ユーザーのWordPressブログ開設をお手伝いする際、レイアウトのカスタマイズ、特に最新投稿を目立たせる方法についてよく質問を受けます。
最新の投稿を他のブログフィードと一緒に表示させたくないこともあるでしょう。特別なデザインを考えていたり、まったく別の場所に外観を表示する必要があるかもしれません。
そこで、WordPressの投稿ループから最新投稿を除外する方法が登場する。これにより、最近のコンテンツを好きなように柔軟に表示できるようになります。このガイドでは、WordPressの投稿ループから最新投稿を除外する2つの方法を紹介します。

なぜWordPressの投稿ループから最新投稿を除外するのか?
初期設定では、WordPressはブログの投稿を時系列順に表示します。しかし、カスタマイザーホームページや WordPressアーカイブページで最新の投稿がどのように表示されるかを変更したい場合もあるでしょう。
WordPressの投稿ループから最新投稿を除外することで、そのコンテンツを別の場所に表示したり、独自のカスタムスタイルを追加することもできます。
それでは、WordPressの投稿ループから除外することで、最新のブログ投稿を非表示にする方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
方法1:WPCodeプラグインを使用する(推奨)
投稿ループから最新の投稿を除外する最も簡単な方法は、WordPressサイトにコードを追加することです。
テーマファイルを手動で編集するように指示するガイドもありますが、WordPressの一般的なエラーを引き起こし、サイトを完全に壊してしまう可能性もあります。
そのため、WPCodeの使用をお勧めします。サイトを危険にさらすことなく、WordPressにカスタムコードを簡単に追加できる最高のコードスニペットプラグインです。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。 詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
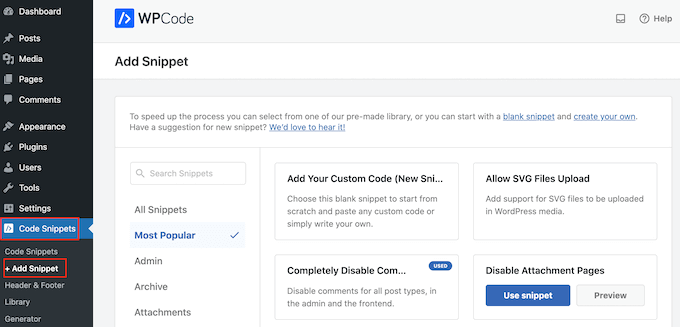
プラグインを有効化したら、Code Snippets ” + Add Snippetにアクセスしてください。

ここでは、サイトに追加できるすべての既成スニペットが表示されます。これらには、コメントを完全に無効化するスニペット、WordPressが通常サポートしていないファイルタイプのアップロード、添付ファイルページの無効化などが含まれます。
カスタムコードの追加(新規スニペット)」オプションにマウスオーバーし、「+カスタム・スニペットの追加」ボタンが表示されたらクリックします。

次に、画面に表示されるオプションの一覧から、コードタイプとして「PHP Snippet」を選択する。

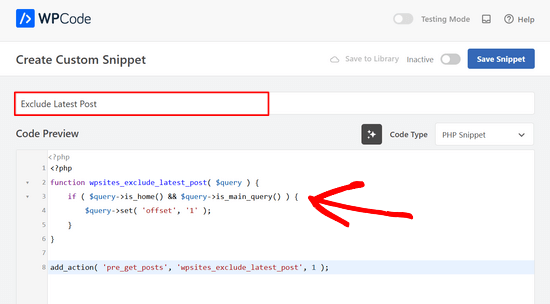
次のページで、コード・スニペットのタイトルを入力する。これは参考用なので、好きなものを使ってください。

そうしたら、次のコードを「コード・プレビュー」ボックスに貼り付けるだけだ:
1 2 3 4 5 6 7 8 | <?phpfunction wpsites_exclude_latest_post( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'offset', '1' ); }}add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 ); |
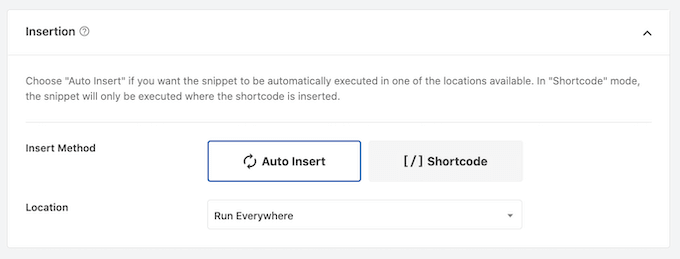
その後、ページを下にスクロールし、「インサーター」セクションまで進む。
すでに選択されていなければ、「自動インサート」と「どこでも実行」を選択する。

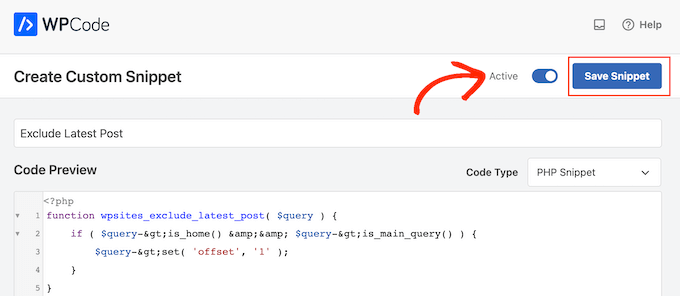
最後に画面を一番上までスクロールし、「Inactive」スライダーをクリックして「Active」と表示させる。
その後、「スニペットを保存」または「更新」ボタンをクリックするだけで、コード・スニペットが有効になります。

これで、WordPressのサイトにアクセスすると、最新のブログ投稿が非表示になる。
方法2:WordPressテーマファイルを編集する(プラグイン必須なし)
注意事項 ブロックテーマはテーマファイルのセットが異なるため、このチュートリアルはクラシックWordPressテーマでのみ動作します。ブロックテーマを使用している場合は、最初の方法を使用することをお勧めします。
また、この方法でエラーを防ぐには、まずサイトをバックアップするか、ステージング環境を使用することをお勧めします。
WordPressの投稿ループから最新投稿を除外するもう一つの方法は、WordPressテーマファイルにコードを追加することです。
これは上記のコードと同様の結果を実現するが、表示させたいWordPressのループに直接追加する必要がある。
例えば、サイト全体の投稿ループを変更したい場合、index.phpファイルにコードを追加する必要があります。
ただ、WordPressファイルに直接コードを追加すると、WordPressブログのページ送りに問題が生じる可能性があることに注意してください。
まず、WordPressホスティングサービスのファイルマネージャーを開くか、FTPクライアントでサイトに接続する必要があります。
このチュートリアルでは、プロセスがFTPを使用するよりもはるかに簡単なので、Bluehostのファイルマネージャを使用します。とはいえ、FTPを使っても、別のホスティングサービスを使っても、手順は多かれ少なかれ同じです。
あなたがBluehostユーザーであれば、ホスティングアカウントのダッシュボードにログインし、’ウェブサイト’タブに移動します。次に、編集したいサイトの「設定」をクリックします。

次に、クイックリンクのセクションに行く。
次に、 “ファイルマネージャ “ボタンをクリックします。必要であれば、Bluehostはまた、あなたのサイトのルートディレクトリを表示します。

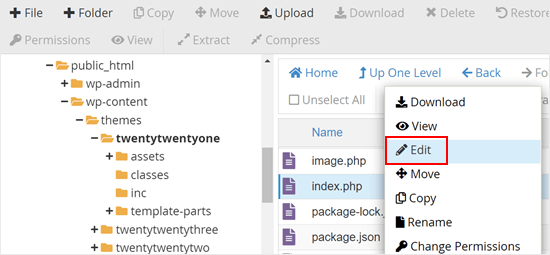
ファイルマネージャーに入ったら、編集したいファイルを探します。例えば、index.phpにコードを追加したい場合、現在のテーマのフォルダー(public_html/wp-contentの中)にあります。
index.phpファイルを右クリックし、「編集」をクリックします。

次のコードをコピーして、WordPressのループに追加してください:
1 | query_posts('posts_per_page=6&offset=1'); |
このコードは、最新の投稿に続く5つの投稿だけを表示するようにループに指示します。
WordPressのループの直上にコードを追加する必要があります:
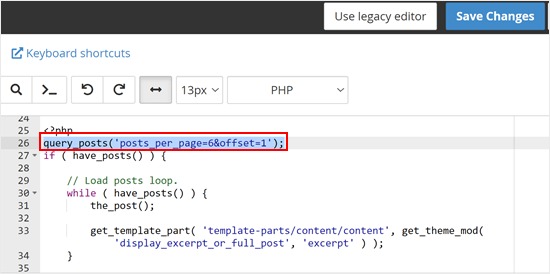
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?phpquery_posts('posts_per_page=6&offset=1');if ( have_posts() ) { // Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );} |
Bluehostのファイルマネージャーで私たちのコードがどのように見えるかを示します:

コードを追加したら、「変更を保存」ボタンをクリックするだけです。
次に、WordPressサイトをプレビューします。
WordPress投稿管理のヒントとトリックをさらに詳しく学ぶ
WordPressブログをさらに最適化したいですか?以下のガイドをご覧ください:
- カテゴリー:WordPressでユーザーをランダム投稿にリダイレクトする方法
- WordPressで関連投稿を表示する方法(ステップバイステップ)
- カテゴリー:WordPressで投稿の順番を簡単に入れ替える方法(ステップバイステップ)
- WordPressブログページの投稿数を変更する方法
- WordPressのループで任意の数の投稿を表示する方法
- WordPressで投稿をカテゴリーやタグに一括移動する方法
WordPressのループから最新の投稿を除外する方法について、この投稿がお役に立てば幸いです。WordPressで投稿とページを一括追加する方法と、WordPressの関連記事プラグインのエキスパートによるベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





George
This piece of code has helped solved 90% of an issue on my blog.
WPBeginner Support
Glad to hear our code was able to help
Admin
ghazali
Is there anyway for me to remove only top 3 featured post from the homepage?
ivan logan
How to remove all posts without featured images(thumbnails), I have 9000 to remover them!
Praveen
Thanks, Good job, Good Solution
Matt
Beauty post! Simple, clear, and VERY handy. Cheers to you!
Dimarj
BGH_
Hey guys, thanks for this article! I want to implement this, but whenever I try I’ve got an strange problem: entries would look like exactly like the frontpage, showing a list of recent post rather than the post itself. My code is slightly different, since is a SMTheme. Any help will be much appreciated. PS: Sorry for posting twice, but the code has printed wrong. Here you go:
space
Solution is work fine, Thanks. but pagination broke after applying this code, I have tried but not able to work with correct pagination. Any solution to pagination ? .
Rickie Anand
apply class to the li as per the number of page and a counter & give style to p1c1 as display:none;
Sabi Maharjan
I have used two plugins. One is “Recent facebook post” to show recent posts in wprdpress and “Facebook publish page” to publish my wordpress posts in facebook . Now I want exclude the recent post of the facebook that was already posted from my wordpress posts .
How can I do it ?
WPBeginner Support
For that your plugin posting content from your Facebook page should have a check to see if a post was already published from WordPress to Facebook. We do not recommend users to directly edit plugin files. However, if you are comfortable editing php files then you can fork the plugin as a new plugin and then add the code to accomplish this.
Admin
Pastor Wynn
Thanks for the great tip. I had spent hours trying to figure this out, and you made it so simple!
Gu-ens
Thanks a lot.
the ‘post__not_in’ option does not work in wordpress 3.5
Jim
Hmm, when i tried this code on a category page loop, it couldn’t keep the posts for only that category, instead it acted as if it was the front page loop and displayed all posts.
Amin
Thank you so much man! This helped a lot!
Regards!
Fernando
Thanks a lot!! very usefull tip!
GangeshMatta
Thanks!
PabloCovarrubias
hello, i just have one question, when i do this, pagination doesen0t work anymore, how can i fix this?
thanks, other than that, it works perfectly!!
cheers!
space
Yes, pagination not working. you have found any working solution for pagination, I am still searching ..
Kev Bowman
Did you ever find a solution for this?
de hams
pagination do not work on index page most so we can make out own ajax pagination call and mostly query_posts() works for pagination rather then WP_Query()
Jon
Thanks so much for this! I couldn’t figure it out at all but this worked perfectly.
Wordpwess
Is there a way to offset a post from one cat?
E.g I want to show all posts apart from the LATEST post of category x
Editorial Staff
Yes, you can just select category_in parameter, and add your category ID.
Admin
Luka
Thanks mate, you save my day
Khurram
“query_posts(‘posts_per_page=6&offset=1’);” this is not worked for me , while i am using the WP-PageNavi plugin for page navigation.
Editorial Staff
what error are you getting?
Admin
Ken
Thanks for the info. Worked well Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Thing is, I’ve a blog that publishes podcasts. The front page highlights the most recent podcast – posts are published under category: Podcast – via its own styling. At the same time, the front page also shows the last 5 most recent posts, of which may include posts under the category “podcast”. I just don’t want to show in the loop the most recent post published under “Podcast” simply because it’s already featured with it’s own styling. Hope you can help me out. thanks!
Editorial Staff
You can exclude all posts from the category “postcast” from your loop if you want. But there is no simple way of excluding just the latest post.
Admin
Joffrey
Thanks for the tip!
But I was wondering if there is also a way to exclude the post that is currently showed on screen.
If yes, can you tell me how to do this?
Thanks in advance!
Editorial Staff
Don’t really understand your question? Which screen?
Admin
Joffrey
One of my pages displays first of all the latest or current post the user is viewing.
The current post is called by the loop.
Below this post I want to display the excerpts of other previous posts without the current post displayed in this list.
The previous post-excerpts are called by query_posts:
query(‘showposts=3&cat=5’);
while($previousPosts->have_posts()) : $previousPosts->the_post();
?>
As you can see I call 3 posts(excerpts) from category 5 which displays three posts from category News. This seems ok but within these 3 post-excerpts, the current post which is called by the loop is also in this list.
Do you know a way to exclude the current post within this list?
Thanks again!
Editorial Staff
You can add offset=1 in the query to skip the first post.
Joffrey
Thanks again for the quick response!
However, I did try the offset=1 in the query, only thing is that when you press an older post, you get to see the older post in the main loop, within the list excerpts the latest post is excluded, but the older post which is now the current post is still in the excerpts list.
Any idea how to exclude not the latest but the current post?
Thanks so far already
Editorial Staff
Email us the live link to the site, so we can see exactly whats going on. Use the contact form for email.
Bilal Ahmed
Thank you so much for this piece as i was looking for a way to exclude 4 latest posts form my home page and i got answer by this articles and i have replaced (query_posts(‘posts_per_page=6&offset=1’);) by query_posts(‘posts_per_page=6&offset=3’); and its done
Jeremy
Where exactly do you put this code to remove al posts but the sticky on the main page.
Thanks,
Editorial Staff
That is a multi-step process. First you would need to have a custom page template. Second you would need to create that custom page, your front page. Then you would run a query on that custom template showing only sticky posts.
Admin
dominik
Thanks, it was exactly what I was looking for! Thanks for any other hints.
Morning Copy
Thanks for this. Nice solution for magazine-style layouts.