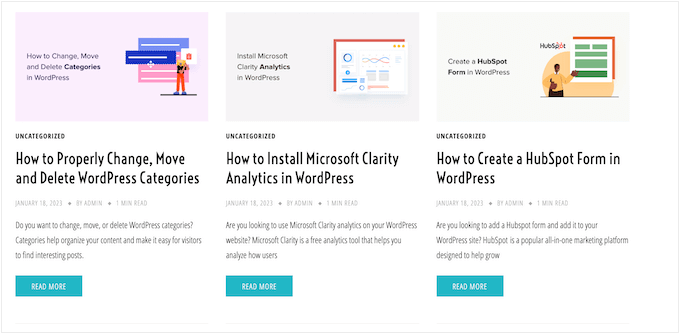
抜粋はコンテンツの簡単なプレビューを提供し、訪問者が各投稿の内容をクイックに理解できるようにし、さらにクリックするよう促します。これは、ブログのリスト、アーカイブ、検索結果ページに特に有効です。
投稿の抜粋を表示することで、サイトのレイアウトを視覚的に魅力的にし、読み込み時間を短縮することができます。しかし、ほとんどのWordPressテーマは初期設定では投稿抜粋を表示しません。自分で設定する必要があります。
WPBeginnerでは、トップページとブログページの両方に常に投稿の抜粋を表示しています。このアプローチにより、より多くの投稿を前面に押し出すことができ、訪問者がコンテンツを閲覧しやすくなります。また、WordPressテーマのカスタマイズやブログの最適化にも多くの経験があります。
この投稿では、WordPressテーマに投稿抜粋を簡単に追加する方法をご紹介します。

なぜWordPressで抜粋投稿を表示するのか?
初期設定では、WordPressはサイト全体のトップページ、ブログページ、アーカイブページに投稿の全文を表示します。しかし、これは様々な投稿をクイックブラウズし、最初に読みたい投稿を見つけたいユーザーにとって最高のエクスペリエンスではありません。
また、スクロールが多くなることもあり、スマートフォンやタブレットのユーザーにとっては大きな問題となる。
より多くの投稿を公開すると、WordPressはページ送りを使ってブログを複数のページに分割することもあります。過去の投稿が他のページにプッシュされるにつれて、表示回数やエンゲージメントが減ることがよくあります。
そのため、多くのブログのオーナーは、アーカイブやブログのインデックスページに投稿日: を抜粋して表示しています。各投稿の一部だけが読み込まれるため、WordPressのスピードとパフォーマンスが向上します。

WordPressには投稿抜粋のビルトインサポートがありますが、すべてのテーマがこの機能を利用しているわけではありません。
それでは、WordPressテーマで投稿抜粋を表示する方法を紹介しよう。
WordPressテーマが抜粋投稿に対応しているか確認する方法
ほとんどの人気WordPressテーマには、投稿の全文ではなく抜粋を表示する設定があります。
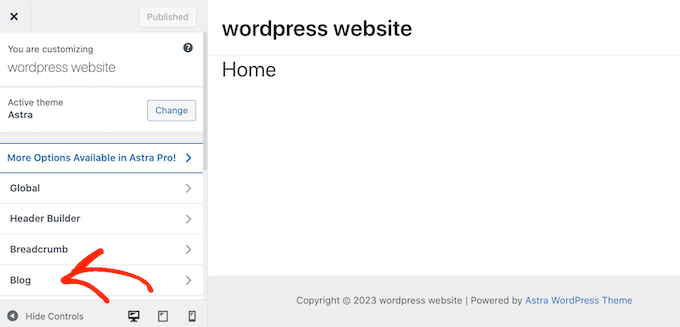
お使いのテーマが投稿抜粋に対応しているかどうかを確認するには、WordPressダッシュボードの外観 ” カスタマイズページにアクセスしてください。
これらの設定の場所はWordPressのテーマによって異なりますが、「Blog」と表示されている設定を探す必要があります。

例えば、Astra WordPressテーマを使用している場合、「ブログ」を選択し、「ブログ/アーカイブ」をクリックする必要があります。
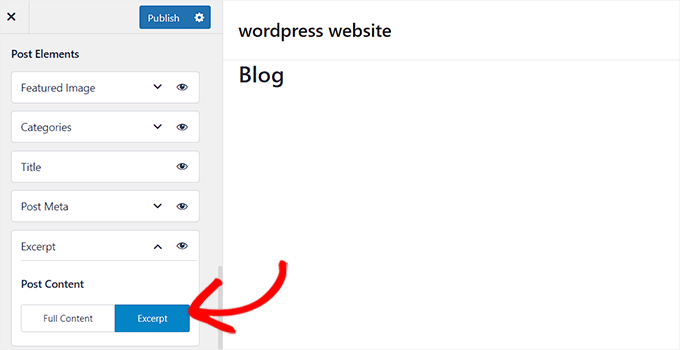
投稿要素」セクションまでスクロールダウンし、「抜粋」タブを展開します。そうしたら、「抜粋」オプションを選択します。

もしあなたのテーマに「テーマ設定」または「投稿一般設定」オプションがあれば、これらのセクションで投稿抜粋を有効化できるかもしれません。
それができたら、「公開する」ボタンをクリックするだけだ。これで、ブログ、アーカイブ、ホームページにアクセスすると、全投稿ではなく抜粋のリストが表示されるはずです。
もしあなたのテーマに抜粋投稿のビルトインサポートがない場合は、追加する必要があります。以下のクイックリンクを使用して、使用したい方法にジャンプするだけです:
方法1:コードを使ってWordPressに投稿抜粋を追加する(簡単)
WordPressテーマが初期設定で抜粋投稿をサポートしていない場合は、手動でこの機能を追加することができます。
WordPressテーマのファイルを直接編集することもできますが、代わりに子テーマを作成することをお勧めします。そうすることで、WordPressテーマを更新した際に、変更した内容が失われることがなくなります。
詳しくは、初心者向けWordPress子テーマの作成方法をご覧ください。
そうしたら、投稿抜粋を表示したい各ページをコントロールするテンプレートを見つける必要がある。ほとんどのテーマでは、home.php、content.php、category.php、archive.phpになります。
正しいファイルの見つけ方については、初心者向けWordPressテンプレート階層ガイドをご覧ください。
それが済んだら、各ファイルの中に以下のコードを見つけるだけだ:
1 | <?php the_content(); ?> |
次に、このコードを_excerptタグに置き換える:
1 | <?php the_excerpt(); ?> |
ファイルを保存し、サイトを確認してください。投稿の抜粋が表示されるはずです。
WordPressの抜粋の初期設定を変更する
初期設定では、WordPressは各投稿の最初の55語を表示し、さらにコンテンツがあることを示すために省略記号(…)を追加します。
WordPressサイトにコードを追加することで、より多くの単語を表示したり、より少ない単語を表示したりすることができます。テーマファイルを直接編集することも可能ですが、これは複雑です。
単純なミスがWordPressの一般的なエラーを引き起こし、サイトを完全に壊してしまうこともあります。
そのため、WPCodeの使用をお勧めします。テーマファイルを編集することなく、WordPressにコードスニペットを簡単に追加できる。これにより、カスタムコードを失うことなくテーマの更新や変更が可能になります。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetのページにアクセスし、’Add Your Custom Code (New Snippet)’オプションの下にある’Use Snippet’ボタンをクリックします。

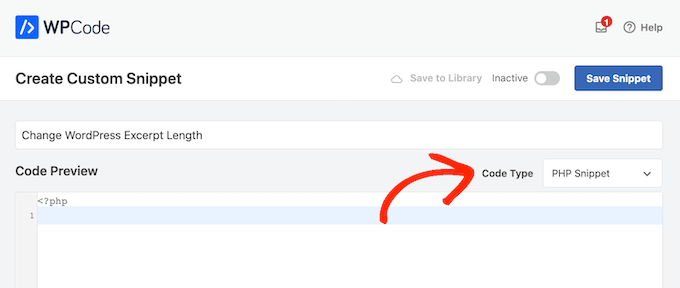
次の画面で、コード・スニペットのタイトルを入力する。これは参考用なので、好きなものを使ってください。
その後、「コードタイプ」のドロップダウンを開き、「PHPスニペット」を選択する。

そうしたら、コードエディターに以下を貼り付けるだけだ:
1 2 3 4 5 6 7 8 9 | return 100;}add_filter('excerpt_length', 'new_excerpt_length');// Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
このコードは投稿抜粋の長さを100文字に変更します。100」は好きな数字に変更できます。
コードを貼り付けたら、右上のスイッチを「非有効化」から「有効化」に切り替え、「スニペットを保存」ボタンをクリックする。

投稿日抜粋を微調整する方法については、コードなしでWordPress抜粋をカスタマイズする方法をご覧ください。
方法2:フルサイトエディターを使って投稿抜粋を追加する(ブロックテーマのみ)
新しいブロックWordPressテーマのいずれかを使用している場合は、完全なサイトエディタを使用して投稿抜粋を追加することができます。
始めるには、WordPressダッシュボードの外観 ” エディターへ向かいます。

初期設定では、フルサイトエディターはテーマのホームテンプレートを表示しますが、どのテンプレートにも抜粋を追加することができます。
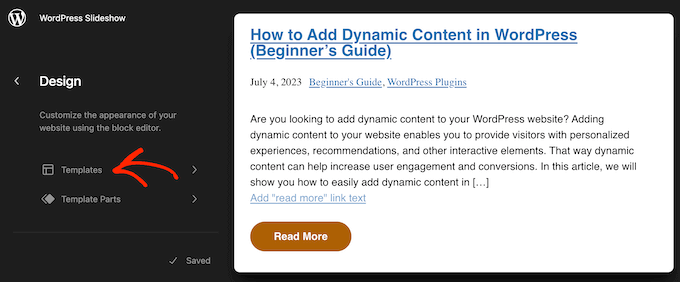
左側のメニューで『テンプレート』をクリックするだけだ。

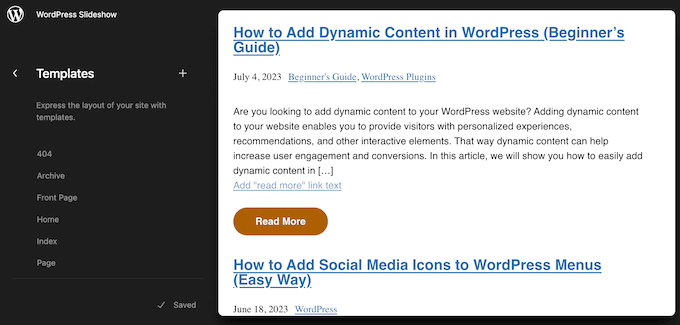
WordPressテーマを構成するすべてのテンプレートのリストが表示されます。テーマによっては、アーカイブ、インデックス、検索、または同様のテンプレートに抜粋を追加したい場合があります。
編集したいテンプレートを見つけてクリックするだけ。

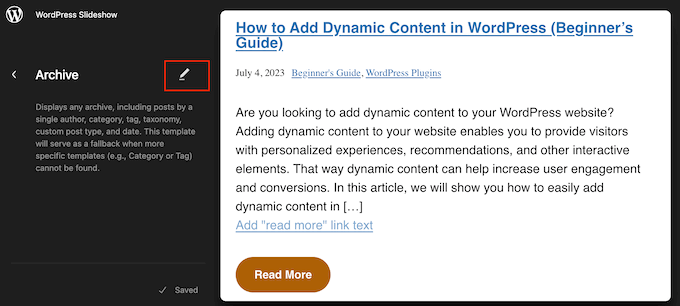
WordPressはこのテンプレートのプレビューを表示します。
テンプレートを編集するには、小さな鉛筆のアイコンをクリックします。

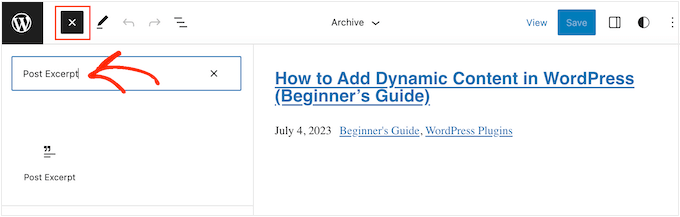
ここで「+」アイコンをクリックする。
表示された検索パネルで、「投稿抜粋」と入力する。

適切なブロックが外観に表示されたら、レイアウトにドラッグ&ドロップします。
テンプレートに複数の投稿抜粋を追加するには、このプロセスを繰り返すことができます。

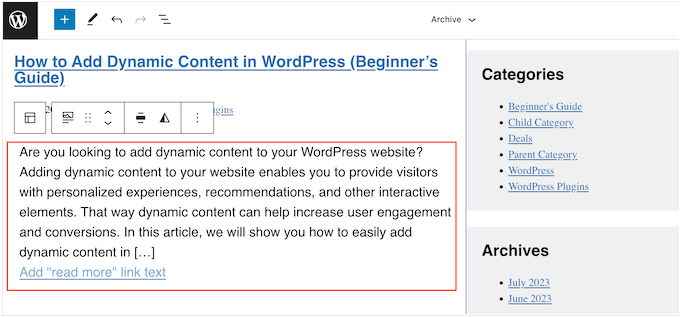
抜粋の見え方を微調整するには、投稿抜粋ブロックをクリックして選択するだけです。
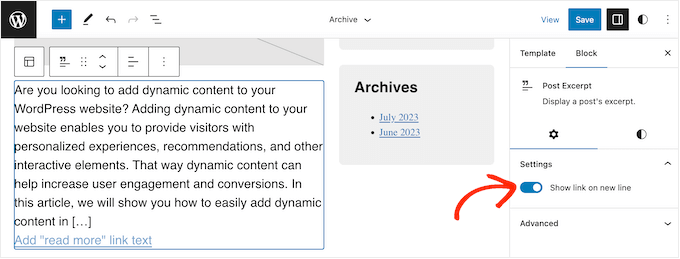
右側のメニューでは、まず「Show link on new line」トグルを使って、「Read More」リンクを抜粋と同じ行に表示するかどうかを選ぶことができる。

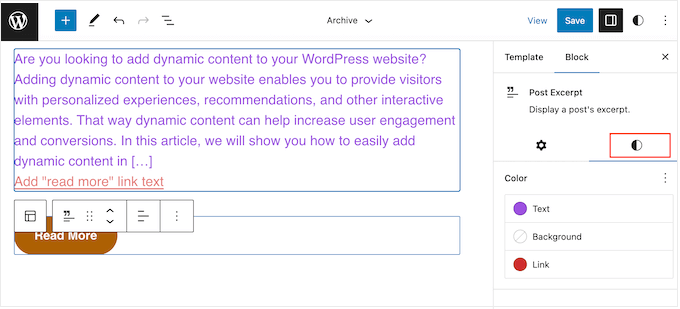
それが終わったら、「スタイル」タブを選択します。ここでは、文字色の変更、背景色の追加、フォントサイズの変更などができます。
変更を加えると、ライブプレビューが自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。

投稿抜粋の設定に満足したら、’Save’ボタンをクリックして変更を有効にします。
より多くのページや投稿日に抜粋投稿を表示したいですか?その場合は、上記の手順を繰り返すだけですが、今回は左側のメニューから新しいテンプレートを選択します。
方法3:テーマビルダーを使ってWordPressに投稿抜粋を追加する(上級者向け)
アーカイブ、ブログページ、ホームページ、その他のサイトの外観を完全にコントロールしたい場合は、カスタマイザーを作成することができます。
これにより、独自のページをデザインし、抜粋をサイト上のどこにでも表示することができる。
SeedProdは、コードを書くことなく簡単にカスタマイWordPressテーマを作成することができます最高のWordPressテーマビルダーです。また、任意のページにドラッグ&ドロップできる既製の投稿ブロックを持っています。
注: 無料のSeedProdプラグインがあり、予算に関係なく、美しい近日公開ページやメンテナンスモードページを 作成することができます。ただし、テーマビルダーをアンロックするには、SeedProd ProまたはEliteプランが必要です。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、SeedProd ” 設定ページに行き、プラグインのライセンスキーを入力してください。この情報はSeedProdサイトのあなたのアカウントにあります。

ライセンスキーを入力した後、SeedProdテーマビルダーを使用してカスタムWordPressテーマを作成する準備が整いました。
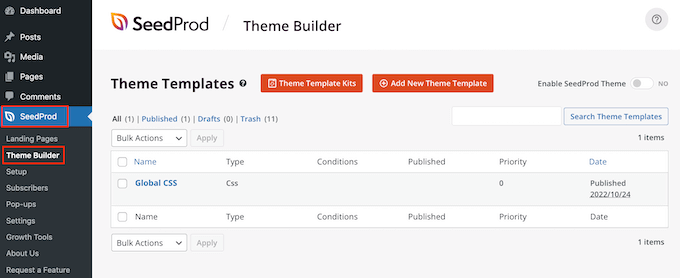
まず、SeedProd ” Theme Builderのページに行く必要があります。

ここでは、既製のSeedProdサイトキットとテンプレートのいずれかを出発点として使用するか、または手動で一からテンプレートを作成することができます。
既存のテーマから始めることをお勧めします。必要なテンプレートファイルがすべて自動的に作成され、スタートダッシュを切ることができるからです。
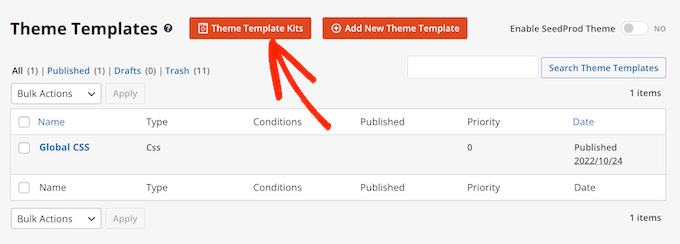
ということで、「テーマテンプレートキット」ボタンをクリックします。

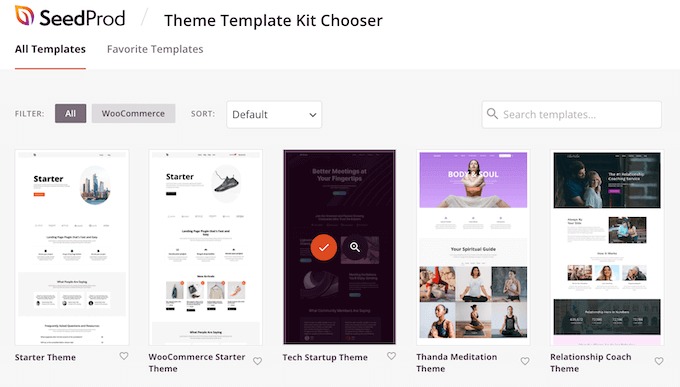
利用可能なテンプレートのいずれかを選択することができます。
これらのテーマはすべてカスタマイズ可能なので、WordPressブログやサイトにぴったり合うように微調整することができます。

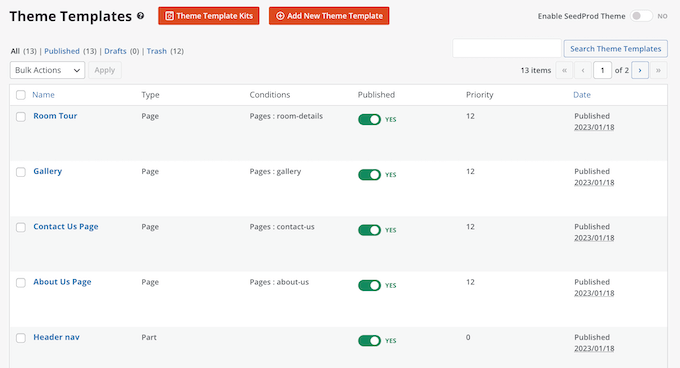
テーマを選択すると、SeedProdは必要なテーマテンプレートをすべて自動的に作成します。
これはカスタムWordPressテーマの下書きバージョンと考えることができます。

SeedProdのドラッグ&ドロップエディターを使って、各テンプレートをカスタマイズできるようになりました。
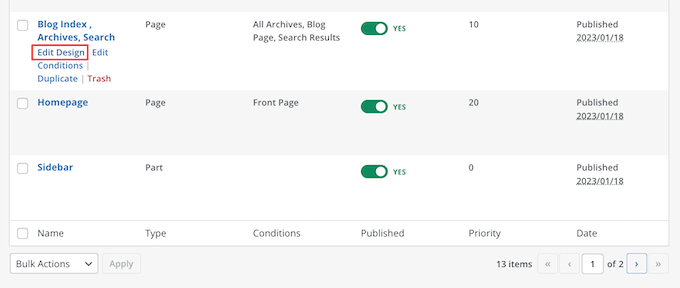
サイトに投稿抜粋を追加したいので、「Blog Index, Archives, Search」 テンプレートにマウスオーバーし、「Edit Design」リンクが表示されたらクリックする。

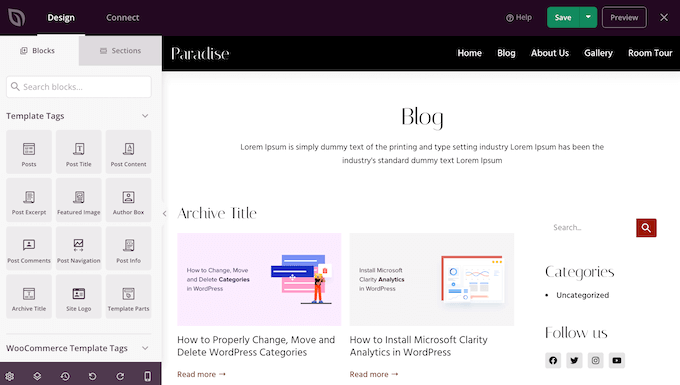
SeedProdドラッグ&ドロップビルダーがロードされます。
右側にテンプレートのプレビューが表示されます。初期設定では、ブログページテンプレートは見出し、アーカイブ、タイトル、すべての投稿を表示します。

左側にはメニューが表示され、使用できるすべてのブロックが表示されます。
新しいブロックをページにドラッグして追加し、マウスで上下にドラッグして並べ替えることができます。
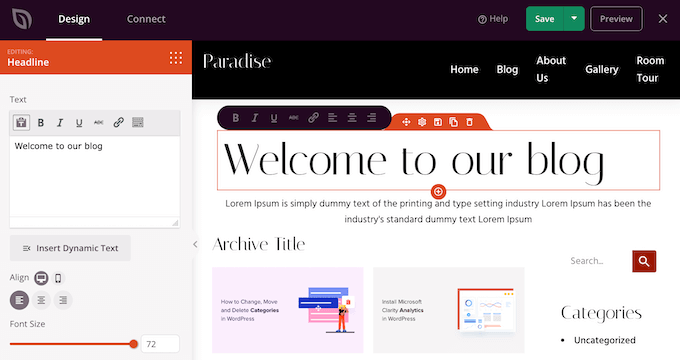
ブロックをクリックし、左側メニューの設定を使用することで、ブロックをカスタマイザーすることができます。変更を加えると、SeedProdのプレビューが自動的に更新され、変更内容が表示されます。

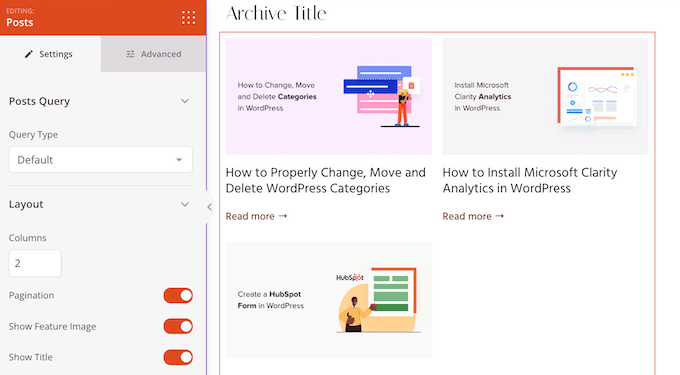
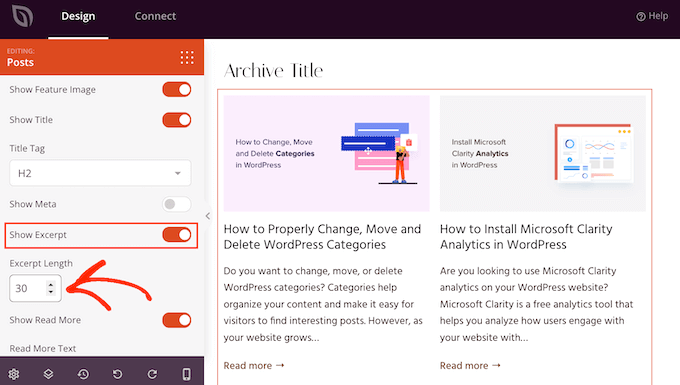
投稿抜粋をカスタマイズしたいので、ライブプレビューで「投稿」ブロックをクリックして選択するだけです。
その後、左側のメニューにある設定を使って、このブロックに表示したいコンテンツを選択します。
例えば、カラムレイアウトの変更、ページ送り、アイキャッチ画像の表示、タイトルタグの変更などが可能です。

投稿抜粋を表示するには、’Show Excerpt’トグルをオレンジ色になるようにクリックするだけです。
それができたら、「抜粋の長さ」に新しい数字を入力することで、SeedProdが抜粋に表示する文字数を変更することができます。

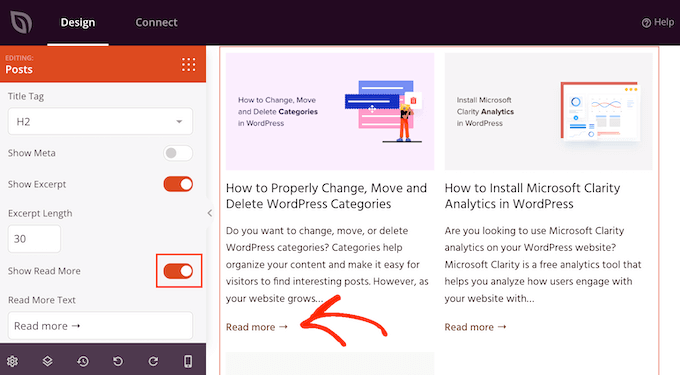
また、SeedProdは各抜粋に「続きを読む」リンクを追加することができ、読者に記事全文を開いてもらうことができます。
続きを表示」トグルを使って、このリンクを追加または削除することができます。

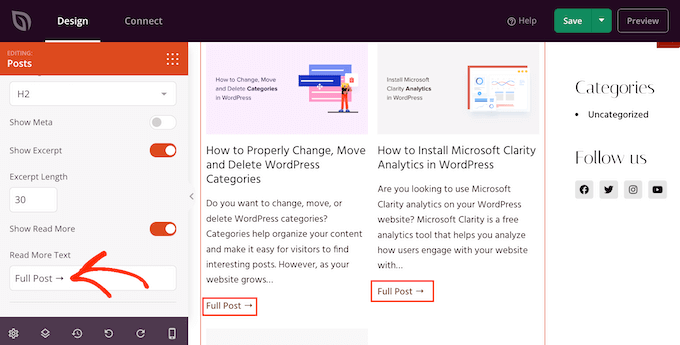
また、「続きを読むテキスト」フィールドに入力することで、「続きを読む」テキストを独自のメッセージに置き換えることもできます。
投稿抜粋の設定に満足したら、画面右上の「保存」ボタンをクリックします。

SeedProd” Theme Builderに移動し、上記と同じ手順で他のSeedProdテンプレートをカスタマイズすることができます。
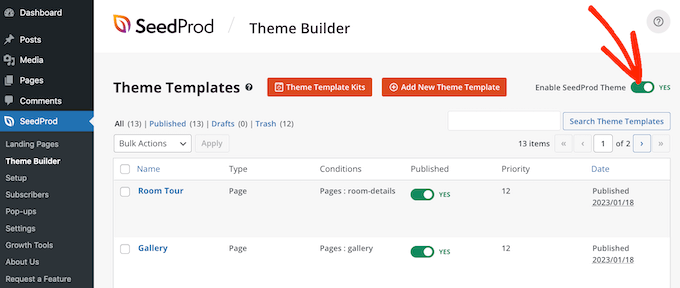
投稿の抜粋を訪問者に表示するには、まずSeedProdテーマを有効化する必要があります。これを行うには、SeedProd ” Theme Builderに 行き、’SeedProdテーマを有効化’トグルをクリックして’はい’と表示されるようにします。

これで、あなたのブログページにアクセスすると、投稿抜粋がライブで表示されます。
ボーナス:パスワードで保護されたコンテンツの抜粋表示
会員制サイトを運営している場合、一般の視聴者が閲覧できないコンテンツがあるかもしれません。しかし、パスワードで保護されたコンテンツの抜粋を表示するのは良いアイデアです。
これはユーザーの興味をそそり、あなたのサイトの限定コンテンツにアクセスするための定期購読の購入を促すことができる。
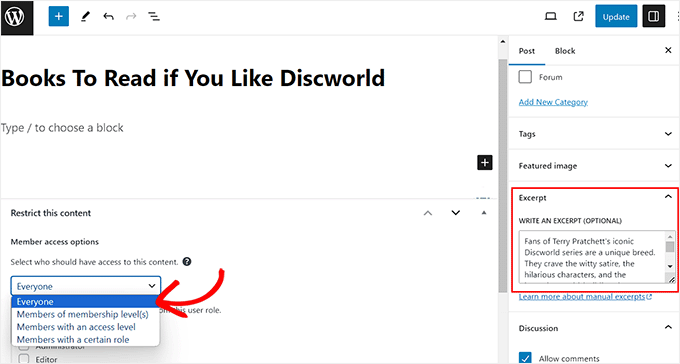
人気のコンテンツ保護プラグインであるRestrict Content Proを使用すると、簡単にこれを行うことができます。有効化したら、WordPressのブロックエディターでお好みの投稿を開き、ブロックパネルから抜粋を追加するだけです。
その後、ドロップダウンメニューから制限を設定することができます。

最後に投稿を公開し、WordPressサイトにアクセスしてください。
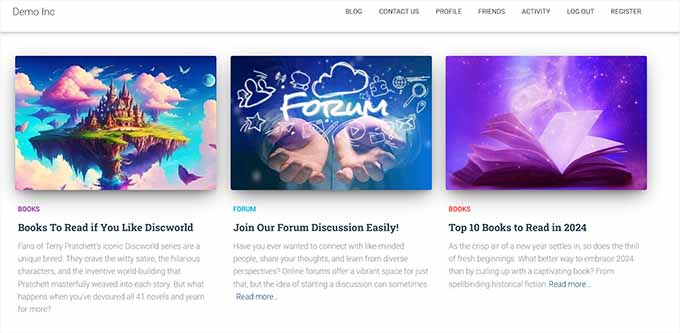
ここでは、ユーザーは他の投稿と同じように、制限されたコンテンツの投稿抜粋とタイトルを見ることができます。しかし、コンテンツ自体は非表示になります。

詳しい手順については、WordPressでパスワードで保護された投稿の抜粋を表示する方法のチュートリアルもご覧ください。
この投稿が、WordPressテーマで投稿抜粋を表示する方法を学ぶのにお役に立てば幸いです。また、WordPressでインタラクティブな画像を作成する方法についてのガイドと、WordPressフルサイト編集テーマのエキスパートによるベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Manasi
for the plane these this is what worked for me – Go to the home page and clkick edit. Go to the block editor and click on the block – Blog Posts. You will seea setting which states ‘post control settings’
There you can enable or disable the show excerpt setting
WPBeginner Support
Thanks for sharing where you found your settings
Admin
Dicado
Hi thanks for this. I don’t have those files in my child theme. If I just go ahead and do this in my parent theme, won’t it be erased if there is an update?
WPBeginner Support
Correct, if you place it in your parent theme and the parent theme is updated your changes would be lost
Admin
Shawn
Thanks for this post – I used this back in 2016 and again today in 2019!
WPBeginner Support
Glad our recommendations can continue to be helpful
Admin
John
Thanks for this post. I also want to ask for help on how to add padding around excerpt. I have added border lines around my excerpt; the problem is the excerpt is touching the borderlines. How do I add padding around the excerpts, preventing it from touching the borderlines? Thanks in advance.
Atul Jagtap
Hi their,
I am using ‘Enlightenment’ theme but I have a problem that in my post I can’t see the short Post Excerpt ie it’s come blank. And this happened only with ‘Enlightenment’ this theme. Because same code I am using in other theme is working fine. So is anybody give me solution on this?
WPBeginner Support
Hey Atul,
Please contact your theme developer and they will be able to help you.
Admin