WordPressテーマや子テーマを作成する際、投稿サムネイルが表示されないと開発者はイライラすることがあります。これは開発者にとって、開発中の大きな障害となります。
彼らが必要としているのは、コード内で使用できるように、画像のURLを取得する簡単な方法である。
幸いなことに、これは私たちが数え切れないほど行ってきたことであり、このよくある問題を解決する簡単な方法を私たちは知っている。
このガイドでは、WordPressで投稿サムネイルのURLを抽出する方法をご紹介します。ワークフローを簡素化し、時間を節約できる便利なトリックをご紹介します。

なぜWordPressで投稿サムネイルのURLを取得するのか?
WordPressブログの投稿にサムネイルやおすすめ画像を追加することで、視覚的な面白さが加わり、より魅力的に見えるようになります。さらに詳しくは、WordPressでおすすめ画像や投稿サムネイルを追加する方法をご覧ください。
ソーシャルメディアで投稿を共有したい場合、アイキャッチ画像やその他の画像へのリンクを投稿にコピーする必要があるかもしれません。その方法は、WordPressでアップロードした画像のURLを取得する方法のガイドで順を追って紹介しています。
しかし、独自のテーマを開発したり、既存のテーマを修正する場合は、投稿サムネイルのURLを取得して、独自のカスタム・マークアップで使用できるようにする必要があるかもしれません。この場合、テーマファイルにコードスニペットを追加する必要があります。
WordPressで投稿サムネイルのURLを取得する方法を見てみよう。
WordPressで投稿サムネイルのURLを取得する方法
投稿サムネイルのURLを取得するには、カスタマイズするテーマテンプレートにコードを追加する必要があります。さらに詳しく知りたい方は、WordPressでカスタムコードを追加する方法をご覧ください。
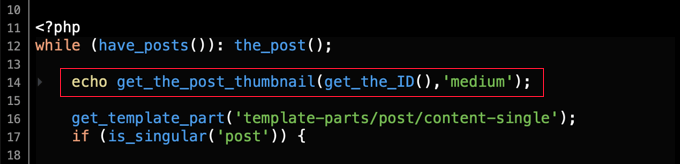
単純に投稿サムネイルを表示したいのであれば、WordPressのループの中で作業しているテンプレートにこのPHPコードを貼り付ければよい:
1 | echo get_the_post_thumbnail(get_the_ID(),'medium'); |

しかし、独自のカスタム・マークアップを使って投稿サムネイル画像を表示したり、テーマでサムネイルを使ったりしたいので、投稿サムネイルのURLを取得する必要があります。
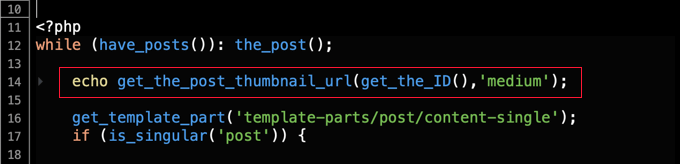
代わりにこのコードをテンプレートに貼り付ける必要があります:
1 | echo get_the_post_thumbnail_url(get_the_ID(),'medium'); |

このコードは単にアイキャッチ画像のURLを表示します。その後、投稿サムネイルのURLを使用するようにコードをカスタマイズすることができます。
サムネイルのサイズもカスタマイズできます。medium’を’thumbnail’、’medium-large’、’large’、’full’などの初期設定の画像サイズに置き換える必要があります。
または、作成した画像サイズを追加して使用することもできます。カスタマイザーを使用する場合は、必ずサムネイルを再生成してください。
このチュートリアルで、WordPressで投稿サムネイルのURLを取得する方法をご理解いただけたでしょうか。WordPressで子ページを作成する方法、またはWordPressの専門家が選ぶ最高の関連投稿プラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kiran
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Admin
Salim
WP Beginner, your second wordpress codex!
Mohan Krishna
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages’ excerpts/teasers. But, when I paste the image URL into Thesis’ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito
Dude, I love you
Kevin Donnigan
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay
Thank that help me a lot
Philipp
thank you man!
Thiago Miro
Thanks, this solved a big problem.
salem
that’s work thanks .
Claire
Perfect, thank you
Luís Fernando Guedes
Thanks for sharing!
Nicola
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="” alt=”” />
Josh
Really great article. Thanks.
Jotpreet Singh
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that