WordPressブログの投稿から投稿者名を削除したい場合があります。これは、投稿がチーム作業であったり、誰かのために書いていて匿名である必要があったりするためです。
WPBeginnerでは、複数著者によるブログを運営しています。私たちの投稿の多くは、調査、執筆、編集をさまざまな人が行うチーム作業です。一人の名前を表示するだけでは、全体のストーリーはわかりません。
厄介なのは、WordPressは投稿ごとに投稿者を選択させ、その名前を非表示にする簡単な方法がないことだ。しかし、ご心配なく-私たちはいくつかの解決策を見つけました。
今回は、WordPressブログ投稿から投稿者名を削除する方法をご紹介します。

なぜ投稿者名を削除したいのか?
WordPressはすべての投稿に、公開日、カテゴリーやタグ、カスタマタクソノミー、投稿者名などのメタデータを追加します。これにより、読者は投稿に関する有益な情報を得ることができ、関連するコンテンツを見つけやすくなります。
しかし、投稿者名を非表示にしたい場合もあるだろう。
例えば、複数のスタッフが共同で投稿した場合、個別投稿者をクレジットするのは不公平かもしれません。複数の投稿者がいるWordPressブログを運営している場合、投稿者名を削除することで、サイトに一貫性が生まれます。
それでは、WordPressで投稿者名を削除する方法を見ていきましょう。クイックリンクからお好きな方法にジャンプしてください:
方法1:WPCodeで投稿者名を非表示にする(推奨)
投稿者名を非表示にする最も簡単な方法は、WordPressにカスタムコードを追加することです。
多くの場合、サイトのfunctions.phpファイルにカスタマイザーのコードを追加する手順を記載したガイドを見つけることができます。しかし、コードにエラーがあるとWordPressの一般的なエラーが発生したり、サイトが完全に壊れてしまう可能性があるため、これはお勧めできません。
そこでWPCodeの 出番だ。
この無料プラグインを使えば、サイトを危険にさらすことなく、WordPressにカスタムCSS、PHP、HTMLなどを簡単に追加できる。
はじめに、WPCodeをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
始める前に、WordPressテーマで投稿者名をどのように表示するかをコントロールするクラスを知っておく必要があります。この情報を得るには、著者名を含むページや投稿を開いてください。
次に、画面上で右クリックまたはコントロール・クリックし、「検査」を選択する。

WordPressサイトを構成するすべてのコードを表示する新しいパネルが開きます。
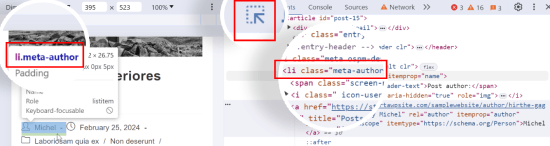
パネルで矢印のアイコンをクリックする。

投稿者名にマウスオーバーできるようになりました。
すると、右側のパネルのコードの一部がハイライトされるので、そこで投稿者コードを探します。WordPressのテーマによって異なりますが、divクラスやliクラスに「author」という文字があるか探してください。
適切なクラスが見つかったら、次のステップで必要になるので、安全な場所にメモしておくこと。
これで、カスタムCSSを使って投稿者名を非表示にする準備ができたので、コード・スニペット ” + 新規追加.
次に、コードスニペットライブラリの「カスタムコードを追加(新規スニペット)」オプションにマウスオーバーし、「スニペットを使用」ボタンをクリックします。

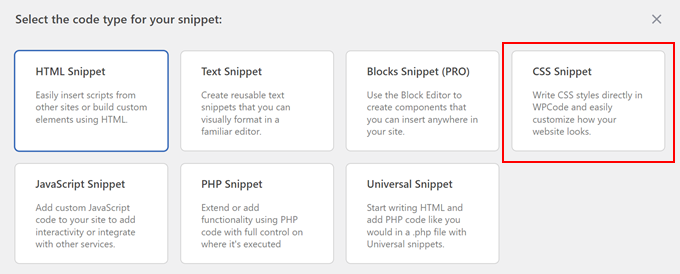
次にコードタイプを選択する。
CSSコード・スニペットを追加するので、先に進んで「CSSコード」を選択する。

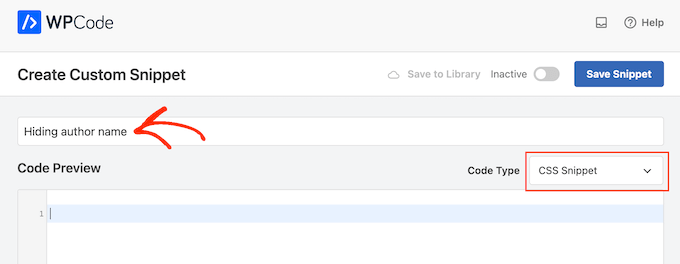
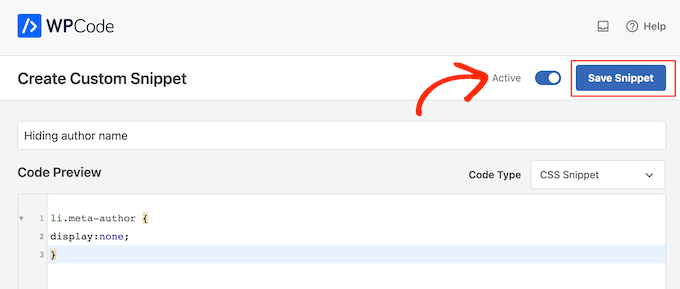
その後、カスタム・コード・スニペットのタイトルを入力する。
これはあくまで参考なので、お好きなものを使ってください。

li.meta-authorを前のステップで取得したクラスに置き換えてください:
1 2 3 | li.meta-author {display:none;} |
ただ、WordPressテーマの投稿者名の表示方法によっては、クラス名にli.または.divを追加する必要があることに注意してください。
コードを有効化する準備ができたら、画面を一番上までスクロールし、「Inactive」トグルをクリックして「Active」に変更します。
最後に、「スニペットを保存」をクリックするだけで、スニペットが有効になります。

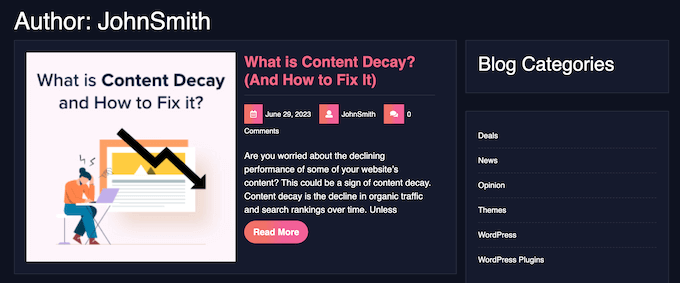
これで、WordPressブログの投稿日に投稿者名が表示されなくなります。
この方法はフロントエンドで投稿者名を非表示にしますが、投稿者アーカイブページは無効化しません。
これらのページは、特定の著者が書いた投稿をすべてリストアップしたもので、通常www.example.com/author/authorname のようなURLを持っています。

検索エンジンはこれらのページを見つけることができ、検索結果に含めることができます。そのため、All In One SEOプラグインを使って投稿者アーカイブを無効化することをお勧めします。
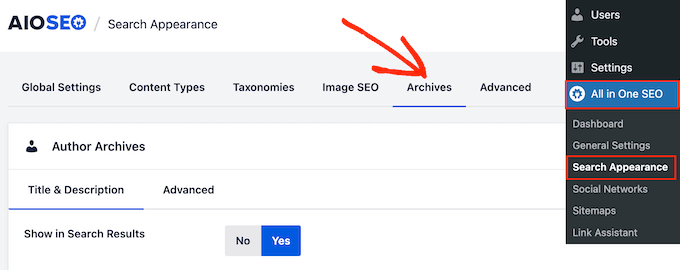
プラグインを有効化した後、All In One SEO ” 検索外観に行き、「アーカイブ」タブをクリックするだけです。

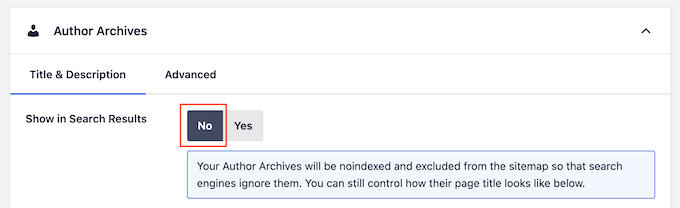
投稿者アーカイブ」の下にある「検索結果に表示」設定を見つける。
これで『いいえ』をクリックできる。

その後、「変更を保存」をクリックして設定を保存します。これで、投稿者アーカイブページは検索結果に表示されなくなり、これらのページへのトラフィックがなくなるはずです。
WordPressのSEOを改善する方法の詳細については、All In One SEO for WordPressを正しく設定する方法のガイドをご覧ください。
方法2:WordPressのメタ情報を編集して投稿者名を非表示にする(ブロックテーマ)
新しいブロック対応のWordPressテーマを使用している場合は、「投稿メタ情報」パターンから投稿者名を削除することができます。
始めるには、WordPressダッシュボードの外観 ” エディターへ向かいます。

ブロックテーマをカスタマイズするためのメニューがいくつか表示されます。
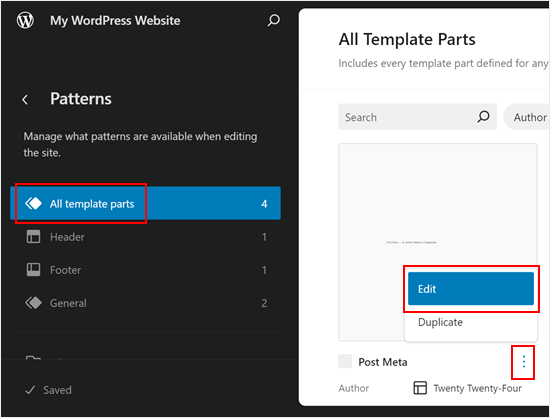
ここで、先に進んで『パターン』を選択する。

ここで、「すべてのテンプレートパーツ」にナビゲーションする。
ここで、「投稿メタ情報」ブロックを選択し、三点メニューをクリックして、「編集」を選択する。

これでフルサイトエディター内にいるはずです。
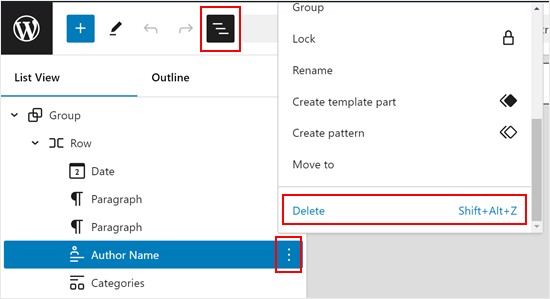
ここで、「投稿者」ブロックを選択して削除するだけです。インターフェースが小さすぎる場合は、左上の「リスト表示」ボタンをクリックし、「投稿者」ブロックを選択し、3点メニューをクリックして「削除」を選択するだけです。

投稿メタ情報のテンプレート部分で必要な調整をすることをお忘れなく。
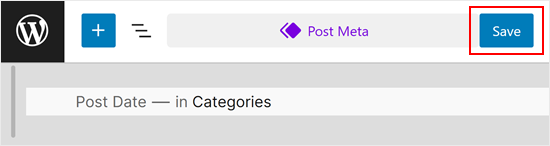
例えば、著者名が「[公開日] – [投稿者名]」と書かれていた場合、「by」などの単語を削除したい場合があります。

変更を有効にするには、「保存」ボタンをクリックします。
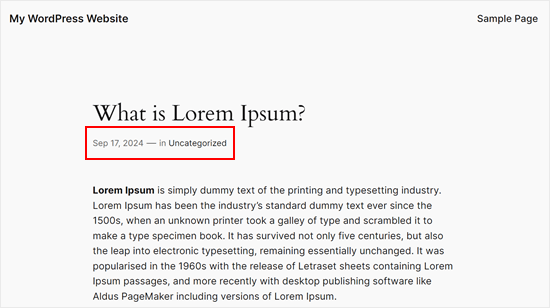
これで、投稿メタ情報のあるページや投稿にアクセスすると、投稿者名が消えているのがわかるだろう。

方法3:投稿者名を一般的な投稿者名に置き換える(回避策)
もう一つの方法は、一般的な投稿者名を作成し、すべての投稿に使用することです。この方法では投稿者名を非表示にすることはできませんが、小規模なブログで迅速な回避策が必要な場合には良い設定かもしれません。
それはともかく、始めよう。
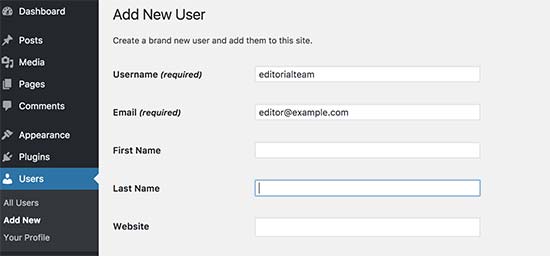
まず、WordPressサイトに新規投稿者を追加し、「editorialteam」などの一般的なユーザー名をつける必要があります。

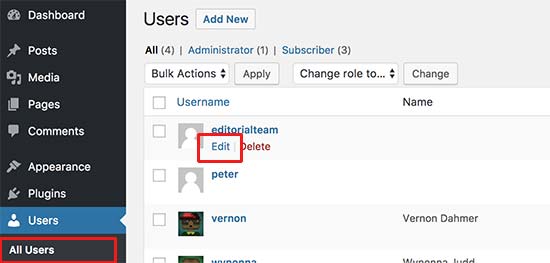
次に、Users ” All Usersページに進みます。
ここで、先ほど作成したユーザー名にマウスオーバーし、「Edit」リンクが表示されたらクリックします。

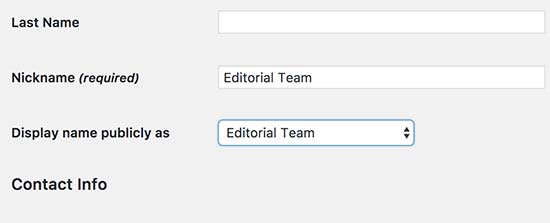
ユーザープロフィール画面で、「ニックネーム」設定オプションまでスクロールし、「編集チーム」など、訪問者に表示したい名前を入力してください。
その後、’Display name publicly as’の隣にあるドロップダウンメニューをクリックし、先ほど入力したニックネームを選択します。

また、一般的な経歴を追加したり、ユーザーアカウントのグラビアを作成することもできます。
アカウントの設定に問題がなければ、「更新」をクリックして変更を保存します。
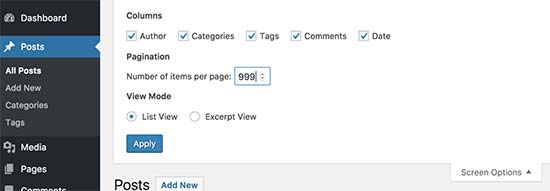
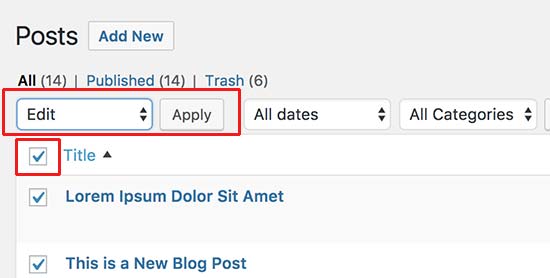
さて、すでに公開したすべての投稿にこの新しい投稿者を追加する必要があります。一番簡単な方法は、投稿日 ” すべての投稿に行き、一番上の画面設定メニューをクリックすることです。
ここで、’Number of items per page…’を見つけ、投稿タイプをすべて個別画面に表示できるように大きな数字を入力する。例えば、以下の画像では’999’を使用しています。

これで「適用」をクリックすると、WordPressはすべての投稿を個別画面に表示する。
これらの投稿をすべて一度に編集するには、初期設定では「一括操作」と表示されているドロップダウンメニューを開き、「編集」を選択します。
では、『Apply』をクリックしてください。

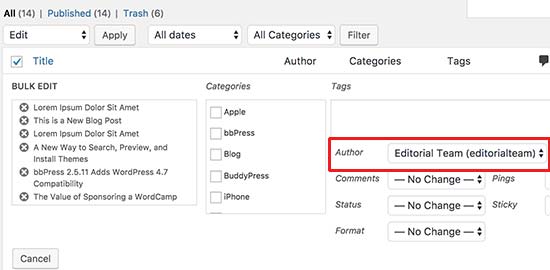
WordPressはこれらの投稿の一括編集オプションをすべて表示します。
投稿者」ドロップダウンを開き、作成したばかりの一般的なアカウントを選択するだけです。

この変更を実行する準備ができたら、更新ボタンをクリックしてください。WordPressはすべての投稿を更新し、新しい投稿者名を表示します。
さらに詳しく マルチオーサーWordPressブログの運営方法
ブログ投稿と投稿者をより効果的に管理するために、これらのガイドをチェックしてください:
- WordPressで投稿タイトルの重複を防ぐ方法
- カテゴリー:WordPressで投稿シリーズを効率的に管理する方法
- カテゴリー:WordPressで人気投稿を表示する方法
- カテゴリー:WordPressで最もコメントされた投稿を表示する方法
WordPressの投稿から投稿者名を削除する方法について、この投稿がお役に立てれば幸いです。WordPressで投稿やページを一括で追加する方法や、WordPressの関連記事プラグインをご紹介しています。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a blog as a sole author and on my own domain. That’s why I thought it was unnecessary to display the author’s name. I used your procedure with the CSS code and it works perfectly. Thanks, you saved me another plugin space. This solution works perfectly with minimal demands on the website’s performance.
WPBeginner Support
Glad you found our code helpful
Admin
Jay
We went with method #2 … perfect. However, do you know if there is a way to remove the other names from the author select dropdown list when editing or adding a post. We want only our genergic author to be listed as an option. Thanks!
WPBeginner Support
We do not have a recommended method for forcing the author to be assigned at the moment.
Admin
Steve Foerster
Thank you, this was helpful.
WPBeginner Support
Glad our guide was helpful
Admin
Chris
Wouldn’t copying and pasting the folder and file into your child theme, and then deleting or commenting out this snippet, be the best solution?
Versus recommending editing the parent theme files directly.
WPBeginner Support
If possible, that would be a good option but not all themes can be easily added into a child theme like that without issues.
Admin
Debbie
This was super helpful and I used the second method successfully. Thanks!
WPBeginner Support
Glad our guide was helpful
Admin
Mark Toney
I took all the steps outlined – but when I got to the BULK edit – it would not show the new name of Editorial Team in the dropdown. I logged out and back in again and it still does not allow that name. Any ideas on why or a fix?
WPBeginner Support
You would want to check the role permissions for the user you created that they would be able to have posts on your site for a likely culprit
Admin
daveF
One thing to be aware of with the second method – when you bulk update the posts with the new ‘author’, the “last updated’ date is changed to the current date. If your theme displays the “last updated” metadata, it will appear that all your post happened on the same day. I did this on a church blog that was only a week old and had only a few posts, so it was not a big deal. If you have hundreds of existing posts over a long period of time, it might be a big deal to you. I wish that had been pointed out in the article. It makes perfect sense in retrospect, but I didn’t think about it until the deed was done. Maybe this comment will help someone else contemplating making this change.
WPBeginner Support
Thank you for sharing this, we’ll look into clarifying that in the future with this article
Admin
praveen
How to change a label name in a wordpress theme? For example am working on a education theme , and on the top of the course the author label is show as “Teacher”. I want to change the label as “Instructor”. Please help.
WPBeginner Support
It would depend on what added that label. If it was added by your theme you would need to reach out to the theme’s support for example
Admin
Otte
It’s better to add CSS in the theme
WPBeginner Support
Not always, hiding the text with CSS means it’s not visible to most users but site crawlers can still find the author name
Admin
Kees
Thank you very much. Very helpfull, very clear
WPBeginner Support
You’re welcome
Admin
Angelo
I’ve been able to edit the author url from the homepage to the author page by going to seo by yoast under “search appearance”. Thank you God bless you!
WPBeginner Support
You’re welcome, thanks for sharing where you were able to edit the url.
Admin
suraj
thanks 3rd one works for me (:
WPBeginner Support
Glad our article could help
Admin
Milan
The plugin Show Hide Author is no longer available for download.
WPBeginner Support
Thank you for letting us know, we will certainly look into alternatives
Admin
Melissa
Is there a reason you didn’t include the display: none; option for custom css?
WPBeginner Support
That would only hide the name until someone inspected the page at which point the name would be simple to find
Admin
Michelle
Thank you! This solution was very easy to implement and worked perfectly.
Glen Appleton
And then there’s the CSS method, which you covered partially in the first (plugin) method. Use the same element inspector to find the CSS class (byline in Twenty Seventeen theme), and use the CSS selector to set the display to “none”. For example:
article.type-post .byline {
display: none;
}
NOTE: This only removes it from the rendered page, and not the page source. You should create a separate editor account for posting articles on your site, and make sure that account doesn’t have admin privileges.
Hope this helps.
Ngoc Anh
Hi, How can I hide the author description below the post? Please help me! thanks a lot
joe
just another security flaw in outdated wordpress. every post shows my login admin name. why someone wont update wordpress to fix the known issues hackers use to hack it just boggles my mind.
WPBeginner Support
Hi Joe,
Please see our guide on how to add or change your full name in WordPress. By adding a full name and selecting it to display publicly you would be able to stop WordPress form showing the username you use for login.
Admin
Ireneusz
Hi,
I used Show Hide Author plugin, but not working. I removed author, but left “by”. I cannot remove “by” in theme FitWP in posts. There’s no class “byline” in code.
I try put by in field Regular expressions, but not working.
Please help me.
Kevin
You can try method 1 and use this code instead, that worked for me
Code:
.single-post .author.vcard {
display: none;
}