サイト上のWordPress投稿をそれぞれ異なるスタイルにしたいですか?
カスタム背景で先頭固定表示を強調したり、各カテゴリー投稿をユニークなスタイルにしているサイトを見かけたことがあるかもしれません。ユーザーにとって視覚的に魅力的な体験を提供するために、異なるコンテンツタイプを反映させることができます。
この投稿では、WordPressの投稿ごとに異なるスタイルを簡単に設定する方法を紹介します。

注:このチュートリアルでは、WordPressにカスタムCSSを追加する必要があります。また、インスペクトツールを使用することができ、基本的なCSSの知識を持っている必要がありますので、全くの初心者には不向きかもしれません。
WordPressで投稿ごとにスタイルを変えるメリットとデメリット
WordPressブログをお持ちの場合、投稿ごとに異なるスタイルを設定することで、異なるコンテンツカテゴリーや投稿タイプに異なる色が関連付けられたユニークなビジュアルエクスペリエンスを作り出すことができます。
例えば、サイト上のすべてのリスト記事、ブログ投稿、ハウツーチュートリアルに異なる背景色を使用することができます。これにより、ユーザーの注意を即座に引き、エンゲージメントを高めることができます。
この方法には大きな欠点もあることを覚えておいてほしい。例えば、WordPressの各投稿のデザインを定期的にメンテナンスする必要があり、手間がかかります。
さらに、一貫性のないユーザーエクスペリエンスを提供することになり、ブランド・アイデンティティにも役立ちません。ビジネスのイメージを確立するためには、サイト全体で同じ色を使う必要があるからです。
もしあなたが初心者なら、カスタムCSSを追加して各投稿をスタイル設定するのは難しいかもしれない。とはいえ、WordPressの各投稿を簡単にスタイル設定する方法を見てみましょう。
カテゴリー:WordPressで個々の投稿をスタイル設定する方法
WordPressは、サイトのさまざまな要素に初期設定のCSSクラスを追加します。テーマはpost_class()と呼ばれる WordPress のコア関数を使用して、投稿のデフォルト CSS クラスを追加する場所を WordPress に指示します。
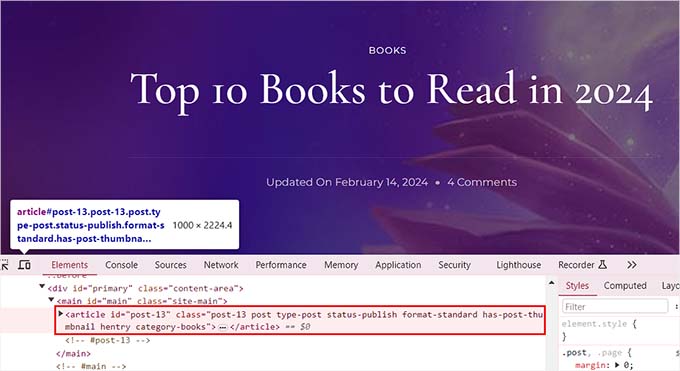
あなたのサイトにアクセスし、ブラウザーでインスペクトツールを使えば、各投稿に追加されたクラスを見ることができます。

以下は、ユーザーがどのページを表示しているかに応じて初期設定されるCSSクラスです:
- .post-id
- .投稿
- .添付ファイル
- .先頭固定表示
- .hentry(hAtomマイクロフォーマットのページ)
- カテゴリーID
- カテゴリー名
- タグ名
- .format-{format-name}
- .type-{投稿タイプ名}。
- .has-post-thumbnail
出力例は次のようになる:
1 | <article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news"> |
これらのCSSクラスまたはIDを使用して、WordPressの各投稿を異なるスタイルにすることができます。これを行うには、まず個々の投稿の投稿IDを見つける必要があります。
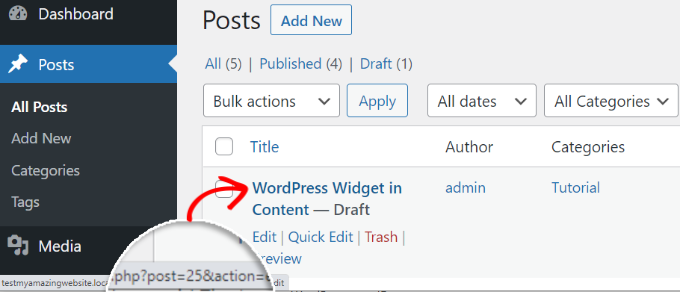
そのためには、WordPressダッシュボードから投稿 ” すべての投稿ページにアクセスし、投稿にマウスオーバーする必要があります。
投稿編集URLが画面の左下に表示されます。ここで、’post=’と’&action’の間の数字を見て、投稿IDを見つけることができます。
以下の例では、投稿IDは25である。

それができたら、カスタム・コードと一緒にCSSクラスをテーマ・ファイルかテーマ・カスタマイザーに追加しなければならない。しかし、これはリスクが高く、たった一度のエラーでサイトが壊れてしまう可能性がある。
そのため、代わりにWPCodeを使用することをお勧めします。これは最高のWordPressコードスニペットプラグインであり、あなたのサイトにカスタマイコードを追加する最も安全な方法です。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法の初心者ガイドをご覧ください。
有効化したら、WordPressダッシュボードからコードスニペット ” + スニペットの追加ページにアクセスします。ここで、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックします。

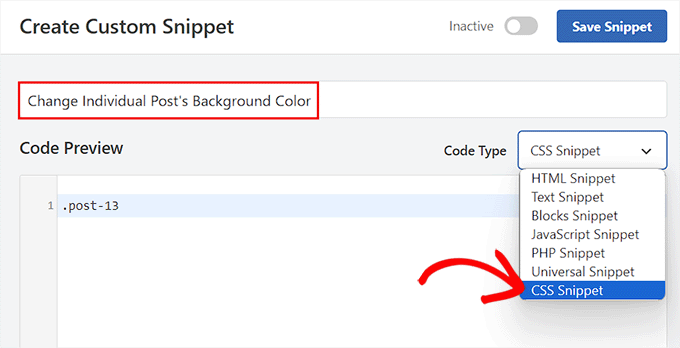
カスタム・スニペットの作成」ページが表示されるので、まずコード・スニペットの名前を追加します。その後、右側のドロップダウンメニューからコードタイプとして「CSS Snippet」を選択します。
次に、個々の投稿のCSSクラスとIDを「コードプレビュー」ボックスにこのように追加します:
1 | .post-13 { } |
その後、投稿のスタイルを設定するために、カッコの間にカスタマイザー・コードを追加することができます。

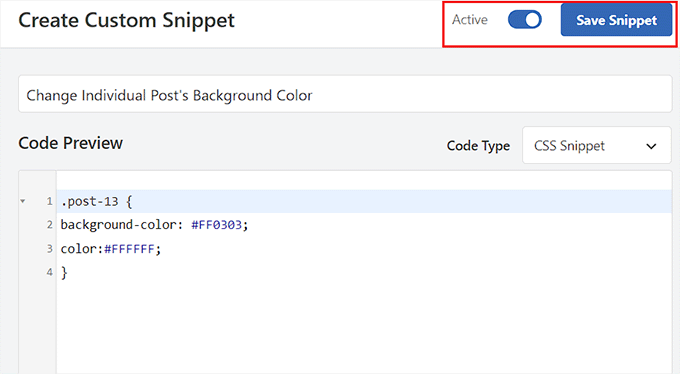
例えば、個々の投稿の背景色を変更したい場合は、以下のカスタムCSSコードを追加します。カテゴリー:このコード内の投稿IDを自分のIDに置き換える必要があることに注意してください。投稿IDが.post-13の場合、あなたの投稿IDは.post-23873となります。
また、背景色の16進コードを好きな色に変更することもできます:
1 2 3 4 | .post-13 {background-color: #FF0303;color:#FFFFFF;} |
次に、上部の「Inactive」スイッチを「Active」に切り替え、「Save Snippet」ボタンをクリックして設定を保存します。
カスタムCSSコードは、スニペットを有効化すると、個々の投稿日: に自動的に実行されるようになります。

WordPressのブログ投稿にアクセスして、リアルタイムで変更を確認してください。
また、’コードプレビュー’ボックスで他のカスタムCSSコードスニペットを追加して、テキスト選択色、テキスト色、内部リンク色などを変更することもできます。

詳しくは、WordPressで色をカスタマイズする方法の初心者向けガイドをご覧ください。
特定のカテゴリーに投稿する方法
特定のカテゴリーに属する投稿をすべてスタイル化したい場合は、WPCodeでも可能です。
コードスニペット ” + スニペットの追加”ページにアクセスし、’カスタマイザーコードの追加(新規スニペット)’ 設定を選択する必要があります。
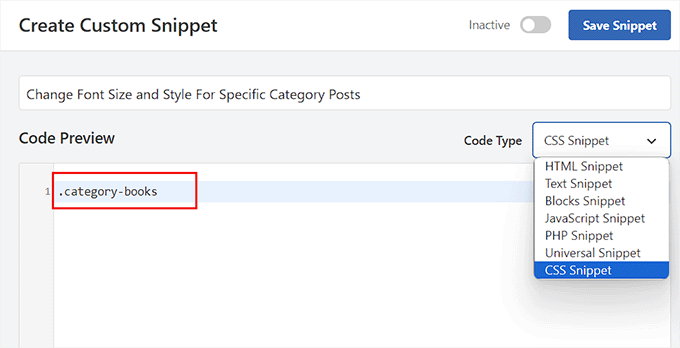
次に、新規ページにコードスニペット名を追加し、コードタイプとして「CSS Snippet」を選択します。その後、ダッシュの後にカテゴリのパーマリンクのスラッグを使用して、コードプレビューボックスに特定のカテゴリのCSSクラスをこのように入力します:
.category-books { }.
それができたら、カスタムCSSスニペットをボックスに追加して、異なるカテゴリーの投稿すべてに適用することができます。

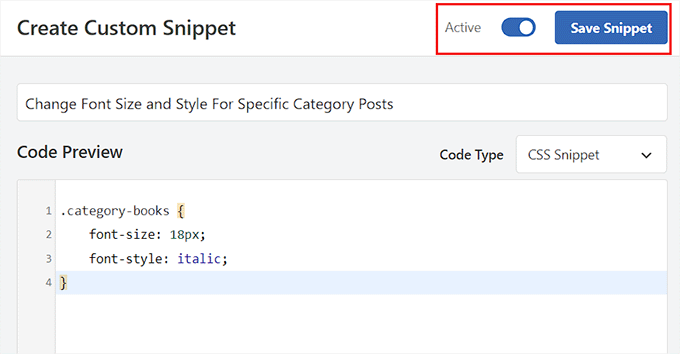
例えば、特定のカテゴリー内のすべての投稿のフォントサイズとスタイルを変更したい場合、以下のコードスニペットを使用することができます。あなたのサイトに合わせてカテゴリー名を置き換えてください。
1 2 3 4 | category-books { font-size: 18px; font-style: italic;} |
次に、上部の「Inactive」スイッチを「Active」に切り替える。
次に、「スニペットを保存」ボタンをクリックして、設定を保存します。

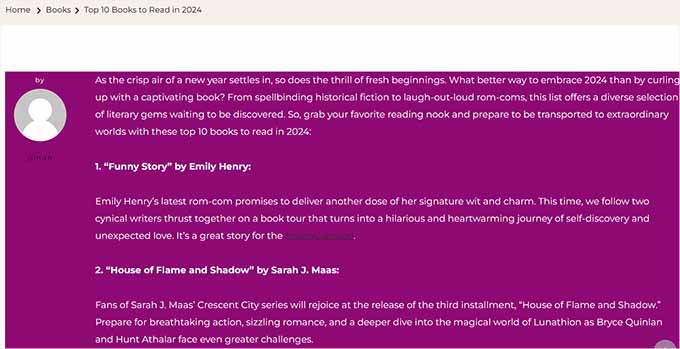
特定のカテゴリー内のすべての投稿を訪問して、CSSコードで適用された変更を確認できるようになりました。
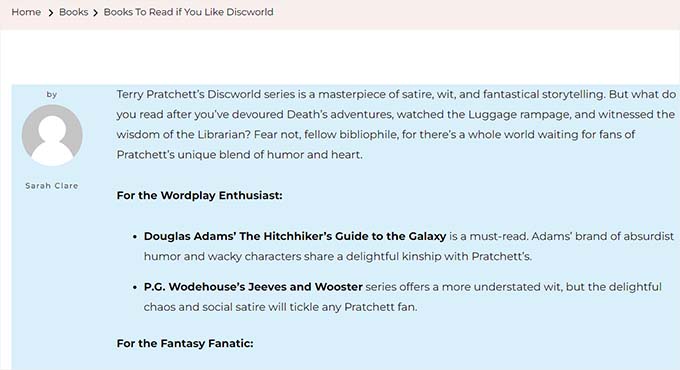
デモサイトではこんな感じ。

投稿日: 投稿者によって投稿スタイルを変える方法
the_posts()関数で生成される初期設定のCSSクラスは、投稿者名をCSSクラスとして含みません。
投稿者に応じて各投稿のスタイルをカスタマイズしたい場合は、まず投稿者名をCSSクラスとして追加する必要があります。
WPCodeでこれを行うには、「カスタムコードの追加(新規スニペット)」オプションを選択します。
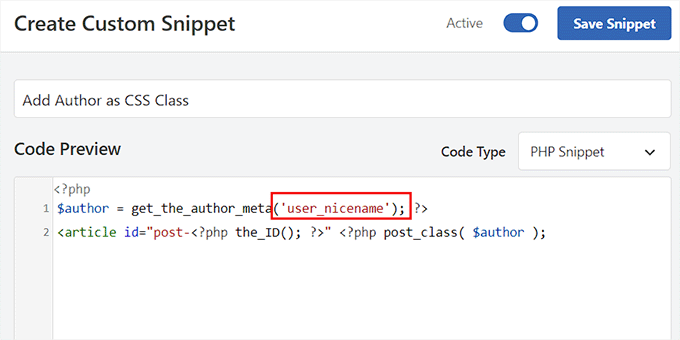
カスタム・スニペットの作成」ページが表示されますので、コード・スニペット名を追加し、コードタイプとして「PHP Snippet」を選択してください。
その後、以下のカスタムコードを「コードプレビュー」ボックスに追加し、「user_nicename」を投稿者名に置き換えてください。
1 2 | $author = get_the_author_meta('user_nicename'); ?><article id="post-<?php the_ID(); ?>" <?php post_class( $author ); |
最後に、「Inactive」スイッチを「Active」に切り替え、「Save Snippet」ボタンをクリックして設定を保存します。
このように見えるはずだ。

このコードは、ユーザーのnicenameをCSSクラスとして追加します。nicenameはWordPressが使用するURLフレンドリーな名前です。スペースがなく、すべて小文字なので、CSSクラスとして使うのに最適です。
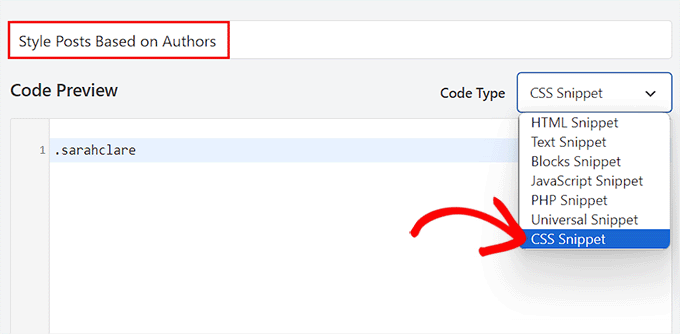
コードスニペット ” + スニペットの追加”ページに再度アクセスし、’カスタマイザーコードの追加(新規スニペット)’ 設定を選択します。次の画面で、カスタムコードの名前を追加し、右側のドロップダウンメニューからコードタイプとして「CSSスニペット」を選択します。
その後、「コード・プレビュー」ボックスに特定の投稿者名をこのように追加することができる:
1 | .sarahclare |
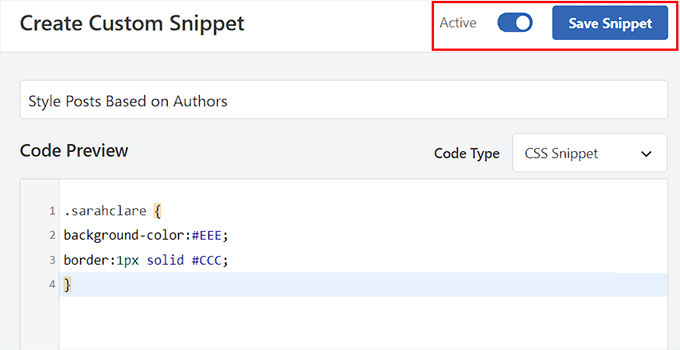
その後、カスタムCSSコードを追加して、背景色、枠線のサイズ、テキストの色などを変更することができます。

以下のコードを使用して、投稿者の投稿の背景色を変更し、コンテンツエリアに枠線を追加することができます。
1 2 3 4 | .sarahclare {background-color:#EEE;border:1px solid #CCC;} |
完了したら、上部にある「スニペットを保存」ボタンをクリックします。
次に、「Inactive」スイッチを「Active」に切り替える。

カスタムコードは有効化すると自動的に実行されます。
特定の投稿者の投稿にアクセスして変更点を確認できるようになりました。

投稿日: コメント数を使って人気投稿をスタイル化する方法
人気投稿ウィジェットがあるサイトを見たことがあるかもしれないが、それはコメント数に基づいていることがある。この例では、コメント数を使用して投稿を別のスタイルにする方法を紹介します。
まず、コメント数を取得し、それにクラスを関連付ける必要がある。
コメント数を取得するには、テーマファイルに以下のコードを追加するか、WPCodeのようなコードスニペットプラグインを使用する必要があります。
カスタムコードを追加(新規スニペット)」オプションを選択するだけで、WPCodeの「カスタマイザー作成」ページが起動します。
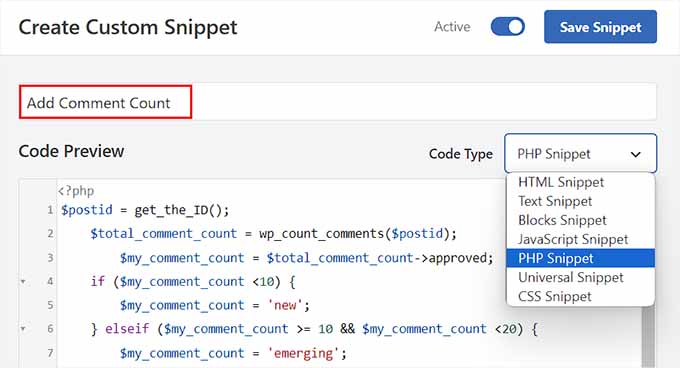
ここで、コードタイプとして「PHP Snippet」を選択し、以下のコードをコピー&ペーストしてコードプレビューボックスに入力します:
1 2 3 4 5 6 7 8 9 10 11 12 | <?php $postid = get_the_ID(); $total_comment_count = wp_count_comments($postid); $my_comment_count = $total_comment_count->approved; if ($my_comment_count <10) { $my_comment_count = 'new'; } elseif ($my_comment_count >= 10 && $my_comment_count <20) { $my_comment_count = 'emerging'; } elseif ($my_comment_count >= 20) { $my_comment_count = 'popular'; }?> |
その後、「Save Snippet」ボタンをクリックし、「Inactive」スイッチを「Active」に切り替えて設定を保存します。
このコードは、表示されている投稿のコメント数をチェックし、その数に応じた値を割り当てます。例えば、コメント数が10未満の投稿はnew、20未満はemerging、20以上はpopularと呼ばれます。

ここで、コメント数をCSSクラスとしてpost_class関数に追加する必要があります。これを行うには、「カスタム・スニペットの作成」ページをもう一度開き、ドロップダウンメニューから「PHPスニペット」オプションを選択する必要があります。
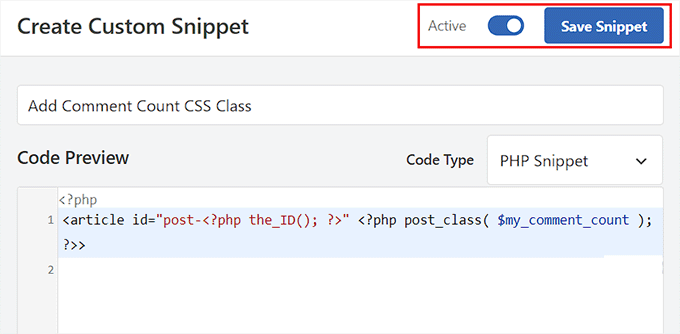
次に、プレビューボックスに以下のカスタムコードを追加します:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>> |
その後、「スニペットを保存」ボタンをクリックする。
Inactive」スイッチを「Active」に切り替えられるようになりました。

これにより、各投稿のコメント数に基づいて、すべての投稿に新しく人気のあるCSSクラスが追加されます。カスタムCSSを追加して、各投稿の人気度に基づいてスタイルを設定できるようになりました。
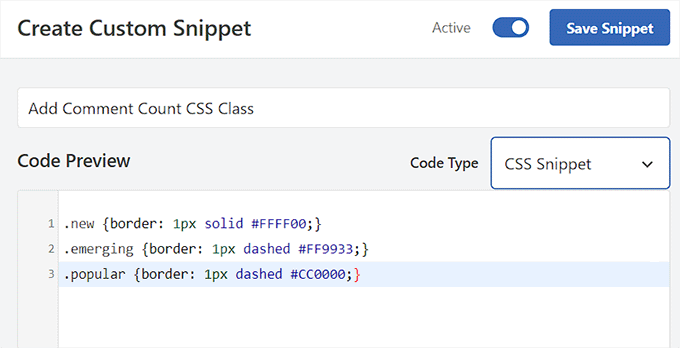
例えば、以下のコードを使用すると、投稿日: に投稿されたコメントの数に応じて異なる枠線の色を追加することができます。
1 2 3 | .new {border: 1px solid #FFFF00;}.emerging {border: 1px dashed #FF9933;}.popular {border: 1px dashed #CC0000;} |
設定が完了したら、忘れずに「Save Snippet」ボタンをクリックして設定を保存してください。

ボーナス:WordPressで投稿ごとに異なるサイドバーを表示する
投稿ごとに異なるスタイルを設定した後、投稿ごとに独自のサイドバーを追加することもできます。これにより、ユーザーが興味を持ちそうな投稿に関連する特定のコンテンツを紹介することができます。
例えば、あなたが旅行ブログを持っていて、フロリダの訪問場所についてのブログ投稿を公開しているなら、フロリダの旅行パッケージを表示する特定のサイドバーを作成することができます。あるいは、あなたが企画しているフロリダ旅行の登録フォームを表示することもできます。
投稿ごとに異なるサイドバーを表示するには、WordPressに最適なページビルダープラグインであるSeedProdを使用することができます。

ドラッグ&ドロップのインターフェース、320以上のテンプレート、メールマーケティングサービスとの統合など、優れた機能を備えています。
プラグインを有効化すると、ランディングページのデザインとしてカスタマイザーページを選択し、サイドバー付きのレイアウトを選択することができます。

その後、お問い合わせフォーム、アーカイブ、プレゼント、検索ボックス、コメントなど、お好みのブロックを左カラムから簡単にドラッグ&ドロップできます。
完了したら、上部のドロップダウンメニューから「保存」と「公開」ボタンをクリックしてください。これでWordPressの投稿やページに特定のサイドバーをデザインすることができました。

詳しくは、WordPressで投稿日とページごとに異なるサイドバーを表示する方法のチュートリアルをご覧ください。
この投稿が、WordPressの各投稿を異なるスタイルにする方法を学ぶのに役立てば幸いです。 WordPressでタグをスタイル設定する方法についての初心者向けガイドや、WordPressで最も使いたいTips、トリック、ハックのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rafael
Nice article. I guess I could use something like this to check the category of a post and place a custom CSS to change the style of part of the website according to the category, right?
I’m looking to set different colors only to the background of the Title of the Post for each Category in a Blog.
Kany
Hi, great article. How to custom css style latest blog news? Just the latest one, any idea? Tnx.
WPBeginner Support
Your theme would need to add something that can be targeted by CSS, at the moment we do not have a recommended method for adding that.
Admin
Les
Great article. I wanted to set the default Font size per category and followed the instruction by adding the code to the Style.css file but when I added a new post the font was the old size. See code? What am I missing?
/* Begin Additional CSS Styles */
.art-blockheader .t, .art-vmenublockheader .t {white-space: nowrap;}
.desktop .art-nav-inner{width: 1200px!important;}
.category-firstg {
font-size: 18px;
font-style: bold;
}
/* End Additional CSS Styles */
William D
Great article, thank you very much. Could the read more button color/text color also be changed in a similar manner? Something (I probably did) has changed my buttons in a very unpleasant way and I’m having a heck of a time trying to figure out how to make them pleasant again.
Thanks in advance for any help you might provide!
Matus
Great tutorial. Simple and clear explanation.
Neon Emmanuel
Hello, if i include this in single.php it echo back the current post title, but works fine in index.php, any suggestion to this?
MayMyatKhine
Hello,Please send to me the new event to use the wordpress.
marisa
This is a great article but I’m having trouble with placing
ID, ‘post-class’); ?>
Where exactly in the loop do I put it? I am using underscore.me with foundation 5 and my new class isn’t appearing.
Alberto Hartzet
Perfect!, ty. What about the first and “the last” post? any ideas?
Nadeem
Thanx alot bro..its very helpful
RW
yet another bookmark! great post! thank you…
Payal
Very informative, thank you. I’ve bookmarked this page.
I also have a question: What if I wanted to style the first (latest) post differently — so that the post displayed at the top of my index page shows up differently?
James
Hey there, I’m struggling with this atm..
My post loop doesnt seem to have a post_class function so I cant figure out where to place the above code…
This is the loop I use for posts, where would I place the above code? Or how could I get custom fields to work using this?
Editorial Staff
You have to add something like this on your post loop:
<div id="post-<?php the_ID(); ?>"<?php post_class(); ?>>1-click Use in WordPress
Admin
Jon Fuller
Hello, I am quite new to making WordPress themes and I am looking for a way to display each post in a box of its own which is seperated by a margin top and bottom. Please explain how this is possible.
Thanks
Editorial Staff
By default each post is inside its own div element. You just have to use CSS to add margin-top and bottom.
Admin
Shaun
Curious, how could this be applied to adding a CSS class to only posts posted that have the same “meta value” or “meta value number”?
Thanks for the great tutorial by the way!
Best
Editorial Staff
We showed how to do it with custom fields, but that’s being done by key. But if you have the same key with multiple values, then you should get_post_custom_values function.
Admin
Em
Just found this post and it is great, clear, succinct and spot on, many thanks
Jim
I would like to do something where post one gets the class “1”, post two gets “2” post three gets “3”, and then it repeats this order, so post four gets “1” again.
Any tips? it’s just repeating three different classes every three posts.
Editorial Staff
You would have to use the super loop option.
Admin
Brit
What I’m trying to do specifically is just make it so when someone lands on my blog, that the thumbnail (which is just a circle with the post title) is a different color for ONLY the most recent post. I’m at a loss of how to make this happen. Everything I’ve found is category or order specific. Thoughts?
Editorial Staff
Brit, you would have to use the last method “Super Loop”. That is probably the only way of doing it because all what you would do is on the first post, you add a unique class such as “first-post” , and then style that using your CSS file.
Admin
Jayaseelan Arumugam
It is very Nice and useful post. Especially I like the way to Style Posts based on Custom Fields. Thanks.
Kathleen
Thanks for this great article! It’s exactly what I searched for and so much helpful!
dina
How do I add unique class to the 3rd, 6th, 9th, and 12nd posts in super loop. Thanks!
vajrasar
Well, that is a very good piece. I got what you said, but can you shed some light on how am gonna implement this on my Genesis driven News Child theme, as I am supposed to do all this with function.php
I would like to style category specific posts differently. Thanks a lot for this piece. very informative.
Editorial Staff
So if you are just using the post class method, then Genesis has the field under their Layout settings for each post. You can enter a custom class and style it that way. The rest can get pretty complicated depending on all the hooks and such. We don’t necessary do genesis specific articles here.
Admin
jim
What do you mean index.php in the loop. which index.php. Mine has nothing like yours. This is the 10th post I’ve read where no one has explained this basic concept properly. And what about the CSS. Last 10 posts didn’t explain that either. Internet is getting worse and worse.
Editorial Staff
Hey Jim,
Every WordPress theme does things differently. The concept of loop is pretty well explained in the WordPress Codex. It requires a simple google search: Loop WordPress which will take you to: http://codex.wordpress.org/The_Loop
Because every theme varies, some utilize a separate loop.php file others are child themes which don’t even have index.php files. It is really hard to explain all of those concepts. When we put tutorials in a theme category, we expect the users to have a fair knowledge of how WordPress themes work (even if you don’t know PHP).
Admin
Haider E Karrar
I think you should be using filters instead in combination with the template tags here http://codex.wordpress.org/Conditional_Tags
For example
function my_post_css_filters($content) {
if(is_category(…))
return ” $content “;
else if (something else)
….
}
add_filter(‘the_content’, ‘my_post_css_filters’, 1) — (priority 1, not sure what else it may affect).
Hossein
Hi..
How i can wrap every 4 posts in a div ?
gashface
Nevermind got that working, but NOW it doesn’t style each post differently, it just styles them all according to the first post author it finds?
gashface
Is there a way to specificy a tag like H2 is styled by author I am trying .username h2{} for example but it won’t work?
gashface
This doesn’t show the author with me just a blank space, pasted your exact code, any ideas? posts made by admin and are private, does that make a difference?
wpbeginner
@gashface not it doesn’t make a difference whether the post is private or public… If it is returning a white page, then you are pasting the code in a wrong place.
gashface
I realised it was because I was putting the code before the call to the loop, I thought you meant before the if have posts etc.. when it needs to go after that, thanks for the heads up
KimeeDoherty
This was a little helpful, but I am still lost Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost
Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost 
kristelvdakker
Thank you so much for this post! It has been very helpful.
Stuart
Hi, thanks for the ideas – especially the super loop – pleased to have got it working on my site.
But I wonder, complete php beginner here, so is there a way to adapt the code so each subsequent page of posts doesn’t get the styling that posts 1, 2, 3, & 4 get on the first page.
In other words, I only want the first four posts on the first page to look any different to the rest.
Cheers,
Stu
Editorial Staff
Yes. You can use is_paged() conditional tag, so it only shows up on the first page, but not the others. You can also use is_home() … so only on the homepage.
Admin
Stuart
Cool – thank you. Looks like is_paged() is the one for me – but unfortunately, my novice abilities mean I’m struggling to work out how to integrate it in to the code.
Stuart
Got there in the end…
Michael
If you wanted to use this approach to separate posts visually based on their published date. How would you go about it? For example: style the 5 posts published on the 1st with a black background, and then style the posts published on the 2nd with a red background? Thanks in advance!
Editorial Staff
The best way to do this is using the superloop method. Where you use the counter variable to set the post class values.
Admin
Dale
I am trying to style each authors name a different colour on our wordpress website and I have followed your code as below:
Whilst this code is kind of working on my wordpress theme it is putting end quotation marks after class-2 but before the authors name so the class is being closed without the name in it. I only found this out by putting that php inside the body where you can see the full string.
Does anyone have any ideas why this is happening?
Dale
Sorry it stripped out the php I posted but here is the class output of styling my posts by the authors name. The author here is called admin, and as you can see the closing tag is before the author name admin.
“post-395 post type-post hentry category-uncategorized class-1 class-2″admin
Bec
Great post! That info is awesome for adding those extra special custom features to your design.
Adam W. Warner
Indeed a great post, hats off! However, I couldn’t help but keep thinking about when it’s time to upgrade the theme you’re making all these custom edits to. I try to use the functions file whenever possible to avoid overwrites.
I would think it would be better to roll these loop edits into a function. I know that with Parent Themes like Thematic, Hybrid, Genesis, etc…that it’s possible (and advisable) to filter the loop and thus add these changes.
@Ken – Maybe your plugin would negate the need for any functions altogether?
Anyway, just my two cents and congrats Syed and the team on your continuing excellence on this site!
Azad Shaikh
Very useful post indeed. Why don’t you publish some wordpress themes with your awesome ideas and functionality. I would be great success.
Thanks!
Ken
Your article has giving me a few ideas on how to improve my plugin, thanks for that!
I just wrote a plugin (Scripts n Styles) for adding CSS directly to the head element from the post/page editing screen. (Only admin users can do this though.) It’s not as robust (or rather, doesn’t address the same thing) as your solution because the CSS only appears on the single view, not in the lists (archives).
I’m considering adding the functionality to include a class name into post_class, but via a meta box on the admin screen. Then, the admin would only have to add the css to his theme. (Or, perhaps a setting screen to facilitate this?)
Anyway, the Super Loop seems useful for theming in general, I’ll have to include that in my next one!
Connor Crosby
Wow, that is a great post! Perfect timing since I am making a new WordPress theme