WordPressテーマのホームページにコメントを表示するのは、実際にはあなたが思っているよりも簡単です。
コメントセクションを強化したい場合は、ホームページにコメントを表示するのが良い方法です。新しい訪問者に参加を促したり、ブロガーとしての信頼性を示したりすることができます。
WordPressの素晴らしい点は、組み込み機能、プラグイン、またはカスタムコードを使用するかどうかにかかわらず、ウェブサイトをカスタマイズするためのいくつかの方法を提供していることです。ホームページにコメントを追加する方法を説明するために、すべて試しました。
このガイドでは、テーマがデフォルトでサポートしていなくても、任意のWordPressテーマのホームページにコメントを追加する方法を説明します。

ホームページにコメントを表示する理由
ここWPBeginner では、読者からのコメントをいただくのが大好きです。コメントは、コミュニティとの関係を築き、質問に答え、コンテンツに関する貴重なフィードバックを得るための最良の方法の1つです。
コメントは強力なソーシャルプルーフです。新しい訪問者が投稿で活発な議論を見ると、コンテンツが魅力的で価値があることを示します。活気のあるコメントセクションが、より多くの読者が会話に参加することを奨励する方法を見てきました。
だからこそ、ホームページに最近のコメントを表示することは非常に効果的なのです。ホームページは新しい訪問者が最初に目にするものであることが多いため、そこで活発な議論を紹介することで、エンゲージメントの高いコミュニティがあることをすぐに示すことができます。
私たちの経験では、ホームページでコメントをハイライト表示すると、読者が個別のWordPressブログ投稿を検索することなく、最新の会話に簡単に参加できるようになります。
それでも、コメントセクションの品質を維持することは重要です。コメントは慎重にモデレーションし、スパムコメントを承認しないようにしてください。スパムコメントはサイトの信頼性を損なう可能性があります。
このガイドでは、どのWordPressテーマを使用していても、ホームページにコメントを追加する方法を説明します。お好みの方法に直接ジャンプするには、以下のクイックリンクを使用できます。
方法1:最新コメントブロックを使用してホームページにコメントを表示する
WordPress には、任意のページや投稿に追加できる組み込みの最新コメントブロックがあります。
それらを使用するには3つの方法があります:ブロックをサイドバーにウィジェットとして追加する、WordPressのフルサイトエディターにブロックを追加する、またはページビルダープラグインを使用してブロックを追加する。
最新コメントブロックをホームページのサイドバーウィジェットとして使用する
テーマでWordPressウィジェットを追加することができる場合、最新コメントセクションをサイドバーウィジェットとして簡単に追加できます。
これに関する詳細については、WordPressサイドバーで最近のコメントを表示する方法に関するガイドに従ってください。
ただし、すべてのテーマが任意のページにウィジェットを追加することをサポートしているわけではありません。この問題が発生している場合は、WordPressフルサイトエディターまたはページビルダープラグインを使用して独自のホームページデザインを作成することをお勧めします。
フルサイトエディターで最新コメントブロックを使用する
WordPress ブロックテーマを使用している場合は、フルサイトエディターを使用してホームページにコメントを表示できます。
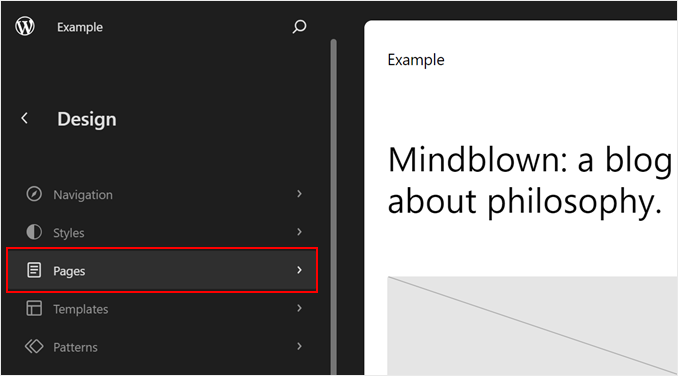
エディタにアクセスするには、外観 » エディタに移動するだけです。

ここから、「ページ」を選択してください。
ここには、WordPressウェブサイトに存在するすべてのページが表示されます。

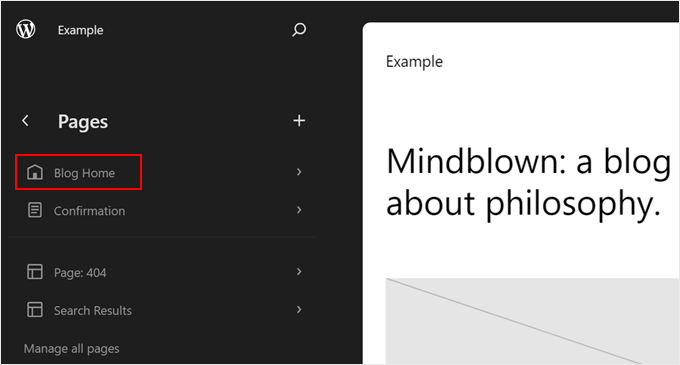
次に、テーマのホームページを選択します。
この場合、「ブログホーム」であり、家のアイコンで示されているように、すでにウェブサイトのフロントページとして設定されていました。

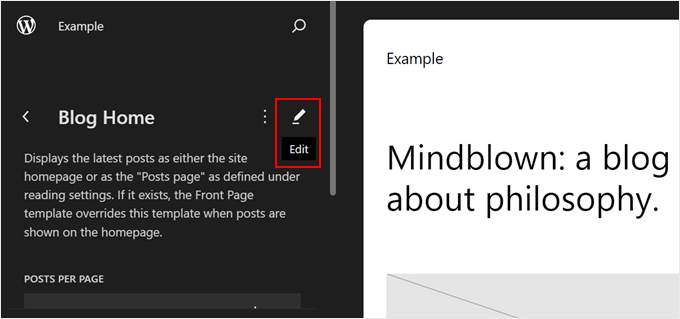
次に、そのページの横にある鉛筆の「編集」アイコンをクリックするだけです。
これにより、編集インターフェイスに移動します。

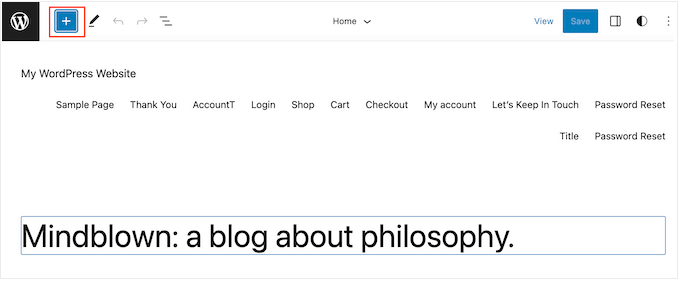
この時点で、左上にある青い「+」ボタンをクリックしてください。
このボタンをクリックすると、ページに使用できるすべてのブロックが表示されます。

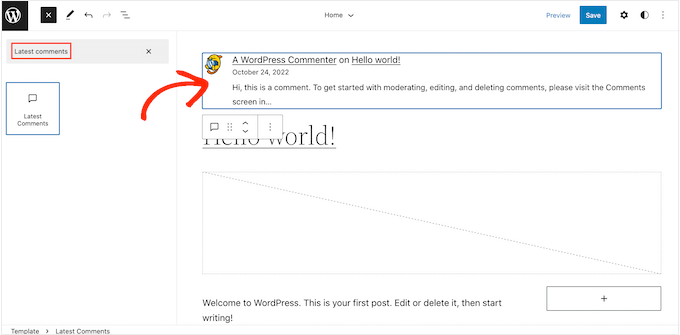
検索バーに「最新コメント」と入力し始めます。
適切なブロックが表示されたら、レイアウトにドラッグアンドドロップするだけです。

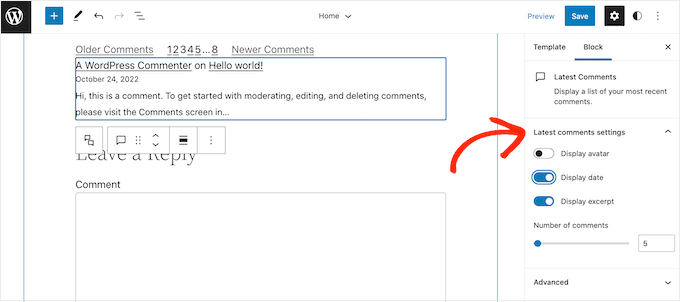
このブロックを追加した後、左側のメニューの設定を使用して最新のコメントウィジェットを構成できます。
例えば、ウィジェットが表示するWordPressコメントの数を変更したり、訪問者のアバターを非表示にしたりできます。

コメントセクションの設定が完了したら、「保存」ボタンをクリックするだけです。WordPress ウェブサイトに最新コメントがホームページに表示されるようになります。
ページビルダーで最新コメントブロックを使用する
2番目の方法は、WordPressのフルサイトエディターのカスタマイズオプションに満足している場合に最適です。しかし、デザインをさらに向上させたい場合は、ページビルダープラグインの使用をお勧めします。
SeedProdは市場で最高のページビルダーであり、カスタムホームページを含む完全にカスタムなWordPressテーマを簡単に作成できます。
SeedProd を使用してホームページを作成する方法については、WordPress ホームページの編集方法に関するガイドをご覧ください。
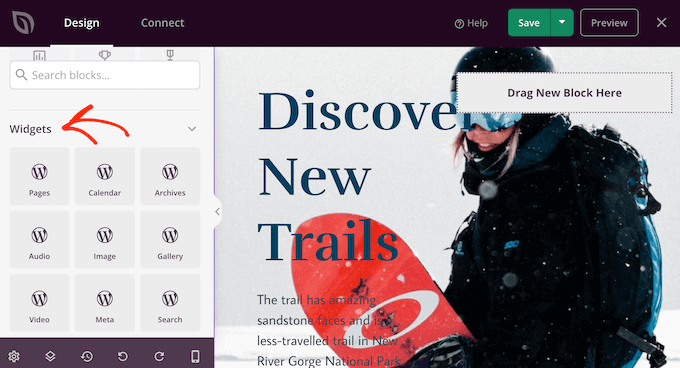
ホームページのデザインを作成した後、SeedProdの左側メニューの「ウィジェット」セクションまでスクロールしてください。

ここで、最近のコメントウィジェットを見つけて、ドラッグ&ドロップでレイアウトに追加します。
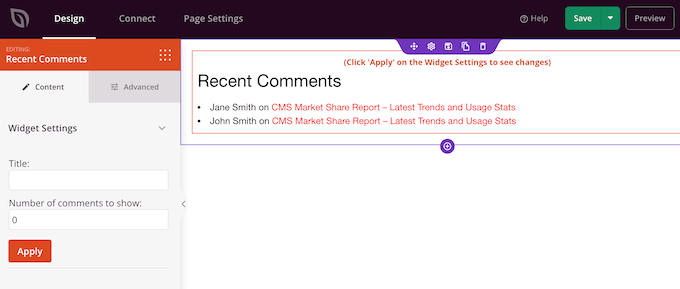
これが完了したら、ページプレビューでウィジェットをクリックして選択します。

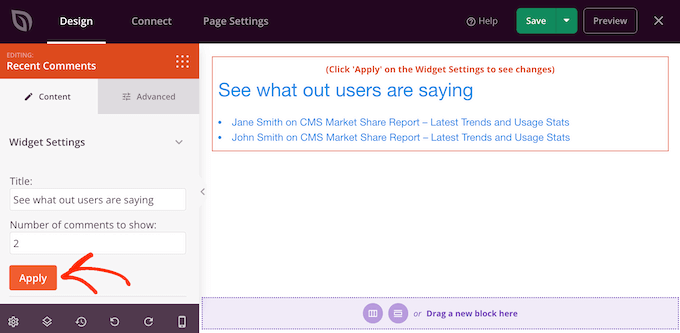
これで、「表示するコメント数」フィールドを使用して、ホームページに表示されるコメント数を変更できます。
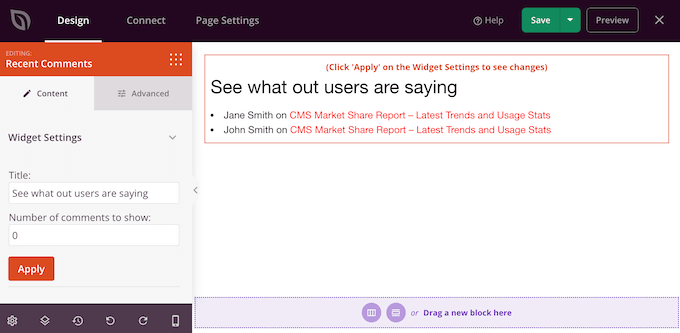
最新コメントの上に表示されるオプションのタイトルを追加することもできます。

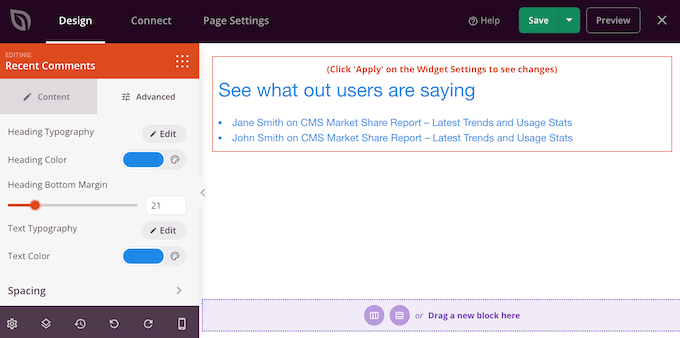
ウィジェットの設定が完了したら、「詳細設定」タブをクリックして外観を変更できます。
ここで、テキストの色、フォント、間隔などを変更できます。

CSSアニメーションを追加することで、最近のコメントに注目を集めることもできます。
変更を加えるたびに、「適用」ボタンをクリックしてライブプレビューで変更を確認できます。これにより、さまざまな設定を試して、何が最も見栄えが良いかを確認できます。

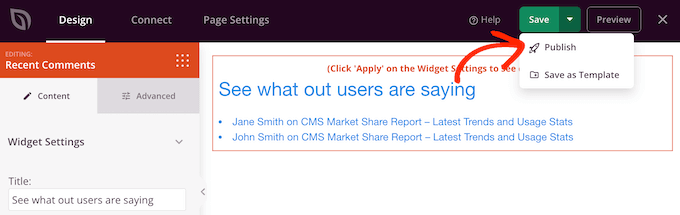
カスタムホームページの外観に満足したら、「保存」ボタンをクリックして公開する時間です。
次に、「公開」を選択します。

デザインを公開した後、WordPressにそれを新しいホームページとして使用するように指示する必要があります。
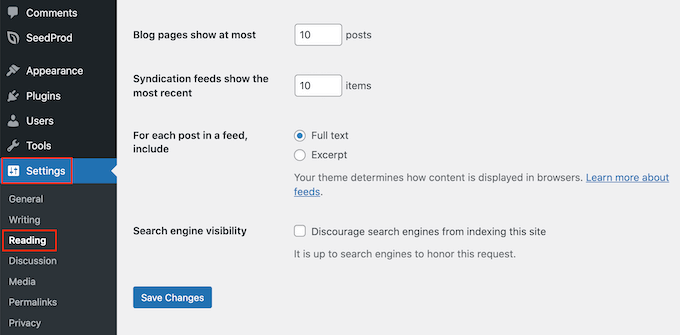
これを行うには、WordPressダッシュボードで設定 » 表示設定に移動するだけです。

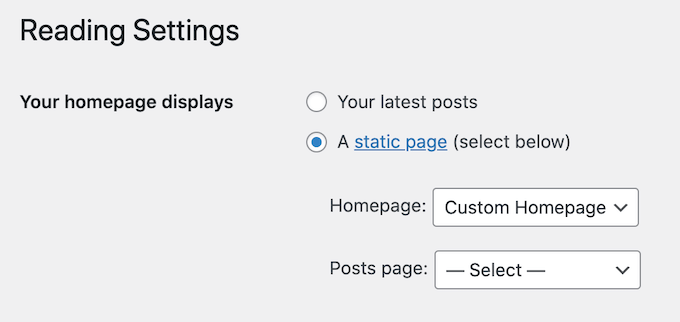
ここで「ホームページの設定」までスクロールし、「固定ページ」を選択します。
ホームページ」ドロップダウンを開き、新しいホームページとして使用したいページを選択できるようになりました。

方法 2: コードを使用してホームページにコメントを表示する
ホームページに最新のコメントを表示する別の方法は、コードを使用することです。
コーディングに慣れており、カスタムテーマが最新コメントブロックまたはウィジェットをサポートしていない場合は、この方法をお勧めします。
ただし、これは最も初心者向けの簡単な方法ではないことに注意してください。サイトにコードを追加すると、一般的な WordPress エラーなど、問題が発生する可能性もあります。
それを踏まえると、エラーが発生した場合に復元できるように、バックアップを作成しておくことをお勧めします。
まだサイトにバックアッププラグインがインストールされていない場合は、専門家が選んだ最高のWordPressバックアッププラグインをご覧ください。
ヒント: テーマ内のファイルを直接編集する代わりに、子テーマを作成し、そこにコードスニペットを追加することをお勧めします。これにより、親テーマを壊すリスクがなく、親テーマを更新しても変更が失われることがないため、より安全です。
WordPressファイルにコードを追加するのが初めての場合は、WordPressでコードスニペットをコピー&ペーストする方法に関するガイドをご覧ください。
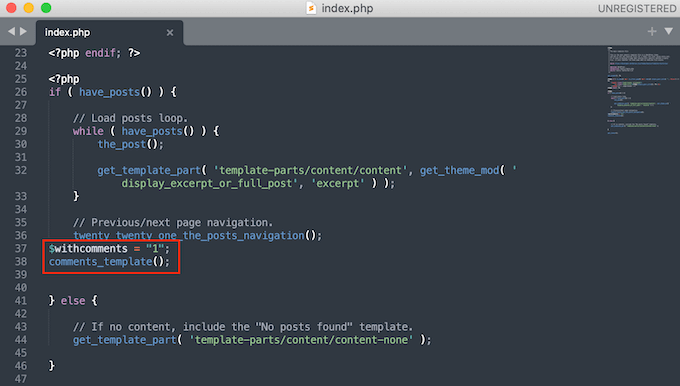
コメントをホームページに追加するには、index.php ファイルを編集する必要があります。このファイルにアクセスするには、FTPクライアント(例:FileZilla)を使用するか、WordPressホスティングのcPanelにあるファイルマネージャーを使用できます。
FTPを初めて使用する場合は、FTPを使用してサイトに接続する方法に関する完全なガイドをご覧ください。
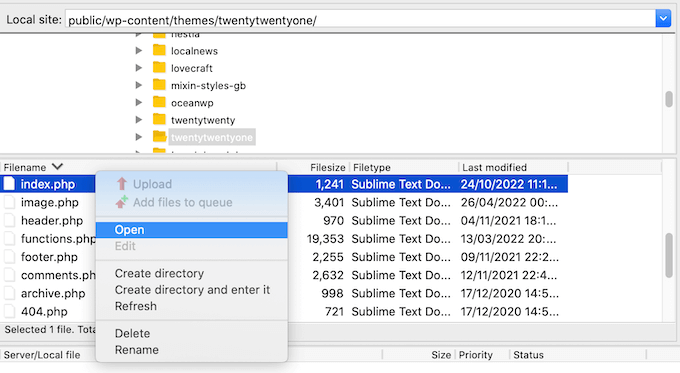
FTPクライアント内で、wp-content/themesに移動します。

現在のテーマのフォルダを開き、index.phpファイルを見つけます。
次に、メモ帳などのテキストエディタで index.php ファイルを開きます。

その後、WordPressループ内に次のコードスニペットを追加してください。 これは通常、endwhileステートメントまたはelseステートメントの直前になります。
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
例えば、TwentyTwenty-One テーマでは、次の画像に示すように、twenty_twenty_one_the_posts_navigation(); の後、および } else { ステートメントの前にコードスニペットを追加する必要があります。

その後、index.php ファイルを保存するだけです。これで、WordPressサイトにアクセスすると、ホームページにコメントが表示されているのがわかります。
子テーマを作成し、コードスニペットを追加してもホームページにコメントが表示されない場合は、追加のコード行を追加する必要があるかもしれません。
この場合、次のコードをテーマのindex.phpファイルにコピー&ペーストしてください。
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
ボーナスヒント:コメントプラグインを使用してエンゲージメントを高める
ウェブサイトでのコメント数を増やしたい場合は、コメントプラグインのインストールを試してみてください。コメントのモデレーションに加えて、これらのプラグインにはウェブサイトでの会話を増やすための機能が備わっています。
例えば、市場で最高のコメントプラグインであるThrive Commentsを見てみましょう。

このプラグインは、いいねと嫌い、および投票とバッジを追加することで、ユーザーエンゲージメントを高めることができます。これにより、他のユーザーは最も役立つと思われるコメントに感謝の意を示すことができます。
さらに、どのページで最も多くのアクションが発生しているか、どのコメント投稿者が最もアクティブかなど、コメントのパフォーマンスを確認することもできます。この情報は、エンゲージメントをさらに最適化する方法を理解するのに役立ちます。
このチュートリアルが、WordPress のホームページにコメントを表示する方法を学ぶのに役立ったことを願っています。また、WordPress でコメントをモデレートする方法やWordPress ブログでより多くのコメントを獲得する方法に関するガイドも参照してください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





kzain
これは、ユーザーのアクティブなエンゲージメントを促進するウェブサイトにとって興味深いコンセプトです。
「最新のコメント」ブロックのアプローチは、ホームページにコメントを表示するための簡単な方法のように思えます。
Mrteesurez
ホームページにコメントを表示するためのこのガイドをありがとう。コードで追加していて、それを美しくしたい場合はどうなりますか?つまり、CSSコードを追加してスタイルを設定したい場合、またはコメントはテーマからスタイルを継承しますか?
WPBeginnerサポート
テンプレートはコメントの通常のスタイルを継承し、CSSを使用してさらにカスタマイズできます。
管理者
Mrteesurez
この返信をありがとう。テンプレートが私のテーマのコメントの通常のスタイルを継承するのかどうかはわかりませんが、それでもCSSコードを使用して好みに合わせてスタイルを制御することを選択します。
ルチ・ジェイン
ありがとう、とても参考になりました。
WPBeginnerサポート
Glad you found our site useful
管理者
venkatesh
うまく機能していますが、ここでは何百ものコメントが表示されます。コメントを無効にするか、コードでコメントを削除するにはどうすればよいですか?
WPBeginnerサポート
ホームページにコメントを表示したくない場合は、コードを削除します。
管理者
スタニスラウス・オケケ
こんにちは、
コードは具体的にどこに追加すればよいですか? index.phpですか?それともfront-page.php、あるいは他の場所ですか?
コーディングは得意ではありませんが、ファイルを見つけることはできます
WPBeginnerサポート
テーマにfront-page.phpがある場合は、静的なホームページにそのファイルを追加します
管理者
ジエ・アフマド
ありがとう、うまくいきました。
WPBeginnerサポート
Glad our article could help
管理者
スジャン
WordPressウェブサイトにコメントをアップロードする方法
WPBeginnerサポート
コメントのリストがある場合は、こちらの記事のプラグインを使用できます: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
管理者
nupur
よくできました
Michelle
馬鹿げた質問かもしれませんが、PHPコーダーではありません。このテキストを配置するために編集する必要があるファイルはどれか、誰か教えていただけますか?
どうもありがとうございます。
アンドレ・ダニエル
functions.php ファイル
ピエト
とても役に立ちました!ありがとう
DebJ
このコードを正確にどこに追加すればよいかわかりません。投稿の最後にコメントボックスのコードがありますが、これをどこに配置すればよいですか?前ですか、それとも後ですか?
Chris
うまく機能します!コメントを投稿をクリックしたときに投稿ページにリダイレクトされないようにする方法はありますか?
ビッグ・トム
Disqusでこれを機能させるのに問題があった人はいますか?
ファイズ・アーメド (KUET)
とても良かったです。まさに私が求めていたものでした。ありがとうございます、ありがとうございます。
Trisha
素晴らしいヒント(および一般的に素晴らしいリソース)をありがとうございます。子テーマの変更を作成する必要があったとき(親テーマとしてGenesisを使用)、正しい方向へ導いてくれました。コメントを表示するには、次のものを使用する必要がありました。
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal
助かりました!ありがとうございます
サイード・イムランアリ
ありがとうございます。助かりました。
ジェニー
助かりました、ありがとうございます!
Jeff
コメントありがとうございます。この問題について素晴らしいヒントをいただきました。この投稿は3年前に公開されましたが、まだ機能しています。wpbeginnerに感謝します。
ちなみに、テーマを更新しても変更が失われないように、フックを介して子テーマのfunctions.phpに追加するのは良いアイデアです。
Trisha
最近、子テーマでこの問題を解決しようとしていたとき、機能させるためには、上記2行の上にこの行を追加する必要がありました:
global $withcomments;
ジェラード
ありがとうございます!$withcomments = “1”; の部分がまさに必要としていたものでした。
ジョン
使用:
comments_template(“/comments.php”, true);
そうしないと、すべての投稿で最初の投稿のコメントが繰り返されるだけです。
ジョシュ
Yes!! Thanks for this additional tip, this was driving me crazy.
ジャフ
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi ( BestBloggingTools)
ナイスなヒントです!
jauhari
ありがとう…試してみます
Da'Scott Says Ifihadarockidbussyoheadbich
wpを始めたばかりなので、はい、必要です。ありがとう
ミッチェル・アレン
素晴らしいヒントです。ついにWordPressのコードを少し深く掘り下げ始めました。週刊アップデートを購読しました!dragonbloggerが今日あなたのブログに言及し、その後Gmailでこのツイートを見ました(@Rapportiveを使用しています)。
よろしくお願いします、
Mitch