忙しいWordPressサイトを運営するということは、新しいコンテンツを定数公開するということです。しかし、あなたの忠実な読者があなたの最新投稿を見逃さないようにするにはどうすればよいでしょうか?
リピーター向けの新しいコンテンツを強調することは、エンゲージメントを高め、読者を飽きさせない最も効果的な方法のひとつであることがわかりました。
毎日投稿するブログであれ、毎週更新するブログであれ、新しいコンテンツを目立たせることで、サイト訪問者は何が新鮮なのかをすぐに見つけることができます。このシンプルな機能は、読者の体験を大幅に改善し、コンテンツの認知度を高めることができます。
このガイドでは、WordPressでリピーター向けに新しい投稿をハイライトする方法をいくつかご紹介します。

なぜWordPressサイトの新規投稿をハイライトするのか?
WordPressサイトで新規投稿をハイライト表示することで、再訪問者が新しいコンテンツを簡単に発見できるようになります。こうすることで、ブログに追加した新鮮な情報や更新を見逃すことがなくなります。
新規投稿にラベルを付けることで、WordPressサイトのユーザーエクスペリエンスが向上します。リピーターがサイトにアクセスしたとき、まだ読んでいない投稿を簡単に見つけることができ、多くの時間を節約し、ページビューを増やすことができます。
サイトでの優れたユーザー体験は、リピーターの獲得に役立つだけでなく、WordPressのSEOにも役立ちます。サイトが使いやすいと、検索エンジンの順位が上がり、訪問者がコンテンツを見つける可能性が高まります。
このことを念頭に置いて、WordPressで再訪問者のために新しい投稿をハイライトする方法を見てみましょう。
WordPressプラグインを使用する方法と、コードを使用する方法です。以下のクイックリンクから、特定の方法にジャンプすることができます:
コードやプラグインを使わずに、WordPressサイトに目を引く機能を追加したいですか? WPBeginnerプロサービスのWordPressデザイナーにカスタマイザーをお任せください。
方法1:WordPressプラグインで新規投稿をハイライトする
この最初の方法は、Mark New Postsプラグインを使います。とてもシンプルなので、初心者ブロガーにおすすめです。このプラグインは、サイト訪問者がまだ見ていないWordPressのブログ投稿を表示するラベルを追加します。
まず、Mark New Postsプラグインをインストールして有効化する必要があります。ガイドが必要な場合は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
その後、WordPressの管理エリアから 「設定」 ” 「新規投稿をマーク 」に進みます。プラグインの設定ページが表示されます。
新規’ラベルを表示する場所を選択します。投稿タイトルの後、投稿タイトルの前、投稿タイトルの前後を選択できます。
投稿タイトルの後にラベルを追加することで、通知のように見え、ユーザーの注意を最も引くことがわかりました。

次に、マーカータイプ設定でマーカーの外観を選択する必要があります。設定オプションには、”新規 “テキスト、”新規 “テキスト・レガシー、オレンジの円、旗、写真、または “なし “があります。
どのオプションがあなたのサイトデザインに最も似合うか、ぜひ各オプションを検討してみてください。

あなたが設定できるもう一つの設定は、新しい投稿のタイトルの背景色です。これを有効化すると、読者が新しい投稿にアクセスしたとき、投稿タイトル部分に背景色があることがわかります。私たちはこの設定が必要だとは思わなかったので、無効化しました。
投稿を既読とみなす」設定では、新規投稿ラベルをいつオフにするかを選択できます:投稿が開かれた後、投稿がリストに表示された後、ブログのいずれかのウェブページが開かれた後。
私たちは、「開かれた後」にすることをお勧めします。これは、訪問者がいくつかの投稿を読んでおらず、1つの投稿を開いた場合、他の記事の新規投稿ラベルが消えないことを意味します。
次の投稿では、何日間新着投稿としてハイライトされたままにするか、新規訪問者に既存の投稿をすべて新着として表示するか、カスタム投稿タイプの新着ラベルを無効化するかを選択できます。

最後の2つの設定はかなり高度なものだ。
ひとつは「投稿リストの外側を許可する」で、ウィジェット対応のサイドバーエリアなど、ループの外側にある投稿をハイライトできる。この設定を有効化すると、WordPressの不要なエラーが発生する可能性があるため、注意が必要だ。
もうひとつは「マーカー表示にJavaScriptを使用する」で、これはプラグインがブログで使用しているテーマや他のプラグインと互換性がない場合にのみ推奨されます。ほとんどの場合、この設定は無効化しておくことをお勧めします。
プラグインの設定が終わったら、「保存」をクリックするだけです。

これで完了です!シークレットモードでサイトにアクセスし、最近の投稿に新しいラベルが表示されているか確認してみてください。
デモサイトではこんな感じです:

方法2: カスタムコードを追加して新規投稿をハイライトする。
過去の投稿ラベルの設定に不満がありますか?もしそうなら、カスタムコードを使って新しい投稿をハイライトすることができます。
初心者にとって、この方法は敷居が高く感じるかもしれない。しかし、WPCodeプラグインを使って、サイトを壊すことなく安全にWordPressにコード・スニペットを挿入することができるので、心配する必要はない。
WPCodeはまた、複数のカスタム・コード・スニペットを簡単に管理することができ、今回のケースでは複数のカスタム・コード・スニペットを使用するので便利だ。

注: WPCodeには無料版もありますが、このチュートリアルの適切な場所にコード・スニペットを挿入できるWPCode Proを使用します。
まず最初にWordPressにWPCodeをインストールします。セットアップ方法については、WordPressプラグインのインストール方法の投稿をご覧ください。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetに アクセスします。
そこから「カスタムコードの追加(新規スニペット)」を見つけ、その下にある「+カスタム・スニペットの追加」ボタンをクリックします。

次に、画面に表示されるオプションの一覧から、コードタイプとして「PHP Snippet」を選択します。

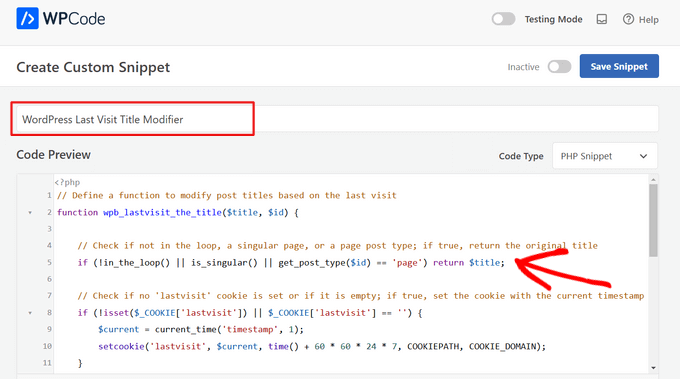
さて、コード・スニペットにタイトルを付けて、後で必要なときに見つけやすくしよう。
これには、「WordPress Last Visit Title Modifier」のような名前を付けることができます。

その後、以下のコード・スニペットをコピー&ペーストしてください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // Define a function to modify post titles based on the last visitfunction wpb_lastvisit_the_title($title, $id) { // Check if not in the loop, a singular page, or a page post type; if true, return the original title if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title; // Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') { $current = current_time('timestamp', 1); setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN); } // Retrieve the 'lastvisit' cookie value $lastvisit = $_COOKIE['lastvisit']; // Get the publish date of the post (in Unix timestamp format) $publish_date = get_post_time('U', true, $id); // If the post was published after the last visit, append a new span to the title if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>'; // Return the modified or original title return $title;}// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parametersadd_filter('the_title', 'wpb_lastvisit_the_title', 10, 2); |
このスニペットが行うのは、ユーザーの最後の訪問に基づいてWordPressの投稿タイトルを変更することです。
そのページがブログ投稿かどうかをチェックし、そうでなければ元のタイトルをそのまま表示する。しかし、ブログ投稿であれば、タイトルは修正されます。
次に、このスニペットはlastvisitCookieが存在することを確認します。存在しない場合、コードはそれを作成し、現在の時刻に設定します。そして、この関数はこのlastvisitの時間と投稿の公開日を比較し、投稿が最後の訪問よりも新しい場合、タイトルに「New」ラベルを追加します。
コード・スニペットをインサーターで挿入したら、下にスクロールして挿入方法で「自動挿入」を選択します。
それ以外の場合は、Locationに’Frontend only’を選択してください。これは、コードがWordPressブログの訪問者がアクセスする部分のみで実行され、管理画面やその他の場所では実行されないことを意味します。

それが終わったら、コードを「有効化」して「スニペットを保存」をクリックします。
このステップを繰り返して、新しいカスタム・コード・スニペットを追加します。今回のコードでは、ユーザーの最後の訪問に基づいて最近の投稿タイトルに追加される「新規」ラベルのスタイルを設定します。
投稿タイトルの新規ラベルスタイル」のような名前にし、コードタイプは「CSSスニペット」にします。

次に、以下のコード行をコピー&ペーストして、コード・プレビュー・ボックスに入力します:
1 2 3 4 5 6 7 8 9 | /* CSS to style the "New" label in blog post titles */.new-article { background-color: #4CAF50; /* Green background color */ color: #ffffff; /* White text color */ padding: 2px 5px; /* Padding around the label */ margin-left: 5px; /* Adjust the margin to your preference */ border-radius: 3px; /* Rounded corners for the label */ font-size: 12px; /* Adjust the font size to your preference */} |
このコード・スニペットは、カスタムの背景色、文字色、パディング、マージン、枠線半径、フォント・サイズを使って、基本的に「新規」投稿ラベルをカスタマイズします。
これらの要素をあなたの好みに合わせて自由に調整してください。背景色と文字色には、必ず16進数カラーコードかRGB値を使用してください。
挿入セクションで、場所として「サイト全体のヘッダー」を選択します。その後、コードを「有効化」し、「スニペットを保存」をクリックします。

これで完了だ!コードが機能するかどうかを確認するには、新しいブログ投稿を公開し、モバイルまたはデスクトップでシークレットモードで投稿を表示してみてください。
コードが成功すれば、最近の投稿タイトルの次の「新規」ラベルが表示されるはずです。

さらに詳しくWordPressブログを最適化する方法
再訪問者のためにおすすめ投稿をハイライトする以外にも、ブログを改善し、サイトに長く滞在してもらう方法があります。
例えば、訪問者が現在読んでいる投稿に関連する投稿を表示することができます。このように、訪問者の興味に沿ったコンテンツを提示することで、訪問者を飽きさせないことができる。
また、先頭固定表示のフッターバーを作成して、メールアドレスを取得したり、特別オファーを宣伝することもできます。このバーは、訪問者がページをスクロールしても表示されたままです。このバーを使って、購読者やオファーを利用するよう定数リマインダを提供し、コンバージョン率を高めることができます。
また、アクセシビリティのためにフォントリサイザーを追加することもできます。これにより、サイト訪問者は好みのフォントサイズに調整することができ、コンテンツを読みやすくなります。
ブログコンテンツがたくさんある場合は、特定のカスタムフィールドがある場合にブログ投稿を表示するカスタムページを作成するとよいでしょう。
例えば、「レシピの難易度」のカスタムフィールドがあるとします。レシピ’とタグ付けされたすべてのブログ投稿を表示するページを作成し、カスタムフィールドの値も’簡単’にします。こうすることで、簡単なレシピを探している訪問者はすべて一箇所で見つけることができます。
WordPressブログをさらに最適化するためのヒントは他にもあります:
- WordPressで相対日付を表示する方法
- WordPressでカスタムスクロールバーを作る方法
- WordPressテーマで投稿抜粋を表示する方法
- モバイルフレンドリーなWordPressサイトを作成する方法(専門家のヒント)
- WordPressでテキストをハイライトする方法(初心者ガイド)
- WordPress投稿にプログレスバーを追加する方法
この投稿が、WordPressで再訪問者のために新しい投稿をハイライトする方法を学ぶのにお役に立てば幸いです。また、WordPressのドラッグ&ドロップページビルダーのプラグインや、WordPressのサイトデザインに最も効果的な要素の完全ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





keramzyt
Is any way to set this cookie and functionality to different subpages on website?
Peter
Hi
I use WP for a static website and show posts in a sidebar using the Recent Posts widget.
I would like visitors to the site to be able to see new posts by highlighting them in some way in the sidebar e.g. showing “New” against the title of the post.
Is there any plugin that will support this? The Mark New Posts widget only shows that the item is new once you have opened the post from the sidebar.
Many thanks
Peter
محمود
it didn’t work in my site…
please help.
S
Forgot to mention, as mentioned above, most websites have more than one theme per post/page, so this may not work in that instance. Have a wonderful day.
S
Thank you for all your help. However, this needs to be in a short video and explained in slow detail. This is complicated and for developers that are used to coding, not for the average joe building a website. I always appreciate your emails so much
WPBeginner Support
Please use the first method which uses a plugin.
Admin
simpson
Hello
this tutorial not works for me can u help me?
sam
Hi
This is awesome but doesn’t work for me on wordpress multisite
Thanks
Sam
This does not work for multisite network. Can you please advise. I appreciate your help by adding a tutorial for multisite.
Thanks
mthcsn
Great stuff! Thanks!
Although, I think the cookie is expiring rather fast. I think it was meant to be ‘time()+(60*60*24*7)’ so it expires after a week. Otherwise, it expires only after slightly less than 3 hours.
Danny van Kooten
Great idea – I turned this into a quick plugin so it’s even easier to integrate. It’s available from the WP.org repository: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson
pls update plugin
Dennis Does Cricket
Can you please show pics of what the intended outcome is?