WordPressを使用すると、YouTube動画やツイートなどのサードパーティ製コンテンツを自動的に埋め込むことで、魅力的なマルチメディアページを簡単に作成できます。
しかし、過去15年以上にわたりWordPressユーザーと密接に協力してきた中で、oEmbedが問題を引き起こす可能性もあるという教訓を得ました。YouTube動画がコンテナからはみ出してテキスト全体を横に押しやったり、コールトゥアクションボタンを画面の下方に強制的に移動させたりする状況を想像してみてください。
そこで、oEmbedの最大幅を設定することが役立ちます。これにより、埋め込みコンテンツがウェブサイトのデザインにシームレスに収まるように制御できます。
この記事では、WordPressでoEmbedの最大幅を設定する方法を紹介し、サイトのレイアウトを完全に制御できるようにします。

WordPressでoEmbedの最大幅を修正する理由
WordPressはoEmbedをサポートしており、サードパーティのウェブサイトからのコンテンツを自動的に埋め込むことができます。例えば、YouTube動画、SlideShareプレゼンテーション、ツイート、その他多くの種類のコンテンツを簡単に埋め込むことができます。
このコンテンツはあなたのサーバーでホストされていないため、ウェブサイトの速度を低下させることはありません。特に、oEmbedのようなテクノロジーを常に使用し、WordPressに動画をアップロードしないでください。
注意:FacebookとInstagramは過去にoEmbedをサポートしていましたが、Metaはその後oEmbedのサポートを終了しました。この機能を修復するためのステップバイステップの手順については、WordPressでFacebookとInstagramのoEmbed問題を修正する方法に関するガイドを参照してください。
WordPressは、埋め込みコンテンツの幅を常に調整し、利用可能なスペースに完全に収まるようにします。ただし、埋め込みコンテンツが幅を取りすぎて、ウェブサイトの他のコンテンツ領域と重なってしまう場合があります。

残念ながら、WordPressの組み込みツールを使用して、サードパーティ製埋め込みコンテンツの最大幅を設定することはできません。
とはいえ、この不足している機能を追加し、WordPressでoEmbedの最大幅を設定する方法を見てみましょう。使用したい方法に直接ジャンプするには、以下のクイックリンクを使用してください。
- 方法1:埋め込みショートコードの使用(YouTube動画に最適)
- 方法2:WordPressの組み込み埋め込みブロックを使用する(簡単)
- 方法3:カスタムPHPの使用(すべての埋め込みに最大幅を設定)
- 方法4:CSSを使用する(特定の埋め込みタイプの最大幅を設定する)
- ボーナスヒント:WordPressにソーシャルメディアフィードを簡単に追加する方法
方法1:埋め込みショートコードの使用(YouTube動画に最適)
ショートコードを使用して最大幅を設定できます。この方法は簡単で、特に少数の投稿の最大幅のみを設定したい場合に便利です。また、この方法はWordPressブログ投稿に動画を埋め込むのにも効果的であることがわかりました。
ただし、埋め込みショートコードとその幅と高さのパラメータは、すべてのoEmbedプロバイダーで機能するわけではありません。たとえば、WordPressのGiphy埋め込みの高さと幅を設定するために使用することはできません。その場合は、以下に記載されている他の方法のいずれかを試すことができます。
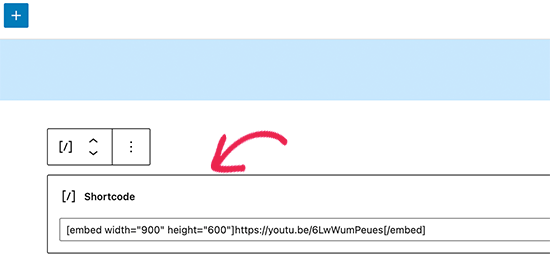
URLを投稿エディタに貼り付ける代わりに、ショートコードブロックを作成する必要があります。その後、埋め込みコードに幅と高さのパラメータを追加できます。
例えば、以下をembedタグで囲むだけで済みます:
width="900" height="600"]https://www.youtube.com/watch?v=6LwWumPeues
幅と高さの値を自分のニーズに合わせて変更し、埋め込みたいコンテンツでURLを置き換えるだけです。

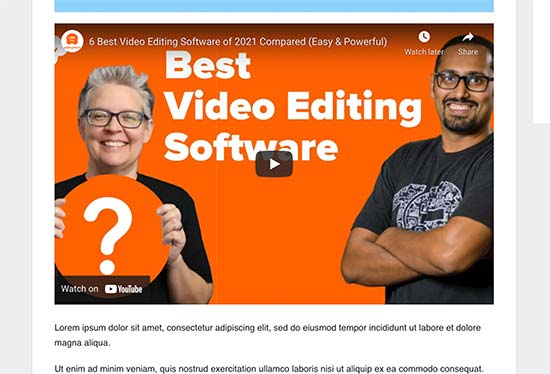
ページに満足したら、「更新」または「公開」のいずれかをクリックするだけです。
埋め込まれたコンテンツは、利用可能なスペースにきれいに収まるはずです。

方法2:WordPressの組み込み埋め込みブロックを使用する(簡単)
WordPressブロックエディターには、Twitter、YouTubeライブストリームと動画、SoundCloud埋め込みなどのさまざまなoEmbedサービス用の埋め込みブロックが用意されています。

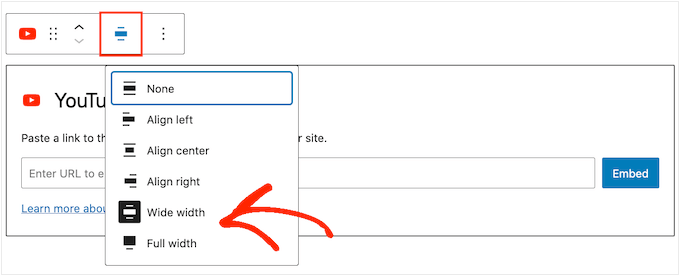
これらのブロックの中には、埋め込みの配置を変更し、コンテンツを「ワイド幅」または「フル幅」に設定できるものがあります。
フル幅を選択すると、埋め込みブロックと埋め込まれたコンテンツが画面の全幅を占めます。ワイド幅を選択すると、埋め込みブロックは全幅を占めますが、コンテンツのサイズはそのままです。
結果はWordPressテーマによって異なる場合があります。ただし、これは迅速かつ簡単な方法なので、WordPressウェブサイトで機能するかどうかを確認する価値があります。
ブロックの上にある小さなツールバーの「配置」ボタンをクリックするだけです。次に、「幅広」または「全幅」のいずれかを選択します。

これで埋め込みの最大幅の問題が解決した場合、ページを公開できます。見た目に満足できない場合は、別の方法を試す必要があります。
方法3:カスタムPHPの使用(すべての埋め込みに最大幅を設定)
時には、すべての埋め込みコンテンツの最大幅を設定したい場合があります。これを行う最も簡単な方法は、WordPressウェブサイトにカスタムコードを追加することです。
この方法の問題点は、埋め込みコンテンツにすでに「幅」が定義されていない場合にのみ、最大幅属性が機能することです。埋め込みコードに独自の「幅」属性がすでに含まれている場合、この方法は機能しない可能性があります。
まだサイトのコードを編集したことがない場合は、WordPressにカスタムコードスニペットを簡単に追加する方法に関するガイドをご覧ください。
一部のガイドではテーマファイルを直接編集するように指示していますが、これはあらゆる種類のエラーを引き起こし、ウェブサイトが完全に壊れる可能性さえあります。
そのため、 WPCodeの使用をお勧めします。これにより、テーマファイルを編集することなく、WordPressにコードスニペットを簡単に追加できます。そうすれば、カスタムコード機能をすべて失うことなく、テーマを更新または変更できます。
WPCodeには、事前に設定されたコードスニペットのライブラリも付属しており、これには「oEmbedの最大幅を設定する」スニペットが含まれています。これにより、oEmbedの最大幅と高さを指定できます。
まず、無料のWPCodeプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
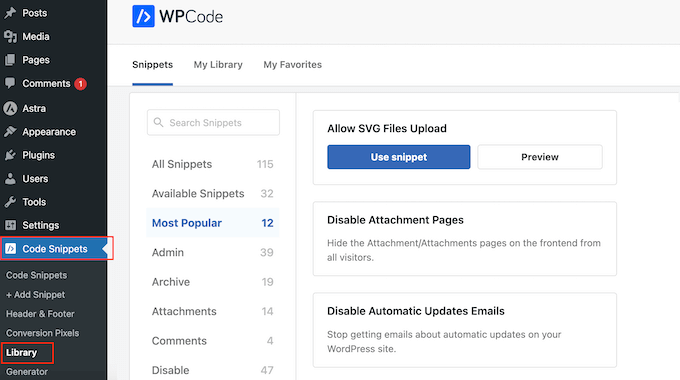
有効化したら、WordPress管理画面の コードスニペット » ライブラリ に移動してください。

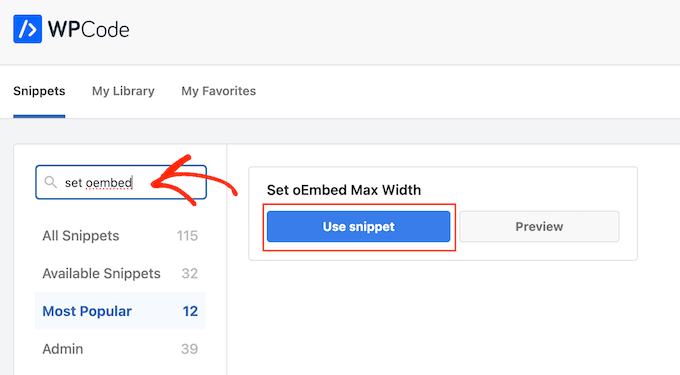
ここで、「Set oEmbed Max Width」を検索し、同じ名前の結果にマウスカーソルを合わせます。
次に「スニペットを使用」をクリックできます。

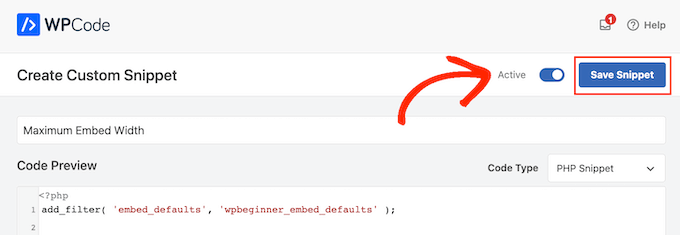
WPCodeは、プラグインがすべて設定済みである「スニペットの編集」ページに移動します。
ここで、以下の既製のコードスニペットに気づくでしょう。
function wpcode_snippet_oembed_defaults( $sizes ) {
return array(
'width' => 400,
'height' => 280,
);
}
add_filter( 'embed_defaults', 'wpcode_snippet_oembed_defaults' );
デフォルトでは、最大幅は「400」、最大高さは「280」に設定されます。必要に応じて高さと幅の属性を調整することを忘れないでください。
最後に、「非アクティブ」スライダーをクリックして「アクティブ」と表示させます。その後、「スニペットを保存」または「更新」ボタンをクリックするだけで、コードスニペットがライブになります。

方法4:CSSを使用する(特定の埋め込みタイプの最大幅を設定する)
デフォルトでは、WordPressは自動的にサイトのさまざまな領域にCSSクラスを追加します。
また、埋め込みブロックにいくつかのCSSクラスが追加されます。これらのCSSクラスを使用して、WordPressブログの埋め込みの最大幅を設定できます。
特定の種類の埋め込み(例:埋め込みツイート)の最大サイズを設定したい場合に適しています。また、種類に関係なく、すべての埋め込みコンテンツの最大サイズを作成することもできます。
ターゲットにする必要があるCSSクラスを見つけるには、投稿またはページにコンテンツを埋め込み、ブラウザでプレビューするだけです。
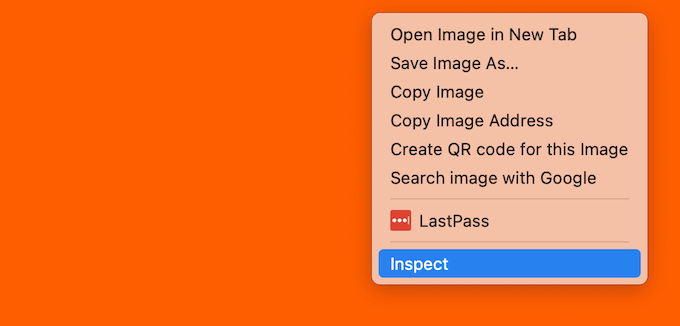
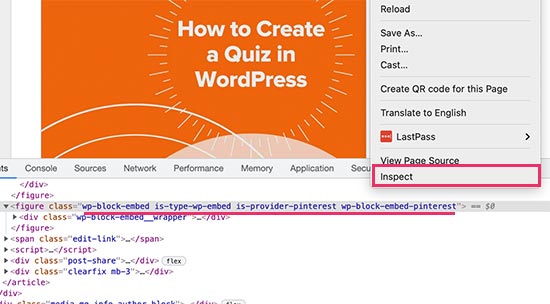
次に、埋め込まれたコンテンツの上にマウスカーソルを置いて右クリックします。表示されるメニューで、「検証」ツールを選択します。

これにより、WordPressが埋め込みコンテンツに追加したすべてのCSSクラスを表示する新しいパネルが開きます。これらのクラスを使用して、この種の埋め込みに最大幅を設定できます。
特定のoEmbedプロバイダーを対象とするには、通常.wp-block-providernameを使用します。そのため、パネルでこのクラスを探してください。
例えば、以下の画像では、.wp-block-embed-providername クラスに下線を引いています。この行には、.wp-block-embed-pinterestクラスも見られます。

.wp-block-embed-pinterestクラスを使用して、Pinterest埋め込みのみに最大幅を設定できます。
例えば:
.wp-block-embed-pinterest {
max-width: 900px!important;
}
ターゲットにしたいコンテンツに応じて、.wp-block-embed-pinterestを別のCSSクラスに置き換える必要がある場合があることに注意してください。
すべての埋め込みに最大幅を設定したい場合は、次のスニペットを使用できます。
.wp-block-embed {
max-width: 900px!important;
}
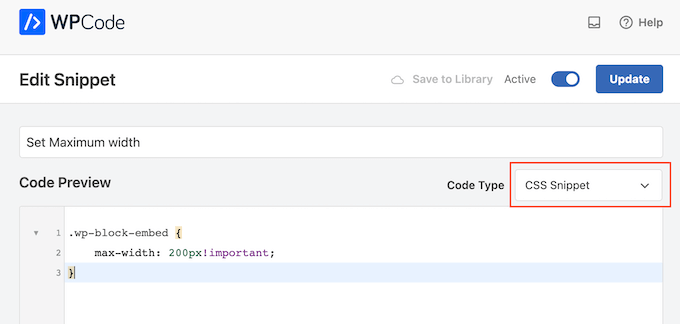
ウェブサイトにカスタムCSSを追加する最も簡単な方法は、WPCodeを使用することです。上記のプロセスと同じ手順で、新しいカスタムスニペットを作成するだけです。
ただし、今回は「コードタイプ」ドロップダウンを開き、「CSSスニペット」を選択します。

これで、他のWPCodeスニペットを公開するのと同じ方法で、このスニペットを保存して公開できます。
これで、WordPressはこの値を埋め込みの最大サイズとして使用します。
ボーナスのヒント:WordPressにソーシャルメディアフィードを簡単に追加する方法
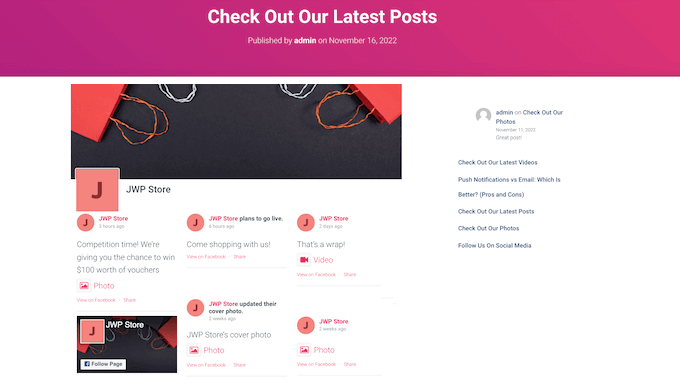
ソーシャルメディアプラットフォームから定期的にコンテンツを埋め込んでいる場合は、Smash Balloonを使用することで、多くの時間と労力を節約できます。
Smash BalloonはWordPressに最適なソーシャルメディアプラグインであり、ソーシャルメディアフィードをWordPressウェブサイトに簡単に追加できます。

YouTube、Twitter、Instagram、およびTikTok動画を含む、すべての一般的なソーシャルメディア埋め込みをサポートしています。
さらに重要なことに、Smash Balloonはモバイルレスポンシブで、どのWordPressテーマでも動作するため、埋め込まれたコンテンツは常に素晴らしく見えます。

この記事がWordPressでoEmbedの最大幅を設定する方法を学ぶのに役立ったことを願っています。また、WordPressにiFrameコードを簡単に埋め込む方法や、中小企業向けの最適なライブチャットソフトウェアの専門家による比較もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





アンドレウ
これの問題は、画像の最大幅も定義されたサイズになってしまうことです。エディタ内の埋め込み幅を制限したいが、画像の幅は制限したくない場合はどうすればよいですか?よろしくお願いします
Joe Daniel
ありがとうございます。この問題に数週間悩んでいました… WP 4.0 と Genesis テーマで動作します
digg
こんにちは、私には完璧に機能します。
しかし、これはサイドバーがあるページ、フォーラムなど、さまざまな幅を持つサイト全体に影響します。
これをbbpressフォーラムのページのみに影響するように区別することは可能ですか?
とても役に立ちます、ありがとうございます!
Ajit Kumar
これが機能しない場合や、YouTube動画やその他のiframeコンテンツがリサイズされない場合は、次のコードをstyle.cssに追加する必要があります。
/* embedとiframeがコンテナに収まるようにする */
embed,
iframe,
object {
max-width: 100%;
}
お役に立てば幸いです。そしてSyedさん、素晴らしい投稿をありがとうございます!
Waymond
ソリューションを投稿してくれてありがとう!
アビシェク・サチャン
動作していません
Dj
ありがとう!これでイライラしなくなりました。
Anto(@imanto)
iframe, object, embed { max-width: 100%; height:auto;} は使用できません。幅は正しくなり、動画はレスポンシブになりますが、ブラウザで表示する際の高さは修正されません。
これで実際にできる方法はありますか?ほとんどすべてを試しましたが、関数でpxベースの幅を設定しているため、fitvidsさえ機能しません。しかし、モバイルではその幅が表示され、max-widthで修正しようとすると、ブラウザ内でも高さがめちゃくちゃになります。
メディアクエリか何かだと思いますか?うーん、疲れた。
Amir
完璧に動作しました、どうもありがとうございます!
ピエール・ディキンソン
こんにちは、ヒントありがとうございます。しかし、うまくいきません。function.phpファイルには以下が必要です:
add_filter(’embed_defaults’,’yourthemename_embed_defaults’);
function yourthemename_embed_defaults($defaults) {
$defaults[‘width’]=600; // お好きな値に変更してください
$defaults[‘height’]=360; // お好きな値に変更してください
return $defaults;
}
素晴らしいです!
よろしくお願いいたします。
Filip Kojic
このコードはうまく機能しません。テーマ名を入力しましたが、テーマがブロックされてしまいます。
Valerie
他のコメント者が気づいたかどうかはわかりませんが、コードにはカーリークォートが含まれており、サイトを壊します。ショートコードラッパーがコードを壊した変更を防ぐかどうかをテストします…
add_filter('embed_defaults','yourthemename_embed_defaults');John Cronin
YouTubeのハイエンドアニメーション映画をWordPressブログに投稿しようとしています。プレビューでフレームの下部が切り取られています。再生矢印をクリックすると、この問題は解消されます。しかし、投稿のプレビューがエラーのように見えることに、映画製作者は正当に不満を持っています。投稿コードで高さと幅を調整しても、問題は解決しません。何かアイデアはありますか?
Colin
うまく機能しました – ありがとう!
ライアン・シルバー
こんにちは。
幅についてはあなたのソリューションを使用しましたが、うまくいきました。しかし、高さを設定するにはどうすればいいですか?それは単に同じですか if ( ! isset( $content_width ) ) $content_width = 560; 「width」という単語を「height」という単語に置き換えるだけですか? 試しましたが、うまくいきませんでした…
編集スタッフ
高さ(height)は、16:9の比率に合わせるために自動的に決定されます。
管理者
フィリップ・コジック
16:10のようです。例はこちらです:
How can I change height. Please someone answer.
Jasmine Ham
やった、動いた!でも、レスポンシブにするにはどうすればいい?
何かアイデアはある?
josef
こんにちは、
サイト内のすべてのiframeを100%幅に強制する方法はありますか?YouTubeだけでなく、
約300個のiframeがあり、すべて固定サイズなので…よろしくお願いします。
Josef
josef
こんにちは、
サイト内のすべてのiframeを100%幅に強制する方法はありますか?YouTubeだけでなく、
約300個のiframeがあり、すべて固定サイズなので…
Ryan
このコードをfunctions.phpに追加しましたが、何も変わりませんでした。おそらく私のテーマでは$content_widthが定義されていないためだと思います。
定義に関するCodexへのリンクは見ましたが、私は開発者ではなく、すぐに相談できる人もいません。テーマに$content_width定義を追加するにはどうすればよいですか?どこに配置すればよいですか?よろしくお願いします!
Justin Germino
これは完璧に機能しましたが、YouTubeの設定でHDにデフォルト設定されているにもかかわらず、デフォルトでSD品質になっているビデオをHD品質に強制的にデフォルト設定する方法はありますか?
編集スタッフ
最大幅はいくつですか?過去にYouTubeはiframeの幅に基づいて品質を調整すると読んだことがあります。
管理者
グラント・ノーウッド
この修正が機能するためには、$content_width変数がグローバルとして宣言されている必要があることに注意してください。
ナイジェル・パリー
WPは、インターネットにおけるマルチメディアの中心性について不明確な人々によって更新されているようです。なぜこの基本的な設定にコードの介入が必要なのか分かりません。WPは私のカラムの幅を明らかに判断できませんでした。とにかく、すべて修正されました。皆さん、最高です。
編集スタッフ
さて、ナイジェル、もっと奥深い話があります。彼らは「ユーザー」にとってWordPressをより使いやすくしようとしているのです。時間が経つにつれて、WordPressは次々とオプションを追加してきました。これは新規ユーザーにとっては非常に恐ろしいことです。だからこそ、彼らはオプションよりも決定を優先するルートを進んでいるのです。このoEmbedの最大幅の希望は、各テーマデザイナーがテーマ内でそれを定義すべきであり、エンドユーザーがそれについて心配する必要がないということです。
管理者
Alex Leonard
ありがとうございます!メディア埋め込み設定がどこに行ったのか少し困惑していました!
Azad
こんにちは
投稿ありがとうございます。
しかし、これはうまくいきません。あなたが言及した他の投稿をコメントに書きました。しかし、まだ動作させることができません。私はこれを入れました:
functions.phpの先頭に置きましたが、サイト全体が機能しなくなりました。すべてが白くなり、FTP経由でファイルを編集して元に戻す必要がありました。
何が間違っていますか?
ありがとうございます!
Azad
Hey
I got it working, thanks!
モニカ
こんにちは、このコードはfunctions.phpファイルのどこに配置すべきですか?
編集スタッフ
他の関数から独立している限り、先頭または末尾に貼り付けることができます。これに関する記事はこちらです。
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
管理者
ジェシー・ガーニエ
可変幅またはレスポンシブデザインの場合、$content_width に適切な値は何ですか?
編集スタッフ
レスポンシブデザインの場合、動画のサイズを変更するにはfitvid.jsまたはそれに類するものを使用するのが良いでしょう。
管理者
ポール・ラムズデイン
CSSでiframeにmax-width: 100%を設定することで、レスポンシブ対応をある程度機能させることができました。もちろん、高さはコンテンツの幅に応じて自動的に設定されますが、これだけでも余分なJSを使用せずに正しく機能するはずです。Fitvidが最善の方法ですが、これは私には機能しました。
Jeremy Myers
ポール様
iframeの幅を100%に設定するために使用したCSSを含めてもらえますか?
Roman
レスポンシブデザインのために、このCSSコードを使用しています:
iframe, object, embed { max-width: 100%; } (必要であれば -> height: auto を追加できます)
Tevya
残念ながら、RomanのCSSは一部のテーマで機能しないか、コアに組み込まれている新しいWP 3.6メディアプレーヤーで機能しません。試してみましたが、何も起こりませんでした。新しいWP 3.6プレーヤーもレスポンシブにするためにレスポンシブなテーマを探していますが、今のところうまくいっていません。2012年のテーマは非常にうまく処理しているように見えますが、この作業中のテーマとは何が違うのか分かりません。
Melanie
私はWPとコーディングの初心者です。そのため、「if ( ! isset( $content_width ) ) $content_width = 600;」というコードをどこに挿入すればよいかわかりません。Suffusionテーマのfunction.phpファイルに移動しましたが、どこに正確に挿入すればよいかわかりません。ビデオ添付に関する記述がいくつかある場所に試しましたが、機能しません。私の場合は、WP 3.5にアップグレードしてから、埋め込みビデオがテーマに大きすぎます。
編集スタッフ
テーマのサイズに合わせて600の数値を変更してください。テーマに大きすぎる場合は、小さくしてください。
管理者
Jessi Linh
ちょうど良いタイミングでリリースされました!!! 「エルヴィン」という名前もとても特別です。
投稿ありがとうございます。
Edward Caissie
これは、適切な$content_width値を設定することがWordPressテーマレビューガイドライン(http://codex.wordpress.org/Theme_Review#Required_Hooks_and_Navigation)の要件の一部である理由の1つです。
編集スタッフ
はい、完全に同意します。コードが適切に記述されたテーマであれば、それがないということはありません。しかし、そのようなテーマはたくさんあります。クライアントが使用していたテーマの1つには、その部分が欠けていました。全体的には良いテーマです。
管理者
Devin
完璧なタイミングです。ありがとうございます!