ゼロからカスタムのWordPressテーマを作成したいですか?
以前は、カスタマイザーのWordPressテーマを作るには、複雑なWordPressチュートリアルに従ったり、きちんとしたコーディングの知識が必要だった。しかし、新しいWordPressテーマビルダーのおかげで、プログラミングのスキルを学ぶことなく、簡単にテーマを作ることができるようになった。
この投稿では、コードを書かずにWordPressのカスタムテーマを簡単に作成する方法を紹介する。

以下は、この投稿で取り上げるトピックのリストである。
準備はいいかい?始めよう
動画チュートリアル
文章での説明がお望みなら、このまま読み進めてほしい。
初心者のためのWordPressカスタムテーマ作成講座
WordPressサイトは、レイアウトとデザインにテーマを使用します。これらのテーマは、PHP、HTML、CSS、JavaScriptで記述されたテンプレートファイルで構成されています。
一般的には、これらすべてのウェブデザイン言語をきちんと理解しているか、ウェブ開発者にカスタマイザーのWordPressテーマを作成してもらう必要がある。
開発者や代理店に依頼した場合、カスタマイザーテーマのコストは数千ドルに達することもある。
多くの中小企業経営者は、カスタムWordPressテーマに高いコストをかける余裕がなかったため、初期設定のテーマで済ませていた。そのような人たちは、WordPressページビルダーや テーマフレームワークを使ってカスタマイザーを作っていた。
WordPressテーマフレームワークはWordPressテーマの構築を容易にしたが、それは開発者向けのソリューションであり、一般のサイトオーナー向けではない。
一方、WordPressのページビルダー・プラグインは、ドラッグ&ドロップのインターフェースを使ってカスタム・ページ・レイアウトを超簡単に作成することができたが、個別ページ・レイアウトのみに限られていた。カスタマイザーを使ってカスタムテーマを作ることはできなかった。
そこでSeedProdの出番である。
コードを書くことなく簡単にカスタマイザーテーマを作成できるWordPressテーマビルダープラグインです。

SeedProdは、企業、ブロガー、サイトオーナーのためのドラッグ&ドロップWordPressページビルダーです。また、ポイント&クリックだけで任意の要素を編集することができます新しいカスタマイザーが付属しています。
また、よく使われるデザイン要素をドラッグ&ドロップでテーマに追加することもできます。
SeedProdテーマビルダーの最もよいところは、テーマにとらわれないことです。つまり、スタイルや機能性を既存のWordPressテーマに依存しないため、サイトデザインを完全に自由にコントロールすることができます。
別の方法をお探しなら、Thrive Theme Builderプラグインで簡単にカスタマイザーWordPressテーマを作成することもできます。
ということで、SeedProdを使ってコードを書かずにカスタマイザーWordPressテーマを作成する方法を見てみましょう。
SeedProdテーマビルダーでカスタムテーマを作る
SeedProdテーマビルダーの設定は非常に簡単で、どのテーマを使用しているWordPressサイトでも動作します。
まず、SeedProdプラグインをインストールし、有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: テーマビルダーをアンロックするには、少なくともプロまたはエリートプランが必要です。
有効化した後、SeedProd ” 設定ページでプラグインのライセンスキーを入力してください。この情報は、SeedProdサイトのあなたのアカウントの下にあります。

ライセンスキーを入力した後、SeedProdテーマビルダーを使用してカスタムWordPressテーマを作成する準備ができました。
SeedProdで独自のカスタムWordPressテーマを作るのはとても簡単です。
まず、SeedProd ” テーマビルダーのページにアクセスしてください。ここで、現在のSeedProdカスタムテーマのテンプレートのリストが表示されます。まだ始めていないので、グローバルCSSテンプレートしかありません。この使い方はチュートリアルの後半で紹介します。

始めるには、2つのオプションがある。
- 既製のSeedProdテーマのいずれかを出発点として使用します。
- テーマテンプレートをゼロから手動で作成する
これらのオプションがどのように機能するか見てみよう。
1.既製のテーマで始める(推奨)
既存のテーマから始めることをお勧めします。これにより、SeedProdはすべてのテンプレートファイルを自動的に生成します。これらはプロがデザインした完全なテーマですので、テンプレートをご自身の必須条件に合わせて編集する際のスタートラインに立つことができます。
テーマボタンをクリックし、利用可能なテーマの一つを選択するだけです。サイトの種類によってテーマが異なりますので、お客様のニーズに一致するものをお選びください。

この時点では、デザインやレイアウトについてあまり心配する必要はない。これらのテーマはすべて編集可能なので、テーマビルダー内であらゆる面を変更できる。
テーマを選択すると、SeedProdがすべてのテーマテンプレートを生成します。

これはカスタムWordPressテーマの下書きバージョンです。
このチュートリアルの後半では、これらのテーマファイルを編集してテーマをデザインし、テーマを公開してサイトに適用する方法を紹介します。
2.テーマテンプレートを一から手動で作成する
あるいは、「新規テーマテンプレートの追加」ボタンをクリックして、テーマをゼロから始めることもできます。テンプレートに名前を付け、テンプレートの種類を1つ選んで始めます。

現在、以下のテンプレートタイプから選択するオプションがあります:
テンプレートの使用条件を設定することもできます。例えば、サイト全体や特定のセクションに適用することができます。
テンプレートを保存すると、SeedProdはそれをテーマビルダーで開き、編集を始めることができます。
SeedProdテーマビルダーでテーマを編集する
テーマテンプレートを生成したら、SeedProdテーマビルダーを使って編集することができます。
テンプレートファイルの下にある「デザインを編集」リンクをクリックするだけで編集できます。

これでSeedProdテーマビルダーでテンプレートファイルが起動します。
右カラムにテンプレートのライブプレビューが表示され、左カラムに編集パネルが表示されます。

テンプレートファイルの項目を変更するには、ポイント&クリックで編集できます。

項目の種類によって、左カラムに異なる編集オプションが表示されます。フォント、色、背景、間隔などを変更することができます。
新しい項目を追加するには、左カラムからSeedProdブロックを追加することができます。テンプレートに追加できるブロックタイプがたくさん用意されています。

1.テンプレートタグブロック
テンプレートタグブロックは、WordPressのデータベースからテーマ要素をその場で生成できるダイナミックブロックです。

例えば、Postsブロックを使って最近の投稿を一覧表示したり、Post Contentブロックを使って現在表示されている投稿やページのコンテンツを表示することができます。
2.標準ブロック
次に、テーマのテンプレートに一般的なウェブデザイン要素を追加するための標準ブロックがあります。

テキスト、メディア、ボタン、カラム、区切りなどを追加できます。
3.その他のブロック
その他の高度なブロックでは、お問い合わせフォーム、ソーシャルプロフィール、共有ボタン、WordPressショートコード、Googleマップ、価格リスト、カウントダウンタイマーなどを追加できます。

また、SeedProdはWooCommerceと完全に統合されています。
オンラインストアを運営している場合は、WooCommerceブロックをテーマで使用することができます。

カスタムカートページとチェックアウトエクスペリエンスを備えた完全にカスタムされたWooCommerceテンプレートを作成することができます。
テーマレイアウトにセクションを使う
ブロックとは別に、テーマテンプレートに完全なセクションを追加することもできます。
デザインパネルのセクションタブに切り替えるだけです。

セクションは、サイトデザインのさまざまなエリアに対応するブロックのグループです。例えば、ヘッダー、フッター、コールトゥアクション、フィーチャーなど、すぐに使えるセクションがあります。
セクションをクリックするだけで、テーマテンプレートに追加することができます。

AIサイトビルダーでコンテンツを瞬時に生成する
SeedProdはまた、あなたのテーマテンプレートのために自動的に書かれたコンテンツを作成する強力なAIウェブサイトビルダーを提供しています。魅力的な見出し、説明、コールトゥアクション、本文などを即座に生成することができます。
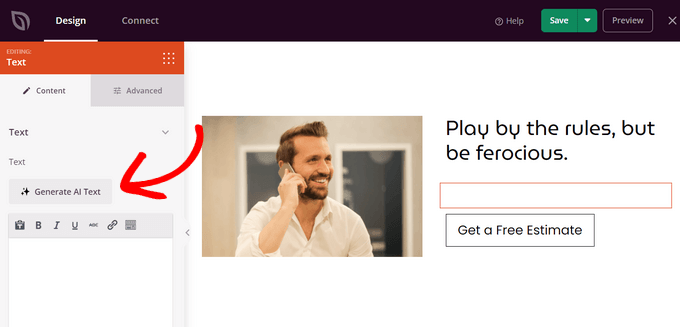
SeedProdビルダーのヘッドラインまたはテキストブロックをクリックして、左側の設定パネルを開きます。そして、「AIテキストをジェネレータする」ボタンをクリックしてください。

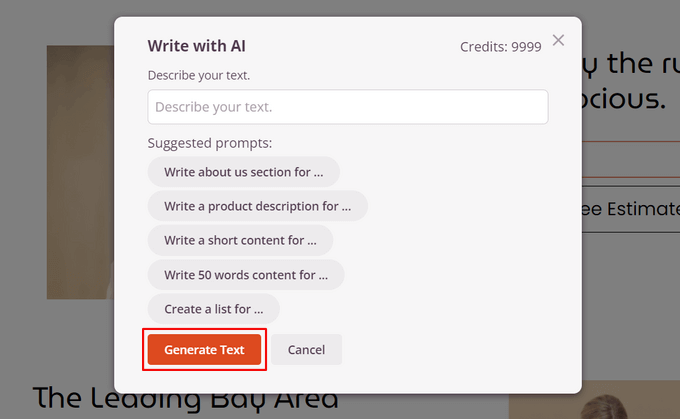
次に、テキストフィールドにプロンプトを入力します。プロンプトは、基本的にAIアシスタントに書いてほしい内容の説明です。または、リストからプロンプトを選択することもできます。
その後、「ジェネレータ・テキスト」ボタンをクリックする。

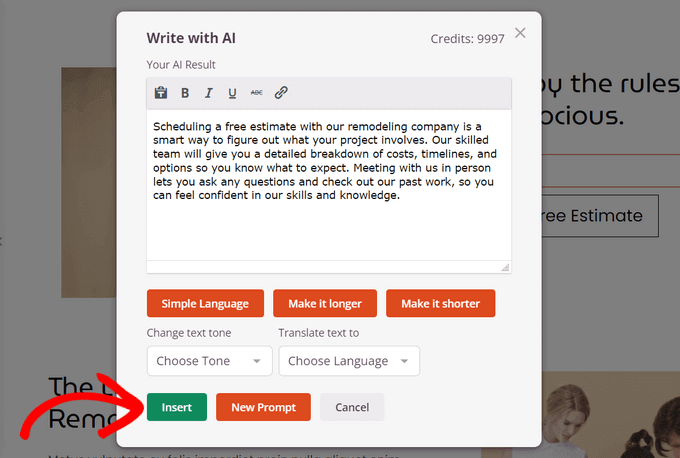
わずか数秒で、SeedProdが自動的にコンテンツを作成します。そこから、テキストの最適化、トーンの変更、50以上の言語への翻訳も可能です。
コンテンツに満足したら、「インサート」ボタンをクリックしてテーマテンプレートに追加します。

AI Website BuilderのDALL-Eインテグレーションを使えば、テーマ用のオリジナル画像を自動生成することもできます。
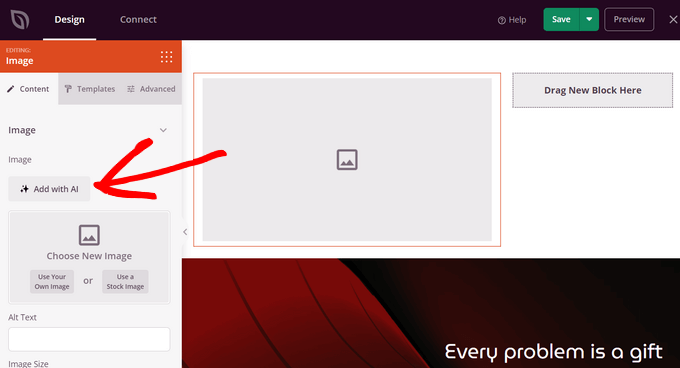
Imageブロックをページにドラッグし、クリックして設定パネルを開きます。そして、「AIで追加」ボタンをクリックします。

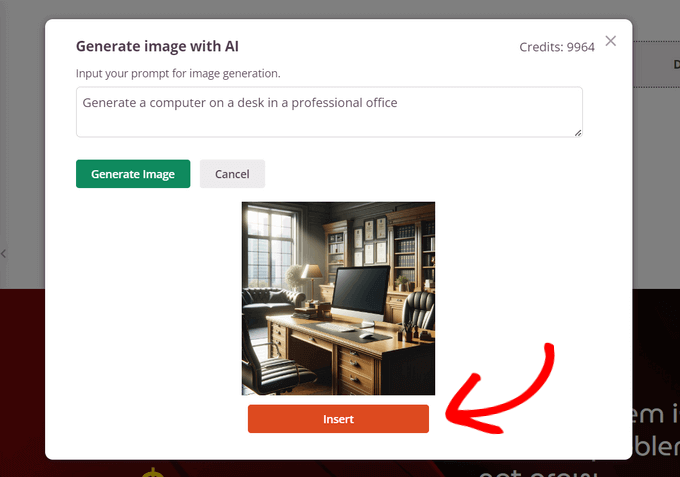
次に、作成したい画像の説明を入力し、「ジェネレータ」ボタンをクリックします。
画像が生成されると、SeedProdはそれを表示します。テーマテンプレートに画像を追加するには、「挿入」ボタンをクリックします。

また、AIで画像を編集したり、画像のバリエーションを生成したりすることもできるので、思い描いたイメージに正確に一致させることができる。
テンプレートの保存と公開
デザインに満足したら、保存ボタンをクリックし、公開するを選択するだけで、テンプレートを保存することができます。

このプロセスを繰り返して、あなた自身のコンテンツやデザインのニーズに合わせて他のテンプレートファイルを編集してください。
テーマのサイトワイドデザインを変更する
テーマ・テンプレートを編集する際、サイト全体でデザインが一貫していることを本当に〜してもよいですか?
例えば、タイポグラフィースタイル、フォントサイズ、色、その他のビジュアルスタイルは、すべてのページで同じものを使いたいでしょう。
従来のWordPressテーマでは、複雑なCSSファイルを編集して手作業で行う必要がありました。この作業には、ブラウザーのInspectツールを使ったり、CSSクラスを探したり、コードを学んだりすることが必須だった。
SeedProdを使えば、これも超簡単だ。
CSSコードを書く代わりに、グローバルCSSテンプレートを編集するだけです。
グローバルCSSテンプレートでは、一般的なサイト要素をプレビューでき、ポイント&クリックするだけでプロパティを編集できます。

カスタムWordPressテーマの適用と公開
カスタムWordPressテーマに満足したら、最後のステップはWordPressサイトで有効化することです。
SeedProdは、簡単なスイッチでカスタムWordPressテーマを適用することができます。
SeedProd ” Theme Builderページに行き、「SeedProdテーマを有効化」オプションの横にあるスイッチを「はい」に切り替えるだけです。

SeedProdは既存のWordPressテーマをあなたが作成したカスタムWordPressテーマに置き換えます。
カスタマイザーのWordPressテーマが動作していることを確認するためにサイトを訪問することができます。

カスタムWordPressテーマの他のレイアウトを作成する
カスタマイザーのWordPressテーマを作成した後は、そのテーマをベースに機能を拡張したり、より多くのデザインやレイアウトを作成したりするオプションがあります。
SeedProdはそれを非常に簡単にします。
カスタムWordPressテーマを調整し、サイトのさまざまなセクション用に複数のテンプレートを作成することもできます。
例えば、特定のカテゴリーにのみ表示される新しいヘッダーテンプレートをテーマに追加したい場合があります。

同様に、特定のページや投稿用のテンプレートを作成したい場合もあるでしょう。
あなたのテーマにも追加できる。

カスタム・ランディングページの作成はどうでしょうか?
SeedProdはそこもカバーしている。
SeedProd ” ランディングページに行き、新規ランディングページを追加ボタンをクリックするだけで作成できます。

詳しくは、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。
SeedProdの初心者フレンドリーなドラッグ&ドロップテーマビルダーを使用すると、簡単に必要なカスタマイレイアウトの任意のタイプを作成することができます。
この投稿が、コードを学ばずにカスタマイザーのWordPressテーマを作成する方法を学ぶのに役立てば幸いです。SEOとユーザーエクスペリエンスを向上させるためにWordPressサイトを高速化する方法についてのガイド、またはWordPress分析ソリューションのベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ayanda Temitayo
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Admin
Moinuddin Waheed
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish
How did wpbeginner designed their home page?
WPBeginner Support
We created a theme for ourselves
Admin
Fahad
Can we sell these themes?
WPBeginner Support
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Admin
Flox
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Hosli
Hi team,
Can i create landing page using this?
WPBeginner Support
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Admin
Irene
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support
You would need to go back into the customizer to add the sidebar back
Admin
Louise Findlay
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Admin
Kathy Smith
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support
At the moment, it would require Beaver Builder to work on other sites as well.
Admin
Athena
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Admin
Vince
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Admin
Sayed Ezhar
Good Stuff! we will try this out. Thank you.
WPBeginner Support
You’re welcome
Admin
Zulqar
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Admin
kat
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Admin
Mohamed Hassan
Thank for the great information!
WPBeginner Support
You’re welcome
Admin
Sy
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Admin
Monique
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support
You’re welcome
Admin
Captaiing
Thanks, I will try it out
WPBeginner Support
We hope our article makes it easier for you
Admin
Muhammad Waqar
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support
Glad our article could help
Admin
sajid
thanks for sharing very informative.
WPBeginner Support
You’re welcome
Admin
Louise Findlay
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Admin
Richard Ross
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc