長年にわたり、WPBeginnerにはタグに関する多くの質問が寄せられており、そのうちのひとつが、WordPressでタグを目立たせるためにスタイルを整えるべきかどうかというものでした。
タグは、コンテンツをトピックごとに整理するのに役立ちます。WordPressブログ投稿のハッシュタグのようなもので、ユーザーがより多くのコンテンツを発見するのに役立ちます。しかし、私たちの経験では、タグが視覚的に目立たなければ、見落とされてしまうかもしれません。
この投稿では、WordPressでタグを簡単にスタイル設定し、ユーザーエンゲージメントを高め、サイトのページ表示を増やす方法をご紹介します。

WordPressでタグを表示する方法
WordPressには、カテゴリーとタグと呼ばれる2つの主要なタクソノミーがあります。カテゴリーがコンテンツの主要なエリアに使用されるのに対し、タグはコンテンツをより具体的なトピックに分類することができます。
WordPressの人気テーマの多くは、初期設定でタグを投稿の上部または下部に表示します。

しかし、アーカイブページ、フッター、サイドバーなど、WordPressの好きな場所にタグを表示することもできます。
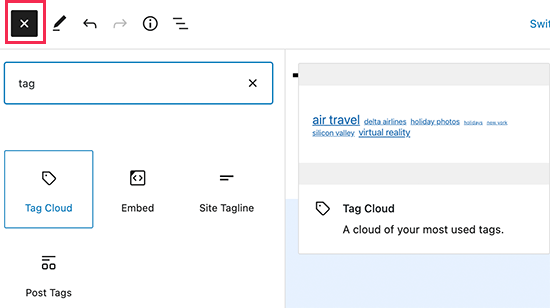
投稿、ページ、サイドバーウィジェットにタグクラウドを挿入するには、「タグクラウド」ブロックを追加するだけです。

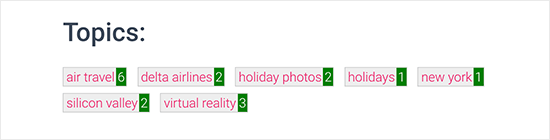
タグクラウドでは、投稿数に応じて各タグのフォントサイズが異なります。また、各タグの次の投稿数を表示することもできます。

これらはWordPressで利用できる初期設定のオプションに過ぎませんが、タグをさらにカスタマイズしたいとしたらどうしますか?その方法をご紹介しよう。
WordPressでタグを簡単にスタイル設定する方法を見てみよう。
WordPressの初期設定タグクラウドをスタイリングする
タグクラウドブロックを投稿やページに追加したら、カスタムCSSを追加してカスタマイズできます。
タグクラウドブロックには、WordPressで初期設定されたCSSクラスが自動的に含まれ、それを使ってスタイルを設定することができます。
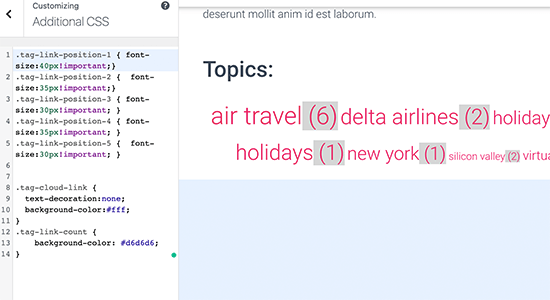
WordPressサイトにカスタムCSSを追加するには、外観 ” カスタマイザーページに移動し、追加CSSタブに切り替えるだけです。

手始めに、このカスタムCSSコードを追加してください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .tag-link-position-1 { font-size:40px!important;}.tag-link-position-2 { font-size:35px!important;}.tag-link-position-3 { font-size:30px!important; }.tag-link-position-4 { font-size:35px!important; }.tag-link-position-5 { font-size:30px!important; } .tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6;} |
ご覧のように、.tag-link-positionクラスを使って、リンクの位置に応じてスタイルを調整することができます。投稿数の多いタグは位置が高く、投稿数の少ないタグは位置が低くなります。
タグクラウドブロック内のすべてのタグを同じサイズにしたい場合は、代わりに以下のCSSを使用することができます:
1 2 3 4 5 6 7 8 9 10 11 12 | .tag-cloud-link { font-size:16px !important;border:1px solid #d6d6d6;}.tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6; } |
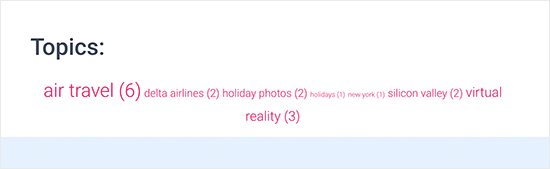
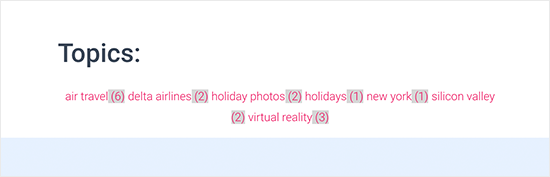
私たちのテストサイトではこのように見えた:

カテゴリー:WordPressの投稿タグのスタイリング
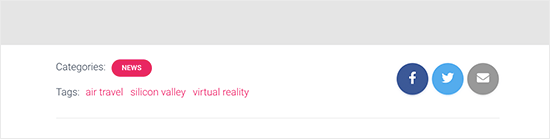
タグクラウドのスタイリングに加えて、個々のブログ投稿日に表示される投稿タグのスタイリングも行いたい場合があります。通常、WordPressテーマは投稿タグを投稿タイトルまたは投稿コンテンツの上部または下部に表示します。
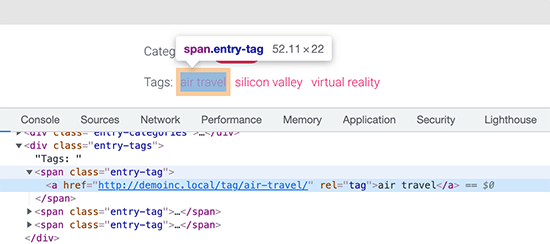
タグにマウスオーバーして右クリックすると、WordPressテーマで使用されているCSSクラスを表示するInspectツールを使用できます。

その後、カスタムCSSでこれらのCSSクラスを使用することができます。以下は、テスト・テーマのCSSクラスに基づいたサンプル・コードです:
1 2 3 4 5 6 7 8 9 10 11 12 | .entry-tag { padding: 5px 8px;border-radius: 12px;text-transform: lowercase;background-color: #e91e63;color:#fff;}.entry-tags a { color:#fff;font-size:small;font-weight:bold;} |
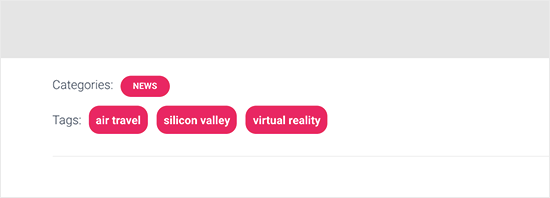
私たちのテストサイトではこのように見えた。

WordPressでカスタムタグクラウドを作成する
初期設定のタグクラウド・ブロックは使いやすいが、上級ユーザーの中には、より柔軟にカスタマイズしたいと思う人もいるだろう。
この方法では、タグクラウドを囲む独自のHTMLとCSSクラスを追加することができます。タグクラウドの外観を自分の必要に合わせてカスタマイズすることができます。
まず最初に、テーマのfunctions.phpファイルまたはコードスニペットプラグインにこのコードをコピー&ペーストします:
1 2 3 4 5 6 7 8 | function wpb_tags() { $wpbtags = get_tags();foreach ($wpbtags as $tag) { $string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;} return $string;} add_shortcode('wpbtags' , 'wpb_tags' ); |
WordPressに最適なコードスニペットプラグインであるWPCodeを使って、このコードを追加することをお勧めします。テーマのfunctions.phpファイルを編集することなく、WordPressに簡単にカスタマイザーのコードを追加することができます。
開始するには、無料のWPCodeプラグインをインストールして有効化します。ヘルプが必要な場合は、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” Add Snippetに向かいます。
次に、「カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、「スニペットを使用」ボタンをクリックします。

ここから、画面に表示されるオプションのリストから、コードタイプとして「PHP Snippet」を選択する必要があります。

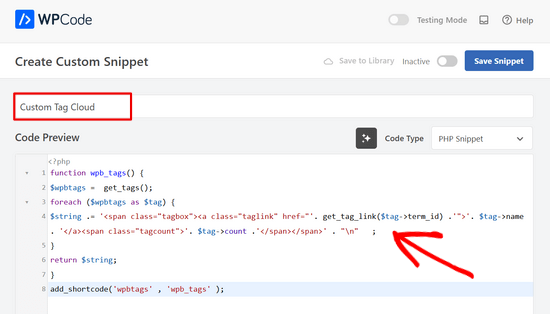
次に、ページの上部にスニペットのタイトルを追加します。これは、何のためのコードなのかを覚えておくのに役立つものであれば何でも構いません。
次に、上記のコードを「コード・プレビュー」ボックスに貼り付けるだけです。

あとは、スイッチを「非有効化」から「有効化」に切り替え、「スニペットを保存」ボタンをクリックするだけだ。

このコードは、すべてのタグとその次の投稿数を表示するショートコードを追加します。
アーカイブページやウィジェットに表示するには、このショートコードを使用する必要があります:
[wpbtags]
このコードだけでは、タグリンクとその次の投稿数が表示されるだけです。見栄えを良くするためにCSSを追加してみましょう。このカスタムCSSをコピー&ペーストしてサイトに貼り付けるだけです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .tagbox { background-color:#eee;border: 1px solid #ccc;margin:0px 10px 10px 0px;line-height: 200%;padding:2px 0 2px 2px; }.taglink { padding:2px;} .tagbox a, .tagbox a:visited, .tagbox a:active { text-decoration:none;} .tagcount { background-color:green;color:white;position: relative;padding:2px;} |
CSSはご自由に変更してください。デモサイトではこのように表示されました:

この投稿が、WordPressでタグを簡単にスタイル設定する方法のお役に立てば幸いです。また、WordPressでサブカテゴリーを非表示にする方法や、 WordPressの便利なTips、トリック、ハックのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
the step-by-step guide and code snippets are really helpful
QUICK QUESTION: If I apply these code snippets to style my tags and later decide to change my WordPress theme, will the tag styling change according to the new theme’s default styles, or will it stick with the customizations I made using these code snippets?
WPBeginner Comments
The CSS you added should remain, but you may still have to edit the CSS depending on how the new theme’s CSS effects the styling, and if there are any conflicts.
Nikola
Great guide, thanks!
Would it be possible to order the tags by most used and limit the number of tags shown?
WPBeginner Support
At the moment you would need to use a plugin for that or custom code, we do not have a recommended method for that at the moment.
Admin
Jemma Pollari
Awesome, thanks. This really helped.
WPBeginner Support
Glad our guide could help
Admin
Joe Smith
This is great! Exactly what I was looking for and very classy. Just one question: If I wanted to add more space between the tags, how would i modify the css? I’ve tried changing several of the settings in the css above but none of them simply add whitespace between the tags.
WPBeginner Support
You would want to increase the padding for what you’re wanting
Admin
Ibiye Ambille
Hi, i would love to move my post tag to below the featured image
WPBeginner Support
For that, you would want to reach out to your specific theme’s support for assistance as each theme has its own location for the featured image.
Admin
Trishah
I’m trying to add a CSS class “current” to tags for a single post. The few solutions I’ve found no longer seem to work. How would I do this?
WPBeginner Support
That would vary based on your specific theme, if you reach out to your theme’s support they should be able to let you know where you can add that class for your tags.
Admin
uche Peter
My tags are listed serially.. No Border nothing nothing,,, just a text …please how do I give it a border with background color
Kingsolomon
How to i apply the css pls
Hugo
My tag cloud doesn’t come as a cloud but as a list, since after each span a line break is inserted. How can I remove these line breaks?
WPBeginner Support
Hi Hugo,
This article discusses how to style tags in different ways. If you want a tag cloud then you can use the default WordPress tag cloud widget. You can also use the template tag
<?php wp_tag_cloud(); ?>1-click Use in WordPress
Admin
bob
I get that you showed another page on how to limit tags to a certain number, but how can I do it with this example included? It doesn’t seem to work using the method linked in combination with this.
Amy Croson
I’m struggling with adding this, and I believe it’s with how my ‘Chosen’ Theme is limiting me. I’ve copied & pasted all into my php, & it is giving me errors left and right. I’m currently being told that there is an unknown “.” in this detail. Is there any way to format this without using the “.”s before .taglink, .tagbox, & .tagcount?
Val Archer
Hi – I’m looking for a way to list tags on a category-slug.php page. Do you perhaps know where I can find that tutorial?
So far I’ve created a category [sitename]/category/recipes and a category-recipes.php.
I’m tagging the recipes, e.g. Breakfast, Dinner, etc
I’d like the Tags to display in category-recipes.php like this. I don’t know what I’m doing. I’m copying from my category.php file.
Archives for the Category:
Breakfast
now it lists all the posts tagged with Breakfast something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
Dinner
now it lists all the posts tagged with Dinner something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
[Then at the end of all the Tags:]
</div
Please do you know where I can get help on this?
thank you! – Val
WPBeginner Support
Have you tried adding:
<?php the_tags('posted in:', '' ,'' ); ?>Admin
Magistar
Code works fine for a tag cloud. However I would like to apply this to the post tags (meaning the tags associated with a post and their count, instead of the big list).
I tried something with wp_get_post_tags but I did not really got it to work. Any suggestions?
WPBeginner Staff
You can use get_terms instead of get_tags, see this codex page:
http://codex.wordpress.org/Function_Reference/get_terms
DER KUNSTBLOG
That’s great, I’ve added your code to a site-specific plugin – but is there a possibility, to change it in a way, that the font-size vary on how often the tag is used? Any idea please? Thanks!
WPBeginner Staff
Yes it is possible, in the first piece of code you would need to replace get_tags with wp_tag_cloud function. Like this:
$wpbtags = wp_tag_cloud('smallest=15&largest=40&number=50&orderby=count&format=array');
Guest
How do you do the same thing with the custom tag cloud for Categories and Custom Taxonomies?
Terence O'Neill
Hey mate; How do I do the exact same(display with shortcode) for Categories and Custom Taxonomies? Thx for the tutorial btw. Works like a charm.