WordPressウェブサイトでの作業経験に基づくと、スティッキー投稿は祝福でもあり、課題でもあります。
特集コンテンツを強調するのに役立ちますが、レイアウトをきれいに整理しようとするときは、サイトのすべてのセクションに自然に収まらない場合があることがわかりました。
時には、整理された使いやすいサイトを維持する最善の方法は、ループから固定投稿を除外することです。これにより、コンテンツの表示方法をより細かく制御でき、読者が最も関連性の高い投稿を最初に確認できるようになります。
そのため、この記事では、WordPressでループから固定投稿を完全に除外する方法を説明します。

なぜループから固定投稿を除外するのか?
WordPressウェブサイトのループから固定投稿を削除すると、WordPressウェブサイトの特定の領域に表示したくない場合に役立ちます。
固定投稿は、ピラー記事、トラフィックの多いブログ記事、期限付きのコンテンツなど、重要なコンテンツを強調するのに役立ちます。ただし、最新の投稿ウィジェット領域を混雑させ、最新のコンテンツへのアクセスを困難にする可能性があります。
ここで、ループから固定投稿を除外することが役立ちます。WordPress はこれを推測できないため、カスタム ループ から固定ブログ投稿を除外するように WordPress に明示的に指示する必要があります。
WordPressでループから固定投稿を削除する方法を見てみましょう。
WordPress のループから固定投稿を除外する
ループの先頭から固定投稿を除外したり、ループから完全に削除したりするのに役立つように、カスタムコードスニペットを作成しました。
これにはウェブサイトのコードを編集する必要があるため、初心者には難しい場合があります。以前にこれを実行したことがない場合は、詳細について、ウェブからWordPressにスニペットを貼り付ける方法に関するガイドを参照することをお勧めします。
1対1のサポートのために開発者を雇うことも検討できます。
WordPressでスティッキー投稿を無視する方法
このコードは、投稿が固定されているかどうかを無視し、WordPressブログで通常の順序で投稿を表示します。
このコードを使用すると、固定投稿は引き続きループに表示されますが、一番上に配置されなくなります。
テーマのfunctions.phpファイル、またはコードスニペットプラグインに以下のコードを入力するだけです。
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'ignore_sticky_posts' => 1
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
このコードは、WordPress向けの最高のコードスニペットプラグインであるWPCodeを使用して追加することをお勧めします。WPCodeを使用すると、テーマのfunctions.phpファイルを編集せずに、WordPressにカスタムコードを安全かつ簡単に追加できます。
開始するには、無料のWPCodeプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するチュートリアルを参照してください。
プラグインを有効化したら、WordPressダッシュボードから コードスニペット » + スニペットを追加 ページに移動してください。
そこから、「カスタムコードを追加(新規スニペット)」オプションを見つけ、その下にある「+カスタムスニペットを追加」ボタンをクリックします。

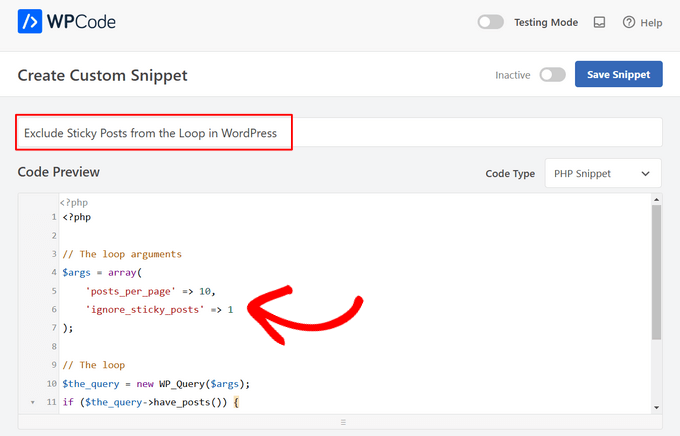
次に、画面に表示されるオプションリストからコードタイプとして「PHP Snippet」を選択する必要があります。

次に、スニペットのタイトルを追加できます。これは、コードが何のためのものかを思い出すのに役立つものであれば何でも構いません。
その後、上記のコードを「コードプレビュー」ボックスに貼り付けます。

最後に、スイッチを「非アクティブ」から「アクティブ」に切り替え、「スニペットを保存」ボタンをクリックするだけです。

ループから固定投稿を完全に除外する
次に、スライダープラグインでスティッキー投稿を使用している場合、ループからスティッキー投稿を完全に除外したい場合があります。
以下のコードスニペットを、functions.phpファイルまたはコードスニペットプラグインに追加するだけです。
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
このコードは、投稿ループに固定投稿を表示しません。
上記と同じ手順で、WPCode プラグインを使用してこのコードを追加できます。
WordPressテーマの変更に関するその他のヒントについては、初心者向けのWordPressテーマチートシートをご覧ください。
この記事が、WordPress のループから固定投稿を除外する方法を学ぶのに役立ったことを願っています。また、特定の WordPress ページでウィジェットを表示または非表示にする方法 に関するガイドや、WordPress のおすすめ関連投稿プラグイン もご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





ogunrinde fatai
固定投稿を削除したときに、ページネーションが壊れるという同様の問題が発生しています。修正方法を知っている人はいますか?
サム
あなたのコードはリンクを壊すだけで、なぜなのかわかりません
スティーブン
1つの「固定」投稿が最初の「特集」投稿として表示され、同じ記事が連続して2回リストされるという問題が発生しています。何か助けがあれば幸いです。
カイル・シェブリン
他の人にも起こったかどうかはわかりませんが、これを使用するとページネーションが壊れました。次の投稿ページは最初のページの繰り返しになります。他の人に起こった場合、修正方法はありますか?
Umut Kay
こんにちは、
同じ問題があります。回避策または別の解決策を見つけましたか?
Super Nguyen
同じ問題を抱えています。ホームページのナビゲーションが機能しません。
Agus Almaula
本当にありがとうございます。私は完全にwpBeginnerなので、このサイトに来て、私のWP開発が解決しました。
~agus~
Rut
このコードの断片はどこに貼り付ければよいですか?常にエラーが発生します…
Daniel Lemes
どちらの方法もページネーションを壊しました(ページリンクはまだありますが、常に同じ投稿が表示されます)。何かアイデアはありますか?
ロヒット・トリパティ
これは本当に素晴らしいです。ただし、最近の投稿を表示するカスタムサイドバーウィジェットを作成する際には、これが必要ない場合があります。
ありがとう。
カイル・シェブリン
これを追加することで、アーカイブやタグクラウドのリンク機能が失われる理由は何でしょうか?私も、1つのループで特集セクションを操作し、もう1つのループでそれ以外のすべてを操作するために、メインのブログループから固定投稿を除外しようとしています。アーカイブセクションまたはタグクラウドのリンクをクリックすると問題が発生します。最初のページにリダイレクトされてしまいます。この除外コードを削除すると、問題なく動作します。この問題を解決できません。
クリス・マッコイ
main loopを変更する必要がないように、pre_get_postsを使用することもできます。
$query->set(‘post__not_in’, get_option(‘sticky_posts’));