WordPressのカテゴリーを目立たせたいと思ったことはありませんか?ニュース」と「チュートリアル」や「レビュー」のカテゴリーを違うものにしたいかもしれません。
正直なところ、カテゴリーを異なるスタイルにすることは、ほとんどのブログにとって差し迫った問題ではない。WPBeginnerでは、私たち自身がそれを行うことさえない。
しかし、ブログにはそれぞれ独自のニーズがあり、読者を惹きつけることがいかに重要であるかを私たちは理解しています。サイトによっては、カテゴリーページごとに異なるスタイルや特徴を持たせることで、読者がコンテンツを見つけやすくなることもあります。
カテゴリーページを個別にスタイリングするのはとても簡単です。フルサイトエディター、ページビルダー、ビジュアルCSSエディターなど、コード不要の方法をいくつかご用意しました。

WordPressのカテゴリーページのスタイルを変えることはそれほど重要か?🧐
すべてのWordPressサイトに必要というわけではありませんが、カスタマイザーが読者のエクスペリエンスを向上させる状況もあります。
WordPressの投稿トピックが多岐に渡る場合は、個々のカテゴリーに独自のスタイルを設定するとよいでしょう。
例えば、あなたのWordPressブログがニュースとチュートリアルの両方をカバーしている場合、これらのカテゴリーを異なるスタイルにすることができます。こうすることで、読者は自分がどんなコンテンツを見ているのかをすぐに知ることができる。
あるいは、レビューサイトを考えてみましょう。商品レビューのための個別カテゴリーを、比較カテゴリーとは異なるスタイルにすることができます。こうすることで、訪問者はWordPressサイトで欲しいものを見つけやすくなります。
また、サイトによっては、特定のカテゴリーをより目立たせて、その重要性を強調したい場合もあるでしょう。ニュースサイトでは、WordPressの通常のニュースカテゴリーに比べて、「速報」カテゴリーをより注目を集めるスタイルにしたいかもしれません。
WordPressでカテゴリーを異なるスタイルにする主な理由は、サイトを使いやすくするためであることを忘れないでください。読者が欲しいものをより早く見つけることができると思うのであれば、このWordPressデザインのヒントを実行するのは良いアイデアかもしれません。
このことを念頭に置いて、WordPressで個々のカテゴリーをスタイル設定する3つの方法を見てみましょう。以下のクイックリンクからお好きな方法に飛べます:
🚨WordPressカテゴリーを魅力的に見せたいけど、デザインスキルがない? WPBeginnerプロサービスにお任せください!WPBeginnerのエキスパートチームが、カテゴリーページのカスタマイザーからサイト全体のデザインまで、完璧なユーザー体験を実現します。
方法1:カテゴリーページ(カスタムテーマ)のスタイル設定にページビルダーを使用する。
テーマを変更したり、WordPressのカスタマイザーをゼロから作成したりすることを厭わないのであれば、ページビルダーを使用することはWordPressでカテゴリーをスタイリングする優れた方法となる。
この方法は、サイトのデザインをよりコントロールしたい人や、サードパーティのツールを使い慣れた人に最適です。
様々なオプションをテストした結果、Thrive Architectは個々のカテゴリーをスタイリングするのに最適なページビルダーの1つであることがわかりました。
ユーザーフレンドリーなドラッグアンドドロップのインターフェースを提供し、コーディングの知識がなくてもカスタマイザーのカテゴリーを作成し、独自のスタイルを作ることができます。Thrive Architectのレビューでプラグインについてさらに詳しく知ることができます。
しかし、このアプローチは誰にでも適しているわけではないことに注意する必要がある。
現在のWordPressテーマに満足しており、乗り換えたくない場合は、フルサイトエディターによる方法2か、ビジュアルCSSエディターによる方法3(後ほど説明します)を検討するとよいでしょう。
しかし、テーマを変更したい場合は、WordPressテーマを適切に変更する方法についてのガイドを読むことをお勧めします。
もう一つ注意すべきことは、Thrive Architectには無料版がないということです。しかし、あなたはあなたの最初の購入の50%オフまで得るために私たちのThriveテーマのクーポンコードを使用することができます。
ステップ1: Thrive Architectのインストール
Thrive Architectの設定から始めましょう。プランを購入したら、Thrive Themesのサイトにログインします。
そこに、Thrive Product Managerプラグインがあります。ファイルをダウンロードし、WordPress管理画面にインストールするだけです。この方法が本当に〜してもよいですか?初心者のためのWordPressプラグインインストールガイドをご覧ください。

プラグインを有効化したら、WordPressダッシュボードのProduct Managerメニュー項目を開きます。
自分のアカウントにログイン」をクリックして、WordPressサイトをThrive Themesアカウントに接続します。

これで、使用できるThriveテーマ製品のリストが表示されるはずです。
Thrive Architect’を見つけ、’Install Product’の横にあるチェックボックスにチェックを入れます。

Thrive Theme Builder」が表示されるまで下にスクロールし、「テーマのインストール」オプションを選択します。
次に、「選択した製品をインストール」をクリックします。Thrive ArchitectはThrive Theme Builderと一緒に動作するため、これを行う必要があります。

次のページでは、Thrive Product ManagerがThrive ArchitectとThrive Theme Builderを設定する様子が表示されます。
完了したら、「テーマ・ビルダー・ダッシュボードへ」ボタンをクリックする。

それでは、Thriveのテーマコレクションからサイトのデザインを選びましょう。
どれを選んだらいいか本当に〜してもよいですか?気に入ったテーマが見つかったら、「選択」をクリックしてください。

次に、テーマ・ビルダー・ウィザードを開始します。このウィザードは、ロゴを追加し、ブランドカラーを選び、テーマのさまざまな部分を設定するのに役立ちます。
次のステップに進む前に、セットアップウィザードが終了していることを本当に〜してもよいですか?

ステップ2:カテゴリーアーカイブテンプレートの作成
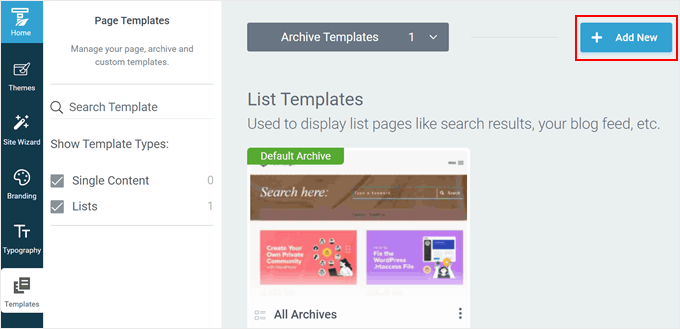
テーマがセットアップされたら、「テンプレート」タブに切り替えてみましょう。ここには、テーマがウェブページをデザインするために使用するデフォルトのテンプレートが表示されます。この場合、カテゴリーアーカイブに使用されるテンプレートは「すべてアーカイブ」と呼ばれます。
個々のWordPressカテゴリーにスタイルを設定したいので、まず新しいカテゴリー・アーカイブ・テンプレートを作成する必要がある。これを行うには、「+新規追加」をクリックする。

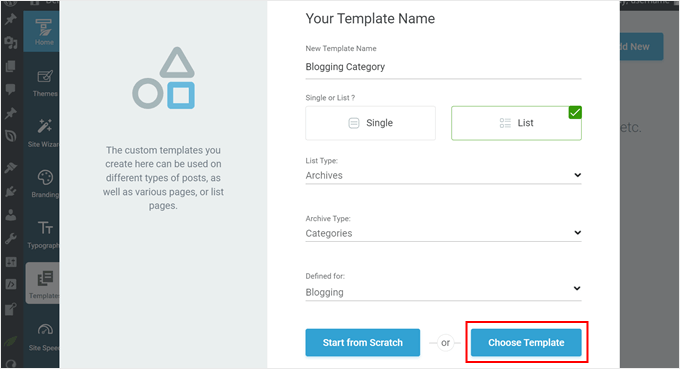
新しいポップアップウィンドウが外観されます。まず、新しいカテゴリーテンプレート名を入力してください。シンプルなもので、カテゴリー名を含めることができます。
その下にある「リスト」を選択する。特定のカテゴリーに属する投稿をすべてリストアップするページを作成したいからだ。
リストの種類」で「アーカイブ」を選び、「アーカイブの種類」で「カテゴリー」を選ぶ。
Defined for」フィールドで、テンプレートを作成するカテゴリー名を選択する。例として、「ブログ」を選びました。
最後に、「ゼロから始める」か「テンプレートを選ぶ」のどちらかを選ぶ。

すでに多くのThrive Themesのテンプレートがよくデザインされているように見えるので、私たちは2番目の設定にします。
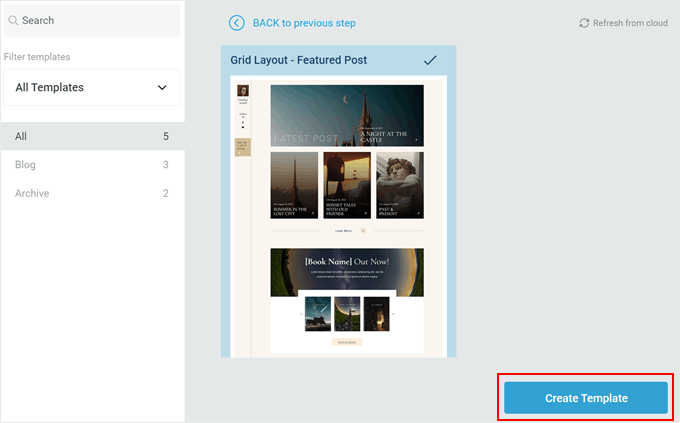
次のポップアップで、利用可能なテンプレートのいずれかを選択できます。例として、「グリッドレイアウト – おすすめ投稿」を選びます。
選んだら、「テンプレートを作成」ボタンをクリックします。

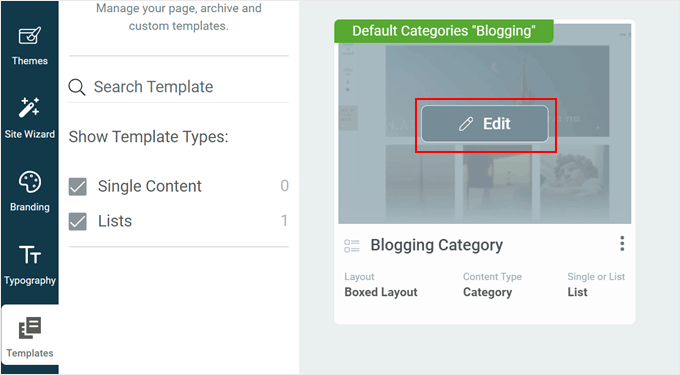
テンプレートのリストに新規テンプレートが追加されているはずです。
マウスオーバーして「編集」をクリックすると、カスタマイザーが開始されます。

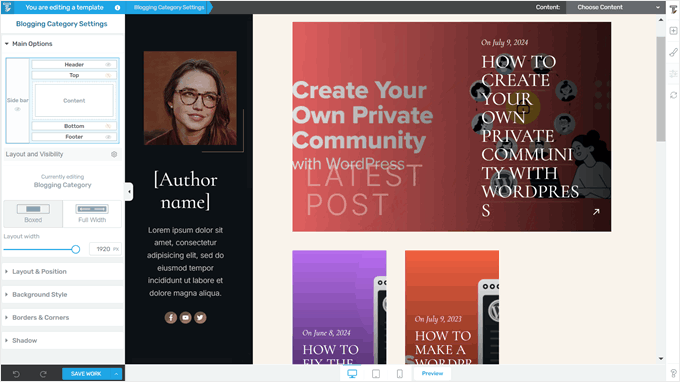
ステップ3:カテゴリーテンプレートページのカスタマイズ
Thrive Architectにはページをカスタマイズする方法がたくさんあります。
ブロックエディターと似たような仕組みで、ページ上の要素をドラッグ&ドロップし、カスタマイズしたいものを選択すれば、すぐに使えます。違いは、より多くのカスタマイズオプションがあることです。

例を見てみましょう。カテゴリーアーカイブテンプレートでは、一番上に大きなおすすめ投稿があり、その下に同じカテゴリーの残りの投稿があります。初期設定では、おすすめ投稿はそのカテゴリーで公開された最新の投稿です。
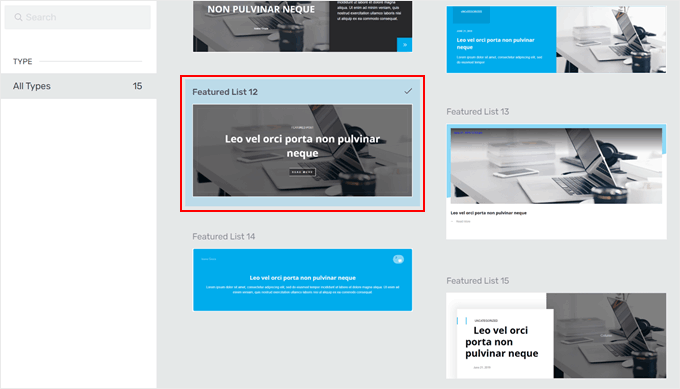
この要素のレイアウトを変更したい場合は、「Featured List 01」要素をクリックしてください。次に、左サイドバー上部の外部アイコンボタンをクリックします。

ポップアップが表示され、別のおすすめ投稿のデザインを選択するよう求められます。
いくつかのレイアウトから選ぶことができ、現在選んだレイアウトに満足できない場合はいつでも変更することができます。希望のレイアウトをクリックするだけで、Thrive Architectが自動的にページテンプレートに実装します。

下の投稿リストでも同じことができる。
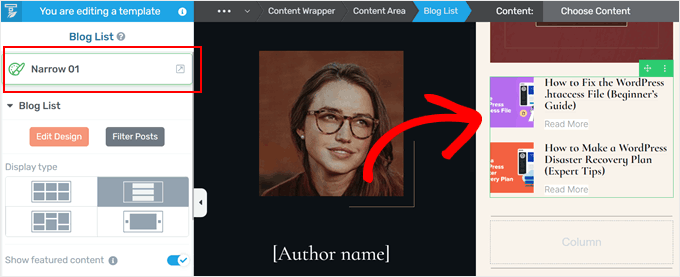
ブログ・リスト」要素を選択するだけです。その後、左サイドバー上部の外部アイコンをクリックすると、以前のように投稿リストを表示するための他のテンプレートが見つかります。

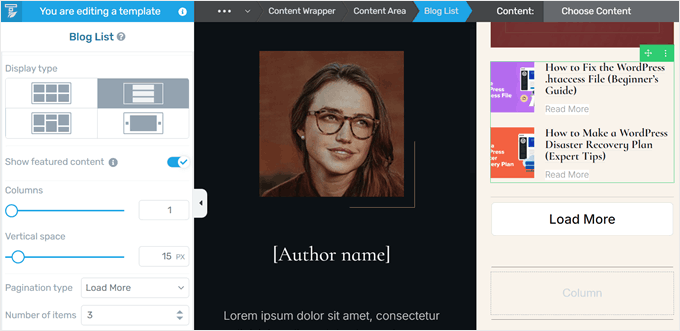
カテゴリーリストのデザインをさらに変更したい場合は、サイドバーを下にスクロールしてください。
そこには、表示タイプの変更(カルーセルにするなど)、おすすめ投稿の無効化、ページ送りタイプの切り替え(数値から「Load More」など)、表示される投稿数の増減など、さまざまな設定があります。

また、訪問者がどのカテゴリーページにいるのかを伝える大きな見出しや、それに沿った説明など、他の要素を追加することもできます。
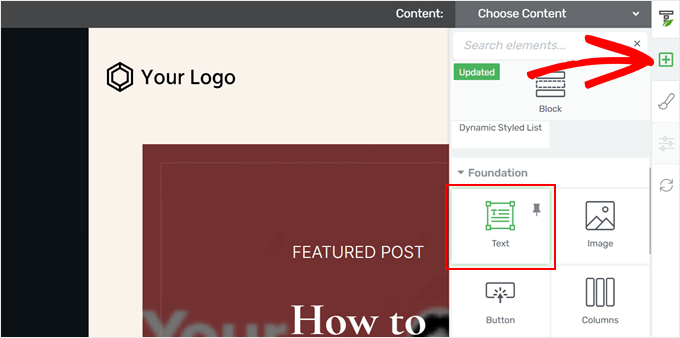
これを行うには、ビルダーの右側にある「+」ボタンをクリックします。そして、「テキスト」要素を選択し、ページに最適な場所にドロップします。

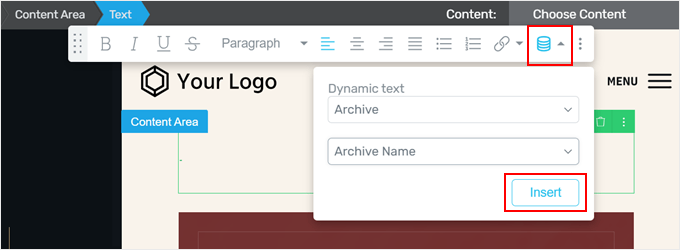
テキスト要素で、テキストツールバーの右端にあるダイナミックテキストアイコンをクリックします。ダイナミック・テキスト・フィールドで「アーカイブ」を選択し、その下のフィールドで「アーカイブ名」を選択します。
ここで、「インサーター」をクリックします。すると、Thrive Architectがカテゴリー名を追加します。この機能は動的なコンテンツを追加するので、将来カテゴリー名を変更することがあれば、自動的に調整されます。
ここから、テキストのスタイル、書式、配置などを変更できます。

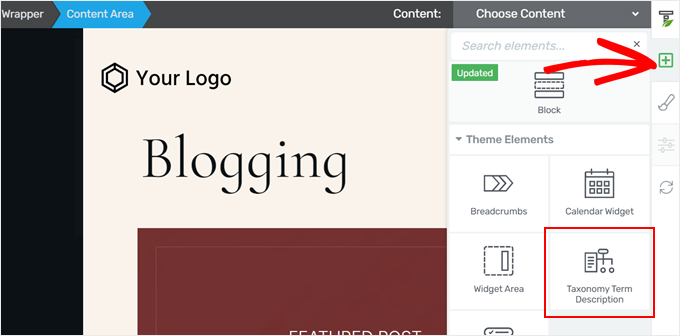
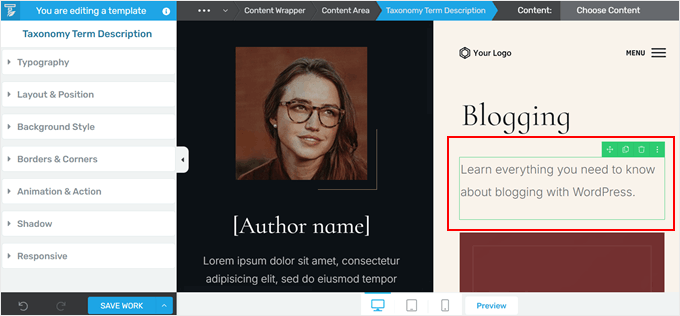
カテゴリーの説明を追加するには、もう一度「+」ボタンをクリックします。
その後、’Taxonomy Term Description’ 要素を選択します。

WordPressの管理画面 ” 投稿 ” カテゴリーでカテゴリーに説明を追加した場合、説明は自動的にここに表示されます。
そうでなければ、後でそのページに戻って更新することができます。詳しくは、WordPressでカテゴリの説明を表示する方法のチュートリアルをご覧ください。

WordPressでカテゴリーを異なるスタイルにすることのクールな点は、各カテゴリーに特化した様々な要素を追加できることです。
例えば、特定のトピックにのみ適したリードマグネットやオプトインフォームがある場合、このカテゴリーページに追加することで、興味のある読者をターゲットにすることができます。
ありがたいことに、Thrive Architectにはそのためのブロックがあります。
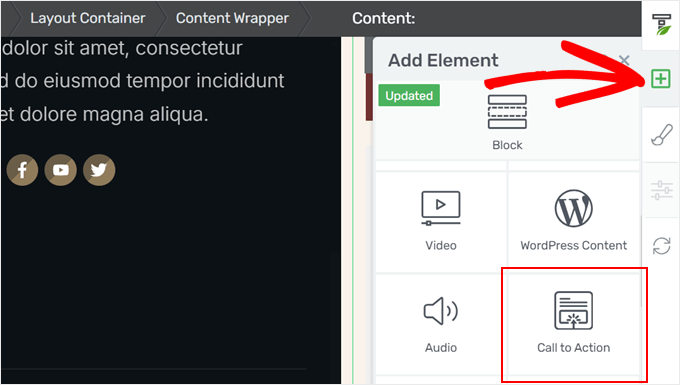
例えば、「+」ボタンをクリックし、「Call to Action」要素をページの任意の場所に追加することができます。カテゴリーページの長い投稿リストを分割する優れた戦術です。

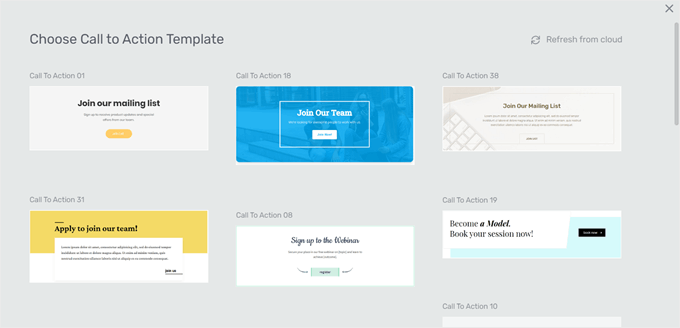
ここから、コール・トゥ・アクションのテンプレートを選ぶことができる。
既存のデザインがどれも気に入らない場合は、一番気に入ったものを選び、後でスタイルを変更することもできる。

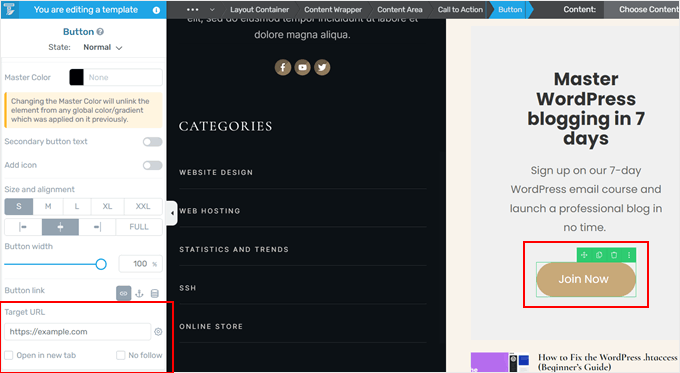
これで、コール・トゥ・アクション要素のテキストを変更することができます。
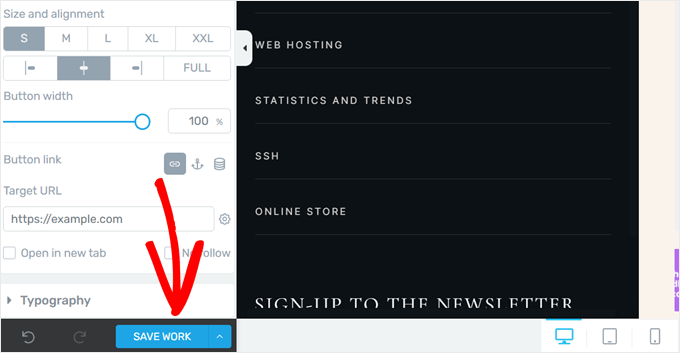
コールトゥアクションボタンのターゲットURLを追加するには、ボタン自体をクリックするだけです。そして、URLを挿入し、新しいタブで開くか、nofollowにするかを選択します。

その後、タイポグラフィを変更したり、背景色を追加したり、アニメーションを挿入したりと、コールトゥアクション要素を自由に変更してください。
カテゴリーページの見た目に満足したら、「作業を保存」をクリックします。

カテゴリーページが完成したら、モバイル、デスクトップ、タブレットでサイトをプレビューし、すべてがうまく表示されていることを確認しましょう。
その後、前と同じ手順を繰り返して、独自のスタイルを持つ個々のカテゴリーページを作成することができます。または、メインカテゴリーをスタイル設定し、残りはThrive Themesのデフォルトカテゴリーアーカイブテンプレートを使用します。
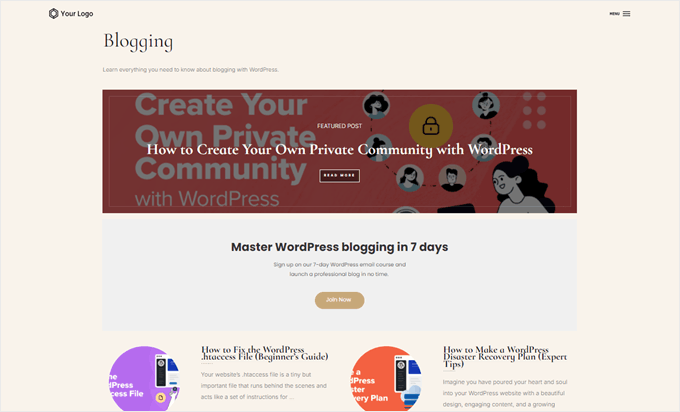
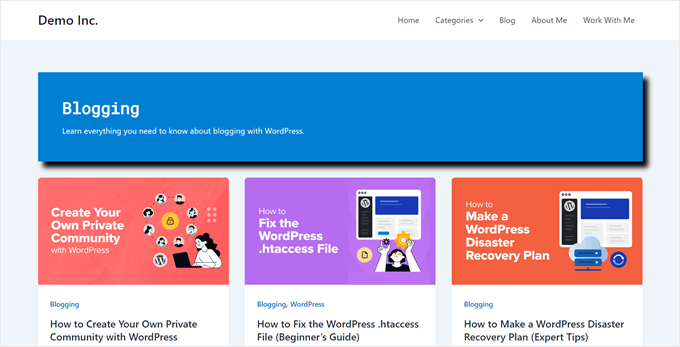
私たちのデモサイトはこんな感じです:

方法2:フルサイトエディターを使ってカテゴリーページ(ブロックテーマ)のスタイルを設定する。
この2番目の方法は、ブロックテーマユーザーのためのものです。フルサイトエディターは、カテゴリーアーカイブページ用のカスタムWordPressテンプレートを作成し、個々のカテゴリーを異なるスタイルにする簡単な方法を提供します。
この方法の良いところは、プラグインを必要としないことだ。とはいえ、WordPressテーマとフルサイトエディターが提供するカスタマイザーオプションに満足していることを確認してほしい。
まず、WordPress管理画面の外観 “ エディターから サイトエディターを開きましょう。

ブロックテーマをカスタマイズするための主な設定が表示されます。
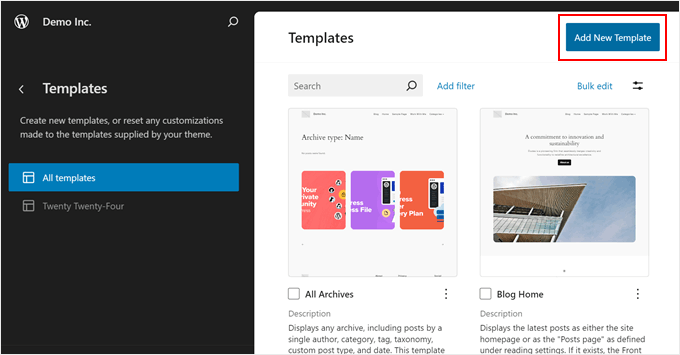
カスタムカテゴリーテンプレートを作成するには、「テンプレート」をクリックします。

ここで、テーマが提供するいくつかのデフォルトテンプレートが表示されます。これはWordPressテーマによって異なりますが、通常、テーマにはカテゴリーアーカイブページすべてに使用されるテンプレートが含まれています。テーマ開発者は、説明の中でそれが何であるかを指定するでしょう。
私たちの場合、カテゴリーアーカイブページの初期設定は「すべてアーカイブ」というテンプレートです。カテゴリー以外に、このテンプレートはタグ、カスタムのタクソノミー、カスタムの投稿タイプなどの他のタイプのアーカイブにも使われます。
カテゴリーアーカイブページ用の新規テンプレートを作成するには、右上の「新規テンプレートの追加」をクリックします。

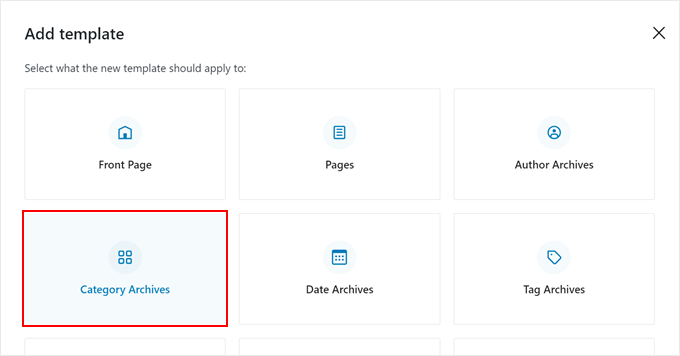
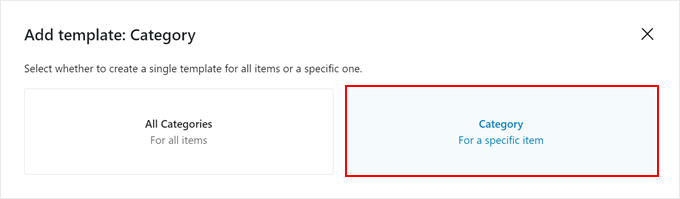
ポップアップウィンドウが表示され、作成するテンプレートの種類を選択します。
ここでは「カテゴリーアーカイブ」を選べばいい。

この段階で、すべてのカテゴリーに新しいカスタマイザー・アーカイブ・テンプレートを作成するか、特定のカテゴリーだけに作成するかを選択できます。
個々のカテゴリーを異なるスタイルにしようとしているので、「カテゴリー 特定の項目用」を選択する。

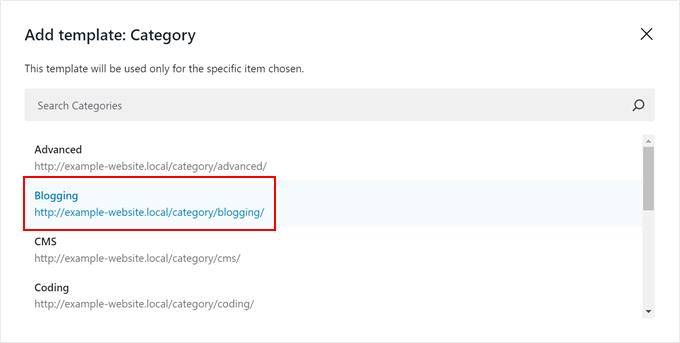
あとは、テンプレートを作成したいカテゴリーを選ぶだけです。
今回は「ブログ」カテゴリーを選ぶ。

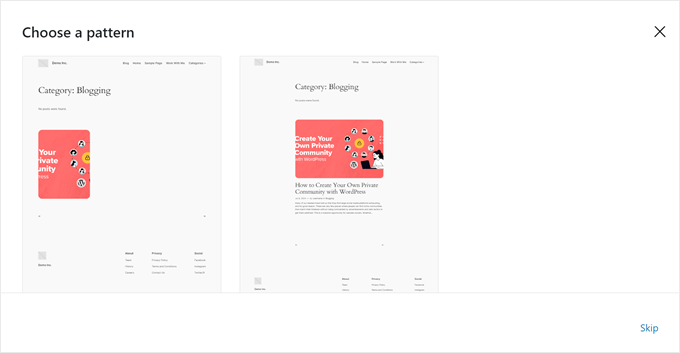
フルサイトエディターに入ります。カテゴリーアーカイブページに使用するブロックパターンを選択するポップアップが表示されます。
パターンを選んでもいいし、ゼロから始めたい場合はこのステップを飛ばしてもいい。

ここでは例として、WordPressのカテゴリーページのスタイルをゼロから説明します。
さて、完全に白紙の状態から始めて他のパターンを探したくない場合は、こうすればいい。
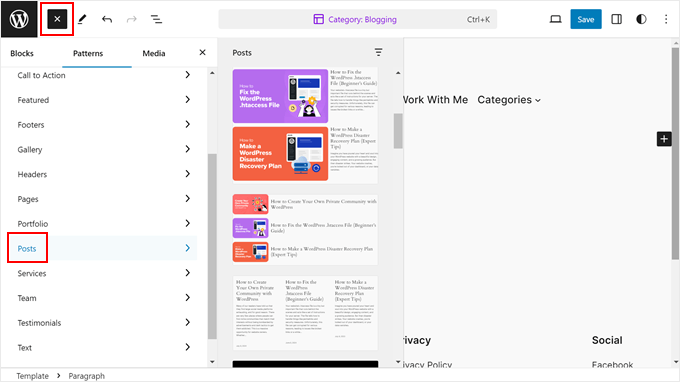
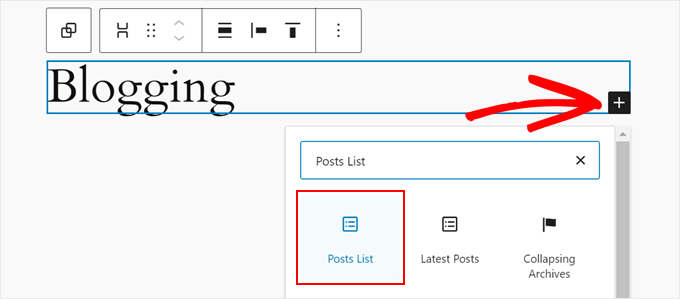
左上の黒い「+」マークをクリックしてブロックを追加できます。次に、「パターン」タブに切り替え、「投稿」オプションまでスクロールダウンします。WordPressの複数の投稿を表示するためのパターンがいくつか表示されるはずです。

初期設定オプションに不満がある場合は、独自のデザインを作成することができます。フルサイトエディターでは、ブロックエディターでいつものようにブロックをドラッグ&ドロップするだけなので、プロセスは簡単です。
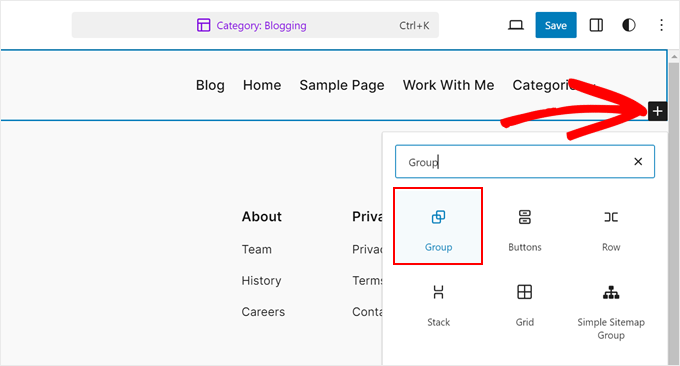
とはいえ、テンプレートの一部を1つのブロックとして管理できるように、まずはグループブロックを使うことをお勧めします。ページの任意の場所で「+」ボタンをクリックし、「グループ」を選択してください。

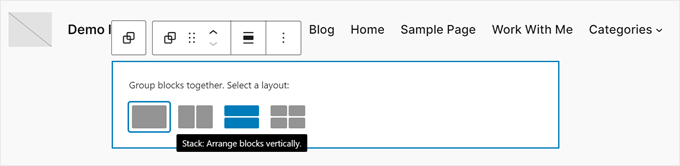
次に、グループ・ブロックのレイアウトを選択する。
4つの中から、あなたのWordPressサイトに最適なものを選ぶことができる。

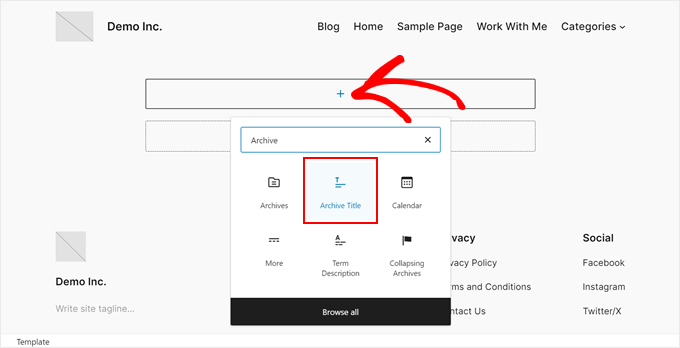
まずグループブロックにアーカイブタイトルブロックを追加することをお勧めします。これで自動的にカテゴリーのタイトルが表示されます。
そのため、将来カテゴリー名を変更した場合、タイトルも自動的に調整されます。ページ上の任意の場所で「+」ボタンをクリックし、「アーカイブタイトル」を選択すると見つけることができます。

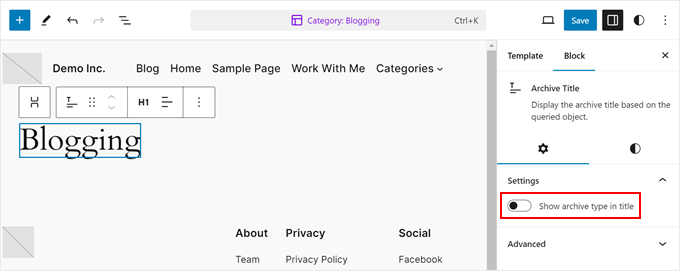
初期設定では、このブロックには「アーカイブタイプ」のタイトルが表示されます:アーカイブタイトル’形式で表示されます。
しかし、ブロック設定のサイドバーで「タイトルにアーカイブタイプを表示」ボタンを無効化することで、タイトルにアーカイブタイプを表示しないようにすることができる。

もうひとつ追加すべきは、カテゴリー:の投稿をすべて表示するブロックだ。
これを行うには、「+」ボタンをクリックし、「投稿リスト」を選択する。

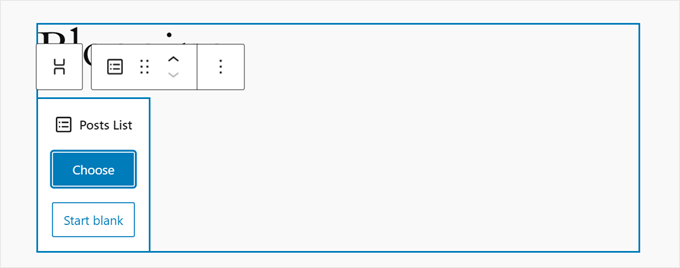
ここで、あらかじめ用意されたデザインを使うか、白紙から始めるかを選択できる。
説明のために、「空白のスタート」オプションを使用する。

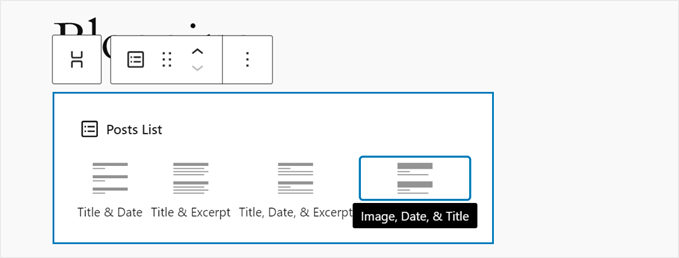
この段階で、投稿を表示するレイアウトを選ぶことができる。
4つのオプションがあります:タイトルと日付、タイトルと抜粋、タイトルと日付と抜粋、画像と日付とタイトル。

レイアウトを選択すると、すべての投稿のリストが表示されます。
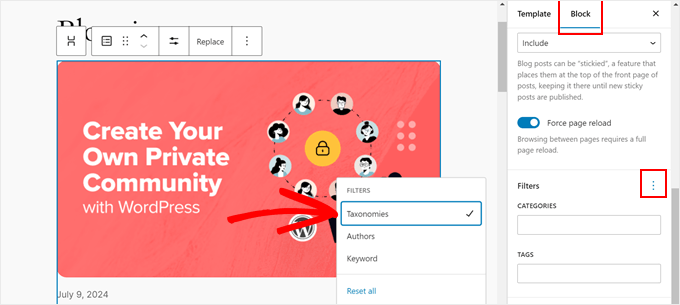
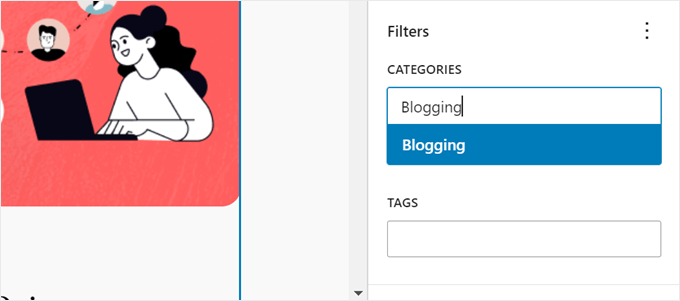
カテゴリーに基づいて投稿をフィルターする必要があります。これを行うには、ブロック設定のサイドバーで「ブロック」タブに切り替えます。そして、「フィルター」セクションまでスクロールダウンし、3つの点のメニューをクリックする。
ここで、「タクソノミー」を選択する。

カテゴリー名を入力するだけで、投稿リストをフィルターできます。
この後、必ず「Enter」キーを押してください。

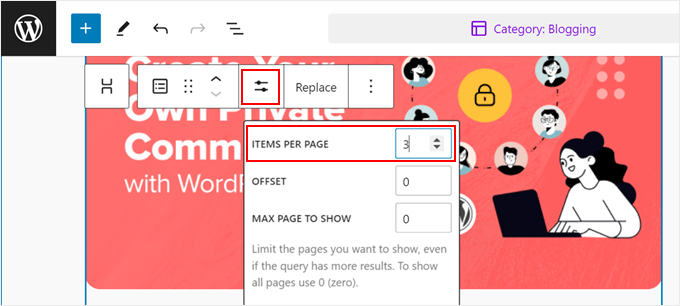
表示される投稿数を変更するには、「投稿日リスト」ブロックをクリックし、「設定」アイコンを選択します。
ここで、「ページあたりの項目」フィールドの数字を変更することができます。

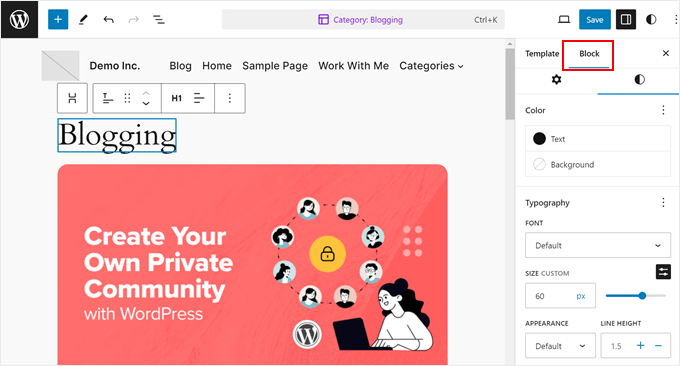
ページの外観を変更するには、ページ上のブロックの一つを選択します。次に、設定サイドバーの「ブロック」タブに切り替え、「スタイル」タブに移動します。
特定のブロックの設定オプションが表示されます。テキストの色や リンクの色を 変更したり、フォントを変更したり、パディングやマージンを調整したり、自由に行ってください。

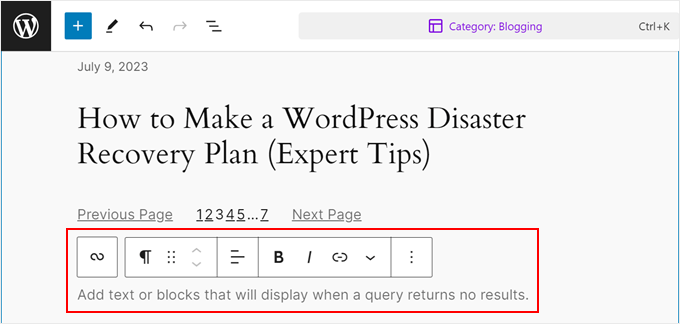
この時点で、ページを下に移動し、「クエリーが結果を返さなかったときに表示するテキストまたはブロックを追加する」というブロックを見つけることができる。
ここでは、テキストを入力したり、カテゴリーに投稿タイプがない場合に表示されるブロックを追加することができます。

フルサイトエディターでカテゴリーページを編集する基本はすべて以上です。他のカテゴリーアーカイブページと区別するために、さらにブロックを追加することができます。
そして、『保存』をクリックするだけだ。
その後、先ほどと同じ手順を繰り返して、すべてのカテゴリーにカスタムWordPressページを作成することができます。また、メインカテゴリーを編集するだけで、残りはテーマのデフォルトアーカイブテンプレートを使用することもできます。

フルサイトエディターを使うためのヒントやコツをもっと知りたい場合は、WordPressフルサイト編集の完全初心者ガイドをご覧ください。
カテゴリーページにもっとたくさんの要素を追加できるように、ベストなGutenbergブロックプラグインのリストもチェックすることをお勧めします。
シンプルなカテゴリーページはこんな感じです:

方法3:CSSヒーローを使用してカテゴリーページをスタイル設定する(すべてのテーマ)
この3つ目の方法は、WordPressクラシックテーマ・ユーザーにお勧めしますが、ブロックテーマ・ユーザーでも可能です。
というのも、クラシックテーマの多くは、カテゴリーアーカイブページを個別にスタイル設定するオプションを提供していないからです。そして、もしあなたが方法1を使いたくないのであれば、カスタムCSSを使うという選択肢もあります。
CSSのコツは、コーディングの方法を知っている必要があるということです。もしあなたが技術的なバックグラウンドを持たない全くの初心者なら、コーディングはあなたにとって最もユーザーフレンドリーな設定ではないかもしれない。
ありがたいことに、CSSHeroを使うことで、コーディングなしでCSSを使って簡単にテーマをカスタマイズできる方法を見つけました。
CSS Heroは、ビジュアルCSSエディターを使って既存のテーマをカスタマイズできるプラグインです。サイト上の要素を選択し、そのスタイルを変更するだけで、CSS Heroがその要素のCSSコードを変更します。
とはいえ、これまでの方法と比べると、カテゴリーアーカイブページにちょっとした変更を加える場合にのみ、CSSを使用することをお勧めします。オーバーホールは可能ですが、時間がかかるかもしれません。
また、このプラグインには無料版はありませんが、CSS Heroのクーポンコードを使えば40%割引になります。
詳しくは、CSSヒーローのレビューをご覧ください。
CSS Heroを購入しダウンロードしたら、WordPress管理画面にインストールし有効化します。ステップバイステップの手順は、WordPressプラグインのインストール初心者ガイドをご覧ください。
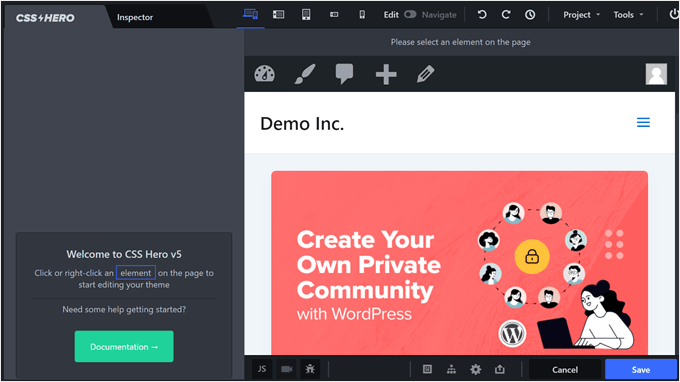
その後、管理バー上部にCSSヒーローボタンが表示されるはずです。それをクリックしてサイトの編集を開始します。

下のスクリーンショットは、あなたのページがどのように見えるかを示しています。
左側にはサイドバーがあり、ページの各要素を変更することができます。上部には、異なる端末でページを表示したり、ナビゲーションモードに切り替えたり、変更を取り消すためのボタンがあります。
一番下には、作業を保存することができます。

初期設定では、あなたのホームページが表示されます。
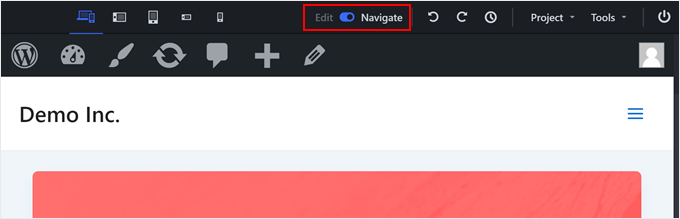
カテゴリーアーカイブページをカスタマイズするには、ページ右上の「編集」モードから「ナビゲーション」モードに切り替えます。次に、カスタマイズしたいカテゴリーに移動します。

正しいページに入ったら、「編集」モードに戻ることができる。
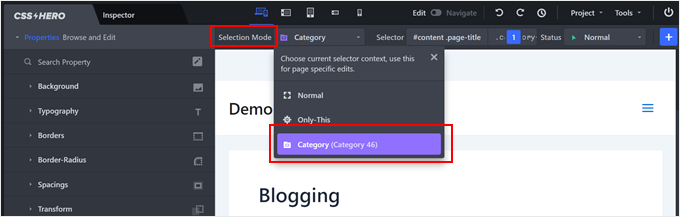
あなたの編集がこの特定のカテゴリーページにのみ影響し、他のページには影響しないようにするには、「選択モード」の設定を「カテゴリー」に変更してください。

これで、編集する要素を選択することができる。
この例では、カテゴリーのタイトルと説明を表示するブロックのグループをクリックしています。左サイドバーには、この要素を変更するための設定があります。

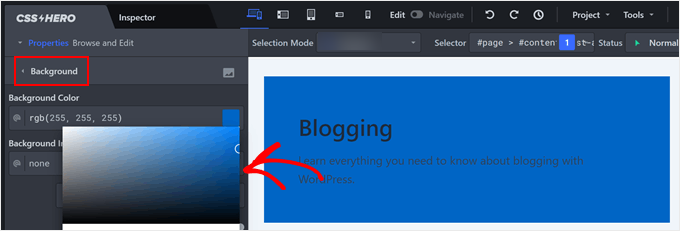
例を挙げてみよう。背景色を変更したい場合は、「背景」オプションをクリックしてください。
次に、カラーピッカーのアイコンをクリックして、好みに合った色を選択します。背景にグラデーションや画像を追加することも可能です。

かなり暗い色を選んだので、テキストは今は読めない。ありがたいことに、CSSではこのブロック群の中にある個々のテキスト要素をクリックすることができる。
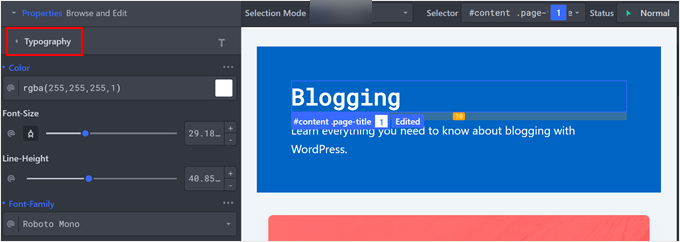
テキストの色を変更するには、「タイポグラフィ」設定に切り替えて、希望の色を選択することができる。また、フォントサイズ、行の高さ、フォントファミリーもカスタマイズできる。

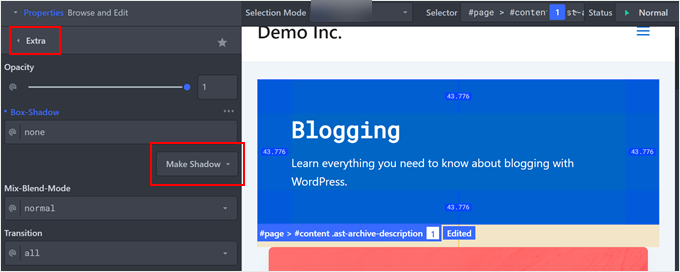
もうひとつ、ボックスシャドウを加えることで、エレメントをより際立たせることができる。
これを行うには、影を付けたい要素をクリックします。次に、「Extra」タブにナビゲーションし、「Make Shadow」をクリックします。

次に、影を外観させたい場所に点をドラッグし始めます。自動的に要素の下に影が表示されます。
完了したら、影のぼかし、広がり、位置、色を調整できる。

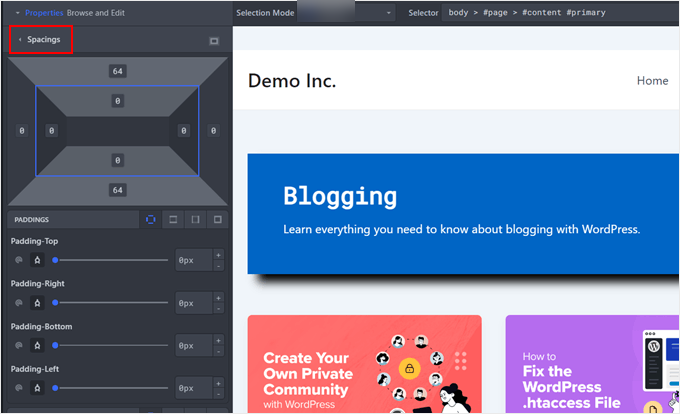
要素が近すぎる(改行を追加する必要があるような)、または離れすぎている場合は、「間隔」設定で調整することができます。
ここでは、各要素のパディングとマージンを変更して、よりプロポーショナルに見えるようにすることができます。

CSS Heroでできることはまだまだたくさんあります。さらに詳しく知りたい方は、以下のガイドをご覧ください:
- WordPressウィジェットにカスタマイザーを追加する方法
- WordPressナビゲーションメニューのスタイリング方法(更新)
- WordPressでマウスオーバー効果を追加する方法(ステップバイステップ)
- WordPressでサイドバーを変更する方法
カテゴリーページの見た目に満足したら、「保存」をクリックするだけです。

これで終わりです。他のカテゴリーページも同じ手順を繰り返すことで、よりユニークに見せることができます。
これがCSS Heroを使ったカテゴリーページの最終結果です:

ボーナスのヒント特定のカテゴリーページに別のテーマを使う
いくつかのカテゴリーの見た目を大きく変えたいですか?カテゴリーによっては、まったく別のテーマを使うことを検討してもいいかもしれません。
これは、カテゴリーページのグループを同じように見せたいが、他のページとは違うように見せたい場合に有効だ。
ただし、カテゴリーごとにスタイルを設定することはできないことを覚えておいてほしい。その代わり、サイトには2つの異なるルックを作成することになります。
このように、自由に変更することができますが、サイトの見た目をある程度統一しておくことも重要です。いくつかのカテゴリーが異なるように見えても、共通の要素を維持するようにしてください。
こうすることで、訪問者がサイト内を快適に移動できるようになります。ユニークなデザインと一貫性のバランスを見つけることで、WordPressサイトを魅力的で使いやすいものに保つことができます。
この方法の詳細については、WordPressサイトで複数のテーマを使用する方法についてのガイドを参照してください。
この投稿が、WordPressで個々のカテゴリーを異なるスタイルにする方法を学ぶのにお役に立てば幸いです。また、WordPressテーマビルダーや WordPressサイトの編集方法に関する究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ofir
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline
Yes that’s correct! Is it possible?
WPBeginner Support
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S.
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!