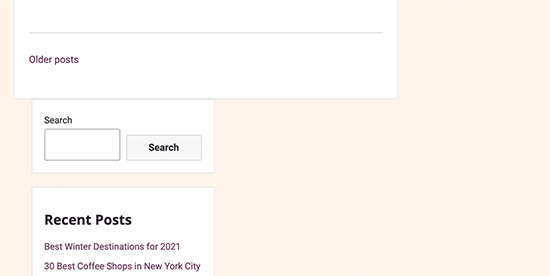
私たちのウェブサイトのレイアウトにはサイドバーがあります。サイドバーが突然、コンテンツの横ではなく下に表示されると、どれほどイライラするか私たちは知っています。この予期せぬ変化は、デザイン全体を狂わせ、訪問者を混乱させます。
WordPressでサイドバーがコンテンツの下に表示されるエラーが発生しても、心配しないでください。この問題は思ったよりもよくあることで、通常はテーマの小さなHTMLやCSSの不具合が原因です。
この厄介なレイアウトの問題を解決する方法を知りたいですか?この記事では、コンテンツ下のサイドバーエラーを診断し、解決するための実証済みの方法をいくつかご紹介します。

WordPress Sidebar Below Content エラーの原因は?
サイドバーがコンテンツの下に表示される最も一般的な原因は、レイアウトを崩すHTMLまたはCSSエラーです。
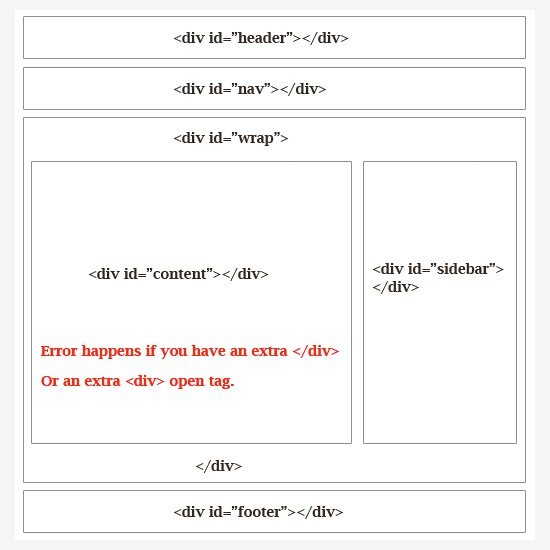
HTMLの各<div>は適切に閉じられる必要があります。もし、ページを表示するレスポンシブ・テンプレートに閉じられていない<div>タグがあると、レイアウトが崩れてしまいます。

同様に、不要または余分な閉じ</div>タグもレイアウトに影響を与え、サイドバーを下に移動させる可能性があります。
HTMLとは別に、CSSもWordPressサイトの各要素の全体的なデザインに影響します。CSSは、レイアウト内の要素の幅、配置、フローティングを定義するために使用されます。
簡単に言うと、コンテンツエリアの幅が利用可能なスペースより大きければ、サイドバーは下に移動させられる。

まず、このWordPressサイドバーエラーの原因となっている特定のコードを見つける必要があります。
ということで、WordPressでサイドバーがコンテンツの下に表示されるエラーを簡単にトラブルシューティングして修正する方法を見てみましょう。これらのクイックリンクを使って、特定のトラブルシューティングに飛ぶことができます:
1.WordPressテーマの最近の変更を元に戻す
通常、サイドバーの問題はWordPressテーマファイルの変更が原因です。
最近WordPressのテーマや子テーマを変更したのであれば、その変更点を調べることがこのエラーを修正する早道です。
テーマ開発者に直接連絡してサポートを受けることもできます。詳しくは、WordPress のサポートを正しく依頼し、サポートを受ける方法についてのチュートリアルをご覧ください。
どの変更を元に戻す必要があるのかがわからない場合は、トラブルシューティングの他の方法を紹介しますので、読み進めてください。
2.WordPressのキャッシュをクリアする

変更を加えてもすぐに外観が変わらない場合は、キャッシュの問題が原因であることが多い。
キャッシュプラグインでは、同じページの古いバージョンが表示されることがよくあります。WordPressのキャッシュと ブラウザーキャッシュを クリアすることで、サイトに適用された変更を確認することができます。
3.WordPressプラグインを除外する
WordPressサイトの外観やスタイルは、使用しているテーマによってコントロールされています。しかし、WordPressプラグインが独自のHTMLやCSSをサイトに追加することもあります。
たとえば、ページにコンタクトフォームを追加したり、ライトボックスのポップアップを追加したりすると、追加のCSSとHTMLがロードされます。
問題がWordPressプラグインに起因していないことを確認するには、サイトのWordPressプラグインをすべて一時的に無効化します。
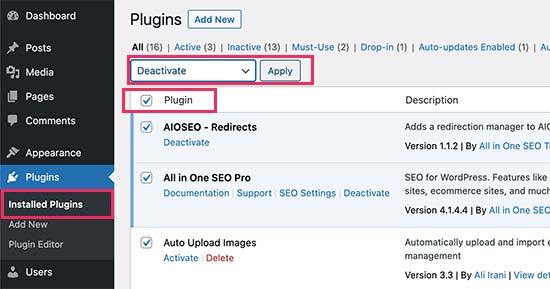
これを行うには、WordPress管理ダッシュボードのプラグイン ” インストール済みプラグインに向かい、リストの一番上にある「プラグイン」の横のボックスにチェックを入れるだけです。その後、ドロップダウンメニューを開き、「無効化」を選択し、「適用」をクリックします。

問題が消えた場合は、プラグインが問題を引き起こしていたことを意味します。WordPressのプラグインをすべて有効化し、各プラグインの後にサイトをチェックして、問題の原因となっているプラグインを突き止めましょう。
その後、プラグインのサポートに連絡して解決策を見つけ、問題を報告することができます。
詳しい説明は、WordPressプラグインを簡単に無効化する方法と、WordPress管理エリアにアクセスできないときにプラグインを無効化する方法のチュートリアルをご覧ください。
4.レイアウトを崩す<div>タグの修正
先に述べたように、壊れた<div>タグは、サイドバーがコンテンツの下に移動する一般的な原因のひとつです。
サイトの特定のエリアで問題が発生している場合は、そのコードを表示しているテンプレートをチェックすることができます。
例えば、この問題が個別投稿日: にのみ発生する場合は、single.php テンプレートを確認するとよいでしょう。どのテンプレートを確認すべきかについては、WordPressテンプレート階層チートシート(英語)をご覧ください。
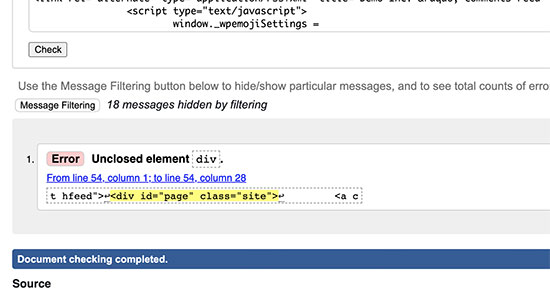
閉じられていない div 要素をすばやく見つけて修正する最も簡単な方法は、W3C Validator ツールを使うことです。

また、Inspectツールや コードエディターアプリを使えば、要素の開始タグや終了タグをハイライト表示してコードのデバッグを支援することもできる。
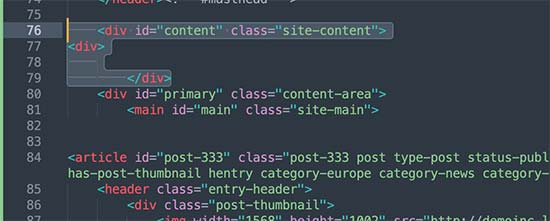
要素の開始タグと終了タグをハイライトする例です:

コードを見るときは、開いている<div>タグが閉じている</div>タグを持っていることを確認する必要があります。
同様に、対応する開いている<div>タグを持たない、閉じている</div>タグも探したい。
もし壊れているHTMLタグを見つけたなら、それを修正すればサイドバーがコンテンツの下に表示される問題は解決する。
5.サイドバーをコンテンツの下に移動するCSSを見つける
CSSはサイトデザインの最も重要な部分をコントロールします。WordPressテーマはCSSを使用して、コンテンツの幅やグリッドレイアウト内のサイドバーエリアを定義します。
この値は、表示可能エリアのパーセンテージです。モバイル端末では、テーマは自動的にコンテンツの下にサイドバーを押し下げます。
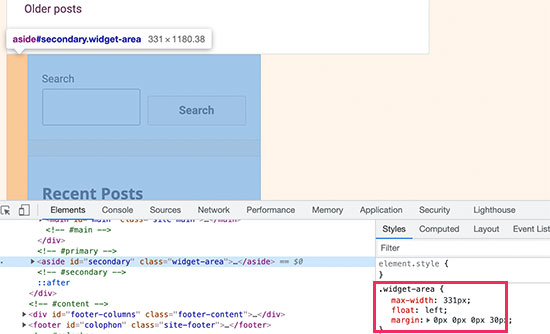
どのCSSが問題の原因になっているかを調べるには、Inspectツールを使います。コンテンツをラッパーフィールド、コンテンツセクション、サイドバーエリアに移動するだけで、その幅と高さが表示されます。

例えば、コンテンツエリアの幅が70%で、サイドバーエリアが33%の場合、自動的に下に移動します。これらの値を計算する際には、各セクションのパディングやマージン値によって使用されるスペースも考慮するとよいでしょう。
コンテンツ下のサイドバーエラーが修正できない場合の対処法
すべてのトラブルシューティングを試してもサイドバーCSSの問題が解決しない場合は、WordPressエラーのトラブルシューティングの初心者向けガイドをご覧ください。
1つのオプションは、デバッグモードを有効化することです。直接的な解決策ではありませんが、サイドバーの問題に関連する、より具体的なエラーメッセージを明らかにすることができます。
例えば、特定のプラグインが原因でCSSスタイルがサイドバーレイアウトの問題を引き起こしているというPHPエラーメッセージが表示されるかもしれません。この情報は、問題のあるプラグインを特定し、解決策や交換方法を見つけるのに役立ちます。
これ以上のトラブルシューティングに不安がある場合は、WPBeginnerプロサービスのチームにお問い合わせください。WordPressのスペシャリストがサイドバーの問題の原因を診断し、解決策を提供します。

WordPressのよくあるエラーを解決する方法をもっと知る
WordPressサイトのその他の問題にお困りですか?以下のチュートリアルをご覧ください:
- WordPressの無効なJSONエラーを修正する方法(初心者ガイド)
- WordPressブロックエディタのよくある問題とその解決方法
- WordPressのHTTP画像アップロードエラーを修正する方法
- WordPressでメディア追加ボタンが動作しない場合の修正方法
- WordPressの「別の更新が進行中です」エラーを修正する方法
- WordPressの投稿で注目画像が二重に表示されるのを修正する方法
- WordPressでサイトエディタが真っ白になる問題を解決する方法(ステップバイステップ)
WordPressのサイドバーがコンテンツの下に表示される問題を解決する方法について、この記事がお役に立てれば幸いです。WordPressのよくあるエラーをまとめた究極のハンドブックや、WordPressの投稿とページごとに異なるサイドバーを表示する方法についての記事もお読みください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alessio
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H
Fixed my issue, thanks for posting!
Dene
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink
Lifesaver, thank you!
Asha Shendre
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish
Thank you for helping out
Sly
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni
Can somebody please help me i have the same problem…
this is my header.php
Susan
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam
Ah! You just saved me a ton of time and frustration! Thank you
srik
Thanks a lot for this! Was really helpful
Amy
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen
THANK YOU! It was the content width that did it for me
Cecilia
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support
You probably need to add clear before ending your .hfeed div like this:
<divstyle="clear:both"></div></div><!-- .hfeed -->1-click Use in WordPress
Admin
Katie Clark
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff
Your site looks fine in Chrome.
Admin
Doomish
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.