最近、WordPressのコメントフォームのスタイル設定方法をご紹介しましたが、WordPressのコメントレイアウトのスタイル設定について書かないのは不完全だと考えました。過去には、テーマデザイナーがテンプレートを簡単にスタイル設定できるように、デフォルトのWordPress生成CSSクラスとIDについて議論しました。この記事では、これらのデフォルトクラスを使用して、WordPressのコメントレイアウトのスタイル設定方法と、それを使ってできるクールなことのいくつかを紹介します。
この例では、この記事でデフォルトのTwenty Twelve WordPressテーマを修正します。注意:この記事は、HTMLとCSSをある程度理解しているテーマデザイナー初心者およびDIYユーザー向けです。
WordPressのデフォルトのコメントクラス
デフォルトでは、WordPressはコメントテンプレート内の要素に次のクラスを生成します:
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
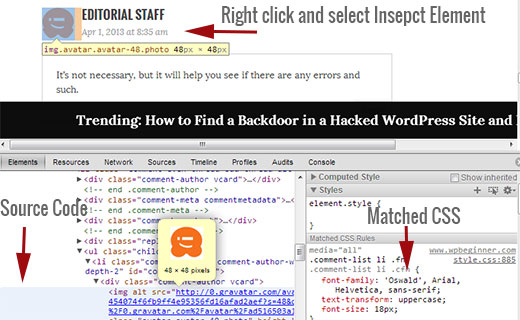
編集が必要なCSSクラスを見つける方法
WordPressのコメントレイアウトのスタイリングに進む前に、新規ユーザー向けのヒントをいくつかご紹介します。Google ChromeとMozilla Firefoxのウェブブラウザには、WordPressテーマ開発スキルを向上させるのに役立つ便利なツールが付属しています。このツールは要素を検証と呼ばれます。ウェブページ上の要素にマウスカーソルを合わせ、右クリックして「要素を検証」を選択するだけです。ブラウザウィンドウが2つの行に分割され、下のウィンドウにその要素のソースコードが表示されます。また、下のウィンドウでCSS要素とそのスタイルを確認できます。テスト目的でCSSを編集することも可能です。要素を検証を使用して行った変更は、あなたにのみ表示されることに注意してください。ページを更新すると、これらの変更は消えます。変更を永続的にするには、style.cssファイルまたはテーマ内のその他の適切なファイルを使用する必要があります。

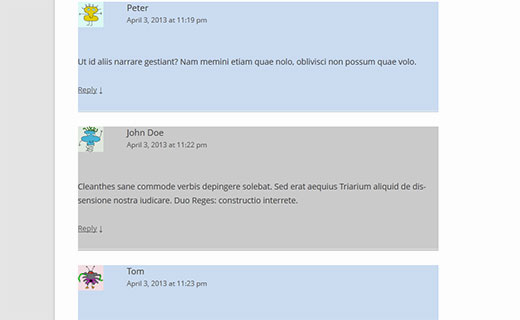
コメントの奇数・偶数背景色を追加する
奇数と偶数のコメントで異なる背景色を使用することは、数年前からあるデザインのトレンドです。特にコメントが多い場合に、可読性が向上します。また、特定のテーマカラーと非常によく合うため、多くのデザイナーがこの機能を利用したいと考えています。デザイナーがこの目標を達成できるように、WordPressは各コメントにそれぞれ奇数クラスと偶数クラスを追加します。
テーマのstyle.cssに以下のコードを貼り付けることで、コメントの奇数/偶数スタイルを簡単に追加できます。
.commentlist .even .comment {
background-color:#ccddf2;
}
.commentlist .odd .comment {
background-color:#CCCCCC;
}
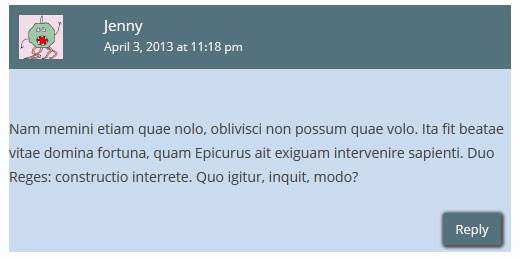
結果は以下のようになります。

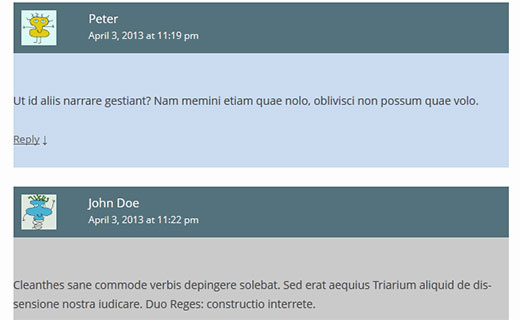
コメント投稿者とメタ情報のスタイリング
WordPressは、各コメントヘッダーに表示される要素にもクラスを追加します。これにより、テーマデザイナーは、著者情報やコメントの日時などのその他のコメントメタの表示をカスタマイズできます。以下は、これらの要素を異なるスタイルで表示するために、テーマの style.css ファイルに貼り付けるサンプルコードです。この例では、コメントメタに背景色といくつかの余白を追加しました。
.comments-area article header {
margin: 0 0 48px;
overflow: hidden;
position: relative;
background-color:#55737D;
color:#FFFFFF;
padding: 10px;
}
このようになります:

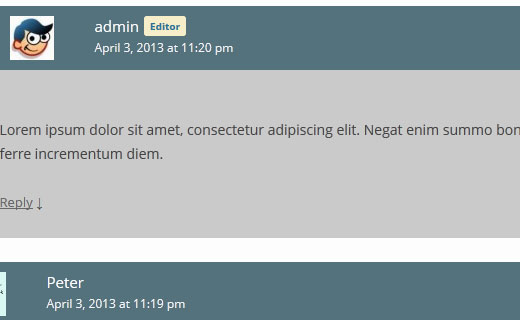
投稿者コメントのスタイリングを個別に設定する
多くの場合、投稿者のコメントは、異なる背景色または追加のバッジで強調表示されていることに気付くことがあります。WordPressは、投稿者のコメントすべてにデフォルトのクラスbypostauthorを追加します。WordPressのテーマデザイナーは、このクラスを使用して投稿者のコメントを異なる方法でスタイリングできます。
一部のテーマでは、コメントを表示するために独自のコールバック関数を使用しています。コールバック関数を使用することで、これらのテーマは投稿者によるコメントに追加情報を追加する場合があります。たとえば、Twenty Twelveでは、コメントコールバック関数twentytwelve_comment()(テーマのfunctions.phpファイルにあります)で次の行を使用しています。
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Post author', 'twentytwelve' ) . '</span>' : '' );
このコードは、投稿者のコメントメタ情報に<span>Post Author</span>を追加します。WordPressテーマが投稿者のコメントをどのように処理するかによって、これを好きなように変更できます。
Twenty Twelve以外のテーマを使用している場合は、テーマがコメントをどのように処理するかを調べる必要があります。テーマのcomments.phpファイルを開くだけです。テーマが独自のコールバック関数を使用している場合、wp_list_comments関数内で次のように表示されます。
<?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?>
上記の例では、テーマがコールバック関数として twentytwelve_comment を使用していることがわかります。コールバック関数が指定されている場合、この関数を見つける最も可能性の高い場所は、テーマの functions.php ファイルです。
この例では、投稿者の代わりにエディターを表示するようにこの関数を変更しています。そのために、コメントコールバック関数を次のように変更しました。
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Editor', 'twentytwelve' ) . '</span>' : '');
また、テーマの style.css ファイルに以下を追加して、見た目を変更します。
li.bypostauthor cite span {
color: #21759b;
background-color: #f8f0cb;
background-image: none;
border: 1px solid #f8f0cb;
border-radius: 3px;
box-shadow: none;
padding: 3px;
font-weight:bold;
}
このようになります:

WordPressコメントのコメント返信リンクのスタイル設定
ほとんどのWordPressテーマでは、各コメントの下に返信リンクがあります。この機能は、スレッドコメントが有効になっている場合にのみ表示されます。スレッドコメントを有効にするには、WordPress管理画面の [設定 » ディスカッション] に移動します。その他のコメント設定のセクションを探し、「スレッド(ネスト)コメントを有効にする」のチェックボックスをオンにします。
WordPressが返信リンクに対して生成するデフォルトのCSSクラスはreplyおよびcomment-reply-linkです。これらのクラスを使用して返信リンクを変更し、CSSボタンに変換します。
.reply {
float:right;
margin:0 10px 10px 0;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
.comment article {
padding-bottom:2.79rem;
}
a.comment-reply-link,
a.comment-edit-link {
color: #FFFFFF;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
text-decoration:none;
}
a.comment-reply-link:hover,
a.comment-edit-link:hover {
color: #f6e7d7;
}
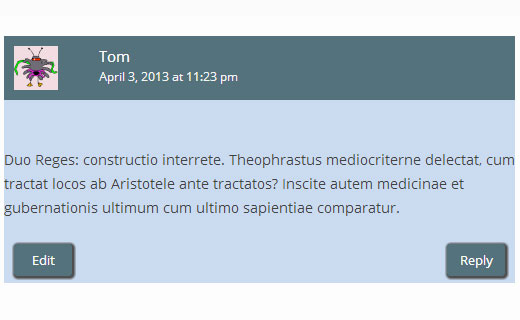
このようになります:

コメント編集ボタンのスタイル設定
ほとんどのWordPressテーマでは、コメントを編集する権限を持つログインユーザーは、各コメントの下にコメント編集リンクを表示できます。ここでは、リンクの外観を変更するために、デフォルトのクラスcomment-edit-linkを使用する簡単なCSSを紹介します。
a.comment-edit-link {
float:left;
margin:0 0 10px 10px;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
このようになります。

コメント返信リンクのスタイル設定をキャンセル
ほとんどの優れたWordPressテーマでは、「返信」リンクをクリックすると、返信先のコメントのすぐ下にコメントフォームが表示され、「コメント返信をキャンセル」リンクが表示されます。この「コメント返信をキャンセル」リンクを、デフォルトのCSS ID cancel-comment-reply を使用して変更しましょう。
#cancel-comment-reply-link {
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
color:#FFFFFF;
box-shadow: 1px 1px 2px 2px #4f4f4f;
text-decoration:none;
}
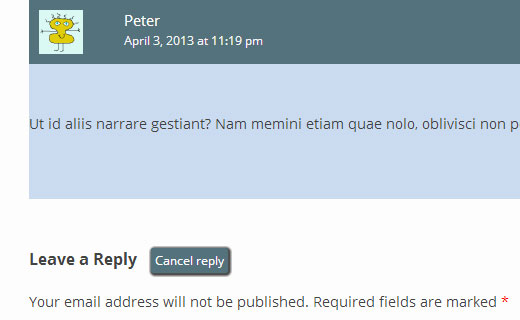
このようになります。

WordPressコメントフォームのスタイル設定
使いやすく、見た目が良く、スタイリッシュなコメントフォームは、ユーザーがブログにコメントを残すことを奨励します。以前、WordPressコメントフォームのスタイル設定方法に関する詳細な記事を執筆しました。WordPressコメントフォームを次のレベルに引き上げる方法については、ぜひそちらをご覧ください。
この記事がWordPressコメントのレイアウトをスタイル設定するのに役立つことを願っています。ご質問やご提案がありましたら、お気軽に下記のコメント欄でお知らせください。





denny
ありがとうございます。この記事は非常に参考になります。
WPBeginnerサポート
ガイドがお役に立てて嬉しいです!
管理者
murat
こんにちは、コードをcomments.phpにタグで追加しましたが、何も変わりませんでした。どうすれば解決できますか?
WPBeginnerサポート
この記事のコードはCSSコードです。サイトに適用するには、[外観] > [カスタマイズ] > [追加CSS] の下に追加してください。
管理者
プラシャント
コメントへの返信が、実際のコメントのすぐ下に直線で表示されるサイトを持っています。ここに表示されているような、コメントへの返信のための小さなオフセットをどのように設定できますか?
WPBeginnerサポート
テーマがコメントをどのようにスタイル設定するかによりますが、インスペクト要素を使用して、テーマで返信をどのようにスタイル設定したかを確認できます: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
管理者
Will
2018年です!
WordPressのコメントをスタイル設定する最も簡単な方法は、これがまだ最も簡単な方法ですか?
この記事は5年前に書かれました。Googleで検索しました。WordPressのコメントシステムは初心者向けではなく、カスタマイズが難しく、まったく進化していないようです。がっかりです!
WPBeginnerサポート
ウィルさん、
はい、まだ適用されます。デフォルトのWordPressコメントシステムは非常に基本的であるというのは正しいです。しかし、De:commentsのようなプラグインを使用して簡単に拡張でき、コメントに多くの他の機能を追加して、より魅力的にすることができます。
管理者
プラシャント
はい、良いヒントです!
ヘンリー
素晴らしいチュートリアルです!
しかし、コメントを並べて表示するにはどうすればよいですか?(「賛成」と「反対」のような)単一の投稿に対する議論のようなものです。また、その下に2つの異なるコメントフォームが必要になりますか?
マイク
こんにちは、
コメントエリアのハイパーリンクをどのようにスタイル設定できますか?コメントボックスのハイパーリンクの色を変更したいです。
ありがとうございます。
マイク
Szymon
素晴らしい記事です。どうもありがとうございます!
アーロン
WPBeginner様、
素晴らしい投稿です!読みましたが、まだ「返信」ボタンとGravatarを表示するために何をすべきか理解できません。
テーマがこの情報を表示しているかどうかはわかりませんが、管理パネルの「表示設定」セクションでアバターを有効にしています。
コメントの.phpファイルにコードを少し追加できると思いましたが、手動で変更を加える場所が見つかりません。コメントを取得するコードの部分は次のようになります。
~~~~
最近のコメント
‘comment’, ‘callback’ => ‘crawford_comment’)); ?>
~~~~
私が見ている場所が間違っていますか?おそらくそうですが、どこを確認すればよいかわかりません。
参考までに、コメントのあるページはこちらです:
どんなアドバイスでも歓迎します!
WPBeginnerサポート
comments.php テンプレートは、コールバック関数を探すように指示しています。このコールバックは、テーマの functions.php ファイルで定義されています。ここでコメントのレイアウトを編集します。
管理者
Imad Daou
Gensis 2.0についても同じ手順を教えていただけますか?上記の手順に従いましたが、コメントレイアウトの背景色を変更する方法がまだわかりません。Genesis Sampleテーマを使用しています。
ウェブサイトは開発中であり、まだ公開できませんが、以下のDropboxリンクでコメントボックスが白くなっている様子を確認できます。上記のすべてのトリックを使っても、背景色を変更する方法を見つけることができませんでした。
背景を白ではなく #333333 にしたいと考えていました。
皆さんの大変な努力に心から感謝いたします。
Wakhid
WPbeginner様、カスタムコメントフォームを作成したいのですが、どうやって作成すればよいか全く分かりません。
すみません、私の英語は下手です
WPBeginnerサポート
WordPressのコメントフォームにカスタムフィールドを追加する方法については、こちらのガイドをご覧ください。WordPressコメントフォームにカスタムフィールドを追加する方法。
管理者
デレク
このチュートリアルに従いましたが、質問が1つだけあります。
返信ボックスを返信先の投稿の下にネスト表示させるにはどうすればよいですか?
Arauz
この質問にも追加します。テンプレートはありますが、サイトの管理者からネストされたコメントを表示できません。
どうか助けてください。
Sohil Patel
素晴らしい投稿です。ありがとうございます。
Nickool
返信レイアウトを確認したいだけです
Nickool
ok
Hang
ありがとう
Charlene
わあ、これらのヒントはすべてとても役に立ちました!素晴らしい投稿をありがとうございます!
コメントで、投稿者でなくても、すべての管理者の名前の横にテキストを追加するにはどうすればよいか、今気になっていますか?
おそらくここにあると思いますが、何を変更する必要があるかはわかりません:
「( $comment->user_id === $post->post_author )」
ありがとうございます!!
キャメロン
返信を残すと、承認されていなくても投稿されたように表示されます。
petiu
わあ、いいね!
ジェフリー
デフォルトのWordPressコメントクラスの44行目に注意してください。
.commentlist li ul.children li.depth-{id} {}
は有効なCSSセレクターではありません。
{id}は適切なID(整数)に置き換える必要があります。hellobass
.commentlist .reply {}
.commentlist .reply a {}
あなたの例にある「-」はどこにありますか?(「デフォルトのWordPressコメントクラス」)
なぜならそれは : .comment-list だからです
WPBeginnerサポート
hellobassさん、実際には .commentlist または .comment-list はWordPressによって生成されるものではなく、テーマが独自に選択します。例えば、Twenty Twelveは .commentlist を使用し、Twenty Thirteenは .comment-list を使用します。お使いのテーマがどのクラスを使用しているかは、comments.php を確認するか、Chromeの開発者ツール(要素を検証)で確認できます。
管理者
Shuen
素晴らしいチュートリアルです!コメントエリアのスタイル設定にとても役立ちました。ありがとうございます!!!^_^
アブナー
ありがとうございます!とても参考になりました!
スレッド内(子コメントを区別するため)にのみ奇数・偶数スタイルを適用するにはどうすればよいですか?読者が同じスレッド内のコメントを簡単に区別し、簡単に追跡できるようにしたいです。
ありがとうございます!
Audee
Is there any tips to style very deep levels of nested comments in WordPress?
 I must have been crazy for styling 5 deep levels nested comment.
I must have been crazy for styling 5 deep levels nested comment.
It will be nice and save up much time to have a set of CSS code which is reusable for different project. But often happened that different layout width might made this reusable styling took longer to configure.
Thank you for sharing this article, bookmarked for further study
ベネラ
ありがとうございます!
Adam
これは非常に迷惑です。このうち半分も機能させることができません。
奇数と偶数の色は、ネストされたコメントにのみ適用されます。
コメント作成者とメタ情報をまったくスタイル設定できません。
これを修正するのを手伝ってください。
編集スタッフ
作業内容を確認せずに何が起こっているのかを判断することは不可能です。
管理者
rolanstein
素晴らしい投稿です!ありがとうございます。
コメントフォームの下にある「後続のコメントをメールで通知する」と「購読する…」のボックスをどのように追加したか教えていただけますか?
乾杯
rolanstein
編集スタッフ
この記事がお役に立つはずです: https://www.wpbeginner.com/blueprint/comments/
管理者
Jannik
素晴らしいチュートリアルです!
番号付きリストを削除するにはどうしましたか?私のコメントの前に常に番号が表示され、それが本当に好きではありません。
ありがとうございます!
編集スタッフ
CSSクラス.comment-list liにlist-style: none;を追加する必要があります。例としてのCSSは次のようになります:
.comment-list li{list-style:none;}1-click Use in WordPress
管理者
Alfrex
ありがとうございます。この記事は非常に参考になります。