WordPressウェブサイトをデザインする際、最も見過ごされがちでありながら重要な要素の1つが404エラーページです。多くのサイトオーナーは、適切に作成された404ページがユーザー維持とエンゲージメントのための強力なツールになり得ることに気づいていません。
私たちの経験では、デフォルトの404ページは機会損失です。カスタマイズされた404ページが、潜在的な離脱ポイントを訪問者を価値あるコンテンツに誘導する機会に変えることができるのを私たちは直接見てきました。
この記事では、WordPressの404ページテンプレートを改善するための効果的な2つの方法をご紹介します。

WordPressで404ページテンプレートを改善する理由
ほとんどのWordPressテーマには、デフォルトのWordPressテーマを含む基本的な404テンプレートが付属しています。
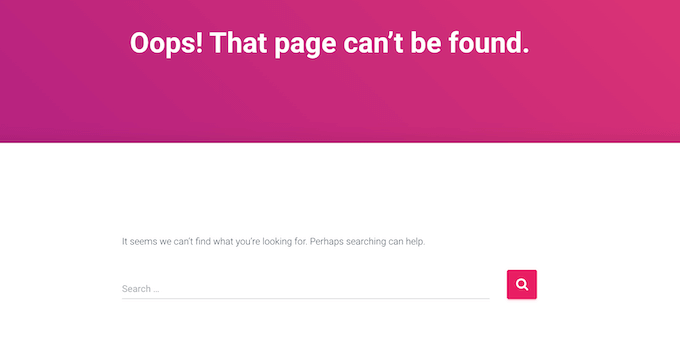
例えば、次の画像では、ThemeIsle Hestiaの404ページを見ることができます。

これらのデフォルトテンプレートのほとんどはシンプルで、サイトのコンテンツは表示されません。これは、404ページにアクセスした人が誰でもあなたのWordPressウェブサイトを離れる可能性が高くなることを意味し、直帰率が増加します。
これはあなたの WordPress SEO にとって悪いニュースであり、検索エンジンのランキングであなたのサイトが表示される場所に影響を与える可能性があります。
とはいえ、独自のコンテンツとブランディングを備えた404ページを作成するのは良いアイデアです。

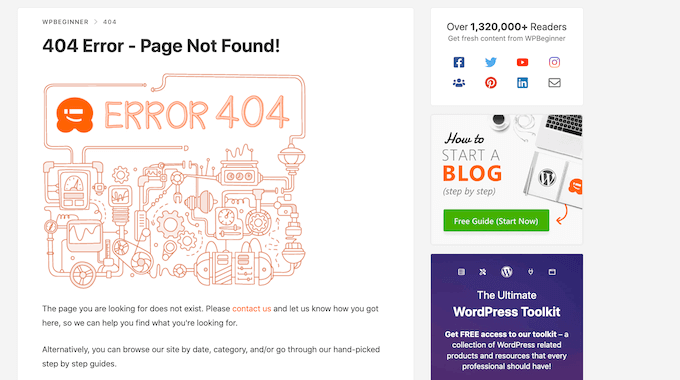
カスタム404ページは、最も人気のある投稿やオンラインストアの商品などのコンテンツを宣伝するのに最適な方法です。ソーシャルメディアプロファイルへのリンクを含めたり、最新のコメントを強調したりすることもできます。
インスピレーションを探しているなら、私たちはあなたが見るための最高の404エラーページデザインの例を集めました。
それでは、WordPressで404ページテンプレートを改善する方法を見ていきましょう。以下のクイックリンクを使用して、使用したい方法に直接ジャンプできます。
- 方法1:コードなしでWordPressにカスタム404ページを作成する(推奨)
- Method 2: Create a 404 Page Using the Full Site Editor (Block Themes Only)
方法1:コードなしでWordPressにカスタム404ページを作成する(推奨)
サイトの404ページを改善する最良の方法は、SeedProdを使用することです。
SeedProdはWordPressに最適なランディングページビルダーです。コードを書かずにWordPressページを作成、編集、カスタマイズできます。
SeedProdには、300以上の既製のテンプレートがあり、多くの404デザインも含まれています。これにより、数分でプロフェッショナルにデザインされた404ページを作成できます。
まず最初に行うべきことは、SeedProdプラグインをインストールすることです。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
注意: SeedProdの無料バージョンがあり、美しいメンテナンスページや近日公開ページを作成できます。ただし、ここではプレミアムプラグインを使用します。これは、テーマに組み込まれた404テンプレートを置き換えることができるためです。
プラグインを有効化すると、SeedProdはライセンスキーを要求します。

この情報は、SeedProdウェブサイトのアカウントで見つけることができます。ライセンスを入力したら、「キーの検証」ボタンをクリックしてください。
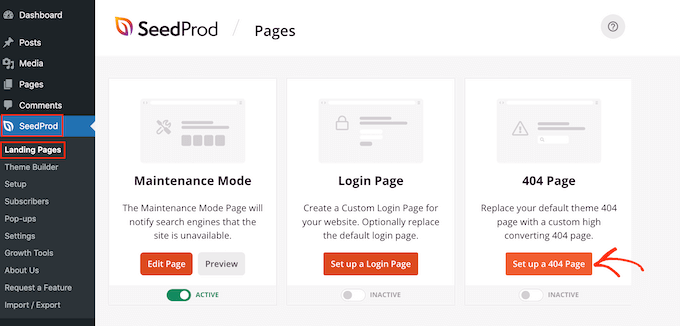
それが終わったら、SeedProd » ランディングページに移動します。「404ページ」セクションで、「404ページを設定」をクリックします。

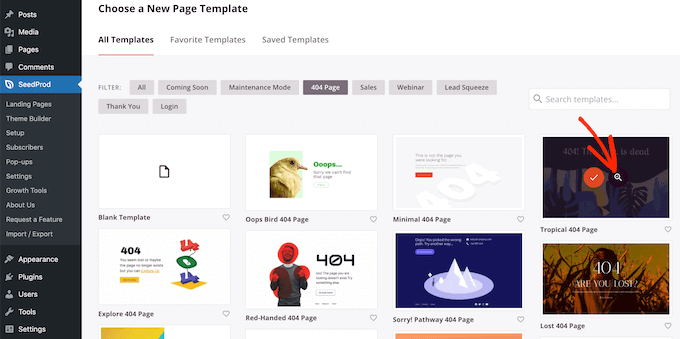
404ページのテンプレートを選択できるようになりました。
デザインをプレビューするには、マウスカーソルをデザインに合わせ、虫眼鏡アイコンをクリックしてください。

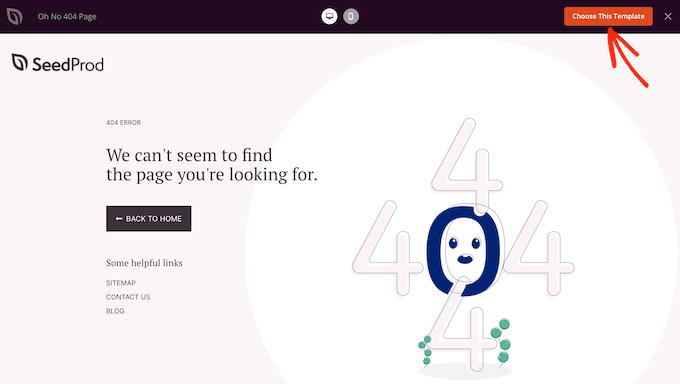
気に入ったデザインが見つかったら、「このテンプレートを選択」をクリックするだけです。
すべての画像で「Oh No 404 Page」を使用していますが、好きなデザインを使用できます。

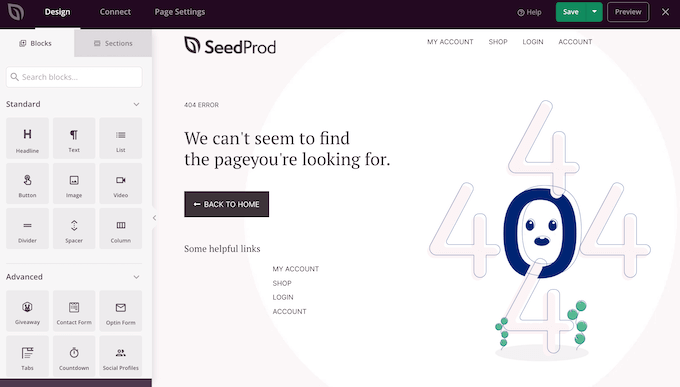
テンプレートを選択すると、ドラッグアンドドロップビルダーに移動し、そこで404ページをカスタマイズし始めることができます。
画面の左側には、デザインに追加できるブロックやセクションがあります。ページの右側にはライブプレビューが表示されます。

ほとんどの404テンプレートには、すべてのSeedProdデザインのコア部分であるブロックがすでにいくつか含まれています。
これらのブロックのいずれかをカスタマイズするには、レイアウトでそのブロックをクリックして選択するだけです。その後、左側のメニューの設定を使用して変更を加えることができます。

デザインに新しいブロックを追加するには、左側のメニューでブロックを見つけます。次に、それをレイアウトにドラッグします。上記の手順に従って、ブロックをカスタマイズできるようになりました。
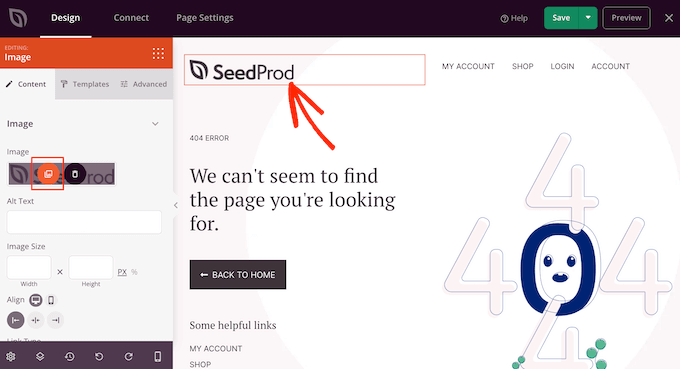
まず、訪問者がまだ自分のサイトにいることを認識できるように、通常は404ページにウェブサイトのロゴを追加したいと思うでしょう。
SeedProdロゴを独自のブランディングに置き換えるには、レイアウト内のプレースホルダーロゴをクリックして選択するだけです。次に、左側のメニューの画像の上にマウスカーソルを合わせます。
表示されたら、「画像を選択」ボタンをクリックします。

これによりWordPressのメディアライブラリが起動し、画像を選択したり、コンピューターから新しいファイルをアップロードしたりできます。
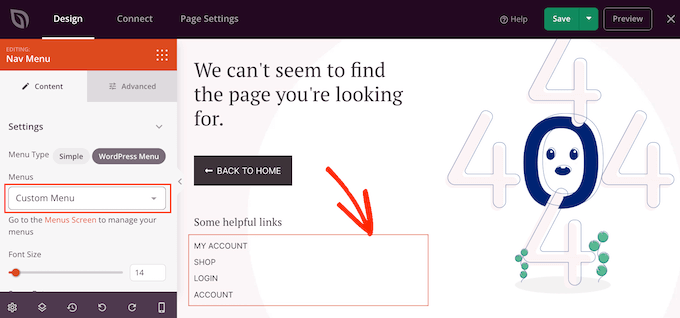
多くの404テンプレートは、サイトのメインのナビゲーションメニューも表示します。複数のメニューがある場合は、代わりに別のメニューを表示することをお勧めします。
この変更を行うには、テンプレートの「ナビゲーションメニュー」ブロックをクリックするだけです。その後、「メニュー」ドロップダウンを開き、リストから任意のメニューを選択できます。

詳細については、WordPressテーマにカスタムナビゲーションメニューを追加する方法に関するガイドを参照してください。
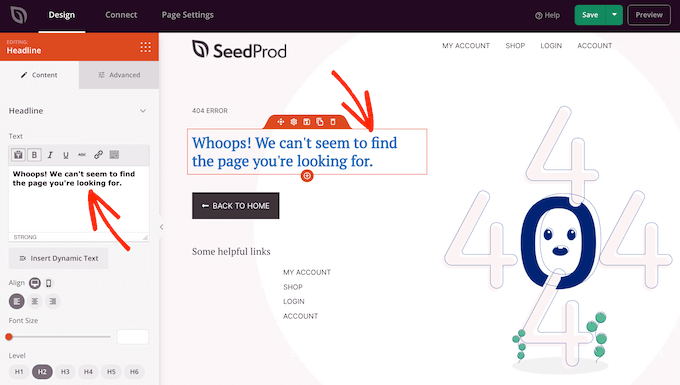
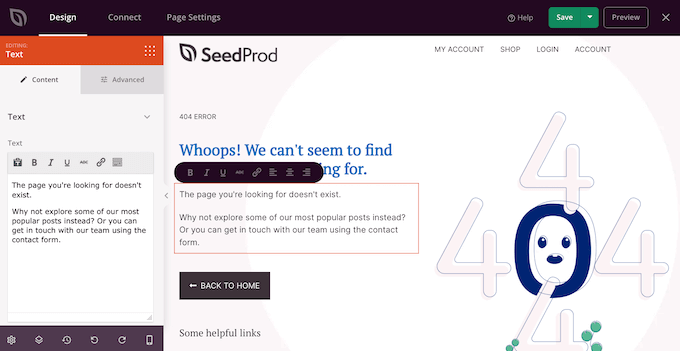
訪問者が404ページにアクセスすると、どのようにここにたどり着いたのか、次に何をすべきか混乱する可能性があります。そのため、コンテンツが見つからないことを説明し、次に取るべき行動を提案するテキストを追加するのは良い考えです。
これを行うには、デザインに「見出し」ブロックと「テキスト」ブロックを追加します。その後、左側のメニューにあるテキストエディターにメッセージを入力できます。

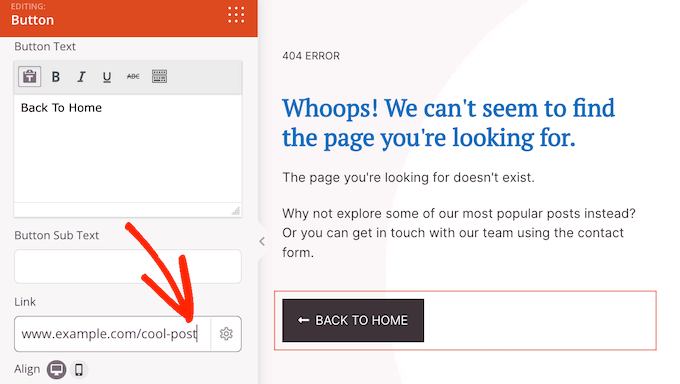
次に、「ホームに戻る」ボタンを変更して、単にホームページに戻るのではなく、特定の投稿をチェックするように促すようにします。
例えば、最新の投稿を宣伝したり、最もコメントの多い投稿を表示したりできます。
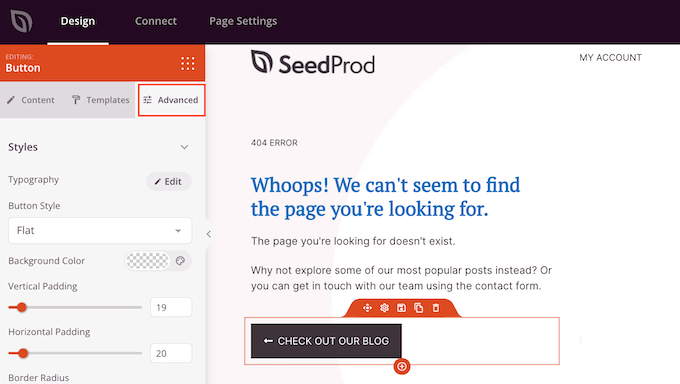
ボタンをカスタマイズするには、ページレイアウトでボタンをクリックして選択するだけです。「リンク」フィールドに、使用したいURLを入力します。

ボタンがホームページへのリンクではなくなったため、「ホームに戻る」ラベルを置き換えたい場合があります。「ボタンテキスト」ボックスに新しいメッセージを入力してください。
それが完了したら、「詳細設定」タブをクリックします。ここで、ボタンの色、サイズなどを変更できます。

これで、シンプルなカスタム404ページを作成できます。ただし、訪問者のエクスペリエンスを向上させ、人々を惹きつけ、さらにはコンバージョンを増やすのに役立つ他の多くの機能やコンテンツがあります。
それでは、404ページに追加できる高度な機能を見てみましょう。
WordPressの404ページに最も人気のある投稿を追加する
まず、最も人気のある投稿のリストを表示したい場合があります。これらの記事は人気があるため、訪問者は気に入るものを見つける可能性が高いです。
このリストは、MonsterInsightsプラグインを使用して自動的に作成できます。これは、300万以上のウェブサイトで使用されている、WordPress向けの最高の分析ソリューションです。
MonsterInsightsは、どの投稿が最も多くの訪問者を得ているかを確認し、それらを404ページに追加できます。詳細については、WordPressで表示回数別に人気のある投稿を表示する方法に関するガイドを参照してください。
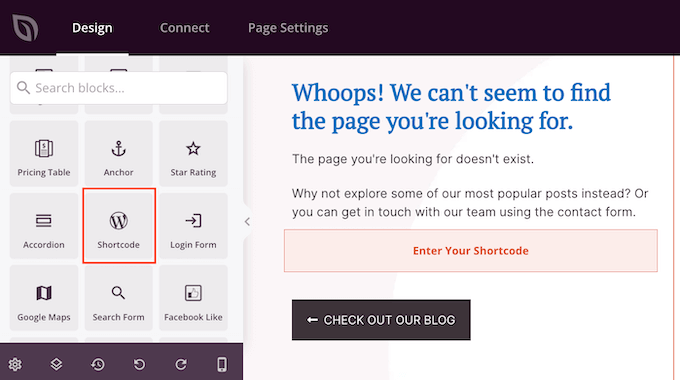
MonsterInsightsを有効にした後、WordPressにショートコードを追加することで、最も人気のある記事を表示できます。SeedProdの左側のメニューで、「ショートコード」ブロックを見つけて、レイアウトにドラッグアンドドロップするだけです。

次に、次のショートコードをコピーします。
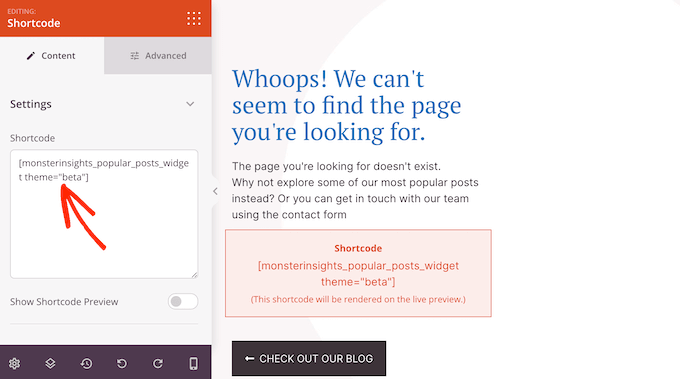
[monsterinsights_popular_posts_widget theme="beta"]
その後、SeedProdエディターでショートコードブロックをクリックして選択します。これで、左側のメニューにコードを貼り付けることができます。

デフォルトでは、SeedProdはページエディタ内に最も人気のある記事のプレビューを表示しないため、ショートコードが機能していることを確認するには、右上隅にある「プレビュー」ボタンをクリックする必要があります。
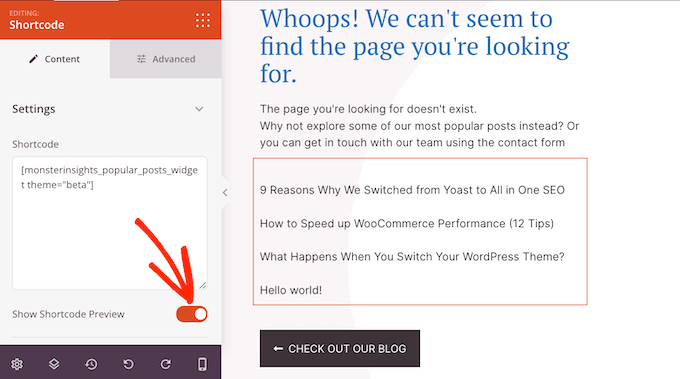
SeedProdエディター内に人気記事リストを表示したい場合は、「ショートコードプレビューを表示」スイッチをクリックするだけです。

上記のショートコードでは、リストにtheme=“beta”を使用していますが、MonsterInsightsにはいくつかの異なるテーマがあります。
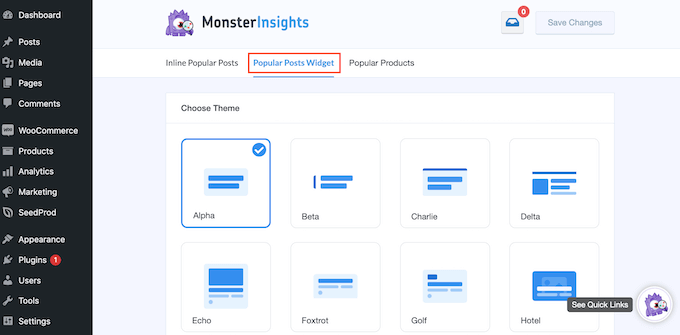
さまざまなテーマを表示するには、WordPressダッシュボードのインサイト » 人気記事に移動し、「人気記事ウィジェット」をクリックしてください。

これで、さまざまなテーマをクリックしてプレビューを確認できます。
気に入ったデザインが見つかったら、SeedProdのショートコードを更新するだけです。例えば、「Alpha」テーマを使用したい場合は、次のように入力する必要があります。
[monsterinsights_popular_posts_widget theme="alpha"]
最も人気のあるWooCommerce製品を表示する
オンラインストアをお持ちの場合、ベストセラーのWooCommerce製品を404ページに表示したい場合があります。このように、カスタム404ページはより多くの売上を上げるのに役立ちます。
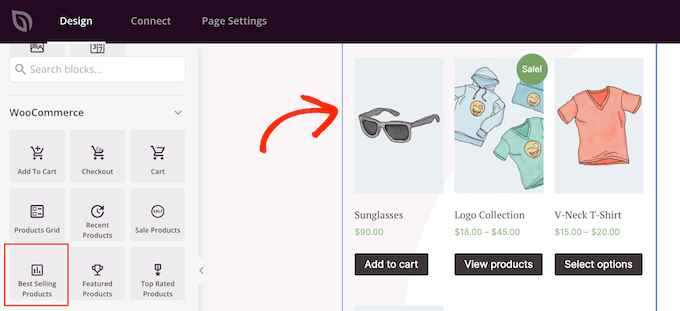
左側のメニューで、ベストセラー商品ブロックを見つけて、レイアウトにドラッグします。

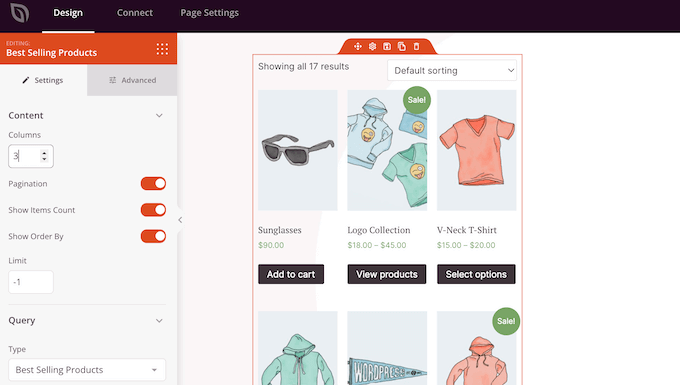
SeedProdはいくつかの製品を自動的に表示します。ただし、エディターでこのブロックを選択し、左側のメニューの設定を使用することで、このブロックを微調整できます。
例えば、ブロック内の列数を変更したり、ページネーションを追加したり、購入者がベストセラー商品をフィルタリングできるようにしたりできます。

詳細については、WooCommerceの人気商品をどのように表示するかに関するガイドをご覧ください。
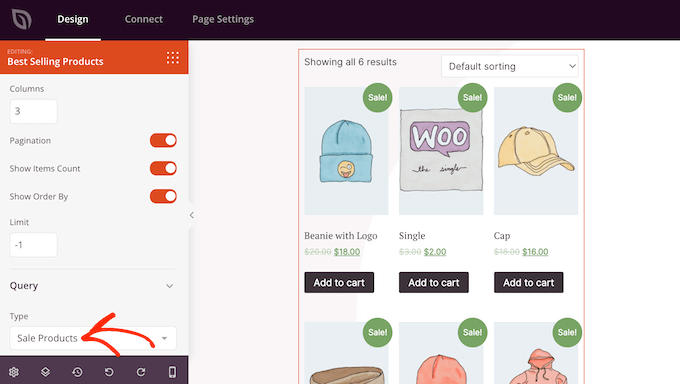
名前とは異なり、このブロックを使用して他の種類の製品を表示できます。例えば、セール中の製品や評価の高いアイテムを表示することもできます。
さまざまなオプションを確認するには、「タイプ」ドロップダウンメニューを開き、リストからオプションを選択してください。

WordPressの404ページに問い合わせフォームを追加する
訪問者が探しているものを見つけられない場合に連絡できるように、お問い合わせフォームを追加することも検討してください。このフォームは、人々が404エラーを報告するための簡単な方法も提供するため、あなたはこれらの壊れたリンクを修正し、将来の訪問者のエクスペリエンスを向上させることができます。
詳細については、WordPressの壊れたリンクを見つけて修正する方法に関する完全なガイドをご覧ください。WordPressの壊れたリンクを見つけて修正する方法。
ウェブサイトに問い合わせフォームを追加する最善の方法は、WPFormsプラグインを使用することです。これはWordPress向けの最高の問い合わせフォームプラグインであり、ドラッグ&ドロップのフォームビルダーが付属しています。
詳細については、WordPressでお問い合わせフォームを作成する方法に関するステップバイステップガイドを参照してください。
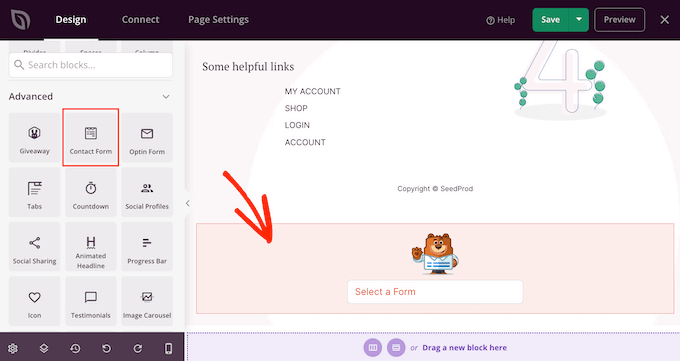
連絡フォームを作成したら、「連絡フォーム」ブロックを使用して404ページに追加できます。左側のメニューでブロックを見つけて、デザインにドラッグアンドドロップするだけです。

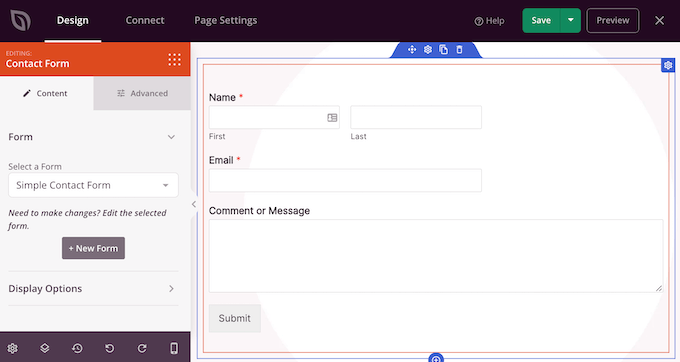
次に、「フォームを選択」ドロップダウンを開き、リストから連絡フォームを選択します。
ページエディタに、お問い合わせフォームのプレビューが表示されます。

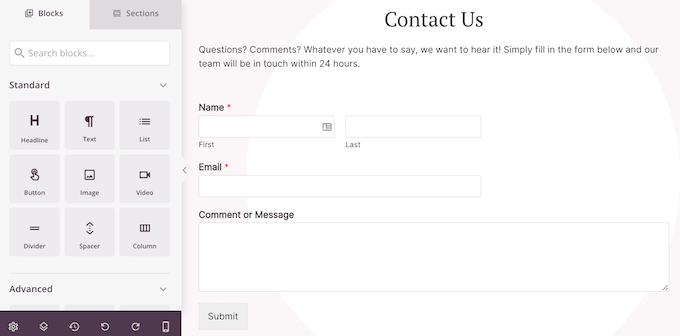
お問い合わせフォームを紹介するテキストを追加したり、訪問者に連絡を促したりすると良いでしょう。
これを行うには、連絡フォームの上に「見出し」または「テキスト」ブロックを追加し、使用したいテキストを入力するだけです。

404ページの公開方法
404ページの外観に満足したら、公開する時間です。
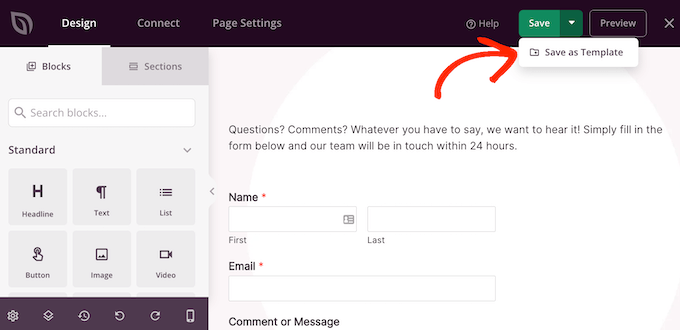
「保存」の横にあるドロップダウン矢印をクリックし、「テンプレートとして保存」を選択するだけです。

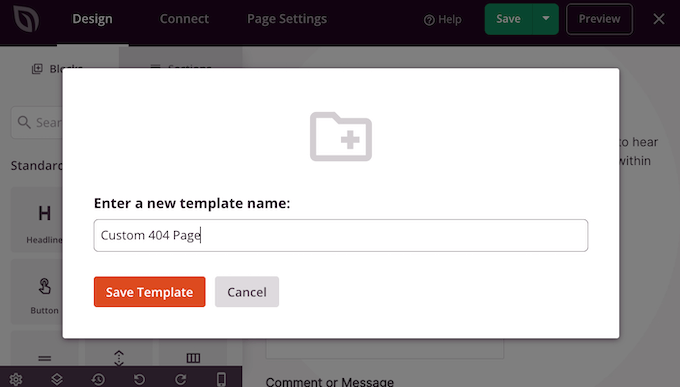
求められたら、テンプレートの名前を入力してください。これは参照用なので、好きな名前を自由に使用できます。
その後、「テンプレートを保存」をクリックします。

次のポップアップで、「ページエディターに戻る」をクリックします。その後、SeedProdページエディターを閉じるために、右上隅の「X」ボタンをクリックできます。
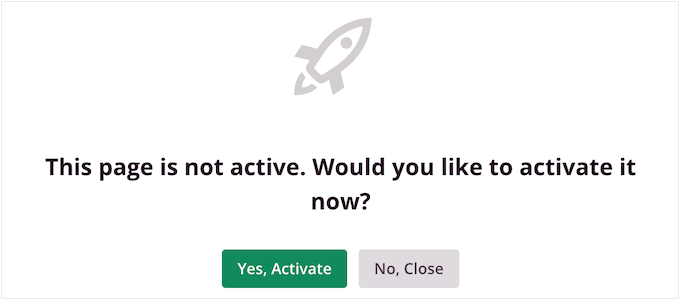
この時点で、404デザインを公開するかどうかを尋ねるポップアップが表示される場合があります。続行しても問題ない場合は、「はい、アクティブ化します」をクリックしてください。

今すぐテンプレートを公開したくない場合は、「いいえ、閉じる」をクリックしてください。
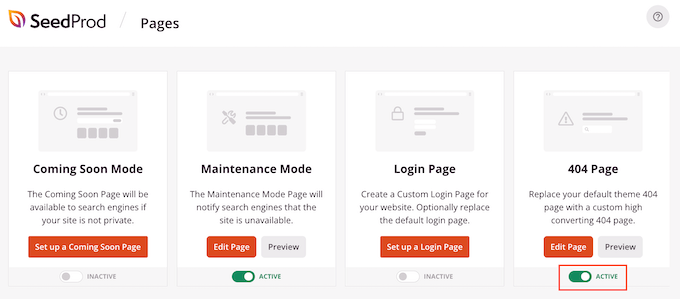
その後、SeedProd » ページに移動して、いつでもデザインを公開できます。「404ページ」セクションのスイッチをクリックして「アクティブ」と表示させます。

404ページを実際に確認するには、ドメイン名の末尾に/404を追加するだけです。
カスタム404ページを公開した後、ユーザーがそのページとどのように関わっているかを追跡することをお勧めします。これにより、何が機能していて何が機能していないかを確認し、コンバージョンとエンゲージメントを増やすために404デザインを微調整できます。
詳細については、初心者向けガイド「WordPressにGoogleアナリティクスをインストールする方法」をご覧ください。
方法2:サイト全体エディターを使用して404ページを作成する(ブロックテーマのみ)
ブロック対応のWordPressテーマを使用している場合は、フルサイトエディタでサイトの404ページを編集できます。
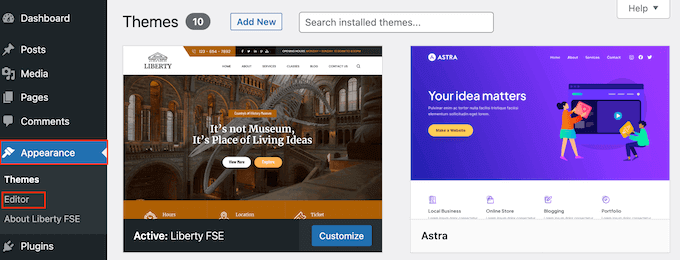
開始するには、WordPressダッシュボードの [外観] » [エディター] に移動してください。

デフォルトでは、フルサイトエディターはテーマのホームページテンプレートを表示します。
404ページを編集するには、「テンプレート」をクリックしてください。

ブログページやアーカイブページなど、ブロックベースのテーマを構成するすべてのテンプレートのリストが表示されます。
単純に「404」をクリックしてください。

WordPressは、現在の404デザインのプレビューを表示します。
このテンプレートを編集するには、小さな鉛筆アイコンをクリックしてください。

フルサイトエディターは、標準のWordPressコンテンツエディターと同様に機能します。
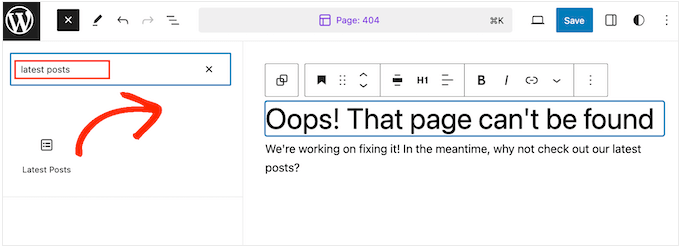
デザインにブロックを追加するには、「+」ボタンをクリックしてください。

これで、404ページに追加したいブロックを入力できます。
例えば、最近の投稿を表示したい場合があります。これを行うには、「最新の投稿」と入力し、ブロックをデザインにドラッグアンドドロップするだけです。

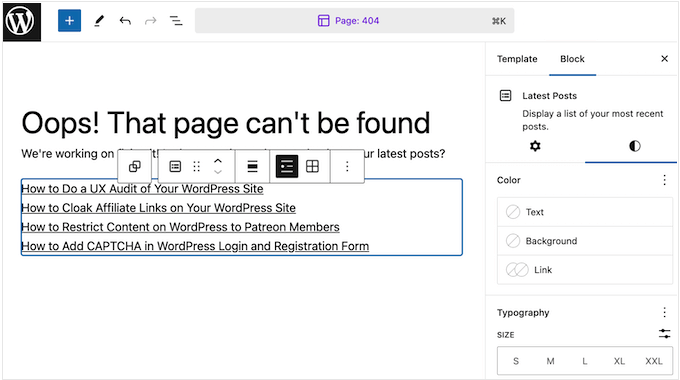
ブロックを追加した後、カスタマイズしたい場合があります。
プレビューでブロックをクリックして選択できます。右側のメニューに、ブロックの内容や外観を変更するために使用できるすべての設定が表示されます。

表示されるオプションは、選択したブロックによって異なる場合があります。ただし、通常は背景色、テキストの色、フォントサイズを変更できます。
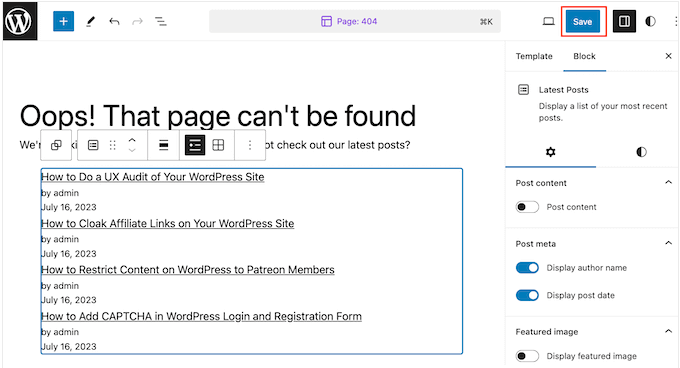
必要に応じて、最近の投稿をドロップダウンメニューとして表示することもできます。
これで、上記で説明したのと同じプロセスに従って、デザインにブロックを追加し、微調整を続けることができます。また、WordPressウィジェットを列に配置したり、WordPressブロックパターンを使用してカスタム404ページをより速く作成することもできます。
404ページの外観に満足したら、「保存」をクリックして公開します。

ウェブサイトのドメイン名の末尾に /404 を追加すると、カスタム404ページが動作しているのがわかります。
404ページをリダイレクトすべきなのはいつですか?
404エラーの最も一般的な原因の1つは、訪問者がURLを入力する際に実際に間違いを犯した場合です。
この場合、通常ユーザーを別のページにリダイレクトする必要はありません。しかし、ユーザーを元の軌道に戻すために、ここで示したベストプラクティスに従うことをお勧めします。
とはいえ、カスタム404ページテンプレートを作成する時間がない場合は、それまでの間、ユーザーをホームページにリダイレクトすることを検討してもよいでしょう。これにより、ユーザーをウェブサイトに留めることができます。
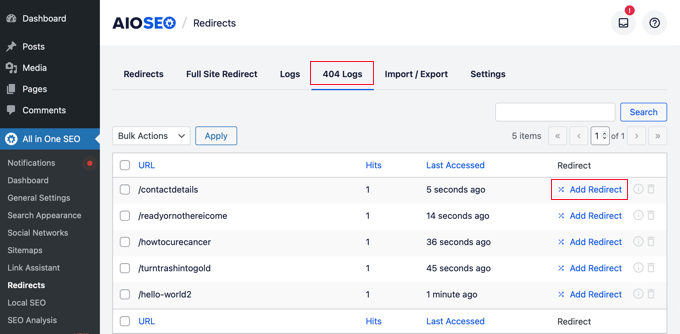
それ以外にも、404エラーの追跡とリダイレクトを強くお勧めします。これにより、ユーザーがアクセスできなかったリンクを見つけ、それらを最も関連性の高いページにリダイレクトできます。
その結果、ページビューを増やし、直帰率を減らす機会を最大化できます。さらに、ドメイン権威を維持するために、これらのページにリンクされているバックリンクを保持することもできます。
All in One SEOプラグインには、便利な404エラーログとリダイレクト機能があります。これは非常に使いやすいので、技術的な知識がなくても正しく使用できます。

プラグインのおすすめをもっと知りたい場合は、WordPress向けの最高の無料404リダイレクトプラグインのリストをご覧ください。
動画チュートリアル
この記事がWordPressの404ページテンプレートの改善に役立ったことを願っています。また、WordPressのベスト人気投稿プラグインや、コンバージョン率の高いランディングページの構造に関する記事もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Olaf
404ページは、私にとって楽しさと挑戦のミックスです。コンテンツが存在せず、戻ってこないという、そうでなければイライラする状況に、ウェブサイトのスタイルに合わせるだけでなく、少しユーモアをもたらすようにデザインしようとしています。その瞬間、ユーザーは明らかにイライラしており、他の場所を探す準備ができています。どうやって彼らを維持しますか?それが404ページの二次的な目標です。ユーザーを維持し、不必要に直帰率を上げないようにするためのさまざまな方法を試すのは興味深いです。かなりの数の方法があり、最も効果的なのは、彼らの興味を引く可能性のある代替コンテンツを提供することのようです。そうすれば、彼らはすぐに離れることはありません。
しかし、私が最も楽しんでいるのは、このような不快な状況でもユーザーを笑顔にするユーモラスなデザインやコンセプトを思いつくことです。これにより、ユーザーのフラストレーションを防ぎ、最初から良好な関係を築くのに役立つと思います。そして何よりも、誰かを笑顔にすることができれば、不利な状況を有利に変えることができます。だからこそ、私は404ページを作成し、それらのアイデアを思いつくのが本当に大好きです。
イジー・ヴァネック
WordPressが提供するデフォルトの404ページではなく、カスタム404ページを持つことは、いくつかの理由で私にとって非常に重要です。カスタムグラフィックのおかげで見た目が良く、探していたものが見つからなかったユーザーのフラストレーションを軽減することさえできます。さらに、ユーザーを別の類似の記事に誘導し、WordPressが提供する典型的な退屈な404ページよりも長くサイトに滞在させることができます。個人的には、Elementorで404ページを作成していましたが、SeedProdでのあなたの例は非常に刺激的です。すでにSeedProdを使用しているウェブサイトで404ページを作成したいのですが、これは私にとって素晴らしいインスピレーションと助けの源です。
Tracy A
記事ありがとうございます。良いスタート地点です。もし可能であれば、コードが読めない場合に可能な他の方法があれば教えていただけますか?プラグインをインストールすると一部のウェブサイトが遅くなるように見えるので、プラグインの数を減らそうとしています。
WPBeginnerサポート
Our plugin recommendation is what we recommend for users who do not have coding knowledge. For your plugin concerns, we would recommend taking a look at our article below that covers why this should not be a concern
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
管理者
デニス・ムトミ
これを読んだ後、人気のある記事へのリンクを追加して、シンプルな404ページを改善する時期だと思います。
そうすれば、404ページにたどり着いた訪問者は、エラーメッセージを見るだけでなく、役立つコンテンツに触れて行動を起こすことができます。
ありがとうございました!
イジー・ヴァネック
それは正直に言って、とても良いアイデアで、私も最終的に採用しました。古いコンテンツを削除した場合に、それをお探しの方々をサイトに留める方法について考えていました。そのため、404ページに最もよく読まれている記事を表示するウィジェットを設置し、ユーザーがそれらのリンクをクリックするかどうかを監視しました。そして、はい、彼らはクリックしました。これにより、404ページはコンテンツが利用できなくなったことをユーザーに知らせるという情報提供の役割を果たすだけでなく、興味を持つ可能性のある他のコンテンツを提供することで、人々をサイトに留めるのに役立ちます。完璧な解決策ではありませんが、間違いなく役立つものです。
Mrteesurez
リダイレクトに関する件。
404エラーの追跡とリダイレクトを推奨するベストプラクティスを共有していただきました。
404エラーにつながる特定のリンクを見つけることができれば、それに関するコンテンツを作成するか、関連性の高いページにユーザーをリダイレクトすることは間違いなく役立ちます。
モイヌディン・ワヒード
直感的で革新的な404ページエラーを作成するためのデザインオプションをいただきありがとうございます。
素晴らしい404エラーページを見てきましたが、作成がこんなに簡単だとは知りませんでした。
Seedprodは、404エラーページを可能な限り直感的で革新的に調整するための多くのオプションを提供しており、ユーザーの悪い体験を良い体験に変えることができます。
プラメンドラ・シン
ありがとうございます。探していたものです。素晴らしい投稿です。
ジョー・ウォコウスキー
こんにちは、
404ページについて読みましたが、コードは読めません。あなたの記事は複雑に見え、人気投稿は私の好みではありません。
検索の下にある404ページにメインタブの単一リストを表示するために使用できる簡単なウィジェットは何ですか?
読者を私のメインブログページや他の9つのメインタブに戻すためのウィジェットはありますか?
どうもありがとうございます
ジョー・ウォコスキー
arman
このコードは投稿の見出しを表示していますが、投稿のコンテンツも表示したいです。よろしくお願いします。
WPBeginnerスタッフ
設定 -> パーマリンク設定にアクセスして、パーマリンク構造を更新してみてください。パーマリンク構造を変更せずに、変更保存ボタンをクリックするだけです。
On Boit Quoi Ce Soir
こんにちは、とても良い記事です、ありがとうございます!しかし、何かがうまくいきません。プラグインが有効になったら、404.phpページを呼び出すと、表示されません。なぜこれが起こっているのか、何か考えはありますか?
Ali Sajjad
この役立つ投稿をありがとうございます。ヘッダーから最初の投稿を影付きの曲線のように曲げるにはどうすればよいですか?
CANALWP
この素晴らしい記事をありがとうございます。このページにカテゴリと画像を追加するにはどうすればよいかと思っていました。ありがとうございます。
Cheri- CreationScience4kids
Thanks! I’d used wp.com for 2 years before moving to selfhosting. It was exciting to take out all the dates on my articles, but then I started realizing my most popular page by far was the 404! I did the work to use the redirect plugin (also great for posts with rotten original headlines), but haven’t done it for all 400+.
The email alert will be a relief and the most recent/popular/etc posts idea is great.