あなたのWordPressテーマは最新の基準を満たしていますか?多くのサイトオーナーは、自分のテーマが最新かどうかわかりません。実際、テーマが悪いとサイトの動作が遅くなったり、訪問者にとって安全でなくなることさえあります。
WPBeginnerは、数え切れないほどのユーザーがオンラインスペースを成功させるお手伝いをしており、最適化されたテーマが不可欠であることを知っています。
このガイドでは、最新の WordPress ガイドラインに照らしてテーマをテストする手順を説明します。最終的には、あなたのテーマがサイト成長のための強固な基盤を提供していることを確認することができます。さあ、始めましょう。

なぜWordPressテーマを最新規格に照らし合わせるのか?
WordPressサイトの所有者であれテーマ開発者であれ、新しいテーマを使用する前に最新の標準に照らしてテストすることは、いくつかの理由から非常に重要です:
- 互換性チェック – テストは、テーマがWordPress.orgの現在のバージョンと将来の更新でうまく動作することを保証し、互換性の問題を防ぎます。
- エラーや不具合の発見– テストは、WordPressブログやサイトの機能や見た目に影響を与える可能性のある問題を発見し、修正するのに役立ちます。サードパーティのテーマの場合は特に重要です。
- より良いユーザーエクスペリエンス– テストを行うことで、テーマがアクセシビリティやモバイルフレンドリーといった最新のウェブ標準に準拠していることを確認できます。これにより、テーマを使用するサイトがユーザーフレンドリーになるだけでなく、検索エンジン最適化(SEO)にも有利になります。
- セキュリティの向上– 最新の標準に照らしてテストすることで、セキュリティの脆弱性を防ぎ、一般的な脅威からサイトを保護することができます。特に、WooCommerceサイト用にテーマをインストールしている場合は、カスタマイザーの支払い情報を扱うことになるため、この傾向が顕著です。
このことを念頭に置いて、WordPressテーマを最新の基準に照らしてテストする方法を見てみましょう。以下のクイックリンクから特定のトピックに飛ぶことができます:
WordPressテーマ審査チームがチェックする基準とは?
WordPressテーマレビューチームは、テーマ送信時にテーマの多くの側面をチェックします。これについては、WordPressテーマの公式必須ドキュメントでさらに詳しく説明されています。
しかし、彼らが何をチェックするのかについて知っておくべき最も重要なことは以下の通りである:
- テーマが初期設定でユーザーデータを収集していないことを確認してください。readme.txtファイルでデータ使用に関する詳細と明確なプライバシーポリシーを確認できます。
- WordPressのアクセシビリティの観点から、テーマにはナビゲーションを容易にするためのスキップリンクがあり、キーボードナビゲーションが明確であることを確認する必要があります。コンテンツやコメント内のリンクには、識別しやすいように下線を引いてください。
- PHPやJavaScriptのエラーをチェックし、テーマが安全なコーディング標準に従っていることを確認する。
- WordPressダッシュボードの管理者通知は、簡単に削除でき、標準的なデザインに従わなければならない。
- テーマがWordPress.orgのプラグインを推奨しているか確認してください。プラグインはユーザーの権限なしに自動的にインストールされるべきではありません。
- テーマがクレジットとリンクに関するルールに準拠していることを確認する。押し付けがましいアップセリングやスパム的な行為のあるテーマは避ける。
- テーマがGPLと互換性のあるライセンス、できればGPLv2以降を使用していることを確認してください。
これらの基準は、テーマ開発者にとっては、クライアントや個人的な使用のためにテーマを制作している場合には重要ではないかもしれません。
しかし、WordPressテーマを他の人に使ってもらうために公開したいのであれば、そのテーマが上記の必須条件を満たしているかどうかをチェックするのは良い考えです。
それでは、WordPressテーマを最新の基準に照らしてテストする方法を見てみよう。
ステップ1:WordPressサイトのデバッグモードを有効化する
後で使うプラグインは、このステップを踏んでも踏まなくても動作するので、この最初のステップはオプション設定です。
とはいえ、WordPressサイトのデバッグモードを有効化し、ローカルのWordPressサイトまたはステージングサイトでテーマをテストすることをお勧めします。
デバッグモードはWordPressのエラーレポートを提供する機能で、問題の特定と修正を容易にします。デバッグモードが有効化されると、WordPressはWordPressテーマに関するPHPエラー、警告、通知を表示します。
しかし、デバッグモードはライブサイトでは推奨されません。そのため、ローカルバージョンのサイトを作成するか、WordPressホスティングからステージング環境を使用することをお勧めします。
WordPressでデバッグモードを有効化する方法については、こちらの投稿をご覧ください。
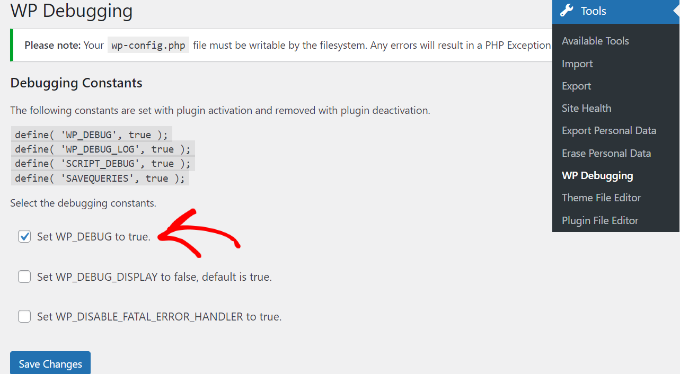
WP Debuggingの利用をお勧めします。このWordPressプラグインは、サイトファイルを編集することなくデバッグモードを有効化し、より簡単にします。

ステップ2:テーマチェック・プラグインのインストール
次のステップは、Theme Checkプラグインをインストールすることだ。WordPressテーマレビューチームによって作成されたこのプラグインは、テーマ開発者向けのものです。
あなたがサイトオーナーなら、テーマが最新の基準を満たしているかどうかを確認するためにも使えます。公式テーマディレクトリの無料テーマやプレミアムWordPressテーマをテストして、WordPressガイドラインに従っているかどうかを確認することができます。
プラグインをインストールするためのヒントが必要な場合は、WordPressプラグインをインストールするための初心者ガイドをお読みください。
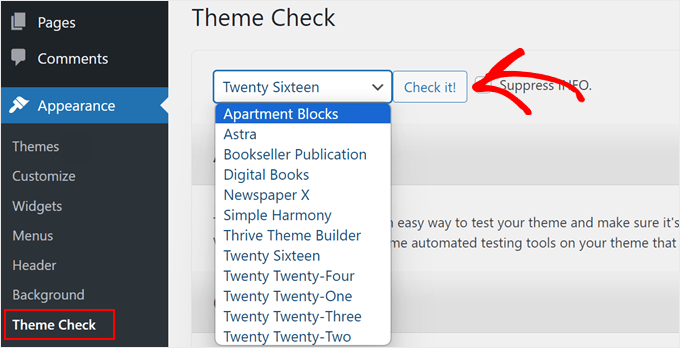
プラグインを有効化したら、外観 ” テーマチェックに進んでください。そして、ドロップダウンメニューから現在のテーマか以前のテーマを選択し、「Check it!

Theme Check は、最新の WordPress テーマ開発基準に照らしてテーマのテストを開始します。テストが完了すると、テスト中に見つかった警告が表示されます。
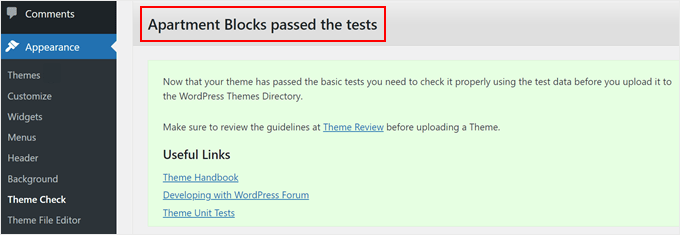
チェックに合格したテーマの例を挙げよう:

一方、下のスクリーンショットは、チェックをパスしなかったテーマがどのように見えるかを示している。
プラグインは検出されたエラーについてあなたに伝え、その詳細を以下で共有します。この情報は、テーマ開発者が問題を修正できるようにフィードバックするためのものです。

もしあなたがサイト所有者なら、このフィードバックのスクリーンショットを撮ってテーマ開発者と共有するか、最新の基準を満たす別の代替テーマを見つけることができる。
テーマ選びのヒントが必要ですか?私たちの専門家が選んだ最高のWordPressテーマをご覧ください。
WordPressテーマの他にテストすべき部分は?
WordPressテーマをテストする際には、テーマの審査基準以外にもいくつかの重要なエリアに注目する必要があります:
- レスポンシブ– テーマが様々な端末や画面サイズでどのように動作するかをチェックする。完全にレスポンシブで、デスクトップとモバイル端末の両方でうまく表示される必要があります。
- パフォーマンス– テーマのパフォーマンスをテストする。読み込みの速いテーマは、WordPressサイトを高速化し、ユーザーエクスペリエンスにプラスの影響を与えることができます。GoogleのPageSpeed InsightsやGTmetrixのようなツールを使用して、サイトの速度を分析することができます。
- プラグインの互換性– サイトで使用する予定のプラグインをインストーラし、その機能が新しいテーマで動作するかどうかをテストします。
- ブラウザの互換性– Safari、Chrome、Opera、Firefox、Microsoft Edgeなどのさまざまなブラウザでテーマをテストします。
- カスタム機能– プラグインや子テーマでカスタム機能を追加する場合は、テーマと正しく連動することを確認してください。
WordPressテーマについて知っておくべきすべてを学ぶ
WordPressテーマの選択、カスタマイズ、最適化についてさらに詳しく知りたいですか?以下の役立つ投稿をご覧ください:
- 完璧なWordPressテーマを選ぶ – 考慮すべきこと
- WordPressテーマを変更するとどうなるか?
- WordPressテーマで編集するファイルを見つける方法
- 無料とプレミアムのWordPressテーマ(長所と短所)
- WordPressテーマカスタマイザーをプロ並みに使いこなす方法
- WordPressテーマを変更する前にしなければならないこと
- サイトに最適なプレミアムWordPressテーマの選び方
- テーマ開発者のためのダミーコンテンツの追加方法
この投稿が、WordPressテーマを最新の基準に照らしてチェックする方法を学ぶのに役立てば幸いです。コードなしでWordPressのカスタムテーマを作成する方法についての投稿や、WordPressテーマをカスタマイズする方法についての初心者向けガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





AusCommerce
Whenever I use a new theme, first thing I run is GTMetrix, then Theme Check and also https://wordpress.org/plugins/log-deprecated-notices/