WordPressの素晴らしいところは、カスタマイズが可能なことです。サイトのほとんどすべての面を調整して、あなただけのサイトにすることができます。
しかし、時には、あるテーマが他のテーマのすべての権限を持っていないことを認めなければならないこともあります。そのため、多くの読者から「サイトの部分ごとにテーマを使い分けることは可能ですか?
ブログとホームページを別の見た目にしたい、あるいはオンラインショップ用に特別なレイアウトが必要かもしれません。どんな理由であれ、WordPressで複数のテーマを使う簡単な方法を2つ見つけたので、この投稿で紹介しよう。

なぜWordPressでページに複数のテーマを使うのか?
WordPressでサイトをビルトインしたとき、コンテンツが映えるような魅力的なテーマを慎重に選んだことでしょう。デフォルト設定では、そのテーマはあなたのサイトのすべてのページに同じ外観とレイアウトを与えます。
しかし、サイトのあるセクションをまったく違うものに見せたい場合はどうすればいいでしょうか?あるいは、サイトの1つまたは複数のページを他のページより目立たせたいかもしれません。
例えば、プライバシーポリシーのページにはサイドバーをつけない方がいいとか、404ページには別のレイアウトを使いたいとか。
ということで、WordPressでページに複数のテーマを使う方法を見ていきましょう。ここでは2つの方法を取り上げますので、以下のクイックリンクから使いたい方にジャンプしてください:
注意:作業を始める前に、WordPressサイトの完全なバックアップを作成しておくことをお勧めします。異なるテーマとのコードの衝突など、万が一の場合に備えて復元することができます。
また、W3 Total Cacheや WP Super Cacheなどのキャッシュプラグインをオフにすることをお勧めします。キャッシュプラグインはページの古いバージョンを表示することがあるため、常に最新の変更が表示されるとは限らないからです。
それでは始めよう!
方法1:プラグインで複数のWordPressテーマを使う
この方法では、Multiple Themesプラグインを使って、WordPressサイトで複数のテーマを同時に使用する。
この方法は、サイトのさまざまなセクションで使用したい特定のテーマがある場合に最適です。
一方、サイトのさまざまなエリアにカスタマイザーを作成したい場合は、方法2が適しています。ドラッグアンドドロップビルダーを使用し、サイト上のあらゆるページやセクションに美しいカスタムデザインを作成することができます。
注: プラグインがWordPressの最新バージョンに更新されていないことにお気づきかもしれません。しかし、私たちはそれをテストし、それはこの目的のために問題なく動作します。
最新のWordPressでテストされていないプラグインを使用すべきかどうかについては、さらに詳しくご覧ください。
最初に行う必要があるのは、Multiple Themesプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
また、使用したいテーマがWordPressにインストールされていることを確認する必要があります。一度に有効化したテーマは1つだけですが、テーマはいくつでもインストールできます。さらに詳しく知りたい方は、WordPressテーマのインストール方法をご覧ください。
このプラグインにはたくさんのオプション設定がありますので、最も一般的な使用例を3つご紹介します。しかし、あなたのサイトのほとんどすべてのページやセクションに区切りのテーマを使用することができます。
1.ホームページのテーマを変える
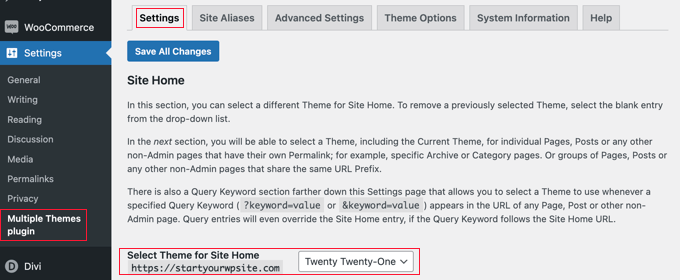
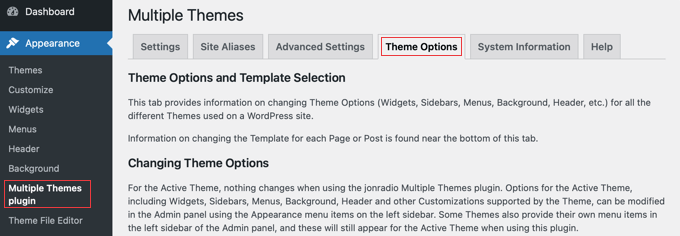
有効化したら、外観 ” 複数テーマプラグインでプラグインを設定してください。
本当に〜してもよいですか?

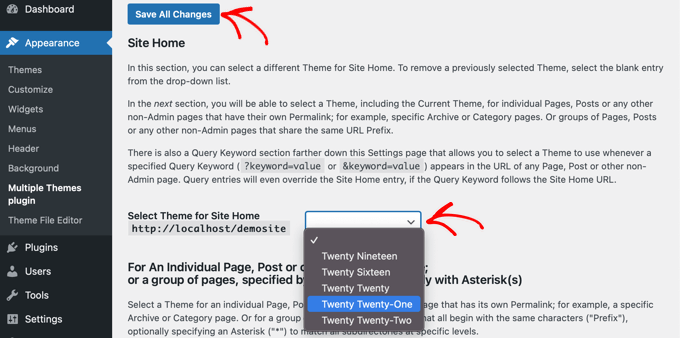
サイトホーム」セクションまでスクロールダウンし、ドロップダウンメニューからテーマを選択する必要があります。
その後、’Save All Changes’ボタンをクリックして設定を保存します。

簡単だった!あなたのホームページは今、別のテーマを使っています。
2.ブログのテーマを変える
おそらく、ブログ投稿日のテーマには満足していても、他の重要なページには満足していないのではないでしょうか。投稿用のテーマとページ用のテーマを使い分けることができます。
この方法は、ブログがトップページにある場合でも、ブログ投稿用のページを区切った場合でも有効です。まず、ブログに使いたいテーマが有効化されていることを確認してください。
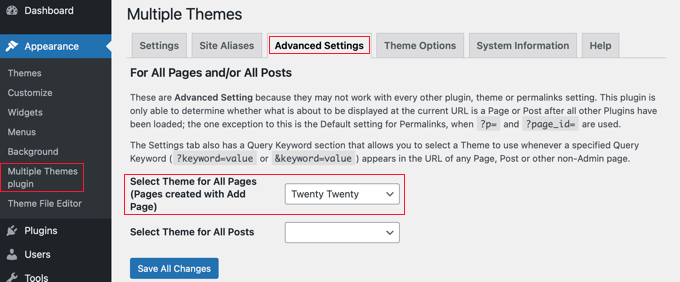
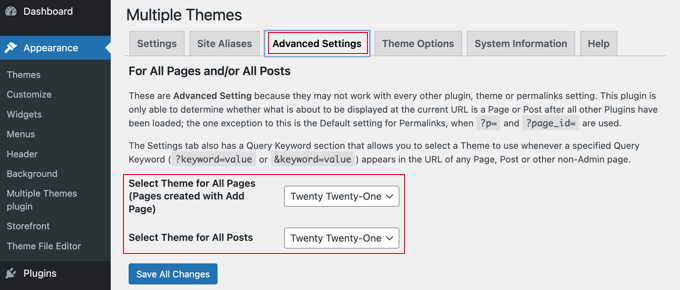
次に、上記と同じプラグインを使う。WordPressダッシュボードのSettings ” Multiple Themes pluginに向かいます。そこで、「高度な設定」タブをクリックしてください。

すべてのページのテーマを選択」セクションまでスクロールダウンする必要があります。そこで、サイトのページを表示する際に使用する新しいテーマを選択することができます。
終了したら「変更をすべて保存」ボタンを本当に〜してもよいですか?
3.WooCommerceショップに別のテーマを使う
WooCommerceストアは、WooCommerceに最適化されたテーマを選択することで最も効果的に機能します。デフォルトのStorefrontテーマまたは他の主要なWooCommerceテーマは、あなたのストアとサイトの両方で使用されます。
しかし、サイトやブログで店舗とは別のテーマを使いたい場合はどうすればいいのでしょうか?これも複数のテーマを使う必要がある場合のシナリオです。
そのため、現在のストアフロントのテーマを有効化したまま、ホームページ、ページ、投稿に別のテーマを使用します。
これまでの方法と同様に、設定 ” 複数テーマプラグインに向かう必要があります。
まず、上記で行ったように、サイトのホームページのテーマを変更する必要があります。設定」タブで、下にスクロールしてサイトのホームのテーマを変更してください。

次に、「高度な設定」タブをクリックし、「すべてのページのテーマを選択」セクションまでスクロールダウンする必要があります。
ここでは、ドロップダウンメニューからページと投稿の両方のテーマを変更する必要があります。

ほぼ完了です。しかし、ブログ投稿用に区切られたページを作成した場合は、もう一つステップがあります。
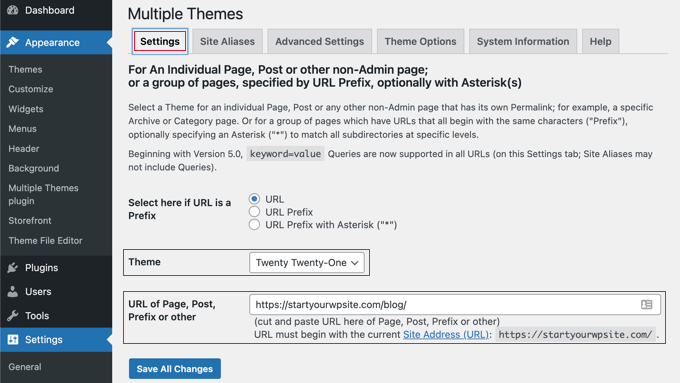
設定』タブに戻り、『個別ページの場合』で始まるセクションまでスクロールダウンする必要があります。

次のステップでは、ドロップダウンメニューから同じテーマを選択し、「ページ、投稿、プレフィックス、その他のURL」フィールドにブログページのURLを入力します。
正しいURLは、サイトのブログページにナビゲーションすればわかります。おそらくhttps://example.com/blog/。
変更をすべて保存」ボタンをクリックしたら完了です。サイトとWooCommerceストアは異なるテーマを使用することになります。
セカンドテーマの外観をカスタマイズする方法
上記の手順に従って、サイトの特定の部分で使用する2つ目のテーマを選択しました。しかし、2つ目のテーマの外観をカスタマイズしたい場合はどうすればよいでしょうか?
2つ目のテーマを有効化しても、アクティブなテーマは変更されませんでした。つまり、代替テーマを設定したい場合は、一時的に有効化する必要があります。
例えば、サイトにはAstraテーマを使用しているが、ブログにはTwenty Twentyテーマを選択したとしよう。
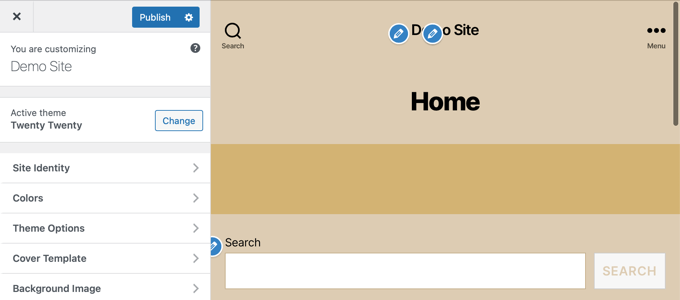
Twenty Twentyのテーマオプションを設定するには、外観 ” テーマでTwenty Twentyテーマを有効化するだけです。あとは外観 ” カスタマイザーを使って自由にテーマを変更してください。

さらに詳しくは、WordPressテーマカスタマイザーの使い方をまとめた究極のガイドをご覧ください。
ブロックWordPressテーマを使用している場合、テーマをカスタマイズするにはフルサイトエディターを使用する必要があります。ダッシュボードの外観 ” エディターから この機能にアクセスできます。

この機能については、初心者向けWordPressフルサイト編集ガイドでさらに詳しく説明しています。
テーマの設定に満足したら、変更を保存し、WordPress管理画面の外観 ” テーマに戻り、Twenty Twenty-Oneテーマを再度有効化します。
より高度なテーマオプションについては、プラグインの設定ページにある「テーマオプション」タブをご覧ください。

この方法の欠点は、オプションをカスタマイズしている間、すべてのウェブページのアクティブテーマが一時的に変更されてしまうことです。それを避けるには、以下の方法2を使ってください。
Multiple Themesプラグインは、より複雑な操作が可能です。例えば、ワイルドカードやクエリーに一致するページに別のテーマを使用することができます。詳しくはプラグインのサポートページをご覧ください。
方法2:ページビルダーで複数のテンプレートを使う
見た目がまったく異なるページを作成するもうひとつの方法は、ドラッグ&ドロップで操作できるページビルダー・プラグインを使用することです。これらのプラグインを使えば、PHP、CSS、HTMLのようなコードを一切使わずに、サイト上のすべてのページの外観やレイアウトをカスタマイズすることができます。
複数のプレミアムテーマにお金を払う代わりに、プラグイン1つの値段で好きなだけカスタマイザーを作成できるため、費用対効果の高い設定となる。
SeedProdは、スピードと使いやすさに関しては、市場で最高のWordPressページビルダーです。300以上の美しい、既製のテンプレートとサイトキットを提供し、異なるページに個別に適用することができます。
SeedProdには無料版もありますが、このチュートリアルでは、より多くの機能があり、複数のカスタマイザーを作成できるプレミアムプラグインを使用します。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化すると、ライセンスキーの入力が求められます。この情報は、SeedProdサイトのアカウントで確認できます。

それでは、SeedProdを使用してサイトのセクションごとに異なるレイアウトを設定する2つのオプションをご紹介します。
1. 特定のページのカスタマイザーの作成
SeedProdはページビルダープラグインとして使用できるので、完全にカスタムしたレイアウトのページを作成することができます。
そのためには、SeedProd ” ランディングページに向かい、「新規ランディングページの作成」ボタンをクリックするだけです。

次に、この特定のページのテーマを選択します。SeedProdには100種類もの美しいページテンプレートが用意されており、お好みでページごとに異なるテンプレートを選択することもできます。
ページの出発点として使用したいテンプレートをクリックする必要があります。白紙のページから始めたい場合は、「Blank Template」を選択してください。

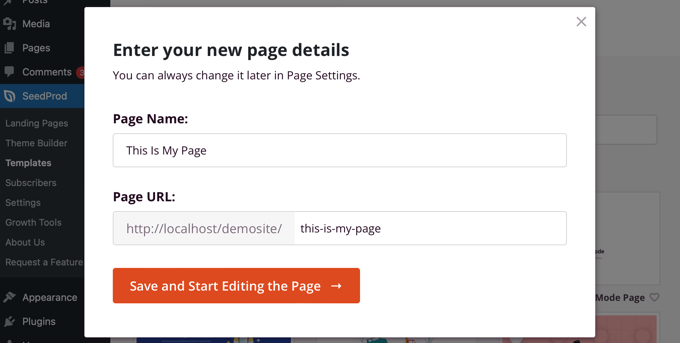
ページのタイトルとURLを入力してください。
その後、「Save and Start Editing the Page(ページを保存して編集を開始する)」と書かれたボタンをクリックしてください。

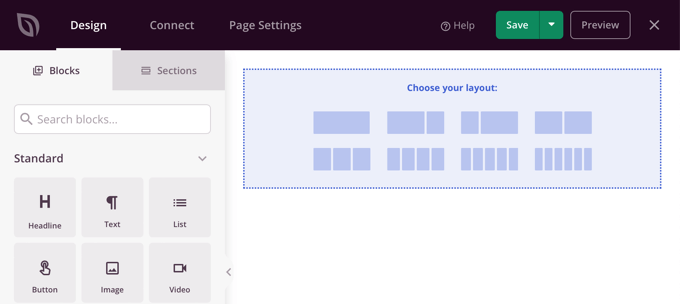
これでSeedProdページビルダーのインターフェースがロードされます。このシンプルなドラッグ&ドロップビルダーは右側にページのライブプレビューを表示し、左側にツールバーを表示します。
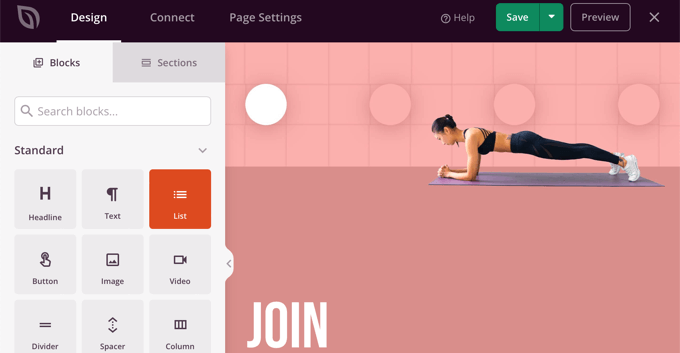
空白のテンプレートを選んだ場合、まずページのレイアウトを選ぶ必要があります。サイドバーなしのレイアウト、サイドバーを右または左に配置したレイアウト、複数のカラムを使用したレイアウトを選択できます。
別のページでは、まったく別のレイアウトを選ぶこともできる。

他のテンプレートを出発点として選んだ場合、ページにはすでにコンテンツがあります。
各ブロックをクリックすることで、コンテンツの編集やカスタマイザーが可能です。また、ドラッグ&ドロップで新しいブロックをページに追加することもできます。

ページのカスタマイズや新規ブロックの追加方法については、WordPressでランディングページを作成する方法をご覧ください。
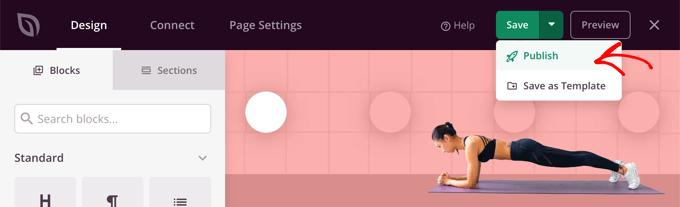
ページの作成が完了したら、「保存」の隣にあるドロップダウンをクリックし、「公開する」をクリックするだけで、ページが保存され、サイト上で公開されます。

次のページを作るときには、まったく別のテンプレートやレイアウトを使うことができる。
2.さまざまなレイアウトでサイト用のカスタマイザーを作成する
SeedProdは完全カスタマイザーとしても使用できます。
SeedProdを使用すると、サイトの各セクションごとにカスタマイザーのデザインを作成することができます。つまり、ブログとその他のサイト、eコマースショップとホームページで全く異なるレイアウトを選択することができます。
始めるには、SeedProd ” テーマビルダーに行き、’テーマ’ボタンをクリックしてください。

ここから、テーマレイアウトを選んで始めることができる。
これらは完全にカスタマイズ可能なので、出発点として使うだけでいい。

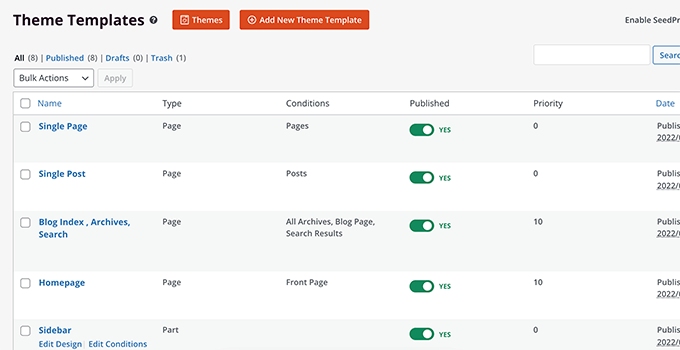
テーマを選択すると、SeedProdはサイトのさまざまなエリアに必要なテンプレートをすべて生成します。
各テンプレートは完全にカスタマイズ可能です。事実上、各セクションを全く異なるテーマのように見せることができます。

また、サイトのさまざまなエリアで条件付きで使用できる独自のテンプレートを追加することもできます。
例えば、ブログ投稿日のみに使用するサイドバーを作成することができます。あるいは、商品ページ専用のカスタムページレイアウトを作成することもできます。

SeedProdの使い方の詳細については、以下のガイドをご覧ください:
- WordPressでカスタムアーカイブページを作成する方法
- WooCommerce商品ページのカスタマイズ方法(コードなし方法)
- WooCommerceの購入手続きページをカスタマイズする方法(簡単な方法)
- WordPressでFacebook広告のランディングページを作成する方法
このチュートリアルで、WordPressでページに複数のテーマを使う方法を学んでいただけたでしょうか。また、WordPressで投稿やページを一括で追加する方法や、高コンバージョンのランディングページの構造についても学びたいと思うかもしれません。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
Indeed, the using multi themes is the ultimate solution when providing different content which requires different styling on to a single website. I particularly use the plugin method to support a theme for my e-book digital store and blog. But I am planning to install rather SeedProd because I can see that it provides a safer as using the theme. Thanks for this great information.
WPBeginner Support
You’re welcome, glad we could share an easy way to do this
Admin
Hiren Mehta
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Admin
Devil
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to assist.
Admin
Balvinder Singh
Man you are amazing, love your blog, best source for WordPress
Steven Adusei
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Admin
Clayton Stern
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete “jump-to” sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier
Hi
Does plugin maybe work with multisite domain mapping?
Jaret
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message “error trying to establish database connection”
Any help would be greatly appreciated
Frank Edwards
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‘page theme’ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa
did you find the solution?
Asad Ur Rehman
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. “Multiple Theme” is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ‘slow’ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit
Thanks for the informations. You guys give best information.
Dana
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary
Oh sorry I realized, i must install it as plugin
WPBeginner Staff
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) “Page Theme” is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.