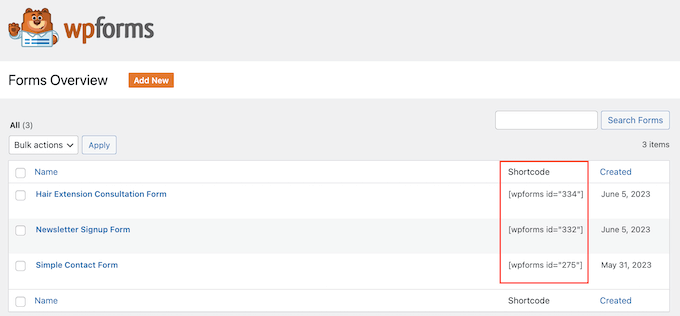
例えば、WPFormsには使いやすいブロックがありますが、ショートコードも提供されているので、サイトの他のエリアにフォームを追加することもできます。

ほとんどの場合、投稿やページなどのコンテンツエリア内にショートコードを追加します。
さらに詳しく知りたい方は、WordPressでショートコードを追加する方法の完全ガイドをご覧ください。

しかし、WordPressテーマファイル内でショートコードを使いたい場合もあるでしょう。
これにより、アーカイブページなど、WordPress標準の投稿エディターでは編集できないエリアに動的要素を追加することができます。また、複数のページで同じショートコードを使用する簡単な方法でもあります。
例えば、テーマのページや投稿テンプレートにショートコードを追加することができます。
それでは、WordPressテーマでショートコードを使う方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
プロフェッショナルなWordPressサイトが必要ですか?サイトビルダーやテンプレートと格闘するのはもうやめましょう。当社のWordPressサイトデザイナーが、お客様のビジョンに完全に一致する、SEOに最適化された魅力的なサイトを作成します。
方法1:フルサイトエディターを使う(ブロックテーマのみ)
WordPressのショートコードをテーマに追加する最も簡単な方法は、フルサイトエディターを使用することです。これにより、サイトのどの部分にもショートコードブロックを追加することができます。
ただし、この方法はHestia Proのようなブロックベースのテーマでしか使えません。ブロック有効化テーマを使っていない場合は、別の方法を使う必要がある。
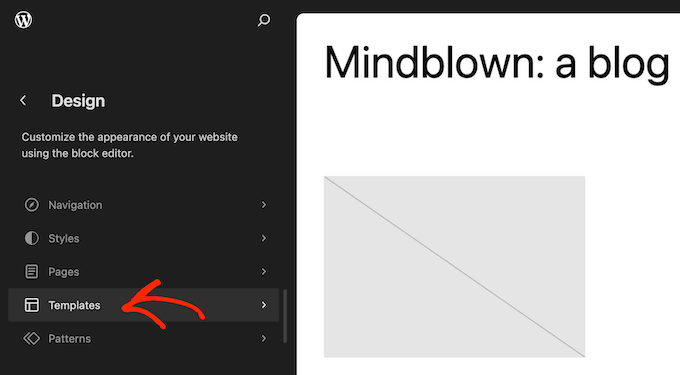
始めるには、WordPressダッシュボードの外観 ” エディターへ向かいます。

初期設定では、フルサイトエディターはテーマのホームテンプレートを表示しますが、どのテンプレートにもショートコードを追加できます。
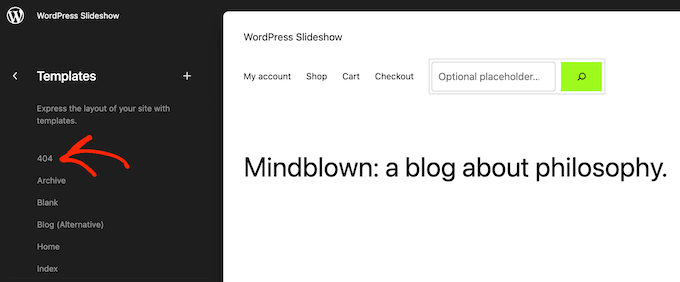
利用可能なオプションをすべて表示するには、「テンプレート」を選択します。

編集したいカスタムページテンプレートをクリックしてください。
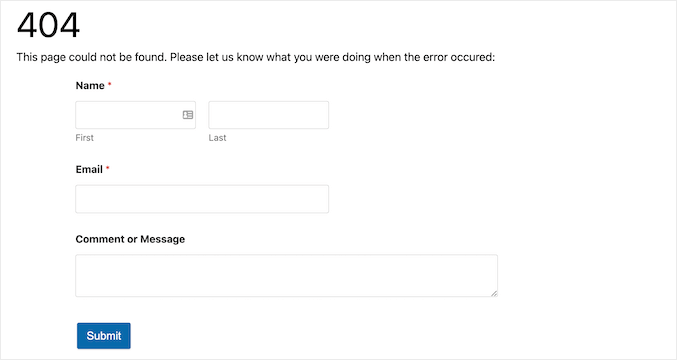
例として、404ページのテンプレートにショートコードを追加してみますが、どのテンプレートを選んでも手順は全く同じです。

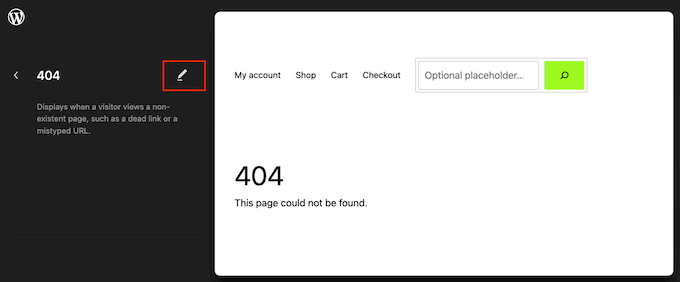
WordPressにテンプレートのプレビューが表示されます。
ショートコードを追加するには、小さな鉛筆のアイコンをクリックしてください。

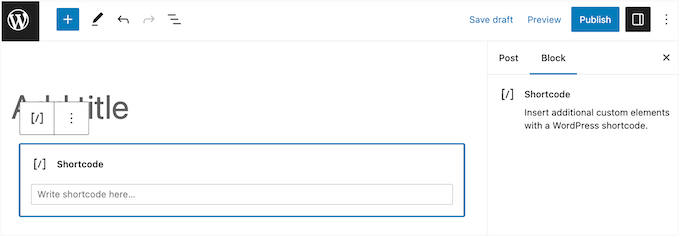
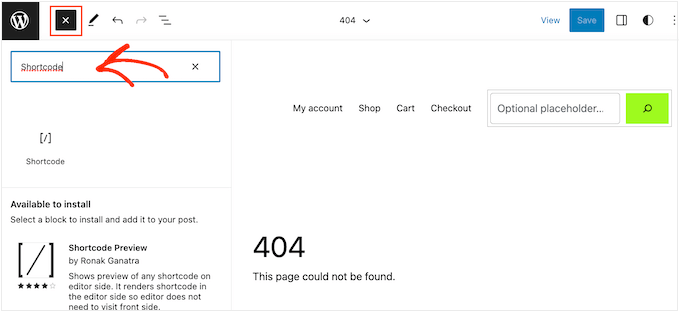
それが終わったら、ブロックエディターの左上にある青い「+」アイコンをクリックする。
検索バーに「Shortcode」と入力してください。

適切なブロックが外観されたら、テーマテンプレートにドラッグ&ドロップする。
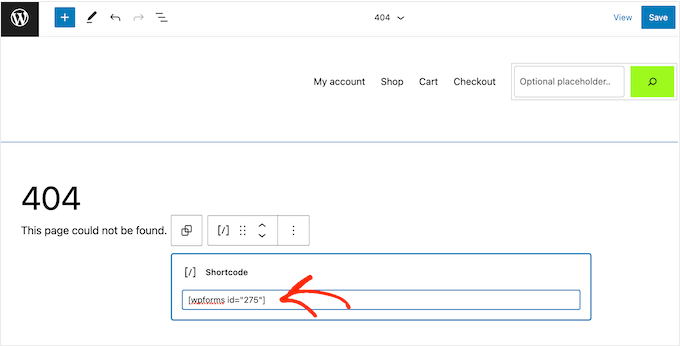
使いたいショートコードを貼り付けるか、入力する。

その後、「保存」ボタンをクリックしてください。
では、WordPressのブログにアクセスして、ショートコードの動きを見てみよう。

方法2:WordPressテーマファイルを編集する(どのWordPressテーマでも使えます)
テーマファイルを編集することで、WordPressテーマにショートコードを追加することもできる。この方法はより高度ですが、クラシックテーマでもブロックテーマでも使えます。
サイトにコードを追加したことがない場合は、WordPressでコードをコピー&ペーストする方法のステップバイステップガイドをご覧ください。
個々のテーマファイルを直接変更することもできますが、その場合、カスタマイザーを失うことなくWordPressテーマを更新することが難しくなります。そのため、子テーマを作成してテーマファイルを上書きすることをお勧めします。
カスタマイザーを作成している場合は、既存のテーマファイルにコードを追加または修正することができます。
テーマファイルを編集する際、標準のコンテンツエリアで使用するのと同じフォーマットでショートコードを追加することはできません。ショートコードの出力を見る代わりに、ショートコードそのものが画面に表示されます。
これは、WordPressがテーマのテンプレートファイル内でショートコードを実行しないために起こります。代わりに、do_shortcode関数を使用してショートコードを実行するようにWordPressに明示的に指示する必要があります。
詳しくは、カスタムコードを簡単に追加する方法をご覧ください。
WordPressテーマファイルに追加するコードの例です:
1 | echo do_shortcode('[gallery]'); |
ギャラリー」を使用したいショートコードに置き換えるだけです。
ショートコードをどこに追加すればよいかわからない場合は、WordPressテンプレート階層の初心者ガイドをご覧ください。
追加のパラメータを持つショートコードを追加する場合は、少し異なるコードスニペットを使用する必要があります。
WPForms を使ってお問い合わせフォームを作成したとします。この場合、標準の WPForms ショートコードとフォームの ID を使う必要があります:
1 | echo do_shortcode("[wpforms id='92']"); |
トラブルシューティング:do_shortcodeが動作しない場合の対処法
テーマファイルにショートコードを追加しても、WordPressサイトに出力されないことがあります。これは通常、ショートコードがWordPressプラグインやサイト上の他のコードに依存していることを意味します。
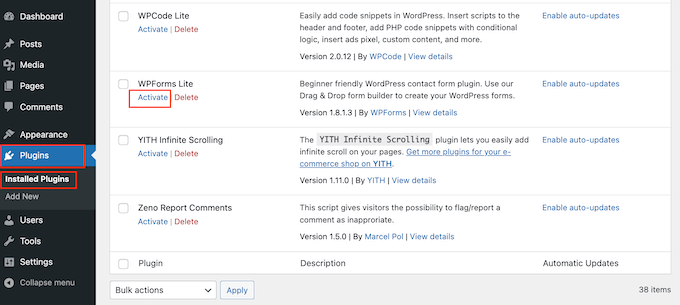
do_shortcode関数が動作しない場合は、プラグイン ” インストール済みプラグインにアクセスして、ショートコードを提供するプラグインがインストールされ有効化されていることを確認してください。
以下の画像では、WPFormsはインストールされていますが無効化されているので、echo do_shortcodeコードは動作しません。

ショートコードが利用可能かどうかは、index.phpファイルにshortcode_exists()関数を追加することでも確認できます。
以下のスニペットでは、WPFormsスニペットがサイトで使用可能かどうかをチェックしています:
1 2 3 | if ( shortcode_exists( 'wpforms' )) { echo do_shortcode("[[wpforms id='147']]");} |
それでもサイト上にショートコードの出力が表示されない場合は、古いバージョンのサイトが表示されている可能性があるため、WordPressのキャッシュをクリアしてみてください。
方法3:ページビルダーでショートコードを追加する(カスタムテーマ)
もうひとつのオプションは、カスタマイザーでWordPressテーマを作成することだ。これはより高度な方法だが、WordPressテーマの好きなエリアに好きなだけショートコードを追加することができる。また、その他の変更も可能で、まさにあなたが望む機能やデザインを作成することができる。
これまで、WordPressのカスタムテーマを作成するには、複雑なチュートリアルに従ったり、カスタムコードを書いたりする必要がありました。しかし、SeedProdを使えば、個別コードを一行も書かずにカスタムテーマを作成できるようになりました。
SeedProdは最高のWordPressページビルダーであり、サイトキットやテンプレート全体と一緒にテーマビルダーも付属しています。これにより、ドラッグ&ドロップで独自のテーマをデザインすることができます。

ステップバイステップの手順については、カスタムWordPressテーマの作成方法(コードなし)をご覧ください。
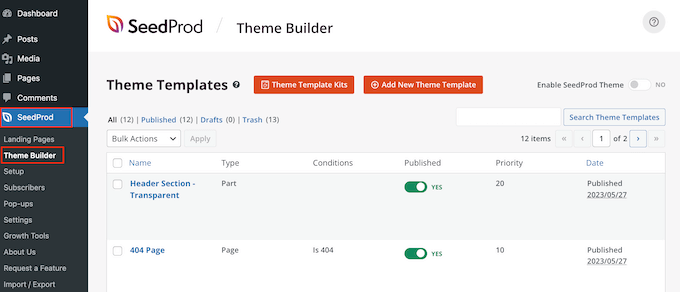
テーマを作成した後、SeedProd ” Theme BuilderでWordPressサイトの任意の部分にショートコードを追加することができます。

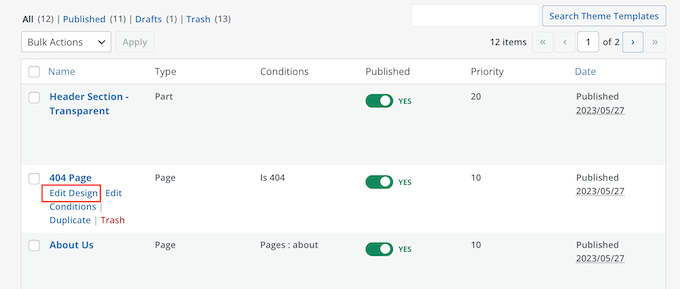
ここで、ショートコードを使いたいテンプレートを見つけます。
そして、そのテンプレートにマウスオーバーし、外観が表示されたら「Edit Design」をクリックします。

これでSeedProdのテーマビルダーでテンプレートが開きます。
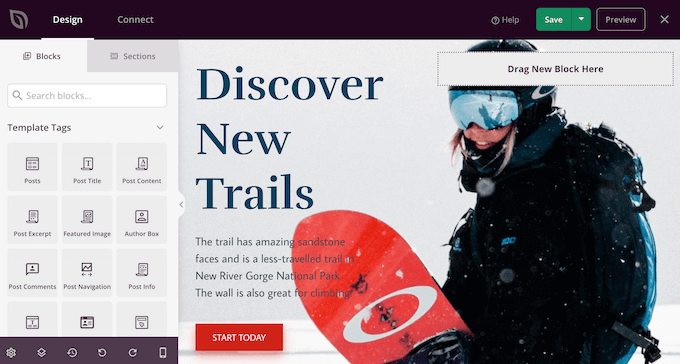
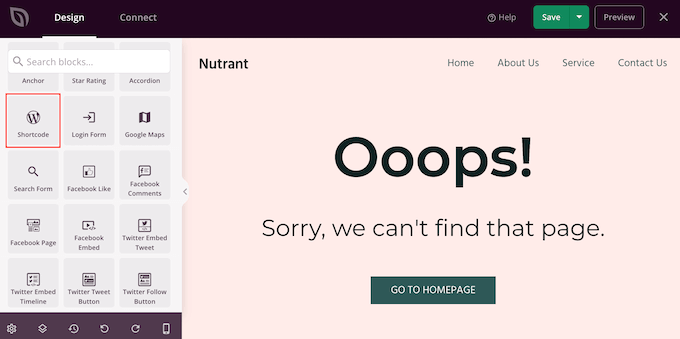
左側のメニューで「Advanced」セクションまでスクロールします。ここでショートコード・ブロックを見つけ、レイアウト上にドラッグします。

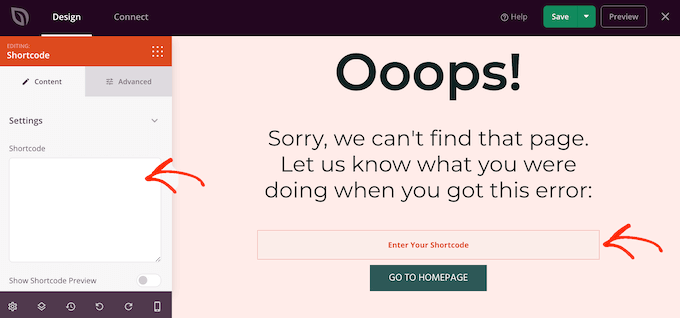
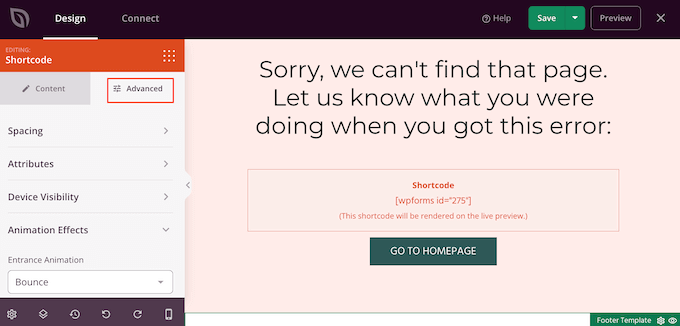
ライブプレビューでは、単にクリックしてショートコードブロックを選択します。
ショートコードを「ショートコード」ボックスに追加することができます。

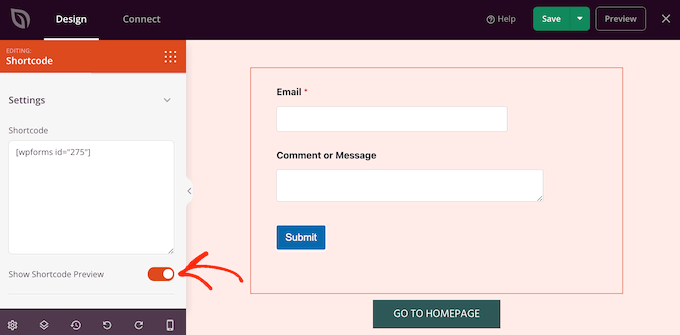
初期設定では、SeedProdはライブプレビューにショートコード出力を表示しません。
ショートコードを表示するには、「ショートコードオプションを表示」をクリックしてください。

その後、’Advanced’タブを選択して、ショートコード出力にスタイルを追加したいかもしれない。
ここでは、スペーシングを変更したり、カスタマイザーを追加したり、CSSアニメーション効果を追加することもできる。

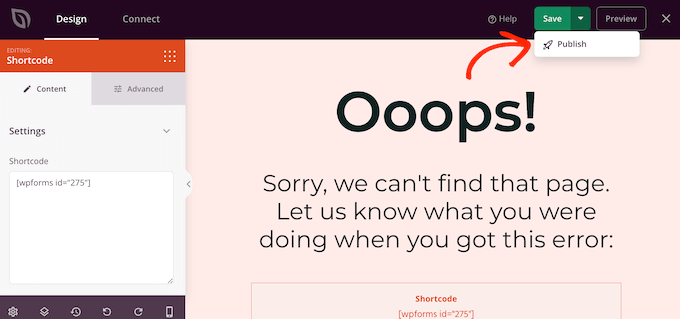
ページの見栄えに満足したら、「保存」ボタンをクリックします。
その後、’Publish’を選択してショートコードを公開します。

カスタムショートコードの動作を確認するには、サイトにアクセスしてください。
このチュートリアルで、テーマでWordPressのショートコードを使用する方法を学んでいただけたら幸いです。WordPress でランディングページを作成する方法と、WordPress の最も効果的なデザイン要素に関する究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there a way to create a shortcode myself, rather than just inserting one that’s already created by a plugin? Let me give an example. I create a piece of code that I don’t necessarily want to insert everywhere as PHP code. Can I turn that code into a shortcode, which I then simply insert in the desired location, and the entire PHP code hidden within that shortcode gets executed there?
WPBeginner Support
We have a guide on creating your own shortcode that you would want to take a look at below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Jiří Vaněk
Thank you very much for the link; I’ll go check out the article. I have several codes that I would like to turn into shortcodes to make my work easier. Thank you for the link to the article, and also for your work and assistance.
pankaj
I deleted contact form 7 and it is giving error like this [contact-form-7 404 “Not Found”] I don’t want to use the form again but want to remove this error I don’t know where to find that code or shortcode in template file
Sonik
hi,
I have written a shortcode of a gallery plugin in wordpress visual editor, but it is not executing the shortcode, instead it displays the shortcode as it is written.
like if I write [test attr=’hello’], it echoes the same on webpage, not executing.
Thanks.
Michael
This is a fantastic post, thank you, I am just exploring shortcuts now for a website I am doing
Art
It doesn’t work in customizr theme. Anyone facing this issue?
Art
Ok. managed to fix. Turned out the parentheses were breaking it.
Original:
Changed to:
DavidA
Hello, I have two wordpress blogs on multisite.
Do you know, how to use the shortcode on the website 1 from the website 2 ?
Thx
WPBeginner Support
You can create a Network Wide Plugin and then both blogs can use the shortcode.
Admin
Riaz Kahn
Thanks, Its Working Well.
Dean
Sorry here is the code:
CODE: ——————————————————————————————
echo do_shortcode(“[tabset tab1=”tab 1 title” tab2=”tab 2 title”]
[tab]tab 1 content[/tab]
[tab]tab 2 content[/tab]
[/tabset]”);
—————————————————————————————————-
Michael Atkins
It may be more efficient to use the method outlined by Konstantin Kovshenin at http://kovshenin.com/2013/dont-do_shortcode/
Nate Rouch
That’s good information. I’ve been searching for a way to simply add these, I appreciate it.
Tim
Great info. Thanks! However, it’s not working for me in WordPress 3.5.1 using the Avada theme.
Do you need to add anything to functions.php for the code above to work? Could this be a theme-specific issue? Thanks, just learning wordpress templating.
Editorial Staff
Sounds like a theme specific issue. do_shortcode works just fine.
http://codex.wordpress.org/Function_Reference/do_shortcode
Admin
Anthony
thanks loads man! this saved me hours of internet searching
Tyron
This is a great little tip. How would this work if your content needs to be wrapped in a shortcode?
Like [shortcode-name]Content here[/shortcode-name].
Jonathon Harris
Tyron,
This a late answer as I’m just seeing it, but to include wrapped content, you could do the following:
echo do_shortcode(‘[example_shortcode]’.$text_to_be_wrapped_in_shortcode.'[/example_shortcode]’);
Cheers,
J
pratik.chourdia
Wow.. worked thanks
thanks
Homepage Kasugai
sfg
Homepage Kasugai
This is exactly what I was looking for. Helpful. Thank you.
krushna
yes..i am also interested to know ..where to write the code. if there will be example that wud be great.
Editorial Staff
You add it anywhere you want to display the shortcode in your theme files. It can be in your sidebar, footer, or wherever you want.
Admin
aminraisy
can we add it after product description in the page of a product in woocommerce ?
WPBeginner Support
Yes sure
Keith Davis
Hi boys
Where do you add the code…
What file do you add it to and where abouts in the file?
My theme already uses shortcodes but it would still be interesting to know.
Jim
I came across the need for this just the other day – to add a shortcode outside of the loop. Thanks!