埋め込みコンテンツをWordPressサイトで画面サイズに関係なく完璧に表示したいですか?
WordPressの初期設定では、投稿やページに動画やその他の埋め込みをすることができます。しかし、私たちの経験に基づいて、あなたは時々、それらのサイズをよりコントロールする必要があります。
エンベッドの幅と高さを動的に変更できることは、レスポンシブデザインにとって重要であり、あなたのサイトが携帯電話、タブレット、デスクトップで美しく見えることを保証します。また、コンテンツのレイアウトを微調整して、より洗練された外観にすることもできます。
この投稿では、WordPressでoEmbedの幅と高さを動的に変更する方法を紹介します。

WordPressでダイナミックOEmbedの幅と高さを設定する理由
WordPressでは、oEmbedと呼ばれる技術を使って、投稿やページにサードパーティのコンテンツを簡単に埋め込むことができます。
これにより、YouTube動画、Facebook投稿、TikTok動画、ツイートなどをWordPressに簡単に埋め込むことができます。このコンテンツはWordPressサイト上でホスティングサービスされないため、サーバーリソースを節約し、WordPressのパフォーマンスを向上させることができます。

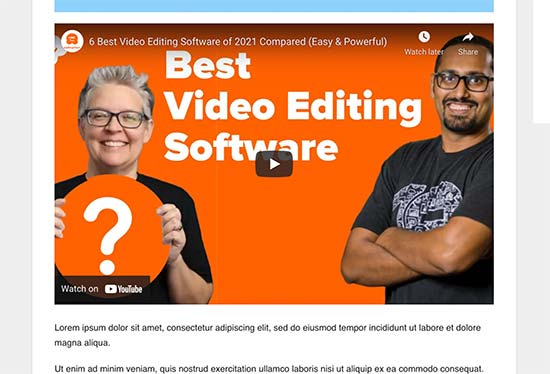
初期設定では、WordPressは埋め込みコンテンツの高さと幅を投稿やページに合わせて自動的に調整する素晴らしい仕事をしてくれます。
しかし、この初期設定を変更したいユーザーもいるでしょう。例えば、初期設定の埋め込み幅と高さを、トップページと個々の投稿で異なるように設定したいかもしれません。
これは、カスタムホームページレイアウトを使用している場合や、独自のカスタムテーマデザインに取り組んでいる場合に便利です。
ということで、WordPressでoEmbedコンテンツにダイナミックな幅と高さを簡単に設定する方法を見てみましょう。
方法1.WordPressでダイナミックエンベッドの幅と高さを設定する
この方法では、WordPressサイトにカスタムコードを追加する必要があります。この方法を使ったことがない場合は、ウェブ上のスニペットをWordPressに簡単に貼り付ける方法をご覧ください。
この方法では、WordPressの条件分岐タグを使って、どのWordPressページが表示されているかを検出し、それに応じてoEmbedの幅と高さの初期設定を変更する。
以下のコードをテーマのfunctions.phpファイル、サイト固有のプラグイン、またはcode snippetsプラグインに追加するだけです。
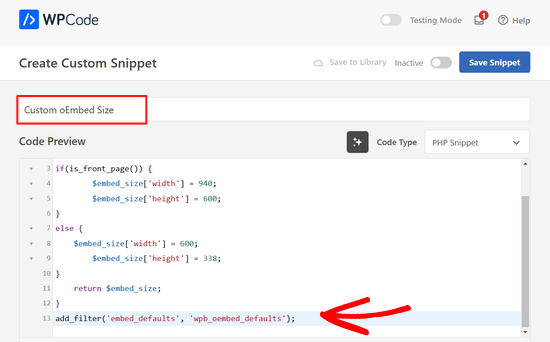
1 2 3 4 5 6 7 8 9 10 11 12 13 | //Custom oEmbed Sizefunction wpb_oembed_defaults($embed_size) {if(is_front_page()) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
WordPressコードスニペットプラグインのWPCodeを使用して、このコードを追加することをお勧めします。テーマのfunctions.phpファイルを編集することなく、WordPressでカスタムコードを追加する最も簡単な方法です。

この方法なら、サイトが壊れる心配はありません。さらに、WordPressのテーマを変更しても、すべてのカスタマイズを維持することができる。
開始するには、無料のWPCodeプラグインをインストールし、有効化する必要があります。ステップバイステップの手順については、WordPressプラグインのインストール方法をご覧ください。
プラグインを有効化したら、WordPressの管理ダッシュボードからCode Snippets“ + Add Snippetに移動します。
次に、「カスタムコードを追加(新規スニペット)」オプションを見つけ、「スニペットを使用」ボタンをクリックします。

次に、画面に表示されるオプションから、コードタイプとして「PHP Snippet」を選択する。

その後、カスタム・スニペットの名前を追加することができます。カスタム・スニペット名は、そのコードが何のためのものかを覚えておくのに役立つものであれば何でもかまいません。
次に、上記のコード・スニペットをコピー&ペーストして「コード・プレビュー」ボックスに貼り付けるだけです。

それが終わったら、画面上部のトグルを「無効化」から「有効化」に切り替え、「スニペットを保存」ボタンをクリックするだけだ。

WordPressで利用可能な条件分岐タグを使用して、さまざまなシナリオを検出することができます。
ここでは、カスタムランディングページのoEmbed初期設定幅を変更する別の例を示します。
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_oembed_defaults($embed_size) {if( is_page( 42 ) ) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
ご覧のように、このコードは特定のページIDに対して異なる初期幅と高さを設定するだけです。
方法2.CSSを使用して動的なoEmbedの幅と高さを設定する
WordPressは、サイトのさまざまなエリアに初期設定のCSSクラスを自動的に追加します。
これらのCSSクラスは、サイトの特定のエリアにおけるエンベッドの外観を変更するために使用することができます。
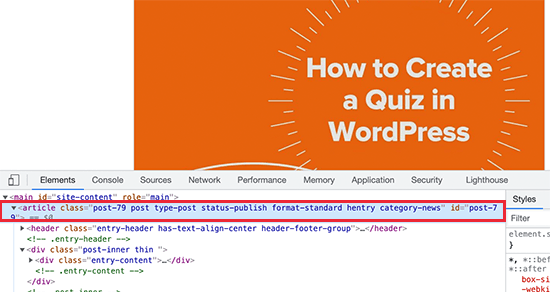
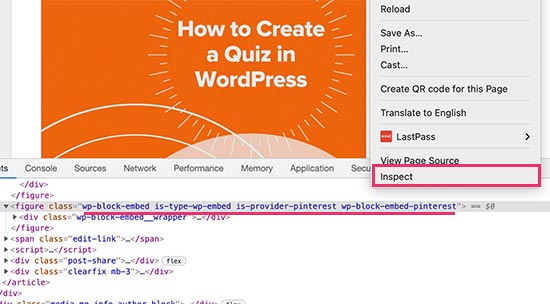
例えば、WordPressテーマには、page-id、post-id、category、tagなどのCSSクラスがあります。これらのCSSクラスは、Inspectツールを使って見つけることができます。

同様に、WordPress は埋め込みブロックにも CSS クラスを追加します。この場合も、埋め込みブロックでどのクラスが使われているかを調べるには、Inspect ツールを使います。

これらのCSSクラスを取得したら、それらを使ってoEmbedsに動的な高さと幅を設定することができます。例えば、以下のサンプルコードでは、特定の投稿IDのPinterest埋め込みブロックに対して、動的な幅と高さを設定しています。
1 2 3 4 | article#post-79 .wp-block-embed-pinterest { max-width: 200px!important; max-height: 400px!important;} |
テーマのカスタマイザーでカスタムCSSを追加して、CSSコードを試すことができます。満足したら、変更を保存して公開することを忘れないでください。
WordPressでoEmbedの幅と高さを簡単に設定する方法をご紹介しました。WordPress の便利なヒント、トリック、ハックや、WordPress のベストソーシャルメディアプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nick
Can we include % in width value? ex. $embed_size[‘width’] = 100%;
Joseph Nirmal
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc
Does “$embed_size” replace or alter “$content_width”?
Editorial Staff
I think this would take priority over $content_width.
Admin
Marc
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman
Nice and easy. Thanks.
Gregg
What if you wanted text to flow around the oembed? alignleft, alignright