サイドバーは、WordPressテーマのウィジェット対応エリアで、メインページのコンテンツ以外の情報を表示することができます。しかし、サイドバーは邪魔になったり、貴重なスペースを占有したりします。
WPBeginnerでは、何千人ものユーザーのWordPressサイトのデザインをお手伝いしてきました。私たちの経験では、サイドバーを削除するにはいくつかの方法があります。テーマ設定から非表示にしたり、個々のページや投稿から削除したり、完全なサイトエディタを使用したりできます。
この投稿では、WordPressでサイドバーを簡単に削除する方法を紹介します。

WordPressでサイドバーを削除する理由
ほとんどのWordPressテーマには、複数のサイドバーまたはウィジェット対応エリアが付属しています。
サイドバーを使って、最近の投稿のリストや広告、メールリストの登録フォームなど、メインページや投稿以外のコンテンツを表示することができます。
WPBeginnerでは、サイドバーを使ってソーシャルメディアページを宣伝し、最も人気のある投稿を表示しています。

WordPressウィジェットを使えば、テーマのサイドバーに簡単に項目を追加できる。
ほとんどのWordPressテーマでは、訪問者がデスクトップとモバイル端末のどちらを使用しているかによって、サイドバーの見え方が異なります。スマートフォンやタブレットは画面が小さいため、WordPressは通常サイドバーを画面の下に移動させます。
サイトの設定によっては、このように奇妙に見えるかもしれません。また、モバイルユーザーはサイドバーのコンテンツを見るために画面の一番下までスクロールする必要があり、ユーザーエクスペリエンスに影響を与える可能性があります。詳しくは、WordPressサイトのモバイル版をデスクトップから表示する方法をご覧ください。
デスクトップであっても、サイドバーがページの行動喚起のような最も重要なコンテンツの邪魔になる可能性がある。
ということで、WordPressでサイドバーを削除する方法を見ていきましょう。サイト全体からサイドバーを削除する方法と、特定のページや投稿のみサイドバーを非表示にする方法を紹介します。
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
- Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
- Video Tutorial
特定のメソッドに直接ジャンプしたい場合は、上記のリンクをご利用ください。
方法1.WordPressテーマ設定を使ってサイドバーを削除する
多くの優れたWordPressテーマには、サイドバーを削除する設定がビルトインされています。テーマによっては、個々の投稿やページ、あるいはサイト全体からサイドバーを削除できる場合もあります。
あなたのテーマにこのオプションがあるかどうかを確認するには、外観 ” カスタマイザーにアクセスしてください。

左側のメニューで、『サイドバー』などの設定を探してください。
次の画像では、人気のAstra WordPressテーマのオプションを見ることができます。

サイドバー」または同様のオプションが表示されたら、それを選択し、サイドバーを削除する設定を探します。
これはドロップダウンメニューであったり、異なるサイドバーレイアウトを示すサムネイルであったり、その他の設定であったりする。

あなたのテーマに「サイドバー」オプションがない場合、「ページ」セクションなどを選択することでサイドバーを削除できるかもしれません。
以下の画像にあるように、アストラには「ページ」の設定もある。

ここでは、「サイドバーなし」や「全幅/ストレッチ」など、サイドバーを削除したレイアウトが表示されます。
サムネイルをクリックするだけで、そのレイアウトがあなたのサイトに適用されます。

サイドバーをどのように削除するにしても、『公開する』をクリックするのをお忘れなく。
テーマによっては、個々の投稿やページからサイドバーを削除することもできます。これは、ランディングページや セールスページなどのカスタムページをデザインする際に便利です。
あなたのテーマにこれらの設定があるかどうかを確認するには、サイドバーを非表示にしたいページまたは投稿を開きます。右側のメニューで「投稿」または「ページ」を選択し、「投稿設定」または「ページ設定」オプションを探します。

テーマにこのセクションがある場合は、クリックして展開してください。これで、サイドバーを削除できる設定を探すことができます。
次の画像では、人気のテーマ「ThemeIsle Hestia」の投稿設定を見ることができます。

WordPressのテーマによっては、カスタマイザーやページエディターを使ってサイドバーを削除することができません。WordPressでサイドバーを削除する他の方法をご紹介します。
方法2.フルサイト編集でサイドバーを削除する(ブロックベースのテーマのみ)
Diviなどの ブロックテーマを使っている場合は、フルサイト編集(FSE)とブロックエディターを使ってサイドバーを削除できる。
すべてのテーマで動作するわけではありませんが、これはサイト全体のサイドバーをすばやく簡単に削除する方法です。
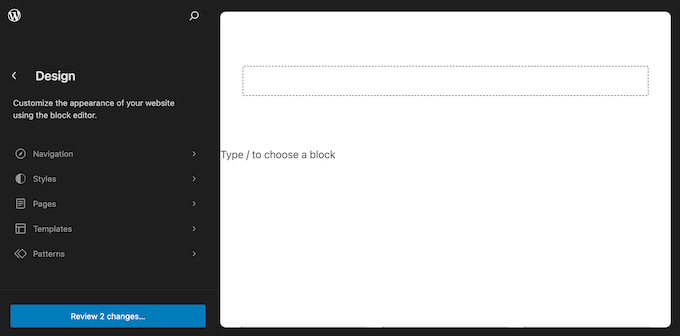
エディターを起動するには、外観“エディターと進んでください。

初期設定では、フルサイトエディターはテーマのホームテンプレートを表示しますが、どのページからもサイドバーを削除することができます。
利用可能なオプションをすべて見るには、「テンプレート」、「パターン」、「ページ」のいずれかを選択すればよい。

サイドバーを削除したいテンプレートまたはページをクリックしてください。
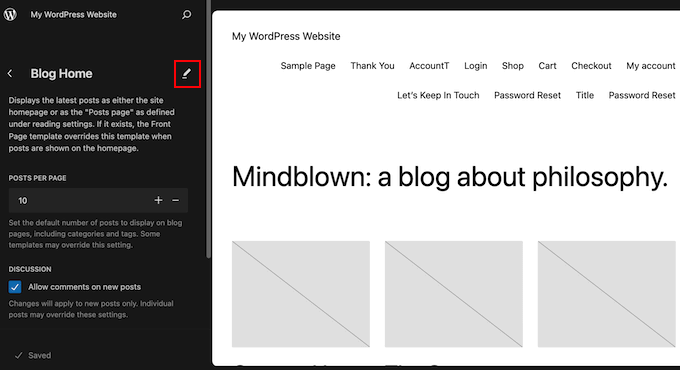
WordPressにデザインのプレビューが表示されます。このテンプレートを編集するには、小さな鉛筆のアイコンをクリックしてください。

サイドバーをクリックして選択することができます。
外観の小さなツールバーで、点線のアイコンをクリックする。

カラムの削除」などをクリックして、サイドバーを削除することができます。
そうしたら、「保存」ボタンをクリックしてください。

これで、ワードプレスのウェブサイトにアクセスすると、ツールバーが消えているのがわかるだろう。
WordPressdのフルサイト編集についてのガイドもご覧ください。
方法3.WordPressサイト全体からサイドバーを削除する(上級者向け)
この方法では、WordPressブログやウェブサイトのすべてのページや投稿からサイドバーを削除することができます。
テーマファイルを編集する必要があるので、初心者に最も優しいオプションではない。しかし、この方法は、サイドバーを非表示にするビルトイン方法を持たないテーマを含む、ほとんどのWordPressテーマで機能するはずだ。
WordPressのテーマファイルを直接編集した場合、その変更はテーマの更新時に消えてしまうことを覚えておいてください。
とはいえ、子テーマを作成することで、カスタマイズを失うことなくWordPressテーマを更新することができるので、子テーマを作成することをお勧めします。
まず、FileZilla などのFTP クライアントを使用してWordPress サイトに接続するか、WordPress ホスティング サービス cPanel のファイル マネージャーを使用します。SiteGroundユーザーであれば、代わりに Site Tools ダッシュボードを使用できます。
初めてFTPを使用する場合は、FTPを使用してサイトに接続する方法についての完全なガイドを参照してください。
接続が完了したら、/wp-content/themes/に移動し、現在のWordPressテーマのフォルダーを開きます。

WordPressのテーマはさまざまなテンプレートで構成されているため、サイドバーを含むすべてのテンプレートを編集する必要があります。どのファイルを編集する必要があるかは、WordPressテンプレート階層のガイドをご覧ください。
例えば、index.php、page.php、single.php、アーカイブ.php、home.phpなどを編集する必要があるかもしれません。
ファイルを編集するには、メモ帳などのテキストエディターでファイルを開きます。そして、次のような行を見つける:
1 | <?php get_sidebar(); ?> |
あなたのテーマに複数のサイドバーがある場合、コードの見た目は若干異なり、サイドバーのコードが複数存在する可能性があります。通常、このコードには、例えば、関数の中に「サイドバー」という単語があります:
1 | <?php get_sidebar('footer-widget-area'); ?> |
削除したいサイドバーの行を削除するだけです。
ファイルを保存し、WordPressホスティングサービスアカウントにアップロードします。サイドバーを持つすべてのテンプレートファイルについて、このプロセスを繰り返すことができます。
作業が終わったら、オンラインショップ、ブログ、サイトにアクセスし、実際の変化を確認してください。
サイドバーがなくなっても、コンテンツエリアは同じ幅のままなので、サイドバーエリアが空いていることにお気づきかもしれません。

これは、テーマでコンテンツエリアの幅が定義されている場合に起こります。サイドバーを削除した後、WordPressテーマにカスタムCSSを追加してコンテンツエリアの幅を調整する必要があるかもしれません。
これを行うには、テーマ“ カスタマイズに進みます。左側のメニューで、Additional CSSをクリックしてください。

次のコードを小さなコードエディターに貼り付けてください:
1 2 3 4 5 6 7 8 9 10 | .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.content-area .site {margin:0px;} |
これで、「公開する」ボタンをクリックします。コンテンツエリアが利用可能なスペースの100%を占めていることがわかります。
方法4.WordPressで個別ページからサイドバーを削除する
サイトの他のエリアではサイドバーを表示しながら、特定のページだけサイドバーを削除したい場合もあります。例えば、多くのサイトでは購入手続きのページでサイドバーを表示させないようにしています。
特定のページからサイドバーを削除したい場合は、SeedProdのようなページビルダー・プラグインを使用することをお勧めします。
SeedProdは、簡単なドラッグ&ドロップエディターを使って、どんな種類のページでもデザインすることができます。これにより、どのページからでもサイドバーを簡単に追加・削除することができます。
SeedProdエディターで、削除したいサイドバーをクリックして選択するだけです。そして、ゴミ箱内のアイコンをクリックしてください。

サイト全体からサイドバーを削除したい場合は、SeedProdを使ってサイドバーのないカスタムテーマを簡単に作成することもできます。
より詳細な手順については、SeedProdを使用してWordPressでカスタムページを作成する方法のガイドを参照してください。
方法5.WordPressで静的ページからサイドバーを削除する
WordPressテーマの中には、コンテンツの両サイドにサイドバーを表示しない全幅ページテンプレートなど、複数のテンプレートが付属しているものがあります。これらのテンプレートを使って、どのページからもサイドバーを取り除くことができます。
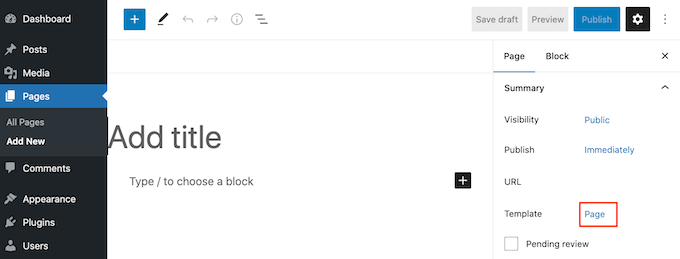
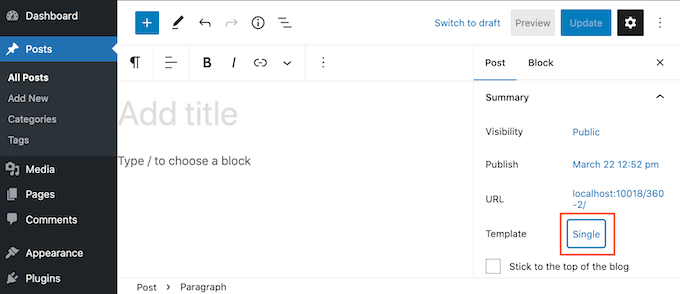
あなたのテーマに全幅テンプレートがあるかどうかを確認するには、任意のページを開くだけです。右側のメニューで、「テンプレート」の隣にあるリンクをクリックします。

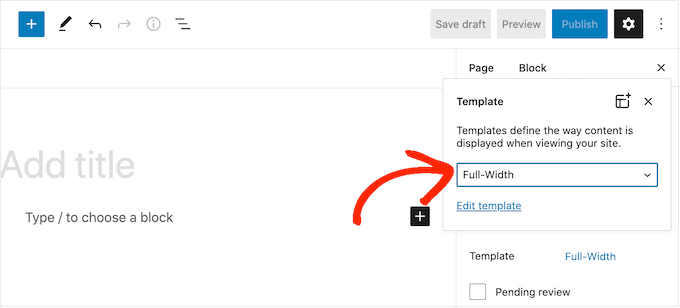
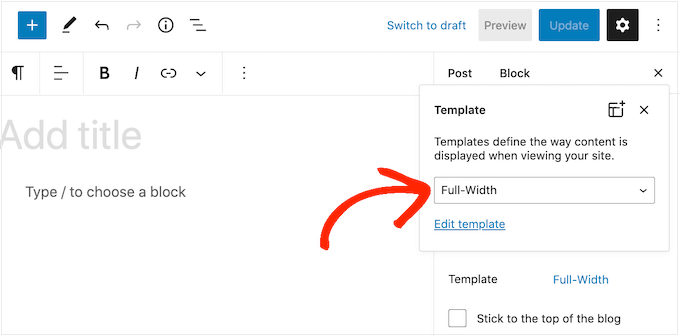
表示されたポップアップでドロップダウンメニューを開き、全幅テンプレートを探す。
もし見つけたら、クリックしてこのページにテンプレートを適用してください。

あなたのテーマに全幅テンプレートがない場合は、手動で作成することができます。
メモ帳のようなプレーンテキストエディターを開き、空白のファイルに以下のコードを貼り付ける:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
このファイルをfull-width.phpという名前で保存します。
その後、FTPクライアントまたはWordPressホスティングサービスが提供するファイルマネージャを使用してサイトに接続します。
次に、/wp-content/themes/に行き、現在のテーマのフォルダーを開きます。このフォルダーの中で、page.phpファイルを見つけ、任意のテキストエディターで開きます。

<?php get_header(); ?>行の後に表示されるすべてをコピー&ペーストして、全幅.phpファイルに貼り付けます。
そうしたら、次のような行を見つけて削除する:
1 | <?php get_sidebar(); ?> |
これで変更を保存し、全幅.phpファイルをテーマフォルダーにアップロードできます。
これで、このテンプレートをどのページにも使うことができる。
新規:全幅.phpファイルを作成中にコンテンツエディターでページを開いている場合、新しいテンプレートがドロップダウンメニューに表示される前にエディターを更新する必要があります。
詳しくは、WordPressで全幅ページテンプレートを作成する方法をご覧ください。
方法6.WordPressで個別投稿からサイドバーを削除する
WordPressには投稿テンプレートもあり、これはページテンプレートと同様の働きをする。
特定の個別投稿からサイドバーを削除したい場合、カスタム個別投稿テンプレートを作成することができます。これは全幅ページテンプレートの作成に似ています。
まず、メモ帳のようなテキストエディターを使って新しいテンプレートファイルを作成する必要があります。それができたら、そのファイルに以下のコードをコピー&ペーストしてください:
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
このコードは’おすすめ投稿’と呼ばれる新しいテンプレートを作成し、あなたのオンラインストアのどのページや投稿、商品投稿タイプでも利用できるようにします。
カスタム個別投稿テンプレートでは、コードのサイドバー部分を削除するだけです。詳細については、WordPressでカスタム個別投稿テンプレートを作成する方法のガイドで説明されている手順に従ってください。
完了したら、このファイルを全幅.phpとして保存します。
次に、FTPクライアントまたはファイルマネージャーを使用して、現在のWordPressテーマフォルダーにファイルをアップロードする必要があります。
一度、このテンプレートを投稿に適用することができます。右側のメニューで、「テンプレート」の隣にあるリンクをクリックするだけです。

表示されたポップアップでドロップダウンメニューを開き、先ほど作成した全幅テンプレートを選択します。
その後、’更新’または’公開’をクリックすれば、変更が反映されます。

動画チュートリアル
もっと視覚的に学びたいですか?WordPressでサイドバーを簡単に削除する方法についてのYouTubeチュートリアルをご覧ください:
この記事で、WordPressテーマでサイドバーを簡単に削除する方法を知っていただけたら幸いです。また、WordPressでカスタム投稿後ウィジェットを追加する方法のステップバイステップガイドや、最高のGutenbergフレンドリーなWordPressテーマもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I usually try to remove the sidebar at the moment when the website is not like a classic blog but it is a business or personal portfolio. I usually try to do it using the template editor, but where this is not possible, or this option is missing, this guide is very useful. Thanks for the tips on how to do it multiple ways.
WPBeginner Support
Glad you found our tips helpful!
Admin
Conny Dijkstra
Thank you so much for your extensive explanation! I just wanted to remove a widget showing on one page. And you gave me the right solution. Set your template to full with for that page.
You made my day!
So great that you spend a lot of time to help other people.
WPBeginner Support
Glad our guide was able to help
Admin
frespaniol
I tried it with Twenty Sixteen theme, but it doesn’t work.. is it normal..?
WPBeginner Support
The theme may have a different location where it is adding the sidebar. If you reach out to the theme’s support they can normally let you know where the code for the sidebar is added.
Admin
Stacey Beckles
Your posts are always a lifesaver.
WPBeginner Support
Glad you find them helpful
Admin
Gary
Can the users just switch the toggle on the front-end to show or hide the sidebar themselves?
Sergio
Thank you!
Eray
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar “latest articles” widget there.
On desktop view,it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles? Thank you.
Hussain
Yet Another clear and useful post . thank very much.
I have two questions:
1-The theme I am using, namely oceanwp, has the option to remove the sidebar but simply does not work. What is the possible reason?
1- I managed to remove the sidebar using the index.php file. If there is update for the theme. Is the change reversible?
Regards
Max
Is there are way to remove sidebar/footer using hooks? E.g. using remove_action();?
Steff
You’re an absolute legend!
David Riewe
The custom template does remove the sidebar but is not using the full width.
Patricia
Kindly help me out? I’m trying to remove the sidebar from all pages but the index.php. Following these instructions works beautifully but changing the content-area width to 100% pushes the sidebar to the bottom of the index.php. How do I exclude the index.php from the change of the content-area width?
Girik
HI Team
I am looking for a solution to remove the sidebar from home page where the home page is set to latest post. Do you have?
Susan Taunton
I love your video tutorials – they are always crystal clear and informative. And your topics are so often precisely relevant to my needs. Thank you!!
VIva la WPBeginner!!!
Mateo
I have a problem, i want set full width, but when I do it, my home is too in fullwidth (surely because i dont use excerpt, else that i use the_content() for get the content in home page).. how can I do a fullwidth with this problem…
Linda
Thank you so much for helping me get rid of the right bar. But now I can’t show my blog in full frame. It is namned “home” in the meny, but does´nt exist when I´m scrolling in “sides” like you show here. Can you help me fix it in the code?
katma
That’s what i am looking for!!!
But the problem is finding the CSS class.
I tried with css hero. I could find the css class name but i couldn’t make it with the adding custom CSS function.
Even i can optimize the with for phone, tablet vertical and horizontal position and pc.
Terry
Instead of deleting the code, it is safer and recommended to comment it out.
Add the following // in front of every instance of the get sidebar call and the sidebars will stop displaying without disrupting the code.